|
Oracle® Application Server Portal User's Guide
10g Release 2 (10.1.4) B13809-04 |
|
 Previous |
 Next |
|
Oracle® Application Server Portal User's Guide
10g Release 2 (10.1.4) B13809-04 |
|
 Previous |
 Next |
OracleAS Portal provides a set of easy-to-use tools for specifying styles for your portal. Use styles to specify colors and fonts for elements related to portlets, items, tabs, and common elements, such as page backgrounds and region banner colors.
Figure 12-1 Use Styles to Add Color and Text Design to a Page

This chapter discusses how to create, delete, and apply styles. It contains the following sections:
Intended Audience
This chapter is intended for users who will work with styles. To apply a style to a page, you must have at least the page privilege Manage Style on the relevant page. Additionally, the option Allow Privileged Users to Manage Page Styles must be selected for the page's page group.
The page privilege Manage Style enables you to create and work with your own styles.
To work with styles that you did not create, you must have at least the page group privilege Manage Styles on the relevant page group. With this privilege, you can create styles in any page group, but you can apply styles only to pages on which you have the page privilege Manage Style, and only when the option Allow Privileged Users to Manage Page Styles is selected for the relevant page group.
If a particular task requires different privileges than those listed here, those privileges will be listed before the steps of that task.
A style controls the colors and fonts used by pages and item regions and all the tabs, portlets, and items displayed within them. If you want a page or group of pages to use the same colors and fonts, apply a style. On the other hand, if you want to apply a consistent layout to a group of pages, use a template.
Because you can apply a style to a template, you can use a template to provide a standard approach to layout, fonts, and colors.
|
Note: For information about choosing a default style for a page group, see Chapter 4, "Working with Page Groups". For information on using templates with OracleAS Portal, see Chapter 13, "Providing a Standard Look and Feel". |
You can give all your pages a uniform appearance by applying a single style. This means that you can change the look of all your pages just by changing the style the pages use. If you prefer, you can apply different styles to give each page a distinct look. You can even apply different styles to the item regions within a page.
Use care when editing a style: the changes you make affect the appearance of all pages and item regions that use the style. When you delete a style, all pages that use the style revert to the page group default style, or the system default style if the page group default style is <None>.
The amount of control you have over the style of a page depends on your page and page group access privileges:
The portal administrator can perform any action on any style in any page group.
If you have the page group privilege Manage Styles, you can perform any action on any style in the page group.
If you have the page privilege Manage or Manage Style and the Allow Privileged Users To Manage Page Style check box is selected for the page group, you can apply a different style to the page, edit existing styles to change the colors and fonts used, or create new styles.
If Allow Privileged Users … is not selected, only portal administrators or users with the page group privilege Manage All or Manage Styles can apply a different style to pages in the page group.
If you have the page privilege Personalize (Style) or greater on a page and the Allow Privileged Users To Personalize Page Style check box is selected for the page group, you can apply a different style to your view of the page.
If the Allow Privileged Users To Personalize Page Style check box is not selected, no user can apply a different style when personalizing a page.
In just a few simple steps, you can create a style for your page group—or for all page groups if you create the style in the Shared Objects page group. Once the style is created, the next step is to define it. This section explains how to create a style; subsequent sections explain how to define it.
To create a style:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select a page group to own the style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If you plan to use this style in more than one page group, create it in the Shared Objects page group. |
In the Layout & Appearance section, click the Create link next to the Styles heading.
In the Display Name field, enter a display name for the style.
Use up to 350 characters of any kind. The display name identifies the style in the Page Groups portlet and the Portal Navigator.
|
Note: In the OracleAS Portal user interface, an asterisk (*) indicates a field that requires a value.For a summary of the rules governing the naming of objects in OracleAS Portal, see Appendix D, "Object Naming Rules in OracleAS Portal". |
In the Copy From list, select a style that most closely matches the colors and fonts to use in your new style.
This list includes the styles to which you have access privileges, including shared styles and any styles you created.
(Optionally) Select Make available for use in this page group to make this style available for other users to apply to their own pages, or to use as a starting point for their own styles.
|
Note: If you do not see this check box, you do not have style publishing privileges. Contact your portal administrator to request these privileges. |
Click Create.
Section 12.3, "Style Element Properties" provides tables that list and describe the style element properties available for items, tabs, portlets, and common components.
See the following subsections for specifics on designing a style:
Additionally, see Section 12.10, "Editing a Style" for information on editing styles.
The tables in the following subsections list and describe the types of user interface elements to which you can apply a style. It is divided into the following subsections:
Table 12-1 lists and describes style element properties that apply to items.
Table 12-1 Style Element Properties that Apply to Items
| Property | Description |
|---|---|
|
Determines the color, height, and alignment of text in the banners for each group of items in a page. |
|
|
Determines the color, font face, font size, font style, and font decoration of regular text in the banners for each group of items in a page. |
|
|
Determines the color, font face, font size, font style, and font decoration of links in the banners for each group of items in a page. |
|
|
These determine the color, font face, font size, font style, and font decoration of the attributes that appear next to items on the page. For example Category, Create Date, and so on. |
Table 12-2 lists and describes style element properties that apply to tabs.
Table 12-2 Style Element Properties that Apply to Tabs
| Property | Description |
|---|---|
|
Determines the color of the currently displayed tab (the active tab). |
|
|
Determines the color, font face, font size, font style, and font decoration of the text on the currently displayed tab (the active tab). |
|
|
Determines the color of tabs that are not currently selected (inactive tabs). |
|
|
Determines the color, font face, font size, font style, and font decoration of the text on tabs that are not currently selected (inactive tabs). |
Table 12-3 lists and describes style element properties that apply to portlets.
Table 12-3 Style Element Properties that Apply to Portlets
| Property | Description |
|---|---|
|
Determines the color of portlet headers. |
|
|
Determines the color, font face, font size, font style, and font decoration of regular text in portlet headers. |
|
|
Determines the color, font face, font size, font style, and font decoration of links in portlet headers. |
|
|
Determines whether portlet headers have square or rounded edges. |
|
|
Determines the color of portlet subheaders. |
|
|
Determines the color, font face, font size, font style, and font decoration of regular text in portlet subheaders. |
|
|
Determines the color, font face, font size, font style, and font decoration of links in portlet subheaders. |
|
|
Determines the color of the main body of portlets. Note: To ensure that a Page portlet, a navigation page, or a page that is published as a portlet uses its own background color, rather than the one specified for the portlet's host page:
|
|
|
Determines the color, font face, font size, font style, and font decoration of text in portlets marked with the Portlet Headingn tag. The default list goes to heading level 4. |
|
|
Determines the color, font face, font size, font style, and font decoration of text in portlets marked with the Portlet Textn tag. The default list goes to text level 4. |
Table 12-4 lists and describes style element properties that apply to item regions and pages.
Table 12-4 Style Element Properties Common to Item Regions and Pages
| Property | Description |
|---|---|
|
Determines the color or image used for the background of the page or region. Notes:
|
|
|
Determines the color, height, and alignment of text in the banners for each region in a page. |
|
|
Determines the color, font face, font size, font style, and font decoration of regular text in the banners for each region in a page. |
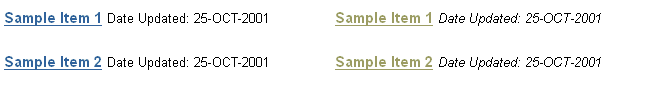
You can change the colors and fonts used for item attributes (for example, Display Name, Create Date, and any custom attributes) by editing the style used by the page or item region that contains them. You can have different color and font settings for each attribute.
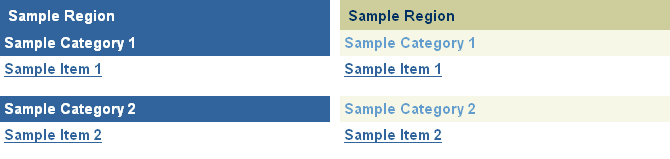
Figure 12-2 shows the same item region with different item attribute color and font settings.
Figure 12-2 Same Item Region with Different Styles

|
Note: To change which attributes are displayed in a region, see Section 11.2.9, "Changing the Attributes Displayed in a Region". |
Use care when changing a style: the changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change item attribute colors and fonts:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, choose Items.
In the Style Element Properties section, select the element to define.
For a list and description of the style element properties relevant to items, see Section 12.3.1, "Items".
|
Tip: You can also select a style element by clicking it in the Preview section. |
To select a color, click a color in the color palette or enter the color's hexadecimal value in the Color field.
Clicking in the palette automatically populates the Color field with the color's hexadecimal value.
<None> for no decoration (see the following Note)
Plain for no decoration (see the following Note)
Underline for underlined text
Line-Through for lined-out text
Underline Linethrough for underlined text that is also lined out
Select a Font Face.
The <Default> font face renders text in the default font specified by the user's browser.
Specify a Font Size and select a unit of measurement:
px fixed unit (pixels, though relative to the viewer's monitor)
pt fixed unit (points)
em relative unit (relative to the font size of the last specified font)
ex relative unit (relative to the "X" size of the last specified font)
% relative unit (relative to the font size of the last specified font)
Plain
Bold
Italic
Bold Italic
Click Apply.
Your changes are saved, and the Preview section is refreshed to show your color and font selections.
Edit each style element as desired.
Click Apply after changing each element.
Click Close to return to the Page Groups portlet.
The following subsections explain how to change the colors and fonts that define the style of portlets:
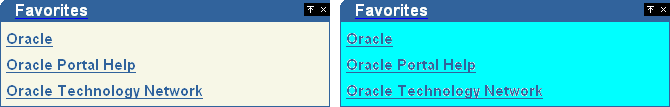
You can use background (or body) colors to draw attention to a specific functional area on a page or to a specific type of object. For example, you can change the color of the main body of a portlet. To change the body color of a portlet, edit the style used by the page on which the portlet is placed.
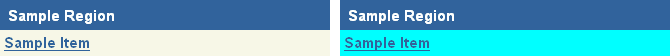
Figure 12-3 shows the same portlet with different body color settings.
Figure 12-3 Same Portlet with Different Body Color Settings

Hand-coded portlets created for OracleAS Portal may use their own style instead of the style of the page on which they are placed. In such cases, these portlets will use the style specified when they were created rather than any style you apply.
Use care when changing a style: the changes you make may affect the appearance of all the portlets that use the style.
|
Note: See Section 12.5.4, "Controlling Styles for Page Portlets and Navigation Pages" for special style considerations for page portlets and navigation pages. |
To change the portlet body color:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the style to be edited.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, choose Portlets.
In the Style Element Properties section, choose Portlet Body Color.
For a list and description of style element properties relevant to portlets, see Section 12.3.3, "Portlets".
Click a color in the color palette, or enter the color's hexadecimal value in the Background Color field, for example #CCFFFF.
Clicking in the palette automatically populates the Background Color field with the color's hexadecimal value.
Click Apply.
The Preview section is refreshed to show your color selection.
Click Close to save your changes and exit the Edit Style page.
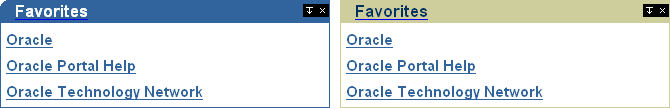
You can change the colors and fonts used in a portlet header by editing the style that is applied to the page on which the portlet is placed. You can also change the appearance of the edges of the portlet header from square to rounded to rounded on one edge or the other.
Figure 12-4 shows the same portlet with different header color and edge settings. The setting for portlet header colors also controls the color of portlet borders.
|
Note: See Section 12.5.4, "Controlling Styles for Page Portlets and Navigation Pages" for special style considerations for portlet headers and borders. |
Figure 12-4 The Same Portlet with Different Settings for Header Color and Edges

Use care when changing a style: the changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change the portlet header or sub-header:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, choose Portlets.
To change the colors and fonts of the portlet headers:
In the Style Element Properties section, choose one of the following:
Portlet Header Color
This element controls the background color of the portlet header. It also controls the colors of portlet borders. Portlet headers and borders always use the colors defined for the style applied to the page that contains the portlet.
Portlet Header Text
This element controls the Display Name of the portlet as it appears in the portlet header
Portlet Header Link
This element controls the appearance of any link that may display in the portlet header. Such links include Help, Personalize, and About.
Portlet SubHeader Color
This element controls the background color of the portlet sub-header.
Portlet SubHeader Text
This element controls the appearance of any text that may display in the portlet sub-header.
Portlet SubHeader Link
This element controls the appearance of any links that may display in the portlet sub-header.
You can also select a style element by clicking it in the Preview section.
For a list and description of style element properties relevant to portlets, see Section 12.3.3, "Portlets".
Click a color in the color palette, or enter the color's hexadecimal value in the Color field, for example #CCFFFF.
Clicking in the palette automatically populates the Color field with the color's hexadecimal value.
Select a Font Decoration:
<None> for no decoration (see the following Note)
Plain for no decoration (see the following Note)
Underline for underlined text
Line-Through for lined-out text
Underline Linethrough for underlined text that is also lined out
Select a Font Face.
The <Default> font face renders the text in the default font specified by the user's browser.
Specify a Font Size and select a unit of measurement:
px fixed unit (pixels, though relative to the viewer's monitor)
pt fixed unit (points)
em relative unit (relative to the font size of the last specified font)
ex relative unit (relative to the "X" size of the last specified font)
% relative unit (relative to the font size of the last specified font)
Select a Font Style:
Plain
Bold
Italic
Bold Italic
Click Apply.
The Preview section is refreshed to show your color and font selections.
To change the edges of the portlet header:
In the Style Element Properties section, choose Portlet Header Style.
Click a radio button to select an edge:
Click Apply.
The Preview section is refreshed to show your selection.
Edit each of the portlet header style elements as desired.
Click Apply after changing each element.
Click Close to save your changes and exit the Edit Style page.
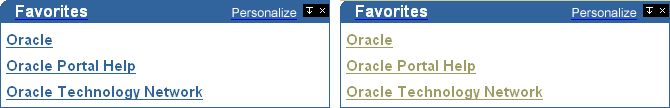
OracleAS Portal provides four levels of heading and text attributes for use in developing portlets. If you view the source of any OracleAS Portal page, you'll see that the portlets were written using Portlet Heading1 and Portlet Text1. For example, the Favorites portlet uses the Portlet Heading1 style element for favorite links.
You can provide a distinctive look to your portal by working with the colors and fonts that are applied to portlet headings and text. Change the colors and fonts used with portlet headings and text by editing the style that is applied to the page on which the portlet is placed.
Figure 12-9 shows the Favorites portlet with different Portlet Heading1 color settings.
Figure 12-9 Favorites Portlet with Different Portlet Heading1 Color Settings


For information about how to use these style elements in your own portlets, see the Portal Developer Kit page on the Oracle Technology Network (OTN), http://www.oracle.com/technology/products/ias/portal/portlet_development_10g1014.html. For information on OracleAS Portal style classes, which you can use with your own developed portlets, see Section 12.12, "Using Portal Style Element Classes in HTML Templates and CSSs".
Use care when changing a style: the changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change portlet heading and text colors and fonts:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the style to be edited.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, choose Portlets.
In the Style Element Properties section, choose Portlet Headingn or Portlet Textn, where n is the desired level.
You can also select the portlet heading or text style element by clicking it in the Preview section.
For a list and description of style element properties relevant to portlets, see Section 12.3.3, "Portlets".
Click a color in the palette, or enter a hexadecimal value in the Color field, for example #FFCC00.
Clicking in the palette automatically populates the Color field with the color's hexadecimal value.
Select a Font Decoration:
<None> for no decoration (see the following Note)
Plain for no decoration (see the following Note)
Underline for underlined text
Line-Through for lined-out text
Underline Linethrough for underlined text that is also lined out
|
Note: The Plain and <None> selections provide the same effect for most item-types. However, when applied to items displayed as hyperlinks, they behave differently:
|
Select a Font Face.
The <Default> font face renders the text in the default font specified by the user's browser.
Specify a Font Size and select a unit of measurement:
px fixed unit (pixels, though relative to the viewer's monitor)
pt fixed unit (points)
em relative unit (relative to the font size of the last specified font)
ex relative unit (relative to the "X" size of the last specified font)
% relative unit (relative to the font size of the last specified font)
Select a Font Style:
Plain
Bold
Italic
Bold Italic
Click Apply.
The Preview section is refreshed to show your color and font selections.
Edit the style elements as desired.
Click Apply after changing each element.
Click Close to save your changes and exit the Edit Style page.
Regardless of whether a page portlet or navigation page uses its source page's style, they always render their headers and borders using the style of the page on which they are placed. This is true even when you specify the use of the style that was defined for the page portlet or navigation page's source page.
If you do not want to use the container page's header and border colors on a page portlet or navigation page, you can turn off the display of headers and borders at the region level on the container page. If the page portlet or navigation page also contains its own portlets, you must also turn off the display of headers and borders for portlet regions on the source pages of those portlets.
|
Note: For more information on turning off the display of headers and borders for portlet regions, see Section 11.2.12, "Displaying or Hiding Portlet Headers and Borders". |
If the Portlet Background Color style element that is applied to the container page is set to a specific value, rather than left blank, the setting for the Use Style Of Page On Which Portlet Is Placed option is ignored for the page portlet, though not for portlets that may be placed on the page portlet's source page.
To ensure that a page portlet or navigation page uses its own background color, rather than the one specified for the page on which it is placed:
Ensure that the page portlet or navigation page uses its own style when it is published as a portlet (that is, do not select the Use Style Of Page On Which Portlet Is Placed option for the page or navigation page that you are using as a portlet).
In the style that is used by the container page (that is, the page where you place the page portlet or navigation page), leave the value for the Portlet Body Color style element blank.
Another way to add distinction to your portal is through judicious selection of the colors, fonts, and images to use with tabs. Change tab colors and fonts by editing the style used in the region that contains the tabs. For information on how to add tab images, see Section 11.3, "Working with Tabs". For information on applying a style to tabs, see Section 12.8.2, "Applying a Style to a Region".
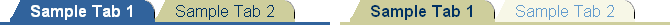
Figure 12-10 shows the same tabs with different color and font settings.
Figure 12-10 Same Tabs with Different Color and Font Settings

Use care when changing a style: the changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change tab colors and fonts:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, choose Tabs.
In the Style Element Properties section, choose a tab style element to define.
For a list and description of style elements that are relevant to tabs, see Section 12.3.2, "Tabs".
Click a color in the color palette, or enter a hexadecimal value in the Color field.
Clicking in the palette automatically populates the Color field with a hexadecimal value.
Select a Font Decoration:
<None> for no decoration (see the following Note)
Plain for no decoration (see the following Note)
Underline for underlined text
Line-Through for lined-out text
Underline Linethrough for underlined text that is also lined out
|
Note: The Plain and <None> selections provide the same effect for most item-types. However, when applied to items displayed as hyperlinks, they behave differently:
|
Select a Font Face.
The <Default> font face renders the text in the default font specified by the user's browser.
Specify a Font Size and select a unit of measurement:
px fixed unit (pixels, though relative to the viewer's monitor)
pt fixed unit (points)
em relative unit (relative to the font size of the last specified font)
ex relative unit (relative to the "X" size of the last specified font)
% relative unit (relative to the font size of the last specified font)
Select a Font Style:
Plain
Bold
Italic
Bold Italic
Click Apply.
The Preview section is refreshed to show your color and font selections.
Edit the tab style elements as desired.
Click Apply after changing each element.
Click Close to save your changes and exit the Edit Style page.
In addition to the specific style elements that belong to tabs, portlets, and items, you can define the appearance and fonts used for common elements, such as banners or page or item region backgrounds. Define background images and colors for an item region or a page, the height and alignment of banners, and banner colors and fonts.
This section describes how to define the colors and fonts for commonly used style elements. It includes the following sub-sections:
You can select a background color or image for a page or an item region by editing the style it uses.
|
Note: When a page uses an HTML page skin template, the page background color is taken from the template and any background color specified in a defined style is ignored.An exception to this is when the page skin uses a class generated by an OracleAS Portal style. For example, you can place an OracleAS Portal style element class in the <body> HTML tag: This enables you to change the Background Color of all pages that use the page skin through the declarative style. (For more information on OracleAS Portal style element classes, see Section 12.12, "Using Portal Style Element Classes in HTML Templates and CSSs".) For the Background property of the Common style element, if you enter a hexidecimal color value that does not also appear in the color palette, tabs and portlets do not display with rounded corners. |
Figure 12-11 shows the same item region with different background color settings.
Figure 12-11 Same Item Region with Different Background Color Settings

If your background image is smaller than the page or item region, it will repeat as a pattern to cover the whole page or region.
Use care when changing a style: any changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change the page or item region background:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
In the Style Element Type section, select Common.
In the Style Element Properties section, select Background.
For a list and description of style element properties relevant to common elements, see Section 12.7, "Defining Common Style Elements".
Click a color in the color palette, or enter a hexadecimal value in the Background Color field, for example #CC9999.
Clicking in the palette automatically populates the Background Color field with a hexadecimal value. If you enter a hexidecimal color value that does not also appear in the color palette, tabs and portlets do not display with rounded corners.
To apply an image to the background of the page or region, click the Browse button next to the Background Image field to locate the image on your file system.
Alternatively, enter the name and location of the image you want use in the Background Image field, for example:
c:\webimages\pagebg.gif
The image file must be of type JPEG, GIF, or PNG.
|
Tip: To delete a background image, click the Delete icon next to the image. |
Click Apply.
The Preview section is refreshed to show your color and image selections.
Click Close to save your changes and exit the Edit Style page.
You can call out page areas that are dedicated to specific topics or purposes by adding colorful, labeled banners to item regions. Control the text alignment and the thickness and color of a banner by editing the style that is applied to the item region.
This section describes how to change banner thickness, color, and text alignment for item region banners. It contains the following subsections:
Figure 12-12 shows the same item region with different height and text alignment settings on the banner.
Figure 12-12 Same Item Region with Different Banner Heights and Text Alignments

Use care when changing a style: any changes you make affect the appearance of every object that uses the style.
To change the height and text alignment of item region banners:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
Select the element type and property relevant to the type of banner to be changed:
To change banner height and text alignment for the item region:
In the Style Element Type section, select Common.
In the Style Element Properties section, select Region Banner.
For a list and description of style element properties relevant to pages and regions, see Section 12.3, "Style Element Properties".
To change the banner height and text alignment for groups of items:
In the Style Element Type section, select Items.
In the Style Element Properties section, select Group By Banner.
You can also select the banner style element by clicking it in the Preview section.
In the Height field, enter the height of the banner in pixels.
Set the banner height approximately 20 to 25% greater than the selected text size. For example, if text size is 8, set banner height to 10.
From the Text Alignment list, select the alignment of banner text (Left, Center, Right).
Click Apply.
The Preview section is refreshed to show your height and alignment selections.
Edit each of the banner style elements as desired.
Click Apply after changing each element.
Click Close to save your changes and exit the Edit Style page.
Figure 12-13 shows the same item region with different banner and font color settings.
Figure 12-13 Same Item Region with Different Banner Colors

Use care when changing a style: the changes you make affect the appearance of every object that uses the style.
To change banner and font settings:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, look in the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
Change the colors and fonts for the relevant element:
To change the colors and fonts of the item region banner:
In the Style Element Type section, select Common.
In the Style Element Properties section, select either Region Banner or Region Banner Text.
For a list and description of style element properties relevant to common elements, see Section 12.3.4, "Common".
To change the colors and fonts of the Group By banner:
In the Style Element Type section, choose Items.
In the Style Element Properties section, choose either Group By Banner, Group By Banner Text, or Group By Banner Link.
For a list and description of style element properties relevant to pages and regions, see Section 12.3, "Style Element Properties".
You can also select the banner style element by clicking it in the Preview section.
Click a color in the color palette, or enter a hexadecimal value in the Color field, for example #66FF66.
Clicking in the palette automatically populates the Color field with a hexadecimal value.
Select a Font Decoration:
<None> for no decoration (see the following Note)
Plain for no decoration (see the following Note)
Underline for underlined text
Line-Through for lined-out text
Underline Linethrough for underlined text that is also lined out
|
Note: The Plain and <None> selections provide the same effect for most item-types. However, when applied to items displayed as hyperlinks, they behave differently:
|
Select a Font Face.
The <Default> font face renders the text in the default font specified by the user's browser.
Specify a Font Size and select a unit of measurement:
px fixed unit (pixels, though relative to the viewer's monitor)
pt fixed unit (points)
em relative unit (relative to the font size of the last specified font)
ex relative unit (relative to the "X" size of the last specified font)
% relative unit (relative to the font size of the last specified font)
Select a Font Style:
Plain
Bold
Italic
Bold Italic
Click Apply.
The Preview section is refreshed to show your color and font selections.
Edit each of the banner style elements as desired.
Click Apply after changing the color or font of each element.
Click Close to save your changes and exit the Edit Style page.
You can apply styles to pages, tabs, and regions. On pages, you can apply styles explicitly and by default. This section describes the various ways to apply styles. It includes the following subsections:
The style you apply to a page governs the colors and fonts used by the page and its content. You can apply styles to standard pages and to pages of a custom type that is based on a standard page.
This section explores the rules that govern how styles are applied in default situations and describes how to explicitly apply a style. It contains the following sub-sections:
You can specify that a page must use a user's current default style. The user's view of the page displays in that style. Users set their default style under Account Info. For more information, see Section 2.1.6, "Choosing a Default Page Style".
If you base a page on a Portal Template that does not allow pages to use a different style, your users will not be able to apply a different style to the page when they edit or customize the page.
If you change the style selection for a template, the style selection is also changed for any page that is based on that template. However, if the template allows pages to use a different style, and users have chosen different styles for pages based on the template, changes to the template style selection do not affect these pages.
There is a hierarchical structure to the application of styles when no explicit style is selected. First, it is useful to understand that default styles can be set at the system, page group, and individual user levels.
Note that the page group default is not automatically applied to the page group root page; you must explicitly specify a style in the root page's page properties.
If the page group administrator has selected the page group option to Copy Parent Page Properties When Creating Page, new pages created in the page group will (by default) use the same style specified in the parent page's page properties (rather than the default style selected in the page group properties).
To summarize how default styles are used:
When page group administrators configure a page group to Copy Parent Page Properties When Creating a Page, then sub-pages use the style specified in the page properties of the parent page.
When page group administrators select the option, the page group's default style, specified in page group properties, is used for newly created sub-pages.
When page group administrators select the Use Default Properties When Creating Page option, and the page group's default style is set to <None>, then the system default style is applied.
An individual user's default style is specified in each user's Account Info settings. Users go into their personal portal accounts and select a preferred page style. This selection is applied when a page designer explicitly selects the page style <Use User's Default Style>.
User default styles are useful where the page designer creates complimentary styles and configures all of the pages to use the current user's default style. In this example, users make updates to their Account Info style settings, and their entire portal changes to match that color scheme. Many popular Internet Service Providers follow this example, allowing users to select from a series of color schemes for their personal view of the home page.
A hierarchy also controls what default style to use when the user's default is set to <None>:
If the user's Account Info default style is set to <None>, then the style defined by the user's default group is used. A user's default group is selected in the Account Info settings. The default group's default style is selected through the Portal Group Profile portlet.
If the group default style is set to <None> or the user has not selected a default group, the page group default style is used.
If the page group default style is set to <None>, then the system default style is used.
All of this becomes irrelevant when you explicitly apply a style to a page.
|
Note: To apply a style to a page, you must have at least the page privilege Manage Style on the page and the page group option Allow Privileged Users To Manage Page Style must be enabled. For more information, see Section 4.3.2, "Controlling Who Can Apply a Different Style to a Page". |
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant page.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Under Pages in the Layout & Appearance section, click the page to be edited.
This opens the page in Edit mode.
In the page toolbar at the top of the page, click the Style link.
This screen does not display when the page group administrator does not allow users to change styles in the page group.
Choose a style from the Choose Style list.
If you cannot find a style with the color and font settings that you want, and you have the appropriate privileges, you can click the Edit link in the Style Properties section to edit an existing style, or the Create New link to create a new style.
|
Tip: Click each of the radio buttons in the Style Properties section to preview the colors and fonts provided by the style. The Style Properties section shows the style that is currently selected in the Choose Style list. |
Click OK to save your changes and return to the page.
If your changes do not display immediately, edit the style; click the Main tab to bring it forward; and click the Clear Cache link under Cache Invalidation. This will clear the previous style from the cache, allowing the newly-selected style to display. For information on how to edit a style, see Section 12.10, "Editing a Style".
The style you apply to a region governs the colors and fonts used by the region and all the tabs, items, and sub-page links displayed within it. By default, regions use the same style as their parent page. However, you may want to apply a different style to a region to create visual interest.
You can apply a style to item, tab, and sub-page links regions. You cannot apply a style to a portlet region. All portlets on a page use the style that is applied to the page. One exception to this is page portlets. With page portlets, you are given the opportunity to use the source page's style or to use the style of the containing page. Using the style of the containing page works in most cases. The exception is when the source page is provided through the Federated Portal Adapter. In such cases, the setting to use the style of the containing page is ignored. The page portlet uses whatever style is applied to its source.
If your portlets are hand-coded, you can call your own cascading style sheet in lieu of an OracleAS Portal style. For more information, see Section 13.3.3, "Using HTML to Create Templates for Database Portlets". See also, Section 12.12, "Using Portal Style Element Classes in HTML Templates and CSSs".
To apply a style to an item, tab, or sub-page links region:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the page on which to apply styles.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Under Pages in the Layout & Appearance section, click the link to the page on which to apply styles.
This opens the page in Edit mode.
Click the Edit Region icon in the region on which to apply styles (Figure 12-14).
On the resulting page, click the Style tab to bring it forward.
This tab does not display when the page group administrator does not allow users to change styles in the page group.
Select a style from the Style list.
The style is applied to the region, and the Preview section is refreshed to show the style's settings.
The Style list includes all the public styles in this page group and the Shared Objects page group, as well as any styles that you have created in this page group for your own use.
To use the same style that is applied to the page, select <Use Page Style>.
Click Close to save your change and return to the page.
If your changes do not display immediately, edit the style; click the Main tab to bring it forward; and click the Clear Cache link under Cache Invalidation. This will clear the previous style from the cache, allowing the newly-selected style to display. For information on how to edit a style, see Section 12.10, "Editing a Style".
When you apply a style to a tab, it controls the colors and fonts of the tabs themselves as well as the region containing the tabs. For this reason, you will want to be judicious in your choice of background colors for styles applied to tab regions. For example, in Figure 12-15, the tab region's background color has been defined for the style. In this example, the selection may not be the best choice for the overall look of the page.
There are two levels for making a style available:
Publishing a style
Sharing the style across page groups
When you publish a style, it becomes selectable on style pick lists in the page group that owns the style. When you share a style across page groups, it becomes selectable on style pick lists across all page groups.
This section describes how to publish and share styles. It includes the following subsections:
You can make any style you create available for use by privileged users within the page group that owns it.
To make a style available within a page group:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, you will find it under the Shared Objects page group. |
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
Click the Main tab to bring it forward.
Under Style Usage, select Make available for use in this page group.
Click OK to save your change and exit the Edit Style page.
Move a style to the Shared Objects page group to make it available for use in all portal page groups.
To move a style to the Shared Objects page group:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
Click the Navigator link at the top of the page.
This opens the Portal Navigator.
In the Portal Navigator, click the Page Groups tab to bring it forward.
Click the page group link for the page group that contains the style to be moved.
On the resulting page, click the Styles node.
Only the styles you are authorized to see and the actions you are authorized to perform are displayed.
Click the Moved to shared link next to the style to be moved to the Shared Objects page group.
Editing a style involves almost the same steps you take in creating one. The main differences are in how you access the style and in which style attributes are available for revision.
To edit a style:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet's Work In drop-down list, select the page group that owns the style to be edited.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Edit Style page.
|
Note: If the style is not included in those listed in the Page Groups portlet, click the More … link that displays at the end of the list of styles. |
Click the Main tab to bring it forward.
The attributes available on the Main tab vary a little from the attributes available when you first create the style. Notably, the Main tab includes Name and Description attributes.
The Name attribute differs from the Display Name attribute both in the way OracleAS Portal uses it and in the rules that govern which characters can be used in its formation. OracleAS Portal uses the Name internally. The default value in the Name field is taken from the Display Name provided when the style was created. The value is truncated to 65 characters and any spaces and special characters are discarded. Use only alphanumeric characters (A to Z, a to z, and 0 to 9) and underscore (_)
For example, if the Display Name is R&D Style, the Name is RDSTYLE.
The Name must be unique within its page group and the Shared Objects page group. Use up to 65 characters.
If you wish, enter a description of the style in the Description field.
The style description is available to view when users edit the style. It is not exposed anywhere else.
Click the Properties tab to bring it forward.
Edit the style properties as described in the previous sections, including:
Click the Main tab to bring it forward, then click the Clear Cache link.
Clearing cache removes all cache entries associated with this style, making the changes you have made take effect immediately.
Click OK when you are done.
When you delete a style, all pages and item regions that used the style revert to the page group default style. If the page group default style is <None>, all pages and regions revert to the system default style.
You cannot delete the system default style, nor can you delete the style created automatically when a page group is created.
To delete a style, you must either have created the style or have at least the page group privilege Manage Styles on the page group that owns the style.
To delete a style:
Log in to OracleAS Portal.
Click the Build tab to bring it forward.
From the Page Groups portlet Work In drop-down list, select the page group that owns the style to be deleted.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
|
Tip: If the style is used by more than one page group, it will be in the Shared Objects page group. |
In the Layout & Appearance section, click the Browse link next to the Styles heading.
The Portal Navigator opens, displaying a list of the selected page group's styles.
Click the Delete link next to the style to be deleted.
In the confirmation page, click Yes.
Optionally, click the Builder link at the top of the page to return to the Page Groups portlet.
In OracleAS Portal, there are three typical style scenarios:
Use styles you create through the portal's user interface.
Augment portal styles through a combination of OracleAS Portal style element classes plus your customizations of them.
Provide your own custom cascading style sheet (CSS).
This section deals briefly with the second scenario: augmenting portal style element classes.
You may prefer to create custom style sheets using OracleAS Portal style element classes in a CSS or embedded between <style></style> tags in a portal HTML template. For example, the standard style element class for a portlet header contains a parameter for background color but not for background image:
.PortletHeaderColor{Background-Color:#336699;}
You can augment the existing class by adding a background image parameter:
.PortletHeaderColor{Background-Color:#336699; Background-Image:url(https://company.us.myco.com:5555/images/FFFFFFr.gif);}
|
Note: When you augment OracleAS Portal style element classes with additional parameters, you can no longer use the OracleAS Portal declarative interface to maintain the style classes. You must maintain the classes yourself in the HTML or the referenced CSS file. |
By customizing OracleAS Portal style element classes, you can reduce the amount of coding by simply altering these existing classes.
To ensure that you use the appropriate style classes in your CSS or between your <style></style> tags:
Set all the pages that will use OracleAS Portal style element classes to Main style.
Many of OracleAS Portal's style element classes use the variables idn and siteidnn. The idn variable refers to the identity of the style being used. The siteidnn variable refers to the page group that owns the style. With the Main style, which is owned by the Shared Objects page group, the values of these variables are fixed—and therefore predictable: id1siteid0.
One way to ensure that all new pages in a page group use the Main style is to set Main as the page group's default style, then select the page group configuration option Use Default Properties When Creating Page. For information on setting this option, see Section 4.5.1, "Specifying Inheritance Rules for Newly Created Pages". For information on selecting a default style for a page group, see Section 4.5.2, "Choosing a Default Style for a Page Group". For information on selecting a style for a page, see Section 12.8, "Applying a Style".
You may want to take the further step of prohibiting users from changing page styles. To do this, edit the relevant page group's properties, deselecting Allow Privileged Users To Manage Page Style. For more information, see Section 4.3.2, "Controlling Who Can Apply a Different Style to a Page".
Create a CSS that includes OracleAS Portal style element classes, which you can define according to your own style specifications. Or embed OracleAS Portal style element classes in your HTML template (see next bullet).
For a list and description of OracleAS Portal style element classes, see Section E.2, "Style Element Classes Used with OracleAS Portal Styles".
Create an HTML template that calls the CSS or that includes OracleAS Portal style element classes.
In the template, do not use the #page.style# tag. The #page.style# tag includes OracleAS Portal style element classes in the template. This could result in conflict caused by two classes having the same name. For information on creating HTML templates, see Chapter 13, "Providing a Standard Look and Feel".
Apply the HTML template to your portal pages.
For information on applying HTML templates, see Chapter 13, "Providing a Standard Look and Feel".
When I create a page, I am not given the option to select a style for the page.
If the page is based on a Portal Template that does not allow privileged users to choose their own page style, the style selection screen does not display when you create a page, and the Style tab does not display when you edit a page. If you have sufficient access to the template, you can edit the template and select Enable Pages To Use Different Style on the Style tab of template properties. Once this setting is selected, the Style tab displays in page properties.
Another possibility is that the page group that owns the page is not configured to allow privileged users to manage a page style. This option is available on the Main tab of page group properties. It must be selected for users to select a style for any pages in the page group.
How do I control the appearance of hyperlinks in, for example, text items?
The Plain and <None> selections provide the same effect for most item types. However, when applied to items displayed as hyperlinks, they behave differently:
When None is applied to a hyperlink, the way the hyperlink is displayed is determined by a user's browser settings. That is, it displays as either plain or underlined according to how the user's browser is configured.
When Plain is applied to a hyperlink, the hyperlink is always displayed as Plain (not underlined), no matter what the settings in the user's browser.
When I logged in today, all the colors and fonts were changed on my page.
If the page is based on a template, it probably uses the template's style selection. Whenever a template's style selection is changed, all the styles on all the pages that are based on the template also change.
This is true unless the template allows pages based on it to use their own style. In such cases, changes to the template style selection do not affect pages that are based on the template.
I cannot apply styles to my regions; the Styles tab does not display on the Edit Region page.
Is the region a portlet region? Portlet regions cannot have their own style.
It might also be privilege-related. It is not enough to have the page privilege Manage, the page group option Allow Privileged Users to Manage Styles must also be selected for you to be able to change region styles. Ask your page group or portal administrator either to select this option for the page group, or to grant you a higher level of privilege, for example, the page group privilege Manage Styles.
My page portlet is using the style of the target page rather than the style of its source page, as I have specified.
Page portlets always take their header and border colors from the page on which they are placed. This is because the display of headers and borders is controlled at the region level, rather than from any values set for the source page's style.
One way around this is to edit the region in which the page portlet is placed and turn off the display of portlet headers and borders. If the page portlet contains its own portlets, you must also turn off the display of headers and borders for regions on the page portlet's source page.
For information on turning off region headers and borders, see Section 11.2.12, "Displaying or Hiding Portlet Headers and Borders".
Portlet background colors usually are specified by the style that is applied to the page on which the portlets are placed. With a page portlet, there is a way to display the source page's background color. Edit the style that is applied to the page on which the page portlet is placed (the target page). For the style element Portlet Body Color, remove the value from the Background Color field, and click Apply. The background color specified for the page portlet's source page (that is, Background Color property of the Common style element) displays.
To illustrate this for yourself, create a page named Source and a page named Target. Create a Source Style for the Source page and a Target Style for the Target page. Set all the color values for Source Style to the red end of the color palette. Set all the color values for Target Style to the blue end of the color palette.
|
Tip: When you edit styles, a quick way to move from style element property to style element property is to click the style element property in the Preview section of the Edit Style page. This selects the style element property and displays all of its values for editing |
Add some portlets and items to the Source and Target pages. Publish the Source page as a portlet. Place the Source page portlet onto the Target page.
For the Source page, experiment with selecting and de-selecting Use Style Of Page On Which Portlet Is Placed, and viewing the result on the Target page. Also, experiment with specifying and clearing the value field for the Background property of Target Style's Common style element.
My page portlet is not using the style of the container page, as I specified.
When you publish a page as a portlet, you are given the opportunity to use the source page's style or to use the style of the containing page. Using the style of the containing page works in most cases. The exception is when the source page is provided through the Federated Portal Adapter. In such cases, the setting to use the style of the containing page is ignored. The page portlet uses whatever style is applied to its source.
My style specifies a page background color, but no color displays.
When a page uses an HTML page skin template, the page background color is taken from the template and any background color specified in a defined style is ignored.
An exception to this is when the page skin uses a class generated by an OracleAS Portal style. For example, you can place an OracleAS Portal style element class in the <body> HTML tag: <BODY style="margin:0px" class="Bodyid2siteid0">. Should you change the style declaratively, through the OracleAS Portal user interface, the change is reflected as well in the template that references the style class.
This enables you to change the Background Color of all pages that use the page skin through the declarative style. (For more information on OracleAS Portal style element classes, see Section 12.12, "Using Portal Style Element Classes in HTML Templates and CSSs".)
My portlet/tab corners are not rounded.
Check the applied style's Common style element, specifically check the hexadecimal value entered for the Background property's Background Color attribute. If you enter a hexidecimal color value that does not also appear in the color palette, tabs and portlets do not display with rounded corners.
I have applied my own CSS to my pages through an HTML template, and my results are very uneven.
It could be that the HTML template not only calls the CSS but also includes the #page.style# HTML template substitution tag. Or the template header includes OracleAS Portal style element classes between <style></style> tags as well as the #page.style# tag.
If either of these is the case, consider removing the #page.style# tag. This tag calls the OracleAS Portal style, which may include the same style element classes specified in the CSS or embedded between the <style></style> tags. This causes conflict, with the portal doing its best to figure out which style element class specifications to use.
It might also be that you have not applied the Main style to all relevant pages. If so, then the variable values associated with some of the style element classes (idnsiteidnn) do not match up with those of the OracleAS Portal style selected for the page.
Go to all affected pages, and select the Main style. The Main style, which comes from the Shared Objects page group, always provides the variable values id1siteid0, making it predictable and thus allowing for consistent results.
My Page portlet/navigation page is using the background color of the container page, rather than the source page, as I prefer.
To ensure that a page portlet or navigation page uses its own background color, rather than the one specified for the page it is placed on:
Ensure that the page portlet or navigation page uses its own style when it is published as a portlet (that is, do not select this option for the page or navigation page that you are using as a portlet).
In the style that is used by the target page (that is, the page where you place the page portlet or navigation page), set Portlet Body Color style element to Null (no value).