9 Performing Advanced Oracle Composer Configurations
This chapter describes how to perform certain advanced Oracle Composer configurations to enhance the end user experience. It contains the following sections:
-
Section 9.1, "Enabling Custom Actions on Show Detail Frame Components by Using Facets"
-
Section 9.2, "Enabling Custom Actions on Show Detail Frame Components By Using Facets: Example"
-
Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow"
-
Section 9.4, "Enabling Custom Actions On a Show Detail Frame Enclosing a Task Flow: Example"
-
Section 9.5, "Enabling Custom Actions on Task Flows that Display in the Component Navigator"
9.1 Enabling Custom Actions on Show Detail Frame Components by Using Facets
You can use the Show Detail Frame facets to define and display custom actions on Show Detail Frame components. For example, if your Show Detail Frame contains a list of services provided in your application, you can add a custom action, Show Detailed Information, which opens up a task flow containing details about the various services.
For information about the facets supported by Show Detail Frame components, see Section B.1.5, "Show Detail Frame Component."
Oracle JDeveloper displays all facets available to the Show Detail Frame component in the Structure window, however, only those that contain UI components appear activated.
To add a Show Detail Frame facet, perform the following steps:
-
Right-click a
Show Detail Framecomponent in the Structure window, and select Facets - Show Detail Frame. -
Click the arrow to the right of this option.
-
From the list of supported facets, select the facet you want to add.
Note:
A check mark next to a facet name means the facet is already inserted in theShow Detail Framecomponent. Selecting that facet name again would result in the facet getting deleted from the page.The
f:facetelement for that facet is inserted in the page. -
Add components in the facet according to your design requirements.
For an end-to-end example of creating and using
Show Detail Framefacets, see Section 9.2, "Enabling Custom Actions on Show Detail Frame Components By Using Facets: Example."
9.2 Enabling Custom Actions on Show Detail Frame Components By Using Facets: Example
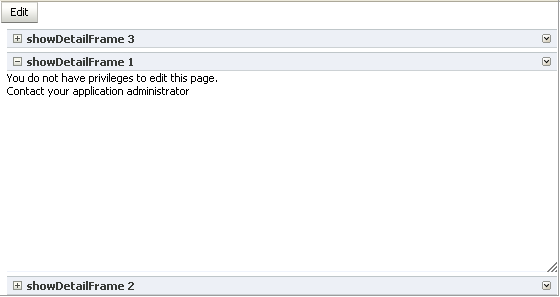
Assume a JSPX page, Page1, with a Panel Customizable component. Inside the Panel Customizable is a Show Detail Frame component (showDetailFrame1). Inside the Show Detail Frame is an ADF task flow. The Panel Customizable has two other Show Detail Frame components, one above and the other below showDetailFrame1. The task flow displays two Output Text components on the page.
You can configure an Additional Actions facet on the Show Detail Frame component to display a Customize action on the Actions menu along with the Move Up and Move Down actions. At runtime, the Customize action enables users to customize the text in the Output Text components. This section describes the steps you take to achieve this effect. It contains the following subsections:
9.2.1 How to Create an ADF Task Flow
-
From the File menu, select New.
-
In the New dialog, select JSF under Web Tier node, and select ADF Task Flow under Items.
-
Click OK.
-
In the Create Task Flow dialog, click OK to create a task flow definition file by accepting the default values.
-
From the ADF Task Flow tag library in the Component Palette, drop two view elements, view1 and view2, onto the task flow definition file.
-
Drop a Control Flow Case from
view1toview2. -
Click the first view element and then click the second view element to draw the control flow line.
Name this control flow case
next. -
Similarly, drop a Control Flow Case from
view2back toview1and name itprev. -
Create a backing bean called
BackingBean.javato contain values for two variablesview1andview2.view1andview2are initialized withinitialValue1andinitialValue2respectively. Ensure that the code of the bean is as show in the following example:package view; public class BackingBean { public BackingBean() { } private String view2 ="initial Value1"; private String view1 = "initial Value2"; public void setView2(String view2) { this.view2 = view2; } public String getView2() { return view2; } public void setView1(String view1) { this.view1 = view1; } public String getView1() { return view1; } } -
In the task flow definition file, double-click view1 to create the page fragment (
view1.jsff) for that element. -
Add a Panel Group Layout and two Output Text components to
view1.jsff. -
Specify the
Valuefor the firstOutput Textcomponent to be#{backingBean.view1}, and specify theValuefor the secondOutput Textcomponent to be#{backingBean.view2}. -
Save
view1.jsff, and close it. -
In the task flow definition file, double-click view2 to create the page fragment (
view2.jsff) for that element. -
Add just one Output Text component to
view2.jsff, and specifyValueto be#{backingBean.view2}. -
Save
view2.jsff, and close it.
9.2.2 How to Include an Additional Actions Facet
To include an Additional Actions facet:
-
Create a JSPX page,
Page1.jspx, with aPanel Customizablecomponent and a nestedShow Detail Framecomponent. -
Add two more
Show Detail Framecomponents, above and below the existingShow Detail Framecomponent.The purpose of adding three
Show Detail Framecomponents is to enable the display ofMove UpandMove Downactions along with the additional action on the firstShow Detail Framecomponent,showDetailFrame1. -
Add the task flow definition file that you created in the previous step inside
showDetailFrame1. -
Right-click the first
Show Detail Framein the Structure window, and select Facets - Show Detail Frame. -
Click the arrow to the right of this option, and from the list of supported facets, select Additional Actions.
The
f:facet-additionalActionselement for that facet is inserted in the page. -
Add a Panel Group Layout inside the
Additional Actionsfacet, and add a Button component inside thePanel Group Layoutcomponent. -
Set the
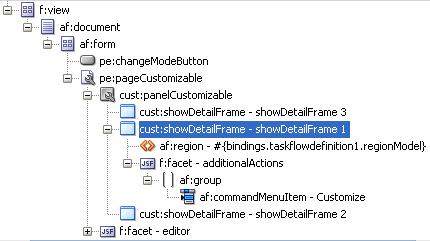
Textattribute for theButtontoCustomize, and specifycustomizeas theActionvalue.The page in the structure navigator should appear as shown in Figure 9-1.
Figure 9-1 Page1.jspx in Structure Navigator

Description of "Figure 9-1 Page1.jspx in Structure Navigator"
-
Save the page.
9.2.3 How to Create a Redirection Page
To create the redirection page:
-
Create a JSPX page called
Page2.jspx, and add two Input Text components and a Button component. -
Specify the
Valuefor the firstInput Textcomponent to#{backingBean.view2}, and set theValueattribute for the secondInput Textcomponent to#{backingBean.view1}.The purpose of adding
Input Textcomponents with references to the backing bean is to enable the passing of a user's input to the bean so that it can be reflected in theOutput Textcomponents onPage1.jspx. -
On the
Buttoncomponent, set theTextattribute toOKand specifybackas theActionvalue. -
Save the page.
You can now enable switching between the two pages by defining navigation rules.
9.2.4 How to Create Navigation Rules Between Pages
To define navigation rules between the pages:
-
In the Application Navigator, under the project's WEB-INF folder, double-click the faces-config.xml file to open it.
-
Click the Overview tab to view the file in Overview mode.
-
Click the Add button in the Managed Bean section.
-
In the Create Managed Bean dialog, specify
backingBeanas the name. -
For the Class Name field, click the Browse button adjacent to it and browse to the
BackingBeanJava class that you created earlier. Click OK. -
Click OK.
-
From the Scope list, select session and click OK.
-
Select the Navigation Rules tab on the page.
-
In the From Views table, select Page1.jspx.
-
Under Navigation Cases, select Page2.jspx in the To View ID column, customize in the From Outcome column, and true in the Redirect column.
-
In the From Views table, select Page2.jspx.
-
Under Navigation Cases, select Page1.jspx in the To View ID column, back in the From Outcome column, and true in the Redirect column.
In Source view, these entries appear as follows:
<managed-bean> <managed-bean-name>backingBean</managed-bean-name> <managed-bean-class>view.BackingBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> </managed-bean> <navigation-rule> <from-view-id>/Page1.jspx</from-view-id> <navigation-case> <from-outcome>customize</from-outcome> <to-view-id>/Page2.jspx</to-view-id> <redirect/> </navigation-case> </navigation-rule> <navigation-rule> <from-view-id>/Page2.jspx</from-view-id> <navigation-case> <from-outcome>back</from-outcome> <to-view-id>/Page1.jspx</to-view-id> <redirect/> </navigation-case> </navigation-rule> -
Save the file.
9.2.5 What Happens at Runtime
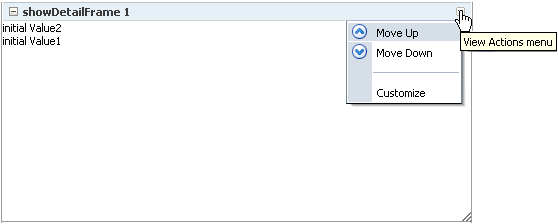
In JDeveloper, run Page1.jspx. The Actions menu on the showDetailFrame1 component displays the Customize action, as shown in Figure 9-2.
Figure 9-2 Customize Action on the Actions Menu

Description of "Figure 9-2 Customize Action on the Actions Menu "
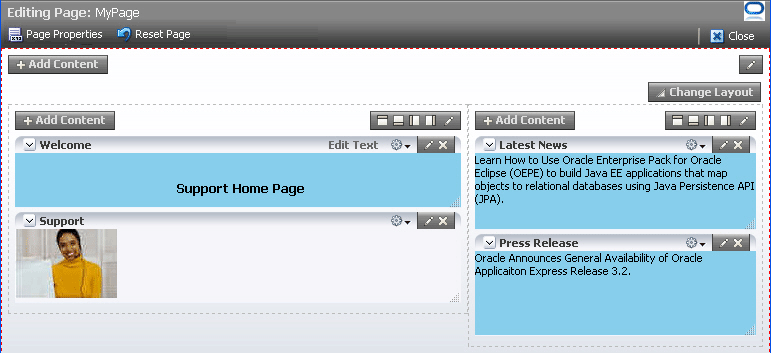
Clicking Customize takes you to Page2.jspx (Figure 9-4), where you can update the values for Label1 and Label2.
Clicking OK takes you back to Page1.jspx, which reflects the recent text changes, as shown in Figure 9-4.
9.3 Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow
You can customize a task flow by including it in a Show Detail Frame component on which you define custom actions. Further, you can define custom actions that, when invoked at runtime, trigger the desired navigational flow. For example, you can define a custom action on a Show Detail Frame that specifies that the target task flow fragment opens in a separate browser window rather than inside the Show Detail Frame.
You can specify custom actions on Show Detail Frame components by adding Custom Action components as children of a Show Detail Frame component on the page. Custom actions defined in this way would be available only on the Show Detail Frame instance, which has the custom action as its child. Alternatively, you can specify custom actions in the application's adf-config.xml file. Custom actions defined in this way are available on all Show Detail Frame instances in the application.
This section provides information about defining custom actions on a Show Detail Frame. It includes the following subsections:
-
Section 9.3.1, "How to Define Custom Actions at the Instance Level"
-
Section 9.3.2, "How to Define Custom Actions at the Global Level"
9.3.1 How to Define Custom Actions at the Instance Level
Define custom actions on a particular Show Detail Frame component instance using the Custom Action component. You can find the Custom Action component in the Oracle Composer tag library. Custom actions are stored in the JSPX page definition file of the page that contains the Show Detail Frame.
To define custom actions at the instance level:
-
From the Component Palette, select Oracle Composer.
-
Drag a Custom Action and drop it on the page inside the
Show Detail Framecomponent, below theaf:regionelement.Add one
Custom Actioncomponent for each internal task flow action you want to display as a custom action on theShow Detail Frameheader.Note:
AddCustom Actioncomponents below theaf:regionelement. You may face problems if the region is not the first child component of theShow Detail Frame. -
Define attributes for the
Custom Actionby referring to Table B-9 in Section B.1, "Oracle Composer Component Properties."Ensure that you populate the
Actionattribute of eachCustom Actionwith the correct ADFc outcomes of the associated task flow. The code should be similar to the one shown in Example 9-1.Example 9-1 Custom Action Code
<cust:showDetailFrame text="showDetailFrame 1" id="sdf1"> <af:region value="#{bindings.taskflowdefinition1.regionModel}" id="r1"/> <cust:customAction action="navigatefromview1" id="ca1" location="both" icon="/Logo1.JPG" text="View1 Action" shortDesc="Custom View1 Action"/> <cust:customAction action="navigatefromview2" location="both" id="ca2" icon="/Logo2.JPG" text="View2 Action" shortDesc="Custom View2 Action"/> </cust:showDetailFrame>Notes:
You can add custom actions for all of the task flow's ADFc outcomes, but depending on the task flow view that is displayed, several or none of the custom actions are available at runtime.If you define a custom action without a corresponding task flow action, then the custom action is not rendered on the
Show Detail Frameheader at runtime. -
Save and run the page.
At runtime, when you select an action from the Show Detail Frame's Actions menu, the associated control flow rule is triggered and the target task flow fragment is rendered.
9.3.2 How to Define Custom Actions at the Global Level
Defining custom actions at the global level means making those custom actions available for all Show Detail Frame instances in an application. Though global-level custom actions are available for all Show Detail Frame components in an application, at runtime the header of any Show Detail Frame displays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
Define global-level custom actions in your application's adf-config.xml file.
To define custom actions at the global level:
-
Open the application's
adf-config.xmlfile, located in theADF META-INFfolder under Descriptors in the Application Resources panel. -
Define custom actions using the
<customActions>element with nested<customAction>tags for each action, as shown in Example 9-2.Tip:
To render a custom action only in page Edit mode, you can set therenderedattribute on the<customAction>tag to#{composerContext.inEditMode}. This returns a value oftrueif the page is in Edit mode.Example 9-2 Custom Actions Definitions in the adf-config.xml File
<cust:adf-config-child xmlns="http://xmlns.oracle.com/adf/faces/customizable/config"> <enableSecurity value="true" /> <customActions> <cust:customAction action="forward" displayName="Move Forward" location="menu" rendered="true" icon="/move_forward.png"/> <cust:customAction action="backward" tooltip="Move Backward" location="chrome" rendered="true" icon="/move_backward.png"/> </customActions> </cust:adf-config-child>Notes:
-
If you implemented restrictions on the
Show Detail Framecomponent's actions by performing the steps in Section 11.5, "Applying Action-Level Restrictions on Panel Customizable and Show Detail Component Actions," you already have acust:customizableComponentsSecuritysection in theadf-config.xmlfile. You can define custom actions in that section itself instead of thecust:adf-config-childsection shown in Example 9-2. -
If you are defining an icon for the custom action, you must ensure that the image you specify is available in the project root folder.
-
You can define custom actions for the internal actions defined in all task flows on your page; however, at runtime, the header of any
Show Detail Framedisplays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
-
-
Save the
adf-config.xmlfile.
For additional information about defining custom actions, see Section 9.4, "Enabling Custom Actions On a Show Detail Frame Enclosing a Task Flow: Example."
Resolving Conflicts Between Global-Level and Instance-Level Custom Actions
Each custom action is uniquely identified by the value of its action attribute. If you have defined custom actions with the same action attribute value at the global and instance levels, then there may be conflicts in how these custom actions are invoked at runtime, depending on other attribute values. At such times, the inheritGlobalActions attribute of the Show Detail Frame defines the behavior of other custom action attributes (other than the action attribute) as follows:
Note:
Regardless of theinheritGlobalActions setting (true or false) on the Show Detail Frame component:
-
The
renderedattribute is not inherited even if it is not specified at the instance level. -
The
locationattribute at the global or instance level should be set to the same value at both the global and instance levels.
-
If
inheritGlobalActions=true, or you have not specified a value forinheritGlobalActions(defaults tofalse), the behavior of custom action attributes is as follows:-
If you defined a custom action attribute at the global and instance levels, then the attribute value specified at the instance level is used.
-
If you defined a custom action attribute only at the instance level, then that attribute value is used.
-
If you defined a custom action attribute only at the global level, then that value is ignored and the default value is used.
-
-
If
inheritGlobalActions=true, the behavior of custom action attributes is as follows:-
If you defined a custom action attribute at the instance level, then its value is used regardless of whether the same attribute is specified at the global level.
-
If you defined a custom action attribute only at the global level, then that value is used.
-
If you have not defined a custom action attribute at the global or instance levels, then the attribute's default value is used.
-
After you have designed your application pages, you must deploy the application to the production environment. For more information, see Chapter 38, "Testing and Deploying Your WebCenter Application."
Note:
Runtime customizations that you perform on the page in the development environment are not carried over when you deploy the application to a target server.9.3.3 How to Configure Custom Actions that Display Task Flow Views in a Separate Browser Window
Custom actions typically display the target task flow views in place, inside the Show Detail Frame component. However, you can define a custom action to display a task flow view in a separate browser window.
To display a task flow view in a separate browser window, the control flow rule to that view must be prefixed with dialog: in the task flow definition file and in the action attribute of the custom action corresponding to that view. The following example shows an action attribute definition:
<cust:customAction action="dialog:Next" id="ca1"
location="both" icon="/move_forward.png"
text="Next Action"
shortDesc="Next Action"/>
Setting Properties on the Popup Window
For a command component inside a task flow region, you can specify the default behavior using the useWindow, windowEmbedStyle, windowHeight, windowWidth, and returnListener attributes. The command component may have other such attributes that you can use. If you specify a return listener, on closing the dialog a particular action event is called to decide on the next navigation outcome. By default, without this setting, a dummy Rich Command Link component is created to trigger the task flow action.
When you define a listener on a command component, you must also configure the custom action to call the action event on this component. The actionComponent attribute on a custom action definition (global- and instance-level) enables you to specify the ID of the command component that must be queued for the action event. When the actionComponent attribute is specified, the Show Detail Frame component queues the action event on this component. Since this command component is inside your task flow, you change its attribute values at any time.
Consider an example where you have included a task flow inside a Show Detail Frame component and defined a Simple Edit custom action corresponding to the task flow's navigation outcomes. A Command Button component inside the task flow is configured to launch a modal inline popup of size 300x200 on clicking the Simple Edit custom action. A return listener is configured on the command component so that it is called whenever the popup is closed.
The source code of the Command Button component inside the region is as follows:
<af:commandButton text="dialog:simpleEditPoup"
id="SDFCustomActionCmd_simpleEditPoup"
action="dialog:simpleEditPoup" useWindow="true"
windowEmbedStyle="inlineDocument" windowWidth="300"
windowHeight="200"
windowModalityType="applicationModal"
returnListener="#{pageFlowScope.recentPagesBean.refreshMainView}"
visible="false"/>
Example 9-3 shows how you can specify a global custom action corresponding to the task flow outcome by defining the custom action in the adf-config.xml file. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
Example 9-3 Global Custom Action Defined in the adf-config.xml File
<customizableComponentsSecurity xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<enableSecurity value="true"/>
<customActions>
<customAction action="dialog:simpleEditPoup"
text="Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</customActions>
</customizableComponentsSecurity>
Example 9-4 shows how you can specify an instance-level custom action corresponding to the task flow outcome by adding a Custom Action component from the Oracle Composer tag library to the JSPX page. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
Example 9-4 Instance-Level Custom Action Defined in the JSPX Page
<cust:showDetailFrame id="sdf_for_RecentPagesTF1"
text="Recent Pages" stretchContent="false"
showResizer="never">
<af:region id="RecentPagesTF1"
value="#{bindings.regionBinding1.regionModel}"/>
<cust:customAction action="dialog:simpleEditPoup"
text="My Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</cust:showDetailFrame>
Note:
A custom action that is launched in a popup dialog is sent as a new request to server. If you are using an Oracle Composer sandbox and are in Edit mode of a page, ensure that this request is launched in View mode by adding code in your servlet filter so that a new sandbox is not created for this page.9.3.4 What Happens at Runtime
Custom actions corresponding to navigation outcomes of the current task flow view are displayed on the parent Show Detail Frame component's Actions menu.
If you enabled custom actions at a global level, then the header of any Show Detail Frame displays these custom actions if they correspond to the navigation outcomes of the current view of the child task flow.
If you prefixed the action attribute value with dialog:, then the target view of the task flow opens in a separate browser window.
9.4 Enabling Custom Actions On a Show Detail Frame Enclosing a Task Flow: Example
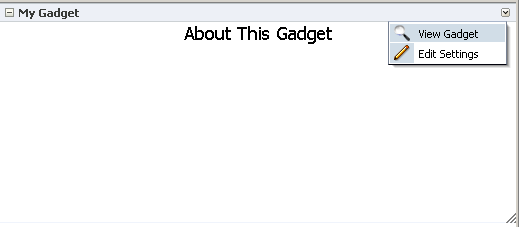
In this example, assume that your application contains a task flow, customactions, residing inside a Show Detail Frame. The task flow includes three view elements, view_gadget, edit_settings, and about_gadget, and three associated control flow rules, ViewGadget, EditSettings, and AboutGadget. Your object is to define custom actions so that the control flow rules are available as actions on the Actions menu of the Show Detail Frame component.
In this example, the control flow rules are added in such a way that users can navigate back and forth between the three views. Each view element has an associated page fragment of the same name:
-
The
view_gadget.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toView Gadget. -
The
edit_settings.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toEdit Gadget Settings. -
The
about_gadget.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toAbout This Gadget.
To enable custom actions on the task flow:
-
Place the
customactionstask flow inside aShow Detail Framecomponent on a customizable page,MyPage.jspx.For information about creating a customizable page, see Section 7.1.1, "How to Create a Customizable Page."
-
Add a
Custom Actioncomponent from the Oracle Composer tag library as a child of theShow Detail Framecomponent, and set theActionandTextattributes toViewGadgetandView Gadgetrespectively. -
Add two more
Custom Actioncomponents to theShow Detail Frame:-
Set the
ActionandTextattributes for the first component toEditSettingsandEdit Settingsrespectively. -
Set the
ActionandTextattributes for the second component toAboutGadgetandAbout Gadgetrespectively.
-
-
Save and run
MyPage.jspx.The
view_gadgetpage fragment is rendered in theShow Detail Framecomponent (named My Gadget) on the page. The Actions menu displays the About Gadget and Edit Settings options. Click About Gadget to navigate to theabout_gadgetfragment. Note that the Actions menu now displays the navigation rules for the other two fragments (Figure 9-5).Figure 9-5 Custom Actions on a Show Detail Frame Enclosing a Task Flow

Description of "Figure 9-5 Custom Actions on a Show Detail Frame Enclosing a Task Flow"
To see this in action, look at the sample application, CustomActions.jws, on the Oracle WebCenter Suite 11g Demonstrations and Samples page on the Oracle Technology Network (OTN):
9.5 Enabling Custom Actions on Task Flows that Display in the Component Navigator
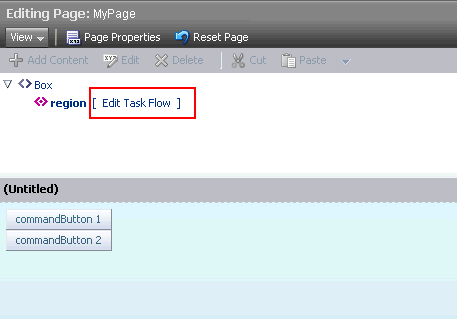
The component navigator in Oracle Composer Source view provides an option to zoom into a task flow and display the components on its page or fragment, as shown in Figure 9-6.
Figure 9-6 Edit Action on a Task Flow Instance

Description of "Figure 9-6 Edit Action on a Task Flow Instance"
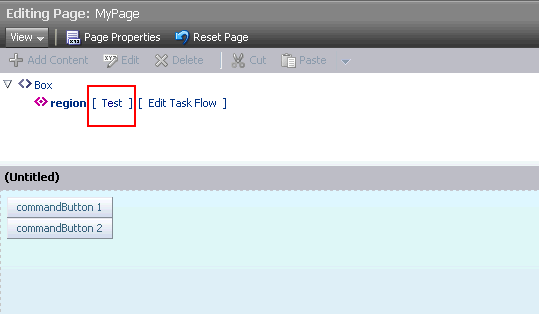
Users can zoom in, edit the page or fragment, and zoom out of the task flow to navigate back to the page containing the task flow. In addition to the Edit Task Flow and Close links displayed next to a task flow name, you can configure your application to also display custom actions next to a task flow name, as shown in Figure 9-7.
Figure 9-7 Custom Action on a Task Flow Instance

Description of "Figure 9-7 Custom Action on a Task Flow Instance"
This section describes the procedure to enable custom actions on task flows in the component navigator. It contains the following sections:
9.5.1 How to Configure Custom Actions in the Component Navigator
To display custom actions against a task flow in the component navigator, you must create a Java bean that defines the custom action behavior and call this bean from the application page containing the task flow. This section describes the steps to do so in detail. It contains the following subsections:
-
Section 9.5.1.2, "Creating a JSPX Page Containing the Custom Action"
-
Section 9.5.1.3, "Calling the JSPX Page from the Application Page Containing the Task Flow"
9.5.1.1 Defining the Logic for the Custom Action
To begin with, you must decide on the custom action you want to provide to users and create a Java bean with the logic to be implemented when a user selects the custom action. This section describes the steps to implement simple logic to display a message to users on clicking the custom action. The sample bean also contains the code to display the Close/Edit Task Flow links along with the custom link.
To create a Java bean:
-
From the File menu, choose New.
-
In the New Gallery dialog, expand General, select Java, then Java Class, and click OK.
-
In the Create Java Class dialog, enter
BackingBeanin the Name field and click OK.The
BackingBean.javafile displays in Source view. -
Import the required libraries as follows:
import javax.faces.application.FacesMessage; import javax.faces.context.FacesContext; import javax.faces.event.ActionEvent; import oracle.adf.view.page.editor.sourceview.ComponentInfo;
-
Add the following code:
public class BackingBean { public BackingBean() { } public void action(ActionEvent actionEvent) { FacesContext context = FacesContext.getCurrentInstance(); context.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Sample message to test whether the custom action works.", null)); } public boolean isRendered() { return ComponentInfo.isRegion(); } public String getZoomText() { return ComponentInfo.isRootNode() ? "Close" : "Edit Task Flow"; } }With this logic, the sample message you defined is displayed when a user clicks the custom action link against a task flow region.
Use the
isRegion()API to ensure that the custom action link is displayed only against task flow regions on the page. Use theisRootNode()API to ensure that the Edit Task Flow or Close link is displayed against the root component of the task flow. -
Save the bean.
9.5.1.2 Creating a JSPX Page Containing the Custom Action
This section describes the procedure to create a JSPX page containing the custom action that you want to display to users in Oracle Composer.
To create the JSPX page:
-
In your WebCenter application project, create a JSPX file called
customList.jspx:-
From the File menu, select New.
-
In the New Gallery dialog, expand Web Tier, select JSF, then JSF Page.
-
Enter a name for the page and click OK.
-
-
Design the custom action UI using components like
Output TextandCommand Link, as shown in the following sample page:<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"> <jsp:directive.page contentType="text/html;charset=UTF-8"/> <af:componentDef var="attrs" componentVar="component"> <af:panelGroupLayout id="dc_pgl1" rendered="#{backingBean.rendered}"> <af:outputText value="[" id="dc_ot1"/> <af:commandLink text="Test" id="dc_cl1" actionListener="#{backingBean.action}" binding="#{backingBean.customLink}"/> <af:outputText value="]" id="dc_ot2"/> </af:panelGroupLayout> </af:componentDef> </jsp:root>This sample creates a custom action called
Test. TheactionListenerandbindingattributes on this action are bound toBackingBean, which you created earlier. -
To ensure that the default Edit Task Flow/Close options are also displayed next to the task flow, you must define a facet called
zoom, as shown in the following example:<af:xmlContent> <component xmlns="http://xmlns.oracle.com/adf/faces/rich/component"> <facet> <facet-name>zoom</facet-name> </facet> </component> </af:xmlContent> -
Include the
zoomfacet in the page content as shown in the following example:<af:outputText value="[" id="dc_ot3"/> <af:facetRef facetName="zoom"/> <af:outputText value="]" id="dc_ot4"/>
The source of the
customLink.jspxpage is as follows:<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"> <jsp:directive.page contentType="text/html;charset=UTF-8"/> <af:componentDef var="attrs" componentVar="component"> <af:panelGroupLayout id="dc_pgl1" rendered="#{backingBean.rendered}"> <af:outputText value="[" id="dc_ot1"/> <af:commandLink text="Test" id="dc_cl1" actionListener="#{backingBean.action}" binding="#{backingBean.customLink}"/> <af:outputText value="]" id="dc_ot2"/> <af:outputText value="[" id="dc_ot3"/> <af:facetRef facetName="zoom"/> <af:outputText value="]" id="dc_ot4"/> </af:panelGroupLayout> <af:xmlContent> <component xmlns="http://xmlns.oracle.com/adf/faces/rich/component"> <facet> <facet-name>zoom</facet-name> </facet> </component> </af:xmlContent> </af:componentDef> </jsp:root> -
Save the JSPX page.
9.5.1.3 Calling the JSPX Page from the Application Page Containing the Task Flow
Let us assume that you have a simple JSPX page, MyPage.jspx, containing a task flow. The source of the page is as shown in the following example:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document id="d1">
<af:form id="f1">
<af:panelStretchLayout topHeight="50px" id="psl1">
<f:facet name="top">
<pe:changeModeLink id="cml1"/>
</f:facet>
<f:facet name="center">
<!-- id="af_one_column_header_stretched" -->
<pe:pageCustomizable id="pageCustomizable1">
<cust:panelCustomizable id="panelCustomizable1" layout="scroll">
<af:region value="#{bindings.taskflowdefinition1.regionModel}"
id="r1"/>
</cust:panelCustomizable>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:panelStretchLayout>
</af:form>
</af:document>
</f:view>
</jsp:root>
The task flow, taskflowdefinition1, contains the following view.jsff fragment:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelGroupLayout layout="scroll" id="pgl1">
<af:commandButton text="commandButton 1" id="cb1"/>
<af:commandButton text="commandButton 2" id="cb2"/>
</af:panelGroupLayout>
</jsp:root>
To display the custom action that you created, you must ensure that the customLink.jspx page is called from within Oracle Composer. Use the sourceViewNodeAction attribute on the Page Customizable component to reference the JSPX page containing the custom action.
The Page Customizable tag appears as follows in the page source:
<pe:pageCustomizable id="pageCustomizable1"
sourceViewNodeAction="/customLink.jspx">
The sourceViewNodeAction attribute can take the name of a JSPX file or an EL value that evaluates to a JSPX file name.
9.5.2 What Happens at Runtime
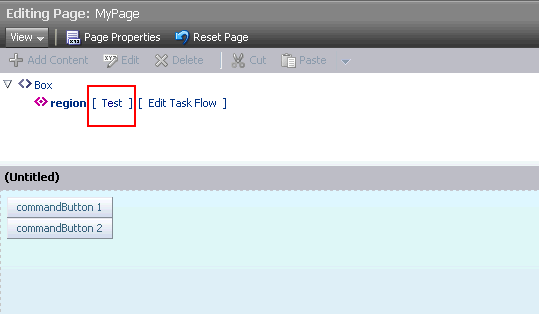
When you run MyPage.jspx to the browser and open the page in Oracle Composer Source view, the component navigator displays a Test link and an Edit Task Flow link next to each task flow instance on the page. Figure 9-8 shows MyPage.jspx in the component navigator, with the Test link highlighted. Clicking the Test link displays a sample message to the user.
Figure 9-8 Custom Action Displayed Against a Task Flow in the Component Navigator

Description of "Figure 9-8 Custom Action Displayed Against a Task Flow in the Component Navigator"
9.6 Creating Event-Enabled Task Flows
Oracle Composer provides a means of contextually wiring task flow events. You can wire a contextual event to an action handler to enable the passing of values from a producer component to a consumer component when the event is triggered on the producer.
For events to be available at runtime, event capability must be included in the task flow at design time. When you add event-enabled task flows to your customizable page, each task flow's Component Properties dialog includes an Events tab, where much of the wiring activity takes place. For information about including event capabilities, see "Creating Contextual Events" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
9.7 Configuring an Application Page to Display in Source View by Default
When a user invokes Oracle Composer by clicking the Edit button or link on a page, the page opens in Design view by default. If your business so requires, you can configure your application pages to display in Oracle Composer Source view by default.
9.7.1 How to Configure an Application Page to Display in Source View by Default
The Edit Mode view attribute on the Page Customizable component enables you to select either Design view or Source view as the default page view in Edit mode.
To open a page in Source view by default:
-
Open your JSPX page in JDeveloper.
-
Select the Page Customizable component in the Structure Navigator.
-
In the Property Inspector, click the Edit Mode view attribute dropdown list and select source.
Note:
To open the page in Source view for selected users only, you can specify an EL value for theEdit Mode viewattribute. -
Save the page.
Setting the Source View Position and Size
By default, the component navigator in Source view is displayed at the top of the page, and its default height is 200 pixels. You can specify a different position or size for the component navigator using the sourceViewPosition and sourceViewSize attributes respectively on the Page Customizable component. For more information about these attributes, see Section B.1.1, "Page Customizable."
9.8 Disabling Source View for the Application
By default, Source view is enabled in Oracle Composer-enabled pages. You can disable Source view if you want to prevent users from being able to edit any page components other than task flows, portlets, and layout components. This section describes how. It contains the following subsections:
Note:
For information about the editing capabilities in Source view, see Section 5.5, "Editing Capabilities in Source View in Page Edit Mode."9.8.1 How to Disable Source View
You can disable Source view by setting the enable-source-view entry to false in the application's adf-config.xml file.
Note:
For information about the Oracle Composer-specific configurations you can make inadf-config.xml, see Section B.2.2, "adf-config.xml."To disable Source view:
-
Open the application's
adf-config.xmlfile, located in theADF META-INFfolder underDescriptorsin the Application Resources panel. -
Add the
enable-source-viewproperty and set its value tofalse, as shown in Example 9-5. -
Save the file.
9.8.2 What Happens at Runtime
At runtime, when you switch to page Edit mode, the page is rendered in Design view and the View menu is not displayed to the user, as shown in Figure 9-9.
Figure 9-9 Design View of Page without View Menu

Description of "Figure 9-9 Design View of Page without View Menu"
9.9 Applying Styles to Components
You can change the look and feel of Oracle Composer components by applying different styles to the component header and content using one of the following methods:
-
Build a skin using style selectors, and apply the skin to a WebCenter application. For more information about style selectors and skins, see Chapter 19 "Customizing the Appearance Using Styles and Skins" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
-
Use JDeveloper style properties to specify style information through the Property Inspector. For more information, see Understanding contentStyle and inlineStyle Properties.
Notes:
Using JDeveloper style properties overrides the style information from the skin CSS. However, when you define a style property using JDeveloper, this style overrides styles for the selected component only—child components continue to use the styles specified in the skin.You can adjust the look and feel of
Page Customizable,Panel Customizable,Layout Customizable, andShow Detail Framecomponents at design time by changing the style-related propertiesinlineStyleandstyleClass.Show Detail Framecomponents have another associated style property,contentStyle, which defines the style for the content inside the component. ThestyleClassproperty enables you to select an extra style from the skin, whereas theinlineStyleandcontentStyleproperties override the comparable styles specified in the application skin for that particular instance of the component.The
inlineStyleproperty overridesstyleClass. Additionally, properties set on a component instance affect only that instance of the component. Other component instances in the application are not affected.Note:
Thebackgroundproperty is also useful in adjusting the look and feel ofShow Detail Framecomponents. It is used to provide a dark, medium, or light color scheme for the component instance. UnlikeinlineStyle,contentStyle, andstyleClassproperties, thebackgroundproperty works with skins. Depending on which value is specified for a component instance'sbackgroundproperty, the skin applies the relevant style.
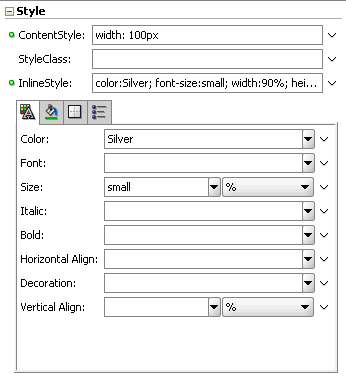
Understanding contentStyle and inlineStyle Properties
The style properties inlineStyle and contentStyle are alike in the types of attributes they support. They differ in their range of influence. While inlineStyle provides style information for the entire component, contentStyle provides style information only for component content. The contentStyle property is available to Show Detail Frame components but not to Panel Customizable components.
The inlineStyle property applies CSS to the root of the component, that is, the topmost DOM element. It does not override styles on child elements that are picking up color, font, and so on from a skin. For example, if a component header is skinned, then setting inlineStyle does not affect the component header. The contentStyle applies CSS to the DOM element that surrounds the content part of the component. In a Show Detail Frame, content refers to the area below the header.
On component content, the value specified for contentStyle takes precedence over the value specified for inlineStyle. Additionally, contentStyle on a component instance takes precedence over both inlineStyle and the contentStyle values of a parent component (such as a portlet nested in a Panel Customizable component).
Figure 9-10 Defining Styles for contentStyle and inlineStyle in the Property Inspector

Description of "Figure 9-10 Defining Styles for contentStyle and inlineStyle in the Property Inspector"
9.10 Configuring the Persistence Change Manager
To persist user personalizations and customizations across sessions, your application must be configured to use the change persistence framework. When you add Oracle Composer components to a customizable page, Oracle Composer configures the application to use ComposerChangeManager so that changes made to a page at runtime are persisted appropriately.
The default change persistence behavior in release 11.1.1.1 applications is to save Edit mode changes to MDS. View mode changes are not persisted and are available only for that session. To persist View mode changes also to MDS so that they are available across sessions, you can configure your 11.1.1.1 applications to use ComposerChangeManager.
This section describes the default change manager configuration in new WebCenter applications containing Oracle Composer-enabled pages and explains how to configure existing release 11.1.1.1 applications to use ComposerChangeManager. It contains the following sections:
-
Section 9.10.1, "Overview of the Default Change Manager Configuration"
-
Section 9.10.2, "How to Configure ComposerChangeManager in Existing 11.1.1.1 Applications"
9.10.1 Overview of the Default Change Manager Configuration
The first time you add an Oracle Composer component to your application page, Oracle Composer does the following to enable change persistence:
-
Adds the
CHANGE_PERSISTENCEcontext parameter to theweb.xmlfile, and sets the value toComposerChangeManager. This context parameter registers theChangeManagerclass to be used to handle persistence, as shown in the following example:<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
-
Sets the
persistent-change-managerelement in theadf-config.xmlfile to theMDSDocumentChangeManager. Oracle Composer configuresMDSDocumentChangeManagerwithin theadf-faces-configsection as follows:<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config"> <persistent-change-manager> <persistent-change-manager-class> oracle.adf.view.rich.change.MDSDocumentChangeManager </persistent-change-manager-class> </persistent-change-manager> . . . </adf-faces-config>The
taglib-configsection in the file lists component tags and attributes that are persisted by default, as shown in the following example:<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config"> ... <taglib-config> <taglib uri="http://xmlns.oracle.com/adf/faces/customizable"> <tag name="showDetailFrame"> <persist-operations>all</persist-operations> <attribute name="expansionMode"> <persist-changes>true</persist-changes> </attribute> <attribute name="contentStyle"> <persist-changes>true</persist-changes> </attribute> </tag> <tag name="panelCustomizable"> <persist-operations>all</persist-operations> </tag> </taglib> <taglib uri="http://xmlns.oracle.com/adf/pageeditor"> <tag name="layoutCustomizable"> <persist-operations>all</persist-operations> <attribute name="type"> <persist-changes>true</persist-changes> </attribute> </tag> </taglib> </taglib-config> </adf-faces-config>You can further enable change persistence for other tags and attributes by defining them in this section and setting the
persist-changesattribute totrue. For more information, see Section 11.4.1, "How to Define Change Persistence at the Component Level."For a list of ADF Faces components and attributes that are implicitly persisted, see the chapter titled "Allowing User Customizations at Runtime" in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
A ChangeManager class is required for persisting customizations performed by end users. ComposerChangeManager handles change persistence both within a session and across sessions (to MDS). It delegates a users changes to the appropriate change manager as follows:
-
View mode changes are routed to
FilteredPersistenceChangeManagerto ensure that implicit customizations, such as column resizing and header collapse, work according to the filter rules configured in the application'sadf-config.xmlfile. -
Edit mode changes are routed to
MDSDocumentChangeManagerto ensure that both implicit and explicit customizations are always persisted and available across sessions.
Notes:
When you add Oracle Composer components to your application page, the option to enable user customizations for the duration of the session (in the Project Properties dialog) is disabled. This is because changes in Oracle Composer-enabled application pages must be persisted across sessions, to MDS.9.10.2 How to Configure ComposerChangeManager in Existing 11.1.1.1 Applications
Release 11.1.1.1 WebCenter applications containing Oracle Composer-enabled pages use MDSDocumentChangeManager for persisting Edit mode changes by default. Since Oracle Composer now provides ComposerChangeManager to persist user personalizations and customizations, you can configure your existing applications to use ComposerChangeManager so that user personalizations (in View mode) are also persisted to MDS.
This section contains the following sections:
-
Section 9.10.2.1, "Updating CHANGE_PERSISTENCE Context Parameter in the web.xml File"
-
Section 9.10.2.2, "Adding Relevant Entries to the adf-config.xml File"
9.10.2.1 Updating CHANGE_PERSISTENCE Context Parameter in the web.xml File
You must update the CHANGE_PERSISTENCE context parameter to ComposerChangeManager.
To modify the CHANGE_PERSISTENCE parameter:
-
Open your application's web.xml file from the
Application_Root\Project_Name\public_html\WEB-INFdirectory. -
Locate
org.apache.myfaces.trinidad.CHANGE_PERSISTENCEand update it to the following:<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
-
Save the
web.xmlfile.
9.10.2.2 Adding Relevant Entries to the adf-config.xml File
You must configure change persistence in the adf-faces-config section of your application's adf-config.xml file.
To configure change persistence in the adf-config.xml file:
-
Open the
adf-config.xmlfile.The
adf-config.xmlfile is located in the ADFMETA-INFfolder underDescriptorsin the Application Resources panel. -
Add the following code under the
adf-config section:<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config"> <persistent-change-manager> <persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class> </persistent-change-manager> <taglib-config> <taglib uri="http://xmlns.oracle.com/adf/faces/customizable"> <tag name="showDetailFrame"> <persist-operations>all</persist-operations> <attribute name="expansionMode"> <persist-changes>true</persist-changes> </attribute> <attribute name="contentStyle"> <persist-changes>true</persist-changes> </attribute> </tag> <tag name="panelCustomizable"> <persist-operations>all</persist-operations> </tag> </taglib> <taglib uri="http://xmlns.oracle.com/adf/pageeditor"> <tag name="layoutCustomizable"> <persist-operations>all</persist-operations> <attribute name="type"> <persist-changes>true</persist-changes> </attribute> </tag> </taglib> </taglib-config> </adf-faces-config>This ensures that
MDSDocumentChangeManageris used to persist View mode changes to component tags and attributes listed in thetaglib-configsection. By default, the following View mode changes are persisted:-
Panel Customizablecomponent: Rearranging of components within the container or across containers. -
Show Detail Framecomponent: Expanding, collapsing, and resizing of components.
You can enable change persistence for other tags and attributes by defining them in this section and setting the
persist-changesattribute totrue. For more information, see Section 11.4.1, "How to Define Change Persistence at the Component Level." -
-
Save the
adf-config.xmlfile.
Note:
When you configureComposerChangeManager, implicit customizations on many components may stop working in View mode as the components may not be added to adf-config.xml for the FilteredPersistenceChangeManager to pick up.9.11 Configuring Runtime Resource String Editing
Component properties edited in Oracle Composer are available only in the current language. For example, if you add a task flow to your page, the task flow title you enter in Oracle Composer is available only in the current language. As a result, users in different locales do not see the translated values for such properties. To provide language support for component properties edited at runtime, Oracle Composer now provides users the option to edit resource strings for component display options that can take String values. This is similar to the resource string editor feature provided by ADF Faces in JDeveloper. Changes made to resource strings in Oracle Composer are saved into an override bundle, which gets translated along with other resource bundles in the application. The translated versions are then imported back into the application. This way, users are able to see the property values in their language.
Note:
Oracle Composer supports creation of around 500 resource strings at runtime. Beyond this number, application performance slows down.Release 11.1.1.1 WebCenter applications containing Oracle Composer-enabled pages do not support editing of resource strings at runtime. You can enable resource string editing in your existing application by performing a few simple configurations. This section describes the steps to enable resource string editing in an existing release 11.1.1.1 application. It contains the following sections:
9.11.1 Overview of the Resource String Editor
At runtime, for component display options that can take String values, the Edit menu next to the property field provides a Select Text Resource option. Clicking this option opens the resource string editor, which provides options to search existing resources, edit or delete resource keys, and add new resource key/value pairs. For information about editing resource strings at runtime, see Section 5.4.6, "Edit Resource Strings."
Changes made to resource strings in Oracle Composer are saved into an application override bundle. This bundle is sent for translation and the translated versions are imported back into the application. This way, users are able to see the property values in their language.
The ComposerOverrideBundle.xlf is an empty XLIFF file that is packaged with Oracle Composer libraries. This bundle becomes available to the application when you add Oracle Composer components to the page at design time. At runtime, Oracle Composer uses this bundle internally to read from and write to the application override bundle while editing resource strings.
New and updated property values are saved into the override bundle. A user must specify a key, value, and description for each string being created or modified. All resource string changes made in an application are saved in a single override bundle. To distinguish runtime changes made in different layers, the key value is prefixed with the MDS layer name and value and must be in the format, RT_<MDS Layer Name><MDS Layer Value>_Key Name. For example, RT_sitewebcenter_WELCOME_MESSAGE. For a selected property, users can search and use resource strings created in any MDS layer. However, they can edit only those resource strings that were created in the same MDS layer. In addition to searching the override bundle, users can also search for strings created and used in the JSPX page at design time. Internally, Oracle Composer searches for all resource bundles defined using c:set tags in the JSPX file.
Runtime resource string changes in English are saved to the default application override bundle. Users can change the language and create or edit a resource string in that language. A separate override bundle is created for each language in which a user writes a resource string and the file name is suffixed with the initials for that language. For example, resource strings edited in French in Application1 are saved in a bundle named Application1OverrideBundle_fr.xlf.
Current Limitations of the Resource String Editor
-
Oracle Composer supports creation of around 500 resource strings at runtime. Beyond this number, application performance slows down
-
The search criteria in the resource string editor is case-sensitive.
-
To search for the description of a resource string, the user must provide the complete string value in the search criteria.
-
The resource string editor does not display string descriptions for entries created in Properties bundle or List Resource bundle formats in JDeveloper.
-
The option to edit resource strings is disabled for properties on the Parameters and Events tabs.
If the EL value for an ADF resource is referenced in a page definition parameter, such as page parameter, task flow parameter, or portlet parameter, then the binding EL returns an empty value. Users must avoid referencing ADF resource EL values in page definition parameters.
9.11.2 How to Enable the Resource String Editor in Your Application
To enable resource string editing in your application, you must add a resource-string-editor element in the page-editor-config section of your application's adf-config.xml file, as follows:
<pe:page-editor-config>
<resource-string-editor>
<enabled>true</enabled>
</resource-string-editor>
</pe:page-editor-config>
If you want to enable resource string selectively, based on specific criteria, such as the page being edited or the user or role, you can use an EL value for the enabled attribute.
9.11.3 How to Configure the Override Bundle
If you enable resource string editing in your application, you must configure your application to use the override bundle, oracle.adf.view.page.editor.resource.ComposerOverrideBundle.xlf, which is available in the pageeditor.jar file. This override bundle is used for reading and writing to the application override bundle when users create or edit resource strings at runtime.
To configure the override bundle:
-
Open your application in JDeveloper.
-
Form the Application menu, select Application Properties.
-
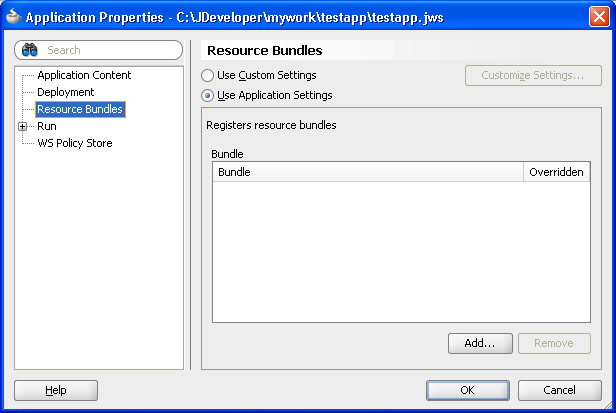
Select Resource Bundles in the left panel of the Application Properties dialog (Figure 9-11).
Figure 9-11 Application Properties Dialog

Description of "Figure 9-11 Application Properties Dialog"
-
Click the Add button.
-
In the File Name field in the Select Resource bundle dialog, enter
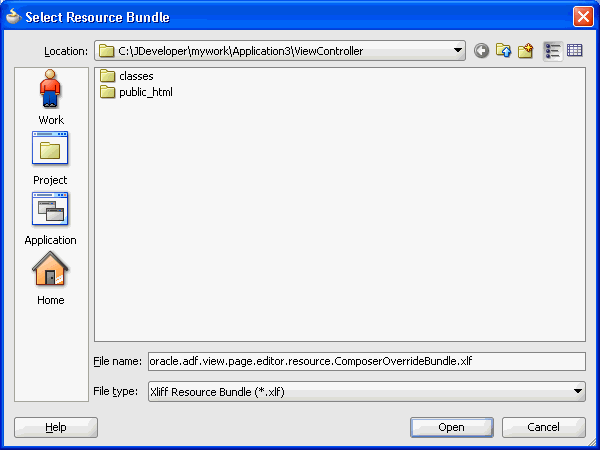
oracle.adf.view.page.editor.resource.ComposerOverrideBundle.xlf, as shown in Figure 9-12, and click Open.Note:
If you have problems locating the override bundle, see the last item in Section 9.12, "Troubleshooting Problems with Advanced Oracle Composer Configurations."Figure 9-12 Select Resource Bundle Dialog

Description of "Figure 9-12 Select Resource Bundle Dialog"
-
In the Application Properties dialog, select the Override check box.
This ensures that the file is available to users at runtime.
-
Click OK.
Repeat the steps in this section to expose any of the resource bundles in your application to users at runtime.
Note:
To make a resource bundle accessible for runtime read and write operations, you must ensure that the Override option is selected for that bundle in the Application Properties dialog.You can make properties bundles, list resource bundles, and XLIFF resource bundles accessible at runtime.
9.11.4 What Happens at Runtime
When a user clicks the Edit icon next to a property that takes a String value, the Select Text Resource option is available. Clicking this option opens the resource string editor in which the user can create, modify, or delete resource strings. For more information, see Section 5.4.6, "Edit Resource Strings."
9.12 Troubleshooting Problems with Advanced Oracle Composer Configurations
This section provides information to assist you in troubleshooting problems you may encounter on performing advanced Oracle Composer configurations.
For information about configuring logging, see "Configuring ADF Logging for Oracle Composer".
You added a global- or instance-level Custom Action. However, it neither displays on the chrome or in the Action menu on the Show Detail Frame.
Ensure the following:
-
The first child of the
Show Detail Framemust beaf:region. -
The view currently displayed on the task flow must have an outcome in its task flow definition file that matches the action of
CustomAction. -
If the action has the prefix
dialog:, the outcome in the task flow definition must also have the same prefix.
For information, see Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow."
Oracle Composer is not working on ADF application pages. Errors are reported in the logs when using Oracle Composer's Resource Catalog or Component Properties dialog. None of the customizations are saved. Objects are not getting added from the Resource Catalog.
Oracle Composer is compatible with the MDSDocumentChangeManager and ComposerChangeManager. You must set the CHANGE_PERSISTENCE context parameter in the web.xml file to either of these. The following example shows how to set CHANGE_PERSISTENCE to MDSDocumentChangeManager:
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.rich.change.MDSDocumentChangeManager</param-value> </context-param>
When you configure Oracle Composer, the value of CHANGE_PERSISTENCE is changed to oracle.adf.view.page.editor.change.ComposerChangeManager.
You are unable to configure resource string editing in your application as you cannot find the override bundle, ComposerOverrideBundle.xlf, while performing the steps in Section 9.11, "Configuring Runtime Resource String Editing.".
The Oracle Composer override bundle becomes available to the application only when you add Oracle Composer components to the page. Therefore, ensure that you have created a JSPX page and added Oracle Composer components to the page before you configure resource string editing.
If you still cannot locate the override bundle while performing the steps in Section 9.11, "Configuring Runtime Resource String Editing," add an entry in the application's adf-config.xml file, as shown in the following example, and then perform the configuration:
<adf-resourcebundle-config xmlns="http://xmlns.oracle.com/adf/resourcebundle/config">
<applicationBundleName>
resourcebundles/xliffBundles/FirstRRAppOverrideBundle
</applicationBundleName>
<bundleList>
<bundleId override="true">
oracle.adf.view.page.editor.resource.ComposerOverrideBundle
</bundleId>
</bundleList>
</adf-resourcebundle-config>