Using the WebLogic Diagnostic Framework Console Extension
|
|
Creating and Modifying Charts and Graphs
The WLDF Console Extension supports two types of charts and graphs:
- Metrics charts contain one or more graphs that display real-time and harvested MBean metric information.
- Method Performance charts contain one or more graphs displaying elapsed time information for a given instrumented method.
Many of the tasks you perform when working with charts are the same for both types. Some tasks are different for the different types. The following sections describe how to work with charts:
- Working with Both Types of Charts and Graphs
- Working with Metrics Charts and Graphs
- Working with Method Performance Charts and Graphs
- Setting Global Polling and View Scrolling Properties
Working with Both Types of Charts and Graphs
The following sections describe how to work with charts and graphs:
- The Parts of a Chart
- Adding Charts to Views
- Adding Graphs to Existing Charts
- Repositioning a Chart
- Merging Charts
- Moving a Graph to a Different Chart or to a New Chart
- Starting and Stopping Data Collection for Charts in a View
- Scrolling and Zooming the Data Displayed in a Chart
- Deleting a Graph from a Chart
- Deleting a Chart
- Setting Chart Properties
- Changing a Chart's Name
- Changing a Graph's Scaling Factor
- Changing a Graph's Colors
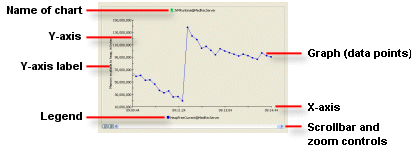
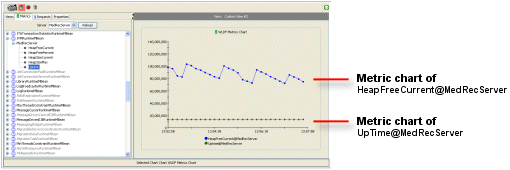
The Parts of a Chart
A chart consists of the following:
- One or more graphs that show data points over a specified time span
- X- and Y-axes for plotting diagnostic data
- Plots against a time-based X-axis.
- Provides a scaled Y-axis, (adjusted based upon the plotted data series.)
- A legend that identifies the scope of each of the graphs in the chart:
- The legend for a Metrics chart uses the scope of the form
attributeName@serverName - The legend for a Method Performance chart uses the scope of the form
methodName@serverName - A scrollbar with zoom controls for changing the time span displayed on the chart's X-axis. The scrollbar can be hidden or displayed.
- Optional Y-axis label
These parts are shown in Figure 6-1.
Several graph styles are available for presenting data: area, area radar, bar, plot, scatter plot, stacking area, and stacking bar. For instructions on how to set those styles, see Setting a Chart's Graphing Style.
Adding Charts to Views
You create and add charts to views by dragging items from the Metrics tab or the Requests tab, as described in the following steps.
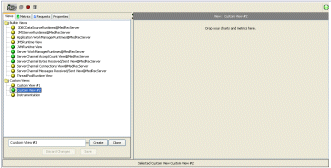
- Click the Views tab and select the view to which you want to add a chart (or create a new view). Figure 6-2 shows an empty view.
- Click the Metrics tab to create a chart based on metrics, or click the Requests tab to create a chart based on events generated by instrumented methods.
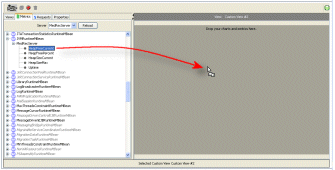
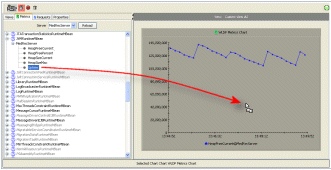
- Drag a valid item from the tree to the view. The cursor changes shape, and the background darkens when you drag it into an area where you can insert a chart, as shown in Figure 6-3. For information about what items can be dragged from the Metrics tab, see Working with Metrics Charts and Graphs. For information about what items can be dragged from the Requests tab, see Working with Metrics Charts and Graphs.
Figure 6-3 Dragging a Metric to Create a New Chart in an Empty View
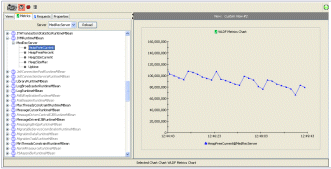
When you release the mouse button, a chart is created, containing a graph based on the item you dragged from the tree in the left panel, as shown in Figure 6-4.
Note: An alternative to dragging an item into a chart is as follows:
You can also create an empty chart, as follows:
- Right-click anywhere in a view.
- Select New Chart. Then add one or more graphs to the chart, as explained in Adding Graphs to Existing Charts.
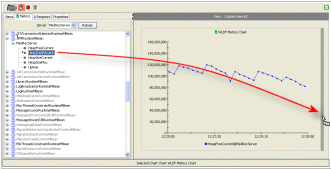
- To add an additional chart to the view, drag another item from the tree to a position above, below, or to the side of an existing chart. Figure 6-5 shows an item dragged to the right of a chart.
Figure 6-5 Dragging a Metric Into an Existing View to Create a Second Chart
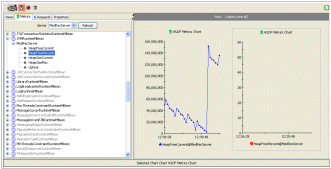
The new chart appears where it was dropped, as shown in Figure 6-6. All charts in the view are resized to fit together.
Figure 6-6 Two Charts in a View
Adding Graphs to Existing Charts
To graph data from more than one data source on the same chart (that is to add a graph to an existing chart), drag the appropriate item from the Metrics tab or the Requests tab to the existing graph in the View panel, as described in the following steps:
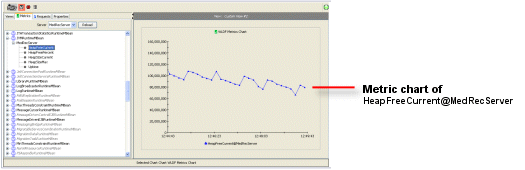
- Click the view containing the chart to which you want to add another graph (data source). Figure 6-7 shows a chart with one graph.
- Click the Metrics tab to add a graph based on metrics, or click the Requests tab to add a graph based on instrumentation events.
- Drag a valid item from the tree to the view, as shown in Figure 6-3. For information about what items can be dragged from the Metrics tab, see Working with Metrics Charts and Graphs. For information about what items can be dragged from the Requests tab, see Working with Method Performance Charts and Graphs.
Figure 6-7 Chart with One Graph
Note: All graphs in a chart must be based on the same type of diagnostic data. That is, you cannot add metrics data to a Method Performance chart or instrumentation data to a Metrics chart.
Figure 6-8 Dragging a New Diagnostic Data Source to an Existing Chart
The new graph is added to the chart, as shown in Figure 6-9.
Figure 6-9 Resulting Graph with Two Charts
Note: An alternative to dragging an item into a chart is as follows:
- Right-click the item in left panel (the Metrics tab or the Request tab). The Add to Chart menu is displayed.
- Select Create New Chart to create a new chart containing a graph based on the selected item, or select the name of an existing chart to add a graph based on the item to that chart.
Repositioning a Chart
To reposition a chart in a view:
- Drag the chart to the new position in the view. That is, click the chart and hold the moue button down while you drag. You position the chart above, below, to the left, or to the right of an existing chart. When the chart is in an acceptable position, a band of the background is darkened. This behavior is the same as when creating a new chart, as illustrated in Figure 6-5.
Alternatively, right-click the chart, select Move Chart, and then select a new position from the menu.
Merging Charts
To merge one chart with another:
- Click the Views tab and select the view containing the charts you want to merge. All charts to be merged must be in the same view.
- Drag the source chart onto the target chart. That is, click the chart and hold the mouse button down while you drag. When the source chart is positioned correctly over the target chart, the background of the target chart is darkened.
All the graphs and associated legend entries of the source chart are added to the graphs and the legend of the target chart. Properties of the target chart--such as the title, colors, and the Y-axis label--are maintained, and any conflicting properties from the source chart are lost. Once successfully merged, the source chart is deleted.
Alternatively, right-click the chart, select Merge Chart, and then select the name of a chart with which to merge the current chart.
Moving a Graph to a Different Chart or to a New Chart
You can move a graph to a different chart only if the target chart does not already contain a graph based on the same data source.
To move a graph from one chart to another:
- Click the Views tab and select the view containing the graph you want to move. The source chart and the target chart must be in the same view.
- Shift-click the graph (or its legend entry) to select it. Release the Shift key and the mouse button, and do not click or select anything else until you perform the instructions in the following step.
- Drag the graph from the source chart to the target chart or to an empty area in the view. That is, click the already selected graph and hold the mouse button down while you drag. When the graph is positioned correctly over the target chart (or over the empty area), the background of the target chart (or the empty area) is darkened.
Alternatively, click the chart to select it, and right-click to display the menu. Select Move Graph, which displays a list of all the graphs in the chart. Select the name of the graph you want to move. A list of all the charts in the view is displayed. Select the chart to which you want to move the graph, or select Create New Chart to create a new chart containing the selected graph.
Starting and Stopping Data Collection for Charts in a View
To start data collection for the charts in a view:
To stop data collection for the charts in a view:
To stop all data collection for all views, click the ![]() (Stop All Active Views) button in the toolbar. (It isn't necessary to first select the Views tab.)
(Stop All Active Views) button in the toolbar. (It isn't necessary to first select the Views tab.)
Scrolling and Zooming the Data Displayed in a Chart
You can display or hide the scrollbar for a chart, as explained in Turning a Chart's Scrollbar On and Off. The scrollbar includes controls for scrolling through data in the chart and for zooming in and out of the data in a chart.
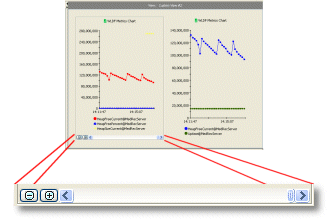
The scrollbar and zoom controls are displayed below the chart, as shown in Figure 6-10.
Figure 6-10 Scrollbar for a Chart
The scrollbar contains controls for scrolling through historical data and for zooming in and out of a set of data to change the time span displayed in the chart. The controls are shown in Table 6-1.
To hide the scrollbar for a chart:
Scrolling Through Historical Data in a Chart
Under certain circumstances, described below, you can scroll back and forth through a chart's history, to see both historical and current data for the chart. Historical data is always retrieved from an archive, which means that historical data is only available if you have configured WLDF to gather metrics data (for Metrics charts) and/or if you have configured WLDF to gather instrumentation data (for Method Performance charts). For more information about how this is handled, see Understanding How Data Is Collected and Presented.
To scroll through historical data:
- Make sure that WLDF was configured to collect the metrics or instrumentation data you want to monitor.
To display current data after scrolling:
- If no archived data is available for a Metrics graph, only the data available in the cache of actively polled metrics can be displayed. If you scroll to a point earlier than the data available in the cache, no data is displayed for that graph.
- While scrolling, a message is displayed showing the time intervals that you are scrolling through. When you stop scrolling, the data is retrieved for the selected interval. To display the dates and times for the visible interval, point the mouse pointer anywhere over the scrollbar.
Zooming In and Out of Data in a Chart
You can zoom into the data shown in a chart to expand the view of data points for a shorter time span, and you can zoom out to show details about a longer time span.
- To zoom in on the X-axis by intervals of 10% of the displayed time interval, click the
 (Zoom in) button. You can zoom in to a minimum interval of 30 seconds.
(Zoom in) button. You can zoom in to a minimum interval of 30 seconds. - To zoom out of the X-axis by intervals of 10% of the displayed time interval, click the
 (Zoom out) button. You can zoom out to an interval of five minutes, which is the default interval.
(Zoom out) button. You can zoom out to an interval of five minutes, which is the default interval. - To zoom in on the X-axis by a custom interval, Shift-drag over an area of the chart. That is, press and hold the Shift key, then drag the mouse pointer over the area of the chart you want to display. (You must release the mouse button before you release the Shift key.)
- To reset the interval to its state before it was zoomed, do one of the following:
Deleting a Graph from a Chart
To delete a graph from a chart:
Deleting a Chart
The chart is permanently deleted and cannot be recovered.
Setting Chart Properties
When you create a chart, it is created with default visual and control properties. To change those properties:
- Make changes by setting the properties in the Properties > Selected Item tab, as described in the following sections:
- Changing a Chart's Name
- Creating a Y-Axis Label for a Chart
- Setting a Chart's Graphing Style
- Turning a Chart's Legend On and Off
- Turning a Chart's Scrollbar On and Off
- Changing a Chart's Foreground and Background Colors
Alternatively, click Discard Changes to restore the settings that were in effect when you started changing them, or click Restore Defaults to restore the WLDF Console Extension default settings for charts.
Note: Applying a change to a property doesn't save it for future use. See step 6.
- If this is a chart in a custom view, you can save the changes so they will be restored the next time you open the WLDF Console Extension. (You cannot save changes to a chart in a built-in view.) To save a custom chart, you must save the view, as follows:
Note: There are some properties you can change directly in the View panel. For example, you can right-click a chart name or view name and type in a new name directly. In those cases, you do not have to click Apply Changes. Just click outside the text box to see your changes.
Changing a Chart's Name
You can change the name of charts in built-in and custom views. But you can save the name only for charts in custom views. To change the name of a chart:
- Select the chart and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Chart Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
- Save the changes, as explained in step 6 of Setting Chart Properties.
Creating a Y-Axis Label for a Chart
No Y-Axis label is assigned by default for a chart, but you can create one, as follows:
- Select the chart and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Chart Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
Setting a Chart's Graphing Style
By default, graphs are created using the "plot" style (dots connected by lines). However, you can change the style, as follows:
- Select the chart and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Chart Properties.
- Select a style from the Style drop down list to change the visual style of each graph on the selected chart. Styles include:
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
Turning a Chart's Legend On and Off
A chart's legend identifies each graph on the chart. Each line in the legend shows the color and graphic used to plot the data points and identifies the data source for the graph.
- Select the chart and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Chart Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
- Save the changes, as explained in step 6 of Setting Chart Properties.
Turning a Chart's Scrollbar On and Off
You can use the scrollbar to scroll back through historical data and the attached zoom controls to zoom in and out of data, as explained in Scrolling and Zooming the Data Displayed in a Chart. The scrollbar is hidden by default, however, you can display it and hide it again, as follows:
- Select the chart and select the Properties > Selected Item Properties tab, as explained in step 1-3 in Setting Chart Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
- From the menu, select Hide Legend to turn the legend off, or select Display Legend to turn the legend back on.
- Save the changes, as explained in step 6 of Setting Chart Properties.
Changing a Chart's Foreground and Background Colors
The foreground color for a chart includes the color of the text used for the legend and the color of the X- and Y-axis lines and values. The background color is the color used for the background of the entire chart.
- Select the chart and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Chart Properties.
- Click the Colors > Foreground subtab to change the foreground colors, or click the Colors > Background subtab to change the background colors.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Chart Properties.
Setting Graph Properties
When you create a graph in a chart, it is created with default visual and control properties. To change those properties:
- Click the Views tab and select the view containing the chart with the graph whose properties you want to change.
- Click the Properties > Selected Item Properties tab to display controls for changing graph properties.
- Make changes by setting the properties in the Properties > Selected Item tab, as described in the following sections:
Alternatively, click Discard Changes to restore the settings that were in effect when you started changing them, or click Restore Defaults to restore the WLDF Console Extension default settings for charts.
Note: Applying a change to a property doesn't save it for future use. See step 6.
- If this graph is in a chart in a custom view, you can save the changes so they will be restored the next time you open the WLDF Console Extension. (You cannot save changes to a chart in a built-in view.) To save a custom chart, you must save the view, as follows:
Changing a Graph's Name
When you drag an item onto a chart to create a graph of the item's data points, a name is assigned by default. This name appears in the legend for the chart containing the graph. You can change the name, as follows:
- Select the graph and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Graph Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Graph Properties.
Changing a Graph's Scaling Factor
Adjusting a graph's scaling factor adjusts the units used for graph's Y-Axis. For example, if a Y-Axis unit of 60,000 is scaled to 1, and you change the scaling factor to 10, the units are changed to 600,000. Changing the scaling factor of a graph is useful when a chart contains more than one graph, and you want to adjust the different graphs to see them more clearly in relation to each other.
- Select the graph and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Graph Properties.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Graph Properties.
Changing a Graph's Colors
The foreground color for a graph includes the color of the line and symbols used to plot data in the graph, where appropriate. The background color is the fill color for the graph, where appropriate for the selected graph style. These colors are assigned by default, but you can change them, as follows:
- Select the graph and select the Properties > Selected Item Properties tab, as explained in steps 1-3 in Setting Graph Properties.
- Click the Colors > Foreground subtab to change the foreground colors, or click the Colors > Background subtab to change the background colors.
- Apply, revert, or save the changes, as explained in steps 5 and 6 of Setting Graph Properties.
Working with Metrics Charts and Graphs
Metrics charts and graphs plot the values of MBean instances and attributes. The values can be real-time polled metric values obtained from a running WebLogic Server, or they can provide a historical view of that metric value for all metrics maintained by the WLDF Harvester.
To create charts and graphs based on metrics data, you drag metrics attributes from the Metrics tab to the View panel. Each new graph shows the value of the selected attribute over time.
The following sections describe how to work with charts and graphs:
- Contents of the MBean Tree in the Metrics Tab
- Displaying Items in the Metrics tab
- Displaying Details About MBean Instances and Attributes in the Metrics Tab
- Displaying Details About Metrics Charts and Graphs
- Selecting a Server
Contents of the MBean Tree in the Metrics Tab
The Metrics tab displays a tree containing the following:
- WebLogic MBean types
- Currently registered instances of the WebLogic MBean types
- Currently registered instances of custom MBean types
- Attributes of the listed registered instances
The following visual cues help to identify items in the tree:
Displaying Items in the Metrics tab
The tree shows the MBean types, instances, and attributes for a server. Do the following to display items in the Metrics tab:
- To view the MBeans from a different server, select the server from the Select server dropdown list.
- To refresh the tree for the selected server, click the Reload button.
- To show all currently registered instances of a listed MBean type, click the
 (Expand) button to the left of the type name.
(Expand) button to the left of the type name. - To show all attributes of a listed MBean instance, click the
 (Expand) button to the left of the left of the MBean name.
(Expand) button to the left of the left of the MBean name.
Displaying Details About MBean Instances and Attributes in the Metrics Tab
You can display details about MBean instances and attributes by placing the mouse pointer over items in the tree of MBeans displayed in the Metrics tab:
- Point to an MBean instance name to display the full object name of the MBean instance.
- Point to an MBean attribute name to display the type and description of the attribute.
For more information about displaying these kinds of details, see Displaying Tooltips for Controls, Views, Graphs, and Charts.
Displaying Details About Metrics Charts and Graphs
You can display details about Metrics charts and graphs displayed in the View panel by pointing the mouse pointer at objects in the panel:
- Point to a data point in a graph to display the time the data point was plotted and the sampled metric value at that time.
- Point to a chart's legend to display the object instance name for each attribute listed in the legend.
- Point to a chart's scrollbar to display the beginning data and time and the ending date and time for the visible interval. This tooltip also tells if this interval is the current interval.
For information about displaying these details, see Displaying Tooltips for Controls, Views, Graphs, and Charts.
Working with Method Performance Charts and Graphs
Method Performance charts and graphs plot method performance information that is based upon the real-time and historical views of method performance that can be captured via the WLDF instrumentation capabilities.
- Displaying Requests and Methods in the Requests Tab
- Displaying Details About Requests
- Displaying Details About Instrumentation Events
- Displaying Details about Requests and Methods in the Requests Tab
- Selecting a Time Interval for a Method Performance Graph
- Displaying Details About Method Performance Charts
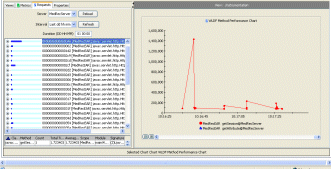
To create and modify charts and graphs based on instrumented methods, you drag methods from the Requests tab to the View panel to create or modify a Method Performance chart. Each graph shows the elapsed invocation times of the selected method over time.
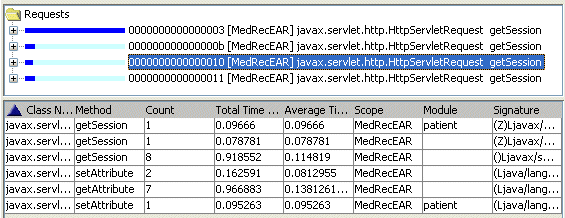
Figure 6-11 Requests Tree and a Method Performance Chart
Selecting a Server
The Requests tab displays instrumented methods available for a single server at a time. To select a different server, select the server from the Select server dropdown list. The Select server dropdown list displays all the servers in the domain.
Displaying Requests and Methods in the Requests Tab
The Requests tab shows information about requests that flow through instrumented code. When such requests execute instrumented methods, instrumentation events are generated at the start and end of the methods.
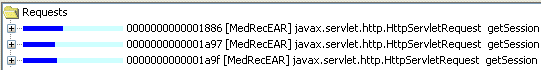
The Requests tab includes a tree of method calls for identified requests. At the top level, the tree shows all identified requests from the specified server within a specified interval, as shown in Figure 6-12.
Figure 6-12 Requests Listed in the Requests Tab
- A unique request ID
- The name of the application
- Information about the top level method executed by the request
- The execution time of the request is shown by a horizontal bar, whose length is proportional to its execution time
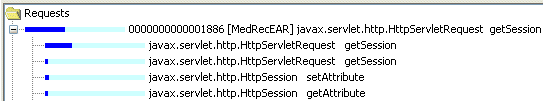
Expanding a request node shows its top level instrumented method, as shown in Figure 6-13. Within the call tree, if a method calls other instrumented methods, they are shown as its children. A method node in the call tree shows the instrumented class and method name.
Figure 6-13 Expanded Request Node in the Requests Tab
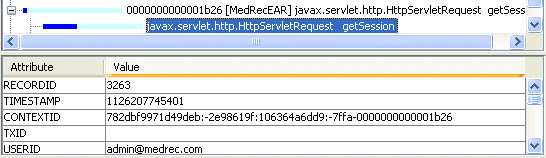
Displaying Details About Requests
To display details about a request listed in the Requests tree, click the string that identifies the request (not the ![]() . (Expand) or
. (Expand) or ![]() . (Collapse) buttons). The information is displayed in the panel below the tree, as shown in Figure 6-14.
. (Collapse) buttons). The information is displayed in the panel below the tree, as shown in Figure 6-14.
Figure 6-14 Details About a Request
The attributes listed in this panel are described in Table 6-2.
Displaying Details About Instrumentation Events
To display details about the instrumentation event associated with a method, click the method node. The information is displayed in the panel below the call tree, as shown in Table 6-3.
Figure 6-15 Details about an Event
The attributes listed in this panel are described in Table 6-3.
Displaying Details about Requests and Methods in the Requests Tab
You can display details about the requests and method calls by placing the mouse pointer over items in the tree of requests and methods displayed in the Requests tab:
- Point to a request node to display the request ID, request start time, and request elapsed time.
- Point to a method invocation node to display the method elapsed time, percentage with respect to the parent method, and application name.
For more information about displaying these kinds of details, see Displaying Tooltips for Controls, Views, Graphs, and Charts.
Selecting a Time Interval for a Method Performance Graph
You can create a graph based on events executed during a specified time interval, as described in the following table:
Displaying Details About Method Performance Charts
You can display details about Method Performance charts and graphs displayed in the View panel:
- Point to a data point in a graph to display the time the data point was plotted and its value when it was plotted, in nanoseconds.
- Point to a chart's scroll bar to display the beginning date and time and ending date and time for the visible interval. This tooltip also reports if the interval is the current interval.
- Point to a chart's legend to display the following for each entry in the legend:
For information about displaying these details, see Displaying Tooltips for Controls, Views, Graphs, and Charts.
Setting Global Polling and View Scrolling Properties
Global properties apply to all active views. To set global properties, click the Properties tab, then click the Global Properties subtab. You can set the following properties:
- Polled data set size. The number of dynamically gathered samples retained in the data cache on the server for each monitored metric. For information about the data caches, see Understanding How Data Is Collected and Presented.
- Autoscroll Speed. If a view contains several charts, you may have to scroll the window to see all the charts. If you drag an item from the Tabs panel towards an edge of such a view, the window scrolls so you can add the item to hidden part of the view. The Autoscroll Speed setting sets the speed of the scrolling, in inches per second.
- Autoscroll Insets. The width of the region surrounding a panel that is used to trigger automatic scrolling.