3. Drilling into Web Pages
In this section, you will drill down into all of the information that Workshop
can make available about your web pages. You will use the Outline view
and the Property Sheet to inspect a web page and discover details about
the structure of the page and the dynamic data which appears within it.
Background
Workshop parses web pages as part of the process of building its Application Database. This allows Workshop to understand not only the JSP tags that appear on the page, but localized images and messages that are referenced from resource bundles, bean properties that are used in the page and JSP includes that should appear as part of the page. All of this information is easily accessible through the IDE user interface.
Using the outline view
-
Double-click
default.jsp in the AppXplorer to open this page.
-
The Outline view displays the structure of the JSP page, showing the tag hierarchy in a tree form.
-
Clicking on any of the outline nodes highlights the corresponding JSP content.
Using the JSP Variables section
of the Design Palette
-
Double-click
checkoutShipping.jsp in the AppXplorer to open this page.
- In the Design Palette view, scroll down to the JSP
Variables
sub-section (within the Data section).
(Alternatively, select Data in the dropdown to focus
the palette more narrowly.)
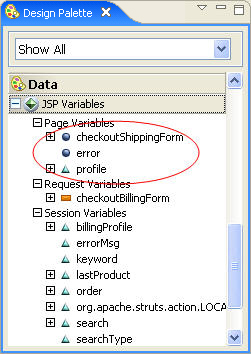
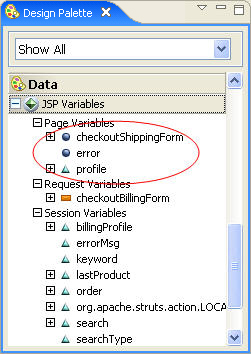
The JSP Variables section of the Design Palette
displays a scrollable list of variables, the first three of which are:
-
checkoutShippingForm
-
error
-
profile

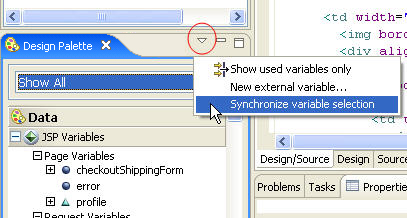
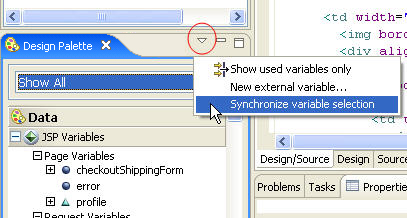
- Click the view menu (the triangle in the upper right corner of the Design Palette) and select Synchronize variable selection...

- Click on the checkoutShippingForm node.
The html:form tag is highlighted in the source code, indicating that this variable is available because it is the form bean associated with the Struts form.
-
Click on the profile node.
The jsp:useBean tag is highlighted in the source code, indicating that this variable is available because it is the profile variable of the useBean tag.
-
Hover the mouse over the user variable under the list of Session
Variables.
A tooltip is displayed, indicating that this variable is not declared in this page but is set externally and that it has a session scope.
-
Right-click on the user variable node.
You can use the context menu commands to:
-
Open the Java source code corresponding to this variable's type.
-
Locate any of the Java source code that sets this variable. In this case, these are Struts actions, which set the user session attribute.
-
Insert bean properties in the page. This will display a wizard that helps you insert the bean properties and will generate the JSP source code necessary to display the selected bean properties.
- Expand any of the variable nodes that have a + symbol
next to them.
The node is expanded to show the variable's bean properties.
- Click the view menu (the triangle in the upper right
corner of the Design Palette) and select
the Show used variables only command. This
will show the variables and bean properties used in the current page.
Using the property sheet
-
Double-click
shoppingcart.jsp in the AppXplorer to open this page.
-
Click on the html:form (/shoppingcart) box in the Design editor pane.
-
Click on the Property Sheet tab in the Properties view.
The Property Sheet for the Struts html:form tag is activated.

Using
the Design Palette: Data
Click one of the following arrows to navigate through the tutorial:
Still need help? Post a question on the Workshop
newsgroup.