9.3 Adding Content to a Mobile Page
Whilst mobile and standard pages are accessible from a mobile device, portlets need to be specifically mobile enabled by the portlet developer so that the portlet can produce OracleAS Wireless XML as required.
Similarly, only a subset of items are mobile enabled. You can add any item type that is based on BaseURL, BasePageLink, and BaseSubPageDisplay. This means the item types potentially available for mobile pages include Simple URL, URL, Wireless URL, Simple Page Link, Page Link, Login/Logout Link and Sub Page Display. This also means that any item types that users create that are based on these types are also potentially available for adding to mobile pages. For example:
-
Simple URL items - link the mobile user away from the portal, to a Web site in an appropriate markup language for the device being used, for example, WML, HDML, or XHTML.
Mobile devices receive Simple URLs unchanged so the target (defined in the Simple URL link) must be able to support the mobile device.
-
Wireless URL items - link the mobile user away from the portal, to a Web site that supports OracleAS Wireless XML (rather than device-specific markup such as WML, HDML, or XHTML).
The portal's OracleAS Wireless service rewrites the URL of a Wireless URL item before sending it to the mobile device. Therefore, the target of the Wireless URL must support MobileXML, that is, be a valid target for OracleAS Wireless.
-
Simple Page Link items - link the user to another Oracle Portal page in the same portal.
-
Sub-Page Display items - display a menu of subpages for the current page. When users select a subpage, they navigate to that subpage. Only one subpage level is displayed.
Note:
To add content to a mobile page, you must have at least the Manage Content privilege on a level within the mobile page.To add content to a mobile page:
-
Go to the mobile page you will work with.
For information on locating a page, see Section 8.1, "Locating Pages in Oracle Portal".
-
Click Edit.
-
Click the Add Portlet icon to add a portlet to the page.
Navigate through the Portlet Repository to find the portlet you want to add. Only mobile enabled portlets are displayed. Click the portlet name, then click OK. In the mobile page's Edit mode, click Edit Defaults next to a portlet to change the portlet properties.
Note:
You can add only mobile-enabled portlets to mobile pages. If you publish a page as a portlet, and if that page does not contain any mobile-enabled portlets, URL items, Page Link items, or tabs, it will not appear as a mobile-enabled portlet. Furthermore, as the value of page portlets for mobile portals is limited and their behavior not intuitive, we recommend that you do not use page portlets when building mobile portals.You can use a mobile device to access a portal page that contains a page portlet within another page portlet. However, when a user navigates to the inner page portlet, it may not be possible to navigate back without going back to the Home page. The Back link context is lost when page portlets are nested on mobile pages and when you view a standard page on a mobile device.
-
Click the Add Item icon to add an item to the page.
Once an item has been added to a page, click the Create or Edit link next to an item to create a new item or change the item properties.
-
Click the Add Level icon to add a level to the page.
A level is displayed on the page as a link that users can click to drill down to more content. Levels provide the flexibility to represent a large amount of content while limiting the displayed list to fit the small display sizes of most mobile devices.
-
Organize how the content appears on the mobile page:
-
Click the Level Properties icon to change the name of the level, or to specify who can access a particular level.
Levels are the equivalent of tabs on a standard page, and the same access rules apply; see Section 17.6, "Securing Tabs" for more information.
-
Click the Rearrange icon to rearrange the order of portlets, items, and levels within the current level.
-
Select the check box next to one or more portlets, items, and levels and click Hide to hide them on the page.
-
Select the check box next to one or more hidden portlets, items, and levels (displayed in gray) and click Show to show them on the page.
-
Select the check box next to one or more portlets, items, and levels and click Delete to remove them from the page.
-
Select the check box next to one or more portlets and items, and click Move to move them to a different level of the page.
Note:
You cannot move levels. -
Select the check box next to one or more portlets, and click Share to make these particular instances of the portlets available to other pages.
For more information, see Section 15.7, "Sharing a Portlet Across Multiple Pages".
-
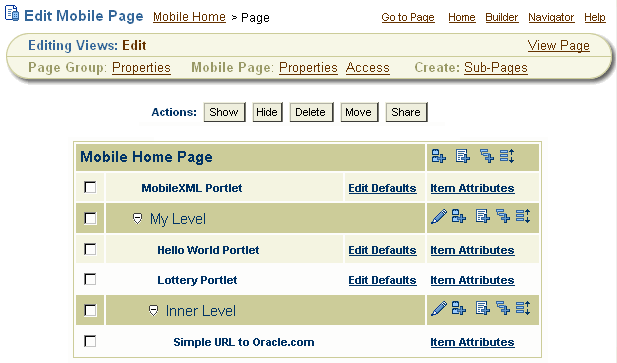
Here is an example of a mobile page with two levels, one called My Level, and one called Inner Level.