11.7 Defining Common Style Elements
In addition to the specific style elements that belong to tabs, portlets, and items, you can define the appearance and fonts used for common elements, such as banners or page or item region backgrounds. Define background images and colors for an item region or a page, the height and alignment of banners, and banner colors and fonts.
This section describes how to define the colors and fonts for commonly used style elements. It includes the following sub-sections:
11.7.1 Changing the Page or Region Background
You can select a background color or image for a page or an item region by editing the style it uses.
Note:
When a page uses an HTML page skin template, the page background color is taken from the template and any background color specified in a defined style is ignored.An exception to this is when the page skin uses a class generated by an Oracle Portal style. For example, you can place an Oracle Portal style element class in the <body> HTML tag: <BODY style="margin:0px" class="Bodyid2siteid0">. Should you change the style declaratively, through the Oracle Portal user interface, the change is reflected as well in the template that references the style class.
This enables you to change the Background Color of all pages that use the page skin through the declarative style. (For more information on Oracle Portal style element classes, see Section 11.12, "Using Portal Style Element Classes in HTML Templates and CSSs".)
For the Background property of the Common style element, if you enter a hexidecimal color value that does not also appear in the color palette, tabs and portlets do not display with rounded corners.
Figure 11-11 shows the same item region with different background color settings.
Figure 11-11 Same Item Region with Different Background Color Settings

Description of "Figure 11-11 Same Item Region with Different Background Color Settings"
If your background image is smaller than the page or item region, it will repeat as a pattern to cover the whole page or region.
Use care when changing a style: any changes you make affect the appearance of all pages and sub-page, tab, and item regions that use the style.
To change the page or item region background:
-
Log in to Oracle Portal.
-
Click the Build tab to bring it forward.
-
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Tip:
If the style is used by more than one page group, look in the Shared Objects page group. -
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
-
In the Style Element Type section, select Common.
-
In the Style Element Properties section, select Background.
For a list and description of style element properties relevant to common elements, see Section 11.7, "Defining Common Style Elements".
-
Click a color in the color palette, or enter a hexadecimal value in the Background Color field, for example
#CC9999.Clicking in the palette automatically populates the Background Color field with a hexadecimal value. If you enter a hexidecimal color value that does not also appear in the color palette, tabs and portlets do not display with rounded corners.
-
To apply an image to the background of the page or region, click the Browse button next to the Background Image field to locate the image on your file system.
Alternatively, enter the name and location of the image you want use in the Background Image field, for example:
c:\webimages\pagebg.gif
The image file must be of type JPEG, GIF, or PNG.
Tip:
To delete a background image, click the Delete icon next to the image. -
Click Apply.
The Preview section is refreshed to show your color and image selections.
-
Click Close to save your changes and exit the Edit Style page.
11.7.2 Designing Styles for Banners
You can call out page areas that are dedicated to specific topics or purposes by adding colorful, labeled banners to item regions. Control the text alignment and the thickness and color of a banner by editing the style that is applied to the item region.
This section describes how to change banner thickness, color, and text alignment for item region banners. It contains the following subsections:
11.7.2.1 Changing Banner Thickness and Text Alignment
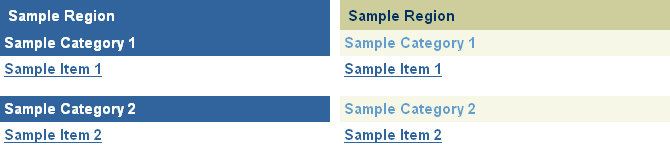
Figure 11-12 shows the same item region with different height and text alignment settings on the banner.
Figure 11-12 Same Item Region with Different Banner Heights and Text Alignments

Description of "Figure 11-12 Same Item Region with Different Banner Heights and Text Alignments"
Use care when changing a style: any changes you make affect the appearance of every object that uses the style.
To change the height and text alignment of item region banners:
-
Log in to Oracle Portal.
-
Click the Build tab to bring it forward.
-
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Tip:
If the style is used by more than one page group, look in the Shared Objects page group. -
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
-
Select the element type and property relevant to the type of banner to be changed:
To change banner height and text alignment for the item region:
-
In the Style Element Type section, select Common.
-
In the Style Element Properties section, select Region Banner.
For a list and description of style element properties relevant to pages and regions, see Section 11.3, "Style Element Properties".
To change the banner height and text alignment for groups of items:
-
In the Style Element Type section, select Items.
-
In the Style Element Properties section, select Group By Banner.
You can also select the banner style element by clicking it in the Preview section.
-
-
In the Height field, enter the height of the banner in pixels.
Set the banner height approximately 20 to 25% greater than the selected text size. For example, if text size is 8, set banner height to 10.
-
From the Text Alignment list, select the alignment of banner text (Left, Center, Right).
-
Click Apply.
The Preview section is refreshed to show your height and alignment selections.
-
Edit each of the banner style elements as desired.
Click Apply after changing each element.
-
Click Close to save your changes and exit the Edit Style page.
11.7.2.2 Changing Banner Colors and Fonts
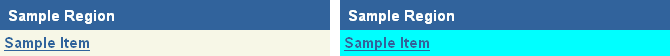
Figure 11-13 shows the same item region with different banner and font color settings.
Figure 11-13 Same Item Region with Different Banner Colors

Description of "Figure 11-13 Same Item Region with Different Banner Colors"
Use care when changing a style: the changes you make affect the appearance of every object that uses the style.
To change banner and font settings:
-
Log in to Oracle Portal.
-
Click the Build tab to bring it forward.
-
From the Page Groups portlet Work In drop-down list, select the page group that owns the relevant style.
By default, the Page Groups portlet is located on the Build tab of the Portal Builder page.
Tip:
If the style is used by more than one page group, look in the Shared Objects page group. -
Under Styles in the Layout & Appearance section, click the style to be edited.
This opens the Properties tab of the Edit Style page.
-
Change the colors and fonts for the relevant element:
To change the colors and fonts of the item region banner:
-
In the Style Element Type section, select Common.
-
In the Style Element Properties section, select either Region Banner or Region Banner Text.
For a list and description of style element properties relevant to common elements, see Section 11.3.4, "Common".
To change the colors and fonts of the Group By banner:
-
In the Style Element Type section, choose Items.
-
In the Style Element Properties section, choose either Group By Banner, Group By Banner Text, or Group By Banner Link.
For a list and description of style element properties relevant to pages and regions, see Section 11.3, "Style Element Properties".
You can also select the banner style element by clicking it in the Preview section.
-
-
Click a color in the color palette, or enter a hexadecimal value in the Color field, for example
#66FF66.Clicking in the palette automatically populates the Color field with a hexadecimal value.
-
Select a Font Decoration:
-
<None> for no decoration (see the following Note)
-
Plain for no decoration (see the following Note)
-
Underline for underlined text
-
Line-Through for lined-out text
-
Underline Linethrough for underlined text that is also lined out
Note:
The Plain and <None> selections provide the same effect for most item-types. However, when applied to items displayed as hyperlinks, they behave differently:-
When None is applied to a hyperlink, the way the hyperlink is displayed is determined by a user's browser settings. That is, it displays as either plain or underlined according to how the user's browser is configured.
-
When Plain is applied to a hyperlink, the hyperlink is always displayed as Plain (not underlined), no matter what the settings in the user's browser.
-
-
Select a Font Face.
The <Default> font face renders the text in the default font specified by the user's browser.
-
Specify a Font Size and select a unit of measurement:
-
px fixed unit (pixels, though relative to the viewer's monitor)
-
pt fixed unit (points)
-
em relative unit (relative to the font size of the last specified font)
-
ex relative unit (relative to the "X" size of the last specified font)
-
% relative unit (relative to the font size of the last specified font)
-
-
Select a Font Style:
-
Plain
-
Bold
-
Italic
-
Bold Italic
-
-
Click Apply.
The Preview section is refreshed to show your color and font selections.
-
Edit each of the banner style elements as desired.
Click Apply after changing the color or font of each element.
-
Click Close to save your changes and exit the Edit Style page.