1 Introduction to ADF Faces Rich Client
This chapter introduces ADF Faces rich client, providing a history, an overview of the framework functionality, and an overview of each of the different component types found in the library. It also introduces the ADF Faces demonstration application that can be used in conjunction with this guide.
This chapter includes the following sections:
1.1 Introduction to ADF Faces Rich Client
ADF Faces rich client (known also as ADF Faces) is a set of JavaServer Faces (JSF) components that include built-in Asynchronous JavaScript and XML (AJAX) functionality. While AJAX brings rich client-like functionality to browser-based applications, using JSF provides server-side control, which reduces the amount of JavaScript code that application developers need to write in order to implement AJAX-based applications.
In addition to providing a rich set of JSF components, the ADF Faces rich client framework (RCF) provides a client-side programming model familiar to developers accustomed to the JSF development model. Most of the RCF differs little from any standard JSF application: the server programming model is still JavaServer Faces, and the framework still uses the JavaServer Faces lifecycle, server-side component tree, and the expression language (EL). However, the RCF also provides a client-side programming model and lifecycle that execute independently of the server. Developers can find and manipulate components from JavaScript, for example get and set properties, receive and queue events, and so forth, entirely from JavaScript. The RCF makes sure that changes to component state are automatically synchronized back to the server to ensure consistency of state, and that events are delivered, when necessary, to the server for further processing.
Before providing more detailed information regarding ADF Faces, it may help to have a brief history of the ADF Faces library and Rich Internet Applications (RIAs) and AJAX in general.
1.1.1 History of ADF Faces
In the 1990s, software vendors began to see the need for Internet applications to appear and behave more like desktop applications, and so they developed RIA frameworks on which to build these applications. However, these frameworks required that users install proprietary plug-ins in order to utilize the functionality. As web standards developed, and Java web applications became more prevalent, the development community at large started to recognize the need for a standard view-layer framework. The Java Community Process (JCP) developed JSF as a user interface standard for Java web applications. From the formative years of JSR-127 in 2001, through the first release in 2004, and up to the current release, the JCP has brought together resources from the community, including Oracle, to define the JSF specification and produce a reference implementation of the specification. JSF is now part of the Java EE standard.
With JSF being a standard for building enterprise Java view components, vendors could now develop their own components that could run on any compliant application server. These components could now be more sophisticated, allowing developers to create browser-based RIAs that behaved more like thick-client applications. To meet this need, Oracle developed a set of components called ADF Faces that could be used on any runtime implementation of JSF. ADF Faces provided a set of over 100 components with built-in functionality, such as data tables, hierarchical tables, and color and date pickers, that exceeded the functionality of the standard JSF components. To underline its commitment to the technology and the open source community, Oracle has since donated that version of the ADF Faces component library to the Apache Software Foundation, and it is now known as Apache MyFaces Trinidad. This component library is currently available through the Apache Software Foundation.
ADF Faces not only provided a standard set of complex components, pages were now able to be partially refreshed using partial page rendering with AJAX. AJAX is a combination of asynchronous JavaScript, dynamic HTML (DHTML), XML, and the XmlHttpRequest communication channel, which allows requests to be made to the server without fully rerendering the page. However, pages built solely using AJAX require a large amount of JavaScript to be written by the developer.
The latest version of ADF Faces takes full advantage of AJAX, and it also provides a fully-functioning framework, allowing developers to implement AJAX-based RIAs relatively easily with a minimal amount of hand-coded JavaScript. Using ADF Faces, you can easily build a stock trader's dashboard application that allows a stock analyst to use drag and drop to add new stock symbols to a table view, which then gets updated by the server model using an advanced push technology. To close new deals, the stock trader could navigate through the process of purchasing new stocks for a client, without having to leave the actual page. ADF Faces insulates the developer from the need to deal with the intricacies of JavaScript and the DHTML differences across browsers.
1.1.2 ADF Faces as Rich Client Components
ADF Faces rich client framework offers complete RIA functionality, including drag and drop, lightweight dialogs, a navigation and menu framework, and a complete JavaScript API. The library provides over 100 RIA components, including hierarchical data tables, tree menus, in-page dialogs, accordion panels, dividers, and sortable tables. ADF Faces also includes data visualization components, which are Flash- and SVG-enabled components capable of rendering dynamic charts, graphs, gauges, and other graphics that provide a real-time view of underlying data. Each component also offers customizing and skinning, along with support for internationalization and accessibility.
To achieve these capabilities, ADF Faces components use a rich JSF render kit. This kit renders both HTML content as well as the corresponding client-side components. This built-in support enables you to build RIAs without needing extensive knowledge of the individual technologies.
ADF Faces can also be used in an application that uses the Facelets library. Facelets is a JSF-centric declarative XML view definition technology that provides an alternative to using the JSP engine technology for the view. For more details about the architecture of ADF Faces, see Section 1.2, "Architecture of ADF Faces Components."
Tip:
You can use ADF Faces in conjunction with ADF Model data binding, allowing you to declaratively bind ADF Faces components to the business layer. Using ADF Model data binding, most developer tasks that would otherwise require writing code are declarative. However, this guide covers only using ADF Faces components in a standard JSF application. For more information about using ADF Faces with the ADF Model, see the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.In addition to an extensive library of RIA components, Oracle also offers Oracle JDeveloper, a full-featured development environment with built-in declarative support for ADF Faces components, allowing you to quickly and easily build the view layer of your web application. JDeveloper contains a visual layout editor that displays JSF pages in a WYSIWYG environment. The Component Palette in JDeveloper holds visual representations of each of the ADF Faces components, which allows you to drag and drop a component onto a page in the visual editor, instead of having to manually add tag syntax to a page. You can use JDeveloper throughout the complete development lifecycle, as it has integrated features for modeling, coding, debugging, testing, tuning, and deploying. For more information about using JDeveloper, see Chapter 2, "Getting Started with ADF Faces."
1.2 Architecture of ADF Faces Components
Unlike frameworks where most of the application logic resides on the client, with ADF Faces application logic resides mostly on the server, executing in the JSF lifecycle. The Java data model also remains on the server: the ADF Faces framework performs initial rendering of its components on the server, generating HTML content that is consumed directly by browsers. Rendering HTML on the server means that there is less client-side rendering overhead, which is helpful for complex components.
Note:
Because ADF Faces adheres to the standards of the JSF technology, this guide is mostly concerned with content that is in addition to, or different from, JSF standards. Therefore, it is recommended that you have a basic understanding of how JSF works before beginning to develop with ADF Faces. To learn more about JSF, visit the Java web site athttp://www.oracle.com/technetwork/java/index.html.1.2.1 Client-Side Architecture
JavaScript performance can suffer when too many objects are created. To improve performance, the RCF minimizes the number of component objects present on the client, and the number of attributes sent to the client. The framework also has the JavaScript files that make up the components housed in configurable partitions, allowing your application to load only the required JavaScript.
1.2.1.1 Client-Side Components
In JSF, as in most component-based frameworks, an intrinsic property of the component model is that components can be nested to form a hierarchy, typically known as the component tree. This simply means that parent components keep track of their children, making it possible to walk over the component tree to find all descendents of any given component. While the full component tree still exists on the server, the ADF Faces client-side component tree is sparsely populated. Client-side components primarily exist to add behavior to the page by exposing an API contract for both application developers as well as for the framework itself. It is this contract that allows, among other things, toggling the enabled state of a button on the client. Therefore, client-side components are created only for those components that are truly needed on the client, typically those that have been explicitly configured to have client representation.
It is also possible for JavaScript components to be present that do not correspond to any existing server-side component. For example, some ADF Faces components have client-side behavior that requires popup content. These components may create AdfRichPopup JavaScript components, even though no Java RichPopup component may exist.
The JavaScript class that you will interact with most is AdfUIComponent and its subclasses. An instance of this class is the client-side representation of a server-side component. Each client component has a set of properties (key/value pairs) and a list of listeners for each supported event type. All RCF JavaScript classes are prefixed with Adf to avoid naming conflicts with other JavaScript libraries. For example, RichCommandButton has AdfRichCommandButton, RichDocument has AdfRichDocument, and so on.
While the Java UIComponent object represents the state of the component, and this object is what you interact with to register listeners and set properties, the Renderer handles producing HTML and receiving postbacks on behalf of the component. In the RCF client-side JavaScript layer, client-side components have no direct interaction with the document object model (DOM) whatsoever. All DOM interaction goes through an intermediary called the peer. Peers interact with the DOM generated by the Java renderer and handle updating that state and responding to user interactions.
Peers have a number of other responsibilities, including:
1.2.1.2 JavaScript Library Partitioning
A common issue with JavaScript-heavy frameworks is determining how best to deliver a large JavaScript code base to the client. On one extreme, bundling all code into a single JavaScript library can result in a long download time. On the other extreme, breaking up JavaScript code into many small JavaScript libraries can result in a large number of roundtrips. Both approaches can result in the end user waiting unnecessarily long for the initial page to load.
To help mitigate this issue, ADF Faces aggregates its JavaScript code into partitions. A JavaScript library partition contains code for components and/or features that are commonly used together. By default, ADF Faces provides a partitioning that is intended to provide a balance between total download size and total number of roundtrips.
One benefit of ADF Faces's library partitioning strategy is that it is configurable. Because different applications make use of different components and features, the default partitioning provided by ADF Faces may not be ideal for all applications. As such, ADF Faces allows the JavaScript library partitioning to be customized on a per-application basis. This partitioning allows application developers to tune the JavaScript library footprint to meet the needs of their application. For more information about configuring JavaScript partitioning, see Section A.9, "Using JavaScript Library Partitioning."
1.2.2 ADF Faces Architectural Features
The RCF enables many architectural features that can be used throughout your application. For example, because processing can be done on the client, small amounts of data can be exchanged with the server without requiring the whole page to be rendered. This is referred to as partial page rendering (PPR). Many ADF Faces components have PPR functionality implemented natively. For example, the ADF Faces table component comes with built-in AJAX-style functionality that lets you scroll through the table, sort the table by clicking a column header, mark a row or several rows for selection, and even expand specific rows in the table, all without requiring a roundtrip to the server, and with no coding needed. For more information, see Chapter 7, "Rerendering Partial Page Content."
The RCF also adds functionality to the standard JSF lifecycle. Examples include a client-side value lifecycle, a subform component that allows you to create independent submittable regions on a page without the drawbacks of using multiple forms on a single page, and an optimized lifecycle that can limit the parts of the page submitted for processing. For more information, see Chapter 4, "Using the JSF Lifecycle with ADF Faces."
The RCF uses the standard JSF event framework. However, events in the RCF have been abstracted from the standard JavaScript DOM event model. Though the events share some of the same abstractions found in the DOM event model, they also add functionality. Consequently, you need not listen for click events on buttons, for example. You can instead listen for AdfActionEvent events, which may or may not have been caused by key or mouse events. RCF events can be configured to either deliver or not deliver the event to the server. For more information, see Chapter 5, "Handling Events."
ADF Faces input components have built-in validation capabilities. You set one or more validators on a component by either setting the required attribute or by using the prebuilt ADF Faces validators. In addition, you can create your own custom validators to suit your business needs.
ADF Faces input components also have built-in conversion capabilities, which allow users to enter information as a string and the application can automatically convert the string to another data type, such as a date. Conversely, data stored as something other than a string can be converted to a string for display and updating. Many components, such as the inputDate component, automatically provide this capability. For more information, see Chapter 6, "Validating and Converting Input."
In addition to these architectural features, the RCF also supports the following:
-
Fully featured client-side architecture: Many of the features you need to create AJAX-type functionality in your web application are found in the client side of the architecture. For more information, see Chapter 3, "Using ADF Faces Architecture."
-
Reuse: You can create page templates, as well as page fragments and composite components made up of multiple components, which can be used throughout your application. For more information, see Chapter 19, "Creating and Reusing Fragments, Page Templates, and Components."
-
Skinning: You can globally change the appearance of components. For more information, see Chapter 20, "Customizing the Appearance Using Styles and Skins."
-
Internationalization: You can change text and other display attributes based on the user's locale. For more information, see Chapter 21, "Internationalizing and Localizing Pages."
-
Accessibility: You can implement accessibility support, including keyboard shortcuts and text descriptions. For more information, see Chapter 22, "Developing Accessible ADF Faces Pages."
-
Custom component creation: You can create your own components that use the RCF. For more information, see Chapter 30, "Creating Custom ADF Faces Components."
-
User customizations: You can create your pages so that they allow users to change certain display attributes for components at runtime. For more information, see Chapter 31, "Allowing User Customization on JSF Pages."
-
Drag and drop: You can allow attribute values, collection values, or complete components to be dragged from one component to another. For more information, see Chapter 32, "Adding Drag and Drop Functionality."
1.3 ADF Faces Components
ADF Faces components generally fall into two categories. Layout components are those that are used to organize the contents of the page. Along with components that act as containers to determine the layout of the page, ADF Faces layout components also include interactive container components that can show or hide content, or that provide sections, lists, or empty spaces. Certain layout components support geometry management, that is, the process by which the size and location of components appear on a page. The RCF notifies these components of browser resize activity, and they in turn are able to resize their children. This allows certain components to stretch or shrink, filling up any available browser space. JDeveloper provides prebuilt quick-start layouts that declaratively add layout components to your page based on how you want the page to look. For more information about layout components and geometry management, see Chapter 8, "Organizing Content on Web Pages."
The remaining components are considered to be in the common category, and are divided into the following subcategories:
-
Input components: Allow users to enter data or other types of information, such as color selection or date selection. ADF Faces also provides simple lists from which users can choose the data to be posted, as well as a file upload component. For more information about input components, see Chapter 9, "Using Input Components and Defining Forms."
-
Table and tree components: Display structured data in tables or expandable trees. ADF Faces tables provide functionality such as sorting column data, filtering data, and showing and hiding detailed content for a row. Trees have built-in expand/collapse behavior. Tree tables combine the functionality of tables with the data hierarchy functionality of trees. For more information, see Chapter 10, "Using Tables and Trees."
-
List-of-Values (LOV) components: Allow users to make selections from lists driven by a model that contains functionality like searching for a specific value or showing values marked as favorites. These LOV components are useful when a field used to populate an attribute for one object might actually be contained in a list of other objects, as with a foreign key relationship in a database. For more information, see Chapter 11, "Using List-of-Values Components."
-
Query components: Allow users to query data. ADF Faces provides two query components. The
Querycomponent can support multiple search criteria, dynamically adding and deleting criteria, selectable search operators, match all/any selections, seeded or saved searches, a basic or advanced mode, and personalization of searches. TheQuickQuerycomponent is a simplified version of theQuerycomponent that allows a search on a single item (criterion). For more information, see Chapter 12, "Using Query Components." -
Popup components: Display data in popup windows or dialogs. The dialog framework in ADF Faces provides an infrastructure to support building pages for a process displayed in a new popup browser window separate from the parent page. Multiple dialogs can have a control flow of their own. For more information, see Chapter 13, "Using Popup Dialogs, Menus, and Windows."
-
Explorer-type menus and toolbars: Allow you to create menu bars and toolbars. Menus and toolbars allow users to select from a specified list of options (in the case of a menu) or buttons (in the case of a toolbar) to cause some change to the application. For more information, see Chapter 14, "Using Menus, Toolbars, and Toolboxes."
-
Calendar component: Displays activities in day, week, month, or list view. You can implement popup components that allow users to create, edit, or delete activities. For more information, see Chapter 15, "Creating a Calendar Application."
-
Output components: Display text and graphics, and can also play video and music clips. ADF Faces also includes a
carouseloutput component that can display graphics in a revolving carousel. For more information, see Chapter 16, "Using Output Components." -
Labels, tips, and messages: Display labels for other components, along with mouseover tips and error messages. Unlike standard JSF input components, ADF Faces components that support messages automatically display their own messages. You can also have components display informational content, for example contextual help. For more information, see Chapter 17, "Displaying Tips, Messages, and Help."
-
Navigation components: Allow users to go from one page to the next. ADF Faces navigation components include buttons and links, as well as the capability to create more complex hierarchical page flows accessed through different levels of menus. For more information, see Chapter 18, "Working with Navigation Components."
-
Data visualization components: Allow users to view and analyze complex data in real time. ADF data visualization components include graphs, gauges, pivot tables, geographic maps, Gantt charts, and hierarchy viewers that display hierarchical data as a set of linked nodes, for example an organization chart. For more information, see Chapter 23, "Introduction to ADF Data Visualization Components."
1.4 ADF Faces Demonstration Application
ADF Faces includes a demonstration application that allows you both to experiment with running samples of the components and architecture features, and view the source code.
1.4.1 How to Download and Install the ADF Faces Demo Application
In order to view the demo application (both the code and at runtime), install JDeveloper, and then download and open the application within JDeveloper.
You can download the ADF Faces demo application from the Oracle Technology Network (OTN) web site. Navigate to http://www.oracle.com/technetwork/developer-tools/adf/overview/index-092391.html and click the link for installing the ADF Faces Rich Client demo. The resulting page provides detailed instructions for downloading the WAR file that contains the application, along with instructions for deploying the application to a standalone server, or for running the application using the Integrated WebLogic Server included with JDeveloper.
If you do not want to install the application, you can run the application directly from OTN by clicking the ADF Faces Rich Client Components Hosted Demo link.
1.4.2 Using the ADF Faces Demo Application
The demo application contains the following:
-
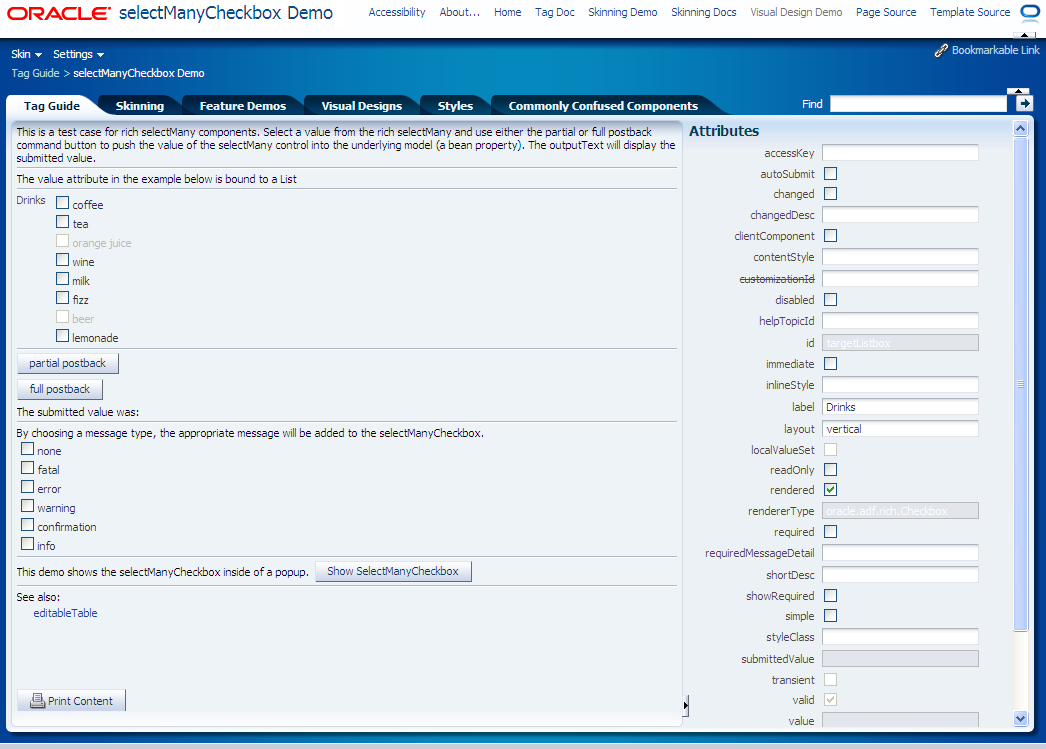
Tag guide: Demonstrations of ADF Faces components, validators, converters, and miscellaneous tags, along with a property editor to see how changing attribute values affects the component. Figure 1-1 shows the demonstration of the
selectManyCheckboxcomponent. Each demo provides a link to the associated tag documentation. -
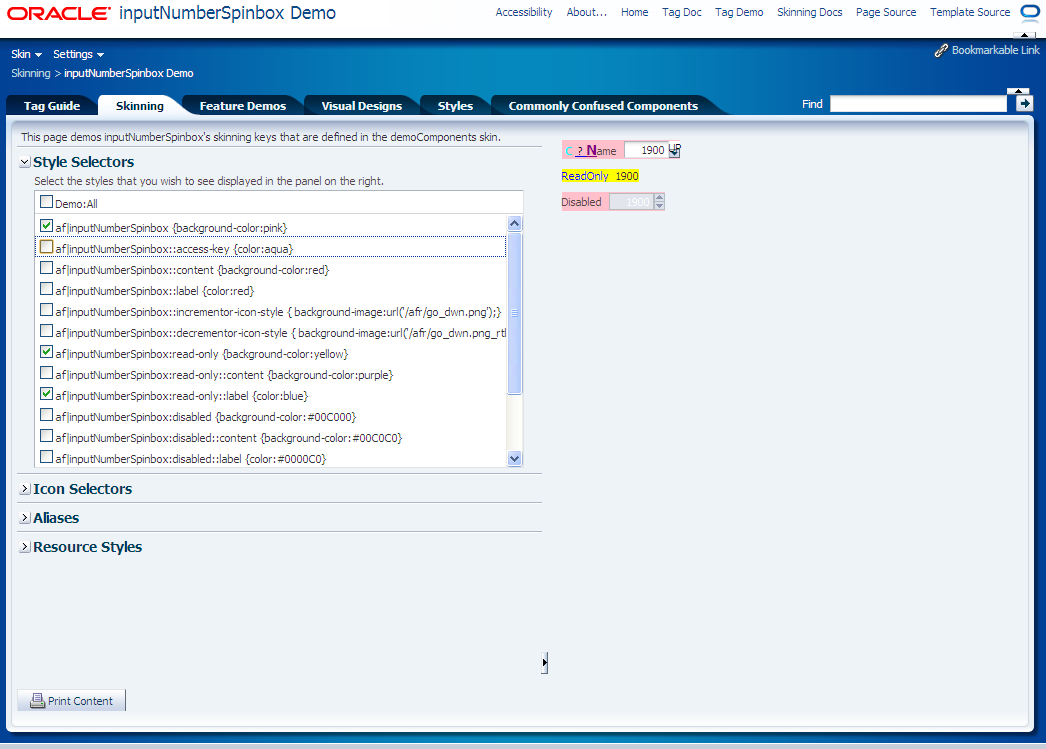
Skinning: Demonstrations of skinning on the various components. You can see, for example, how changing style selectors affects how a component is displayed. Figure 1-2 shows how setting certain style selectors affects the
inputNumberSpinboxcomponent. -
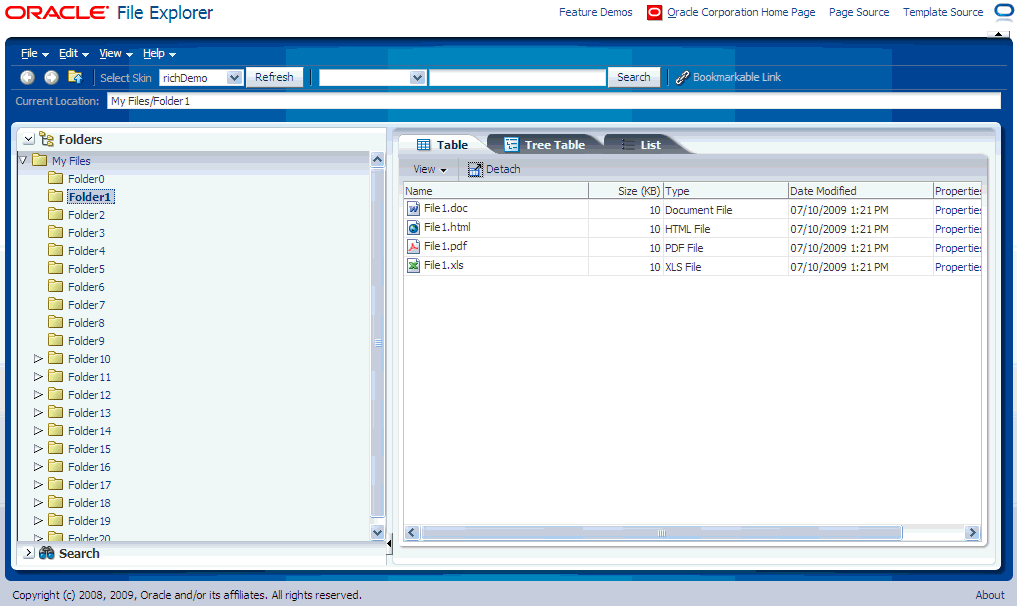
Feature demos: Various pages that demonstrate different ways you can use ADF components. For example, the File Explorer is an application with a live data model that displays a directory structure and allows you to create, save, and move directories and files. This application is meant to showcase the components and features of ADF Faces in a working application, as shown in Figure 1-3. For more information about the File Explorer application, see Section 1.4.3, "Overview of the File Explorer Application."
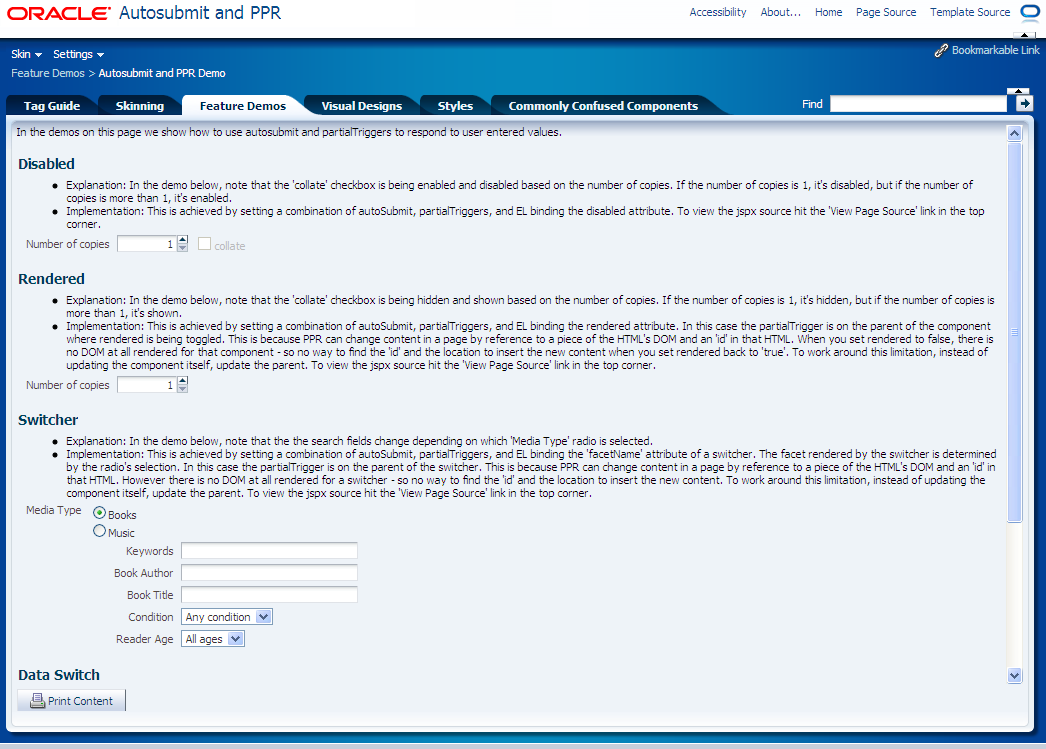
Other pages demonstrate the main architectural features of ADF Faces, such as layout components, AJAX postback functionality, and drag and drop. Figure 1-4 shows the demonstration on using the
AutoSubmitattribute and partial page rendering. -
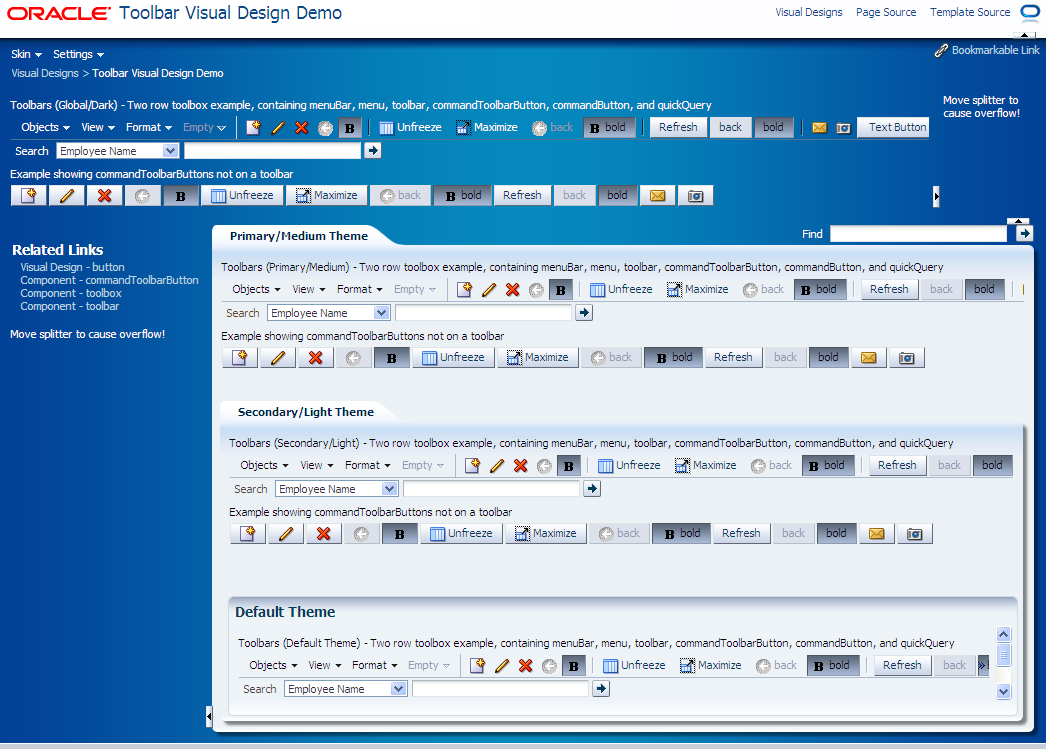
Visual designs: Demonstrations of how you can use types of components in different ways to achieve different UI designs. Figure 1-5 shows how you can achieve different looks for a toolbar.
-
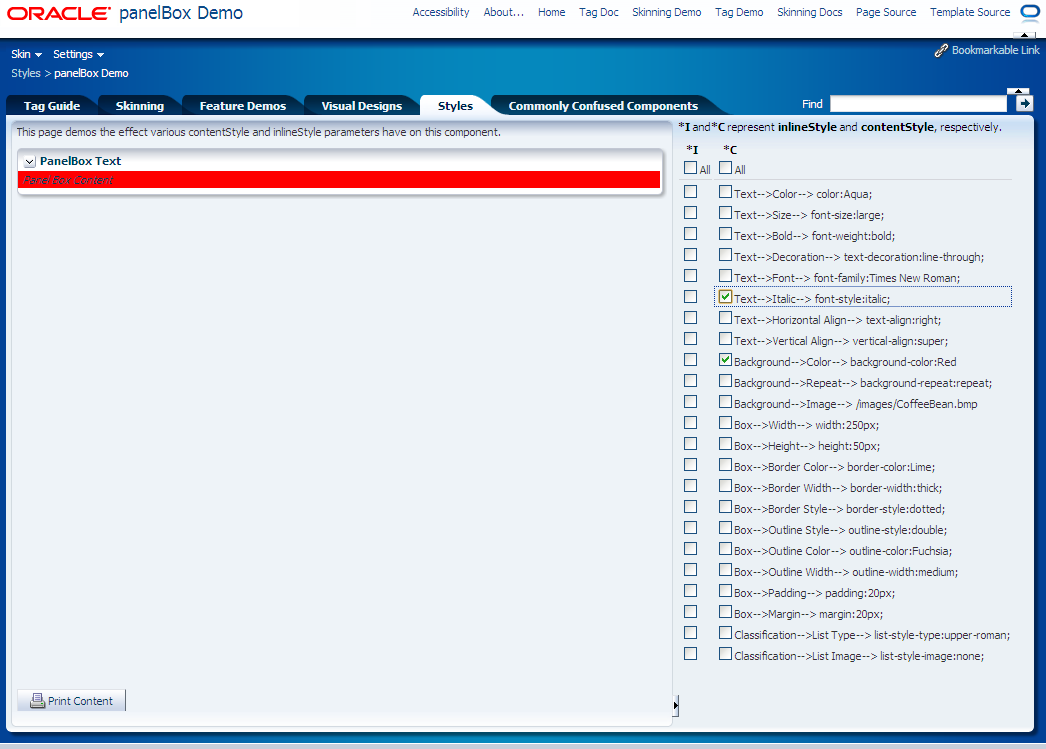
Styles: Demonstration of how setting inline styles and content styles affects components. Figure 1-6 shows different styles applied to the
panelBoxcomponent. -
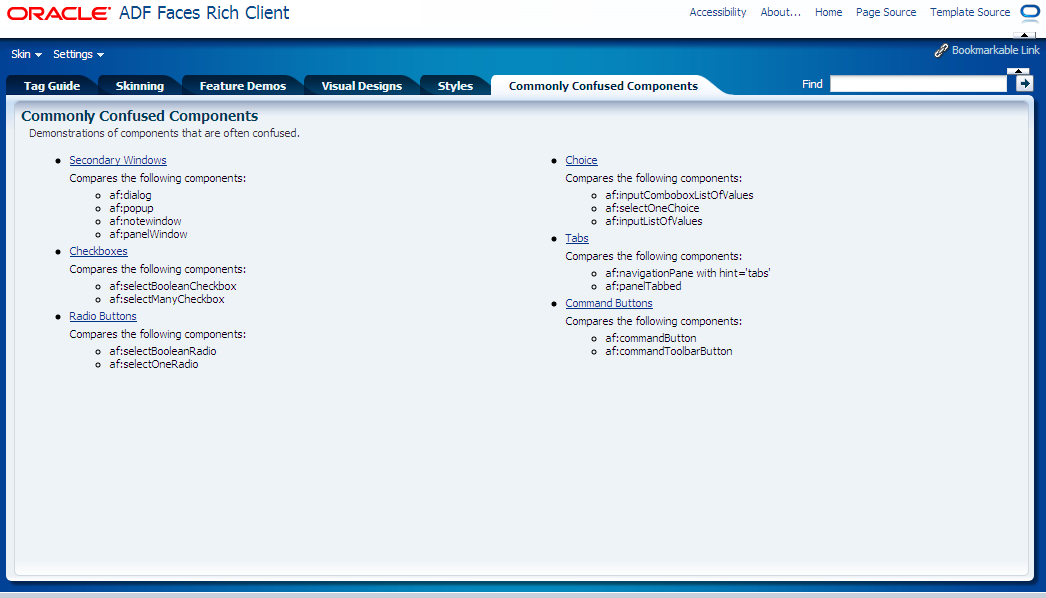
Commonly confused components: A comparison of components that provide similar functionality. Figure 1-7 shows the differences between the various components that display lists.
1.4.3 Overview of the File Explorer Application
Because the File Explorer is a complete working application, many sections in this guide use that application to illustrate key points, or to provide code samples. The source for the File Explorer application can be found in the fileExplorer directory.
The File Explorer application uses the fileExplorerTemplate page template. This template contains a number of layout components that provide the basic look and feel for the application. For more information about layout components, see Chapter 8, "Organizing Content on Web Pages." For more information about using templates, see Chapter 19, "Creating and Reusing Fragments, Page Templates, and Components."
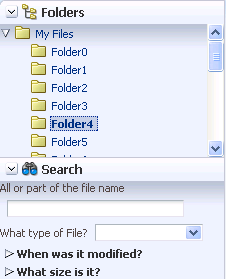
The left-hand side of the application contains a panelAccordion component that holds two areas: the directory structure and a search field with a results table, as shown in Figure 1-8.
You can expand and collapse both these areas. The directory structure is created using a tree component. The search area is created using input components, a command button, and a table component. For more information about using panelAccordion components, see Section 8.9, "Displaying or Hiding Contents in Accordion Panels and Tabbed Panels." For more information about using input components, see Chapter 9, "Using Input Components and Defining Forms." For more information about using command buttons, see Chapter 18, "Working with Navigation Components." For more information about using tables and trees, see Chapter 10, "Using Tables and Trees."
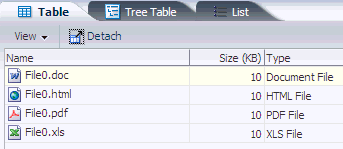
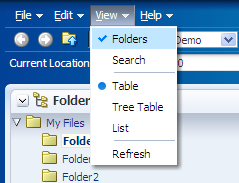
The right-hand side of the File Explorer application uses tabbed panes to display the contents of a directory in either a table, a tree table or a list, as shown in Figure 1-9.
The table and tree table have built-in toolbars that allow you to manipulate how the contents are displayed. In the table an list, you can drag a file or subdirectory from one directory and drop it into another. In all tabs, you can right-click a file, and from the context menu, you can view the properties of the file in a popup window. For more information about using tabbed panes, see Section 8.9, "Displaying or Hiding Contents in Accordion Panels and Tabbed Panels." For more information about table and tree table toolbars, see Section 10.8, "Displaying Table Menus, Toolbars, and Status Bars." For more information about enabling drag and drop, see Chapter 32, "Adding Drag and Drop Functionality." For more information about using context menus and popup windows, see Chapter 13, "Using Popup Dialogs, Menus, and Windows."
The top of the File Explorer application contains a menu and a toolbar, as shown in Figure 1-10.
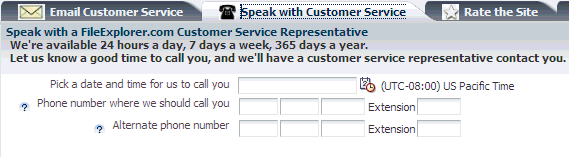
The menu options allow you to create and delete files and directories and change how the contents are displayed. The Help menu opens a help system that allows users to provide feedback in dialogs, as shown in Figure 1-11.
The help system consists of a number of forms created with various input components, including a rich text editor. For more information about menus, see Section 14.2, "Using Menus in a Menu Bar." For more information about creating help systems, see Section 17.5, "Displaying Help for Components." For more information about input components, see Chapter 9, "Using Input Components and Defining Forms."
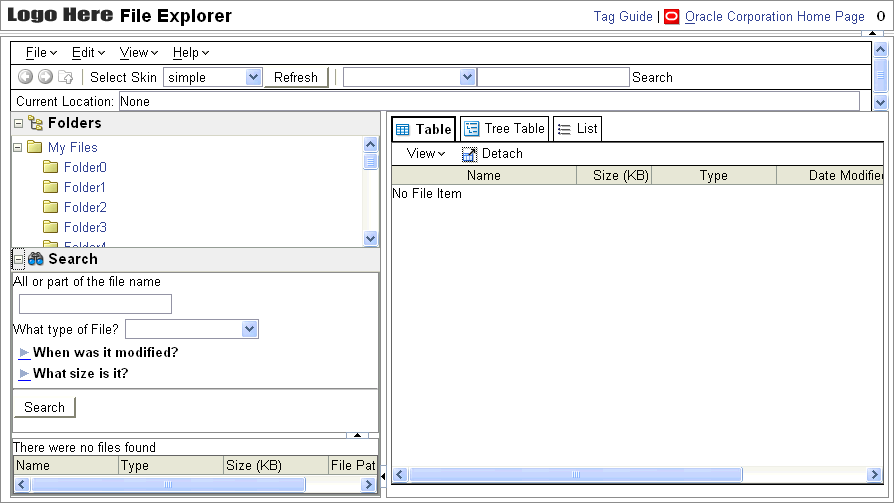
Within the toolbar of the File Explorer are controls that allow you navigate within the directory structure, as well as controls that allow you to change the look and feel of the application by changing its skin. Figure 1-12 shows the File Explorer application using the simple skin.
For more information about toolbars, see Section 14.3, "Using Toolbars." For more information about using skins, see Chapter 20, "Customizing the Appearance Using Styles and Skins."
1.4.4 Viewing the Source Code In JDeveloper
All the source files for the ADF Faces demo application are contained in one project (you give this project a name when you create it during installation). The project is divided into two directories: Application Sources and Web Content. Application Sources contains the oracle.adfdemo.view package, which in turn contains packages that hold managed beans that provide functionality throughout the application.
Tip:
The managed beans for the component demos are in thecomponent package and the managed beans for the File Explorer application are in the explorer package.The Web Content directory contains all the web resources used by the application, including JSPX files, JavaScript libraries, images, configuration files, and so on.
Tip:
Thecomponents subdirectory contains the resources for the component demos. The docs directory contains the tag and Javadoc documentation. The fileExplorer directory contains the resources for the File Explorer application.