9.5 Viewing Standard Pages on Mobile Devices
Although standard pages are accessible from a mobile device, only mobile-enabled portlets and items are displayed. Non-mobile portlets are not displayed.
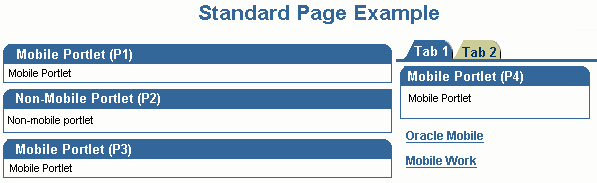
When you view a standard page from a mobile device, the page structure is flattened into a set of menus, one of which is displayed in the mobile device at a given time. Every object on a page becomes a link in a menu. Consider the example shown here:
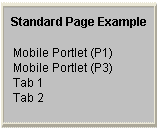
If portlets P1 and P3 are mobile enabled but P2 is not, the menu displayed on the mobile device looks like this:
Figure 9-3 Sample Standard Page Viewed on a Mobile Device

Description of "Figure 9-3 Sample Standard Page Viewed on a Mobile Device"
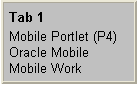
If you select a portlet link, the portlet content is displayed on the mobile device. If you select a tab link, another menu is displayed to represent the content on the tab. In this example, Tab 1 contains one mobile portlet (P4) and one item region with a Simple Page Link item to the page 'Mobile Work' and a Simple URL item to 'Oracle Mobile'. When you click the Tab 1 link the mobile device displays:
Figure 9-4 Standard Page Tab Viewed on a Mobile Device

Description of "Figure 9-4 Standard Page Tab Viewed on a Mobile Device"
Only tabs containing mobile content are displayed on mobile devices.
Mobile preview of a standard page
If you have Edit privileges on a standard page, a Mobile Preview link is displayed at the top of the page. When you click this link, you see an overview of how the page will look when it is browsed on a mobile device. You can navigate the page by drilling down into tabs, subpages, and portlets. Use the breadcrumbs to navigate back up the page structure.