2 Configuring the ADF Mobile Browser Environment
This chapter describes how to configure the environment for ADF Mobile browser applications and how to build and test mobile browser applications.
This chapter includes the following sections:
-
Section 2.1, "About the ADF Mobile Browser Development Environment"
-
Section 2.2, "Configuring the ADF Mobile Browser Development Environment"
2.1 About the ADF Mobile Browser Development Environment
ADF Mobile browser application development is almost identical to ADF Web application development, except that ADF Mobile browser application development uses only mobile JSF pages that consist of Apache MyFaces Trinidad components.
Note:
Except for page fragments, pop-up in dialogs, and region support, you can use the ADF task flow to develop ADF Mobile browser applications. ADF Mobile browser application that use the ADF task flow only support thetrinidad-simple skin family. For more information, see Section 4.2.2, "How to Specify the Renderkit and Style Sheet Name in trinidad-skins.xml."To create an ADF Mobile browser application:
-
Configure the environment by creating an application and project.
-
Add a Web project.
-
Add the JSF pages using Apache MyFaces Trinidad components.
2.2 Configuring the ADF Mobile Browser Development Environment
ADF Mobile browser application development differs only from ADF Web application development for desktop browsers in the creation of the Web project. For more information, see Section 2.3, "Developing an ADF Mobile Browser Application."
2.2.1 How to Create a Mobile Application and Project
To configure the environment, first create an ADF Mobile browser application that includes a project with the ADF Mobile browser technology.
To create the ADF Mobile browser application and the ADF Mobile browser project:
-
Choose File and then New.
-
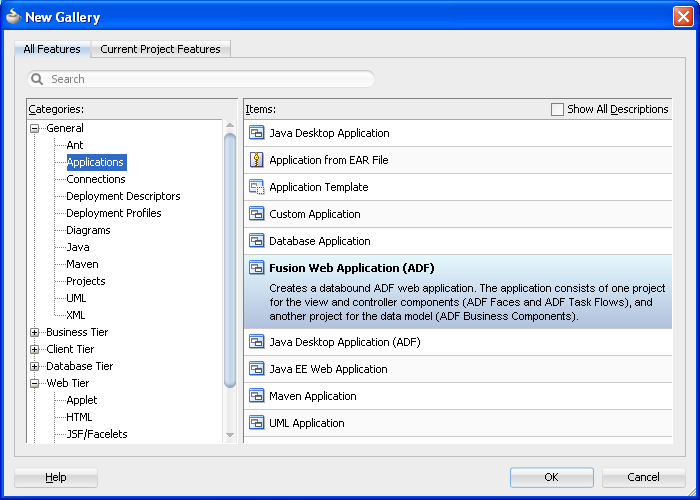
In the New Gallery, expand General, select Applications and then Fusion Web Application (ADF) and then click OK.
-
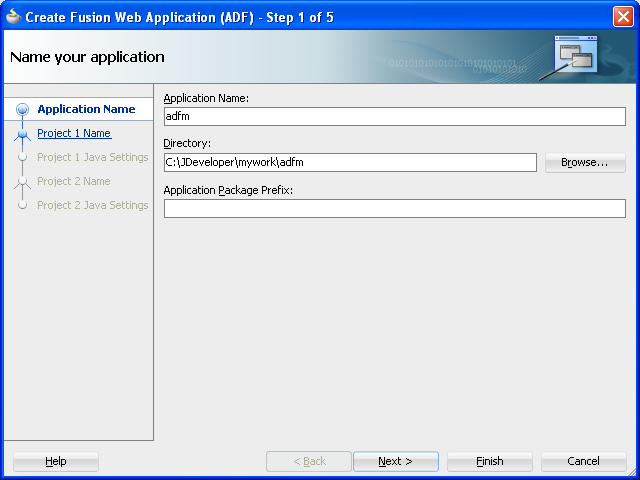
In the Name your application page of the Create Fusion Web Application (ADF) wizard, enter a name and, if needed, a location for the application in the Directory field, as shown in Figure 2-2.
-
Click Finish.
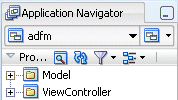
Selecting Fusion Web Application (ADF) creates the model project used by the mobile view project. Figure 2-3 shows the application's Model and its generated Model-View-Controller projects that appear in the Application Navigator.
Note:
Do not use the generated Model-View-Controller project to design the business logic in the Model project. Instead, create a mobile Model-View-Controller project as described in the following steps. -
Create the mobile Model-View-Controller as follows:
-
Create the Choose File and then New. The New Gallery appears.
-
In the New Gallery, expand Categories, select Projects and then select Custom Project and click OK.
-
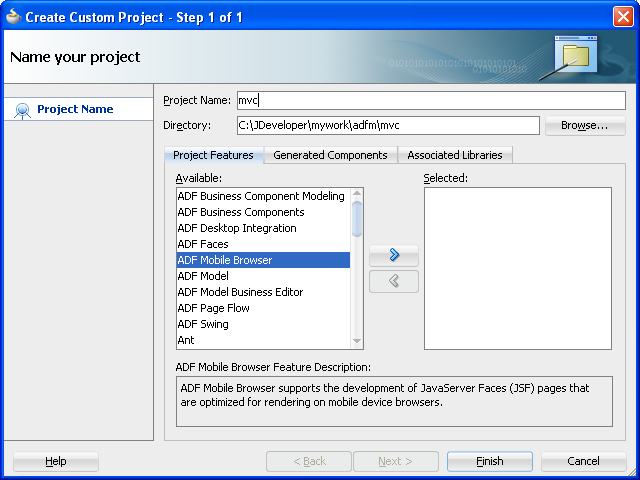
In the Create Custom Project wizard, complete the wizard by first entering a name for the project. For example, enter mvc (a short name for Model-View-Controller mobile).
Tip:
To make entering a URL on a mobile device easier, enter short, lower-case names for both the application and the project. -
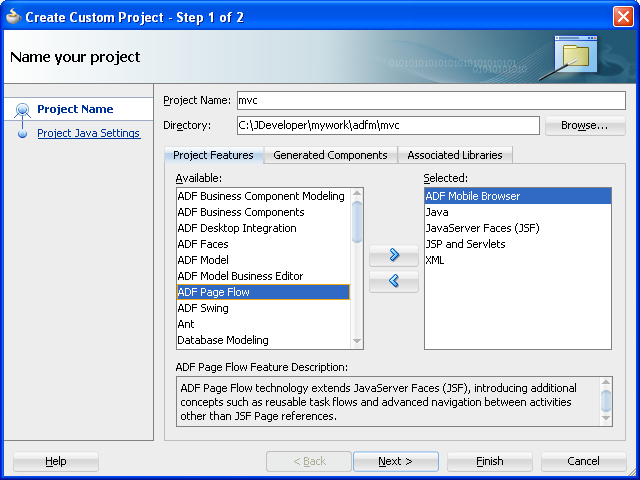
Select the ADF Mobile browser feature for the project by moving ADF Mobile Browser from the Available list to the Selected list.
Figure 2-4 shows the ADF Mobile Browser feature in the Available window. After you move the ADF Mobile Browser feature to the Selected window, the Java, JSF (JavaServer Faces), JSP and Servlets technologies are made available to the project and also appear in the Selected window, as shown in Figure 2-5:
-
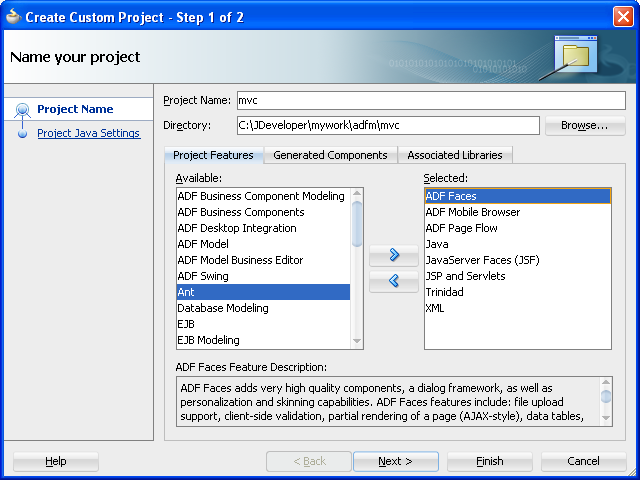
If the application uses an ADF task flow, add the ADF Page Flow feature to the Selected window. As shown in Figure 2-6, the ADF Page Flow feature adds the ADF Faces, ADF Page Flow, Trinidad, and XML technologies.
-
-
Click Next to navigate through the Configure Java settings page and then click Finish.
2.2.2 What Happens When You Create a Mobile Application and Project
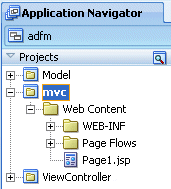
As shown in Figure 2-7, the mobile Model-View-Controller project (mvc) appears in the Application Navigator within the Fusion web application (adfm).
Because you added the ADF Mobile Browser feature, the Apache MyFaces Trinidad library is automatically loaded to the workspace and the Trinidad component palette is loaded when you create mobile JSF pages, shown in Figure 2-11.
2.3 Developing an ADF Mobile Browser Application
For mobile browser applications, you develop an application by creating web pages within the web project. Otherwise, you develop a mobile browser application in the same way that you develop an ADF web application for a desktop browser. Typically, you create a web project within the application to implement a user interface and ADF Business Components or an Oracle EclipseLink project to implement a business layer.
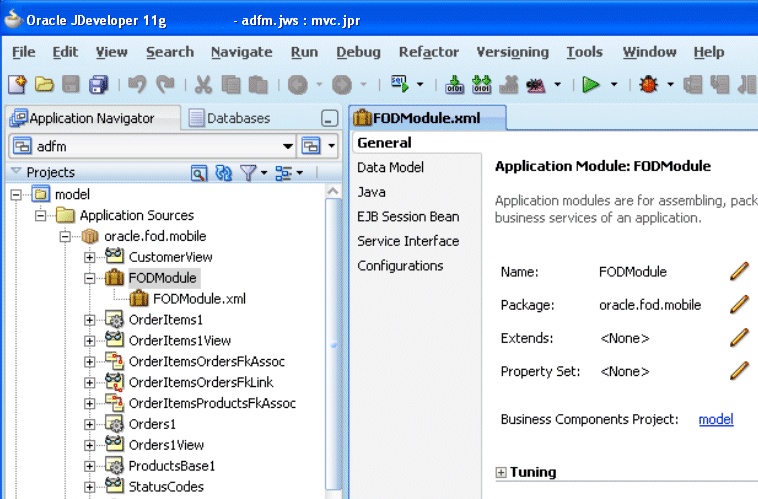
Figure 2-8 shows a mobile application (adfm) that contains model, a business components project.
2.3.1 How to Develop a Mobile JSF Page
You develop an ADF Mobile browser application by first creating a JSP page and then populating it with the Apache My Faces Trinidad components.
-
Choose File and then New.
-
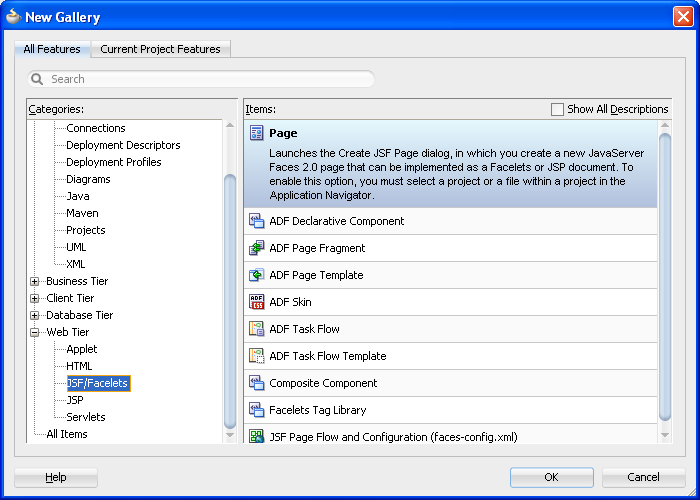
In the New Gallery, expand Categories, select Web Tier, select JSF/Facelets and then Page. Click OK.
Note:
Project Technologies (the default) must be selected from the Filter By list. -
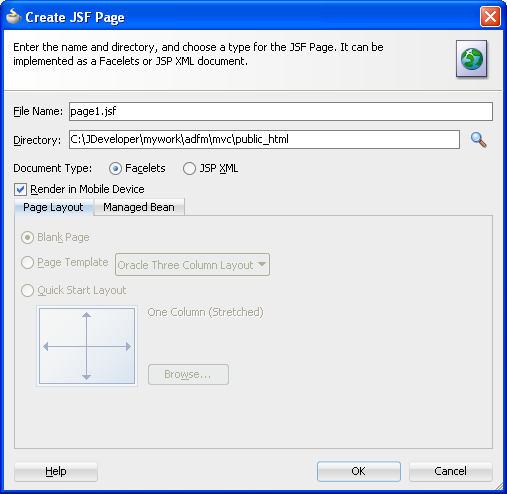
Enter a name for the JSF page in the JSF Page dialog, as shown in Figure 2-10. If needed, enter a directory location for the page.
Note:
Because you added the ADF Mobile Browser feature for the application, the Render in Mobile Device option is selected by default, as shown in Figure 2-10. -
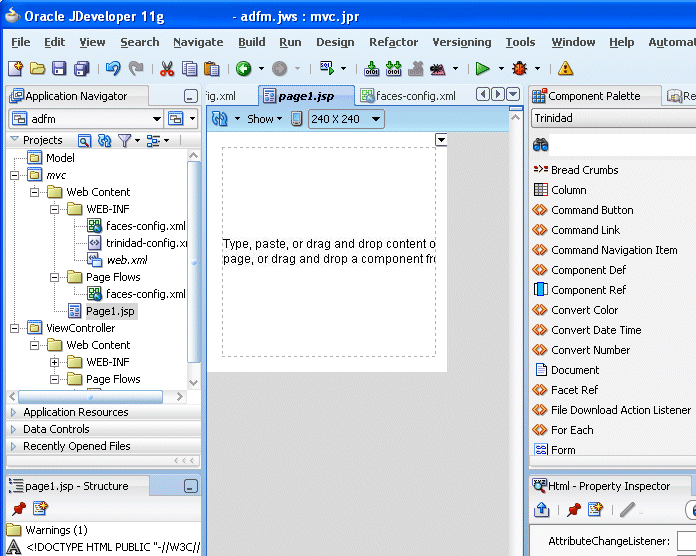
Figure 2-11 shows the designer for a mobile JSP page called page1.jsp.
-
From the Components Palette, select Trinidad as shown in Figure 2-11 and then create the page using the Apache MyFaces Trinidad components. You can create the page in the same manner as a desktop ADF Web page.
2.3.2 What Happens When You Create a Mobile JSF Page
Because the Render in Mobile Device option is selected by default, the page designer in the visual editor reflects the size of a mobile device, as illustrated in Figure 2-11.
2.4 Testing an ADF Mobile Browser Application
You can test an ADF Mobile browser application on a mobile device, a mobile device emulator, or a desktop browser. Testing on an actual mobile device or mobile device emulator provides more accurate results than does testing on a desktop browser.
Testing an ADF Mobile browser application with a desktop browser produces only approximate results because it provides a fairly uniform testing environment; web pages appear and behave similarly and business logic executes identically in any type of desktop browser. Testing an application on an actual mobile device, however, produces more accurate results, because the capabilities of mobile browsers may cause controls to behave differently than they do on a desktop browser. Mobile browsers, which are usually smaller than desktop browsers, render pages differently because web servers optimize the look and feel by generating mobile browser-specific pages.
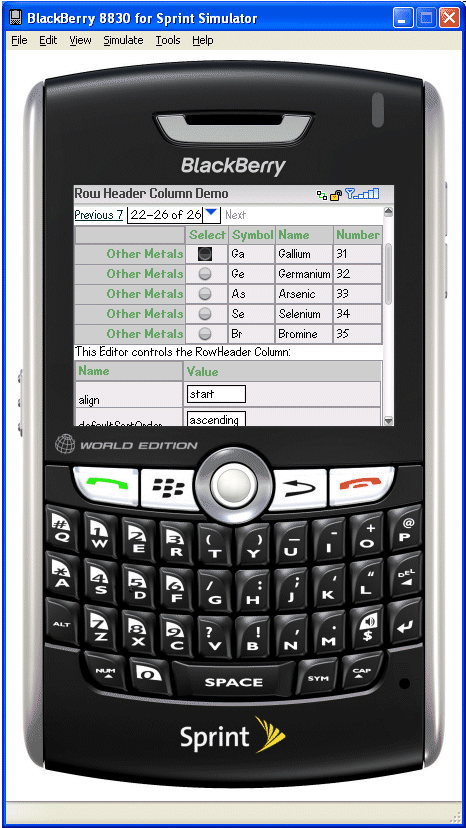
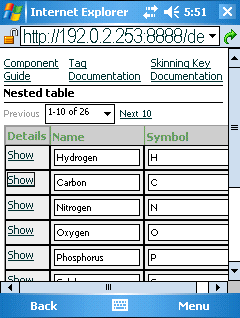
Testing ADF Mobile browser applications directly on mobile devices has limitations as well, in that you may not have access to all of the devices that you must test. Furthermore, firewalls can complicate testing, as many mobile devices can access only the internet and cannot reach development environments behind firewalls. In such cases, mobile device emulators provide an alternative testing method. For example, to test applications on BlackBerry smartphone simulators or Windows Mobile device emulators (shown in Figure 2-12 and Figure 2-14, respectively), download smartphone simulators from the RIM developer site (http://na.blackberry.com) and device emulators from the Microsoft developer site (http://www.microsoft.com). You must then configure them and connect them to the web server. For information on downloading and configuring simulators and emulators for ADF Mobile browser, refer to Running Mobile Device Simulators with ADF Mobile and JDeveloper, available through the Mobile Application Development with Oracle ADF Mobile page of the Oracle Technology Network. You can access this page by selecting Oracle ADF Mobile from the Oracle Technology Network's Oracle Application Development Framework overview page (http://www.oracle.com/technetwork/developer-tools/adf/overview/index.html).
2.4.1 How to Test ADF Mobile Browser Applications on Emulators
After you test an application on a desktop browser, you can then test it on an emulator. You can use the URL displayed in the desktop browser, but if it uses the localhost IP address (127.0.0.1), you must change it to the network IP address of your computer.
Tip:
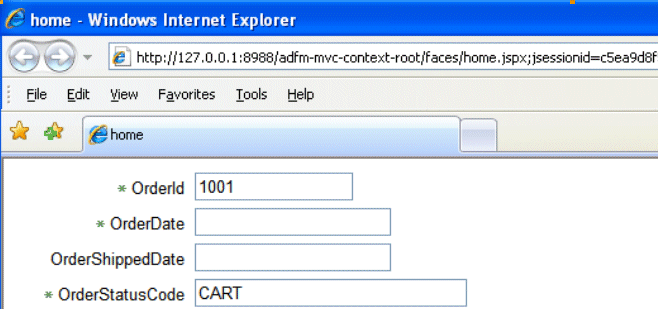
To obtain the network IP address, use theipconfig command interface on Windows systems and the ifconfig command on Linux/UNIX systems.For example, to test an application using a Windows Mobile 6 emulator, change the address from the desktop's localhost IP address (127.0.0.1, shown in Figure 2-13) to that of the computer's network IP address (192.0.2.253, shown in Figure 2-14).
In addition, you must remove the session specification that follows the page name. The page name is typically appended with either .jspx or .jsp. In Figure 2-13, the page name, home, is appended with .jspx.
In general, you debug an application by repeating cycles of code and then by testing the application. When you test an application that has been modified, you must do one or both of the following:
-
Refresh the page.
-
Clear the browser's cache.
Tip:
Because the URL does not change if you develop the same application, you are not required to enter it again.2.4.2 What You May Need to Know About Browser Settings
To view ADF Mobile browser applications properly requires adjustments to the browser settings for Windows Mobile and BlackBerry browsers.
Microsoft Windows Mobile 5 and 6, Microsoft Pocket Internet Explorer
For optimal viewing, select the Fit to Screen view (accessed by selecting Menu, View and then Fit to Screen).
Note:
Do not select the One Column view because it causes layout problems.ADF Mobile browser only works if JavaScript support is enabled. To ensure that JavaScript support is enabled:
-
Select Options and then Browser Configuration.
-
Ensure that the following tables are selected:
-
Support JavaScript
-
Allow JavaScript Popup
-
Support HTML Tables
-