| Oracle® Fusion Middleware User's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10149-01 |
|
 Previous |
 Next |
| Oracle® Fusion Middleware User's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10149-01 |
|
 Previous |
 Next |
WebCenter applications put within easy reach every resource necessary for building, managing, revising, and removing pages, with multiple options for performing these tasks to suit your working style. For example, you can create pages through the WebCenter Spaces Manage Pages dialog box (Figure 6-1) and through the Create Page command on the Page Actions menu (Figure 6-2).
In custom WebCenter applications, how you create a page at application runtime is determined by the controls put in place by developers at application design time. If they added the Page Create - New task flow, your method of page creation is very similar to WebCenter Spaces. If they provided their own page creation mechanism through Page service APIs, then how you create pages at runtime varies according to that unique design.
This chapter provides information about creating pages, editing pages, switching page styles and schemes, working with page layout components, initiating page-related actions from page tabs, and deleting pages. It contains the following sections:
|
Note: For information about creating pages through the WebCenter Spaces Manage Pages dialog box, see Chapter 5, "Working with the Manage Pages Dialog Box."For introductory information to pages and the page editor (Oracle Composer), see Chapter 4, "Introducing the Page Service and Oracle Composer." |
Audience
This chapter is intended for users who want to create and edit pages, revise page layouts, and delete pages. By default, every authenticated user can perform the actions described in this chapter in their own personal spaces. Note, however, that your application administrator may alter such default access privileges.
Sufficient access privileges must be assigned—through the grant of privileges or the assignment of a role—to create or edit pages in group spaces and custom WebCenter applications.
The WebCenter Spaces application administrator has the authority to expose or hide a particular service's task flows. Tasks discussed in this chapter are not available to you if the associated task flow is hidden.
|
Note: For information about WebCenter Spaces seeded user roles, see Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter. |
In WebCenter Spaces, you can find the Create Page command in the following places:
The Manage Pages dialog box (Figure 6-3)
See Section 5.6, "Creating a Page Through the Manage Pages Dialog Box."
The Pages subtab under the Settings tab in a group space (Figure 6-4)
For more information about the Pages subtab, see Section 10.5, "Managing Group Space Pages."
The Page Actions menu (Figure 6-5)
Custom WebCenter application users with sufficient access may find a Create Page button or link in their application view. If Page service APIs were used, page creation is initiated according to the unique design implemented by the application developer.
To create a page:
Log in to your WebCenter application.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the location in the application where you want to create a page.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select the Create Page command (Figure 6-6).
Custom WebCenter application users should click the Create Page button or link, if either is provided.
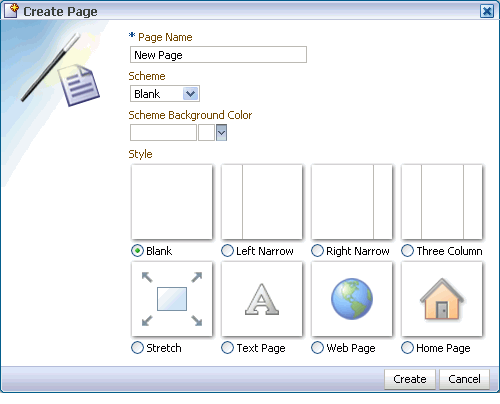
The Create Page dialog box opens (Figure 6-7).
Figure 6-7 The Create Page Dialog Box in a WebCenter Spaces Application

|
Note: If you are creating a page in a personal space, and you set page defaults to create the page and bypass the Create Page dialog box, then, after step 3, the new page is created and opened in Oracle Composer. For information about Oracle Composer, see Section 4.3, "Introducing Oracle Composer." For information about renaming the page, see Section 2.5.5, "Renaming a Page." |
In the Page Name field, enter a display name for the new page.
The name you enter here appears on the page's tab and in the Manage Pages dialog box. A value is required for this field, as indicated by the asterisk (*) shown in front of the field label.
Optionally, select a page design scheme from the Scheme menu (Figure 6-8).
The Scheme menu provides a selection of background images for the new page. For illustrations of these, see Table 6-2, "Default Page Schemes".
Select Custom to provide your own custom background image. When Custom is selected, a Scheme Background Image field opens in the Create Page dialog box (Figure 6-9).
Enter the path to the image.
Optionally, pick a page background color from the Scheme Background Color pick-list (Figure 6-10).
Select a page style to define the page structure.
See Table 6-1 for illustrations and descriptions of out-of-the-box page styles.
Click the Create button.
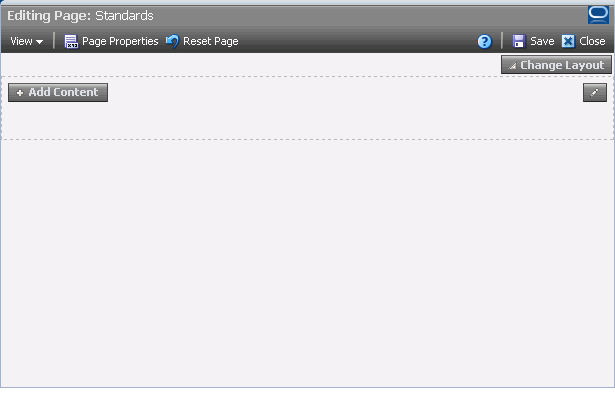
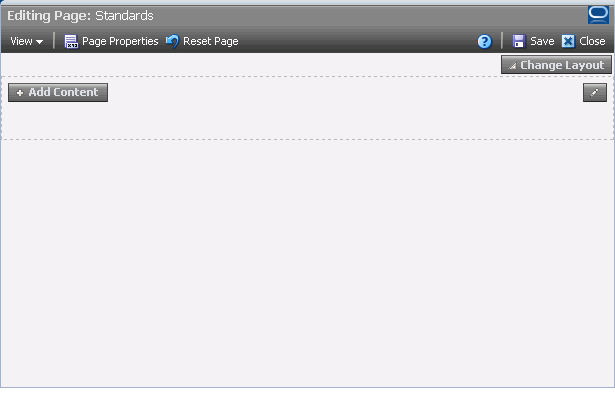
The new page opens in Oracle Composer, the WebCenter page editor, ready for adding content (Figure 6-11).
Figure 6-11 A Page Viewed Through Oracle Composer

For information about adding content, see Chapter 7, "Working with Page Content." For information about Oracle Composer, see Section 4.3, "Introducing Oracle Composer." For information about working with the page layout, look, and feel, see Section 6.4, "Working with Page Layouts, Styles, and Schemes."
Edit a page to customize its content or to add or delete content. In edit mode, you can also reset a page to remove all changes made to it since it was first created. This section describes how to enter and exit page edit mode and how to reset a page to its pristine state. It contains the following subsections:
|
Note: If you view a page at the same time that another user is editing the page, you may not immediately see the results of those edits in your session. To reliably see any changes, view the page after the other user has saved.If you edit a page while another user is editing the same page, a concurrency warning appears toward the top of the page. For more information, see Section 6.2.1, "Entering and Exiting Page Edit Mode." |
In WebCenter Spaces, entering page edit mode—that is, opening Oracle Composer—involves selecting the Edit Page command from the menu on a page tab (see Section 2.5, "Initiating Actions from Tabs") or from the Page Actions menu (Figure 6-12).
Exiting, just as easy, involves clicking a Close button.
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-13).
Because users access WebCenter applications from the Web, multiple users may attempt to edit the same page at the same time. In such cases, a concurrency warning appears in Oracle Composer that alerts each user to the others (Figure 6-14).
|
Note: Time duration is added to the concurrency message only when the first or a subsequent concurrent user has made (but not yet saved) a page customization.WebCenter applications do not support single-user concurrency. That is, one user cannot log in to the same WebCenter application at the same time to create multiple, simultaneous sessions. |
The final state of the page is determined by the last user to save.
This section describes how to open Oracle Composer through the WebCenter Spaces Page Actions menu.
To enter and exit Oracle Composer:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page you want to edit.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-15).
The page opens in Oracle Composer (Figure 6-16).
Figure 6-16 A Page Viewed Through Oracle Composer

|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
Edit the page.
|
Note: After you open a page in edit mode, you may find the following chapters of interest:
|
Click the Save button at the top-right of Oracle Composer to save your changes and remain in Oracle Composer (Figure 6-17).
|
Note: Custom WebCenter applications may commit changes without requiring that you save. For more information, see Section 4.3.8, "Understanding the Sandbox in Custom WebCenter Applications." |
Optionally, click the Close button to exit Oracle Composer (Figure 6-18).
Oracle Composer (see Section 4.3, "Introducing Oracle Composer.") includes a control for resetting a page to the state it was in when it was first created. The Reset Page button removes all edits, regardless of when they were made, and restores the page to its original, newly-created state. This is particularly valuable for maintaining pages that users have linked to. Resetting a page enables you to take the page back to its original state without disrupting such connections.
|
Note: The Page Actions menu provides the Reset Layout command for removing just the personalizations you have made to a page. For more information, see Section 3.5, "Removing Your Page Personalizations." |
In custom WebCenter applications, if the sandbox feature is enabled for Oracle Composer you can preview a page reset before you save your changes. If the sandbox feature is not enabled for Oracle Composer, clicking the Reset Page button irrevocably deletes everything you and other users have done to the current page from the time it was created, with no option to undo.
|
Note: The Oracle Composer sandbox feature enables a preview of page customizations. This property is set by custom WebCenter application administrators. For more information, see Section 4.3.8, "Understanding the Sandbox in Custom WebCenter Applications." |
If multiple users are editing a page, and one of them clicks the Reset Page button, the changes made by the other users may nonetheless be saved to the reset page. The result depends on the order in which users save their changes. The final state of the page is determined by the last user to save. For more information, see Section 4.3.1, "Accessing Oracle Composer."
To reset a page:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page you want to reset.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-19).
|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-20).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
Click the Reset Page button at the top of Oracle Composer (Figure 6-21).
In the resulting Reset Page dialog box, click the Reset Page button (Figure 6-22).
All changes made to the pages since it was created are removed.
Click the Save button at the top of the panel (Figure 6-23).
The page refreshes, now restored to its pristine, out-of-the-box state.
Click the Close button to exit Oracle Composer (Figure 6-24).
Page properties include a Security tab with controls for specifying who can do what to the current page (Figure 6-25).
In WebCenter Spaces applications, the options that appear on the Security tab vary according to whether you are accessing it from a group space page (Figure 6-25) or from a personal space page (Figure 6-26).
Group space security provides the additional option of inheriting page access permission settings from the application (Figure 6-27).
Page access setting through the Page Properties dialog box is that same as page access setting though the Manage Pages dialog box, which is discussed in Section 5.7, "Setting and Revoking Page Access Permissions." This section describes how to locate page access settings through page properties, and then directs you to the section in the Manage Pages chapter where page access setting is discussed.
|
Note: Page access permissions set through the Page Properties dialog box in Oracle Composer are committed immediately. Closing Oracle Composer without saving does not discard such changes. |
To access the Security tab in the Page Properties dialog box:
Go to the page you want to secure, and open it in Oracle Composer.
For information about opening Oracle Composer, see Section 6.2.1, "Entering and Exiting Page Edit Mode."
Click the Page Properties button (Figure 6-28).
In the resulting Page Properties dialog box, click the Security tab to bring it forward (Figure 6-29).
See Section 5.7, "Setting and Revoking Page Access Permissions," for information about using the page access controls that display on the Security tab.
|
Note: When you encounter errors in page edit mode in the WebCenter Spaces application and in custom WebCenter applications where the sandbox is enabled, you can recover by closing your browser and then reopening it and relogging in to the application instance. |
Creating the perfect page is a process that may happen over a period of days. You may select a page style or scheme and think better of it later on. With WebCenter applications, this presents no problem. It is an easy task to move from one page style or scheme to another. Additionally, you can enhance the style and scheme you selected using the layout components available through the Oracle Composer Catalog.
This section provides information about working with page styles, schemes, and layout components. It contains the following subsections:
Page styles and schemes provide both a default page structure that describes the areas where you can place content (that is, the page layout) and a background color and image that contribute to a page look and feel. Page layout components provide objects for enhancing the usefulness and appearance of a given page. These include an in-place HTML text editor, images, layout boxes, hyperlinks, and so on.
You can select a page style, scheme, and scheme background color when you create a page. Such selections are available in the Create Page dialog box (Figure 6-30).
Some page styles come prepopulated with a selection of useful task flows. Others include properties that suggest a particular use for the page. For example, the Web Page page style includes a configurable property for specifying a URL. You can use this feature to embed wiki or blog pages and expose external Web content within your WebCenter application.
In many cases, you can switch styles and schemes when you revise a page. You can also start with a blank page and create you own, unique layout, look, and feel.
Table 6-1 illustrates and describes WebCenter seeded page styles. Users of custom WebCenter applications may find these or other custom page styles in the Create Page dialog box (for more information, see Section 4.2, "Understanding Pages and Page Management in Custom WebCenter Applications").
Table 6-1 WebCenter Seeded Page Styles
| Page Style | Illustration | Description |
|---|---|---|
|
Blank |
|
A one-column page with one layout box into which you can provide content When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
|
Left Narrow |
|
A two-column page with two layout boxes into which you can provide content Layout boxes are positioned side-by-side, with the narrower layout box on the left. When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
|
Right Narrow |
|
A two-column page with two layout boxes into which you can provide content Layout boxes are positioned side-by-side, with the narrower layout box on the right. When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
|
Three Column |
|
A three-column page with three layout boxes into which you can provide content Layout boxes are positioned side-by-side, with the narrower layout boxes on the left and right sides. When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
|
Stretch |
|
A page dedicated to the display of one component (task flow, portlet, or layout component) Any component you place on this page is maximized, taking up all available space. For an example of a stretch layout, see the Documents page or the Announcements page in a WebCenter Spaces application. This page style cannot be changed when you edit the page. |
|
Text Page |
|
A page with a seeded Text component (that is, a Rich Text Editor), which you can use to enter and style page text. For information about the Rich Text Editor, see Section 14.2.3.2, "Creating and Editing Rich Text Documents." When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
|
Web Page |
|
A page with a property that takes a URL value, enabling you to expose external Web content in your WebCenter application For example, use this page to connect to and expose pages from your wiki or blog server. For more information, see Chapter 23, "Working with Wikis and Blogs." This page style cannot be changed when you edit the page. |
|
Home Page |
|
A pre-seeded Home page, based on the Right Narrow page style The Home page style comes prepopulated with task flows and other content. When you edit this page, a Change Layout link is provided to enable you to change the number and configuration of layout boxes on the page. For more information, see Section 6.4.3, "Changing Everyone's Page Layout." Note that a Change Layout link may also be made available in page view mode. When you change page layout in page view mode, it is a personalization affecting only your view of the page. For more information, see Section 3.4.2, "Changing Your Page Layout." |
WebCenter Spaces provides a default selection of schemes and scheme background colors, which you can use to create an instant look and feel. Additionally, you can select a custom scheme, which enables you to provide your own background image.
Table 6-2 illustrates WebCenter Spaces default page schemes.
Table 6-2 Default Page Schemes
| Default Scheme | How this Scheme Looks on a Blank Page |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Provide your own background image by entering the directory path to the image in the Scheme Background Image field that appears when you select Custom. Enter for example: http://mycompany.com/images/chinwig/cologo_small.gif |
After you create a page, you can enhance its original style and scheme with page layout components.
The default layout components available through the Oracle Composer Catalog include the following:
Box—A container that provides controls for content rearrangement and orientation, including horizontal, vertical, scroll, and stretch
The Box is the landing site for all content added from the Oracle Composer Catalog. It is the component into which you can drag task flows, portlets, and Movable Boxes. Add a Box to provide additional content areas with different orientations (set one box to align its content horizontally and another to align vertically). See Section 6.5.1.1, "Introducing the Box Layout Component."
HTML Markup—A simple editor for entering a brief bit of HTML mark-up, JavaScript, text, or Expression Language (EL)
Add HTML Markup to place static or dynamic markup language on the current page. For example, use the HTML Markup layout component to add a YouTube video, a Google Gadget, a Pandora Music station, and the like. See Section 6.5.1.2, "Introducing the HTML Markup Layout Component."
Hyperlink—A link to a specified application page or external Web site
Add a Hyperlink to provide convenient connections to related Web sites or application pages. See Section 6.5.1.3, "Introducing the Hyperlink Layout Component."
Image—An image with an optional hyperlink feature
Add an Image to promote branding or simply to illustrate the page. See Section 6.5.1.4, "Introducing the Image Layout Component."
Movable Box—A content container that you can reposition along with all its content
Add a Movable Box to enable more versatile page personalization options to your users. See Section 6.5.1.5, "Introducing the Movable Box Layout Component."
Text—A text box with an in-place HTML editor
Add formatted text to welcome users to your page or provide a static display of useful information. See Section 6.5.1.6, "Introducing the Text Layout Component."
Web Page—A component for displaying another Web page, such as a blog or a wiki, within the WebCenter application context
Add a Web Page to open a window onto another Web page, wiki, or blog on the current page. See Section 6.5.1.7, "Introducing the Web Page Layout Component."
Layout components include component properties, which you can use to configure a particular component instance. For example, use Box properties to set a Box's orientation (horizontal or vertical) or provide additional style information. Use Image properties to specify the URL to the image, the target the image should link to, and the way that target should open.
For any page on which you have sufficient permissions, you can change the scheme that was specified when the page was created. The Oracle Composer Page Properties dialog box includes a Display Options tab, where properties related to the page scheme and scheme background color appear (Figure 6-31).
In custom WebCenter applications, the Display Options tab provides access to any properties specified by your application developer. For example, in the Fusion Order Demo for WebCenter the Display Options tab provides an opportunity to change the page title (Figure 6-32).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. For information about changing the look and feel of pages in custom WebCenter applications, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter |
In WebCenter Spaces applications, a scheme defines the background image for a given page. Choose from preseeded background images, or select Custom, and provide your own custom image. Scheme background color provides a base color that covers the full width and length of the page.
This section describes how to change a page's background color and image.
To change a page background color and image in a WebCenter Spaces application:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page where you want to change page schemes.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
Select Edit Page from the Page Actions menu (Figure 6-33).
The page opens in Oracle Composer.
In Oracle Composer, click the Page Properties button (Figure 6-34).
If necessary, in the Page Properties dialog box click the Display Options tab to bring it forward (Figure 6-35).
From the Scheme pick list, select a page scheme.
For a list and illustrations of out-of-the-box page schemes in WebCenter Spaces, see Table 6-2, "Default Page Schemes".
Select a page background color from the Scheme Background Color pick list (Figure 6-36).
Click OK to apply your changes and close the dialog box.
In Oracle Composer, click the Save button to save your changes and exit Oracle Composer (Figure 6-37)
The page refreshes, displaying the new background color and image.
Click the Close button to exit Oracle Composer (Figure 6-38).
You can switch some WebCenter page styles to a different page layout. Other page styles expose external content, notably the Web Page page layout, and consequently do not support mid-stream layout changes. Table 6-1, "WebCenter Seeded Page Styles" illustrates WebCenter default page layouts and indicates which can be switched to a different layout.
Depending on how your application is configured, you may be able to switch page layouts in page view mode and in page edit mode. Switching a page layout in page view mode is a personalization that affects only your view of a page (see Section 3.4.2, "Changing Your Page Layout"). Switching page layout in page edit mode is a customization. This section describes how to switch a page layout in page edit mode.
|
Note: For information about personalization and customization, see Section 7.2, "Customizing and Personalizing Page Content." |
|
Note: When you encounter errors in page edit mode in the WebCenter Spaces application and in custom WebCenter applications where the sandbox is enabled, you can recover by closing your browser and then reopening it and relogging in to the application instance. |
To switch from one page layout to another:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page where you want to revise a page layout.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-39).
In custom WebCenter applications, open Oracle Composer according to your page design. For example, in the Fusion Order Demo for WebCenter, you can open Oracle Composer by clicking the Edit link at the top of the page (Figure 6-40).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
Scroll to the top-right of the page area, and click the Change Layout link.
The layout picker opens (Figure 6-41).
Click a layout to apply it to the currently displayed page.
The page refreshes instantly, now arranged according to the selected layout.
In Oracle Composer, click Save and then Close.
|
Note: For information about changing a page layout in only your view of a page, see Section 3.4.2, "Changing Your Page Layout." For information about making the Change Layout link available in page view mode, see Section 6.5.3.9.3, "Working with Change Layout/Layout Customizable Properties." |
You can use page layout components to add more content layout areas, images, links, and text, and expose external Web pages within the context of your WebCenter application. This section describes WebCenter default layout components, steps you through adding them to a page, and provides information about each component's properties. It contains the following subsections:
Oracle Composer provides seven useful and versatile layout components:
The Box layout component is a container that enables the placement of content on a WebCenter Spaces page. Boxes are the landing place for the Movable Boxes and task flows that you add to a page.
In Oracle Composer, a Box is rendered as rectangle comprised of dashed lines and Add Content, Edit, and Delete buttons (Figure 6-42).
You can place content within a Box, and you can place one or more Boxes within a Box. You can configure Box properties to display content horizontally or vertically. Additionally, you can specify the display of a scrollbar or set the Box to devote all its area to a single task flow. For information about properties specific to the Box layout component, see Section 6.5.3.2, "Working with Box Layout Component Properties."
The Box layout component provides access to style properties for setting font, color, and background properties on a single component instance. Style property values override such values set on the Box component's container, on the page, and on the application. For information about layout component Style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
The HTML Markup layout component is a simple text editor that enables the entry of text, HTML markup, JavaScript, and Expression Language (EL) expressions (Figure 6-43).
Enter content through the component's properties. For information about HTML Markup layout component properties, see Section 6.5.3.3, "Working with HTML Markup Layout Component Properties."
For information about layout component Style properties, see Section 7.4.6, "Working with Style and Content Style Properties." For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
For an example of how to use the HTML Markup layout component to embed video, music, slides, or Google Gadgets, see Section 7.1.5, "Embedding Video, Music, Slides, and Other Types of Content."
A Hyperlink layout component (Figure 6-44) is comprised of two elements: a link title and a link destination.
The title is used for the link text, and the destination is used for the link target, that is, the URL to the target destination. Enter the link title and destination through Hyperlink properties. For information about Hyperlink properties, see Section 6.5.3.4, "Working with Hyperlink Layout Component Properties."
You can use internal and external link targets for a Hyperlink. For an internal target, you can use a relative directory path. An easy way to obtain the relative directory path of a WebCenter Spaces page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog box provides the relative URL of the current page. Simply copy this information, and use it to define the Hyperlink target.
|
Note: For information about adding a Favorite to WebCenter Spaces, see Section 3.6.2, "Adding Favorites." |
The Hyperlink layout component provides access to style properties for setting font, color, and background properties on a single component instance. Style property values override such values set on the Hyperlink component's container, on the page, and on the application. For information about layout component Style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
Images can be added from two places in the Oracle Composer Catalog panel:
Image layout components from the Layout folder
Image files from Documents folder
Unlike images from the Documents folder, Images from the Layout folder provide controls for associating a link target with the image. Additionally, while image files can be discovered in a search, Image layout components cannot, preventing a return of irrelevant search results.
|
Note: For more information about images from the Documents folder, see Section 7.1.2, "Adding Document Library Content to a Page." |
Use the Image layout component (Figure 6-45) to promote company branding or simply to illustrate your application pages. Use any Web-compatible image from any publicly-accessible location.
The Image layout component includes properties for defining not only the image, but also an optional target URL and short- (ALT text) and long-description (external HTML file) text to enhance application accessibility. Target frame options are provided to enable you to define open behavior for the Image's link target. For information about properties specific to the Image layout component, see Section 6.5.3.5, "Working with Image Layout Component Properties."
The Image layout component provides access to style properties for setting font, color, and background properties on a single component instance. Style property values override such values set on the Image component's container, on the page, and on the application. For information about layout component Style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
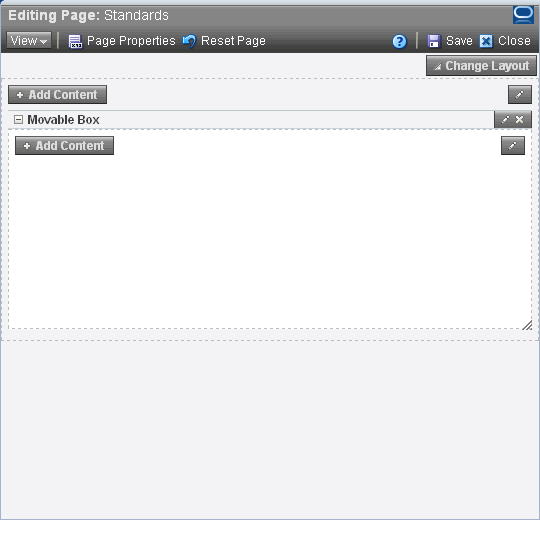
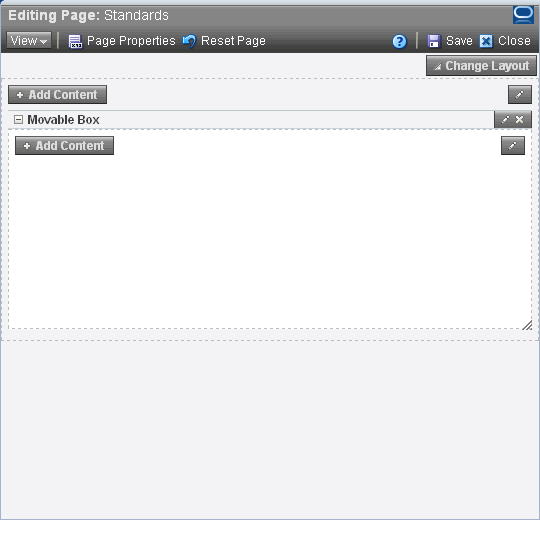
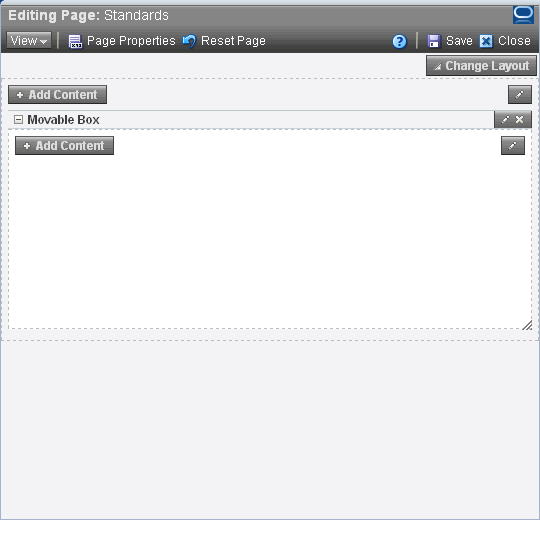
The Movable Box layout component (Figure 6-46) is like the Box layout component in that it is a container for page content; but it differs from a Box through its capacity to be dragged—content and all—to new positions on a page and to be resized in page view mode.
As the name implies, when you personalize or customize a page you can move a Movable Box along with all of its content. In contrast, you can move the content of a Box layout component, but you cannot move the Box itself. Another difference lies with the properties associated with each box type. For example, although a Box layout component provides controls for orienting box content horizontally or vertically, such properties are not provided with the Movable Box.
You can display a Movable Box with a header and borders, as depicted in Figure 6-46. You can also turn these off through component properties (see Section 6.5.3.6, "Working with Movable Box Layout Component Properties"). When you expose the header, you can also select to hide or show additional actions on the Movable Box. These include move up or down, collapse and restore, remove, and resize.
The Movable Box layout component provides access to style properties for setting font, color, and background properties on a single component instance. Style property values override such values set on the Movable Box component's container, on the page, and on the application. For information about layout component style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
|
Note: Avoid adding a portlet to a Movable Box layout component (see Section 6.5.1.5, "Introducing the Movable Box Layout Component"). The Movable Box layout component duplicates the user interaction functionalities of a portlet. Adding a portlet to a Movable Box creates an unnecessary and potentially error-prone redundancy. |
The Text layout component provides a convenient way to add static display text and HTML to a WebCenter Spaces page (Figure 6-47).
The Text layout component provides a Rich Text Editor (RTE), which you can use to enter text, apply text styles, and add links and images (Figure 6-48).
|
Note: The RTE ignores the following types of tags because they are irrelevant or redundant within the RTE context:
|
RTE controls display in Oracle Composer and are hidden in page view mode—only your text displays to users who view the page.
The Text layout component provides access to style properties for setting font, color, and background properties on a single component instance. Style property values override such values set on the Text component's container, on the page, and on the application. For information about layout component style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about RTE controls, see Table 14-2, "Rich Text Editor Controls". For information about properties specific to the Text layout component, see Section 6.5.3.7, "Working with Text Layout Component Properties." For information about using RTE controls, see Table 14-2, "Rich Text Editor Controls". For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
The Web Page layout component provides a means of displaying a window onto other Web pages within the context of a WebCenter application page (Figure 6-49).
Use the Web Page layout component to expose a video, display a wiki page, post a blog, expose another WebCenter Spaces page, and the like—all within the context of a WebCenter Spaces page. All of the controls displayed in the embedded Web page are functional, enabling you to, for example, control video volume, edit the wiki, or post an entry to the blog.
You can use internal and external link targets for a Web Page. For an internal target, you can use a relative directory path. In WebCenter Spaces, an easy way to obtain the relative directory path of an application page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog box provides the relative URL of the current page. Simply copy this information, and use it to define the Web Page target.
|
Note: For information about adding a Favorite to WebCenter Spaces, see Section 3.6.2, "Adding Favorites." |
The Web Page layout component provides a variation on the Web Page page style offered through the Create Page dialog box. The Web Page page style is useful for offering the full external Web page experience. For example, use the Web Page page style to expose wiki pages within the full framework of an application page. In contrast, the Web Page layout component is useful for including Web page content along with other content types on an application page.
|
Note: For information about exposing wikis and blogs through the Web Page page style, see Chapter 23, "Working with Wikis and Blogs." |
The Web Page layout component provides access to style properties for setting font, color, and background properties on a single component instance. Use the Width and Height Style properties to determine the size of the Web Page display area. Style property values override such values set on the Web Page component's container, on the page, and on the application. For information about layout component style properties, see Section 7.4.6, "Working with Style and Content Style Properties."
For information about properties specific to the Web Page layout component, see Section 6.5.3.8, "Working with Web Page Layout Component Properties." For information about adding layout components to a page, see Section 6.5.2, "Adding a Layout Component to a Page."
Some page layout components are not exposed for use in the Oracle Composer Catalog. They are nonetheless on view and configurable when you edit a page and set Oracle Composer to Source view (Figure 6-50).
Such components include:
panelStretchLayout—Provides a means of arranging content in defined areas on a page. Useful useful for enabling content to stretch when the browser is resized.
panelGroupLayout—Provides a means of arranging a series of child components vertically or horizontally (no wrapping), or consecutively (wrapping). The Layout property determines the arrangement of the child components.
Layout Customizable/Change Layout
Provides a means (through a Change Layout button or link) of switching the current page style to another style. Not all page styles can be switched at runtime. For information on seeded page styles that can and cannot be switched, see Table 6-1.
spacer—Provides a means of incorporating some blank space in pages so that the page appears less cluttered than it would if all the components were presented immediately next to each other or immediately below each other.
For information about setting component properties, see Section 6.5.3, "Working with Layout Component Properties." For information about hidden-component properties, see Section 6.5.3.9, "Working with Hidden Layout Component Properties."
The process of adding a layout component to a page is the same for every layout component. This section describes how.
|
Note: You cannot add hidden layout components to a page. They are provided with the page infrastructure (see Section 6.5.1.8, "Introducing Hidden Layout Components"). You can configure hidden layout component properties. For more information, see Section 6.5.3.9, "Working with Hidden Layout Component Properties." |
To add a layout component to a page:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page where you want to add a layout component.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
In WebCenter Spaces, select Edit Page from the Page Actions menu to open Oracle Composer (Figure 6-51).
|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-52).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
Click the Add Content button in the content area where you want to place the layout component (Figure 6-53).
The Oracle Composer Catalog opens (Figure 6-54).
Click the Open link next to Layout (Figure 6-54) to display a selection of layout components (Figure 6-55).
Click the Add link next to the component you want to add to the page.
By default, new components are added to the top of their content areas.
Click the Close button to exit the Catalog.
Optionally, drag-and-drop the newly-added component to the desired position on the page (Figure 6-56).
As you move a component around, a dark box marks the target drop location.
In Oracle Composer, click the Save button to save your changes (Figure 6-57).
Optionally, click the Close button to exit Oracle Composer (Figure 6-58).
Each layout component has associated properties that you can use to refine the appearance and behavior of a layout component instance. This section provides information about accessing and providing values for layout component properties. It contains the following subsections:
Layout components have associated properties, which users with sufficient privileges can access from the Oracle Composer Component Properties dialog box.
|
Note: When you enter most types of property values in the Component Properties dialog box and then click Apply, the dialog box remains open. With values other than expected value types, the dialog box closes, and the page is refreshed to reflect the new value.Expected values types include a string or an array of strings, where the component expects a value of type |
There are two ways to access the Component Properties dialog box: through Oracle Composer Design view and Oracle Composer Source view. This section describes both methods. It contains the following subsections:
|
Note: When you encounter errors in page edit mode in the WebCenter Spaces application and in custom WebCenter applications where the sandbox is enabled, you can recover by closing your browser and then reopening it and relogging in to the application instance. |
To set layout components properties in Design view:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page where you want to set properties on a layout component.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
In WebCenter Spaces, select Edit Page from the Page Actions menu to open Oracle Composer (Figure 6-59).
|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-60).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
Click the Edit icon on the layout component of interest (Figure 6-61).
Edit component properties, and click OK when you have finished.
Enter Parameter and Display Option values either unwrapped or wrapped in Expression Language syntax, for example, value or #{value}. If you enter value, Oracle Composer automatically wraps it in EL syntax when you save your changes.
For detailed information about layout component properties, see Section 6.5.3, "Working with Layout Component Properties." For detailed information about commonly-shared properties, see Section 7.4, "Setting Properties on Page Content."
To set layout component properties in Source view:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page where you want to set properties on a layout component.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-62).
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-63).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
The page opens in Oracle Composer (Figure 6-63).
Figure 6-64 A Page Viewed Through Oracle Composer

|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
From the View menu, select Source (Figure 6-78).
In the list of components, click the component with properties you want to configure.
Notice that the component itself is highlighted with a blue outline (Figure 6-66).
Click the Properties icon in the list header (Figure 6-67).
Edit component properties, and click OK when you have finished.
Enter Parameter and Display Option values either unwrapped or wrapped in Expression Language syntax, for example, value or #{value}. If you enter value, Oracle Composer automatically wraps it in EL syntax when you save your changes.
Box layout component properties provide a means of enabling or disabling the display of an Actions menu, specifying the orientation of Box content (vertical, horizontal, scroll, stretch), and providing ALT text on the Box.
|
Note: For information about the Box layout component, see Section 6.5.1.1, "Introducing the Box Layout Component." |
Table 6-3 lists and describes Box layout component display options.
|
Note: For information about setting Box layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-3 Box Layout Component Display Options
| Property | Description |
|---|---|
|
Options for enabling or disabling the display of various actions on the Box and on the components you add to the box Choose from:
|
|
|
A means of specifying the orientation of Box content Choose from:
|
|
|
A field for entering
|
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Box layout component properties include a Style tab with options for overriding the styles set on the Box's parent container, the current page, and the application. Box style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
HTML Markup layout component properties provide a means of entering a brief bit of HTML mark-up, JavaScript, text, or Expression Language (EL). For example, use the HTML Markup layout component to embed a YouTube video, Google Gadget, or Pandora Music Station.
In addition to content entry, use the controls on the Display Options tab to specify text entry behavior and apply ALT text.
|
Note: For information about the HTML Markup layout component, see Section 6.5.1.2, "Introducing the HTML Markup Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-4 lists and describes HTML Markup layout component Display Options.
Table 6-4 HTML Markup Layout Component Display Options
| Property | Description |
|---|---|
|
A check box for enabling or disabling literal evaluation of special characters
|
|
|
A check box for enabling or disabling text wrapping
|
|
|
A field for entering ALT text for the HTML Markup layout component When users roll their mouse pointers over the component, this text appears as a tooltip. |
|
|
A field for specifying the content that this component renders In addition to text, this parameter also accepts Expression Language (EL) expressions. For example:
#{bean.value}
After you save your changes and close the page editor, the HTML Markup component shows the evaluated value of the specified EL. For information about Expression Language expressions, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
HTML Markup layout component properties include a Style tab with options for overriding the styles set on the layout component's parent container, the current page, and the application. HTML Markup style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Hyperlink layout component properties provide a means of specifying link text, target destination, and open behavior.
|
Note: For information about the Hyperlink layout component, see Section 6.5.1.3, "Introducing the Hyperlink Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-5 lists and describes Hyperlink layout component display options.
Table 6-5 Hyperlink Layout Component Display Options
| Property | Description |
|---|---|
|
A field for specifying hyperlink text Enter the word or phrase you want to use as link text. |
|
|
A field for entering the hyperlink target URL Enter the Web address of the page you want to link to. |
|
|
Option for determining link target open behavior
|
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Hyperlink layout component properties include a Style tab with options for overriding the styles set on the layout component's parent container, the current page, and the application. Hyperlink style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Image layout component properties provide a means of specifying the location of the image file, an optional hyperlink target, ALT text and a long description of the image, and a target frame for the hyperlink.
|
Note: For information about the Image layout component, see Section 6.5.1.4, "Introducing the Image Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-6 lists and describes Image layout component display options.
Table 6-6 Image Layout Component Properties
| Property | Description |
|---|---|
|
A URL for the Image link target destination For your link target, you can use URLs that are internal or external to the application. WebCenter Spaces only: For an internal target, that is, for a WebCenter Spaces page, you can use a directory path relative to the application root directory. |
|
|
The URL to the image file Use any Web-compatible image from any internal or publicly-accessible location. |
|
|
A URL to a file Typically, a long description link opens a file that provides a full description of the Image when |
|
|
Image
|
|
|
Open behavior for the link target Enter any standard browser target, such as:
|
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Image layout component properties include a Style tab with options for overriding the styles set on the layout component's parent container, the current page, and the application. Image style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Movable Box layout component properties provide a means of specifying the appearance and behavior of a Movable Box.
|
Note: For information about the Movable Box layout component, see Section 6.5.1.5, "Introducing the Movable Box Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-7 lists and describes the Movable Box layout component display options.
Table 6-7 Movable Box Layout Component Display Options
| Property | Description |
|---|---|
|
Select from |
|
|
Specify how to display actions on the component instance. Actions include the Remove icon, the Actions menu icon, and the Resizer. Choose from:
|
|
|
Select this check box to display a header on the Movable Box. A header is depicted in the following graphic.
|
|
|
Select to display a drop-shadow behind the component instance. |
|
|
Provide |
|
|
Select whether to display the minimize action on the component header (that is, a Collapse icon on the component chrome). Choose from:
|
|
|
Select whether to display Move Up and Move Down commands on the component Actions menu. Choose from:
On a Movable Box, the Actions menu icon displays only when components are located above or below the Movable Box. |
|
|
Select whether to display the Remove icon on the component header (that is, the component chrome). Choose from:
Note that after you select to remove a component in this way, you can restore it using these methods:
|
|
|
Select whether to display a window resizer on a component instance. The window resizer enables you to increase the component height. Choose from:
|
|
|
Select to stretch the content to fill the container. For example, all task flows and portlets are wrapped in a container. If you change the height of the container, through the Content Style Content always takes up the full width of its parent container. |
|
|
By default, this value is |
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Movable Box layout component properties include style tabs with options for overriding the styles set on the layout component's parent container, the current page, and the application. Movable Box style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Text layout component properties provide a means of specifying the appearance and behavior of a Text layout component.
|
Note: For information about the Text layout component, see Section 6.5.1.6, "Introducing the Text Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Text layout component properties include the same options as provided for a Movable Box layout component. For more information, see Table 6-7, "Movable Box Layout Component Display Options".
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Text layout component properties include style tabs with options for overriding the styles set on the layout component's parent container, the current page, and the application. Text style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Web Page layout component properties provide a means of specifying the URL of the content to render in the Web Page area and the ALT text to display when users roll their mouse pointers over the component border.
|
Note: For information about the Web Page layout component, see Section 6.5.1.7, "Introducing the Web Page Layout Component." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-8 lists and describes Web Page layout component display options.
Table 6-8 Web Page Layout Component Display Options
| Property | Description |
|---|---|
|
A field for entering Note that, for the Web Page component, the ALT text appears only when users hover their mouse pointers over the component border. You can improve the ease of this occurrence by increasing, for example, the padding around the component using the padding-top:30px; |
|
|
A field for entering the fully qualified URL to the source Web content to render in the Web Page area For example: http://www.oracle.com Note that You can also open a window onto a wiki or a blog through this property. For more information, see Chapter 23, "Working with Wikis and Blogs." Note: Use the component's Style properties to adjust the width and height of the display area (see Section 7.4.6, "Working with Style and Content Style Properties."). WebCenter Spaces only: If you plan to display the content of another WebCenter Spaces page, you can use a relative address. For more information, see Section 6.5.1.7, "Introducing the Web Page Layout Component." |
|
Note: Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values for Display Options properties. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties." |
Web Page layout component properties include a Style tab with options for overriding the styles set on the layout component's parent container, the current page, and the application. Web Page style properties are common to many other components, and are listed and described in Section 7.4.6, "Working with Style and Content Style Properties."
Some page layout components are not exposed for use in the Oracle Composer Catalog. They are nonetheless on view and configurable when you edit a page and set Oracle Composer to Source view (Figure 6-50).
This section lists and describes the configurable properties associated with such components. It contains the following subsections:
The panelStretchLayout component provides a means of arranging content in defined areas on a page. This component is useful for enabling content to stretch when the browser is resized.
The panelStretchLayout component's defined areas are called facets (Figure 6-69).
|
Note: Figure 6-69 shows the facets when the language reading direction of the application is configured left-to-right. If instead the language direction is right-to-left, the start and end facets are switched. |
Facets are controlled by the values you enter for its Display Options properties. When you set the height of the top and bottom facets, any contained components are stretched up to fit the height. Similarly, when you set the width of the start and end facets, any components contained in those facets are stretched to that width. If no components are placed in a facet, then the facet does not take up any space.
Enter values for component properties, or click the Edit icon next to a property to open a simple EL Editor, where you can select from prebuilt expressions or enter values manually. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties."
|
Note: For information about the panelStretchLayout component, see Section 6.5.1.8, "Introducing Hidden Layout Components." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-9 lists and describes the panelStretchLayout properties that appear on the Display Options tab in the Component Properties dialog box.
|
Note: All panelStretchLayout height and width facets take the valueauto; however, using auto slows page performance. |
Table 6-9 panelStretchLayout Display Options
| Property | Description |
|---|---|
|
The height of the bottom facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. Never express a Height value as a percentage. Because of differences between browsers and between layout containers, percentages do not work as you expect. If you want your component to take up 100% of a page, consider creating a page using the Stretch page style and adding the component to it. |
|
|
The width of the end facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. |
|
|
A field for entering
|
|
|
The width of the start facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. |
|
|
The component style theme to apply to the children of this component. Use this property to change the theme without causing associated skin changes. Application skins are the sources of the themes. Some skins may have no themed definitions. Enter one of:
No theme (none) is the default. |
|
|
The height of the top facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. Never express a Height value as a percentage. Because of differences between browsers and between layout containers, percentages do not work as you expect. If you want your component to take up 100% of a page, consider creating a page using the Stretch page style and adding the component to it. |
The panelGroupLayout component provides a means of arranging a series of child components vertically or horizontally (no wrapping), or consecutively (wrapping). The Layout property determines the arrangement of child components.
Enter values for component properties, or click the Edit icon next to a property to open a simple EL Editor, where you can select from prebuilt expressions or enter values manually. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties."
|
Note: For information about the panelStretchLayout component, see Section 6.5.1.8, "Introducing Hidden Layout Components." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-10 lists and describes the panelGroupLayout properties that appear on the Display Options tab in the Component Properties dialog box.
Table 6-10 panelGroupLayout Display Options
| Property | Description |
|---|---|
|
A means of expressing the horizontal alignment of component content Select one of:
|
|
|
A means of specifying the orientation of component content Choose from:
|
|
|
A field for entering
|
|
|
The component style theme to apply to the children of this component. Use this property to change the theme without causing associated skin changes. Application skins are the sources of the themes. Some skins may have no themed definitions. Enter one of:
No theme (none) is the default. |
|
|
A means of expressing the vertical alignment of component content. Select one of:
|
The Layout Customizable component provides a means (through a Change Layout button or a link) of switching the current page style to another style. Not all page styles can be switched at runtime. For information about seeded page styles that can and cannot be switched at runtime, see Table 6-1.
|
Note: For information about the Change Layout/Layout Customizable component, see Section 6.5.1.8, "Introducing Hidden Layout Components." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-11 lists and describes the Layout Customizable properties that appear on the Layout Customizable Properties and Display Options tabs in the Component Properties dialog box.
Enter values for component properties, or click the Edit icon next to a property to open a simple EL Editor, where you can select from prebuilt expressions or enter values manually. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties."
Table 6-11 Layout Customizable Properties
| Property | Description |
|---|---|
|
Eight options for determining page layout The current layout is highlighted with a dashed outline. Click another option to switch to its layout model. |
|
|
A field for entering
|
|
|
A check box for specifying that a Change Layout icon should appear on the page (checked) |
|
|
A check box for specifying whether to show or hide the Change Layout button or link in page view mode The Change Layout button or link always displays in page edit mode. |
|
|
A means of revising the Change Layout button or link text Enter text in the field provided. |
The spacer component provides a means of incorporating some blank space in pages so that the page appears less cluttered than it would if all the components were presented immediately next to each other or immediately below each other.
Enter values for component properties, or click the Edit icon next to a property to open a simple EL Editor, where you can select from prebuilt expressions or enter values manually. For more information, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties."
|
Note: For information about the panelStretchLayout component, see Section 6.5.1.8, "Introducing Hidden Layout Components." For information about setting layout component properties, see Section 6.5.3.1, "Setting Properties on a Layout Component." |
Table 6-12 lists and describes the spacer properties that appear on the Display Options tab in the Component Properties dialog box.
Table 6-12 spacer Display Options
When you delete a layout component, such as a Box, all of the component's children—that is, anything contained in or hierarchically lower that the component—is also deleted. For example, if you delete a Box that contains multiple task flows, the Box and all of the task flow instances it contains are deleted.
|
Note: You cannot recover deleted components unless they were seeded components included in the page style used when the page was created. For more information, see Section 6.2.2, "Removing All Edits, Personalizations, and Customizations from a Page." |
The controls for deleting a component are located on the component itself in Oracle Composer Design view and on the header of the hierarchical list of components in Oracle Composer Source view. This section describes how to delete layout components in both Design view and Source view. It contains the following subsections:
To delete a layout component in Design view:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page that contains the layout component you want to delete.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-70).
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-71).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
The page opens in Oracle Composer (Figure 6-72).
Figure 6-72 A Page Viewed Through Oracle Composer

|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
If necessary, open the View menu and select Design (Figure 6-73).
Click the Remove icon on the component header, or, if no header is shown, on the component's floating palette (Figure 6-74).
Click the Delete button in the resulting delete confirmation dialog box.
The layout component is permanently removed from the page. If the layout component had any child components, such as an Image inside a Movable Box, those child components are deleted as well.
To delete a layout component in Source view:
Log in to Oracle WebCenter Spaces.
For information on how to log in, see Section 2.2.1, "Logging In to a WebCenter Application."
Go to the page that contains the layout component you want to delete.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer (Figure 6-75).
In custom WebCenter applications, how you open Oracle Composer depends on the way the page was designed. For example, in the Fusion Order Demo for WebCenter, authorized users can open Oracle Composer through an Edit link that appears at the top of the page (Figure 6-76).
|
Note: For more information about the Fusion Order Demo for WebCenter, see Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. |
The page opens in Oracle Composer (Figure 6-77).
Figure 6-77 A Page Viewed Through Oracle Composer

|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. See Section 2.7, "Contacting Your Application Administrator." |
From the View menu, select Source (Figure 6-78).
In the list of components, click the component you want to delete.
Notice that the component itself is highlighted with a blue outline (Figure 6-79).
Click the Delete icon in the list header (Figure 6-80).
Click the Delete button in the resulting delete confirmation dialog box.
The layout component is permanently removed from the page. If the layout component had any child components, such as an Image inside a Movable Box, those child components are deleted as well.
A concise URL that shields users from the complexity of the real Web address can be much more presentable and somewhat less daunting to users interested in navigating to your page. You can shield your users from complex application page URLs with pretty URLs.
Pretty URLs are much shorter versions of the URL you might copy from your browser address bar. With pretty URLs, you can navigate to pages directly, without having to know the internal URL. Additionally, pretty URLs enable you to send simpler, shorter URLs to your colleagues.
Table 6-13 lists and describes the syntax for the pretty URLs you can formulate for easy access to public and non-public pages.
Table 6-13 Syntax of Pretty URLs
| Use Case | Pretty URL Syntax |
|---|---|
|
Take user to the home page of his or her personal space |
|
|
Take user to the personal page he or she last accessed |
|
|
Take user to a specific page in a personal space |
|
|
Take user to the specified group space, where the last-accessed page is displayed |
|
|
Take user to the first page of a group space |
|
|
Take user to a specific page in a group space |
|
In addition to providing pretty URLs, you can also pass parameter values through your application URLs. For one thing, this enables you to steer different users to the same page, which in turn provides tailor-made information depending on the URL you provided. For more information, see Section 8.5, "Passing Parameter Values Through the Page URL."
You have two options for deleting WebCenter Spaces pages:
Select the Delete Page command on the page tab menu (see Section 2.5, "Initiating Actions from Tabs").
Select the Delete Page command on the Actions menu in the Manage Pages dialog box (see Section 5.10, "Deleting a Page Through the Manage Pages Dialog Box").
For information about deleting a group space, see Section 11.7, "Deleting a Group Space." You cannot delete a personal space. Personal spaces are removed automatically when a user is removed from the identity store that provides users to your WebCenter Spaces application.