Collection-based components allow you to display structured data. Tables contain columns, and individual components within a column display the actual data. Trees allow you to display hierarchical data. You can display hierarchical data in a table using a tree table. ListViews are simple tables with one column, which in turn can contain a number of other components. Carousels display a collection of images that a user can scroll through.
Collection based components use a CollectionModel class to access data. Individual items are displayed using stamping behavior. You only need to use one child component to display all the rows or nodes. Items can be read-only or the data can be edited, dependent on the child component.
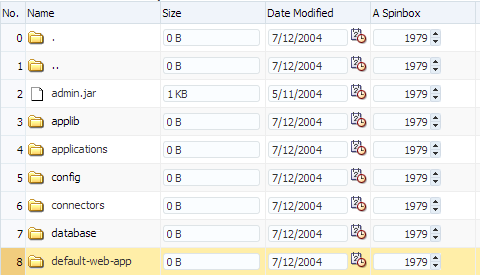
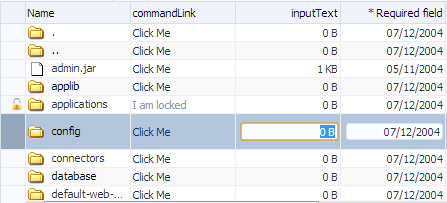
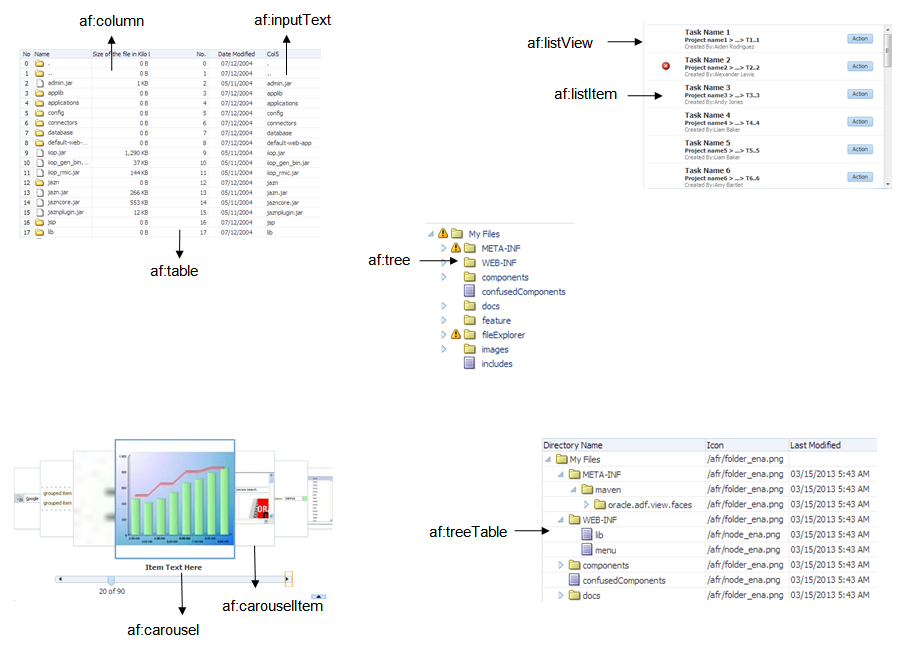
- The af:table component is bound to the data in the model, and holds the af:column component.
- The af:column component contains another component (such as an af:inputText or af:outputText), which displays the actual data. Each column represents an attribute on the model object.
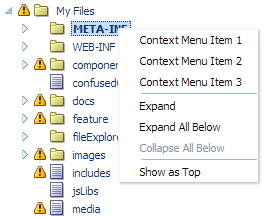
- The af:tree component is bound to hierarchical data. Another component, such as an af:inputText component, is contained in the tree's nodeStamp facet and displays the data.
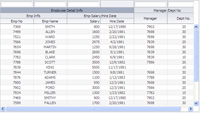
- The af:treeTable component displays hierarchical data in a table format.
- You can add toolbars, menu bars and status bars to tables and trees using the af:panelCollection component.
- The af:listView component displays data in a list. You can present that data in a variety of patterns, beyond a simple tabular layout. A child af:listItem component contains the components that hold the actual data.
- The af:carousel and af:carouselItem components display a collection of images in a revolving carousel.

Documentation
Fusion Developers Guide for Oracle ADF: Creating ADF Databound Tables
Fusion Developers Guide for Oracle ADF: Displaying Master-Detail Data
Fusion Developers Guide for Oracle ADF: Using the ADF Faces Carousel Component
Demos and code examples:
You can download the ADF Faces components demo, where you can explore the components at runtime and view sample code.