 Read more...
Read more...
You will use the task flow diagrammer and Component Palette to add View activities for each page in a menu.
Then you will use a wizard to generate the ADF menu model metadata from each unbounded task flow. Next you will
organize the metadata into the proper menu hierarchy and insert shared nodes to include submenus.
You will also create a page template, add navigation components, and bind the
components to the ADF menu model. Then you will use the template to create the JSF pages for each menu in the hierarchy and run the application.

| Purpose | Duration | Application |
|---|---|---|
This tutorial shows you how to create unbounded task flows and XML menu
model metadata to generate a navigation system of menus for a page hierarchy. To see the complete application you will create, click the Download button to download a zip of the final application, and then unzip it in your JDeveloper mywork folder. |
50 minutes |  |
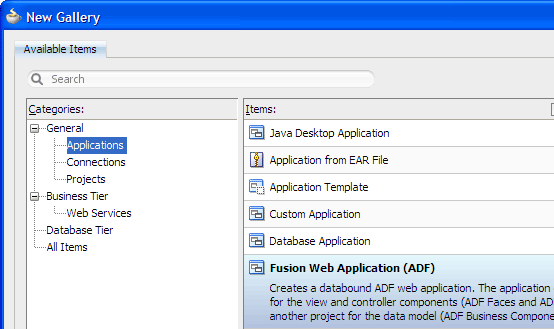
From the main menu, choose File > New. In the New Gallery, expand the General category and select Applications. Then in the Items list, select Fusion Web Application (ADF) and click OK.

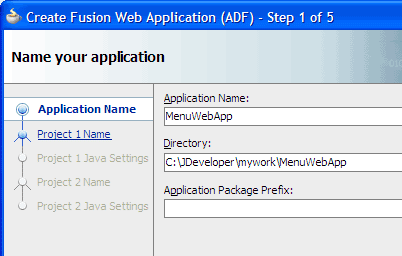
To follow along with the example, enter
MenuWebAppas the application name.
Accept the defaults and click Finish.
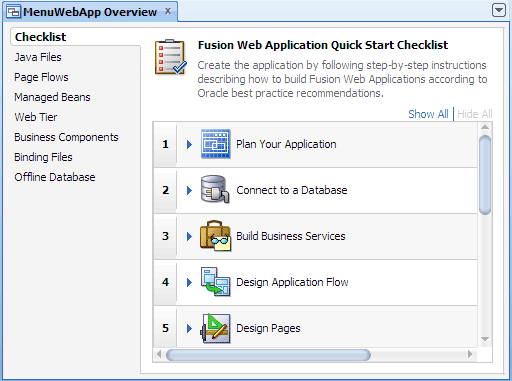
The Application Overview window opens by default in the editor window area when you create a new application. You can optionally close the window, since you will not be using it to create objects for this application.

 Read more...
At the same time, it keeps track of your projects and all
environment settings.
Read more...
At the same time, it keeps track of your projects and all
environment settings.Based on prebuilt templates, a JDeveloper application allows you to specify a predefined type of environment, depending on the type of application you want to create (web application, Java application, and so on). Application templates provide you with a quick way to create the project structure for standard applications with the appropriate combination of features already specified. The application template also filters the work you do in JDeveloper such that the choices available are focused only on the features you are working with.
In this tutorial, you will use the Fusion Web Application template that is configured for building a databound ADF web application. Once you have created an application using a suitable template, you can still add new projects to the application and specify what features are to be included. To do this, in the Application Navigator, right-click the application name and choose New Project. In the New Gallery, you can select any type of project in the Items list.
 Read more...
The project or projects in the application define the associated features.
Read more...
The project or projects in the application define the associated features.
A JDeveloper project, which is used to logically group files that are related, keeps track of the source files, packages, classes, images, and other elements that your program may need. Projects manage environment variables such as the source and output paths used for compiling and running your program. Projects also maintain compiler, runtime, and debugging options so that you can customize the behavior of those tools per project.
You can add multiple projects to your application to easily access, modify, and reuse your source code. Different projects might contain files representing different tiers of a multi-tier application, for instance, or different subsystems of a complex application. These files can reside in any directory and still be contained within a single project.
 Read more...
Read more...
The Checklist steps you through the building of a Fusion Web application, according to Oracle recommended best practices. It optionally walks you through the entire process of configuring and building your application, with links to specific dialogs and wizards. Each step is also designed to teach you about the architecture, tools and resulting files using a combination of links to step-by-step instructions, relevant sections of the Developer's Guides, and descriptions of what happens in the IDE as a consequence of doing the work in a step.
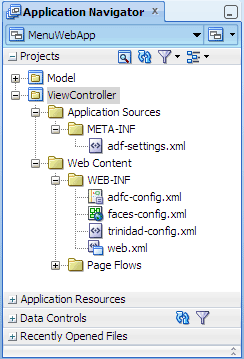
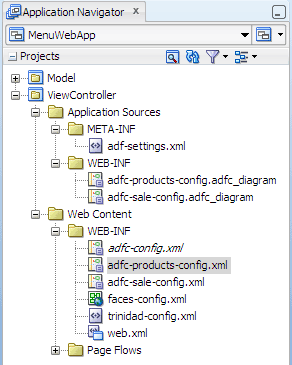
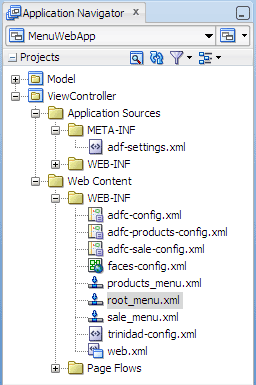
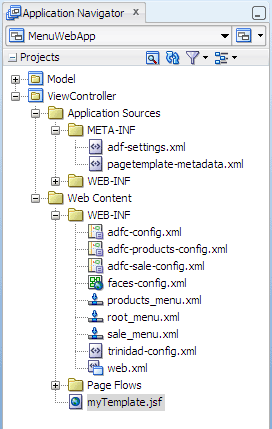
The new application created from the template appears in the Application Navigator already partitioned into tiered projects, with the associated features set in each project. The Projects panel in the Application Navigator should look like this:

Projects are displayed as the top level in the hierarchy in the Application Navigator. The Fusion Web Application (ADF) template that you used for your web application partitions your application into two projects: Model and ViewController.
In the Application Navigator you can collapse and expand any panel. You adjust the size of panels by dragging the splitter between two panels. To group and sort items in the Projects panel, use the
JDeveloper has the capability of recognizing many different file types, displaying each in its appropriate viewer or editor when you double-click the file in the Application Navigator. Closing an application or project closes all open editors or viewers for files in that application or project and unloads the files from memory.
Note: Nodes in italics in the Application Navigator mean that the elements have not yet been saved. A project node is bold when a file in the project is selected.
-
To be able to follow the steps exactly as written, enter values as shown in the instructions throughout the tutorial. But first, read the information below to learn about the page hierarchy you're going to use in the example.
-
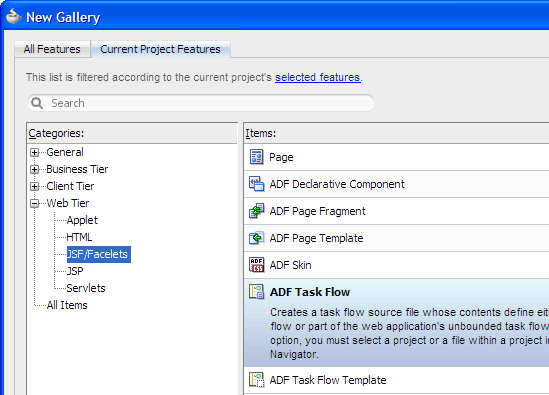
In the Application Navigator, right-click the ViewController project and choose New > Web Tier > JSF/Facelets > ADF Task Flow, then click OK.

Unbounded task flow: A set of activities, control flow rules, and managed beans that interact to allow a user to complete a task. An unbounded task flow consists of all activities and control flows in an application that are not included within any bounded task flow.
Bounded task flow: A specialized form of task flow that, in contrast to an unbounded task flow, has a single entry point and zero or more exit points. It contains its own set of private control flow rules, activities, and managed beans. A bounded task flow allows reuse, parameters, transaction management, and reentry.
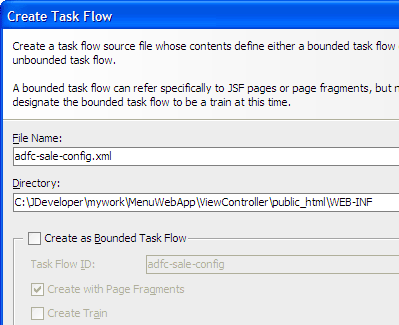
In the File Name field, enter
adfc-sale-config.xmlfor the unbounded task flow that represents the Sale menu. Deselect Create as Bounded Task Flow, then click OK.
In the Application Navigator, right-click the ViewController project again and choose New > Web Tier > JSF/Facelets > ADF Task Flow, then click OK.
In the File Name field, enter
adfc-products-config.xmlfor the unbounded task flow that represents the Products menu. Deselect Create as Bounded Task Flow, then click OK.Creates the XML source file for the unbounded task flow
Updates the default or root unbounded task flow source file,
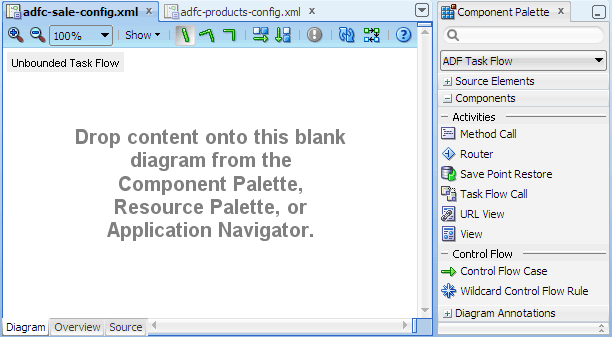
adfc-config.xmlOpens the unbounded task flow in the task flow diagrammer (default). Initially, the diagram is a blank canvas. If the diagrammer is not the current editor, click the Diagram tab at the bottom of the editor window.
In the editor window, click the document tab adfc-sale-config.xml to bring the Sale unbounded task flow diagram forward.

In the Component Palette, ADF Task Flow page, Components panel, drag and drop
 View
on the diagram, then rename the view activity. Do this four times, using the following view activity names for the pages in the Sale menu:
View
on the diagram, then rename the view activity. Do this four times, using the following view activity names for the pages in the Sale menu:
sale
electronics
office
media
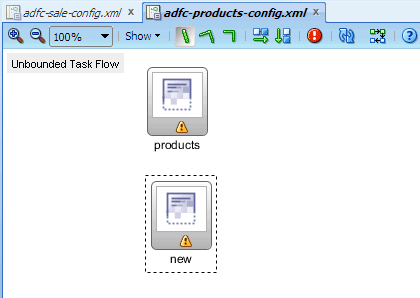
In the editor window, click the document tab adfc-products-config.xml to bring the Products diagram forward.
In the Component Palette, ADF Task Flow page, Components panel, drag and drop
 View
on the diagram, then rename the view activity. Do this two times, using the following view activity names for the pages in the Products menu:
View
on the diagram, then rename the view activity. Do this two times, using the following view activity names for the pages in the Products menu:
products
new
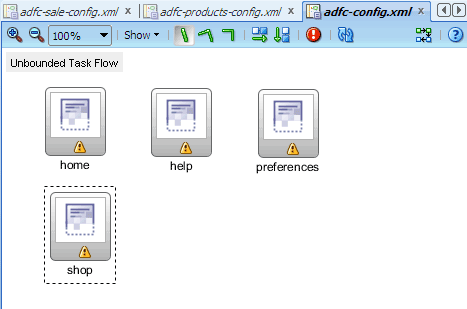
In the Application Navigator, double-click adfc-config.xml to open it in the diagrammer.
In the Component Palette, ADF Task Flow page, Components panel, drag and drop
 View
on the diagram, then rename the view activity. Do this four times, using the following view activity names for the pages:
View
on the diagram, then rename the view activity. Do this four times, using the following view activity names for the pages:
home
help
preferences
shopClick
 Save All to save your work.
Save All to save your work.
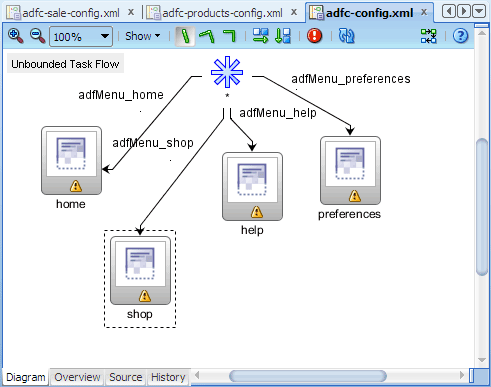
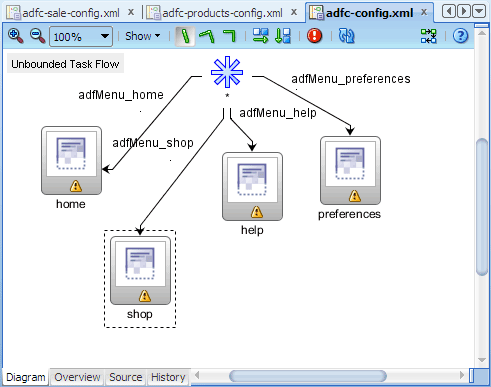
The diagrammer for the default or rootadfc-config.xmlshould look like this:
 Read more...
Read more...
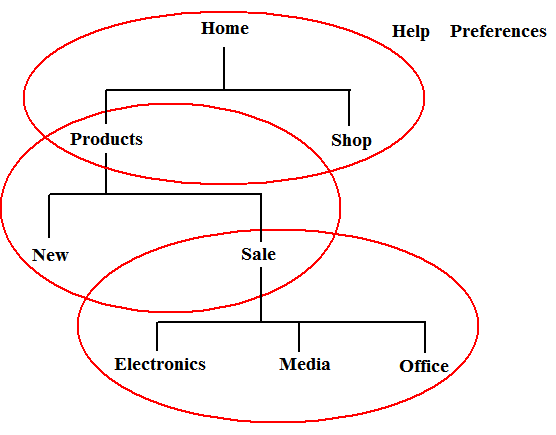
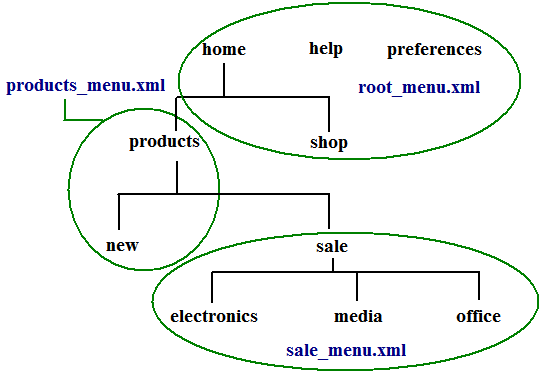
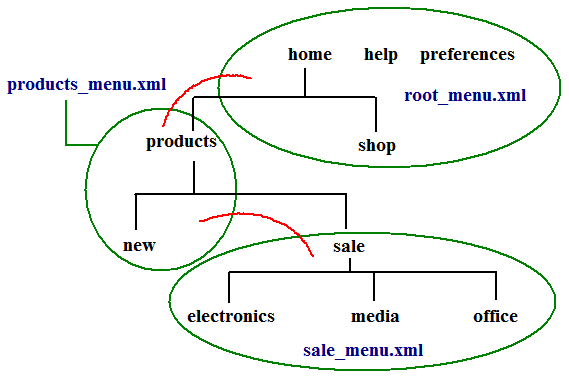
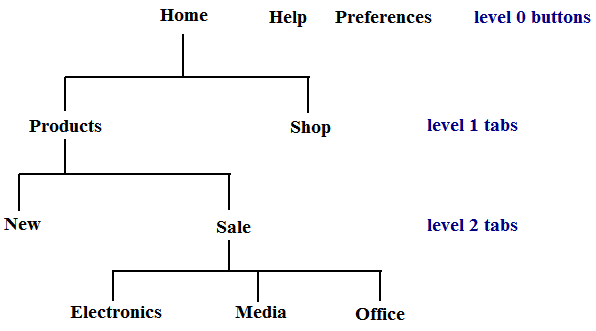
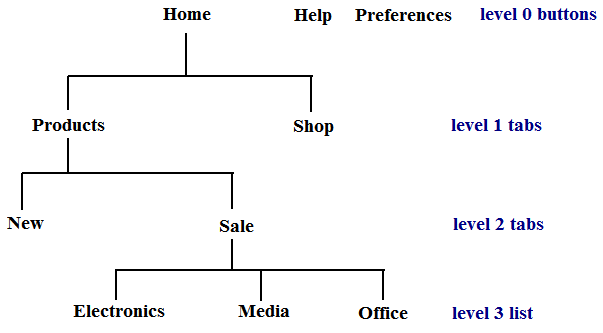
For example, the illustration below shows a page hierarchy with three levels of nodes under the top-level node, Home. The top-level node represents the root parent page; below the root node are first-level nodes, Products and Shop; below the first-level nodes are second-level nodes, New and Sale and the third-level nodes are Electronics, Media and Office.
Each node in a page hierarchy corresponds to a page in the application, and each node (except the root Home node) can be a parent and a child node at the same time. For example, the first-level node Products is a parent page that contains general information for the second-level child nodes New and Sale. The second-level node Sale is also a parent node that contains general information for the third-level child nodes Electronics, Media and Office.
Navigation in a page hierarchy follows the parent-child nodes. For example, to access the Electronics page from the Home page, the end user would first navigate to Products, then to Sale. The path of selected nodes or links starting from Home and ending at Electronics is known as the focus path in the tree.

Some cross-level or cross-parent navigation may also be possible in a page hierarchy. For example, from the Electronics page, end users can jump to the New page on the second level, and to the Products or Shop page on the first level.
The Help and Preferences nodes, which are on the same level as the root Home node but are not linked to any other node in the hierarchy, are global nodes. Global nodes represent pages that can be accessed from any page in the hierarchy.
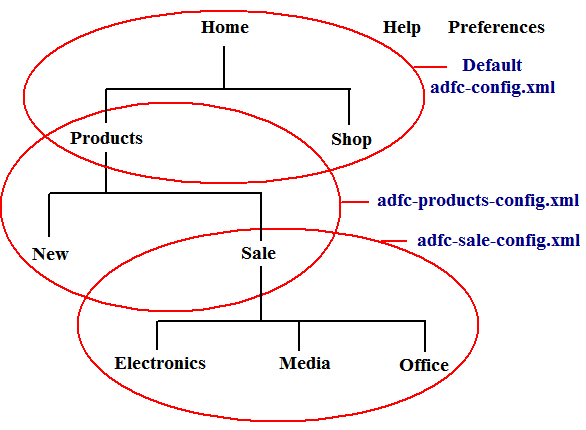
An efficient method of creating a navigation menu system for a page hierarchy is to use a menu model. ADF menus use ADF Controller features in conjunction with the XML menu model to build the navigation menus associated with the page hierarchy.
In the page hierarchy shown above, a menu consists of a parent node and its child nodes, as indicated by the red outlines on the illustration. So in the tutorial you will create three menus: Home, Products, and Sale. The root or Home menu has two menu items: Products and Shop; the Products menu has two menu items: New and Sale; the Sale menu has three menu items: Electronics, Media, and Office.
 Read more...
Read more...
There are two types of task flows:
When you created the application based on the Fusion Web Application (ADF) template, JDeveloper provided a default unbounded task flow,
adfc-config.xml. The root or Home menu in a hierarchy is always represented by the default
adfc-config.xml. So in the tutorial you only need to create two other unbounded task flows, one for the Products
menu, and one for the Sale menu.

 Read more...
Read more...
Use the format
adfc-xxx-config.xml for the file name, where xxx is the name of a menu (for example, adfc-sale-config.xml).
Using the prefix adfc for all of your source file names for the unbounded task flows helps to identify them as unbounded
task flow sources (as opposed to bounded task flow definitions).
Do not use the file name
adfc-config.xml for a menu other than the root or Home menu. adfc-config.xml is the
default unbounded task flow automatically created for you by JDeveloper when you created the application using the
Fusion Web Application (ADF) template. adfc-config.xml will become the application's root menu that will include the
other menus in the application.
 Read more...
Read more...

If you open the default
adfc-config.xml, which represents the root or Home menu of the application, you will see that the
following <metadata-resource> elements have been added:
<adfc-config xmlns="http://xmlns.oracle.com/adf/controller" version="1.2">
<metadata-resource..>/WEB-INF/adfc-sale-config.xml</metadata-resource>
<metadata-resource..>/WEB-INF/adfc-products-config.xml</metadata-resource>
</adfc-config> Read more...
Read more...
The primary type of task flow activity is a View, which displays a JSF page in an unbounded task flow.
In the page hierarchy, each node will have a corresponding View activity (including global pages such as Help and Preferences).
Note: The example uses unbounded task flows and View activities only, but you can also define a bounded task flow and make a task flow call from within an unbounded task flow. The XML menu model supports references to and returns from bounded task flows.
 Read more...
Read more...
For example, in the Products menu, you do not need to add a View activity for Sale even though Sale is a node under Products in the page hierarchy. This is because Sale has children nodes and the View activity for Sale is already defined in the Sale unbounded task flow (
adfc-sale-config.xml).
adfc-config.xml corresponds to the root or Home menu in the page hierarchy, which has references to other
menus or unbounded task flows in the application.
 Read more...
Read more...
You do not need to add a View activity for Products even though Products is a child node under Home. This is because the View activity for Products is already defined in the Products unbounded task flow (
adfc-products-config.xml). You do, however, add View activities to represent the application
global pages, Help and Preferences.
 Read more...
A yellow warning symbol indicates that the View activity is not yet associated with any physical JSF page file.
Later when you create the page files, the yellow warning symbols on the page icons will be removed.
Read more...
A yellow warning symbol indicates that the View activity is not yet associated with any physical JSF page file.
Later when you create the page files, the yellow warning symbols on the page icons will be removed.
When you add a View activity for a page, JDeveloper adds metadata to the unbounded task flow source file. For example, you would see the following metadata in
adfc-products-config.xml:
<adfc-config xmlns="http://xmlns.oracle.com/adf/controller"...>
<view id="products"></view>
<view id="new"></view>
</adfc-config>id element identifies the View activity. Later when you create the physical pages that correspond to the View
activities, JDeveloper will add further metadata that identify the physical page file name. For example:
<adfc-config xmlns="http://xmlns.oracle.com/adf/controller"...>
<view id="products">
<page>/products.jsf</page>
</view>>
<view id="new">
<page>/new.jsf</page>
</view>
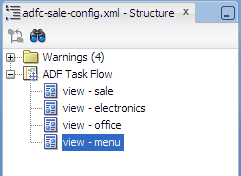
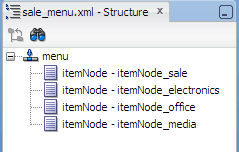
</adfc-config>adfc-sale-config.xml should look similar to this:

The warnings in the Structure window refer to the
<view> elements being incomplete as the required child elements that identify the physical JSF page files are not created yet.
-
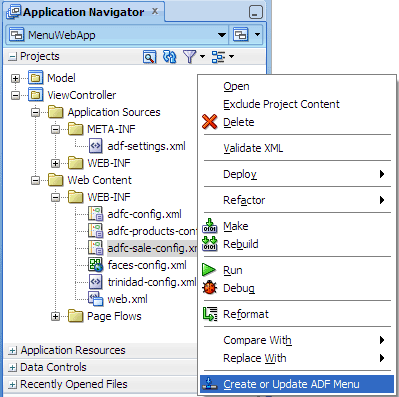
Starting with the lowest menu in the hierarchy, in the Application Navigator right-click adfc-sale-config.xml and choose Create or Update ADF Menu Model from the context menu.

adfc-sale-config.xmladfc-products-config.xmladfc-config.xmlEnter
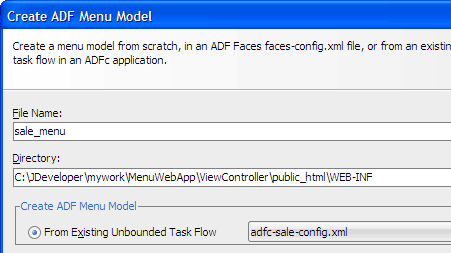
sale_menuas the menu metadata file name in the File Name field.
-
Accept the default values and click OK.
Creates the XML source file for the menu model (for example,
sale_menu.xml), which contains metadata for the menu model. You can see the structure ofsale_menu.xmlin the Structure window.

Opens the menu model metadata file in the source editor. There should be an
itemNodeelement for each View activity in the associated unbounded task flow. For example:
<itemNode id="itemNode_sale" label="label_sale"
action="adfMenu_sale" focusViewId="/sale"/>Updates the associated unbounded task flow (for example,
adfc-sale-config.xml) with control flow rules and managed bean information.
The wildcard control flow rule element specifies the control flow cases for each View activity in the unbounded task flow:
<control-flow-rule..>
<from-activity-id>*</from-activity-id>
<control-flow-case..>
<from-outcome>adfMenu_sale</from-outcome>
<to-activity-id>sale</to-activity-id>
</control-flow-case>
<control-flow-case..>
<from-outcome>adfMenu_electronics</from-outcome>
<to-activity-id>electronics</to-activity-id>
</control-flow-case>
...
</control-flow-rule>
The managed bean element specifies the managed bean name and class to use for the menu model:
<managed-bean..>
<description>Menu Model Managed Bean</description>
<managed-bean-name>sale_menu</managed-bean-name>
<managed-bean-class>
oracle.adf.view.rich.model.MDSMenuModel</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
...
</managed-bean>-
In the Application Navigator, right-click adfc-products-config.xml and choose Create or Update ADF Menu Model. Enter
products_menuas the menu metadata file name and click OK.
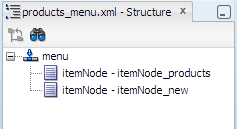
You should see the structure ofproducts_menu.xmlin the Structure window.
-
In the Application Navigator, right-click adfc-config.xml and choose Create or Update ADF Menu Model. Accept the default menu metadata file name (
root_menu) and click OK. id: Required. A unique identifier for the menu item.-
label: The label text to display for the menu item. Later you will modify the default label text provided when you created the ADF menu. -
action: Either an outcome string or an EL method binding expression that returns an outcome string. In either case, the outcome string must match thefrom-outcomevalue in the control flow case for that menu item as configured in the unbounded task flow source file (for example, inadfc-config.xml). -
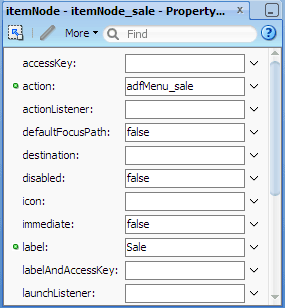
destination: The URI of the page to navigate to when the node is selected, for example,http://www.oracle.com. If the destination is a JSF page, the URI must begin with/faces. If bothactionanddestinationare specified,destinationtakes precedence overaction. focusViewId: Required. The URI of the page that matches the menu item's navigational result as specified in theto-activity-idvalue of the control flow case for that item in the unbounded task flow source file (for example, inadfc-config.xml).In the Application Navigator, select the menu metadata file sale_menu.xml.
The structure ofsale_menu.xmlshould be displayed in the Structure window.
-
In the Structure window, select each item node and then change the Label attribute value in the Property Inspector. Use the following values for the item labels:
Sale
Electronics
Office
Media -
resourceBundle: The resource bundle to use. For example,org.apache.myfaces.demo.xmDemo.resource.MenuBundle. -
var: Theidto use to reference the bundle in EL expressions. For example,bundle. Then in the menu itemlabelEL expressions, to reference a string in the resource bundle, you would use something like this:label="#{bundle.somelabel}" -
In the Application Navigator, select products_menu.xml. In the Structure window, select each item node and then change the Label value in the Property Inspector. Use the following values for the item labels:
Products
New -
In the Application Navigator, select root_menu.xml. In the Structure window, select each item node and then change the Label value in the Property Inspector. Use the following values for the item labels:
Home
Help
Preferences
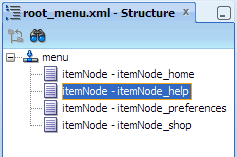
Shop In the Application Navigator, select root_menu.xml again. In the Structure window, select itemNode - itemNode_help.

-
In the Property Inspector, enter
http://www.oracle.comin the Destination field and press Enter. Click
 Save All to save your work.
Save All to save your work.
 Read more...
Read more...

When creating ADF menus in JDeveloper, Oracle recommends that you start with the lowest menu in the hierarchy when your menus have submenus as children. For example, the Products menu has a Sale submenu as a child. It is better to create the submenus first, then the parent menus, and then the root or Home menu.
So in the tutorial, you will create an ADF menu for each unbounded task flow in the application, in the following order:
 Read more...
Read more...
Do not use the default file name of
root_menu for either the Sale or Products menu.
The name root_menu is reserved for the root or Home menu (adfc-config.xml) only.
 Read more...
Read more...

 Read more...
JDeveloper makes it easy for you to create the ADF menus you need because it creates all the metadata
for you once you have added your menu pages as View activities in the unbounded task flows. You do not have to create or edit
any menu model metadata, unless you want to modify metadata such as labels and action outcome strings.
Read more...
JDeveloper makes it easy for you to create the ADF menus you need because it creates all the metadata
for you once you have added your menu pages as View activities in the unbounded task flows. You do not have to create or edit
any menu model metadata, unless you want to modify metadata such as labels and action outcome strings.
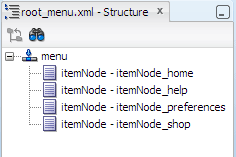
By default JDeveloper opens a menu model metadata file in the source editor. For example, you should see the following code in
root_menu.xml:
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="itemNode_home" label="label_home" action="adfMenu_home"
focusViewId="/home"/>
<itemNode id="itemNode_help" label="label_help" action="adfMenu_help"
focusViewId="/help"/>
<itemNode id="itemNode_preferences" label="label_preferences"
action="adfMenu_preferences" focusViewId="/preferences"/>
<itemNode id="itemNode_shop" label="label_shop" action="adfMenu_shop"
focusViewId="/shop"/>
</menu>menu contains all the metadata for the menu. Only one menu element is allowed in
a menu model metadata file. The itemNode child element represents one menu item (or page) in the menu.
There should be an itemNode element for each View activity in the associated unbounded task flow.
Each
itemNode element would include the following attributes:
 Read more...
Read more...

For example, you should see the following code in
sale_menu.xml after modifying the labels:
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="itemNode_sale" label="Sale"
action="adfMenu_sale" focusViewId="/sale"/>
<itemNode id="itemNode_electronics" label="Electronics"
action="adfMenu_electronics" focusViewId="/electronics"/>
<itemNode id="itemNode_office" label="Office"
action="adfMenu_office" focusViewId="/office"/>
<itemNode id="itemNode_media" label="Media"
action="adfMenu_media" focusViewId="/media"/>
</menu>
Instead of hard-coding the labels for the menu items in the ADF menu metadata file, you can use a resource bundle. When you use a resource bundle, you would add the following attributes to the
menu element:
 Read more...
Read more...

If you accepted the default location, the menu metadata files are located in the /WEB-INF folder of the Web Content folder in the Application Navigator, along with the unbounded task flows.
Each unbounded task flow diagram should now look similar to this:

The asterisk icon is the wildcard control flow rule JDeveloper added for you when you created the ADF Menu for the unbounded task flow. The lines flowing from the wildcard control flow rule to the View activities are the control flow cases. Each control flow case has an action value (for example,
adfMenu_home), which corresponds to the
from-outcome action value in the source file.
Use the diagrammer toolbar buttons to arrange the activity icons and the control flow lines. You can also drag the activity icons to rearrange the diagram items.
Note: If you update the unbounded task flow diagram after you have created an ADF menu for it (for example, you add a new activity), right-click on the diagram and choose Update ADF Menu. The ADF menu metadata source file will be updated accordingly.
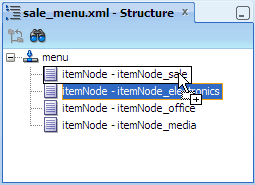
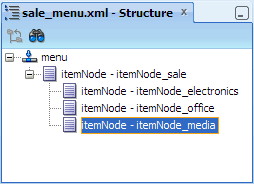
In the Application Navigator, select sale_menu.xml. In the Structure window, using itemNode_sale as the parent node, drag and drop the following item nodes into itemNode_sale, one at a time:
itemNode_electronics
itemNode_office
itemNode_media.
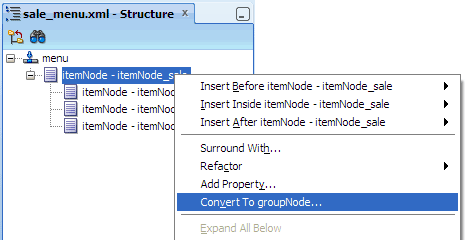
In the Structure window of
sale_menu.xml, right-click the parent node itemNode_sale. Choose Convert to groupNode from the context menu.
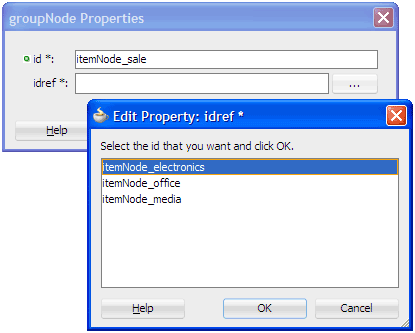
itemNode: Represents a menu item that performs navigation upon user selection. The navigation is performed through the element'sactionordestinationattribute.sharedNode: Contains a reference to another ADF menu model. This is used to reference a submenu.In the groupNode Properties dialog, accept the default id value, which is required. Click
 at the end of
the idref field. Select the first item node, itemNode_electronics.
at the end of
the idref field. Select the first item node, itemNode_electronics.
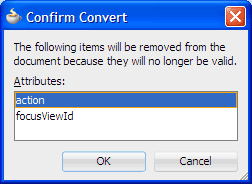
Click OK twice. When prompted, click OK to confirm the conversion.

id: Required. A unique identifier for the group menu item.-
label: The label text to display for the group menu item. Can also be an EL expression to a string in a resource bundle, for example,#{bundle.somelabel}, wherebundleis the rootmenuelement'svarattribute value. -
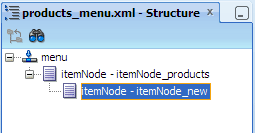
idref: Required. The id of a child node, which can be anitemNodeor agroupNode. In the Application Navigator, select products_menu.xml. In the Structure window, using itemNode_products as the parent node, drag and drop itemNode_new into the parent node.

-
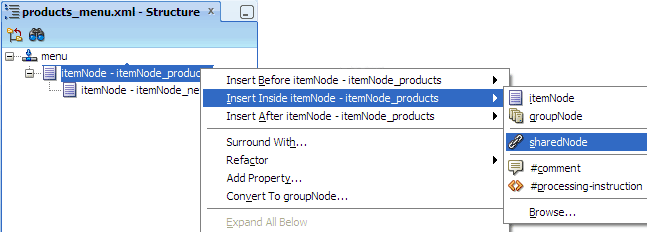
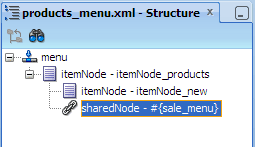
In the Structure window of
products_menu.xml, right-click the parent node, itemNode - itemNode_products, and choose Insert Inside itemNode > sharedNode.
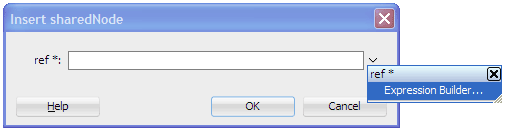
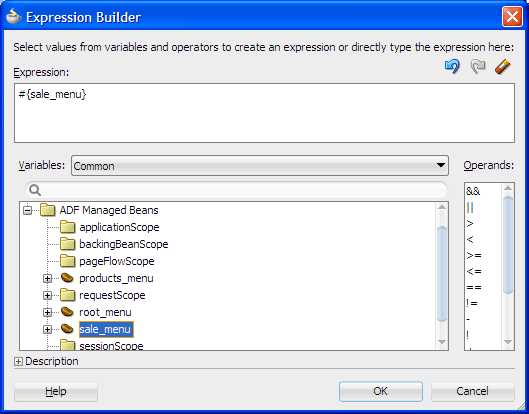
In the Insert sharedNode dialog, click the
 dropdown menu and choose Expression Builder.
dropdown menu and choose Expression Builder.

-
Expand ADF Managed Beans, then select sale_menu.
The EL expression#{sale_menu}is populated in the Expression box.
createHiddenNodes: When true, specifies that the hierarchical nodes must be created even if the component's rendered attribute is false. ThecreateHiddenNodesvalue is obtained and made available when the source menu metadata file is opened and parsed. ThecreateHiddenNodesproperty must be placed before thesourceproperty, which JDeveloper did for you when the managed bean is automatically configured. The ADF menu model must have this value already set to properly parse and create the menu's XML metadata from thesourcemanaged property.source: Specifies the menu metadata XML source file to use for the ADF menu model.-
Click OK twice.

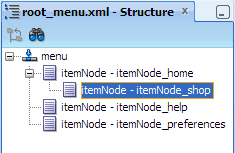
In the Application Navigator, select root_menu.xml. In the Structure window, drag and drop only itemNode_shop into the parent node itemNode_home.
You do not need to moveitemNode_helpanditemNode_preferencesbecause they are global nodes on the same level asitemNode_home.
-
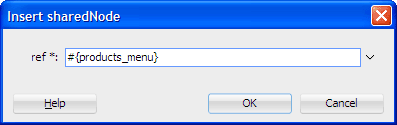
In the Structure window, right-click the parent node, itemNode_home, and choose Insert Inside itemNode > sharedNode. In the ref field, enter the EL expression
#{products_menu}, which references the managed bean name of the Products menu that is to appear on the home page. Click OK.
In the Structure window of
root_menu.xml, drag sharedNode - #(products_menu} to position it before itemNode_shop.
Click
 Save All to save your work.
Save All to save your work.
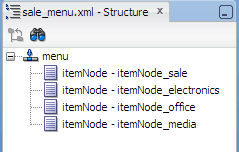
sale_menu.xml.
 Read more...
Read more...
After dragging and dropping the child items into the parent node, the Structure window of
sale_menu.xml should
look like this:

menu can contain these children:
 Read more...
Read more...
itemNode and sharedNode, a menu element can also contain a groupNode.
A groupNode contains one or more child itemNode elements, or another groupNode, or both.
groupNode has a mandatory idref attribute that must reference the id of a child itemNode or
another groupNode.
 Read more...
Read more...
Unlike the
itemNode element, the groupNode element does not perform navigation; it does not have action
or destination attributes. Navigation is performed indirectly through the action outcome or destination URI on the
child itemNode referenced in the group node's idref attribute. If a child groupNode is
referenced in idref, then the navigation search works it way through the nodes until an itemNode child
is reached.
When you edit the
idref property, JDeveloper displays for selection the child item nodes listed in the order the items will appear
in the menu at runtime.
In the example, you want to configure the
groupNode to point to the Electronics itemNode child.
This means at runtime, when the end user selects the Sale menu, the application will display the Electronics page,
bypassing the Sale page if there is one created.
itemNode element, a groupNode element does not have the action
and focusViewId attributes.
 Read more...
Instead a
Read more...
Instead a groupNode element includes these attributes:
groupNode element in the ADF menu metadata file. For example:
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<groupNode id="itemNode_sale" label="Sale" idref="itemNode_electronics">
<itemNode id="itemNode_electronics" label="Electronics"
action="adfMenu_electronics" focusViewId="/electronics"/>
<itemNode id="itemNode_office" label="Office"
action="adfMenu_office" focusViewId="/office"/>
<itemNode id="itemNode_media" label="Media"
action="adfMenu_media" focusViewId="/media"/>
</groupNode>
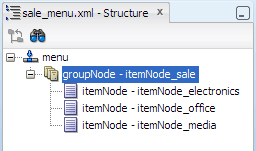
</menu>sale_menu.xml, if you expand the group node, you should see the child item nodes, like this:

 Read more...
Read more...
In the page hierarchy, the root or Home menu has a child Products submenu, and the Products menu has a child Sale submenu. For this reason, the Products and Sale menus must be included as shared nodes in their respective parent ADF menus. For example, Sale must be included as a shared node inside the Products menu, and Products must be included as a shared node inside the root or Home menu.

By inserting the appropriate submenus as shared nodes into
products_menu.xml
and root_menu.xml, at runtime, the referenced ADF menu is created, inserted as a submenu into the
parent ADF menu, and then rendered.
 Read more...
Read more...
The managed bean name of an ADF menu is configured in the
managed-bean element in the unbounded task flow XML
source file of the submenu. For example, in adfc-sale-config.xml (representing the Sale menu), you will find the
managed-bean element, which contains the managed bean name sale_menu:
<managed-bean..>
<description>Menu Model Managed Bean</description>
<managed-bean-name>sale_menu</managed-bean-name>
<managed-bean-class>
oracle.adf.view.rich.model.MDSMenuModel</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property..>
<property-name>createHiddenNodes</property-name>
<value>false</value>
</managed-property>
<managed-property..>
<property-name>source</property-name>
<property-class>java.lang.String</property-class>
<value>/WEB-INF/sale_menu.xml</value>
</managed-property>
</managed-bean>oracle.adf.view.rich.model.MDSMenuModel as the managed bean class, and request as
the managed bean scope, which is required and cannot be changed.
In addition, the following managed properties were added by JDeveloper for each menu model managed bean:
sharedNode element into the ADF menu metadata source file.
 Read more...
A sharedNode element has only one attribute,
Read more...
A sharedNode element has only one attribute, ref, which uses an EL expression to reference the managed bean
name of the submenu being included in the parent ADF menu. For example:
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="itemNode_products" label="Products"
action="adfMenu_products" focusViewId="/products">
<itemNode id="itemNode_new" label="New"
action="adfMenu_new" focusViewId="/new"/>
<sharedNode ref="#{sale_menu}"/>
</itemNode>
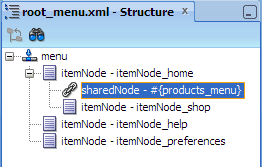
</menu>root_menu.xml, you should see the sharedNode element that references the managed bean name for the Products menu:
 Read more...
Read more...
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="itemNode_home" label="Home"
action="adfMenu_home" focusViewId="/home">
<sharedNode ref="#{products_menu}"/>
<itemNode id="itemNode_shop" label="Shop"
action="adfMenu_shop" focusViewId="/shop">
</itemNode>
<itemNode id="itemNode_help" label="Help"
action="adfMenu_help" focusViewId="/help"
destination="http://www.oracle.com"/>
<itemNode id="itemNode_preferences" label="Preferences"
action="adfMenu_preferences" focusViewId="/preferences"/>
</menu>itemNode_help and itemNode_preferences represent global pages that can be accessed
from any page in the application hierarchy, thus they are on the same level as the parent itemNode_home.
Also, you did not convert itemNode_home into a groupNode. This is because you want the
first level menus (Products and Shop) to be displayed when the Home page is run.
-
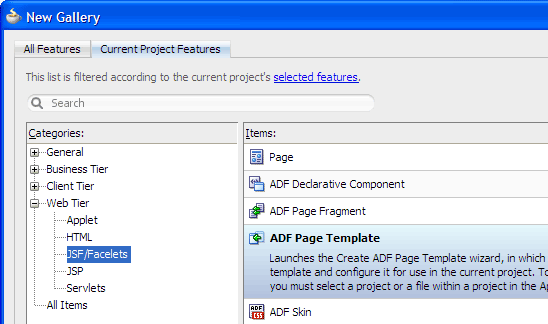
In the Application Navigator, right-click the ViewController project and choose New > Web Tier > JSF/Facelets > ADF Page Template, then click OK.

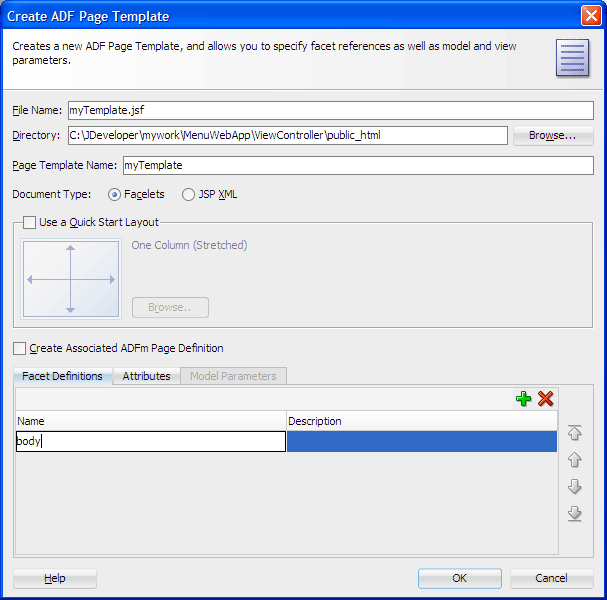
In the Create ADF Page Template dialog, enter
myTemplate.jsfin the File Name field.Confirm that Facelets is selected as the document type, and Use a Quick Start Layout is not selected.
With the Facet Definitions tab in front, click
 to add a facet.
Enter
to add a facet.
Enter bodyin the Name field, then click OK.
-
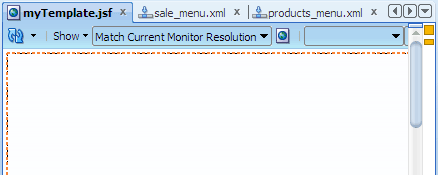
At the top of the editor window, click the document tab myTemplate.jsf to make sure the visual editor is in focus.

-
In the Component Palette, ADF Faces page, Layout panel, drag
 Panel Stretch Layout
and drop it on the blank page in the visual editor.
Panel Stretch Layout
and drop it on the blank page in the visual editor. -
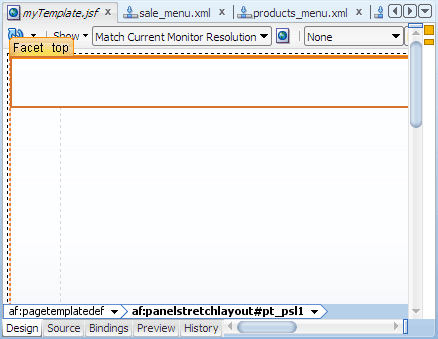
In the Layout panel of the palette, from the Interactive Containers and Headers section, drag
 Panel Header and drop it on the top
facet of the panel stretch layout you just added.
Panel Header and drop it on the top
facet of the panel stretch layout you just added.
When you drag the component to the facet, you should see a target rectangle with the name Facet top on the page; this means the component you are dragging will be inserted inside that target.
-
In the Property Inspector, Common section, change the Text attribute value to
ADF Menu Example, and press Enter. Click
 Save All to save your work.
Save All to save your work.
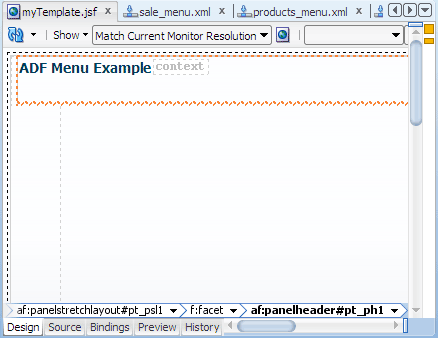
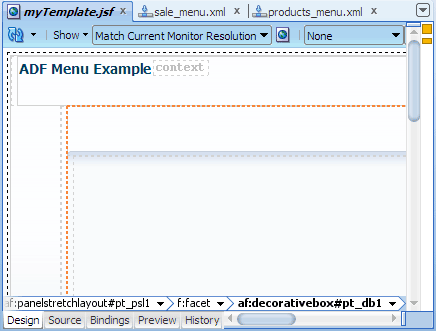
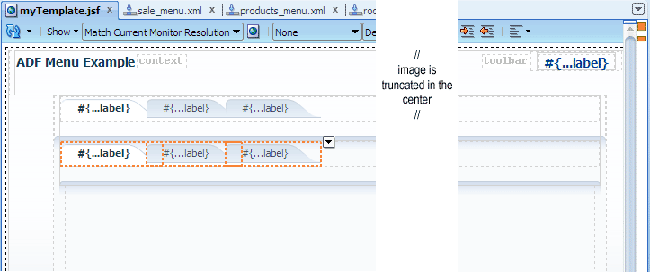
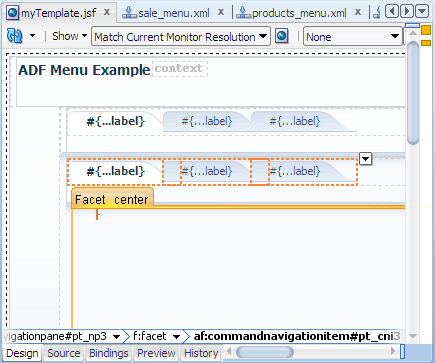
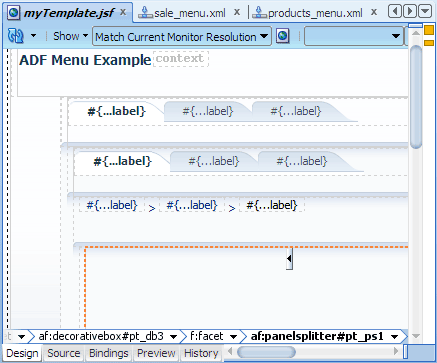
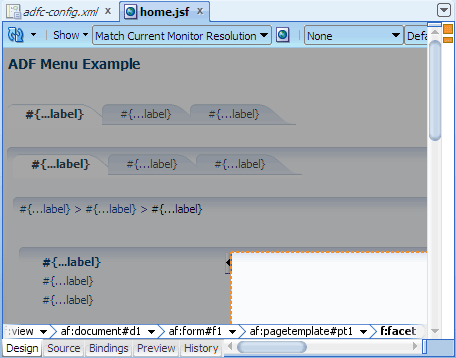
The visual editor should look similar to this:

 Read more...
In a real-world application, you may already have the pages created in the
Application Navigator. In that case, you would associate the View activities on each unbounded task flow diagram with
those pages. You would do this by dragging the pages from the Application Navigator and dropping
them onto the appropriate View on a diagram.
Read more...
In a real-world application, you may already have the pages created in the
Application Navigator. In that case, you would associate the View activities on each unbounded task flow diagram with
those pages. You would do this by dragging the pages from the Application Navigator and dropping
them onto the appropriate View on a diagram.
The JSF pages will contain navigation components that are bound to the ADF menu model. At runtime, the appropriate number and type of menu navigation items will be generated on each page. While you can bind navigation components to the menu model on each page that you create, this is time consuming and error prone. Typically you would create and bind navigation components on a page template, then use the template to create your pages. Using a page template also provides the same layout and look and feel for your application pages.
 Read more...
The template is described in two sections inside the template definition file: a metadata section
that contains all the metadata for the template (such as the template display name), and a layout section that
contains all the individual ADF Faces components that make up the template page layout.
Read more...
The template is described in two sections inside the template definition file: a metadata section
that contains all the metadata for the template (such as the template display name), and a layout section that
contains all the individual ADF Faces components that make up the template page layout.
The Create ADF Page Template dialog helps you to create metadata for the template only, such as the template's display name, and any attributes or facet definitions that the template might include.
If you wish to allow page authors to set or modify any property of a component within the template layout, you would define one or more attributes in the page template. If you wish to allow page template users to add their own content, then you would define one or more facets as placeholders for future content.
For instance, if your template includes a decorative box component and you want page authors to add their own content anywhere within the
center facet of the decorative box, you might add a facet definition with the
name box-contents. Then when you design the page template's layout, to allow page authors to drop content
into the center facet of the decorative box, you would insert the af:facetRef tag into
the center facet of the decorative box and reference the box-contents facet name. For example:
<af:decorativeBox>
<f:facet name="center">
<af:facetRef facetName="box-contents"/>
</f:facet>
</af:decorativeBox>box-contents facet.
 Read more...
Read more...
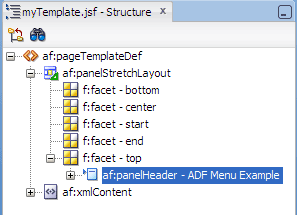
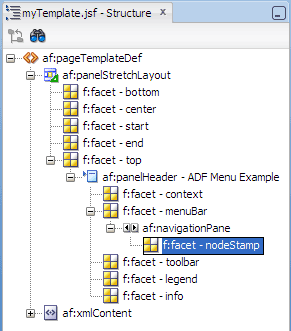
The Structure window for
myTemplate.jsf should look like this:

The entire template definition is contained within the
af:pageTemplateDef element, which is divided into two
parts: the af:xmlContent element, and the components that define the layout of the template. The metadata describing
the template's facet (and attributes and model parameters, if any) are contained with the af:xmlContent element.
Any components outside of af:xmlContent (but still within af:pageTemplateDef) constitute the template's page layout.
In the Application Navigator, the
pagetemplate-metadata.xml file is a special file created by JDeveloper to
keep track of all the page templates you create in the project:

The
pagetemplate-metadata.xml file contains the file names and paths to the files that contain template
definitions. For example:
<pageTemplateDefs xmlns="http://xmlns.oracle.com/adf/faces/rich/pagetemplate">
<pagetemplate-jsp-ui-def>
/myTemplate.jsf
</pagetemplate-jsp-ui-def>
</pageTemplateDefs>You will insert three Navigation Pane components to create three levels of navigation items: one level of global buttons and two levels of tabs.
-
In the editor window, click the document tab myTemplate.jsf to make sure the template page is in focus. If necessary, click the Design tab at the bottom to use the visual editor.
-
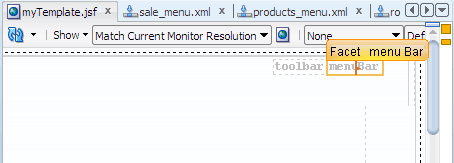
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Pane
into the menuBar facet of the panel header in the visual editor.
Navigation Pane
into the menuBar facet of the panel header in the visual editor.
global buttons (level 0)
first level tabs (level 1)
second level tabs (level 2)
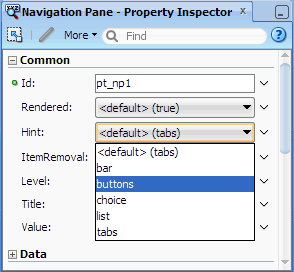
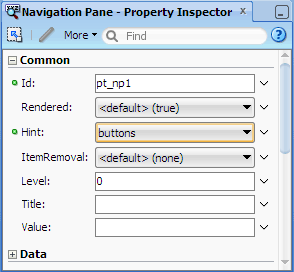
In the Property Inspector, Common section, choose buttons from the Hint dropdown list.

-
Confirm that
0is in the Level field. Expand the Data section. In the Var field, enter
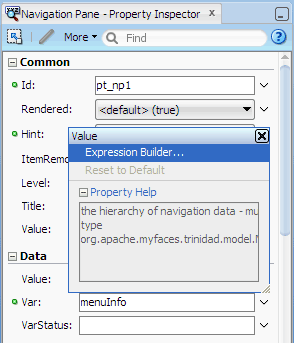
menuInfo. Then choose Expression Builder from the dropdown
menu next to the Value field.
dropdown
menu next to the Value field.

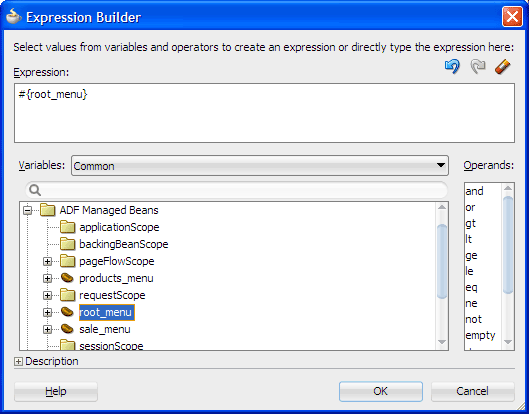
Expand ADF Managed Beans and select root_menu. Then click OK.

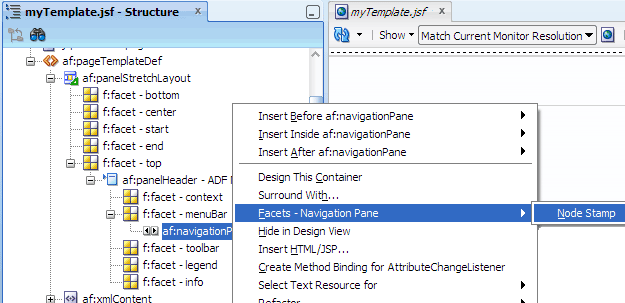
In the Structure window, right-click af:navigationPane and choose Facets - Navigation Pane > Node Stamp from the context menu.

In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Item
into the nodeStamp facet.
Navigation Item
into the nodeStamp facet.

-
In the Property Inspector of Navigation Item, Common section, enter the following attribute values:
Attribute Value Text #{menuInfo.label}Destination #{menuInfo.destination}Action #{menuInfo.doAction} Stamping out the correct number of menu navigation items in a level.
Displaying the correct label text and other properties as defined in the menu model metadata.
Using the EL variable namemenuInfo, EL expressions on the attributes of the single Command Navigation Item reference the appropriate menu item properties in the ADF menu model. For example, the EL expression#{menuInfo.label}retrieves the correct label text to use for a navigation item, and#{menuInfo.doAction}evaluates to the action outcome defined for the same item. These EL expressions do not change for the level of items in the hierarchy. At runtimenodeStampwill stamp out the appropriate number of navigation items for that level.Marking the current items in the focus path display as "selected". (Focus path is the path of nodes or pages from the root or home page to the currently displayed page.)
In the Component Palette, Layout panel, drag and drop
 Decorative Box
into the center facet (of the panel stretch layout) in the visual editor.
Decorative Box
into the center facet (of the panel stretch layout) in the visual editor.

-
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Pane into the top facet of the decorative box you just added.
Navigation Pane into the top facet of the decorative box you just added. -
In the Property Inspector of Navigation Pane, choose or enter the following attribute values:
Section Attribute Value Common Hint tabs Level 1Data Value #{root_menu}Var menuInfo Repeat steps 7 through 9 to insert a Navigation Item component into the nodeStamp facet of Navigation Pane, and bind the component to the menu model.
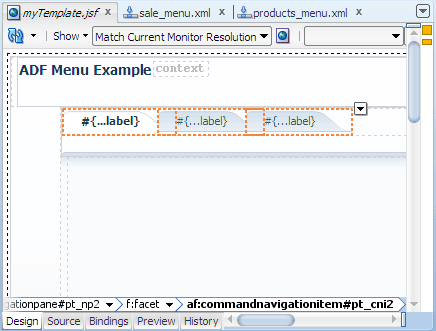
The visual editor looks similar to this after binding the Navigation Item component.
In the Component Palette, Layout panel, drag and drop
 Decorative Box into the center facet (of the first decorative box) on the page in the visual editor.
Decorative Box into the center facet (of the first decorative box) on the page in the visual editor.

-
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Pane
into the top facet of the decorative box you just added.
Navigation Pane
into the top facet of the decorative box you just added. In the Property Inspector, choose or enter the following attribute values:
Section Attribute Value Common Hint tabs Level 2Data Value #{root_menu}Var menuInfoRepeat steps 7 through 9 to insert a Navigation Item component into the nodeStamp facet of Navigation Pane, and bind the component to the menu model.
Click
 Save All to save your work.
Save All to save your work.
You have added three Navigation Pane components, one for level 0 buttons, one for level 1 tabs, and one for level 2 tabs. All three components are bound to the same ADF menu model.
 Read more...
The navigation items could be tabs, bars, or buttons, for example. The type of navigation items is determined by
the
Read more...
The navigation items could be tabs, bars, or buttons, for example. The type of navigation items is determined by
the hint attribute on the Navigation Pane component. If you don't specify a hint value, the default will be tabs.
You will insert three Navigation Pane components to create three levels of navigation items in the hierarchy.

You will add these types of navigation items for the three levels:
level attribute to specify the level to use on each component.
 Read more...
The default level is
Read more...
The default level is 0 (zero).

The
level attribute value, which is a zero-based index number, points to the appropriate level of items in the
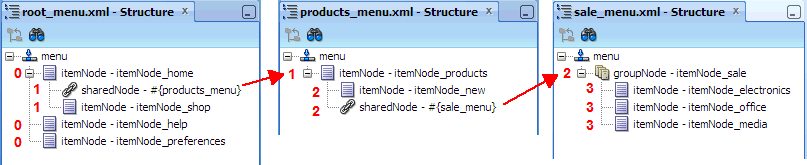
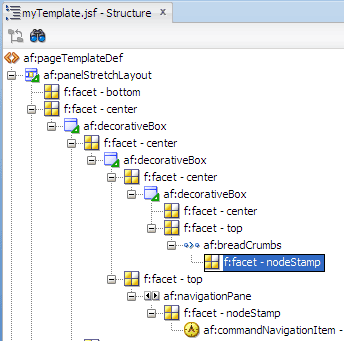
root_menu.xml file. As shown in the following Structure window illustrations, the root_menu.xml
references a Products shared node (products_menu.xml), which in turn references a Sale shared
node (sale_menu.xml):

Starting with global nodes in
root_menu.xml (that is, nodes under the menu element that are on the
same level as the home node), the level attribute value for that level is 0 (zero),
followed by 1 for the next level, 2 for the next level after that, and so on.
Any navigation item type can be used to represent one level of nodes in the page hierarchy. In the example, you will use
tabs for level 1 nodes, tabs for level 2 nodes, and list for level 3 nodes.
For pages that can be accessed from any page in the hierarchy (for example, the Help and Preferences pages), you will
use buttons to represent level 0 global nodes.
 Read more...
Read more...
For example:
<af:navigationPane hint="buttons"..>
<af:commandNavigationItem text="Home"../>
<af:commandNavigationItem text="Help"../>
</af:navigationPane> nodeStamp facet to
generate the children.
 Read more...
Read more...
<af:navigationPane var="menuInfo" value="#{root_menu}"
hint="buttons"..>
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
action="#{menuInfo.doAction}"
destination="#{menuInfo.destination}"../>
</f:facet>
</af:navigationPane>level attribute is not specified, the default level is 0 (zero).
The Navigation Pane
value attribute specifies the name of the managed bean that is configured for a menu.
Typically you specify #{root_menu}, the name of the managed bean that is configured for the root menu as
defined in adfc-config.xml. However you are allowed to specify managed bean names for other menu models
referenced through shared nodes. If you reference a shared node, you must configure a second managed bean configuration for
the shared node (using a different name from the first) in the appropriate configuration file.
The
var attribute value is an EL variable name that you use to reference items in
the root_menu.xml file (or the XML menu metadata file for a shared node). Any name can be used as the EL
variable name.
The
nodeStamp facet and its single Command Navigation Item are responsible for:
nodeStamp facet to stamp out command navigation items,
practically the same code can be used for Navigation Pane components at any menu level.
 Read more...
The only Navigation Pane component attribute values you would change are the
Read more...
The only Navigation Pane component attribute values you would change are the level and hint values.
For example the code for generating level 0 buttons is:
<af:navigationPane var="menuInfo" value="#{root_menu}"
level="0" hint="buttons"..>
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
action="#{menuInfo.doAction}"
destination="#{menuInfo.destination}"../>
</f:facet>
</af:navigationPane><af:navigationPane var="menuInfo" value="#{root_menu}"
level="1" hint="tabs"..>
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
action="#{menuInfo.doAction}"
destination="#{menuInfo.destination}"../>
</f:facet>
</af:navigationPane>level and hint attribute values for a specific level. (If the id values of
Navigation Pane and Command Navigation Item are set, then you also have to replace them with unique values.)
Note: If the metadata in an ADF menu model does not have items for a particular level, ADF Faces will ignore the code and not stamp out items for that level. This means you can include the code for all levels in a template, and use the template to build the JSF pages. The page author of the JSF pages then adds the page-specific contents, and does not have to worry about adding and binding Navigation Pane components to the menu model.
You will insert a Bread Crumbs component to create a path of links from the current page back to the home page.
-
In the editor window, click the document tab myTemplate.jsf to make sure the template page is in focus. If necessary, click the Design tab at the bottom to use the visual editor.
-
In the Component Palette, Layout panel, drag and drop
 Decorative Box
into the center facet on the page in the visual editor.
Decorative Box
into the center facet on the page in the visual editor.

In the Component Palette, General Controls panel, Location section, drag and drop
 Bread Crumbs
into the top facet of the decorative box you just added.
Bread Crumbs
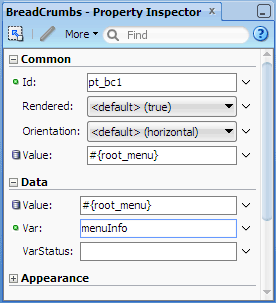
into the top facet of the decorative box you just added. In the Property Inspector, Data section, enter
#{root_menu}in the Value field. Then entermenuInfoin the Var field.
In the Structure window, right-click af:breadcrumbs and choose Facets - Bread Crumbs > Node Stamp from the context menu.
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Item
into the nodeStamp facet.
Navigation Item
into the nodeStamp facet.

In the Property Inspector, Common section, enter the following attribute values:
Attribute Value Text #{menuInfo.label}Destination #{menuInfo.destination}Action #{menuInfo.doAction}Click
 Save All to save your work.
Save All to save your work.
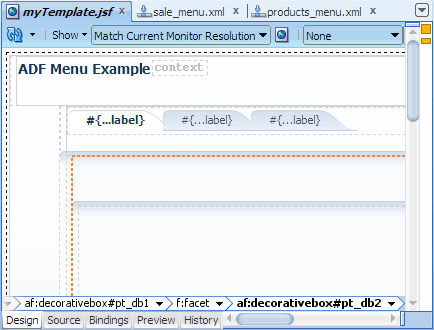
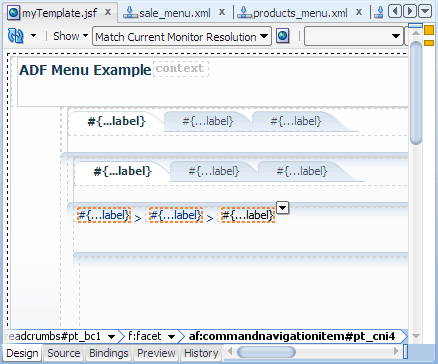
The visual editor should look similar to this:

 Read more...
For example, on the Electronics page the bread crumbs should look like this: Home > Products > Sale > Electronics.
Clicking a link will take you to that page in the application. The path of links is also known as the focus path.
Read more...
For example, on the Electronics page the bread crumbs should look like this: Home > Products > Sale > Electronics.
Clicking a link will take you to that page in the application. The path of links is also known as the focus path.
Like the Navigation Pane component, the Bread Crumbs component can accept a series of Command Navigation Item components as children, with one Command Navigation Item representing one link.
<af:breadCrumbs>
<af:commandNavigationItem text="Crumb 1"../>
<af:commandNavigationItem text="Crumb 2"../>
<af:commandNavigationItem text="Crumb 3"../>
</af:breadCrumbs>nodeStamp facet and only one Command Navigation Item to stamp out the appropriate number of bread crumb
links for the current page.
root_menu.xml file is:
 Read more...
Read more...
<af:breadCrumbs var="menuInfo" value="#{root_menu}"..>
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
action="#{menuInfo.doAction}"
destination="#{menuInfo.destination}"../>
</f:facet>
</af:breadCrumbs>value attribute specifies the name of the managed bean that is configured for the root menu
(defined in adfc-config.xml). The var attribute value is any EL variable name that you use to
reference items in the root_menu.xml file.
By default, bread crumb links are displayed in a horizontal line, which can be changed to a vertical, stepped list by setting the
orientation attribute on the Bread Crumbs component to vertical:
<af:breadCrumbs orientation="vertical" .../>
You will insert another Navigation Pane component to create the last level of navigation items.
-
In the editor window, click the document tab myTemplate.jsf to make sure the template page is in focus. If necessary, click the Design tab at the bottom to use the visual editor.
-
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Panel Splitter
into the center facet on the page in the visual editor.
Panel Splitter
into the center facet on the page in the visual editor.

Drag and drop
 Navigation Pane
into the first facet of the panel splitter you just added.
Navigation Pane
into the first facet of the panel splitter you just added.In the Property Inspector, Common section, choose or enter the following attribute values:
Section Attribute Value Common Hint list Level 3Data Value #{root_menu}Var menuInfoIn the Structure window, right-click af:navigationPane and choose Facets - Navigation Pane > Node Stamp from the context menu.
In the Component Palette, Layout panel, Interactive Containers and Headers section, drag and drop
 Navigation Item
into the nodeStamp facet.
Navigation Item
into the nodeStamp facet.In the Property Inspector, Common section, enter the following attribute values:
Attribute Value Text #{menuInfo.label}Destination #{menuInfo.destination}Action #{menuInfo.doAction}In the Component Palette, Layout panel, Core Structure section, drag and drop
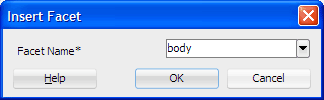
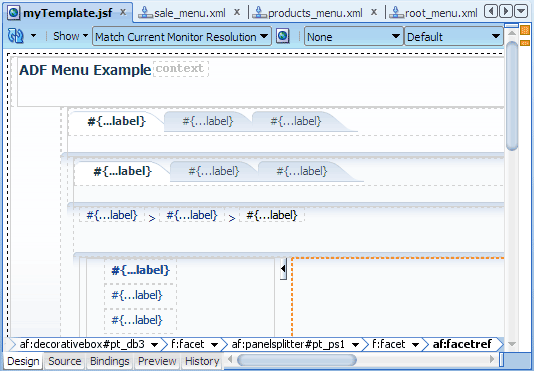
 Facet into the second facet of the panel splitter on the page.
Facet into the second facet of the panel splitter on the page.Choose body from the dropdown list, then click OK.

Thebodyfacet, defined in the page template definition, allows page authors to add their own content when they use the page template to create their pages.If needed, use the sample code provided to verify your page template definition.
Click
 Save All to save your work.
Save All to save your work.
The visual editor should look similar to this:
 Read more...
Read more...

<af:pageTemplateDef xmlns:f="http://java.sun.com/jsf/core"
var="attrs" definition="private"
xmlns:afc="http://xmlns.oracle.com/adf/faces/rich/component"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelStretchLayout id="pt_psl1">
<f:facet name="bottom"/>
<f:facet name="center">
<af:decorativeBox id="pt_db1">
<f:facet name="center">
<af:decorativeBox id="pt_db2">
<f:facet name="center">
<af:decorativeBox id="pt_db3">
<f:facet name="center">
<af:panelSplitter id="pt_ps1">
<f:facet name="first">
<af:navigationPane id="pt_np4" hint="list"
level="3"
var="menuInfo"
value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem
text="#{menuInfo.label}"
id="pt_cni5"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"/>
</f:facet>
</af:navigationPane>
</f:facet>
<f:facet name="second">
<af:facetRef facetName="body"/>
</f:facet>
</af:panelSplitter>
</f:facet>
<f:facet name="top">
<af:breadCrumbs id="pt_bc1" var="menuInfo"
value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem
text="#{menuInfo.label}"
id="pt_cni4"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"/>
</f:facet>
</af:breadCrumbs>
</f:facet>
</af:decorativeBox>
</f:facet>
<f:facet name="top">
<af:navigationPane id="pt_np3" hint="tabs" level="2"
var="menuInfo" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem
text=" #{menuInfo.label}"
id="pt_cni3"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"/>
</f:facet>
</af:navigationPane>
</f:facet>
</af:decorativeBox>
</f:facet>
<f:facet name="top">
<af:navigationPane id="pt_np2" hint="tabs" level="1"
var="menuInfo" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
id="pt_cni2"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"/>
</f:facet>
</af:navigationPane>
</f:facet>
</af:decorativeBox>
</f:facet>
<f:facet name="start"/>
<f:facet name="end"/>
<f:facet name="top">
<af:panelHeader text="ADF Menu Example" id="pt_ph1">
<f:facet name="context"/>
<f:facet name="menuBar">
<af:navigationPane id="pt_np1" hint="buttons"
var="menuInfo" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
id="pt_cni1"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"/>
</f:facet>
</af:navigationPane>
</f:facet>
<f:facet name="toolbar"/>
<f:facet name="legend"/>
<f:facet name="info"/>
</af:panelHeader>
</f:facet>
</af:panelStretchLayout>
<af:xmlContent>
<afc:component>
<afc:display-name>myTemplate</afc:display-name>
<afc:facet>
<afc:facet-name>body</afc:facet-name>
</afc:facet>
</afc:component>
</af:xmlContent>
</af:pageTemplateDef>
 Read more...
except for the
Read more...
except for the hint and level attribute values:
<af:navigationPane hint="list" level="3"
value=#{root_menu} var="menuInfo"..>
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuInfo.label}"
destination="#{menuInfo.destination}"
action="#{menuInfo.doAction}"../>
</f:facet>
</af:navigationPane>body facet definition in the template is this:
<af:facetRef facetName="body"/>
-
In the editor window, click the adfc-config.xml tab to bring the unbounded task flow diagram forward. (If not already open, double-click adfc-config.xml in the Application Navigator to open the diagram.)

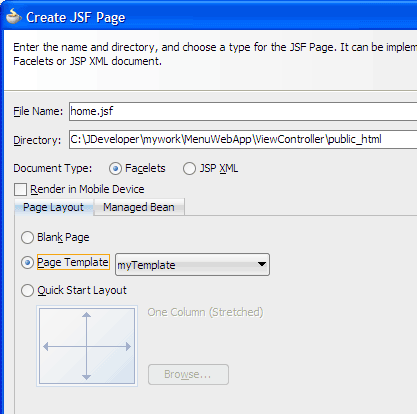
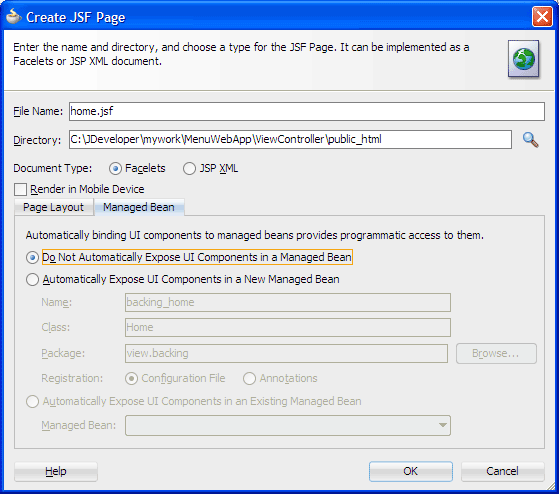
On the diagram, double-click a view activity (for example, home) to open the Create JSF Page dialog.
Select Facelets as the document type and accept the default file name (for example, home.jsf).
On the Page Layout page, select Page Template and then select myTemplate from the dropdown list.

Click Managed Bean and select Do Not Automatically Expose UI Components in a Managed Bean.
Click OK.
JDeveloper displays the page in the visual editor. The navigation components from the page template should be visible on the page.
-
In the visual editor, add contents to the page by inserting ADF Faces components into the body facet.
Repeat steps 2 through 7 for each remaining view activity on the diagram.
Then repeat the procedure (steps 1 through 8) on the remaining unbounded task flows: adfc-products-config.xml and adfc-sale-config.xml.
Click
 Save All to save your work.
Save All to save your work.In the editor window, click the adfc-config.xml tab to bring the root unbounded task flow diagram forward.
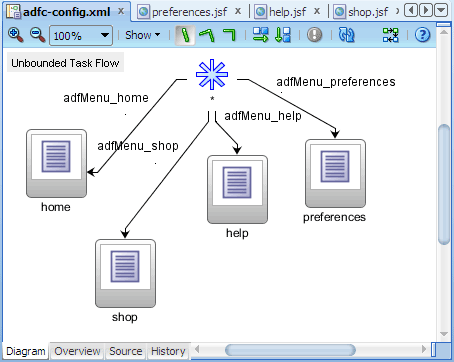
Each each unbounded task flow diagram should now look similar to this, where yellow warning symbols no longer appear on the View activity icons.
On the diagram, right-click the home view activity icon and choose Run.
If the Create Default Domain dialog displays, enter the default password, for exampleweblogic1, in the Password and Confirm Password fields, then click OK.
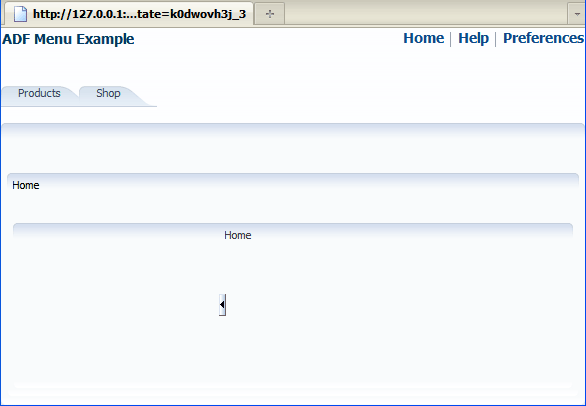
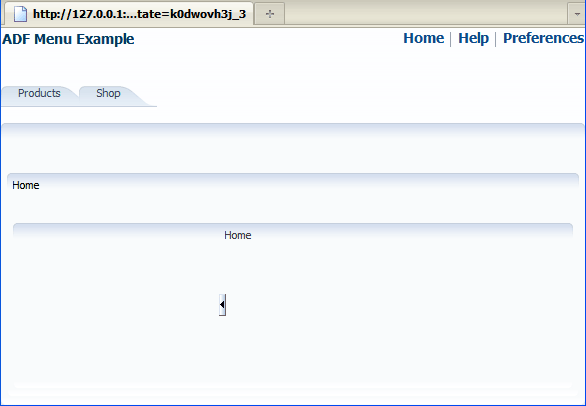
The Home page in the browser should look similar to this:
Starts Integrated WebLogic Server, if not already running.
Compiles and deploys the application to Integrated WebLogic Server.
Launches the application in your default browser using the following default address:
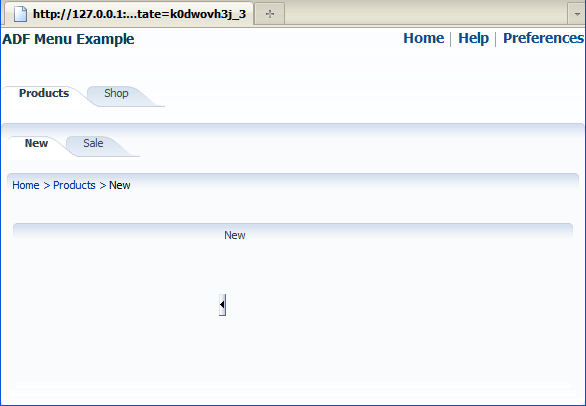
http://<your_machine_IP_address>:<http_port>/<your_application_name>-<your_project_name>-context-root>/faces/<path_to_the_page>Click the Products tab, then click New.
When you click a tab (and any navigation item under it), you should see bread crumb links above the split panes.
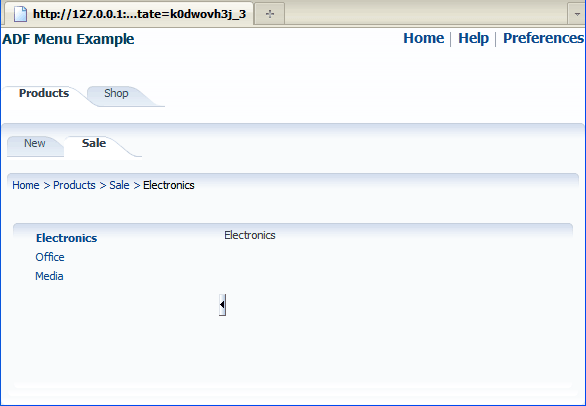
Click Sale.
The application takes you directly to the Electronics page even though you created a Sale page for the Sale view activity.
Click Help at the top right corner.
You should see Oracle's web page, not the Help page that you created.
 Read more...
In a real-world application, you may already have the pages created in the
Application Navigator. In that case, you would associate the View activities on each bounded task flow diagram with
those pages. You would do this by dragging a page from the Application Navigator and dropping
it onto the appropriate View on a diagram.
Read more...
In a real-world application, you may already have the pages created in the
Application Navigator. In that case, you would associate the View activities on each bounded task flow diagram with
those pages. You would do this by dragging a page from the Application Navigator and dropping
it onto the appropriate View on a diagram.
 Read more...
Read more...
By default components are not exposed to managed beans. If you wish to bind components to managed beans, select one of the automatic binding options on the Managed Bean page in the dialog.

The option to bind to an existing managed bean is enabled only if the application has a managed bean already configured.
If you choose to automatically expose UI components in a managed bean, JDeveloper automatically creates a backing bean for any new JSF page that you create. When you drop a component on the page, JDeveloper inserts a bean property for each component, and uses the
binding attribute to bind component instances to those properties, allowing the
bean to accept and return component instances.
Note: If you intend to add ADF bindings to a page, do not use the automatic binding feature. If you use the automatic binding feature, you will have to remove the managed bean bindings later, after you have added the ADF bindings.
body facet.
 Read more...
Read more...
This is just an example; it is entirely up to you how you want to design the page layout. Typically, you would insert a container component such as Panel Stretch Layout, Decorative Box, or Panel Group Layout, and then insert the necessary child components into the container component.
In the example, you can simply insert an Output Text component. Then in the Property Inspector, change the
value property to something that reflects the page you are creating. For example,
if you are creating the Home page, enter Home in the Value field.

In the XML editor for the page, you should see the code JDeveloper adds for you in the
body facet:
<af:pageTemplate viewId="/myTemplate.jsf"..>
<f:facet name="body">
<af:outputText value="Home"../>
</f:facet>
</af:pageTemplate> Read more...
Read more...
Integrated WebLogic Server is a Java EE runtime service for packaged archive deployment. Based on zero-copy deployment, Integrated WebLogic Server lets you run and test an application and its projects as a Java EE application in a Java EE container. No special connection setup is required to use Integrated WebLogic Server. You can run the entire application, a project, or individual JSF pages.
When you run a JSF application in the IDE, JDeveloper automatically:
Note: Terminating the application stops and undeploys the application from Integrated WebLogic Server but it does not terminate Integrated WebLogic Server.
 Read more...
For example, on the Products page,
the bread crumb links should be: Home > Products > New
Read more...
For example, on the Products page,
the bread crumb links should be: Home > Products > New
The last bread crumb link is always the current page, and the link is not enabled. Depending on the renderer or client device type, the last bread crumb item may not be displayed.
sale_menu.xml) uses a parent groupNode that references the
Electronics page through the idref attribute:
 Read more...
Read more...
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<groupNode id="itemNode_sale" label="Sale" idref="itemNode_electronics">
<itemNode id="itemNode_electronics" label="Electronics"
action="adfMenu_electronics" focusViewId="/electronics"/>
<itemNode id="itemNode_office" label="Office" action="adfMenu_office"
focusViewId="/office"/>
<itemNode id="itemNode_media" label="Media" action="adfMenu_media"
focusViewId="/media"/>
</groupNode>
</menu>action and destination attributes on an itemNode are
specified (as shown in the following root_menu.xml code), destination has precedence over action.
 Read more...
Read more...
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="itemNode_home" label="Home" action="adfMenu_home"
focusViewId="/home">
<sharedNode ref="#{products_menu}"/>
<itemNode id="itemNode_shop" label="Shop" action="adfMenu_shop"
focusViewId="/shop"/>
</itemNode>
<itemNode id="itemNode_help" label="Help" action="adfMenu_help"
focusViewId="/help" destination="http://www.oracle.com"/>
<itemNode id="itemNode_preferences" label="Preferences"
action="adfMenu_preferences" focusViewId="/preferences"/>
</menu>- Use JDeveloper wizards and dialogs to create applications, task flows, page templates, and starter pages
- Define unbounded task flows for menus identified in a page hierarchy
- Use ADF Controller features in conjunction with XML Menu Model to build different levels of menus
- Bind Navigation Pane and Bread Crumbs components to the ADF menu model
- Use Integrated WebLogic Server to run a Fusion web application

