グラフィックのまわりをテキストで囲むには
-
パラグラフ中に入れるイメージ・ファイルを識別するために、ファイル・エンティティを宣言します。
<!entity graphic-entity FILE "filename.ext">
-
<p> (段落) 要素を gentity パラメータと共に次のように使用します。
<p gentity=graphic-entity> Paragraph text here ...
graphic-entity は、挿入したいグラフィック・ファイルを参照するエンティティ名です。
例
sample.pm という名前のアイコンを表示して、そのアイコンのまわりをテキストで囲みたい場合は、まずファイル・エンティティを宣言します。
<!entity HelpKeyIcon FILE "helpkey.xwd">
次に段落を入力します。
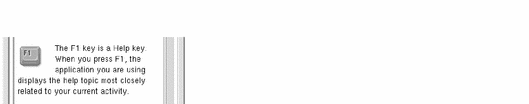
<p gentity=HelpKeyIcon gposition=left> The F1 key is a Help key. When you press F1, the application you are using displays the help topic most closely related to your current activity.

グラフィックを右揃えにするには、次のように gposition パラメータを追加します。
<p gentity=HelpKeyIcon gposition=right>Many desktop components support multicolor icons, in addition to two-color images.
次の例は、アイコンのまわりを囲む段落のマークアップです。このアイコンは、新規ウィンドウに icon-editor という ID のトピックを表示するハイパーリンクです。
<p gentity=my-icon ghyperlink="icon-editor" glinktype=JumpNewView> Many desktop components support multicolor icons, in addition to the two-color images.
関連項目
- © 2010, Oracle Corporation and/or its affiliates
