設計思想と有用なヒント
視覚上の設計者は、アイコンの設計に際し、個別的と全体的の両方のアプローチをしなくてはなりません。各アイコンは、そのオブジェクトのメタファに従って個別に設計されなくてはなりません。アプリケーションのアイコンのセット全体によって作り出される視覚的効果に注意を払います。それらはアイコン・ファミリとして協調して動作しなければなりません。
アイコンの設計は反復プロセスです。紙を使うにせよ、コンピュータを使うにせよ、その反復の中で、できるだけ多く保存することをお勧めします。ユーザを対象にしてアイコンをテストするときには、いくつもの選択肢を用意しておくと便利です。
デスクトップのグラフィック言語の背景にある思想は、コンピュータの世界が実世界に近ければ、ユーザにとって便利だということです。これはプッシュ・ボタンやメニュー・バーなど、ウィンドウやコントロールの 3 次元的外観から、アイコンの一般的な外観にまで広がる問題です。
アプリケーション・アイコンには、ロゴから、図 4-12 に示したペンキ用のバケツのようなものまで、さまざまなものが考えられます。「リアル」に見えるアイコンは、ドラッグ&ドロップなどの操作が実際に可能に思えるような外観をしています。
カラーを使った設計
アイコンは、主に 8 種類のグレーを使用し、8 色のカラーはたいていの場合アクセントとして使用します。8 色のカラーは非常に鮮明で、すぐに使いすぎる傾向があります。グレーを中心として使うことで、すでにカラフルなデスクトップ環境とうまく調和するようになります。カラーはグレーでディザリングをかけ、カラーの色調を抑えて、より広い領域をカバーすることもできます。また、グレーはアイコンの境界をスムーズにするためにも使えます。これは「平滑化」と呼ばれることがあります。
ユーザがカラー・パレットを変更するとアイコンの外観が変わるので、ファイル・マネージャ・アイコンにはダイナミック・カラーを使わないようにすることを推奨します。このような変化は不適切であり、また予期しない見苦しい配色になる可能性があります。
アイコン・スタイル
アイコンにはあらゆるグラフィカル・スタイルが使用されます。最も初期の GUI の時代においては、単純な黒のアウトラインのスタイルが好まれていました。カラーが追加されるにつれ、黒い線の中にカラーを入れて、色の付いた本のようになりました。これは、特に白のバックグラウンドの上に置かれるときは、自然な描画スタイルだといえます。アイコンには写実的なものが多いですが、抽象的なものもあります。
図 4-9 カレンダ・アイコン。白黒のアウトライン・スタイル (左) とデスクトップのグレー・スタイル (右)

デスクトップは、カラーの付いた中間調のバックグラウンドを普遍的に使用し、明るいシャドウと暗いシャドウの両方を使って、かなり現実的なイメージを作り出しています。読者も、この表現スタイルを研究してみてください。
図 4-10 デスクトップの 3 次元アイコンの例

スタイルのもう 1 つの要素が、オブジェクトを描くときの視点です。共通デスクトップ環境は、図 4-10 に示すように、対象となるオブジェクトがプリンタのように 3 次元の物体である場合には、少し上から見た視点を使用します。アイコンはドラッグ&ドロップが可能であることがわかるように、3 次元的な感じが出るような処理を少しだけ加えるのが一番です。
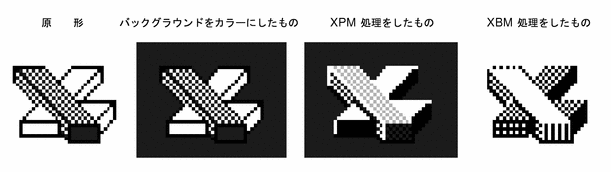
図 4-11 共通デスクトップ環境スタイルに変換された XPM と XBM フォーマットのアウトライン・スタイル

アプリケーション・アイコンの設計
アプリケーション・アイコンは、読者が設計する中でも最も重要なアイコンです。これは製品のアイデンティティが現われる場所であり、アプリケーションの行う作業をユーザに明確に知らせる機能も持っています。アプリケーション・アイコンは、ユーザがアプリケーションを実行するときに開くアイコンです。
アプリケーション・アイコンの形状に関して決まった規則はありません。アイコンの領域全体を占めることも、不規則な形を取ることもできます。アイコンには 3 次元的なスタイルを持たせることを推奨します。図 4-12 に示したアイコンは、デスクトップで使用されているアプリケーション・アイコンですが、独自のアイコンを設計するときにテンプレートとしても使用できます。
図 4-12 デスクトップで使用されるアプリケーション・アイコンの例

アプリケーション・グループ・アイコンの設計
アプリケーション・グループ・アイコンは、ユーザがアプリケーションや、ReadMe ファイルやサンプル・ファイルなどの、開発者が添付した他のファイルを探すコンテナを表します。このアイコンは、ユーザがコンテナだとわかるように、フォルダやボックスなどの形にします。
図 4-13 アプリケーション・グループ・アイコンの例

アプリケーション・マネージャで使用されている概念は、図 4-13 に示すように、アコーディオン・スタイルのフォルダに基づいたアイコンです。このアイコンは十分に大きく、ユーザがその中に何があるか判るようにイメージをフォルダの表面に表示しています。
ドキュメント・アイコンの設計
ドキュメント・アイコンは、そのドキュメント・アイコンに格納されているデータの種類と、そのドキュメントに関連付けられているアプリケーションを、ユーザが理解できるように作成していなければなりません。図 4-14 に、デスクトップで使用されているいくつかのドキュメント・アイコンを示します。これらは、独自のドキュメント・アイコンを設計する際のテンプレートとして使用できます。
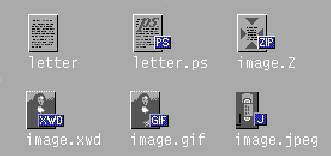
図 4-14 デスクトップで使用されているドキュメント・アイコンの例

複数のファイル・フォーマットをサポートするアプリケーションは、各種の出力形式に応じて、異なるドキュメント・アイコンを必要とします。各フォーマットでまったく異なるグラフィックを作成するのではなく、基本ファイルに使用するグラフィックに「タグ」を追加することで、各種のフォーマットのグラフィックを作成することもできます。
ドキュメント・アイコンの場合、ドキュメントの基本の長方形は、アイコンの正方形の領域の中で左に寄せられています。タグのアプローチを使う場合は、タグをアイコンの右側に、ちょうど半分が基本アイコンに重なるように、ただし内容を説明するグラフィックが隠れないように配置します。図 4-14 を参照してください。
国際的アイコン
プログラムを複数の国で使用する場合は、全世界で使用されるアイコンを設計するか、国ごとに別のアイコンを作成します。
全世界的なアイコンは、普遍的に理解されるものでなければなりません。たとえば、ドキュメント・アイコンは、世界のあらゆる場所で使用される紙を表しているので、世界のどこでも理解されます。メールボックスやごみ箱のようなもののアイコンは、国によって異なる外観をしているため、世界共通ではありません。
ユーモアは翻訳しにくいものです。テキストとシンボルも国ごとに違うので、アイコンでは使用するべきではありません。動物や体の部分 (頭、手など) は、さまざまな意味を持ち、一部の文化では不快な意味合いを持つこともあるので、避けるようにします。
|
推奨 |
fa: |
アイコンは国際的に使用できるように設計しなければならない。 |
他のプラットフォームとの違い
デスクトップは、読者が慣れているアプリケーションの世界と、次の点で異なっています。
-
デスクトップは、より高解像度のディスプレイに対応して、より大きな 48*48 のサイズを必要とします。
-
デスクトップのアイコンのためのカラー空間は異なっています。他の環境のアイコンを再利用することも可能ですが、アイコンにカラーが含まれている場合は、デスクトップ・パレットにマッピングするために一部のカラーを変更しなければならない可能性があります。基本的な設計は問題なく再利用できるはずです。カラーを変換するときは、表 4-1 を参照してください。
-
最も重要な違いは、デスクトップ・アイコンはほとんどの場合、白以外のバックグラウンド・カラーの上に表示されるのに対し、他の環境では通常、白のバックグラウンドに表示されるという点でしょう。このため、他の環境のアイコンを単にコピーするだけでは、アイコンが読めなくなる可能性があります。他の環境のアイコンをデスクトップで使用する前に、アイコンをテストしてください。
|
カラー |
RGB 値 |
グレー |
RGB 値 |
|---|---|---|---|
|
黒 |
0, 0, 0 |
Gray1 |
225, 225,225 |
|
白 |
255,255, 255 |
Gray2 |
200, 200,200 |
|
赤 |
255, 0, 0 |
Gray3 |
175, 175,175 |
|
緑 |
0, 255, 0 |
Gray4 |
150, 150,150 |
|
青 |
0, 0, 255 |
Gray5 |
125, 125,125 |
|
黄 |
255, 255, 0 |
Gray6 |
100, 100, 100 |
|
シアン |
0, 255, 255 |
Gray7 |
75, 75, 75 |
|
マゼンタ |
255,0,255 |
Gray8 |
50, 50, 50 |
- © 2010, Oracle Corporation and/or its affiliates
