Chapter 2 Customizing General Features in Messenger Express
This chapter describes how to customize the general features of Messenger Express.
This chapter contains the following sections:
Modifying the Login Screen
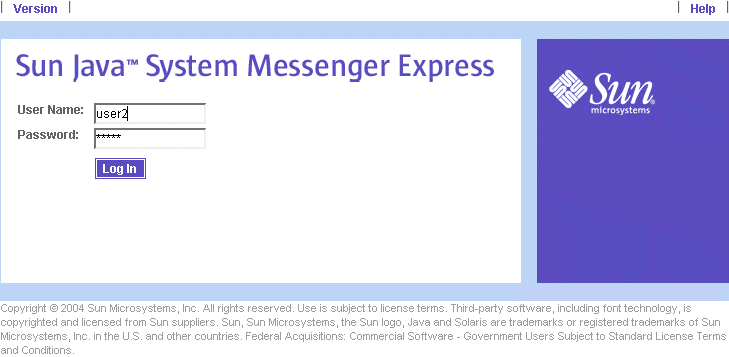
This section describes how to modify the Messenger Express Login screen shown in Modifying the Login Screen.
Figure 2–1 Sun Java System Messenger Express Login Screen.

You can modify the following on the Sun Java System Messenger Express Login screen:
-
Replace the logo with a custom graphic
-
Change the color scheme
-
Replace the service name (for example, Sun Java System Messenger Express)
-
Replace images with advertisement banners and links
To Modify the Login Screen
To modify the Login Screen, edit the lang/default.html file.
Customize the user interface by editing the body of lang/default.html. Functionally, lang/default.html contains three forms, two visible and one hidden:
-
Username Form (visible)
-
Password, Login Button (visible)
-
Login Same Window Form (hidden)
The hidden form is the one that is submitted to the server (POST username and password to login.msc).
You can also insert a new banner, image or link on the Sun Java System Messenger Express Login screen, by editing the lang/default.html file.
Note –
lang is the language specific file that you need to edit.
Example—Login Screen Modifications
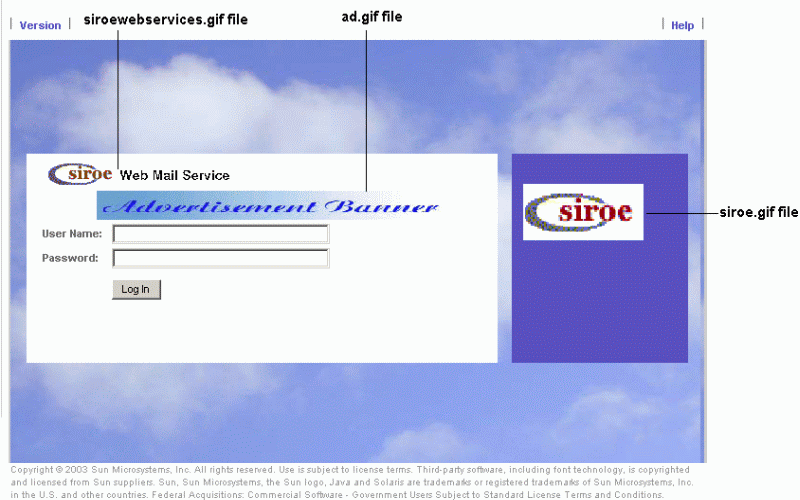
The example shown in Example—Login Screen Modifications replaces the Sun logo with a custom graphic and adds an advertisement banner with a link.
Figure 2–2 Example Login Screen Modifications

Example—Login Screen Modifications shows the Login screen HTML before editing the en/default.html file to customize the Login screen. Example—Login Screen Modifications
Example 2–1 Before Altering Login Screen Features
....
<meta http-equiv="Content-Type" content="text/html; "\>
<link rel="stylesheet" href="master-style.css" type="text/css"\>
....
<BODY marginwidth="0" marginheight="0" topmargin="0" leftmargin="0"
rightmargin="0" bottommargin="0" bgcolor="#800000"\>
....
<td rowspan="4" valign="bottom"\><img src="imx/sun_logo.gif"
width="96" height="66"\></td\>
....
<td\><img src="imx/WebMail_splash.gif" width="200" height="30"
alt="Sun Messaging Server"\></td\>
....
<td bgcolor="#cccccc"\>
....
|
Example—Login Screen Modifications shows the changes to be made in the en/default.html file to replace the Sun logo with a custom graphic and add an advertisement banner with a link in the Login screen.
Example 2–2 After Altering Login Screen Features
....
<meta http-equiv="Content-Type" content="text/html; "\>
<link rel="stylesheet" href="master-style.css" type="text/css"\>
....
<BODY marginwidth="0" marginheight="0" topmargin="0" leftmargin="0"
rightmargin="0" bottommargin="0" bgcolor=
"#ffffff"
\>
....
<td rowspan="4" valign="bottom"\><img src="imx/
siroe.gif
"
width="96" height="66"\></td\>
....
<td\><a href=”http://www.siroe.com”\>
<img src="imx/ad.gif" width="450" height="50"
alt="Advertisement Banner tip"\></a\><BR\>
<img src="imx/siroewebservice.gif" width="200" height="30"
alt="Siroe Webmail Service"\>
.....
<td bgcolor=
"#C0C0C0"
\>
....
|
Modifying Color Sets
This section describes how to modify the Sun Java System Messenger Express user interface color sets shown in Modifying Color Sets.
Figure 2–3 Sun Java System Messenger Express Color Sets

You can customize the default color sets for the Sun Java System Messenger Express user interface to change items such as the title bar, tab outlines, and column headers.
To Modify Color Sets in the User Interface
To modify color sets in the user interface, edit the ui[] array definitions near the top of the main.js file.
The function refreshColorSet() in main.js sets the color scheme of the user interface to color values such as chrome1 and accent2. These color values are used by the rest of the display functions in main.js.
See refreshColorSet() in main.js for the translation of the ui[] elements to the color values.
The ui[] array can have as many rows as desired. Additional color themes are displayed on the preferences page as new rows are defined in main.js. The user’s JavaScript application will not start when the rows are deleted from the definition script with the user preferences still pointing to a higher color table index than exists in the ui[] array.
See Modifying Color Sets for the color index of ui[] controls.
Table 2–1 Contains the color index of ui[] controls, their names and what they determine|
Index |
Name |
Determines |
|---|---|---|
|
0 |
accent0 |
Not used |
|
1 |
accent1 |
Title bar |
|
2 |
accent2 |
Not used |
|
3 |
chrome0 |
Tab outlines |
|
4 |
chrome1 |
Unselected tab background |
|
5 |
chrome2 |
Selected tab background, tool bar, column headers, and so on |
|
6 |
chrome3 |
Table cell background |
|
7 |
ch3_img |
Not used |
|
8 |
link0 |
Unvisited link |
|
9 |
link1 |
Visited link (almost always the same as unvisited) |
|
10 |
link2 |
Active link |
|
11 |
positive |
Line drawing (white) |
|
12 |
negative |
Line drawing (black) |
|
13 |
white |
Page background color |
Example—Color Sets Modifications
The example shown in Example—Color Sets Modifications customizes the default color set ui[0] to have accent1 color maroon, chrome4 color navy blue, and chrome5 color silver.
Figure 2–4 Example Color Sets Modifications
![In this figure the default color set ui[0] has been changed to
accent1 color maroon, chrome4 color navy blue, and chrome5 color silver. In this figure the default color set ui[0] has been changed to
accent1 color maroon, chrome4 color navy blue, and chrome5 color silver.](../images/message_screen.gif)
Example—Color Sets Modifications shows the necessary changes to be made in the file main.js.
Example 2–3 Altering Color Sets
var ui = new Array()
ui[0] = new array(’666699’,’
800000
’,’CCCCFF’,’666666’,’
000080
’,’
C0C0C0
’,
’E6E6E6’,’gray90.gif’,’3333CC’,’3333CC’,’333366’,’FFFFFF’,
’000000’,’FFFFFF’,’000000’)
|
Modifying the Logo and Link
This section describes how to modify the Sun Java System Messenger Express corner logo and link shown in Modifying the Logo and Link.
Figure 2–5 Sun Java System Messenger Express Corner Logo and Link

You can modify the following on the Sun Java System Messenger Express corner logo and link:
-
Replace logo with custom graphic
-
Change destination of link
To Modify the Logo and Link
To modify the logo and link, edit the function toolFrame() in the main.js file.
Example—Logo Modification
The example shown in Example—Logo Modification replaces the Sun logo with a custom logo having different dimensions.
Figure 2–6 Example Corner Logo

Example—Logo Modification shows the necessary changes to be made in file default.html for replacing the Sun logo SunONE.jpg with a custom logo siroe.gif.
Example 2–4 Replacing the Sun logo with a custom logo.
<table border="0" cellspacing="0" cellpadding="0"\>
<tr\>
<td width="10"\><img src="images/spacer.gif" width="10" height="1"
alt=""\></td\>
<td valign="top" class="MstTdLogo" width="20%"\><img src="images/
siroe.gif
"
width="110" height="43" alt="Sun Microsystems, Inc."\></td\>
|
Example—Logo Modification shows the necessary changes to be made in file default.html for changing the link to the new URL for siroe.com.
Example 2–5 Changes to be made in the file default.html for changing the link to the new URL to siroe.com
....
<td colspan="2"\><a href="http://www.siroe.com"\>
onMouseOver="over('bannerlink')" onMouseOut="out('bannerlink')"
onClick="loadandswap('bannerlink', '
http://www.siroe.com
'); return true"\> <font size="-1"\><span
class="banner-links"\>
siroe.com
</span\></font\></a\></td\>
</tr\>
....
|
Modifying the Title Graphics and Text
Example 2–6 Changes to be made in file default.html for changing the link to the new URL for siroe.com.
....
<td colspan="2"\><a href="http://www.siroe.com"\>
onMouseOver="over('bannerlink')" onMouseOut="out('bannerlink')"
onClick="loadandswap('bannerlink', '
http://www.siroe.com
'); return true"\> <font size="-1"\><span
class="banner-links"\>
siroe.com
</span\></font\></a\></td\>
</tr\>
....
Modifying the Title Graphic and Text
|
This section describes how to modify the title graphic and the text shown in Modifying the Title Graphics and Text.
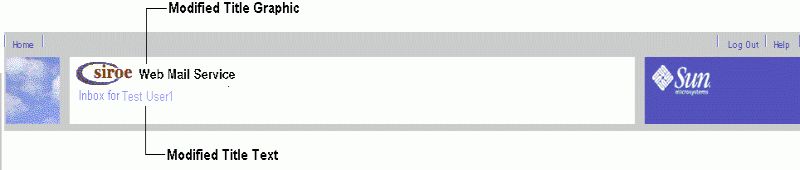
Figure 2–7 Sun Java System Messenger Express Title Text

You can modify the following on the Sun Java System Messenger Express title graphic and text:
-
Replace title graphic with custom graphic
-
Change the title text
To Modify the Title Graphic and Text
To customize the layout of the title text, edit the function toolFrame() in the main.js file.
Example—Title Text Modification
The example shown in Example—Title Text Modification customizes the text to “Inbox for user.”
Figure 2–8 Example Title Text Modification

Example—Title Text Modification shows the necessary changes to be made in file main.js to alter the graphic title.
Example 2–7 Altering Graphic Title
....
<TD width=1% nowrap bgcolor="'+ chrome1 +'"\><NOBR\>
<IMG src="imx/
Banner.gif
width="273" height="27"
alt="'+i18n['Sun Java System Messenger Express']+'"
align=texttop border=0 hspace=5 vspace=3
</nobr\></TD\>
....
|
Example—Title Text Modification shows the necessary changes to be made file en/i18n.js to alter the title text.
Example 2–8 Altering Title Text
function i18n_tab_header(user) {
return ’<nobr\>
Inbox for
’ + user
}
|
Inserting Banners and Links
This section describes how to insert advertisement banners and links on the Sun Java System Messenger Express user interface shown in Inserting Banners and Links.
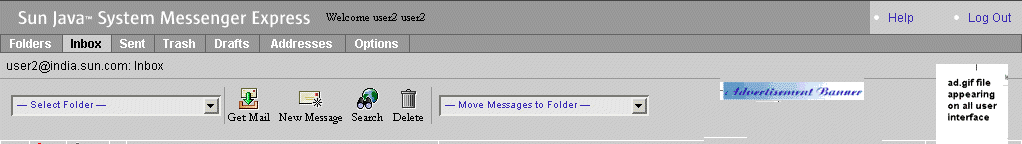
Figure 2–9 Example Inserting Common Banner and Link

You can modify the following on the Sun Java System Messenger Express user interface:
-
Add a banner and link to appear on all the pages
-
Add a banner and link to appear only on certain pages
 To Insert Banner and Link
To Insert Banner and Link
Step
-
Edit the function getToolbar() and frameset height in the files comp_fs.html, fldr_fs.html, mbox_fs.html, msg_fs.html, opts_fs.html, and searchmsg_fs.html to add separate banners and links.
Edit the function toolFrame() in the main.js file to add a common banner and link.
Example—Inserting Banners and Links
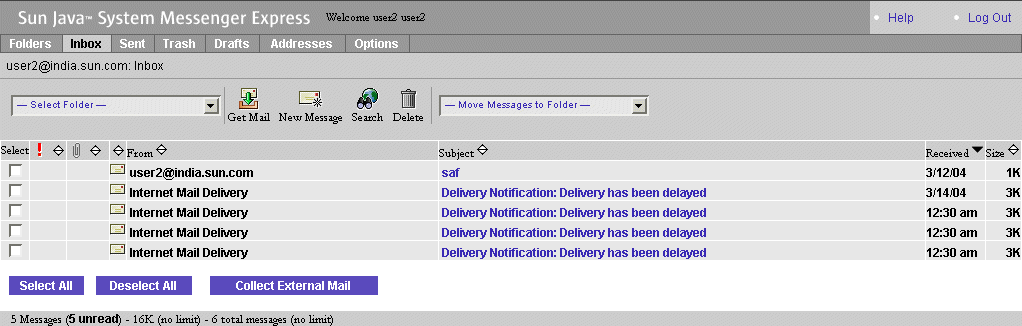
The example shown in Example—Inserting Banners and Links inserts a banner and link in the Sun Java System Messenger Express Inbox screen.
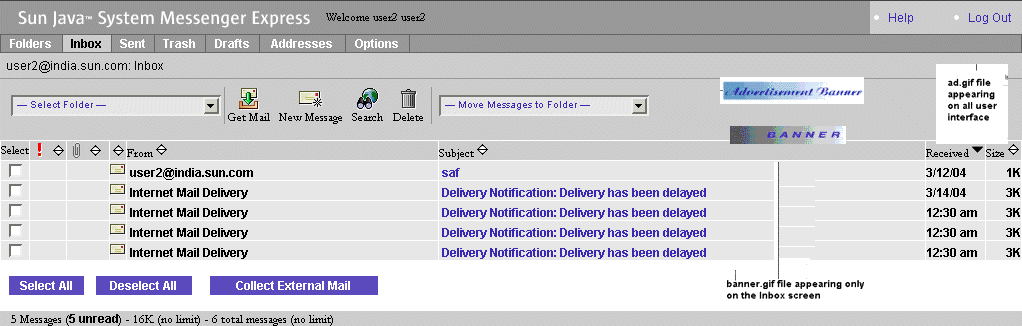
Figure 2–10 Example Inserting a Banner and Link in the Inbox Screen

Example—Inserting Banners and Links shows the code before inserting banner and link on all user interface in the main.js file.
Example 2–9 Before Inserting a Banner and Link
function toolFrame() {
if (isRefreshing())
return ’’
....
tab(i18n[’options’], state == ’options’, ’selectOptions()’) +
’<td width=50%\>’ + nbsp + ’</td\>\\n’ +
’</tr\></table\>\\n’ +
’</td\>\\n’ +
’</tr\></table\>\\n’ +
getBreadCrumb() +
mailFrame.getToolbar() + ’</form\>’
}
|
Example—Inserting Banners and Links shows how to insert a banner and link to the main.js file.
Example 2–10 After Inserting a Banner and Link
function toolFrame() {
if (isRefreshing())
return ’’
....
tab(i18n[’options’], state == ’options’, ’selectOptions()’) +
’<td width=50%\>’ + nbsp + ’</td\>\\n’ +
’</tr\></table\>\\n’ +
’</td\>\\n’ +
’</tr\>
<tr\><td width=100% bgcolor=’+main.chrome1+’ align=center\>
<a href=”http://www.sesta.com”\>
<img src="imx/ad.gif" width=200
height=25\></a\></td\></tr\>
</table\>\\n’ + getBreadCrumb() +
mailFrame.getToolbar() + ’</form\>’
}
|
Example—Inserting Banners and Links shows the code before inserting banner and link to the Inbox screen, in mbox_fs.html file.
Example 2–11 Before Inserting Banner and Link to the Inbox Screen
function getToolbar() {
var s
var enable = main.sortid.length \> 0
s = ’<table border="0" cellpadding="0" cellspacing="0"\>\\n’ +
’<TR\><TD colspan=42\><IMG src="imx/spacer.gif" width="1"
height="8"\></TD\></TR\>’+
’<tr align="center"\>\\n’ +
’<td width="10"\> </td\>\\n’ + ’<td align="center" nowrap\>’
+ main.font(1) +
main.folderSelectionBreadCrumbs(’folderList’,’
main.selectMbox(options[selectedIndex].value);
selectedIndex=0’,
|
Example—Inserting Banners and Links shows how to insert a banner and link to the Inbox screen by editing mbox_fs.html. The banner and link are displayed only on the Inbox screen.
Example 2–12 After Inserting Banner and Link to the Inbox Screen
function getToolbar() {
var s
var enable = main.sortid.length \> 0
s = ’<table border="0" cellpadding="0" cellspacing="0"\>\\n’ +
’<TR\><TD width=100% align=center\>’+
’<img src="imx/spacer.gif" width="405" height=1\>
<a href =”http://www.siroe.com”\><img src="imx/banner.gif"
width=200 height=35\></a\></td\></tr\>’+
’<tr align="center"\>\\n’ +
’<td width="10"\> </td\>\\n’ + ’<td align="center" nowrap\>’
+ main.font(1) +
main.folderSelectionBreadCrumbs(’folderList’,
’main.selectMbox(options[selectedIndex].value);
selectedIndex=0’,
....
|
- © 2010, Oracle Corporation and/or its affiliates
