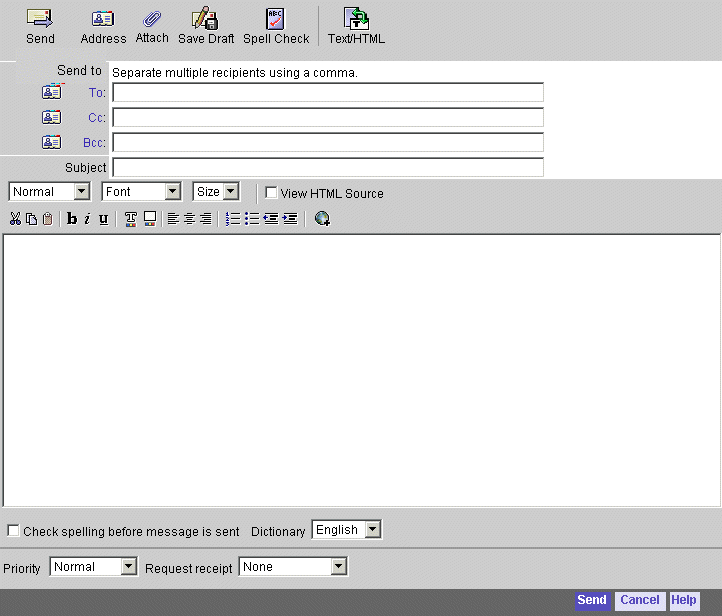
Example—Message Composition Window Modifications
The example shown in Example—Message Composition Window Modifications moves the Address tool to the left so that it appears first on the tool bar, and changes the text “Recipients” to “Send to.”
Figure 3–12 Example Message Composition Window Modifications

Example—Message Composition Window Modifications shows the necessary changes to be made in file comp_fs.html for swapping Address tool and Send tool.
Example 3–11 Altering Composition Window Layout (comp_fs.html)
function compFrameHTML() {
main.WMtoolbar(i18n[’lookup’], ’parent.lookup()’,
’imx/address.gif"
alt="’ + i18n[’lookup’], 27, 25, true, i18n[’send’],
’parent.send(”smtp’)’, ’imx/send.gif " alt="’
+ i18n[’compose_send’],27, 25, true)
}
|
Example—Message Composition Window Modifications shows the necessary changes to be made in file en/i18n.js for changing the text “Recipients” to “Send to”.
Example 3–12 Altering Composition Window Text (en/i18n.js)
// Message Composition
....
i18n[’recipient’] = ’
Send To
’
|
The emoticons appear on the screen if the Text/HTML option is set to HTML. By default the Text/HTML option is set to Text format.
Example—Message Composition Window Modifications shows how to edit the main.js file to enable emoticons.
Example 3–13 Altering Composition Window to Enable Emoticons
var iconHREF = ’
msg_svr_base
/imx/
’
|
Example—Message Composition Window Modifications shows how to edit main.js file to disable emoticons.
Example 3–14 Altering Composition Window to Disable Emoticons
var iconHREF =
’’
|
- © 2010, Oracle Corporation and/or its affiliates
