Chapter 4 Customizing General Features in Mail
This chapter includes information on the customizable features in Mail. This chapter has the following sections:
Customization Scenarios
Before you customize Mail, you need to decide your customization goals. There are several common customization scenarios.
Customizing the Skin to Modify Global Look and Feel
To customize the skin, you need to understand the structure of the underlying Cascading Style Sheet (CSS). The skin color, font style, or font size can be globally changed in the CSS file.
Customizing Text
Since the mail client supports internationalization, most of the text used in mail are referenced through a special array named i18n. The strings are saved in <uwc-deploy-path>/webmail/en/i18n.js. To replace the text with a desired text, you need to look up the string from <uwc-deploy-path>/webmail/en/i18n.js and modify it. The default encoding for all files is UTF-8, and you need to ensure that you use the right one, especially when the text contains non-Latin characters.
Customizing Mail by Domain
Mail supports customization specific to each domain. A user who belongs to a specific domain will be directed to a different view (skin) on signing in. Refer to chapter Chapter 8, Customizing Domains for more information on customizing mail for domain.
Customizing Mail Icons
All Image files are stored in <uwc-deployed-path>/webmail/imx. You can look up the image file name from HTML files and replace the URL with the required one.
Adding Extra Features
To add extra features, you can create a new function using the listFrameHTML() function in the corresponding _fs_lr.jsp You can also add new functions to be called by listFrameHTML(). The new content will then be inserted in the mail application. If the extra feature involves more technical aspects that are not documented, contact Sun Professional Services for assistance.
Understanding the File Layout in Mail
The mail component contains HTML, JavaScript, and JSP files. These files have .html, .js, and .jsp extensions. These files are transmitted to the browser and used to retrieve dynamic contents from the server using a proprietary HTTP protocol. The mail server provides user interfaces for the integrated mail component of Communication Express. The JavaScript files are shared by both these interfaces, and in general provide functionality for the application.
The CSS files that are used in mail are:
-
mail_css_ie5win.css
-
mail_css_ns6up.css
-
master-style.css
-
master-style_ie5up.css
-
master-style_ns4sol.css
-
master-style_ns4win.css
-
master-style_ns6up.css
Table 4–1 Displays the Different JavaScript Files That are Used in Mail.
Table 4–1 JavaScript Files that are Used in Mail|
JavaScript file Name |
Application |
|---|---|
|
Detects the browser to select which .css file should be used |
|
|
Maintains the common user interface codes shared by messaging listing and Search message result listing |
|
|
Checks for Domain security |
|
|
Maintains the initialization and globally shared functions |
|
|
Utility functions |
|
|
dtree.js |
User interface codes for folder tree |
The frame work related file is en/mail.html, which is the first file loaded by the browser.
The Mail page is configured to display the Mail page. It creates a number of frames, including several invisible frames. These invisible frames are used to pull the dynamic contents as JavaScript objects from the server. Once downloaded, the hidden frame can invoke the specific callback function in frameset HTML (_lr_fs.html) to render the updated dynamic contents.
Mail can be perceived as a dynamic client-side HTML engine. There are not many standard HTML statements in _lr_fs.html files. It is the ListFrameHTML() function in _lr_fs.html files which is responsible for the HTML output. This action takes place when ListFrameHTML() accesses the JavaScript objects from the hidden frames such as cfgFrame, msgFrame, and mboxFrame to generate the dynamic HTML page.
Understanding Basic Interfaces in Mail
This section provides information on the various Mail windows and screens :
-
Inbox
-
Message Display
-
Folder Management
-
Compose window
-
Message Search window
Inbox
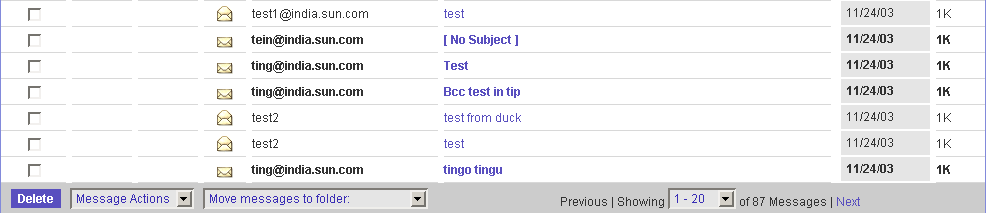
The Inbox screen, shown in Figure 4–1, enables you to view all messages and its basic features. For example, subject, from, received and size. The Inbox screen gets new messages and enables you to search for or delete old messages, as well as move messages into other folders.
Figure 4–1 Communications Express Inbox Screen

Message Display
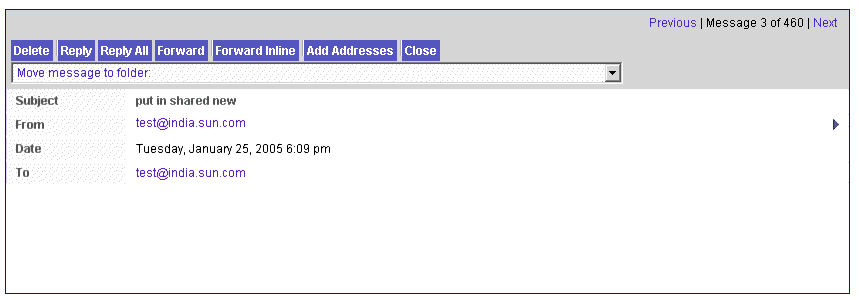
The Message display, shown in Figure 4–2displays the message selected from the Inbox screen. The Message display gives the option of replying to the sender, forwarding the message, moving the message to a different folder, or deleting the message. The Message screen also enables navigation to the next or previous message.
Figure 4–2 Message Display

Folder Management
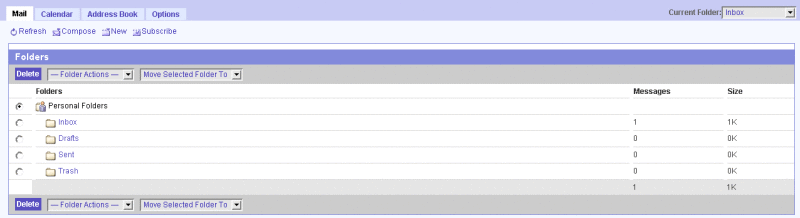
Folder Management, shown in Figure 4–3 displays all folders that can be accessed. The Folder Management screen lists the number of messages contained and the size of each folder. The Folders screen also enables creating new folders, renaming or deleting old ones, subscribing or unsubscribing shared folder, sharing folder, moving a folder within another folder, updating the inbox, and composing new messages. Like the Inbox, the Folders Management also enables collection of external mails.
Figure 4–3 Folder Management Screen

Compose Window
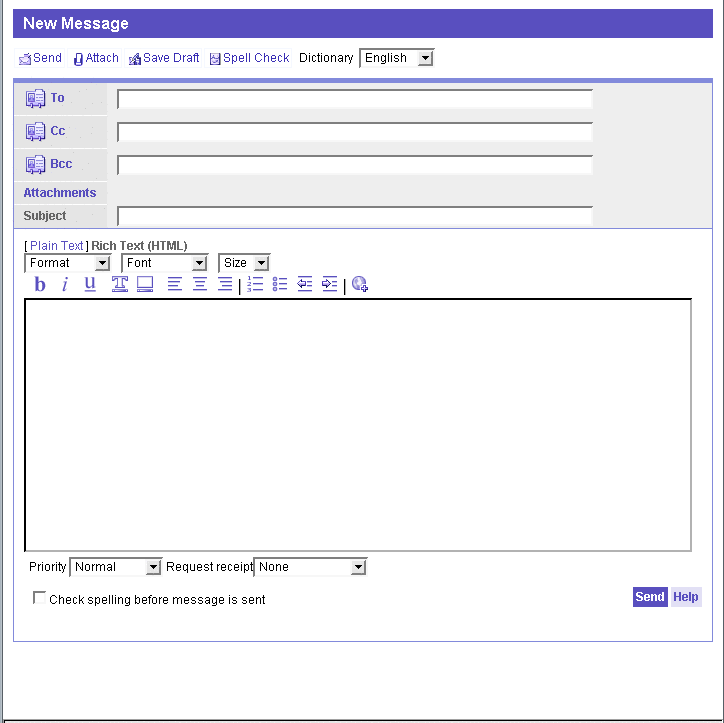
The Compose window, shown in Figure 4–4, is used to compose a new message. You can also use the window to save a draft or attach a file to the message, look up a recipient in the address book, access the help file, or cancel the composition altogether. Mail recipients can be added in “To”, “Cc”, or “Bcc” fields. You can edit the message in text or HTML format. In the Compose window you can also check the spelling. The Compose window also enables you to set the mail priority or request for a return receipt.
Figure 4–4 Compose Window

Message Search Window
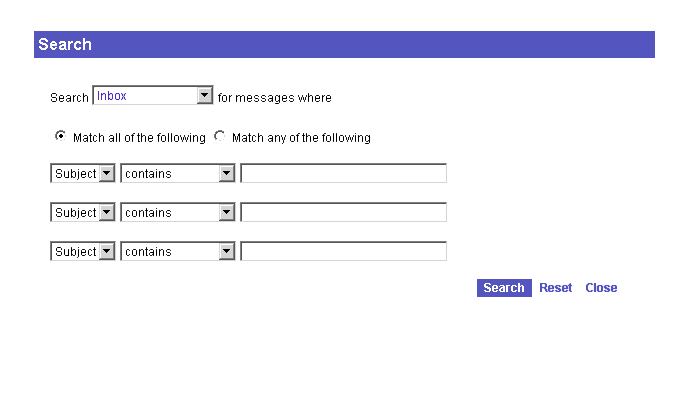
The Message Search window, shown in Figure 4–5, is primarily used to search messages by entering sender’s name, subject, body text, or recipient’s name. You can also delete the messages from the search list.
Figure 4–5 Message Search Window

- © 2010, Oracle Corporation and/or its affiliates
