Chapter 1 Introduction to Messenger Express and Customization
Sun Java System Messenger Express is a web-based electronic mail program that enables end users to access their mailboxes using a browser. Messenger Express clients send mail to a specialized web server that is part of Sun Java System Messenger Express. The HTTP service then sends the message to the local Message Transfer Agent (MTA) or to a remote MTA for routing or delivery.
Almost all features of Messenger Express are fully customizable. This guide explains the features that are customizable. Most features can also be customized easily during an upgrade.
This chapter contains the following sections:
Understanding Messenger Express Customization
Sun Java System Messenger Express lets you rewrite the “static” portion of the pages served by the Sun Java System Messenger Express HTTP daemon to produce a fully customized webmail service. Messenger Express supports both JavaScript and HTML in implementing customization schemes.
Understanding Messenger Express Components
Sun Java System Messenger Express consists of two components, the client and the server. The client reads and interprets the JavaScript language. The HTTP server understands proprietary protocols that communicate with Messenger Express. The JavaScript files reside on the server and are downloaded to the client. The client extracts data from the JavaScript code to customize Messenger Express functions. All modifications and customizations are done on the server.
HTML files contain both text and markup describing how the text is formatted and handled. Markup is implemented through a set of tags, which specify things like headers, indents, font size, italics and so on. These are largely static tags that deal exclusively with text within the HTML file on the client. However, the HTML also contains dynamic tags, such as JavaScript embedded in the client file, that point to files and functions on the server. The dynamic tags enable the HTML file client to pull in data processed on the server for use in otherwise static Web pages.
HTML files provide the skeleton structure of each of the interfaces, whereas JavaScript files give the specific attributes. Each of the JavaScript main functions are contained within an HTML parent function. There are differentiations within the JavaScript files themselves. The file main.js primarily controls the layout of the interfaces, whereas the file i18n.js controls the text. The i18n.js file also can be localized to fit the language of many regions in the world.
The HTML files are the parent functions that call the main functions in the JavaScript files to initiate actions.
Locating the Customizable Files in Messenger Express
The Messenger Express JavaScript and HTML files that can be customized reside in the msg_svr_base/html directory, where msg_svr_base represents the directory path in which you install the Messaging Server software. The server needs to be restarted for any changes in the HTML and JavaScript files to take effect.
Locating the Customizable Files in Messenger ExpressLocating the Customizable Files in Messenger Express lists the files to be edited to customize Messenger Express, and which part of Messenger Express each file controls.
Table 1–1 Messenger Express Customizable Files|
Files |
What the File Controls in Sun Java System Messenger Express |
|---|---|
|
main.js |
Layout of the UI |
|
lang/i18n.js |
Text on the UI |
|
mbox_fs.html |
Mailbox management portion of the UI |
|
msg_fs.html |
Message management portion of the UI |
|
fldr_fs.html |
Folder management portion of the UI |
|
opts_fs.html |
Option management portion of the UI |
|
comp_fs.html |
Message composition |
|
lang/default.html |
Login screen |
|
lookup_fs.html |
Address search |
|
attach_fs.html |
Attachments |
|
collect_fs.html |
Collection of mail from another server |
|
receipt_fs.html |
Return receipt |
|
subscribe_fs.html |
Subscribe Folders |
|
emoticons.html |
Alter emoticons |
Localizing Messenger Express
You can localize any feature of Sun Java System Messenger Express. You can create different pages for different languages. When you create language-specific static webmail pages, you group them in subdirectories under the main document directory. The webmail code automatically detects the client’s language preference and fetches the webmail pages from the appropriate subdirectory.
When you change common sections of the static webmail pages, you must make the changes on multiple occasions if modifications are desired across languages (for example, to JavaScript behavior). Conversely, you can make language-specific modifications selectively throughout the application.
Specific Locales
Specific Locales lists the specific locales and their abbreviations supported by Messenger Express services. The protocol’s default language is English.
Table 1–2 Messenger Express Specific Locales|
Locale |
Abbreviation |
|---|---|
|
English |
en |
|
Japanese |
ja |
|
Spanish |
es |
|
French |
fr |
|
German |
de |
|
Russian |
ru |
|
Arabic |
ar |
Location of Locale-Specific Customizable Files
The localized Messenger Express JavaScript and HTML files reside in the msg_svr_base/html/locale_specific directory, where msg_svr_base represents the directory path in which the Messaging Server software is installed.
Understanding Basic Interfaces and Associated Functions
This section presents the functions associated with various Sun Java System Messenger Express screens, including:
-
Inbox screen
-
Message screen
-
Folders screen
-
Options screen
-
Composition window
-
Message Search window
The tables list the functions associated with each button on Messenger Express screens.
The files containing the functions reside in the msg_svr_base/html directory, where msg_svr_base represents the directory path in which the Message Server software is installed.
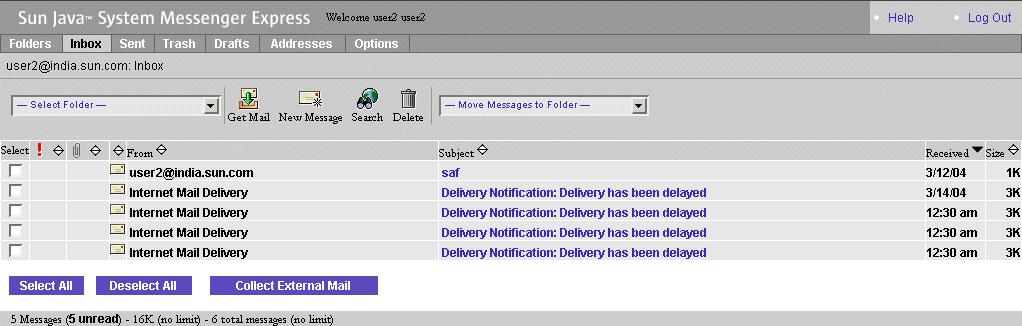
Customizing the Inbox Screen
The Messenger Express Inbox screen, shown in Customizing the Inbox Screen, enables you to view all messages and its basic features— for example, subject, from, received and size. The Inbox screen gets new messages and enables you to search for or delete old messages, as well as move messages into other folders.
Figure 1–1 Sun Java System Messenger Express Inbox Screen

Inbox Screen Functions
Inbox Screen Functions lists the functions needed to customize the Inbox screen, including main functions (found in main.js) and parent functions (found in mbox_fs.html).
Table 1–3 Inbox Screen Functions|
Item |
Function |
|---|---|
|
Folders |
main.displayFolders() |
|
Inbox |
main.displaySpecialMbox(’Inbox’) |
|
Sent Mail |
main.displaySpecialMbox(’Sent’) |
|
Trash |
main.displaySpecialMbox(’Trash’) |
|
Drafts |
main.displaySpecialMbox(’Drafts’) |
|
Addresses |
main.displayPab() |
|
Options |
main.selectOptions() |
|
Help |
main.help() |
|
Logout |
main.logout() |
|
Get Mail |
main.check_mail = 1; main.displaySpecialMbox(’Inbox’) |
|
Compose |
main.compose(’new’) |
|
Search |
parent.srch() |
|
Expunge |
parent.exmsg() |
|
Move Messages to Folder |
parent.move() |
|
Delete and Undelete |
parent.delmsg() |
|
Collect External Mail |
main.collect() |
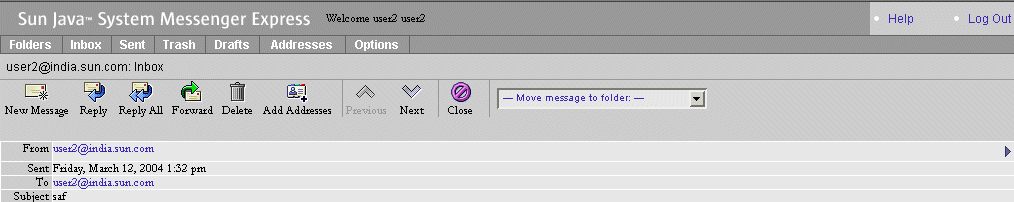
Customizing the Message Screen
The Messenger Express Message screen, shown in Customizing the Message Screen, displays the message selected from the Inbox screen. The Message screen gives the option of replying to the sender, forwarding the message, moving the message to a different folder, or deleting the message. The Message screen also enables navigation to the next or previous message.
Figure 1–2 Messenger Express Message Screen

Message Screen Functions
Message Screen Functions lists the functions needed to customize the Message screen, including main functions found in main.js and parent functions found in msg_fs.html.
Table 1–4 Message Screen Functions|
Item |
Function |
|---|---|
|
Compose |
main.compose(’new’) |
|
Reply |
main.compose(’reply’) |
|
Reply All |
main.compose(’replyall’) |
|
Forward |
main.compose(’forward’) |
|
Delete and Undelete |
parent.delmsg() |
|
Add Addresses |
parent.addAllAddresses() |
|
Previous |
parent.prev() |
|
Next |
parent.next() |
|
Close |
parent.gotofolder() |
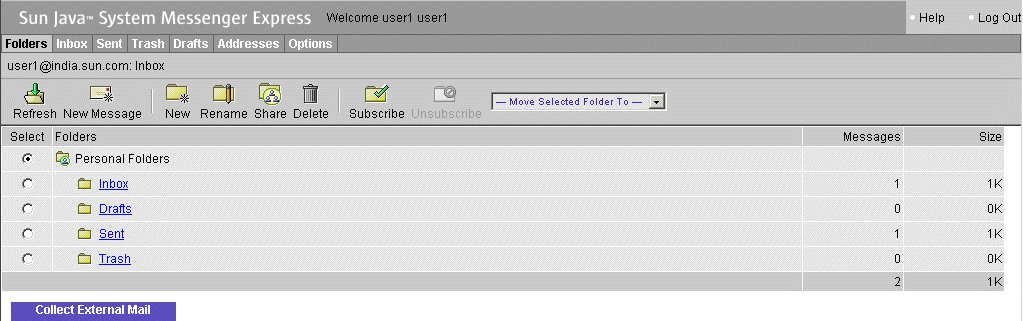
Customizing the Folders Screen
The Messenger Express Folders screen, shown in Customizing the Folders Screen, displays all folders that can be accessed. The Folders screen lists the number of messages contained and the size of each folder. The Folders screen also enables creating new folders, renaming or deleting old ones, subscribing or unsubscribing shared folder, sharing folder, moving a folder within another folder, updating the inbox, and composing new messages. Like the Inbox screen, the Folders screen also enables collection of external mails.
Figure 1–3 Messenger Express Folders Screen

Folders Screen Functions
Folders Screen Functions lists the functions needed to customize the Folders screen, including main functions found in main.js and parent functions found in fldr_fs.html.
Table 1–5 Folders Screen Functions|
Item |
Function |
|---|---|
|
Update |
main.refreshFolders() |
|
Compose |
main.compose(’new’) |
|
New |
parent.addFolder() |
|
Rename |
parent.renFolder() |
|
Share |
parent.setfolder() |
|
Delete |
parent.delFolder() |
|
Subscribe |
main.subscribeFolder() |
|
Unsubscribe |
main.unsubscribeFolder() |
|
Move Folder |
parent.moveFolder(options[selectedIndex].value) |
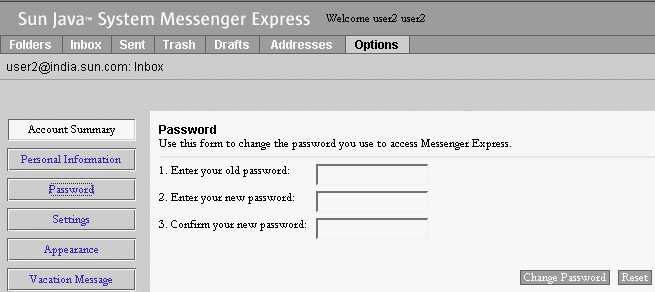
Customizing the Options Screen
The Messenger Express Options screen, shown in Customizing the Options Screen, enables access to the subscriber’s account summary, personal information, password, settings, appearance, vacation message, and mail filters, all of which can be customized.
Figure 1–4 Messenger Express Options Screen

Options Screen Functions
Options Screen Functions lists the parent. functions found in opts_fs.html needed to customize the Options screen.
Table 1–6 Options Screen Functions|
Item |
Function |
|---|---|
|
Account Summary |
parent.toggle(’summary’) |
|
Personal Information |
parent.toggle(’personal’) |
|
Password |
parent.toggle(’password’) |
|
Settings |
parent.toggle(’settings’) |
|
Appearance |
parent.toggle(’appearance’) |
|
Vacation Message |
parent.toggle(’vacation’) |
|
External Mail |
parent.toggle(”main.collect’) |
|
Mail Filters |
parent.toggle(”mailFilters’) |
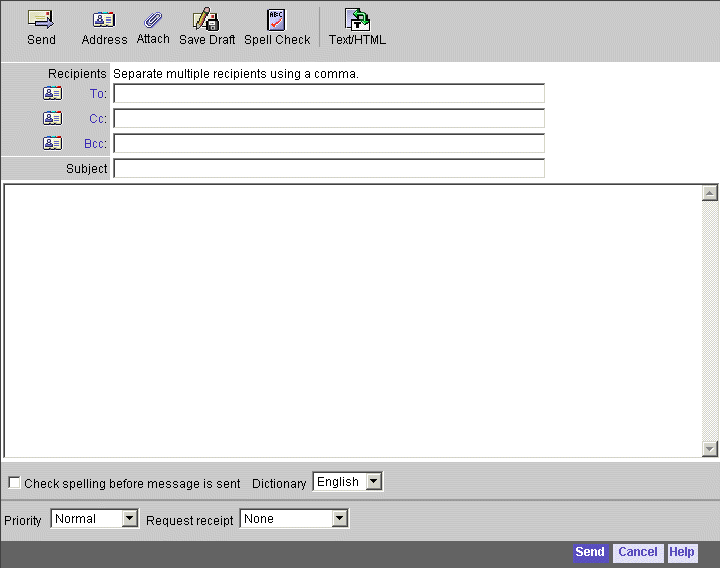
Customizing the Composition Window
The Messenger Express Composition window, shown in Customizing the Composition Window, is used primarily to compose a new message. You can also use the window to save a draft or attach a file to the message, look up a recipient in the address book, access the help file, and cancel the composition altogether. Mail recipients can be added in “To”, “Cc”, or “Bcc” fields. You can edit the message in Text or HTML format if you are using Internet Explorer and this feature is not supported in Netscape Navigator. In the Composition window you can also check the spelling. The Composition window also enables you to set the mail priority or request for a return receipt.
Figure 1–5 Messenger Express Composition Window

Composition Window Functions
Composition Window Functions lists the functions needed to customize the Composition window, including main functions (found in main.js) and parent functions (found in comp_fs.html).
Table 1–7 Composition Window Functions|
Item |
Function |
|---|---|
|
Send |
parent.send(’smtp’) |
|
Address |
parent.lookup() |
|
Attach |
main.attach() |
|
Save Draft |
parent.send(’draft’) |
|
Spell Check |
parent.spellck() |
|
Help |
main.help(1007399) |
|
Cancel |
parent.cancel() |
|
To/Cc/Bcc |
parent.lookup() |
|
Text/HTML |
parent.switchEditor() |
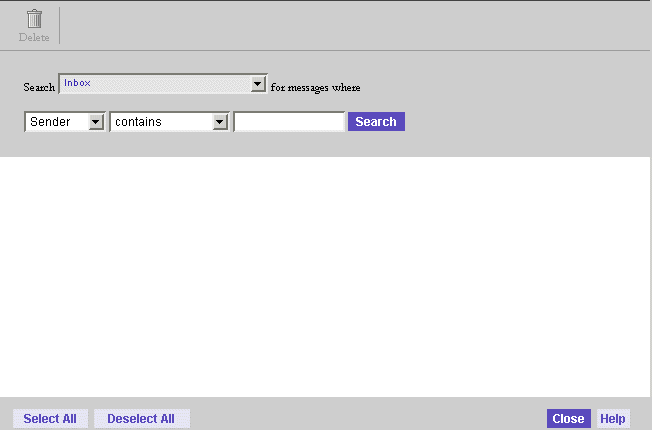
Customizing the Message Search Window
The Messenger Express Message Search window, shown in Customizing the Message Search Window, is primarily used to search messages by entering sender’s name, subject, body text, or recepient’s name. You can also delete the messages from the search list.
Figure 1–6 Message Search Window

Customizing the Message Search Window lists the functions needed to customize the Message Search window, including main functions (found in main.js) and parent functions (found in searchMessage.html).
Table 1–8 Message Search Window Functions|
Item |
Function |
|---|---|
|
Select All |
parent.selectAll(what) |
|
Deselect All |
parent.selectAll(what) |
|
Help |
main.help() |
|
Close |
parent.close() |
|
Delete |
parent.delmsg() |
|
Search |
parent.doSearch() |
|
Undelete |
parent.undelmsg() |
- © 2010, Oracle Corporation and/or its affiliates
