Chapter 3 Customizing General Features in Calendar
The look and feel of the calendar is provided by a set of style sheets, images and localizable text strings. These strings pertain to the text that is displayed on the pages. The code examples show how to modify icons, text and stylesheets for Calendar.
Note –
This chapter does not provide code samples for all customization scenarios in Calendar. The code samples have been provided only for illustrative purposes. This cannot be used directly for customization.
These are some common customization scenarios:
Icons
To customize icons and images in Calendar, you need to edit various JSP files and property files. The following sections describe various customizations that can be done in Calendar.
The Order of Calendar Toolbar Icons
To change the order of the calendar toolbar icons, you need to modify the <calclient-dir>/ CalToolBarNormal.jsp file.
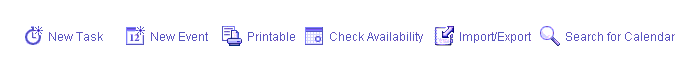
Figure 3–1 shows the default order of the Calendar Toolbar Icons.
Figure 3–1 Order of Calendar Toolbar Icons

Example 3–1 shows the default code used to display the Calendar Toolbar Icons in the order, New Event, New Task, Check Availability, Search for Calendar, Printable and Import/Export. The CalToolBarNormal.jsp file contains specific sections of code to display and perform actions each of the components in the tool bar. To change the order of the toolbar icons, you need to change the order in which they appear in the JSP file.
Example 3–1 Default Code that Displays the Calendar Toolbar Icons
The code below is common to the CalToolBarNormal.jsp file.
<div class="Toolbar"> a name="toolbar"> </a> <script language="JavaScript" src="../uwc/js/define_images_cal.js"></script> <table border="0" cellspacing="0" cellpadding="0"> <tr>
The code for New Event icon starts here:
New Event
<td nowrap>
<a href="javascript:void(0)"
accesskey="e"
onMouseOver="over('newEvent')"
onMouseOut="out('newEvent')"
onClick="openWinAutoHeight
('<jato:text name="NewEventUrl" escape="false"/>','eventWin','scrollbars=yes,
resizable=yes,width=700'); return false;">
<img name="newEvent"
src="<%= getLocalizedLabel(session,"skinModel", "uwc-calclient-NewEventImage",
"../uwc/images/LrlNewEvent_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle"
border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-NewEvent",
"New Event") %>"
alt="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-NewEvent",
"New Event") %>">
</a>
<a href="javascript:void(0)"
title="<%= getLocalizedLabel(session,"uwc-calclient-toolbar-tooltip-NewEvent",
"New Event") %>"
class="ToolLbl"
onClick="openWinAutoHeight('<jato:text name="NewEventUrl"scape="false"/>',
'eventWin','scrollbars=yes,resizable=yes,width=700'); return false;">
<%= getLocalizedLabel(session, "uwc-calclient-toolbar-NewEvent","New Event") %>
</a>
</td>
The code for New Task Event starts here:
New Task
<td class="ToolbarItem" nowrap>
<a href="javascript:void(0)"
accesskey="t"
onMouseOver="over('newTask')"
onMouseOut="out('newTask')"
onClick="openWinAutoHeight
('<jato:text name="NewTaskUrl" escape="false"/>','task','scrollbars=yes,
resizable=yes,width=700'); return false;">
<img name="newTask"
src="<%= getLocalizedLabel(session, "skinModel","uwc-calclient-NewTaskImage",
"../uwc/images/LrlNewTask_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle" border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-NewTask",
"New Task") %>"
alt="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-NewTask",
"New Task") %>">
</a>
<a href="javascript:void(0)"
title="<%= getLocalizedLabel(session"uwc-calclient-toolbar-tooltip-NewTask",
"New Task") %>"
class="ToolLbl"
onClick="openWinAutoHeight('<jato:text name="NewTaskUrl" escape="false"/>',
'task','scrollbars=yes,resizable=yes,width=700'); return false;">
<%= getLocalizedLabel(session, "uwc-calclient-toolbar-NewTask", "New Task") %>
</a>
</td>
The code for Check Availability icon starts here:
Check Availability
<td class="ToolbarItem" nowrap>
<a href="javascript: void(0)"
accesskey="a" onMouseOver="over('checkAvail')"
onMouseOut="out('checkAvail')"
onClick="openWinAutoHeight
('<jato:text name="AvailabilityUrl" escape="false"/>''availability','scrollbars=yes,
resizable=yes,width=800');return false;">
<img name="checkAvail"
src="<%= getLocalizedLabel(session, "skinModel","uwc-calclient-CheckAvailabilityImage",
"../uwc/images/LrlCheckAvail_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle"
border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-CheckAvailability",
"Check Availability") %>"
alt="<%= getLocalizedLabel(session,"uwc-calclient-toolbar-tooltip-CheckAvailability",
"Check Availability") %>">
</a>
<a href="javascript: void(0)"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-CheckAvailability",
"Check Availability") %>"
class="ToolLbl"
onClick="openWinAutoHeight('<jato:text name="AvailabilityUrl" escape="false"/>'
,'availability','scrollbars=yes, resizable=yes,width=800'); return false;">
<%= getLocalizedLabel(session,"uwc-calclient-toolbar-CheckAvailability",
"Check Availability") %>
</a>
</td>
The code for Search For Calendar icon starts here:
Search for Calendar
<!-- Show SearchCalendar if and only if the parent view is not manage calendars -->
<jato:content name="ShowSearchCalendars">
<td class="ToolbarItem" nowrap>
<a href="javascript: void(0)" accesskey="s"
onMouseOver="over('search')"
onMouseOut="out('search')"
onClick="openSearchForCalendarsPopup(); return false;">
<img name="search"
src="<%= getLocalizedLabel(session, "skinModel", "uwc-common-SearchImage",
"../uwc/images/LrlSearch_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle"
border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-SearchCalendar",
"Search for Calendar") %>"
alt="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-SearchCalendar",
"Search for Calendar") %>">
</a>
<a href="javascript: void(0)"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-SearchCalendar",
"Search for Calendar") %>"
class="ToolLbl"
onClick="openSearchForCalendarsPopup();
return false;">
<%= getLocalizedLabel(session, "uwc-calclient-toolbar-SearchCalendar",
"Search for Calendar") %>
</a>
</td>
</jato:content>
The code for Printable icon starts here:
Printable
<!-- Show Printable f and only if the parent view is not invitations -->
<jato:content name="ShowPrintable">
<td class="ToolbarItem" nowrap>
<a href="javascript: void(0)"
onClick="openWinAutoHeight('<jato:text name="PrintUrl" escape="false"/>','print',
'menubar=yes,
scrollbars=yes,
resizable=yes,
width=700,
height=650');
return false;"
accesskey="p"
class="ToolLbl" onMouseOver="over('printable')"
onMouseOut="out('printable')">
<img name="printable"
src="<%= getLocalizedLabel(session, "skinModel", "uwc-common-PrintableImage",
"../uwc/images/LrlPrintable_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle"
border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-Printable",
"Display a Printable Page") %>"
alt="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-Printable",
"Display a Printable Page") %>"></a>
<a href="javascript:void(0)"
onClick="openWinAutoHeight('<jato:text name="PrintUrl" escape="false"/>',
'print',
'menubar=yes,
scrollbars=yes,
resizable=yes,
width=700,
height=650');
return false;"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-Printable",
"Display a Printable Page") %>"
class="ToolLbl"><%= getLocalizedLabel(session, "uwc-calclient-toolbar-Printable",
"Printable") %></a></td>
</jato:content>
The code for Import/Export icon starts here:
Import/Export
<td class="ToolbarItem" nowrap>
<a href="javascript: void(0)"
accesskey="i"
onMouseOver="over('importExport')"
onMouseOut="out('importExport')"
onClick="openWinAutoHeight('<jato:text name="ImportExportUrl" escape="false"/>','importexport','
scrollbars=yes,
resizable=yes,width=700'); return false;">
<img name="importExport"
src="<%= getLocalizedLabel(session, "skinModel","uwc-common-ImportExportImage",
"../uwc/images/LrlImpExp_1_wo.gif") %>"
width="24"
height="24"
align="absmiddle"
border="0"
title="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-ImportExport",
"Import and Export Calendar") %>"
alt="<%= getLocalizedLabel(session, "uwc-calclient-toolbar-tooltip-ImportExport",
"Import and Export Calendar") %>">
</a>
<a href="javascript: void(0)"
title="<%= getLocalizedLabel(session,"uwc-calclient-toolbar-tooltip-ImportExport",
"Import and Export Calendar") %>"
class="ToolLbl"
onClick="openWinAutoHeight('<jato:text name="ImportExportUrl" escape="false"/>',
'importexport','scrollbars=yes,resizable=yes,width=700'); return false;">
<%= getLocalizedLabel(session, "uwc-calclient-toolbar-ImportExport",
"Import/Export") %>
</a>
These instructions mark the end of the code.
</td> </tr> </table> </div>
 To Change the Order of the Icons in the Calendar Toolbar
To Change the Order of the Icons in the Calendar Toolbar
In order to change the order of the icons, you need to move the sections specific to each icons around in the order you want them to appear. Please refer to Example 3–1, to change the order of the icons. For example to change the order of the icons from:

to:

perform the following steps:
-
Cut the section of code for New Task event and paste it above the instructions for New Event.
-
Cut the section of code for Printable and paste it after the instructions for New Event.
-
Cut the section of code for Search for Calendar and paste it after the instructions for Import/Export.
Icons in Various Calendar Views
To customize the icons in Calendar views, you need to modify the themes.properties file located at <skin-dir>.
You can customize toolbars for all the main calendar views such as the following:
-
Day view
-
Week view
-
Month view
-
Year view
-
Events view
-
Invitations view
-
Tasks view
-
Manage calendar view
Table 3–1 shows the list of customizable icons: .
Table 3–1 Customizing Icons|
Image |
Property name |
Description |
Value |
|---|---|---|---|
|
Forward Icon |
uwc-calclient-Forward-Arrow-image |
Icon to view events or tasks in the next day, week, month, or year in a calendar |
forward.gif |
|
Backward Icon |
uwc-calclient-Back-Arrow-image |
Icon to view events or task in the previous day, week, month, or year in a calendar |
back.gif |
|
Select all Icon |
uwc-calclient-Select-All-image |
Icon to select all events or tasks on a page |
check_all.gif |
|
Unselect all Icon |
uwc-calclient-Deselect-All-image |
Icon to unselect all events or tasks on a page |
uncheck_all.gif |
|
Sort Down Non Selected Image |
uwc-common-Sort-Down-NonSelected-image |
Icon to sort down, in descending order, unselected events or tasks on a page |
sort_down_nonsel_che.gif |
|
Sort Down Selected Image |
uwc-common-Sort-Down-Selected-image |
Icon to sort down, in descending order, selected events or tasks on a page |
sort_down_sel.gif |
|
Sort Up Non Selected Image |
uwc-common-Sort-Up-NonSelected-image |
Icon to sort up, in ascending order, selected events or tasks on a page |
sort_up_nonsel.gif |
|
Sort Up Selected Image |
uwc-common-Sort-Up-Selected-image |
Icon to sort up, in ascending order, selected events or tasks on a page |
sort_up_sel.gif |
The Toolbar Images
The property key names that define the location of the toolbar images are mentioned in Table 3–2
Table 3–2 Customizing the Calendar Toolbar Icons|
Icon |
Property Name |
Description |
Value |
|---|---|---|---|
|
New Event icon |
uwc-calclient-NewEventImage |
Icon to create a new event |
LrlNewEvent_1_wo.gif, |
|
New Task Icon |
uwc-calclient-NewTaskImage |
Icon to create a new task |
LrlNewTask_1_wo.gif |
|
Check Availability Icon |
uwc-calclient-CheckAvailabilityImage |
Icon to check availability of individuals before scheduling an event with them |
LrlCheckAvail_1_wo.gif |
|
Search Calendar Icon |
uwc-calclient-SearchImage |
Icon to search for a calendar |
LrlSearch_1_wo.gif |
|
Printable Icon |
uwc-calclient-PrintableImage |
Icon to print calendars, events, or tasks |
LrlPrintable_1_wo.gif |
|
Import/Export Icon |
uwc-calclient-ImportExportImage |
Icon to import and export calendar events and tasks between different calendars |
LrlImpExp_1_wo.gif |
Events/Task Related Informative Icons
The property key names that define the location of the task related informative icons mentioned in Table 3–3
You can customize informative icons or images such as the ones used for recurring, reminding, and public tasks for tasks and events.
Table 3–3 Customizing Task Related Informative Icons|
Icon |
Property Name |
Description |
Value |
|---|---|---|---|
|
Notify Image |
uwc-calclient-calclient-NotifyImage |
Icon that specifies that the creator of the event and the attendees will receive a notification before the event. The notification period can be specified by the creator of the event. |
LrlNotify_1.gif |
|
Recurring Image |
uwc-calclient-RecurringImage |
Icon that specifies that this is a recurring event |
LrlRecur_1.gif |
|
Public Image |
uwc-calclient-PublicImage |
Icon that specifies that this event is public and can be viewed by anyone visiting this calendar. |
LrlPrvPub_1.gif |
The Error Icon for Full Page Errors
The Error Icon for Full Page Errors shows the customizable error icons for Full Page Errors
Table 3–4 Customizing Error Icon for Full Page Errors|
Icon |
Property Name |
Description |
Value |
|---|---|---|---|
|
Error Icon |
uwc-calclient-Error-Message-icon |
Icon that specifies that an error has occurred. |
Error_Large.gif |
Icons in Pop ups
Table 3–5 shows the customizable icons located in uwc/calclient/SearchCalendarData.jsp.
Table 3–5 Customizing Icons in Pop ups|
Icon |
Property Name |
Description |
Value |
|---|---|---|---|
|
Select All |
uwc-calclient-Select-All-image |
Icon to select all events or tasks on a page |
check_all.gif |
|
Unselect All |
uwc-calclient-Deselect-All-image |
Icon to unselect all events or tasks on a page |
uncheck_all.gif |
|
Subscribed Icon |
uwc-calclient-Subscribed-image |
Icon to subscribe to a specified calendar |
LrlSub_1.gif |
Search for Events
The file name including path is <calclient-dir> /CalSearchBarPagelet.jsp. Communications Express allows you to customize the Search for events label as shown in Search for Events

This is applicable for the following views:
-
Day view
-
Week view
-
Month view
-
Year view
-
Events manager
Besides these, you can change the text that appears besides the search events text box and also customize the overall layout.
Text that Appears Besides the Search Events Text Box
To change the introductory text that is displayed adjacent to the search events text box, change the property uwc-calclient-toolbar-SearchForEvents in the resource bundle of <domain-dir>/en/i18n.properties.
Example 3–2 shows the code after modifying the resource bundle.
Example 3–2 Code After Modifying the Resource Bundle
uwc-calclient-toolbar-SearchForEvents=<Customized Text> |
Views
These examples show how to modify views:
Tasks Search View
-
The file name including path that pertains to tasks search view is <calclient-dir> /tasksSearch.jsp
-
The common components present in tasksSearch.jsp are: Banner, Application Bar, and Calendar Tool Bar
-
In the tasksSearch.jsp you can customize:
-
The overall layout and look and feel
-
Icons or images such as select_all.gif, unselect_all.gif, sort_up.gif, sort_down.gif, sort_selected_up.gif, sort_selected_down.gif
-
Task related informative icons or images such as recurring.gif, reminding.gif, public task.gifs
-
The order of the table column
-
The edit task and view task popup window sizes and styles
-
The Task Column Order in Tasks Printable View
The file pertaining to customizing the column order in tasks is <calclient-dir> /tasksPrint.jsp
The common components present are Banner and Application bar.
You can customize the table column ordering.
The tasksPrint.jsp is located at <calclient-dir> /tasksPrint.jsp
Example 3–3 shows the code used to customize Tasks print view in a table with the columns in the order - `Priority', `Title', `Due Date', `Status', `Type'
Example 3–3 Default Code that Displays the Table Column Order
Code to display the header of the table containing the tasks created by a user.
The header row for the table.
<tr>
Code for the displaying the Priority header starts here.
<th class="TblThCl1" scope="col" nowrap> <strong> <%= getLocalizedLabel(session, "uwc-calclient-tasks-Priority", "Priority") %> </strong> </th>
Code for displaying the Title header starts here.
<th width="35%" scope="col" nowrap> <strong> <%= getLocalizedLabel(session, "uwc-calclient-tasks-Title", "Title") %> </strong> </th>
Code for displaying the Due Date header starts here.
<th scope="col" nowrap> <strong> <%= getLocalizedLabel(session, "uwc-calclient-tasks-DueDate", "Due Date") %> </strong> </th>
Code for displaying the Status header starts here.
<th scope="col" nowrap> <strong> <%= getLocalizedLabel(session, "uwc-calclient-tasks-Status", "Status") %> </strong> </th>
Code for displaying the Type header starts here.
<th scope="col" nowrap> <strong> <%= getLocalizedLabel(session, "uwc-calclient-tasks-Type", "Type") %> </strong> </th>
Code to close the table row for the header columns.
</tr>
To change the order in which the columns appear, rearrange the above code for each column in the order of your choice.
Code to check if there are any tasks created by the user. If there are no tasks to display, the following message is displayed.
"This view does not have any tasks to display. Choose another filter or search for tasks”.
<jato:content name="ZeroTasks"> <tr> <td class="TblTdCl1Lst" colspan="6"> <%= getLocalizedLabel(session, "uwc-calclient-tasks-NoTasksToDisplay-message", "This view does not have any tasks to display. Choose another filter or search for tasks.") %> </td> </tr> </jato:content>
These code instructions are executed if there are one or more tasks. The display of the tasks is rendered by the jato:tiledView tag. This tag takes care of iterating through the users tasks and displaying them.
<jato:content name="NonZeroTasks">
<jato:tiledView name="TasksTiledView"
type="com.sun.uwc.calclient.TasksTileView">
<jato:hidden name="TaskCalID"/>
<jato:hidden name="TaskUID"/>
<jato:hidden name="TaskRID"/>
<tr>
Code to display the Priority of the task.
<td <jato:content name="FirstColumnStyle"/> align="center"> <jato:text name="Priority" escape="false"/> </td>
Code to display the Title of the task. Along with the title, this code also displays other properties of the task such as
-
If the task has a notification
-
If the task is recurring
-
If the task is a public event
-
Alarms associated with a Task if any
-
Is this a public task.
<jato:content name="IsConfidential"> <td <jato:content name="TitleColumnStyle"/>> <%= getLocalizedLabel(session, "i18nModel", "uwc-calclient-view-Busy", "Busy") %></td> </jato:content> <jato:content name="IsNotConfidential"> <td <jato:content name="NormalColumnStyle"/>> <strong> <jato:text name="Title"/> </strong><br> <jato:content name="HasAlarm"> <img src="<%= getLocalizedLabel(session, "skinModel", "uwc-calclient-NotifyImage", "../uwc/images/LrlNotify_1.gif") %>" width="12" height="12" border="0" hspace="2" align="absmiddle" alt="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Notify", "Notify") %>" title="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Notify","Notify") %>"> </jato:content> <jato:content name="IsRecurring"> <img src="<%= getLocalizedLabel(session, "skinModel", "uwc-calclient-RecurringImage", "../uwc/images/LrlRecur_1.gif") %>" width="12" height="12" border="0" align="absmiddle" hspace="2" title="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Recurring","Recurring")%>" alt="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Recurring", "Recurring") %>"> </jato:content> <jato:content name="IsPublic"> <img src="<%= getLocalizedLabel(session, "skinModel", "uwc-calclient-PublicImage", "../uwc/images/LrlPrvPub_1.gif") %>" width="12" height="12" border="0" hspace="2" title="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Public","Public") %>" alt="<%= getLocalizedLabel(session, "uwc-calclient-tasks-Public","Public") %>"> </jato:content> <jato:content name="IsExternal"><br> [<jato:text name="OwnerName"/> (<jato:text name="CalendarName"/>)] </jato:content> </td>
Code to display the Due Date.
</jato:content> <td <jato:content name="NormalColumnStyle"/>> <jato:text name="DueDate"/> <jato:text name="DueTime"/> </td>
Code to display the Status of the task.
<td <jato:content name="NormalColumnStyle"/>><jato:text name="PercentStatusAsText" escape="false"/></td> <td <jato:content name="NormalColumnStyle"/>><jato:text name="Category" escape="false"/></td>
The tiledView tag marks the end of the display.
</tr> </jato:tiledView> </jato:content>
In order to change the order in which the Tasks appear in the task printable view, you need to move the sections specific to each of the components in the order you want them to appear.
Tasks Error View
To modify the tasks error view, you need to edit the file <calclient-dir> /tasksError.jsp.
Events view
-
To modify the events view, edit the following JSP file.
<calclient-dir> /EventsManager.jsp
-
To modify the search events view, edit the following JSP file.
<calclient-dir> /eventsSearch.jsp
-
To modify the anonymous events view, edit the following JSP file.
<calclient-dir> /EventsManagerAnon.jsp
-
To modify the anonymous search events view, edit the following JSP file.
<calclient-dir> /eventsSearchAnon.jsp
-
To modify the anonymous Error view, edit the following JSP file.
<calclient-dir> /eventsanonError.jsp
To modify the printable images view, edit the following property in the themes.properies file under the skin directory. You can change the image and then replace the changed image in the root folder.
uwc-common-PrintableImage=../uwc/images/LrlPrintable_1_wo.gif.
Tasks View
To modify the tasks view, you need to modify the file <calclient-dir> /tasks.jsp In a task view, you can modify:
-
Layout
-
Order in which the various sections appear
-
Alignment of the items and images
Pop ups
Table 3–6 shows the pop up names and the relevant JSP files to be modified for customization.
Table 3–6 Customizing Pop ups|
Pop up Name |
jsp files to be modified |
|---|---|
|
New and Edit Event Pop up |
<calclient-dir> /EditEvent.jsp <calclient-dir> /EditEventData.jsp <js-dir> /DeleteEventConfirmRepeatSelection.jsp <js-dir> /SaveEventConfirmRepeatSelection.jsp <js-dir> /EditEventButtons.jsp <js-dir> /NewEventButtons.jsp |
|
View Calendar Pop up |
<calclient-dir> /ViewCalendar.jsp <calclient-dir> /ViewCalendarData.jsp <js-dir> /ViewCalendarButtons.jsp |
|
New and Edit Calendar Group Pop up |
<calclient-dir>/EditCalGroup.jsp <calclient-dir>/EditCalGroupData.jsp <js-dir>/EditCalGroupButtons.jsp <js-dir>/NewCalGroupButtons.jsp |
|
Subscribe to Calendars Pop up and Search for Calendars Pop up |
<calclient-dir>/SearchCalendar.jsp <calclient-dir>/SearchCalendarData.jsp <calclient-dir>/SearchCalendarInitial.jsp <js-dir>/SearchCalendarButtons.jsp <js-dir>/SearchNViewCalendarButtons.jsp |
Full Page Error
To modify the Error page, you need to edit the file <common-dir>/FullPageError.jsp
You can customize the error page for calendar views such as:
-
Day view
-
Week view
-
Month view
-
Year view
-
Events manager
-
Invitations view
-
Tasks view
-
Manager calendar view
Customizing the Layout for Full Page Errors
Full page errors appear for a variety of reasons. Here are a few examples:
-
Misconfiguration
-
Network Failure
-
Failure in connecting to the LDAP server
This page displays the following information:
-
Full Page Error Summary
-
Full Page Error Sub-Title
-
Full Page Error Description
-
FullPageErrorSummary refers to Full Page Error Summary
-
FullPageErrorSubTitle refers to Full Page Error Sub-Title
-
FullPageErrorDescription refers to Full Page Error Description
These keys are replaced with the actual information provided by the server depending on the type or cause of error. To customize the information that is displayed for each of these keys:
Edit the i18n.properties file, look for the following property names and change the value of the property as follows:
<per-view-key>-FullPageError-<ReasonForError>-summary=<Summary to be displayed>
<per-view-key>-FullPageError-<ReasonForError>-subtitle=<Sub Title to be displayed>
<per-view-key>-FullPageError-<ReasonForError>-description=<Description to be displayed>
For example,
calclient-error-dayviewview-FullPageError-CalendarNotAvailable-summary=Calendar Not Available
calclient-error-dayviewview-FullPageError-CalendarNotAvailable-subtitle=Could Not Display View
calclient-error-dayview-FullPageError-CalendarNotAvailable-description=The selected calendar was either deleted or does not exist or you do not have permissions to view it. Select another calendar.
-
- © 2010, Oracle Corporation and/or its affiliates
