Chapter 6 Application Design Principles
Your application should present its components to the user in a logical and task-organized manner. Menus should follow a common organization and naming convention to enable users to use the same rules and practices across the desktop. The following sections outline the Common Desktop Environment application design and menu structure requirements.
Component Layout Guidelines
When you design the physical organization of the controls within your application, you should use the following guidelines to ensure that users are presented with a consistent interface throughout the desktop.
Main Window Layout
|
Required |
6-1: |
Your application should be composed of at least one main window. A main window contains a client area and, optionally, a menu bar, a command area, a message area, and scroll bars. The client area contains the framework of the application. The use of a main window ensures interapplication consistency. |
|
Required |
bd: |
The default size of the application's main window must be large enough to accommodate a typical amount of data, but should not fill the entire physical display size to minimize visual conflicts with other applications. |
|
Required |
6-2: |
If your application has multiple main windows that serve the same primary function, each window closes and iconifies separately. For example, a text editor might allow the user to edit multiple documents, each in its own main window. Each window is then treated as a separate application and can be closed or iconified when it is not being used. |
|
Required |
6-3: |
If your application has multiple main windows that serve different primary functions, each window should be able to iconify independently of the other windows. For instance, a debugger might provide separate main windows for editing source code, examining data values, and viewing results. Each window can be iconified when it is not being used, but it is up to the application to decide whether each window closes separately or whether closing one window closes the entire application. |
|
Required |
be: |
Resize corners should be included in any main window that incorporates a scrolling data pane or list. Any changes to the overall size of the window should result in a corresponding increase or decrease in the size of the scrollable portion. Additionally, your application might reorganize elements within the window based on the increased or decreased amount of space (for example, it might reorganize a row of buttons into two rows). |
Menu Bar Layout
Note -
These requirements apply only in a left-to-right language environment in an English-language locale. You must make the appropriate changes for other locales.
Common Menu Types
User actions fall into categories that are similar across a wide range of applications. Your application should use the following standard menus when possible to enable the user to easily locate desired functionality.
File Menu Contents
Note -
These requirements apply only in a left-to-right language environment in an English-language locale. You need to make the appropriate changes for other locales.
<Object-type> and Selected Menu Contents
The <object-type> menu contains controls that allow the user to create instances of the object-type. Both the <object-type> and Selected menus allow the user to manipulate object instances. Additional items should be added to the <object-type> or Selected menus if they relate solely to the manipulation of objects managed by the application (as opposed to more generic services that the application might provide).
Edit Menu Contents
Note -
These requirements apply only in a left-to-right language environment in an English-language locale. You must make the appropriate changes for other locales.
View Menu
|
Recommended |
bt: |
If your application provides a View menu, it only contains functions that affect the way the current data is presented. It does not contain any option that alters the data itself. |
Options Menu
|
Recommended |
bu: |
If your application has global settings that control the way the application behaves, it provides an Options menu from which these can be set. |
Help Menu Contents
Note -
These requirements apply only in a left-to-right language environment in an English-language locale. You must make the appropriate changes for other locales.
Attachment Menu Contents
See Chapter 3, "Drag and Drop" for information on menu recommendations your application should use if it supports attachments.
Pop-up Menus
Note -
These requirements apply only in a left-to-right language environment in an English-language locale. You must make the appropriate changes for other locales.
Pop-up menus provide access to frequently used functions and should be used pervasively throughout the Common Desktop Environment desktop environment. A pop-up menu may contain a collection of options that appear in different menus available from the menu bar. For example, it may contain items from both the File and Edit menus.
General Menu Design Rules
As you design your application-specific menu panes, follow these guidelines to ensure maximum usability and accessibility.
|
Recommended |
ce: |
If the selection of a menu item will result in the user being queried for more information, such as through the posting of a file selection dialog, the menu item should be followed by an ellipsis ("..."). This requirement does not apply to menu items that will result in a simple warning or confirmation dialog being displayed. The use of an ellipsis helps set the user's expectation for the behavior of the interface. When they select an item without an ellipsis, they know that they can expect an immediate result. |
|
Recommended |
cf: |
Menus accessed from within your application contain at least two menu items. No menu should contain only one item. If your application provides a menu with only one item, you should consider moving that item into another menu or making it a button within the window. The longer the menu, the more effort is needed for the user to access choices near the bottom. If your menu has a lot of choices, break it up into two or more menus, or group some items into submenus. |
|
Optional |
cg: |
Submenus accessed from within your application contain at least three menu items. Submenus may be used to group like items into a single secondary cascading menu where putting the items into the primary cascading menu would make it too long. However, if your submenu contains only two options, you should strongly look at removing the secondary cascading menu and putting the options into the primary cascading menu since it takes more effort for the user to access options located in a submenu. |
|
Optional |
ci: |
If your application contains a menu that is expected to be accessed frequently, then a tear-off menu option is provided in that menu. The user should be able to tear-off frequently accessed menus so that these can remain posted on the desktop as the user uses your application. |
|
Required |
6-14: |
If your application uses a tear-off button in a menu, the tear-off button is the first element in the menu. |
|
Optional |
cj: |
Provide keyboard accelerators where appropriate. If specific menu items within a menu are expected to be used frequently, not the menu as a whole, then your application provides keyboard accelerators for these items and displays the keyboard accelerators in the associated menu to the right of the item to which they relate. You should not use accelerators that have already been defined for system functions - refer to Appendix A, Keyboard Functions, for a list of pre-defined key assignments. |
|
Recommended |
ck: |
The labels used for items in the menu bar do not appear as options within the menus themselves. The names of items in the menu bar serve as titles for the options the menu contains. The name of the menu bar item should provide a term that accurately describes the concept of the category relating all of the menu items and should not be used as the name of any item within the menu itself. |
|
Required |
cl: |
Any menu choice that is not currently an appropriate selection is dimmed (insensitive). Dimmed controls cannot be activated by the user and should appear only when the inactive state is short-term (that is, there is something the user can do within the application or the desktop environment to make the control become active). When the control is persistently inactive (because of the current configuration of the application or system, or a particular set of companion software is not currently installed), the control should be removed from the menu rather than be dimmed. |
|
Required |
6-15: |
All menus are wide enough to accommodate their widest elements. |
Tool Bars
Tool bars are a method used to provide quick access to things that are already user-accessible in an application by other methods. For example, an application can provide access to frequently used features from its menus through its tool bar. Some common usages of tool bars are navigation, changing data views, accessing frequently used tools or editors, simplifying the number of steps to complete a common operation, and providing a fast path to frequently used menu items.
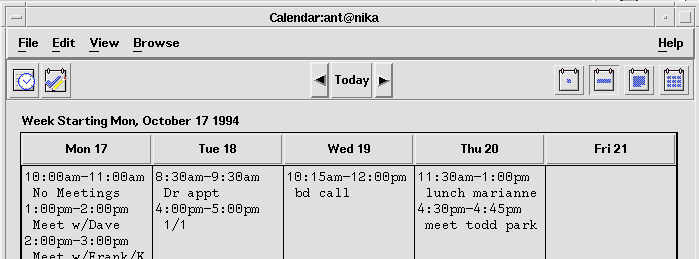
Figure 6-1 Example from Common Desktop Environment Calendar.

Tool Bar Guidelines
|
Required |
fd: |
If you use a tool bar, it should be used only in windows with a menu bar. |
|
Required |
fe: |
Tool bars should contain only operations that are already available to the user in your application menus. All items in a tool bar should be redundant. Items in a toolbar are meant to provide quick access to operations that are already accessible to the user by other methods. |
|
Required |
ff: |
When an action represented by a tool bar icon is unavailable to the user, that icon should be made insensitive, with the associated stippled appearance. Whenever a menu item is made insensitive, the corresponding tool bar item must be made insensitive as well. |
|
Recommended |
fg: |
Give users the option to hide the tool bar. |
Design Issues for Tool Bars
When designing your application and an associated tool bar, consider the following issues.
-
Would the usability of the application be improved by placing these items on the tool bar?
Tool bars should only be used when they improve or enhance user access to common operations, such as in an application with several large menus.
-
What kinds of operations are being placed on a tool bar? How are they grouped?
Tool bars should present a natural organization of actions. Grouping items that are dissimilar can confuse users because they do not expect to find the item they are looking for in that context.
-
Is the tool bar too crowded?
Placing too many items in the tool bar can cause the user to have to search for the item they are looking for, rather then being able to quickly find it and use it. Keep the number of buttons to a minimum so that you don't increase the difficulty of your application when using a tool bar.
-
Are the icons clearly representative of their associated action?
Cryptic icons add to user confusion. Keep the pixmaps as simple as possible. Remember that all graphics must be international in scope. When designing a graphic to represent a command, such as Save, remember that the icon has to represent a verb, as opposed to a noun like most other icons. This can make the icon more confusing to users.
Tool Bar Components
A tool bar is typically constructed using the following Motif components.
Tool Bar Container
The tool bar uses a container component to provide a layout mechanism for the drawn buttons that make up a tool bar. You may choose most any container for the tool bar, as long as it allows for the specified behavior.
|
Required |
fh: |
The tool bar container is placed directly under the menu bar and should be the same width as the window, as well as similar height to the menu bar. |
|
Recommended |
fi: |
If you use a tool bar in your application, then you should provide a status line in the same primary window as the tool bar. This status line should provide immediate feedback to the user as to the purpose of the button that the mouse is currently over or that has the keyboard focus. When the arrow is over a tool bar icon, the status line should display a brief definition of what the icon represents or what will happen when the user clicks the icon. |
|
Recommended |
fj: |
You may provide labels under tool bar icons. These labels should serve to explain the purpose of the icon. |
Tool Bar Button
The Motif DrawnButton provides an appropriate medium for the graphic buttons in tool bars.
|
Recommended |
fk: |
Drawn buttons in the tool bar should be the same width and height. Similar or related items should be grouped, and groups should be evenly spaced across the tool bar. |
Pixmap
The pixmap for the drawn button is the graphic that conveys the functionality to be expected by pushing a particular button.
|
Recommended |
fl: |
All pixmaps in the tool bar should be the same size. This ensures that all the buttons will be the same size. |
|
Recommended |
fm: |
The recommended size of the pixmap is 24x24. The default for the drawn button is to resize itself according to the size of its label type, which, in this case, would be a pixmap. |
Window Titles
The following guidelines should be followed when defining titles for your primary and secondary windows.
|
Optional |
bf |
The title of your primary window (the main window your application displays to the user) should be the name of your application. Note that this does not have to be the actual name of the executable invoked by the user. Carefully consider how the title you choose for your primary window works when it is used in icons and pop-up windows. If the name of the pop-up window is too long, you may remove the application title, but remember that without the title users might have difficulty telling which pop-up windows belong with the originating primary window. |
|
Optional |
bg: |
Use initial capital letters for each word in the title (in languages that support capitalization). |
|
Optional |
bh: |
Follow the application name for each property window, as a minimum, with the title Properties and the name of the object it affects. |
|
Optional |
bi: |
Begin the title of each pop-up window with the application title followed by a colon, then the title of the pop-up window. The colon should have a space both before and after it for readibility. Pop-up windows should always indicate which primary window they are associated with (which primary window invoked that pop-up). |
|
Optional |
bj: |
Use a hyphen to denote the current file name, when the application has files that can be loaded or saved. The hyphen should have a space before and after it. Only the base name of the file should be displayed, not the entire path. The hyphen is used to denote specific instances of a window or data. The colon serves to delimit general categories or commands. For example, a file manager might have the following title for a Properties dialog box: File Manager : Properties - myfile |
|
Recommended |
bk: |
Follow the application name for each command window with the same title that is on the window button or window item users choose to display that window. |
|
Optional |
bl: |
In the case of multiple primary windows, include the application name at the beginning of each window title, and add a name that uniquely identifies that primary window. No separator should be provided for these names (for example, Calendar Manager Multibrowse, Catalog Search, Admintool Databases). |
|
Optional |
bm: |
An abbreviated name for the application may be used on other windows, so long as it is done on all windows. |
Work-in-Progress Feedback
|
Recommended |
gt: |
If any command chosen by the user is expected to take longer than 2 seconds to complete, but less than 10 seconds, your application displays the standard busy pointer as feedback that the command is executing. The user must receive assurance that your application has "heard" the request and is working on it. If the results of the request cannot be displayed immediately, some feedback must be provided. The busy cursor should be displayed within 0.5 seconds of execution of the command. |
|
Recommended |
gu: |
If any command chosen by the user is expected to take longer than 10 seconds to complete, your application displays a working dialog box or other feedback of similar character that indicates that the application is working on the request. The feedback should reveal progress toward completion of the activity. If an activity is expected to take a significant amount of time (10 seconds or more), your application should display feedback stronger than the busy pointer. Displaying the busy pointer for long amounts of time may lead the user to conclude that the application has become hung. A progress indicator should be displayed in these scenarios that indicates that the application is still functioning and is working on the user's request. The progress indicator should show how much of the activity has been completed and what amount remains. |
|
Recommended |
gv: |
When your application displays work-in-progress feedback to the user, it does not block access to other applications and services within the desktop environment. Multitasking should always be supported and, as such, your application should allow the user to access other services while it is busy performing some activity. Preferably, the user is also able to access other features within your application even though it is currently working on another request. When this is supported, your application should display an enhanced busy pointer that indicates that the application is busy but still willing to accept input. |
General Application Design Rules
|
Required |
ep: |
There is always exactly one control within any window of your application that has the input focus if the window in which it resides has the input focus. If any window within your application has focus, some control within that window must have focus. The user should not have to explicitly set focus to a control within the window. |
|
Optional |
eq: |
When a text field within your application does not have the input focus, the text cursor is not displayed within that field. Although use of inactive text cursors is allowed within the Motif style, it is better to hide the text cursor on focus out rather than display the inactive text cursor. This makes it easier for the user to quickly scan the screen or a window and determine which text field currently has focus. |
|
Optional |
er: |
Your application provides keyboard mnemonics for all buttons, menus, and menu items displayed within the application. Once the user becomes adept at using your application, keyboard mnemonics provide the user a quick way to access functionality. Mnemonics also facilitate access to functionality from within keyboard-centric applications or windows. The user need not frequently switch between use of the mouse or use of the keyboard. Mnemonics should be provided pervasively throughout the user interface. |
|
Optional |
es: |
Your application provides keyboard accelerators for those functions that are expected to be used frequently by the user. Keyboard accelerators provide the user who has become expert at using your application a quick way to access application functionality without having to go through menus and dialog boxes. |
|
Required |
ev: |
If your application does not use the values of global environment settings, such as multiclick timeout intervals, drag thresholds, window color settings, mouse left- or right-handedness, and so on, but instead uses its own values for these settings, then your application provides one or more Options dialog boxes that allow the user to change the values for these settings. In general, you should not override the value of settings treated as global environment settings. These settings are controlled by the user through the Common Desktop Environment Style Manager. If you choose to ignore these settings and specify your own settings, then your application will be have inconsistently with other applications in the Common Desktop Environment desktop. If you nevertheless choose to provide your own values, then you must provide the user a way to make your settings consistent with the rest of the desktop. |
Application Installation
|
Required |
em: |
Applications should be installed to folders in the Application Manager not directly to the Front Panel or subpanels. For consistency, only Common Desktop Environment desktop components will install to these locations. Users may choose to rearrange their Front Panel, but applications should not do this without user consent. |
- © 2010, Oracle Corporation and/or its affiliates
