Dialog Boxes
Sometimes an application needs to be able to drag from inside a dialog box. For example, in the Calendar Appointment Editor, there are a series of text fields on the left side where the user enters information about an appointment. Allowing drags from this area lets the user drag text from the appointment description.
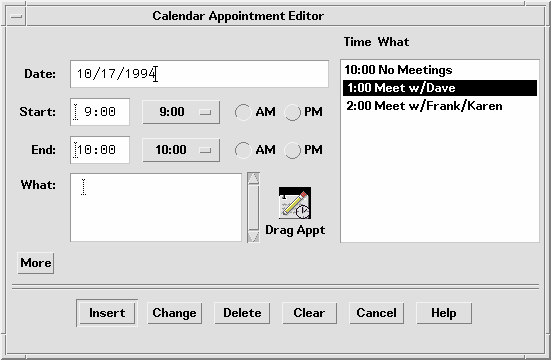
Figure 3-8 Example Calendar Appointment Editor dialog box

The recommended method for indicating that something can be dragged is to include an icon graphic in the dialog box. The icon graphic should be dragable. This icon graphic must be the same icon used to represent the data in File Manager. In Calendar, the appointment icon is shown just as it would appear in File Manager (see Figure 3-8), with a label under it. This is the same icon used in the drag icon source indicator.
Place the icon graphic in the dialog box adjacent to the information to be dragged. The upper right corner of the dialog box or window is the default position, but it can be changed depending on the application. In Calendar Appointment Editor, the icon is placed near the main text field to indicate that you can drag the text fields.
|
Recommended |
ds: |
Use an icon graphic in a dialog box or window to indicate that objects within the dialog box or window can be dragged. Use the same icon graphic used to represent the dragable object in File Manager. Place the icon adjacent to any display of the contents of the object, if such display exists. If there is no such display, place the icon in the upper right corner of the dialog box or window, unless a more suitable placement is determined. The icon should be 32x32 in size and have a label under it. The label should indicate what kind of object the icon graphic represents. The icon graphic should also be used as the source indicator in the drag icon. |
- © 2010, Oracle Corporation and/or its affiliates
