Example: Form-Based Authentication with a JavaServer Faces Application
This example explains how to use form-based authentication with a JavaServer Faces application. With form-based authentication, you can customize the login screen and error pages that are presented to the web client for authentication of the user name and password. When a user submits his or her name and password, the server determines whether the user name and password are those of an authorized user and, if authorized, sends the requested web resource.
This example, hello1_formauth, adds security to the basic JavaServer Faces application shown in Web Modules: The hello1 Example.
In general, the steps necessary for adding form-based authentication to an unsecured JavaServer Faces application are similar to those described in Example: Basic Authentication with a Servlet. The major difference is that you must use a deployment descriptor to specify the use of form-based authentication, as described in Specifying Security for the Form-Based Authentication Example. In addition, you must create a login form page and a login error page, as described in Creating the Login Form and the Error Page.
The completed version of this example application can be found in the directory tut-install/examples/security/hello1_formauth/.
Creating the Login Form and the Error Page
When using form-based login mechanisms, you must specify a page that contains the form you want to use to obtain the user name and password, as well as a page to display if login authentication fails. This section discusses the login form and the error page used in this example. Specifying Security for the Form-Based Authentication Example shows how you specify these pages in the deployment descriptor.
The login page can be an HTML page, a JavaServer Faces or JSP page, or a servlet, and it must return an HTML page containing a form that conforms to specific naming conventions (see the Java Servlet 3.0 specification for more information on these requirements). To do this, include the elements that accept user name and password information between <form></form> tags in your login page. The content of an HTML page, JavaServer Faces or JSP page, or servlet for a login page should be coded as follows:
<form method=post action="j_security_check">
<input type="text" name="j_username">
<input type="password" name= "j_password">
</form>
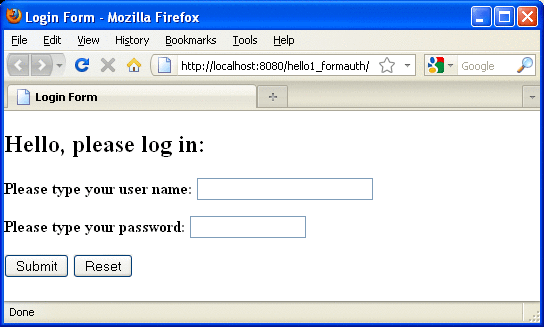
The full code for the login page used in this example can be found at tut-install/examples/security/hello1_formauth/web/login.xhtml. An example of the running login form page is shown later, in Figure 25–7. Here is the code for this page:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Login Form</title>
</h:head>
<h:body>
<h2>Hello, please log in:</h2>
<form name="loginForm" method="POST" action="j_security_check">
<p><strong>Please type your user name: </strong>
<input type="text" name="j_username" size="25"></p>
<p><strong>Please type your password: </strong>
<input type="password" size="15" name="j_password"></p>
<p>
<input type="submit" value="Submit"/>
<input type="reset" value="Reset"/></p>
</form>
</h:body>
</html>
The login error page is displayed if the user enters a user name and password combination that is not authorized to access the protected URI. For this example, the login error page can be found at tut-install/examples/security/hello1_formauth/web/error.xhtml. For this example, the login error page explains the reason for receiving the error page and provides a link that will allow the user to try again. Here is the code for this page:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Login Error</title>
</h:head>
<h:body>
<h2>Invalid user name or password.</h2>
<p>Please enter a user name or password that is authorized to access this
application. For this application, this means a user that has been
created in the <code>file</code> realm and has been assigned to the
<em>group</em> of <code>TutorialUser</code>.</p>
<h:link outcome="login">Return to login page</h:link>
</h:body>
</html>
Specifying Security for the Form-Based Authentication Example
This example takes a very simple servlet-based web application and adds form-based security. To specify form-based instead of basic authentication for a JavaServer Faces example, you must use the deployment descriptor.
The following sample code shows the security elements added to the deployment descriptor for this example, which can be found in tut-install/examples/security/hello1_formauth/web/WEB-INF/web.xml.
<security-constraint>
<display-name>Constraint1</display-name>
<web-resource-collection>
<web-resource-name>wrcoll</web-resource-name>
<description/>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<description/>
<role-name>TutorialUser</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>FORM</auth-method>
<realm-name>file</realm-name>
<form-login-config>
<form-login-page>/login.xhtml</form-login-page>
<form-error-page>/error.xhtml</form-error-page>
</form-login-config>
</login-config>
<security-role>
<description/>
<role-name>TutorialUser</role-name>
</security-role>
 To Build, Package, and Deploy the Form-Based Authentication
Example Using NetBeans IDE
To Build, Package, and Deploy the Form-Based Authentication
Example Using NetBeans IDE
-
Follow the steps in To Set Up Your System for Running the Security Examples.
-
Open the project in NetBeans IDE by selecting File->Open Project.
-
In the Open Project dialog, navigate to:
tut-install/examples/security
-
Select the hello1_formauth folder.
-
Select the Open as Main Project check box.
-
Click Open Project.
-
Right-click hello1_formauth in the Projects pane and select Deploy.
 To Build, Package, and Deploy the Form-Based Authentication
Example Using Ant
To Build, Package, and Deploy the Form-Based Authentication
Example Using Ant
-
Follow the steps in To Set Up Your System for Running the Security Examples.
-
In a terminal window, go to:
tut-install/examples/security/hello2_formauth/
-
Type the following command at the terminal window or command prompt:
ant
This target will spawn any necessary compilations, copy files to the tut-install/examples/security/hello2_formauth/build/ directory, create the WAR file, and copy it to the tut-install/examples/security/hello2_formauth/dist/ directory.
-
To deploy hello2_formauth.war to the GlassFish Server, type the following command:
ant deploy
 To Run the Form-Based Authentication Example
To Run the Form-Based Authentication Example
To run the web client for hello1_formauth, follow these steps.
-
Open a web browser to the following URL:
https://localhost:8181/hello1_formauth/
The login form displays in the browser, as shown in Figure 25–7.
Figure 25–7 Form-Based Login Page

-
Type a user name and password combination that corresponds to a user who has already been created in the file realm of the GlassFish Server and has been assigned to the group of TutorialUser.
Form-based authentication is case sensitive for both the user name and password, so type the user name and password exactly as defined for the GlassFish Server.
-
Click the Submit button.
If you entered My_Name as the name and My_Pwd for the password, the server returns the requested resource if all the following conditions are met.
-
A user with the user name My_Name is defined for the GlassFish Server.
-
The user with the user name My_Name has a password My_Pwd defined for the GlassFish Server.
-
The user My_Name with the password My_Pwd is assigned to the group TutorialUser on the GlassFish Server.
-
The role TutorialUser, as defined for the application, is mapped to the group TutorialUser, as defined for the GlassFish Server.
When these conditions are met and the server has authenticated the user, the application appears.
-
-
Type your name and click the Submit button.
Because you have already been authorized, the name you enter in this step does not have any limitations. You have unlimited access to the application now.
The application responds by saying “Hello” to you.
Next Steps
For additional testing and to see the login error page generated, close and reopen your browser, type the application URL, and type a user name and password that are not authorized.
Note –
For repetitive testing of this example, you may need to close and reopen your browser. You should also run the ant clean and ant undeploy commands to ensure a fresh build if using the Ant tool, or select Clean and Build then Deploy if using NetBeans IDE.
- © 2010, Oracle Corporation and/or its affiliates
