17 Building Pages
No matter how you structure your portal, there is always a need for new pages in addition to those that are available out of the box. WebCenter Spaces provides a variety of prebuilt page styles to simplify page creation. It also offers an embedded page editor for in-place page revision and easy content placement.
This chapter describes how to create, edit, populate, and delete WebCenter Spaces pages. It includes the following sections:
This chapter is intended for users with the Space-level permission Basic Services: Edit Page Access, Structure, and Content. The users with this permission are typically tasked with creating and editing pages, revising page properties, adding page content, and deleting pages from a Space.
17.1 What You Should Know About Pages
WebCenter Spaces provides a variety of page types to suit the requirements of your portal. Some pages are seeded, such as system pages. These offer a ready set of editable, utilitarian pages, such as the Login page and the Self Registration page. System pages are prepopulated with relevant input fields and boilerplate text (for more information about system pages, see Section 7.3, "Working with System Pages").
Another page type, the business role page, can be populated with information of relevance to a particular business role, such as salesperson, accountant, or marketing associate, and then pushed into the Home Space views of all users who are assigned that role (for more information about business role pages, see Section 7.1, "Working with Business Role Pages").
Personal pages are the pages users create for themselves in their views of the Home Space (for more information about personal pages, see Section 7.2, "Working with Personal Pages," and Chapter 38, "Creating and Managing Personal Pages").
This chapter covers information about pages that are designed to contribute to the knowledge base of the portal. Such pages provide greater flexibility than seeded pages (such as system pages and business role pages), in that you have more control over their content and their availability. You can control user access to such pages and change their properties.
WebCenter Spaces also provides a variety of page layouts (called styles) that you can use to create different types of pages with different layouts. Page types may restrict the type of content that you can add to a page, such as text only, wiki only, blog only, and the like. Page layouts define the number of columns and content areas that define a page's geometry. Layouts are initially determined by the style you select when you create the page. Some page styles inherently allow switching to another page layout, others, such as wikis and blogs, do not (for more information, see Table 15-2, "Default Page Styles").
In addition to the preseeded layouts available through page styles, you can create your own layouts using the layout components available through the Resource Catalog. This chapter provides an overview of that process, for detailed information about the layout components themselves, see Chapter 18, "Adding and Configuring Page Layout Components."
17.2 Creating Pages
See Also:
For information about creating pages in the Home Space, see for more information about personal pages, see Chapter 38, "Creating and Managing Personal Pages."-
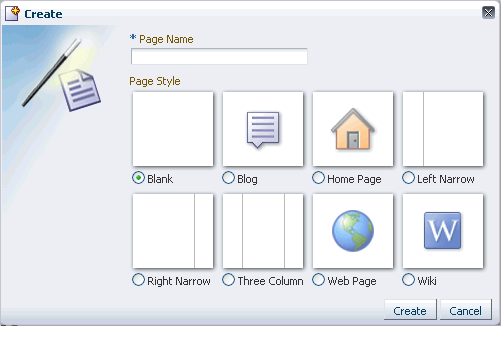
Navigate to the Space in which to create the page, and open the Create Page dialog (Figure 17-1).
Note:
Portal administrators can control the options that appear in the Create Page dialog. So, your view may differ from that depicted in Figure 17-1. For more information, see Section 15.4.1, "Showing and Hiding a Page Style in the Create Page Dialog." -
Provide a name for the page, select a page style, and click Create.
Note:
For wiki and blog pages, you must not use the following characters in the page name:\ / : [ ] * ' " |
You can use character spaces and periods (.).
See Also:
For information about page styles, Section 15.1, "What You Should Know About Page Styles."The new page opens in page edit mode (Oracle Composer).
See Also:
The next step you take depends on what you want to accomplish:For information about adding content to the page, see one of the following topics:
For information about defining who can access the page, see Chapter 23, "Securing Pages and Components."
17.3 Editing Pages
One of the most powerful offerings in WebCenter Spaces is the ability to add and edit page content at application runtime. This capability is delivered through Oracle Composer, a fully-integrated page editor for revising the properties, layout, and content of application pages.
Use Oracle Composer to change a page layout; add task flows, portlets, documents, layout components, and other objects to a page; to provide values for the properties associated with pages and the objects they contain; and to wire pages, task flows, and portlets to each other.
This section provides an overview of Oracle Composer and describes how to perform basic editorial tasks, such as entering and exiting page edit mode, accessing page properties, and the like.
This section includes the following subsections:
See Also:
Additional tasks that you perform in page edit mode are discussed more thoroughly in their own sections and chapters. These include the following:17.3.1 Entering and Exiting Page Edit Mode
To enter and exit Oracle Composer:
-
Log in, and go to the page you want to edit.
-
Enter page edit mode (Figure 17-2).
Tip:
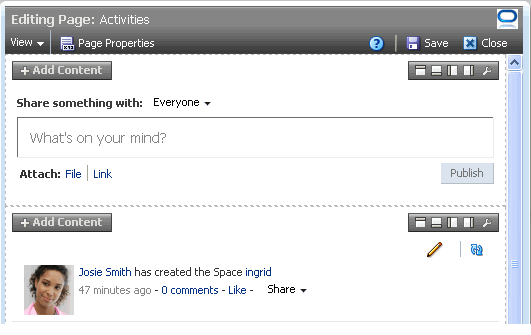
One way to enter page edit mode is to pressCtrl-Shift-E.Figure 17-2 Example of a Page in Edit Mode

Description of "Figure 17-2 Example of a Page in Edit Mode"
-
Edit the page.
-
Click the Save button to save your changes and remain in Oracle Composer.
-
Click the Close button to exit Oracle Composer.
A Few Notes About Concurrent Users
Because users access WebCenter Spaces from the Web, multiple users may attempt to edit the same page at the same time. In such cases, a concurrency warning appears in Oracle Composer that alerts each user to the others (Figure 17-3).
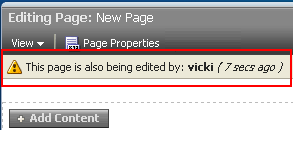
Figure 17-3 A Concurrency Warning in Oracle Composer

Description of "Figure 17-3 A Concurrency Warning in Oracle Composer"
The final state of the page is determined by the last user to save. That is, the last changes saved overwrite the changes made by other concurrent users.
Tip:
Time duration is added to the concurrency message only when the first or a subsequent concurrent user has made (but not yet saved) a page customization.WebCenter applications do not support single-user concurrency. That is, one user cannot log in to the same WebCenter application at the same time to create multiple, simultaneous sessions.
Because concurrent page editing is supported, there may be occasions when one user deletes a page that another user is editing. In such cases, the user performing the edits sees an error message with each action. For example, a message saying the user does not have permission to edit the page may appear. When the user tries to save changes, a Page Not Found error appears with a link redirecting the user to the Home page. The error message may differ, depending on whether the user is editing a page in a Space or the Home Space.
If you view a page at the same time that another user is editing the page, you may not immediately see the results of those edits in your session. To reliably see any changes, view the page after the other user has saved.
If you revise a component in page view mode while another user deletes the same component in page edit mode, a WebCenter error page opens. Simply navigate back to the original page. The deleted component does not appear, and you can continue working on other components.
17.3.2 Introducing Design View and Source View
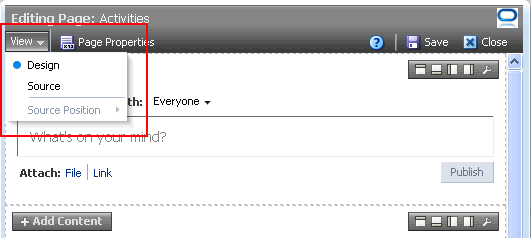
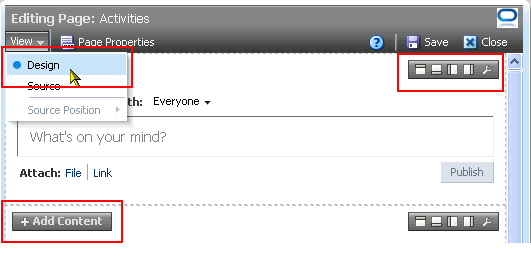
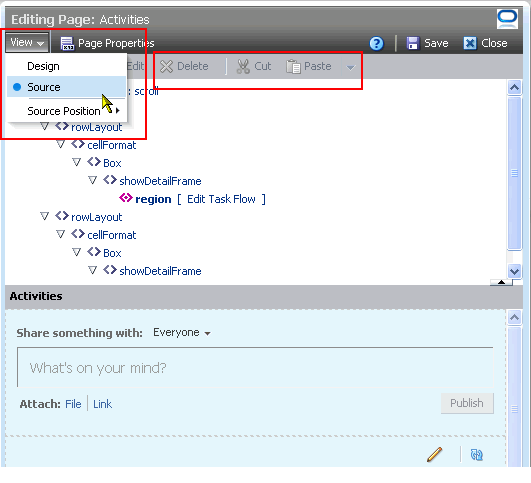
Oracle Composer provides two views for working with page content: Design view and Source view. To open either of these views, enter Oracle Composer, and select Source or Design from the View menu (Figure 17-4).
Design view provides a WYSIWYG rendering of the page and its content, where controls are directly selectable on each component (Figure 17-5).
Figure 17-5 Design View of Page Edit Mode

Description of "Figure 17-5 Design View of Page Edit Mode"
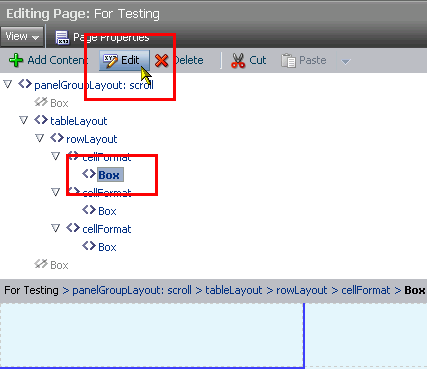
Source view provides a combined WYSIWYG and hierarchical rendering of page components, where controls are available on the header of the hierarchical list (Figure 17-6)
Figure 17-6 Source View of Page Edit Mode

Description of "Figure 17-6 Source View of Page Edit Mode"
Tip:
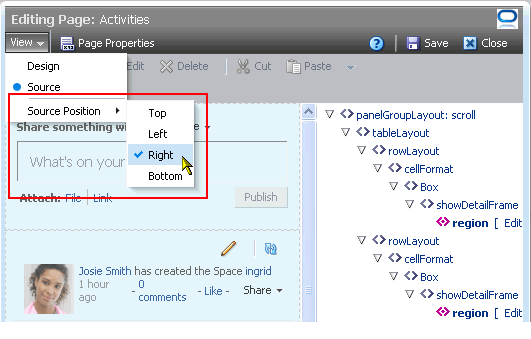
In Source view, controls on individual components are inactive, although you can click an individual component to select it.The Source position option on the View menu is available for specifying whether the page source is presented on the top, bottom, left, or right of the WYSIWYG portion of the page. The Source position option is active when the page is open in Source view (Figure 17-7).
Figure 17-7 Source Position Options on View Menu in Page Edit Mode

Description of "Figure 17-7 Source Position Options on View Menu in Page Edit Mode"
Source view additionally provides access to page layout components that are otherwise not exposed on the page. Source view enables the selection and configuration of such components. Select a component on the hierarchical list, and it is automatically selected on the page. For more information, see Section 18.2.10.1, "What You Should Know About Internal Layout Components."
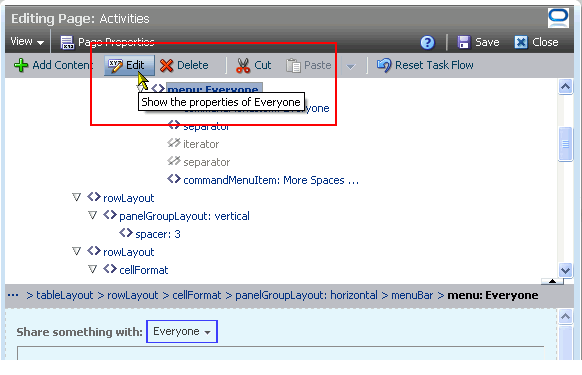
Component selection is indicated by an outline. Access the selected component's properties by clicking the Show the properties of component name icon on the Source view header (Figure 17-8).
Figure 17-8 Show the Properties of Everyone Icon

Description of "Figure 17-8 Show the Properties of Everyone Icon"
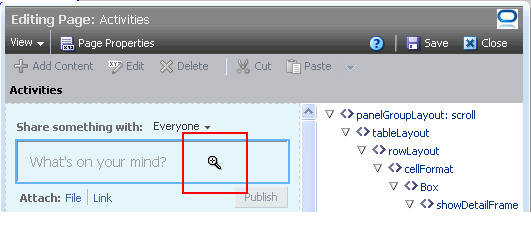
You can also select components in Source view by clicking them directly on the page. In Source view, your mouse cursor changes to a magnifying glass when you move it over a selectable component (Figure 17-9).
Figure 17-9 Mouse Cursor as Magnifying Glass

Description of "Figure 17-9 Mouse Cursor as Magnifying Glass"
Tip:
If you reset the page while in Source view, the selection cursor (the magnifying glass) goes away. To get it back, simply click a component on the hierarchical list of components.17.3.3 Accessing Portal Resources
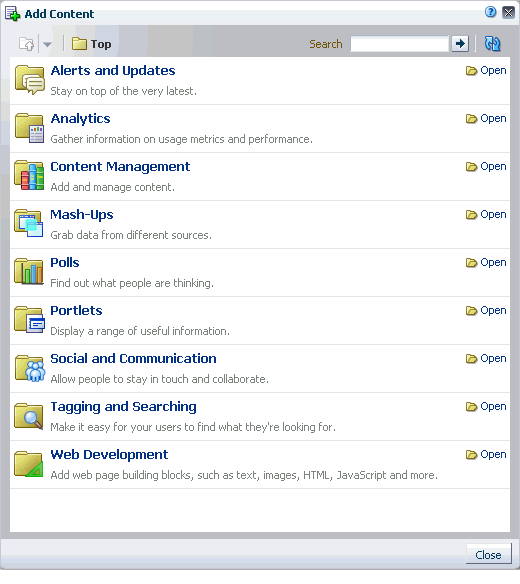
When you want to add components to a page, you do so through the Resource Catalog. The catalog is a gateway to a wide range of task flows, portlets, layout components, and other types of resources (Figure 17-10).
Authorized users can create custom Resource Catalogs and add any variety of the available resources. This means the content of a given Resource Catalog is dependent on the person who designed the catalog.
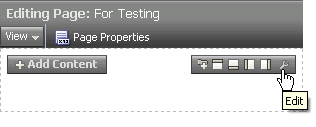
In Design view of page edit mode, open the catalog by clicking the Add Content button on a region where you want to add content (Figure 17-11).
Figure 17-11 Add Content in Design View of Page Edit Mode

Description of "Figure 17-11 Add Content in Design View of Page Edit Mode"
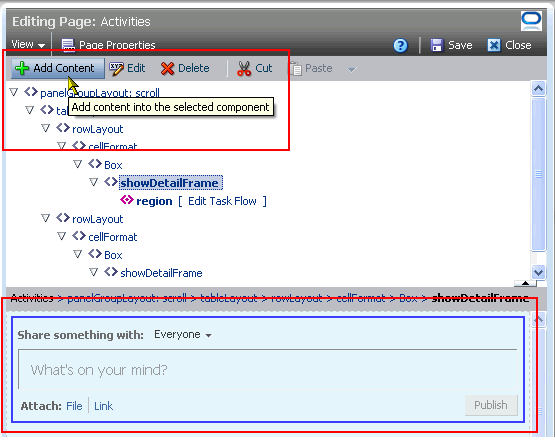
In Source view of page edit mode, open the catalog by selecting the component into which to add content, and clicking the Add Content button (Figure 17-12)
Figure 17-12 Add Content in Source View of Page Edit Mode

Description of "Figure 17-12 Add Content in Source View of Page Edit Mode"
The content of the catalog is determined by the application administrator or the users to whom the administrator has delegated the task of creating and managing Resource Catalogs. Different catalogs are available in different venues. For example, the Resource Catalog available to the Home Space is likely very different from a Resource Catalog that is available to a Space. Users who create Page Templates have access to components that are not available in the catalogs shown in either a Space or the Home Space. For more information, see Chapter 16, "Working with Resource Catalogs."
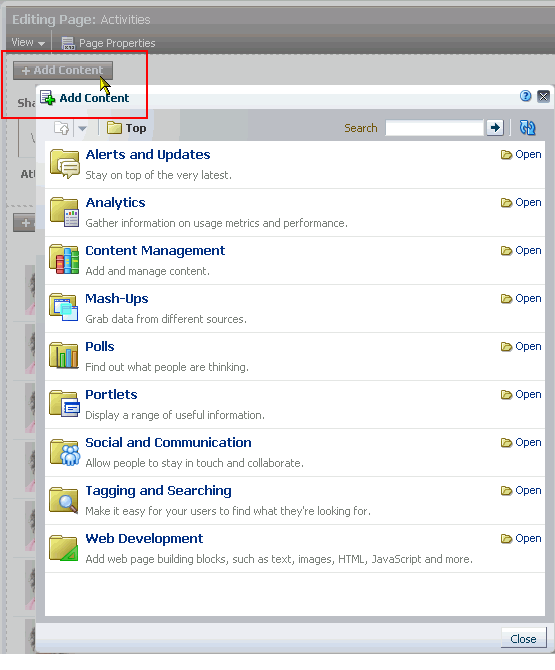
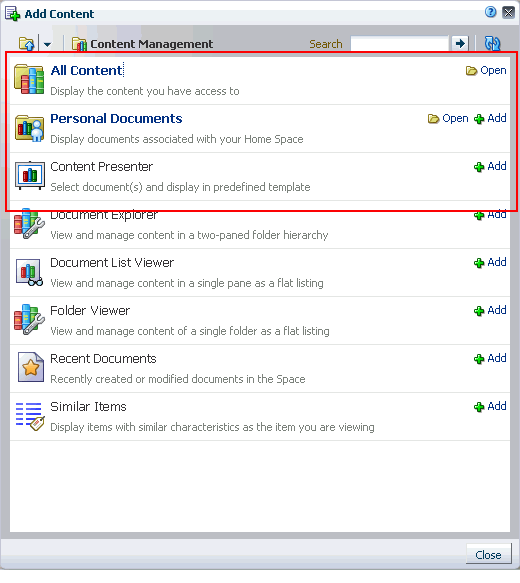
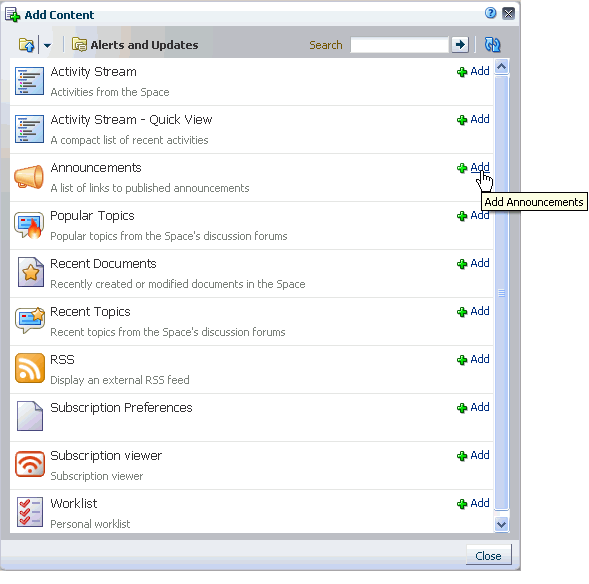
The catalog is organized into components and folders. Some components are readily available at the top level of the catalog. Other components are organized into folders and subfolders, which you can drill down into. You can distinguish between the two by noting whether a listing has an Open or Add link next to it (Figure 17-13).
Figure 17-13 Open and Add Links in a Resource Catalog

Description of "Figure 17-13 Open and Add Links in a Resource Catalog"
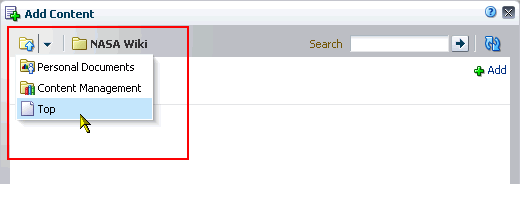
Navigate the folder hierarchy using the Up icon (Figure 17-14)
Use the catalog's Search feature to locate components by name or description. Use the Refresh the Resource Catalog icon to update the catalog with newly added components.
See Also:
Resource Catalogs and how to configure them are discussed in detail in Chapter 16, "Working with Resource Catalogs."17.3.4 Providing Page Background Color, Image, and CSS Encoding
Page properties provide a means of controlling the width of page columns, specifying a page background color and image, and applying additional CSS encoding to the page. Additionally, page properties provide access to page security settings and to page parameters, which you can use in wiring pages to page components.
See Also:
For information about page security settings, see Chapter 23, "Securing Pages and Components." For information about page wiring, see Chapter 19, "Wiring Pages, Task Flows, Portlets, and UI Components."To edit a page's properties:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
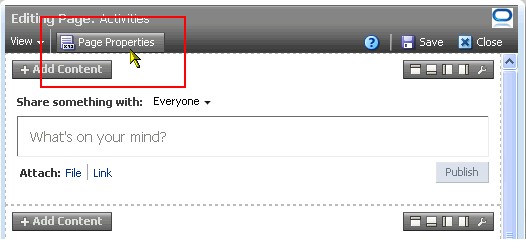
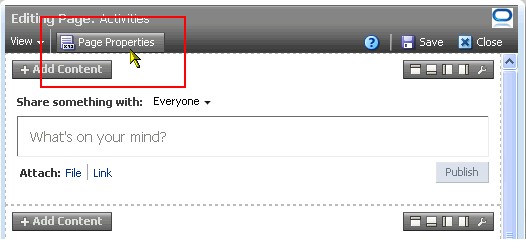
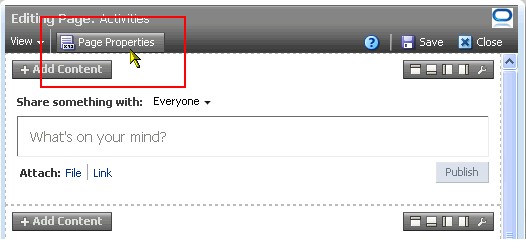
Click the Page Properties button (Figure 17-15).
Figure 17-15 Page Properties Button in Page Edit Mode

Description of "Figure 17-15 Page Properties Button in Page Edit Mode"
-
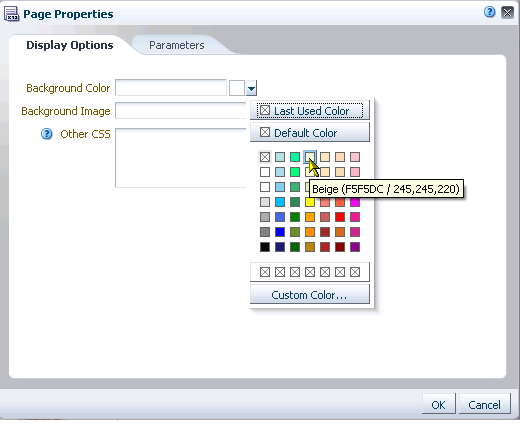
On the Display Options tab, open the color picker next to Background Color, and select a background color for the page in one of the following ways (Figure 17-16):
Figure 17-16 Page Background Color Picker

Description of "Figure 17-16 Page Background Color Picker"
-
Select a color by clicking it.
-
Enter the color's RGB equivalent in the Background Color field.
Tip:
Enter RGB values in the formatRRGGBBor#RRGGBBorr,g,b -
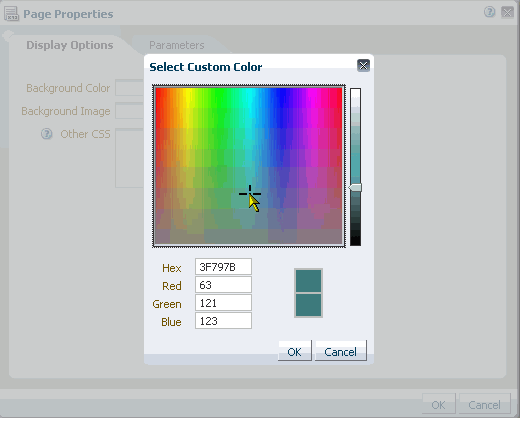
Create a custom color by clicking Custom Color in the picker and selecting a color and a saturation level using the selector and the slider provided (Figure 17-17).
Click OK to enter the color value in the Background Color field.
-
-
In the Background Image field, enter a full URL or a URL that is relative to the application root.
For example, enter:
http://www.abc.com/image.jpg
-
In the Other CSS field, add any other CSS encoding you care to that is not covered by the other page properties.
For example, enter:
background-position:center;
You must use standard CSS syntax for this value to be valid (for more information about Other CSS, see Section 17.5.2.7.3, "Entering Other CSS").
-
Click OK to save your changes and apply them to the page.
17.3.5 Changing the Page Layout
This section describes how to revise the page layout by adjusting underlying page columns and adding tabs and content areas. It includes the following subsections:
17.3.5.1 What You Should Know About Page Layouts
Page layout is defined by the number, placement, and orientation of content regions on a page and the widths of page columns. A page's initial layout is provided when you first create a page, through your style selection.
See Also:
Table 15-2, "Default Page Styles" illustrates WebCenter default page styles.You can adjust the width of underlying page columns through page parameters. You can add content regions to a page to change the page layout. You can also add tabs to create layered content regions.
17.3.5.2 Providing a Page Header and Footer
Many of the seeded page styles provided out-of-the-box in WebCenter Spaces have associated page properties that you can use to add a header and footer to a page. These styles include:
-
Blank
-
Home Page
-
Left Narrow
-
Right Narrow
-
Three Column
Adding a page header adds a content area to the top of the page. Adding a page footer adds a content area to the bottom of the page. Both of these content areas are immune to use customizations, preventing them from being dragged to a new position or otherwise altered in page view mode. Figure 17-18 and Figure 17-19 illustrate a page in edit mode Design view before and after a header and footer are added.
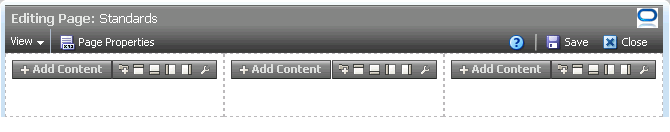
Figure 17-18 A Page Based on the Style Three Column Before a Header or Footer Is Added

Description of "Figure 17-18 A Page Based on the Style Three Column Before a Header or Footer Is Added"
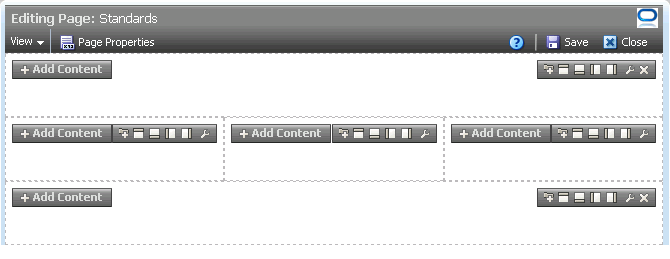
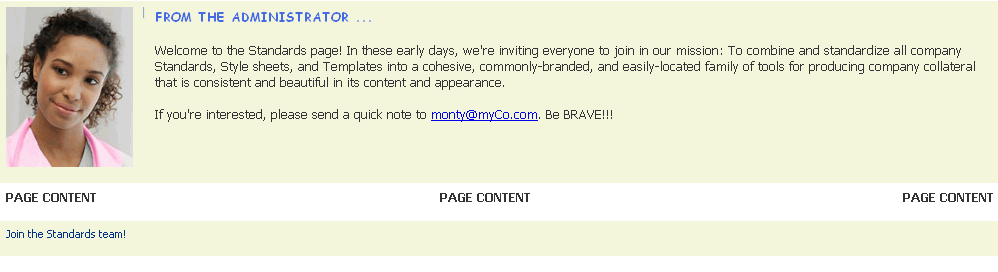
Figure 17-19 A Page Based on the Style Three Column After a Header and Footer Are Added

Description of "Figure 17-19 A Page Based on the Style Three Column After a Header and Footer Are Added"
This section steps you through the process of adding a header and footer to a page that is based on one of these styles.
To add a page header or footer:
-
Go to the page you want to change.
To navigate to a personal page in the Home Space:
http://host:port/webcenter/spaces/page/escapedPageDisplayName
To navigate to a page in a Space:
http://host:port/webcenter/spaces/SpaceName/page/escapedPageDisplayName
Tip:
The variableescapedPageDisplayNameindicates the use of an escaped version of the page display name. For example, when you create a page with the name My Page, the URL to this page ends withMy+Page. -
Open the page in edit mode.
Tip:
To open a page in edit mode, press Ctrl-Shift-E. -
Click Page Properties (Figure 17-20) to open the Page Properties dialog.
Figure 17-20 Page Properties Button in Page Edit Mode

Description of "Figure 17-20 Page Properties Button in Page Edit Mode"
-
To add a page header, change the value of
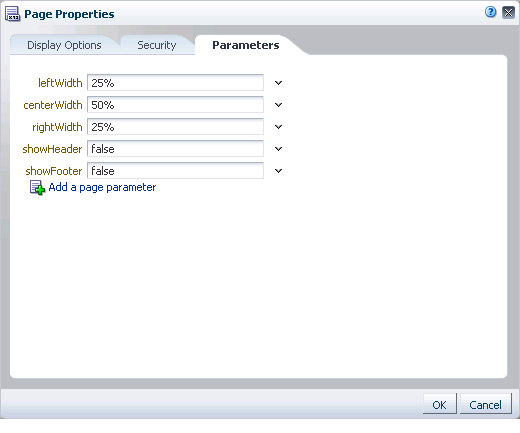
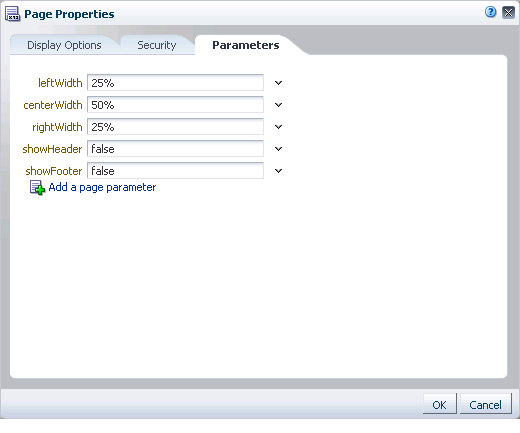
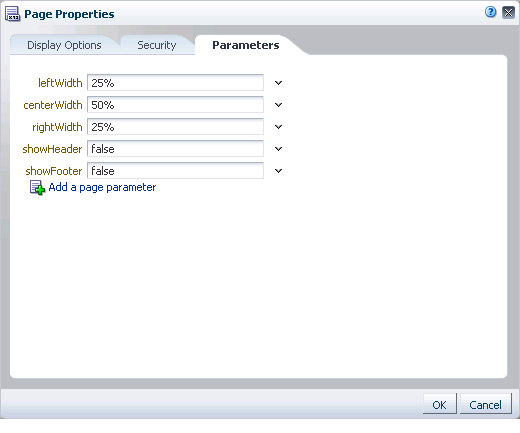
showHeadertotrue; to add a page footer, change the value ofshowFootertotrue(Figure 17-21).Figure 17-21 Default Page Parameters for the Three Column Page Style

Description of "Figure 17-21 Default Page Parameters for the Three Column Page Style"
-
Click OK.
-
Add content as desired to the page header and footer layout Boxes (Figure 17-22).
Figure 17-22 Unpopulated Page with a Header and Footer

Description of "Figure 17-22 Unpopulated Page with a Header and Footer"
See Also:
For information about adding content to a page, see Section 17.5, "Adding Resource Catalog Components to Pages." For information about adding layout components to a page, such as images, text, HTML, and the like, see Section 18, "Adding and Configuring Page Layout Components." -
Click Save and then Close to exit Oracle Composer.
17.3.5.3 Adjusting the Widths of Page Columns
Many seeded page styles come with parameters that control the percentage of width allotted to each underlying page column (Figure 17-23).
Figure 17-23 Default Page Parameters for the Three Column Page Style

Description of "Figure 17-23 Default Page Parameters for the Three Column Page Style"
The seeded page styles that provide these parameters include:
-
Blank
-
Home Page
-
Left Narrow
-
Right Narrow
-
Three Column
See Also:
For illustrations and descriptions of seeded page styles, see Table 15-2, "Default Page Styles".You can adjust the default values of these parameters to control the width of page layout columns.
To adjust the width of page columns:
-
Go to the page you want to change.
To navigate to a personal page in the Home Space:
http://host:port/webcenter/spaces/page/escapedPageDisplayName
To navigate to a page in a Space:
http://host:port/webcenter/spaces/SpaceName/page/escapedPageDisplayName
Tip:
The variableescapedPageDisplayNameindicates the use of an escaped version of the page display name. For example, when you create a page with the name My Page, the URL to this page ends withMy+Page. -
Open the page in edit mode.
Tip:
To open a page in edit mode, press Ctrl-Shift-E. -
Click Page Properties to open the Component Properties dialog (Figure 17-24).
Figure 17-24 Page Properties Button in Page Edit Mode

Description of "Figure 17-24 Page Properties Button in Page Edit Mode"
-
Adjust the
leftWidth,centerWidth, andrightWidthparameter values to the desired percentages (Figure 17-25).Figure 17-25 Default Page Parameters for the Three Column Page Style

Description of "Figure 17-25 Default Page Parameters for the Three Column Page Style"
-
Click OK.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.4 Adding New Content Regions
You can add content regions to a page by splitting existing layout Boxes. This section describes how. It includes the following subsections:
See Also:
For information about Boxes and other layout components, see Chapter 18, "Adding and Configuring Page Layout Components."17.3.5.4.1 Enabling Box Splitting
You can create additional content regions by splitting a Box into multiple Boxes. Before you can split a Box, the Box must be configured to allow it.
See Also:
You can also create additional content regions by adding more Boxes to a page. For more information, see Section 18.1, "Adding a Layout Component to a Page."To enable the splitting of a Box:
-
Navigate to the relevant page, and enter page edit mode Design view.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
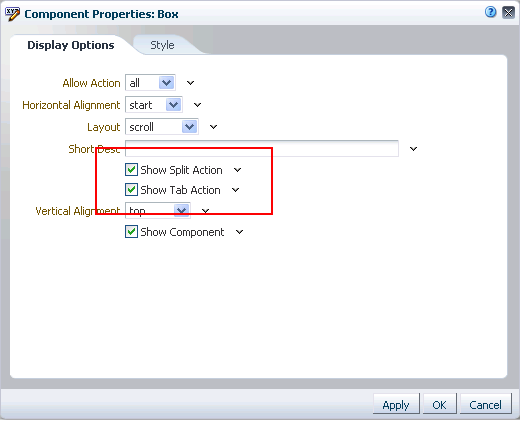
Click the Edit icon on a Box to open the Component Properties dialog, and then click the Display Options tab to bring it forward (Figure 17-26).
Figure 17-26 Box Layout Component Display Options

Description of "Figure 17-26 Box Layout Component Display Options"
-
Select Show Split Action, and click OK.
Add Box icons appear on the Box's toolbar (Figure 17-27).
17.3.5.4.2 Splitting a Layout Box
To split a layout Box:
See Also:
Before you can split a Box, it must be configured to allow it. For more information, see Section 17.3.5.4.1, "Enabling Box Splitting."-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
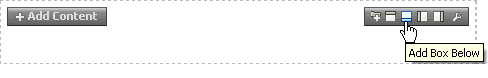
Go to the layout Box you want to split, and click the Add Box icon that splits the Box in the manner you prefer (Figure 17-28).
Choose from:
-
Add Box Above
-
Add Box Below
-
Add Box Left
-
Add Box Right
-
-
Click Save and then Close.
See Also:
For information about setting properties on a Box layout component, see Chapter 18, "Working with the Box Layout Component."17.3.5.5 Creating Layered Content Regions Using Tabs
When page real estate is tight, you can add layered content regions using tabs. Tabs are content regions that each have a tab and sit on top of other tabbed content regions (Figure 17-29).
Much of the actions you can performed on a tab, such as renaming, reordering, and so on, are available through tab properties. This section describes how to add tabbed content regions and how to perform various actions on tabs through tab properties.
The tab properties themselves are documented in Section 18.2.10.4, "Setting panelTabbed Properties," and Section 18.2.10.6, "Setting sidebarItem Properties."
This section includes the following subsections:
See Also:
For information about working with tab properties, see Section 18.2.10.4, "Setting panelTabbed Properties," and Section 18.2.10.6, "Setting sidebarItem Properties."17.3.5.5.1 Enabling the Addition of Tabbed Content Regions
The creation of tabbed content regions takes place initially on a Box layout component. Before you can create tabs on a Box, the Box must be configured to allow the creation of tabs.
To enable a Box to support the creation of tabs:
-
Navigate to the relevant page, and enter page edit mode Design view.
See Also:
For more information, see Section 17.3.1, "Entering and Exiting Page Edit Mode." -
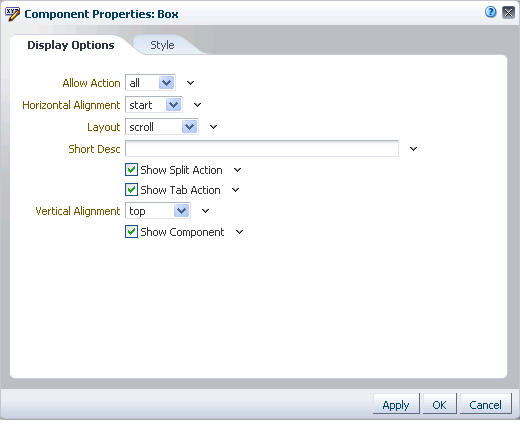
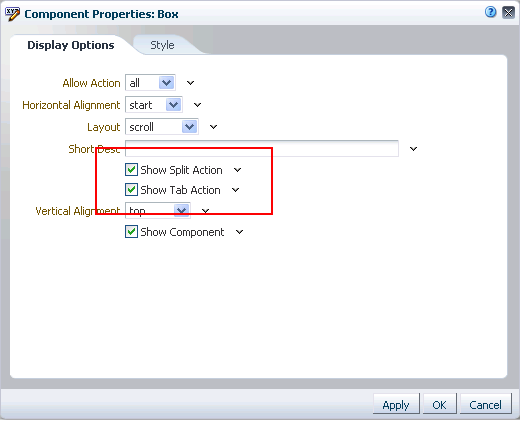
Click the Edit icon on a Box to open the Component Properties dialog, and then click the Display Options tab to bring it forward (Figure 17-30).
Figure 17-30 Box Layout Component Display Options

Description of "Figure 17-30 Box Layout Component Display Options"
-
Select Show Tab Action, and click OK.
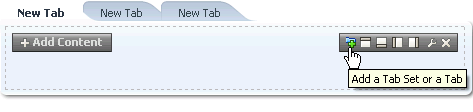
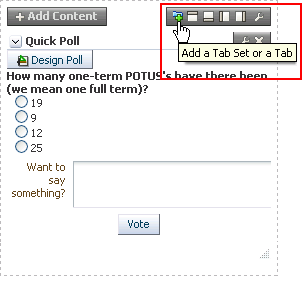
The Add a Tab Set or a Tab icon appears on the Box's toolbar (Figure 17-31).
17.3.5.5.2 Adding Tabbed Content Regions
Each tab you add to a page provides its own region to which you can add content. In page edit mode, you will note the Add Content button on the tab. Additionally, if the layout region you converted to a tab already contains content, that region retains its own Add Content capabilities. In other words, it becomes nested in the tab.
You may want to avoid content nesting to keep your page layout as simple and manageable as possible, though you pay no penalty in performance if you do nest. Nonetheless, to avoid this sort of complication, consider creating tabs in empty regions.
Note:
The icon for adding tabs appears on Box layout components only when the Box is configured to allow the creation of tabs. For more information, see Section 17.3.5.5.1, "Enabling the Addition of Tabbed Content Regions."To add tabbed content regions:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
Go to the region on which to add tabs, and click the Add a Tab Set or a Tab icon (Figure 17-32).
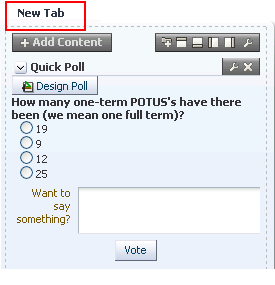
A tab appears, containing the content present in the layout region on which the tab was created (Figure 17-33).
-
Continue adding tabs as desired.
Click Save and then Close to exit Oracle Composer.
See Also:
For information about renaming a tab, see Section 17.3.5.5.4, "Reordering and Renaming Tabs."17.3.5.5.3 Creating a Tab Set
When you intend to create tabs you are likely to want to create a set of tabs rather than just one. A quick way to accomplish this is available through tab properties.
To create a tab set:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
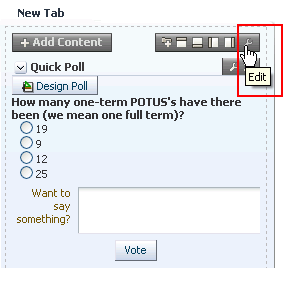
Click the Edit icon on the tab you want to include in your tab set (Figure 17-34).
-
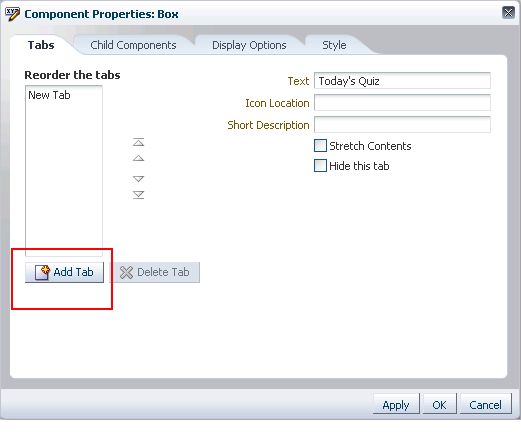
In the resulting Component Properties dialog, click the Add Tab button to add a tab to the list headed Reorder the tabs (Figure 17-35).
Figure 17-35 Add Tab Button in Component Properties Dialog

Description of "Figure 17-35 Add Tab Button in Component Properties Dialog"
-
Continue in this manner until you have the desired number of tabs.
-
Click OK to save your changes and exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.5.4 Reordering and Renaming Tabs
Once you create a tab, you can use tab properties to change its default name, New Tab. You can also use page properties to change the tab order.
To rename and reorder tabs:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctrl-Shift-E. -
Click the Edit icon on the tab you want to rename or reorder.
-
In the resulting Component Properties dialog, select the tab you want to rename or reorder in the Reorder the tabs list and do one of the following.
-
To rename the tab, enter the new name in the Text field.
-
To reorder the tab, click a Move icon to the right of the Reorder the tabs list.
-
-
Click OK to save your changes and exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.5.5 Adding an Icon to a Tab
You may want to add a meaningful icon to a tab to make its purpose obvious to knowledgeable users. Added icons are rendered to the left of the tab display name (Figure 17-36).
To add an icon to a tab:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctr-Shift-E. -
Click the Edit icon on the tab to which to add an icon.
-
In the resulting Component Properties dialog, select the tab in the Reorder the tabs list and provide the URI of an image in the Icon Location field.
This property supports these various types of URIs:
-
An absolute path to the image, such as:
http://oracleimg.com/admin/images/ocom/hp/oralogo_small.gif
-
A path located relatively to the source page, such as
bullet.jpg
-
A path relatively based on the web application's context root, such as
/images/error.png
-
A path relatively based on the web server by application name, such as
//adf-richclient-demo-context-root/images/error.png
-
-
Click OK to save your changes and exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.5.6 Stretching Tab Content
Using tab properties, you can stretch a single component to fill the tab's available display area. When you do this, the tab can display only the single component. You cannot add a second component to the tab region.
To stretch tab content:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctr-Shift-E. -
Click the Edit icon on the tab whose content you want to stretch.
-
In the resulting Component Properties dialog, click the Stretch Contents checkbox.
-
Click OK to save your changes and exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.5.7 Hiding and Showing Tabs
You can take a tab out of action by hiding it. Hiding a tab might be preferable to deleting because it leaves you the option of returning it to view. Hidden tabs are listed in tab properties, so you always have access to them.
Tip:
If you hide all tabs in a tab set, you can access their properties in Source view of page edit mode (for more information, see Section 17.3.2, "Introducing Design View and Source View"). Select the tabs parent element,panelTabbed, and edit its properties.To hide or show a tab:
-
Navigate to the relevant page, and enter page edit mode.
For more information, see Section 17.3.1, "Entering and Exiting Page Edit Mode."
-
Click the Edit icon on a tab in the tab set containing a tab you want to hide or show.
-
In the resulting Component Properties dialog, select the relevant tab under Reorder the tabs, and do one of the following:
-
Select the Hide this tab checkbox to hide the tab.
-
Clear the checkbox to show a hidden tab.
-
-
Click OK to save your changes and exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.3.5.5.8 Deleting Tabs
You have a few options for deleting a tab or a tab set. You can do so through Source or Design view in page edit mode, through tab properties, or on the tab itself.
Note:
Whether you can delete tabs and how many tabs you can delete may be controlled by thepanelTabbed property Tab Removal (see Section 18.2.10.4, "Setting panelTabbed Properties").
You can delete an entire tab set by deleting panelTabbed, but you cannot delete every tab from a tab set. That is, you can select panelTabbed in Source view and delete it, but, when you are removing tabs individually through Box properties (in Design view), you can remove all but the current tab. The current, active tab cannot be deleted.
To delete a tab or a tab set:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
To enter page edit mode, press Ctr-Shift-E. -
Delete the relevant tab or tab set by doing one of the following:
-
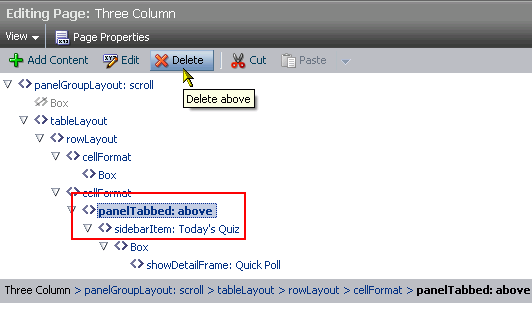
To delete a tab set, go to Source view of page edit mode, select the relevant
panelTabbedelement, and click Delete (Figure 17-37).Figure 17-37 Deleting a panelTabbed Element in Source View of Page Edit Mode

Description of "Figure 17-37 Deleting a panelTabbed Element in Source View of Page Edit Mode"
Click Delete in the confirmation dialog.
See Also:
For more information about page edit mode views, see Section 17.3.2, "Introducing Design View and Source View." -
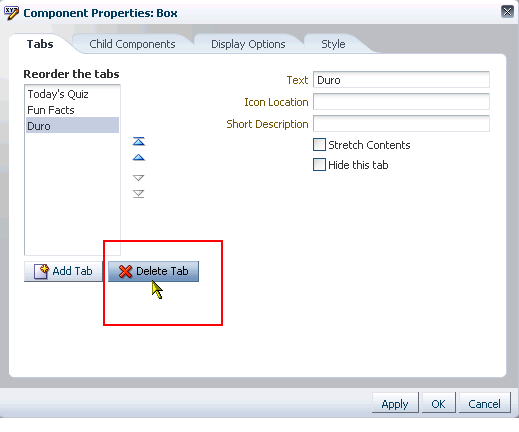
To delete one or more tabs, go to Design view of page edit mode, click the Edit icon on one of the tabs in the relevant set, select the tab to delete under Reorder the tabs, and click the Delete button (Figure 17-38).
Figure 17-38 Delete Tab Button in Box Component Properties Dialog

Description of "Figure 17-38 Delete Tab Button in Box Component Properties Dialog"
Click Delete in the confirmation dialog.
Tip:
You can also access tab set properties by selecting thepanelTabbedin Source view of page edit mode and clicking the Edit button.
-
17.4 Personalizing Pages
WebCenter Personalization provides a way to vary the presentation of page content and templates in accordance with the current user. Using Personalization-related Expression Language expressions (ELs), you can present targeted content or shape the way content is presented by selecting and applying a page template based on whoever is the current user. For example, one user role sees a page through template A, while another user role sees the same page through template B.
There is a wide variety of user and application context that can determine the content a user sees. For example, content can be restricted by role through a security mechanism, such as page hierarchy security. Content can be targeted based on more dynamic user and application context, such as user profile values, session information, and the like.
When you use Personalization ELs, you personalize the content that is shown based on the user or application context that is being pulled by the ELs from a Personalization Conductor Scenario. The Personalization Conductor in turn is dynamically pulling the actual content or page template from a provider source, that is, a content repository, such as the Oracle Content Server.
For more information about personalization in WebCenter Spaces, see Chapter 9, "Using WebCenter Personalization."
The ELs related to the Personalization Conductor are cataloged in Section B.3.11, "EL Expressions Relevant to the Personalization Conductor." The Personalization Conductor is discussed in more detail in the chapter, "Personalizing WebCenter Applications" in Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
17.5 Adding Resource Catalog Components to Pages
This section generally describes how to add components from the Resource Catalog to a page, how to personalize content according to user role, and how to set properties on components. It includes the following subsections:
See Also:
For information about specific types of components, see:17.5.1 Adding a Component to a Page
The method for adding page components differs between Design view and Source view of page edit mode. In Design view, you place content using controls directly on the containing layout component. In Source view, you select the containing layout component and use the same set of controls in every case.
This section describes how to add content from the Resource Catalog to your application pages. It includes the following subsections:
-
Section 17.5.1.1, "Adding a Component to a Page in Design View of Page Edit Mode"
-
Section 17.5.1.2, "Adding a Component to a Page in Source View of Page Edit Mode"
See Also:
For information about adding components to the Resource Catalog, see Section 16.3.1.2, "Adding Resources."17.5.1.1 Adding a Component to a Page in Design View of Page Edit Mode
To add a Resource Catalog component in page edit mode Design view:
-
Navigate to the relevant page, and enter page edit mode.
Tip:
One way to enter page edit mode is to press Ctrl-Shift-E. -
Click the Add Content button on the target region to open the Resource Catalog (Figure 17-39)
Figure 17-39 Add Content Button on a Box Layout Component

Description of "Figure 17-39 Add Content Button on a Box Layout Component"
-
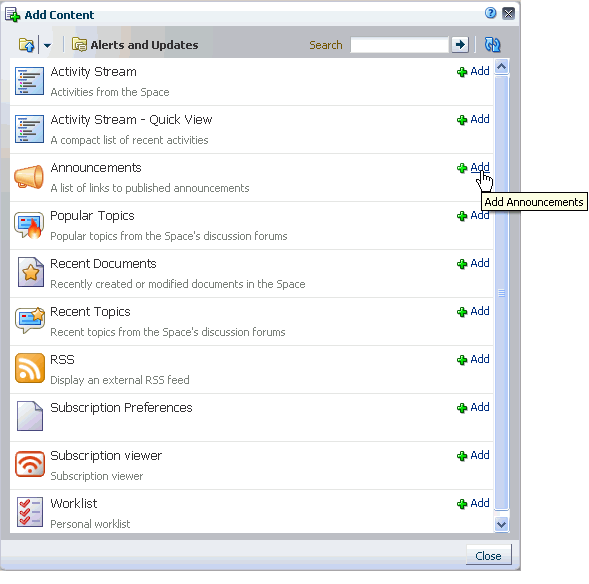
Navigate to the component you want to add, and click the Add link next to it (Figure 17-40).
Figure 17-40 Add Link in a Resource Catalog

Description of "Figure 17-40 Add Link in a Resource Catalog"
Tip:
If the component you want is not present in the Resource Catalog, you may need to add it. For more information, see Section 16.3.1.2, "Adding Resources." -
Continue to add content, or click Close to exit the Catalog.
-
Click Save and then Close to exit page edit mode.
17.5.1.2 Adding a Component to a Page in Source View of Page Edit Mode
To add a Resource Catalog component in page edit mode Source view:
-
Navigate to the relevant page, and enter page edit mode.
For more information, see Section 17.3.1, "Entering and Exiting Page Edit Mode."
-
From the View menu, select Source.
-
From the list of page components, select the component in which to place content.
Tip:
You can also select a component by clicking it. A selected component is outlined in blue. -
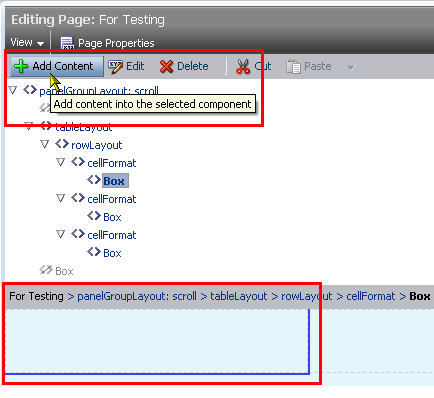
Click the Add Content button to open the Resource Catalog (Figure 17-41)
Figure 17-41 Selected Box and Add Content Button in Source View

Description of "Figure 17-41 Selected Box and Add Content Button in Source View"
-
Navigate to the component you want to add and click the Add link next to it (Figure 17-42).
Figure 17-42 Add Link in a Resource Catalog

Description of "Figure 17-42 Add Link in a Resource Catalog"
-
Continue to add content, or click Close to exit the Catalog.
17.5.2 Setting Properties on Page Components
Components, such as task flows, portlets, documents, and layout components, carry with them a set of configurable properties that control the appearance and behavior of a particular component instance. Such properties are exposed in Oracle Composer through its Component Properties dialog (Figure 17-43).
Components of all types have many common properties. Typically, individuality is expressed on the Parameters and Events tabs, though there may be variations on Display Options, Style, and Content Style tabs.
Note:
When you enter most types of property values in the Component Properties dialog and then click Apply, the dialog remains open. With values other than expected value types, the dialog closes, and the page is refreshed to reflect the new value. For example, if a component takes ajava.util.ArrayList of java.awt.Color classes, then the Component Properties dialog closes and Composer does a full-page-refresh.This section discusses commonly-shared properties. It includes the following subsections:
-
Section 17.5.2.1, "What You Should Know About Customizing Page Components"
-
Section 17.5.2.2, "What You Should Know About Component Properties"
-
Section 17.5.2.7, "Working with Style and Content Style Properties"
-
Section 17.5.2.8, "Working with Component Contextual Events"
See Also:
In this guide, properties that are unique to a particular WebCenter component are discussed in the chapters that cover the components. For more information, see:-
Section 52.4.7, "Setting Space Members Task Flow Properties"
-
Section 36.5.3, "Setting Notifications Task Flow Properties"
-
Chapter 42, "Setting Documents Service Task Flow and Document Component Properties"
For information about page parameters, see Section 19.3, "Wiring Components and Page Parameters."
17.5.2.1 What You Should Know About Customizing Page Components
The runtime flexibility of your portal pages is realized in both application customization and user customization. Application customization involves changes made in page edit mode. Application customizations affect all users' views of a page. User customization involves changes made in page view mode. User customizations affect only the view of the user who made them.
Note:
When you revise a component in page view mode (user customization) while another user deletes the same component in page edit mode (application customization), an error page opens. Simply navigate back to the original page. The deleted component does not appear, and you can continue working on other components.In page edit mode, you see only application customizations. In page view mode, you see your user customizations layered over application customizations. If the same property is set at both the application and user levels, the user value takes precedence (in your view of a page in page view mode). For example, imagine a List task flow where an authorized user performs an application customization to display color banding every other column. In your page view, you perform a user customization on the list to instead show color banding every other row. As you toggle between page edit mode and page view mode, you see column color banding in page edit mode, but your own row color banding in page view mode.
You can perform both types of customization at the page level and at the component level. Page-level customizations include such actions as rearranging page content, changing the page layout, and the like. Component customizations—made to task flows, portlets, and layout components—include such actions as resizing and rearranging columns and filtering content.
Through the Child Components tab in the Component Properties dialog, you can also perform page-like application customizations at the component level. For example, you can rearrange, hide, and show page content. For more information, see Section 17.5.2.6, "Working with Child Components." The types of customizations available to components differ from component to component.
Note:
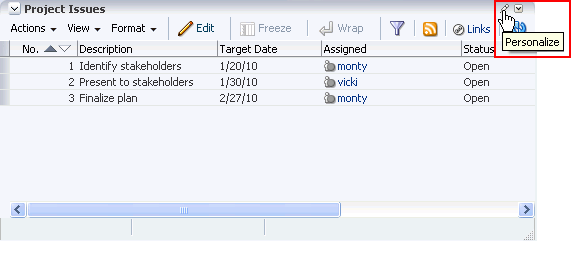
Application customizations made directly to service task flows and to portlets are committed immediately, regardless of whether you click the Save button in Oracle Composer. These types of customizations include entering page edit mode and resizing a list column, adding color banding, sorting discussion forums, and the like. They do not include changes made through the Component Properties dialog, which must be saved before they are committed.User customization is available to users with, minimally, personalize permission on the page. Provided the component supports it, some user customization settings are available through the Personalize icon that appears on the component header in page view mode. For example, Figure 17-44 shows an instance of a List Viewer task flow in page view mode with the task flow's Personalize icon (pencil) called out.
Figure 17-44 Personalize Icon on a Component Header

Description of "Figure 17-44 Personalize Icon on a Component Header"
Application customization is available to users with, minimally, edit permission on the page. Provided the component supports it, some customization settings are available through the Edit icon that appears in the component header or on a floating tool palette when the component's host page is opened in Oracle Composer. For example, Figure 17-45 shows an instance of a List Viewer task flow in page edit mode, with the task flow's Edit icon (wrench) called out.
Figure 17-45 The Edit Icon on a List Task Flow
Description of "Figure 17-45 The Edit Icon on a List Task Flow"
17.5.2.2 What You Should Know About Component Properties
Changes to component properties are always made in page edit mode and are always a customization. Use component properties to adjust the appearance and behavior of a component instance and to wire components to each other and to page parameters and page definition variables.
See Also:
For information about wiring pages and components, see Chapter 19, "Wiring Pages, Task Flows, Portlets, and UI Components."The Component Properties dialog is divided into multiple tabs. These can include all of the following tabs, but more likely include a subset of them:
-
Parameters—Settings, unique to the component type, that can control such things as the source of the component's content. For more information, see Section 17.5.2.4, "Working with Component Parameters."
-
Display Options—Settings for determining content orientation, hiding and showing a header, selecting a display method for an actions menu, and the like. For more information, see Section 17.5.2.5, "Working with Component Display Options."
-
Child Components—A list of all the components contained in the parent component. For more information, see Section 17.5.2.6, "Working with Child Components."
-
Style—Font, color, and dimension settings on the component that override such values on the parent component, the page, and the application. Style values affect component content and the elements that surround the content. For more information, see Section 17.5.2.7, "Working with Style and Content Style Properties."
-
Content Style—Font, color, and dimension settings on component content that override such values specified for Style. For more information, see Section 17.5.2.7, "Working with Style and Content Style Properties."
-
Events—Contextual events and event handlers for all the components on the current page that can be consumed by the currently selected component. Events are defined occurrences within the current context, and event handlers are the engines that drive the results of that occurrence. For more information, see Section 17.5.2.8, "Working with Component Contextual Events."
Some components include settings in all of these sections. Other components include a subset of these sections.
17.5.2.3 Setting Component Properties
The steps outlined in this section are useful for all selectable components on a page.
Note:
When you enter most types of property values in the Component Properties dialog and then click Apply, the dialog remains open. With values other than expected value types, the dialog closes, and the page is refreshed to reflect the new value. For example, if a component takes ajava.util.ArrayList of java.awt.Color classes, then the Component Properties dialog closes and Composer does a full-page-refresh.To set component properties:
-
Navigate to the relevant page, and enter page edit mode.
For more information, see Section 17.3.1, "Entering and Exiting Page Edit Mode."
-
In Design view of page edit mode, click the Edit icon (wrench) on the component of interest (Figure 17-46) to open the Component Properties dialog (Figure 17-48).
Figure 17-46 Edit Icon on a Box in Design View

Description of "Figure 17-46 Edit Icon on a Box in Design View"
Alternatively, in Source view of page edit mode, select the relevant component, and click the Edit button (Figure 17-47) to open the Component Properties dialog (Figure 17-48).
Enter Parameters and Display Options values either unwrapped or wrapped in Expression Language syntax; for example,
valueor#{value}.Tip:
For information about component properties and the types of values they require, see: -
When you finish revising component properties, click OK.
-
Click Save and then Close to exit Oracle Composer.
Note:
When you encounter errors in page edit mode inWebCenter Portal applications where the sandbox is enabled, you can recover by closing your browser and then reopening it and relogging in to the application instance.17.5.2.4 Working with Component Parameters
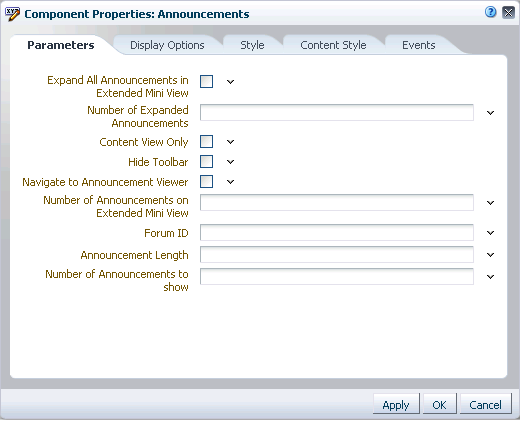
Component parameters appear on the Parameters tab of the Component Properties dialog (Figure 17-49).
See Also:
For information about accessing the Component Properties dialog, Section 17.5.2, "Setting Properties on Page Components."Component parameters vary from component to component. For example, on some components they provide the opportunity to specify the source and range of task flow content; on other components they present read-only, application-generated identifiers that are used in maintaining a task flow instance's association with its customizations.
Enter parameter values, or click the icon next to a parameter field to select and open the Expression Builder. (Figure 17-50).
Figure 17-50 Expression Builder Icon and Expression Editor

Description of "Figure 17-50 Expression Builder Icon and Expression Editor"
The editor provides a means of entering an expression when a value is retrievable, but otherwise unknown, for example, when you want a parameter value to be the name of the current user or the current application skin.
See Also:
For more information about using the editor and for a table of useful EL expressions, see Appendix B, "Expression Language Expressions."In view of the uniqueness of parameters within a particular service or a particular portlet, parameter details are discussed with their associated services and portlets.
-
For information about documents and their associated parameters, see Chapter 42, "Setting Documents Service Task Flow and Document Component Properties."
-
For information about services and their associated parameters, see the chapters dedicated to a particular service or a service feature throughout this guide.
-
For information about portlets and their associated parameters, see Part VIII, "Creating and Managing Portlets and Task Flows at Runtime".
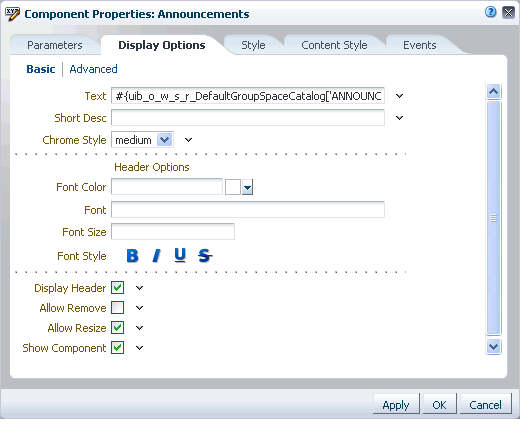
17.5.2.5 Working with Component Display Options
The Display Options tab in the Component Properties dialog provides access to properties that control a range of display-related behaviors on a given component instance (Figure 17-51).
See Also:
For information about accessing the Component Properties dialog, Section 17.5.2, "Setting Properties on Page Components."For example, use the display options on an Image layout component to specify the image source URL and its optional link target. Use the display options on the Announcement Manager task flow to hide or show a header and enable or disable menus and other options on the header.
The showDetailFrame (Movable Box) layout component has a Display Options tab that is divided into two subtabs: Basic and Advanced.
This provides a means of separating an otherwise long list of display options into more manageable and relevant groups. Though it is not obvious in Design view of page edit mode, the showDetailFrame component is usually wrapped around the task flows provided by the various services. Consequently, the Display Options properties for task flows, and any other component wrapped in a showDetailFrame, have Basic and Advanced subtabs on their Display Options tab (see Figure 17-51).
Another consequence of being wrapped in a showDetailFrame is commonality of properties on the Display Options tab. Task flows and any other components that are wrapped in a showDetailFrame share the same Display Options properties.
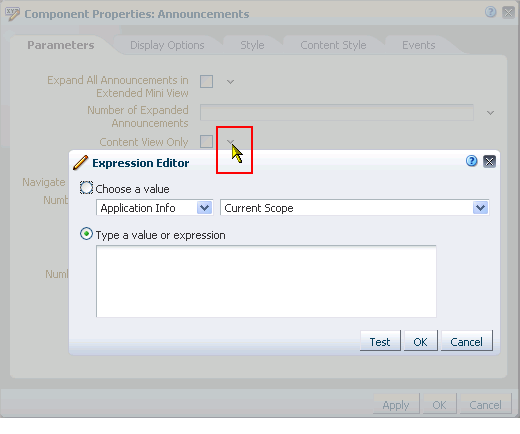
For many of the properties on the Display Options tab, an Expression editor is available for entering custom values, such as text strings and Expression Language (EL) expressions. You can tell which properties take expressions by the menu icon that displays to the right of a given property (Figure 17-52).
Figure 17-52 Edit Icon for Expression Editor
Description of "Figure 17-52 Edit Icon for Expression Editor"
Typically, the Display Options tab presents settings that affect the display elements surrounding component content (that is, its chrome). Chrome includes the header, the Actions menu, Expand and Collapse icons, and the like.
Table 17-1 lists and describes the Display Options properties that generally apply to most components (task flows, portlets, and layout components). Where there are variations, they are noted in the chapters covering specific services, task flows, and components.
Table 17-1 Display Options Properties
| Property | Description |
|---|---|
|
Select whether to show the minimize action on the component header (that is, a Collapse icon on the component chrome).
The minimize action collapses the component like a window shade, showing only its header.
When a component is minimized, the icon toggles to an Expand icon, which you can use to restore the full component to view. |
|
|
Select whether to show Move Up and Move Down (or Move Left and Move Right) options on the component Actions menu. Choose from:
Move options include Move Up, Move Down, or Move Left, Move Right, depending on the orientation of the parent container (horizontal or vertical). Move options are context sensitive. For example, in a vertically-oriented parent container if there are no components above the current task flow the Move Up option does not appear on the Actions menu. |
|
|
Select whether to show the Remove icon on the component header (that is, the component chrome). Choose from:
Note that after you select to remove a component in this way in page view mode, you can restore it only by editing the page and adding another component instance. |
|
|
Select whether to show a window resizer on a component instance. The window resizer enables you to increase the component height.
|
|
|
Select to specify a shade for the component background. Enter:
|
|
|
Select this checkbox to show a header on the component instance. The
|
|
|
Select to render a shadow behind the component instance.
|
|
|
Specify the font to use for text appearing in the component header. Enter one or more fonts. Separate multiple values with a comma (,), for example |
|
|
Select a color for the text appearing in the component header. Select a color using one of the following techniques:
|
|
|
Specify the size of text appearing in the component header. Enter a value using one of the following types of values:
|
|
|
Select an option for applying a font style to the text in a component header: Choose from:
|
|
|
Provide tooltip text for the component instance. When users roll their mouse pointers over the component instance, the text you enter here pops up. |
|
|
Select to show actions when users hover their mouse pointers over the component header.
|
|
|
Option for hiding or showing the component instance on the page
Once you hide a component in this way, you can show it again using controls available in Oracle Composer Source view. In Source view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
Select to stretch the content to fill the container. For example, all task flows and portlets are wrapped in a container. If you change the height of the container, through the Content Style Content always takes up the full width of its parent container. |
|
|
Enter text to appear in the component header. If you select to hide the header, the value you enter here is ignored. |
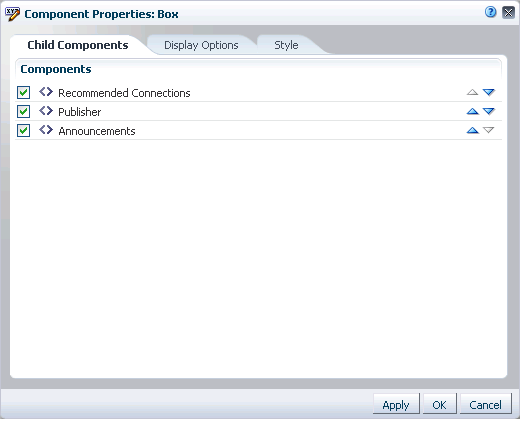
17.5.2.6 Working with Child Components
The Child Components tab in the Component Properties dialog (Figure 17-53) provides controls for hiding, showing, and rearranging the components that are contained within the current (parent) component.
Figure 17-53 Child Components Tab in Component Properties Dialog

Description of "Figure 17-53 Child Components Tab in Component Properties Dialog"
See Also:
For information about accessing the Component Properties dialog, Section 17.5.2, "Setting Properties on Page Components."The changes you make through the Child Components tab are customizations that affect every user's view of the component instance.
This section provides information about how to use the controls on the Child Components tab. It includes the following subsections:
17.5.2.6.1 Hiding and Showing Child Components
Hiding is useful for keeping a component instance out of general view while still maintaining its presence on the page. When you hide a child component through the Component Properties dialog, it is hidden in everyone's view of the page. When you are ready to show the component instance, it is a simple matter to reselect the component to show through the Child Components tab.
To hide or show child components:
-
Access component properties as described in Section 17.5.2.3, "Setting Component Properties."
-
Click the Child Components tab to bring it forward (see Figure 17-53).
-
The next step depends on whether you want to hide or show a component:
-
Clear the checkbox to the left of any components you want to hide.
-
Select the checkbox to the left of any components you want to show.
-
-
Click OK to exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.5.2.6.2 Rearranging Child Components
The Child Components tab provides a convenient and efficient way to rearrange the content within a particular container, such as a Box layout component. When you rearrange child components through the Component Properties dialog, they are rearranged on everyone's view of the page.
Tip:
You can also rearrange page components in a way that affects everyone's view by dragging and dropping components while in Oracle Composer.Note:
When you use Box controls to split a Box, the rearrange capability is disabled in the Component Properties dialog on the Child Components tab. You can still rearrange content in such boxes by dragging and dropping on the page itself.To rearrange a child component:
-
Access component properties as described in Section 17.5.2.3, "Setting Component Properties."
-
Click the Child Components tab to bring it forward (see Figure 17-53).
-
Click the up or down arrows next to the component you want to move, depending on where you want to move it.
Tip:
The direction that a child component is moved depends on the orientation of its parent container. For example, if the container is oriented vertically, child components move up (up arrow) or down (down arrow); if the container is oriented horizontally, child components move right (up arrow) or left (down arrow). -
Click OK to exit the dialog.
-
Click Save and then Close to exit Oracle Composer.
17.5.2.7 Working with Style and Content Style Properties
Style and Content Style properties, available in the Component Properties dialog, provide an opportunity to fine-tune your application look-and-feel at the component level. Enter values for Style and Content Style properties, or specify your own values through the Other CSS property that appears on both tabs.
See Also:
For information about accessing the Component Properties dialog, Section 17.5.2, "Setting Properties on Page Components."This section introduces Style and Content Style properties and provides tables that list and describe them. Additionally, it provides information about how to use the Other CSS property. It includes the following subsections:
-
Section 17.5.2.7.1, "Understanding Style and Content Style Properties"
-
Section 17.5.2.7.4, "Using the Other CSS Property to Change Component Borders"
17.5.2.7.1 Understanding Style and Content Style Properties
Use component Style and Content Style properties to specify color, style, and margin settings on the selected component instance.
Style settings override the style settings on hierarchically superior components, such as the component's parent container, the page, and the application. Content Style settings override Style settings. For example, Style settings control the look and feel of a Movable Box; when Content Style settings come into play, Style settings control only the Movable Box chrome. Content Style settings control the look and feel of the components contained within the Movable Box. This look and feel may, in turn, be overridden by the Style settings set on those individual components.
See Also:
For information on layout components, such as Movable Boxes, see Chapter 18, "Adding and Configuring Page Layout Components."Note, however, that Content Style properties set for a container, such as a Movable Box, may not take effect if the component inside the container overrides the container Content Style properties by a means other than the component's own Content Style properties. For example, the background color set for a Movable Box that contains a task flow may not take effect if, at design time, instead of being set to inherit from the container, the task flow background color was set with a hard-coded value.
17.5.2.7.2 Style and Content Style Properties
Table 17-2 lists and describes common component Style and Content Style properties.
Table 17-2 Style and Content Style Properties
| Property | Description |
|---|---|
|
A pick-list for selecting a component background color If you specify a background color for Content Style, then the background color specified for the Style property is not applied. |
|
|
A field for entering a URL to a component background image Enter the URL to an image you want to render in the component background. Use standard CSS syntax. For example:
|
|
|
A pick-list for selecting a default color for text Select a default color for any text included in the component instance. For example, imagine that you have added a Text layout component to a Box layout component. When you set Box Style properties, the default text color you apply to the Box is also automatically applied to the Text layout component, unless you also define a Color value for the Text layout component. Select a color using one of the following techniques:
|
|
|
A field for specifying the font to use for component content Select a default font for any text included in the component The font you select here applies to any text inside the container/parent component. Select a default font for component content. Separate multiple values with a comma (,), for example |
|
|
The size of component text relative to either your browser's default font size or the font size of the parent element Enter one value from the following types of values:
|
|
|
Options for applying styles to component fonts Choose from:
The font style you select here applies to any text inside the component. |
|
|
A field for specifying the height of component content Set a fixed height for component content. You can use any standard CSS unit of measure, such as Never express a Height value as a percentage. Because of differences between browsers and between layout containers, percentages do not work as you expect. If you want your component to take up 100% of a page, consider creating a page using the Stretch page style and adding the component to it (for more information, see Section 15.1, "What You Should Know About Page Styles"). The Height property works with the |
|
|
Fields for specifying the border of space to draw around the component Enter one of the following types of values:
|
|
|
A field for specifying additional CSS for the component Add any other CSS encoding you care to that is not covered by the other Style or Content Style properties. You must use standard CSS syntax for this value to be valid (for more information about Other CSS, see Section 17.5.2.7.3, "Entering Other CSS"). |
|
|
A field for specifying the width of component content Set a fixed width for component content. You can use any standard CSS unit of measure, such as |
17.5.2.7.3 Entering Other CSS
The Other CSS field that appears on Style and Content Style tabs offers an opportunity to apply CSS styles that are not otherwise provided on the tabs. Use standard CSS syntax (for information about standard CSS syntax, see http://www.w3.org/TR/CSS2/propidx.html). Separate multiple entries with a semicolon (;), for example:
background: #00FF00 url(http://www.google.com/intl/en_ALL/images/logo.gif) no-repeat fixed top; font-size: xx-small
Note, however, that some CSS styles are not supported by popular browsers. Moreover, some styles are specific to one browser and may not work correctly in another browser.
Table 17-3 provides a few examples of CSS you can use in the Other CSS field.
Table 17-3 Example Values for Other CSS
| Value | Description and Examples |
|---|---|
|
Specify whether and how the background image should repeat. Enter a value in the format For example: background-repeat: repeat
|
|
|
Set the starting position of a background image. Enter values in the format For example: background-position: top left Except as noted, if you specify only one value, the second value defaults to The first set of value pairs express horizontal and vertical as positions:
The second set of value pairs express horizontal and vertical positions as either percentages or units of measure:
You can mix % and positions. |
|
|
The size of component text relative to either your browser's default font size or the font size of the parent element. Enter a value in the format For example: font-size: xx-small
|
|
|
A collective property for setting the white space (or clear space) around a component in one expression. Enter up to four values. Express values in a specific length or as a percentage of the closest element, using the syntax For example: padding: 5px 10px 5px 10px Where:
Use any standard CSS unit of measure, such as pt, px, pc, li, %, and so on. |
|
|
Sets the white space (or clear space) at the bottom of the element. Express values in a specific length or as a percentage of the closest element. For example: padding-bottom: 10px |
|
|
Sets the white space (or clear space) at the left side of the element. Express values in a specific length or as a percentage of the closest element. For example: padding-left: 2% |
|
|
Sets the white space (or clear space) at the right of the element. Express values in a specific length or as a percentage of the closest element. For example: padding-right: 1pc |
|
|
Sets the white space (or clear space) at the top of the element. Express values in a specific length or as a percentage of the closest element. For example: padding-top: 16pt |
17.5.2.7.4 Using the Other CSS Property to Change Component Borders
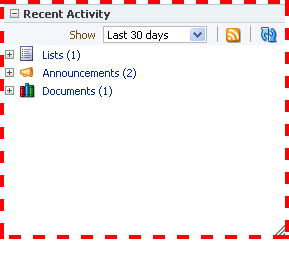
One application of the Other CSS property is to provide a variety of borders on task flows, portlets, and some layout components.
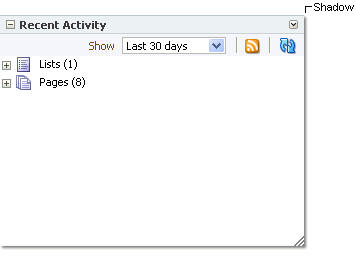
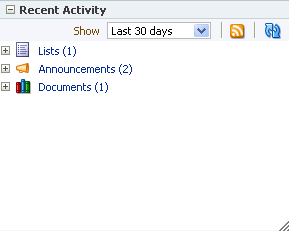
For example, Figure 17-54 depicts a Recent Activity task flow without borders.
To create borders around the task flow, access its properties (for more information, see Section 17.5.2.3, "Setting Component Properties") and add CSS encoding. For example, enter the following code in the Other CSS field on the Style tab in the Component Properties dialog:
Example 17-1 Other CSS for Creating Borders
border-bottom-width:4px; border-bottom-color:red; border-bottom-style:dashed; border-top-width:4px; border-top-color:red; border-top-style:dashed; border-left-width:4px; border-left-color:red; border-left-style:dashed; border-right-width:4px; border-right-color:red; border-right-style:dashed;
Figure 17-55 illustrates the result.
Figure 17-55 A Border Created Through the Other CSS Property

Description of "Figure 17-55 A Border Created Through the Other CSS Property"
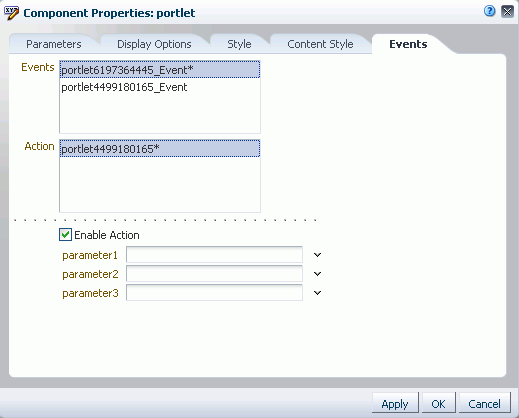
17.5.2.8 Working with Component Contextual Events
Events are defined occurrences within the current context. Event handlers are the engines that drive the results of that occurrence. The Events tab in the Component Properties dialog provides a means of wiring a contextual event to an action handler to enable the passing of values from a producer component to a consumer component when the event is triggered on the producer (Figure 17-56).
Figure 17-56 Events Tab in the Component Properties Dialog

Description of "Figure 17-56 Events Tab in the Component Properties Dialog"
See Also:
For information about accessing the Component Properties dialog, Section 17.5.2, "Setting Properties on Page Components."For example, imagine two components: one is the producer of some kind of content (a payload) and the other consumes the content. When you wire these components to each other, you can use events to specify that when an event is triggered on the producer, the producer broadcasts a contextual event with a payLoad parameter, which the consumer component consumes through an event handler.
Note:
Contextual events differ from the business events that can be raised by ADF Business Components. Additionally, contextual events differ from events raised by UI components. Contextual events can be used in association with UI events. In this case, an action listener that is invoked due to a UI event can, in turn, invoke a method action binding that then raises the event.See Also:
For information about business events, see Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.Not all components support contextual events because not all components were created to include them; therefore, the Events tab does not appear for all components. For events to be available at runtime, event capability must be included in a component when the component is developed.
Table 17-4 lists and describes the properties presented on an Events tab.
Table 17-4 Properties on the Events Tab
| Property | Description |
|---|---|
|
A list of all contextual events associated with components on the current page An event describes the type of action that triggers another action, such as the passing of a value. The events listed in the Events pane were built-in to the component when the component was created. All components do not include events; therefore, all components are not intrinsically capable of being wired to other components. |
|
|
A list of action handlers associated with the selected consumer component The actions listed in the Actions pane vary according to which consumer component is selected. Actions enable you to associate an event with an event handler, which specifies what should happen when the triggering event occurs. The actions listed in the Actions pane were built-in to the component when the component was created. |
|
|
A checkbox for enabling or disabling the selected event and action When you select this checkbox, a list of selected action handler parameters appears. |
|
|
Fields for entering values to use to deliver the payload from the producer component to the consumer component whenever the event occurs Enter parameter values, or click the Edit icon next to a parameter field to open an Expression Language Editor. For more information, see Section B.1, "Introducing the Expression Builder" Parameter fields appear only when the |
For information about wiring components, see Chapter 19, "Wiring Pages, Task Flows, Portlets, and UI Components."
17.6 Deleting Pages
You have a few options for deleting WebCenter Spaces pages:
-
If the page is rendered as a tab, you can select the Delete Page command from the page Actions menu, which you access by right-clicking the tab.
-
Navigate to the Personalize Pages page, and select the Delete Page command on the Actions menu associated with the page.
-
As the application administrator, you can navigate to the Pages tab in the Administration pages and select the Delete Page command on the Actions menu associated with the page.
To navigate to the Administration Pages tab, use the following URL:
http://host:port/webcenter/spaces/admin/personalpages
For information about deleting a Space, see Section 51.17, "Deleting a Space."
Note:
You cannot delete the Home Space.