E Understanding Media Objects on the Web Server
This section provides an overview of jas.ini settings required to access Media Objects on the HTML Server, and the process by which the web server accesses these objects from the network. The last section describes how to secure Media Objects on web-based client machines.
This appendix contains the following topics:
E.1 Required jas.ini Settings
Ensure that these parameters are set in the [OWWEB] section of the jas.ini file.
| Parameter | Recommended Setting | Description |
|---|---|---|
| MO QUEUE= | Site-dependent path | Identifies the media object directory location on your HTML Server. This path must translate into virtual path /jde/moqueue/ for the web browser. |
| FtpPort= | 21 | Specifies the default port to be used for FTP. |
| FtpUsr= | anonymous | Specifies the user id to be used for FTP access to the media Object File Server. |
| FtpPwd= | anonymous | Specifies the password to be used for FTP access to the media Object File Server. |
| UseMOWinNTShare= | FALSE | Specifies that the web server does not use Microsoft Windows file sharing mechanism and uses FTP access instead. |
E.2 How Media Objects are Displayed by the HTML Server
This section explains how Media Objects are sent to the HTML client by the HTML Server.
-
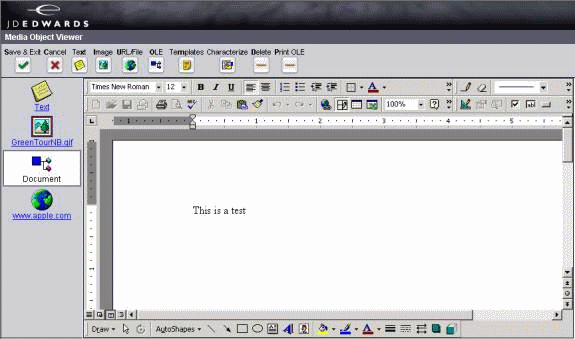
A user selects attachments on an application which has support for media objects.
-
The Media Object window displays the image, file, or OLE objects, and the user selects one of these objects.

-
The request goes to the web server.
-
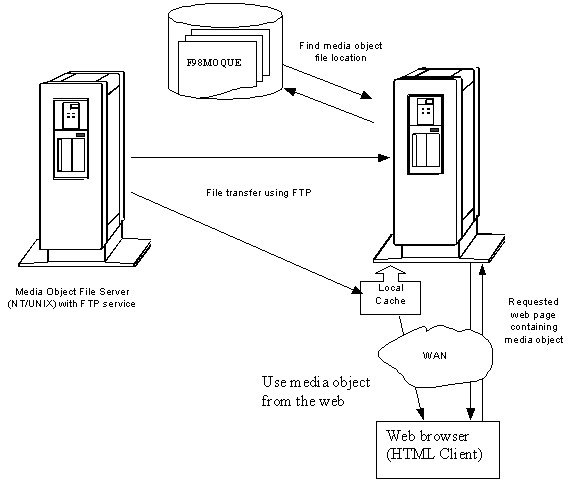
The web server reads the location of the object from the Media Object queue table (F98MOQUE), finds the file, and caches it in the location specified by the MO QUEUE path.
Files are transferred using FTP protocol.
This diagram illustrates the process: