C Keyboard Shortcuts
This appendix describes the keyboard shortcuts that can be used instead of pointing devices.
This appendix includes the following sections:
C.1 About Keyboard Shortcuts
Keyboard shortcuts provide an alternative to pointing devices for navigating the page. There are five types of keyboard shortcuts that can be provided in ADF Faces applications:
-
Tab traversal, using Tab and Shift+Tab keys: Moves the focus through UI elements on a screen.
-
Accelerator keys (hot keys): bypasses menu and page navigation, and performs an action directly, for example, Ctrl+C for Copy.
-
Access keys: Moves the focus to a specific UI element, for example, Alt+F for the File menu.
-
Default cursor/focus placement: Puts the initial focus on a component so that keyboard users can start interacting with the page without excessive navigation.
-
Enter key: Triggers an action when the cursor is in certain fields or when the focus is on a link or button.
Keyboard shortcuts are not required for accessibility. Users should be able to navigate to all parts and functions of the application using the Tab and arrow keys, without using any keyboard shortcuts. Keyboard shortcuts merely provide an additional way to access a function quickly.
C.2 Tab Traversal
Tab traversal allows the user to move the focus through different UI elements on a page.
All active elements of the page are accessible by Tab traversal, that is, by using the Tab key to move to the next control and Shift+Tab to move to the previous control. In most cases, when a control has focus, the action can then be initiated by pressing Enter.
Some complex components use arrow keys to navigate after the component receives focus using the Tab key.
C.2.1 Tab Traversal Sequence on a Page
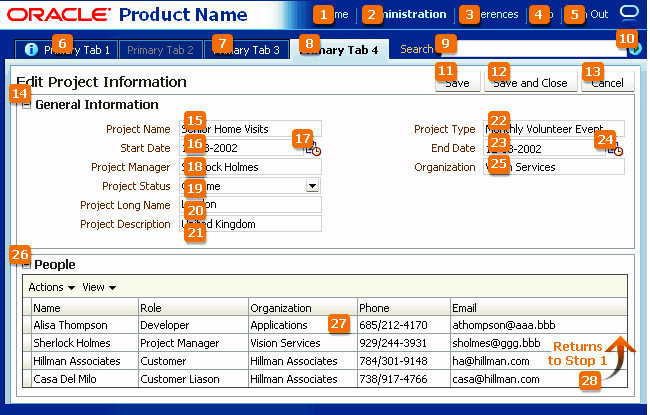
Default Tab traversal order for a page is from left to right and from top to bottom, as shown in Figure C-1. Tab traversal in a two-column form layout does not follow this pattern, but rather follows a columnar pattern. On reaching the bottom, the tab sequence repeats again from the top.
Avoid using custom code to control the tab traversal sequence within a page, as the resulting pages would be too difficult to manage and would create an inconsistent user experience across pages in an application and across applications.
To improve keyboard navigation efficiency for users, you should set the initialFocusId attribute on the document. For accessibility purposes, you should also define a skipLinkTarget and include a skip navigation link at the top of the page, which should navigate directly to the first content-related tab stop.
C.2.2 Tab Traversal Sequence in a Table
The Tab traversals in a table establish a unique row-wise navigation pattern when the user presses the Tab key several times to navigate sequentially from one cell to another. When the user presses Enter, the focus moves to the next row, to follow the same pattern. The navigational sequence begins and ends in the same column as in the previous row.
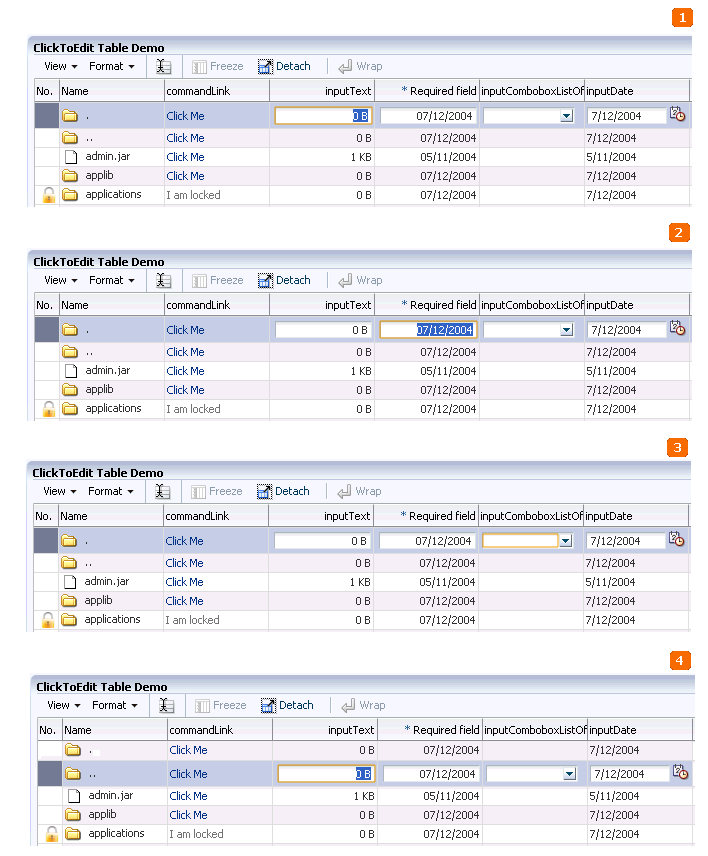
Figure C-2 shows an example of a tab traversal sequence in a table.
In Figure C-2, the user has navigated the rows in the following way:
-
The user clicks a cell in the inputText column, giving it focus and making it editable.
Because the Tab key is used to navigate, the inputText column is recognized as the starting column for the navigation pattern.
-
The user presses the Tab key and moves the focus in the same row to the cell of the * Required field column.
-
The user presses the Tab key and moves the focus in the same row to the cell of the inputComboListOf column.
-
The user presses the Enter key and the focus shifts to the inputText column in the next row.
When the user presses the Enter key in an editabale field, the focus moves to the first editable field in the next row, and sets a navigation pattern based on the first set of Tab keys, which is followed in subsequent rows.
Note:
The navigational pattern is not recognized if you use arrow keys to navigate from one cell to another.
C.3 Shortcut Keys
There are various keyboard shortcuts provided by ADF Faces itself, as well as component attributes that enable you to create specific keyboard shortcuts for their specific applications. ADF Faces categorizes shortcut keys for components into two types, accelerator keys and access keys.
C.3.1 Accelerator Keys
Accelerator keys bypass menu and page navigation and perform actions directly. Accelerator keys are sometimes also called hot keys. Common accelerator keys in a Windows application, such as Internet Explorer, are Ctrl+O for Open and Ctrl+P for Print.
Accelerator keys are single key presses (for example, Enter and Esc) or key combinations (for example, Ctrl+A) that initiate actions immediately when activated. A key combination consists of a meta key and an execution key. The meta key may be Ctrl (Command on a Macintosh keyboard), Alt (Option on a Macintosh keyboard), or Shift. The execution key is the key that is pressed in conjunction with the meta key.
Some ADF Faces components have their own built-in accelerator keys. For example, Ctrl+Alt+M is the accelerator key to open the context menu. For more information about ADF Faces components with their own built-in accelerator keys, see the component tag documentation.
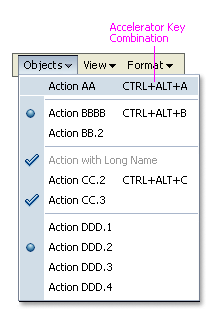
ADF Faces also enable you to provide custom accelerator keys to specific menu items, as shown in Figure C-3. All assigned menu accelerator keys are visible when you open the menu, and should be available in both the regular mode and screen reader mode.
When defining accelerator keys, you must follow these guidelines:
-
Because accelerator keys perform actions directly, if a user presses an accelerator key unintentionally, data may be lost or incorrect data may be entered. To reduce the likelihood of user error, accelerator keys should be used sparingly, and only for frequently and repetitively used functions across applications. As a general rule, less than 25% of available functions should have accelerator keys.
-
Custom accelerator keys must not override accelerator keys that are used in the menus of ADF Faces-supported browsers (see the browser and system requirements for supported operating systems and browsers in ADF Faces), and must not override accelerator keys that are used in assistive technologies such as screen readers.
-
Custom menu accelerator keys must always be key combinations. The meta key may be Ctrl, Ctrl+Shift, or Ctrl+Alt. Ctrl+Alt is the recommended metakey because Ctrl and Ctrl+Shift are commonly used by browsers. The execution key must be a printable character (ASCII code range 33-126).
-
Custom menu accelerator keys must be unique. If a page were to have different components that used the same accelerator, it would be difficult for the browser to predict which actions would be executed by the accelerator at any given time.
Note:
In Windows, users have the ability to assign a Ctrl+Alt+character key sequence to an application desktop shortcut. In this case, the key assignment overrides browser-level key assignments. However, this feature is rarely used, so it can generally be ignored.
Certain ADF Faces components have built-in accelerator keys that apply when the component has focus. Of these, some are reserved for page-level components, whereas others may be assigned to menus when the component is not used on a page. Table C-1 lists the accelerator keys that are already built into page-level ADF Faces components. You must not use these accelerator keys at all.
Table C-1 Accelerator Keys Reserved for Page-Level Components
| Accelerator Key | Used In | Function |
|---|---|---|
|
Ctrl+Alt+W Ctrl+Shift+W |
Pop-up Messaging Secondary Windows |
Toggle focus between open popups. |
|
Ctrl+Alt+P |
Splitter |
Give focus to splitter bar. |
The menu commands take precedence if they are on the same page as page-level components, and have the same accelerator keys. For this reason, you must not use the accelerator keys listed in Table C-3 and Table C-7 in menus when the related component also appears on the same page.
C.3.2 Access Keys
Access keys move the focus to a specific UI element, and is defined by the accessKey property of the ADF Faces component.
Access keys relocate cursor or selection focus to specific interface components. Every component on the page with definable focus is accessible by tab traversal (using Tab and Shift+Tab); however, access keys provide quick focus to frequently used components. Access keys must be unique within a page.
The result of triggering an access key depends on the associated element and the browser:
-
Buttons: In both Firefox and Internet Explorer, access keys give focus to the component and directly execute the action. Note that in Internet Explorer 7 access key gives focus to the component, but does not execute the action.
-
Links: In Firefox, access keys give focus to the component and directly navigate the link; in Internet Explorer, access keys give focus only to the link.
-
Other Elements: In both browsers, access keys give focus only to the element. For checkbox components, the access key toggles the checkbox selection. For option buttons, the access key performs selection of the option button.
Note that the access key could be different for different browsers on different operating systems. You must refer to your browser's documentation for information about access keys and their behavior. Table C-2 lists access key combinations for button and anchor components in some common browsers.
Table C-2 Access Key For Various Browsers
| Browser | Operating System | Key Combination | Action |
|---|---|---|---|
|
Google Chrome |
Linux |
Alt + mnemonic |
Click |
|
Google Chrome |
Mac OS X |
Control + Option + mnemonic |
Click |
|
Google Chrome |
Windows |
Alt +mnemonic |
Click |
|
Mozilla Firefox |
Linux |
Alt + Shift + mnemonic |
Click |
|
Mozilla Firefox |
Mac OS X |
Control + mnemonic |
Click |
|
Mozilla Firefox |
Windows |
Alt + Shift + mnemonic |
Click |
|
Microsoft Internet Explorer 7 |
Windows |
Alt + mnemonic |
Set focus |
|
Microsoft Internet Explorer 8 |
Windows |
Alt + mnemonic |
Click or set focus |
|
Apple Safari |
Windows |
Alt + mnemonic |
Click |
|
Apple Safari |
Mac OS X |
Control + Option + mnemonic |
Click |
Notes:
-
Different versions of a browser might behave differently for the same access key. For example, using Alt + mnemonic for a button component in Internet Explorer 7 sets focus on the component, but it triggers the click action in Internet Explorer 8.
-
In Firefox, to change the default behavior of the component when access key combination is used, change the configuration setting for the
accessibility.accesskeycausesactivationuser preference. -
Some ADF Faces components that are named as Button do not use HTML button elements. For example,
af:commandToolbarButtonuses an anchor HTML element.
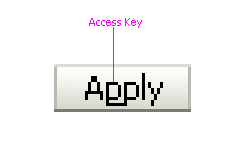
If the mnemonic is present in the text of the component label or prompt (for example, a menu name, button label, or text box prompt), it is visible in the interface as an underlined character, as shown in Figure C-4. If the character is not part of the text of the label or prompt, it is not displayed in the interface.
When defining access keys, you must follow these guidelines:
-
Access keys may be provided for buttons and other components with a high frequency of use. You may provide standard cross-application key assignments for common actions, such as Save and Cancel. Each of these buttons is assigned a standard mnemonic letter in each language, such as S for Save or C for Cancel.
-
A single letter or symbol can be assigned only to a single instance of an action on a page. If a page had more than one instance of a button with the same mnemonic, users would have no way of knowing which button the access key would invoke.
-
Focus change initiated through access keys must have alternative interactions, such as direct manipulation with the mouse (for example, clicking a button).
-
The mnemonic must be an alphanumeric character — not a punctuation mark or symbol — and it must always be case-insensitive. Letters are preferred over numbers for mnemonics.
-
In Internet Explorer, application access keys override any browser-specific menu access keys (such as Alt+F for the File menu), and this can be a usability issue for users who habitually use browser access keys. Thus, you must not use access keys that conflict with the top-level menu access keys in ADF Faces-supported browsers (for example, Alt+F, E, V, A, T, or H in the English version of Internet Explorer for Windows XP).
-
You are responsible for assigning access keys to specific components. When choosing a letter for the access key, there are a few important considerations:
-
Ease of learning: Although the underlined letter in the label clearly indicates to the user which letter is the access key, it is still recommended to pick a letter that is easy for users to remember even without scanning the label. That is often the first letter of the label, like Y in Yes, or a letter that has a strong sound when the label is read aloud, such as x in Next.
-
Consistency: It is good practice to use the same access key for the same command on multiple pages. However, this may not always be possible if the same command label appears multiple times on a page, or if another, more frequently used command on the page uses the same access key.
-
Translation: When a label is translated, the same letter that is used for the access key in English might not be present in the translation. Developers should work with their localization department to ensure that alternative access keys are present in component labels after translation. For example, in English, the button Next may be assigned the mnemonic letter x, but that letter does not appear when the label is translated to Suivantes in French. Depending on the pool of available letters, an alternative letter, such as S or v (or any other unassigned letter in the term Suivantes), should be assigned to the translated term.
-
Note:
For translation reasons, you should specify access keys as part of the label. For example, to render the label Cancel with the C access key, it is recommended to use &Cancel in the textAndAccessKey property (where the ampersand denotes the mnemonic) rather than C in the accessKey property. Product suites must ensure that access keys are not duplicated within each supported language and do not override access keys within each supported browser unless explicitly intended.
C.3.3 Shortcut Keys for Common Components
Table C-3 lists the shortcut keys assigned to common components such as Menu, Menu bar, Multi-Select Choice List, Multi-Select List Box, and so on.
Table C-3 Shortcut Keys Assigned to Common Components
| Shortcut Key | Components | Function |
|---|---|---|
|
Enter Spacebar |
All components |
Activate the component, or the component element that has the focus. |
|
Tab Shift+Tab |
All components Flash components like ThematicMap, Graph, and Gauge |
Move focus to next or previous editable component. |
|
Ctrl+A |
All components |
Select all. |
|
Alt+Arrow Down |
Multi-Select Choice List Multi-Select List Box |
Open the list. Use arrow keys to navigate, and press Enter or Spacebar to select. |
|
Ctrl+Shift+Home Ctrl+Shift+End |
Multi-Select Choice List Multi-Select List Box |
Select all items from top to current selection, or select all items from current selection to bottom. |
|
Arrow Left Arrow Right |
Menu Bar Splitter Input Number Slider Input Range Slider Input Number Spinbox |
Move focus to different menu on a menu bar. Move splitter left or right when it is in focus. Move slider left or right when input number slider or input range slider is in focus. Increment or decrement the value when input number spinbox is in focus. |
|
Arrow Up Arrow Down |
Menu Splitter Input Number Slider Input Range Slider |
Move focus to different menu items in a menu. Move splitter up or down when it is in focus. Move slider up or down when input number slider or input range slider is in focus. |
C.3.4 Shortcut Keys for Screen Reader Mode
In screen reader mode, ADF Faces components may render differently than in the default mode in order to provide better accessibility. For example, a Tree component has an additional column of radio controls for tree node selection per row.
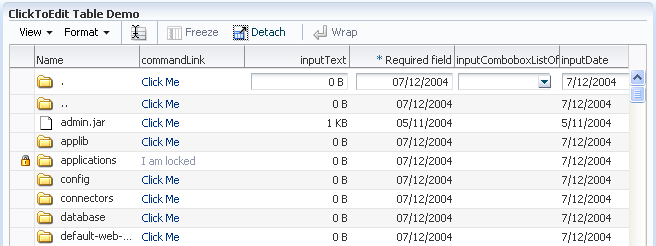
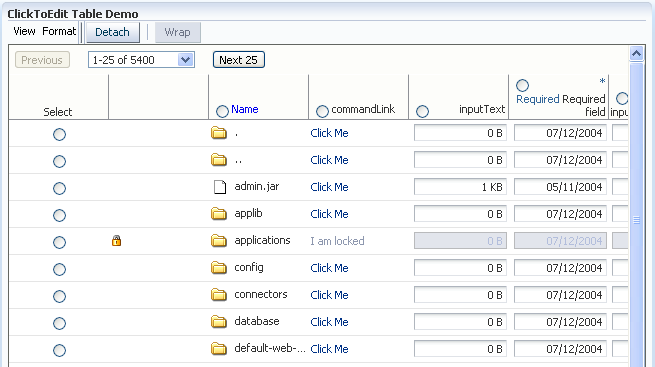
Figure C-5 and Figure C-6 show the ClickToEdit demo application in the default and the screen reader mode. In the screen reader mode, note the additional column of radio controls for row selection.
C.3.5 Shortcut Keys for Rich Text Editor Component
Table C-4 lists shortcut keys assigned to the Rich Text Editor component. In regular mode, all toolbar controls appear on top of the Rich Text Editor area.
Table C-4 Shortcut Keys Assigned to Rich Text Editor Component
| Shortcut Key | Components | Function |
|---|---|---|
|
Ctrl+B |
Rich Text Editor |
Boldface |
|
Ctrl+I |
Rich Text Editor |
Italics |
|
Ctrl+U |
Rich Text Editor |
Underline |
|
Ctrl+5 |
Rich Text Editor |
Strikethrough |
|
Ctrl+E |
Rich Text Editor |
Center alignment |
|
Ctrl+J |
Rich Text Editor |
Full-justified alignment |
|
Ctrl+L |
Rich Text Editor |
Left-justified alignment |
|
Ctrl+R |
Rich Text Editor |
Right alignment |
|
Ctrl+H |
Rich Text Editor |
Create hyperlink |
|
Ctrl+M |
Rich Text Editor |
Increase indentation |
|
Ctrl+Shift+M |
Rich Text Editor |
Decrease indentation |
|
Ctrl+Shift+H |
Rich Text Editor |
Remove hyperlink |
|
Ctrl+Shift+L |
Rich Text Editor |
Bulleted list |
|
Ctrl+Alt+L |
Rich Text Editor |
Numbered list |
|
Ctrl+Shift+S |
Rich Text Editor |
Clear text styles |
|
Ctrl+Alt+- |
Rich Text Editor |
Subscript |
|
Ctrl+Alt++ |
Rich Text Editor |
Superscript |
|
Ctrl+Alt+R |
Rich Text Editor |
Enable rich text editing mode |
|
Ctrl+Alt+C |
Rich Text Editor |
Enable source code editing mode |
|
Ctrl+Y |
Rich Text Editor |
Redo |
|
Ctrl+Z |
Rich Text Editor |
Undo |
In screen reader mode, the Rich Text Editor component displays only the editor and the toolbar controls are not displayed. There are no shortcut keys for Rich Text Editor that apply in screen reader mode.
C.3.6 Shortcut Keys for Table, Tree, and Tree Table Components
Table C-5 lists shortcut keys assigned to Table, Tree, and Tree Table in regular rich mode. Shortcut keys for these components in screen reader mode is summarized in Table C-6. For more information about Tables and Trees, see Chapter 12, "Using Tables and Trees."
Table C-5 Shortcut Keys Assigned to Table, Tree, and Tree Table components
| Shortcut Key | Components | Function |
|---|---|---|
|
Tab Shift+Tab |
Table Tree Table |
Move focus to next or previous cell or editable component. In a table, navigate to the next or previous editable content in cells. If the focus is on the last cell of a row in the table, the Tab key moves focus to the first editable cell in the next row. Similarly, Shift + Tab moves focus to the previous row. |
|
Ctrl+A |
Table Tree Table |
Select all components, including column headers, row headers, and data area. |
|
Ctrl+Alt+M |
Table Tree Tree Table |
Launch context menu. You can also launch context menu by pressing Ctrl+Alt+B. |
|
Ctrl+Shift+^ |
Tree Tree Table |
Go up one level. |
|
Enter Shift+Enter |
Table Tree Tree Table |
Navigate to the next editable cell or previous editable cell of the column. If focus is on the column header, sort table data in ascending order. Pressing Enter again sorts the column in descending order. If the focus is on the filter cell, perform table filtering. In a click-to-edit table, if the focus is on a cell, enable edit mode. |
|
Arrow Left Arrow Right |
Table Tree Table |
Move focus. |
|
Arrow Up Arrow Down |
Table Tree Table |
Move focus. If a row is selected, move focus to the previous row or next row. If no row is selected, scroll the table one row up or down. If the first row is selected, move focus to the column header. |
|
Ctrl+Arrow Up Ctrl+Arrow Down |
Table |
Move focus. If in edit mode, submit the changes made in the current row and navigate to the previous row or next row. In the click-to-edit table, the current row becomes read-only and the row navigated to becomes editable. |
|
Ctrl+Arrow Left Ctrl+Arrow Right |
Table |
Move focus. If in edit mode, navigate to the left or right cell, while maintaining the current row in edit mode. |
|
Shift+Arrow Left Shift+Arrow Right |
Table Tree Table |
Move focus and add to selection. |
|
Ctrl+Shift+Arrow Left Ctrl+Shift+Arrow Right |
Table Tree Table |
Move the selected column to the left or right. |
|
Shift+Arrow Up Shift+Arrow Down |
Table Tree Table Tree |
Select multiple rows. |
|
Page Up Page Down |
Table Tree Table |
If a row is selected, scroll and select the same row of the next or previous page. If no row is selected, scroll by one page. |
|
Alt+Page Up Alt+Page Down |
Table Tree Table |
Horizontally scroll the table to the right or left. |
|
Space Bar Ctrl+Space Bar |
Table Tree Tree Table |
Select the node. To select or remove multiple nodes, press Ctrl+Space Bar. |
|
Shift+Space Bar |
Table Tree Table |
Select multiple rows. |
|
Esc |
Table Tree Table |
Remove selection. If the focus is on the cell, exit click-to-edit mode, revert the cell value to original value, and return focus to the cell. Press Esc key again to move focus to the row header. |
|
F2 |
Table Tree Table |
Activate click-to-edit mode for the row. Press F2 again to disable cell navigation mode. |
C.3.7 Shortcut Keys for Table, Tree, and Tree Table Components in Screen Reader Mode
Table C-6 lists shortcut keys assigned to the Tree, Table, and Tree Table components in screen reader mode.
Table C-6 Shortcut keys assigned to Components in Screen Reader mode
| Shortcut Keys | Components | Function |
|---|---|---|
|
Spacebar |
Table Tree Tree Table |
Select the component. To select a node, press Tab and move focus to the component or its radio control. Press Spacebar when the component is in focus. You can also use the Spacebar for multiple selection. Pressing Spacebar on a selected component, unselects it. |
|
Enter |
Table Tree |
If the focus is on the column header, sort the column in ascending order. Pressing Enter again sorts the column in descending order. If the focus is on the disclosure icon of a tree, open or close that node. If the focus is on the filter cell, perform table filtering. |
|
Tab Shift+Tab |
Table |
Move the focus to the next or previous cell or editable component. |
|
Arrow Up Arrow Down Arrow Left Arrow Right |
Table |
Move focus. |
|
Ctrl+Shift+Arrow Left Ctrl+Shift+Arrow Right |
Table Tree Table |
Move the selected column to the left or right. |
|
Shift+Arrow Left Shift+Arrow Right |
Table Tree Table |
Resize the selected column by 25 pixels from the left or right. |
|
Ctrl+Shift+^ |
Tree |
If the focus is on the Hierarchical Selector icon, show the Hierarchical Selector popup. |
|
Ctrl+Alt+M Ctrl+Alt+B |
Table Tree Tree Table |
Launch body context menu. |
In screen reader mode, the Tree component has an additional column of radio controls for tree node selection per row. The next column in the tree contains the tree nodes themselves. Nodes that can be expanded have disclosure links that can be in either an open or closed state. Opening a closed disclosure link makes more nodes of the tree visible, and navigable on the page.
Note:
The screen reader mode does not support the following functions for the Table and Tree Table components:
-
Click-to-edit mode
-
Select all rows from the first row to the current row or from the current row to the last row
-
Select all rows
-
Remove selection from all columns
C.3.8 Shortcut Keys for Data Visualization Components
Table C-7 lists shortcut keys assigned to data visualization components including Gantt chart, ADF hierarchy viewer components, and ADF geographic map. For more information about data visualization components, see Chapter 21, "Introduction to ADF Data Visualization Components."
Table C-7 Shortcut Keys Assigned to Data Visualization Components
| Shortcut Key | Components | Function |
|---|---|---|
|
Arrow Left Arrow Right |
List region of all Gantt chart types Chart region of project Gantt Chart region of scheduling Gantt Chart region of resource utilization Gantt ADF Geographic Map ADF Hierarchy Viewer - nodes Pivot table Pivot filter bar |
Move focus. If the focus is on the chart region of scheduling Gantt, the arrow key navigation selects the previous or next taskbar of the current row. If the focus is on the time bucket of resource utilization Gantt, the arrow key navigation selects the previous or next time bucket in the current row. If the focus is on the ADF geographic map, the arrow key navigation pans left or right by a small increment. Press Home or End key to pan by a large increment. If the focus is on the node component of ADF hierarchy viewer, press Ctrl+Arrow keys to move the focus left or right without selecting the component. If you are using arrow keys to navigate cells of an editable pivot table, each focused cell is activated for editing before allowing you to navigate to the next cell, making the navigation slower. Press the Esc key to deactivate the edit mode of the focused cell, and navigate faster. To edit a cell, press the F2 or Enter key. If the focus is on the pivot table data cell, press Ctrl+Arrow Left to jump to the corresponding row header cell. If the locale is bidirectional (such as Arabic), press Ctrl+Arrow Right to jump to the corresponding row header cell. |
|
Arrow Up Arrow Down |
List region of all Gantt chart types Chart region of project Gantt Chart Region of scheduling Gantt Chart region of resource utilization Gantt ADF Geographic Map ADF Hierarchy Viewer - nodes Pivot table Pivot filter bar |
Move focus. If the focus is on the chart region of project Gantt, the arrow key navigation selects previous or next row. If the focus is on the chart region taskbar of scheduling Gantt, the arrow key navigation selects the first taskbar of the previous row or the next row. If the focus is on the time bucket of resource utilization Gantt, the arrow key navigation selects the time bucket of the previous row or next row. If the focus is on the ADF geographic map component, the arrow key navigation pans up or down by a small increment. If the focus is on the node component of ADF hierarchy viewer, press Ctrl+Arrow keys to move the focus up or down without selecting the component. If you are using arrow keys to navigate cells of an editable pivot table, each focused cell is activated for editing before allowing you to navigate to the next cell, making the navigation slower. Press the Esc key to deactivate the edit mode of the focused cell, and navigate faster. To edit a cell, press the F2 or Enter key. If the focus is on the pivot table data cell, press Ctrl+Arrow Up to jump to the corresponding column header cell. |
|
Page Up Page Down |
ADF Geographic Map ADF Hierarchy Viewer - diagram |
If the focus is on the ADF geographic map component, the page key navigation pans up or down by a large increment. If the focus is on the diagram of ADF hierarchy viewer, press and hold to Page Up or Page Down keys to pan up or down continuously. Press Ctrl+Page Up or Ctrl+Page Down to pan left or right continuously. |
|
+ |
ADF Geographic Map ADF Hierarchy Viewer - diagram |
Increase zoom level. If the focus is on the diagram of ADF hierarchy viewer, press number keys 1 through 5 to zoom from 10% through 100%. Press 0 to zoom the diagram to fit within available space. |
|
- |
ADF Geographic Map ADF Hierarchy Viewer - diagram |
Decrease zoom level. If the focus is on the diagram of ADF hierarchy viewer, press number keys 1 through 5 to zoom from 10% through 100%. Press 0 to zoom the diagram to fit within available space. |
|
Ctrl+Alt+M |
All Gantt chart types Pivot table Pivot filer bar |
Launch context menu. |
|
Home |
ADF Hierarchy Viewer - nodes |
Move focus to first node in the current level. |
|
End |
ADF Hierarchy Viewer - nodes |
Move focus to last node in the current level. |
|
Ctrl + Home |
ADF Hierarchy Viewer - nodes |
Move focus and select the root node. |
|
< |
ADF Hierarchy Viewer - nodes |
Switches to the active node's previous panel. |
|
> |
ADF Hierarchy Viewer - nodes |
Switches to the active node's next panel. |
|
Ctrl + / |
ADF Hierarchy Viewer - nodes |
Synchronize all nodes to display the active node's panel. |
|
Ctrl+Shift+^ |
ADF Hierarchy Viewer - nodes |
Go up one level. |
|
Ctrl+/ |
ADF Hierarchy Viewer - nodes |
Switch content panel. |
|
Ctrl+Alt+0 |
ADF Hierarchy Viewer - diagrams |
Center the active node and zoom the diagram to 100%. |
|
Tab |
ADF Hierarchy Viewer - nodes Pivot table Pivot filter bar |
Move focus through elements. |
|
Esc |
ADF Hierarchy Viewer - nodes |
Return focus to the containing node. If the focus is on search panel, close the panel. Close the Detail window, if it appears while hovering over a node. |
|
Spacebar |
ADF Hierarchy Viewer - nodes Pivot table Pivot filter bar |
Select the active node. Press Ctrl+Spacebar to toggle selection of the active node, and for selecting multiple nodes. |
|
Enter |
ADF Hierarchy Viewer - nodes Pivot table Pivot filter bar |
Isolate and select active node. Press Shift+Enter to toggle the state of the node. |
|
/ |
ADF Hierarchy Viewer - nodes |
Toggle control panel state. |
|
Ctrl+F |
ADF Hierarchy Viewer - nodes |
If the ADF hierarchy viewer component is configured to support search functionality, open the search panel. |
|
Ctrl+Alt+1 through Ctrl+Alt+5 |
ADF Hierarchy Viewer - nodes |
Switch diagram layout. |
|
Shift+Alt+Arrow keys |
Pivot table Pivot filter bar |
Change the layout by pivoting a row, column, or filter layer to a new location. Use Shift+Alt+Arrow keys to perform the following:
|
Some data visualization components provide some common functions to the end user through menu bar, toolbar, context menu, or a built-in Task Properties dialog box. You may choose to show, hide, or replace these functionality. If you hide or replace any functionality, you must provide alternate keyboard accessibility to those functions.
In screen reader mode, the data visualization components are replaced by other accessible components, as described in Table C-8.
Table C-8 Alternate ADF Components for Data Visualization components in screen reader mode
| This data visualization component ... | ... is replaced by |
|---|---|
|
Chart region for each Gantt type |
Hyperlinks Use the Tab key to move focus within the chart region. Use Enter or Esc keys to launch or dismiss the corresponding Properties dialog box. |
|
ADF Geographic Map |
Table Use standard keyboard shortcuts to navigate through the data, as described in Table C-5. Note that if the ADF geographic map instance references multiple data-bound themes, then a dropdown list is also rendered to enable end users to switch between the corresponding Table instances. |
|
Hierarchy Viewer |
Tree Table Use standard keyboard shortcuts to navigate through the data, as described in Table C-5. |
In screen reader mode, the Pivot Table and Pivot Filter Bar render additional icons for each Header layer and Filter, respectively. End users of the screen reader software can use Tab key to move focus between these icons and press Enter to perform the specified Pivot operation.
C.3.9 Shortcut Keys for Calendar Component
The Calendar component has several views: Day view, Week view, Moth view, and List view. The List view is displayed in the screen reader mode.
Table C-4 lists shortcut keys assigned to the Calendar component. In regular mode, all toolbar controls appear on top of the Rich Text Editor area.
Table C-9 Shortcut Keys Assigned to Rich Text Editor Component
| Shortcut Key | Components | Function |
|---|---|---|
|
Tab Shift+Tab |
Calendar |
Move focus. If the focus is on the calendar toolbar, move focus through Day, Week, Month, List, Forward button, Backward button, and Today button. In the day view, move focus through activities of the day. In the week view and month view, move focus through the Month Day header labels only. Use Arrow keys to navigate through activities, "+n more links", and Month Day header labels. In the month view, if the focus is on a Month Day header label at the end of the week, move focus to the Month Day header label of the following week. In the list view, move focus to the day, and then through the activities of the day. |
|
Arrow Left Arrow Right |
Calendar |
Move focus. In the day view, Right and Left arrows do not move focus. In the week view, if the focus is on an activity, move focus to the first activity of the previous or next day. If the previous or next days contain no activities, move focus to the day header. In the month view, the following interaction occurs:
|
|
Arrow Up Arrow Down |
Calendar |
Move focus. In the day view, move focus through activities. When activities conflict and appear within the same time slot, the Down Arrow moves focus right and the Up Arrow moves focus left. In the week view, move focus through activities of the day. If the focus is on the first activity of a day, the Up Arrow moves focus to the day header. If the focus is on the day header, the Down Arrow moves focus to the first activity of that day. If the day has no activities, the Down Arrow does nothing. In the month view, move focus through activities in a day.
|
|
Ctrl+Alt+M |
Calendar |
Launch context menu. You can also launch context menu by pressing Ctrl+Alt+B. |
Note:
When using arrows to navigate through activities of a month or week, all-day activities get focus only when the user is navigating within a day, which an all-day activity starts on. Otherwise, all-day activities are skipped.
C.3.10 Shortcut Keys for Calendar Component in Screen Reader Mode
In screen reader mode, the Calendar component renders to the List view. Table C-10 lists the shortcut keys assigned to Calendar component in screen reader mode.
C.4 Default Cursor or Focus Placement
The default cursor puts the initial focus on a component so that keyboard users can start interacting with the page without excessive navigation.
Focus refers to a type of selection outline that moves through the page when users press the tab key or access keys. When the focus moves to a field where data can be entered, a cursor appears in the field. If the field already contains data, the data is highlighted. In addition, after using certain controls (such as a list of values (LOV) or date-time picker), the cursor or focus placement moves to specific locations predefined by the component.
During the loading of a standard ADF Faces page, focus appears on the first focusable component on the page — either an editable widget or a navigation component. If there is no focusable element on the page, focus appears on the browser address field.
When defining default cursor and focus placement, you should follow these guidelines:
-
ADF Faces applications should provide default cursor or focus placement on most pages so that keyboard users have direct access to content areas, rather than having to tab through UI elements at the top of the page.
-
You can set focus on a different component than the default when the page is loaded. If your page has a common starting point for data entry, you may change default focus or cursor location so that users can start entering data without excessive keyboard or mouse navigation. Otherwise, do not do this because it makes it more difficult for keyboard users (particularly screen reader users) to orient themselves after the page is loaded.
C.5 The Enter Key
The Enter key triggers an action when the cursor is in certain fields or when focus is on a link or button. You should use the Enter key to activate a common commit button, such as in a Login form or in a dialog.
Many components have built-in actions for the Enter key. Some examples include:
-
When focus is on a link or button, the Enter key navigates the link or triggers the action.
-
When the cursor is in a query search region, quick query search, or Query-By-Example (QBE) field, the Enter key triggers the search.
-
In a table, the Enter key moves focus to the cell below, and pressing Shift+Enter moves focus to the cell above. When the focus moves, the current cell reverts to the read-only mode.