| Oracle® Fusion Middleware Interaction Management Guide for Oracle WebLogic Portal 10g Release 3 (10.3.4) Part Number E14238-03 |
|
|
View PDF |
| Oracle® Fusion Middleware Interaction Management Guide for Oracle WebLogic Portal 10g Release 3 (10.3.4) Part Number E14238-03 |
|
|
View PDF |
A Placeholder is a predefined location in a JSP that displays a single piece of web content at a time that is dynamically retrieved from the WLP Virtual Content Repository. If more than one content query is registered for a Placeholder, the Placeholder uses predefined queries and logic to determine which query to run and which content item to display. If a content query does not return data, the Placeholder runs another registered query, if there is one. Each query has a priority, or weight that determines the specific content to display.
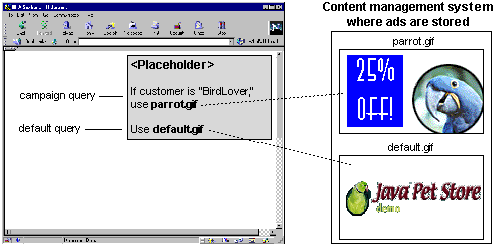
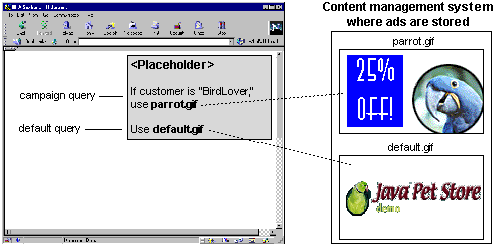
For example, a Placeholder for a pet store could use a Campaign query to determine if the user is a bird lover and then display a special bird offer, as shown in Figure 7-1.
Figure 7-1 Placeholders can Display Default Content and Campaign Content

A Placeholder is made up of two parts:
A Placeholder file you create in Oracle Enterprise Pack for Eclipse
A companion JSP tag that performs the processing
When you create a Placeholder, you select the content to display, choose a query for the Placeholder, and then create the Placeholder itself.
This chapter includes the following sections:
Placeholders use a document's MIME-type attribute to generate the appropriate HTML tags that the browser requires. By default, Placeholders generate the appropriate HTML tags only for the following MIME types:
Images – A Placeholder generates an <img> tag with attributes that the browser needs to display the image. If you want images to be clickable, you must specify the target URL and other link-related information as ad attributes in your Content Management system.
Other types – A Placeholder passes the text directly to the JSP.
This section contains the following topics:
To display content, Placeholders refer to a document's MIME type and then generate the HTML tags that a browser requires for the specific document type. For example, to display an image-type document, an ad placeholder must generate the <img> tag that a browser requires for images. By default, ad Placeholders can generate the appropriate HTML only for the MIME types listed in the Section 7.1, "Selecting Content for a Placeholder" section for images and other types of files.
Images – A Placeholder generates an <img> tag with attributes that the browser needs to display the image. If you want images to be clickable, you must specify the target URL and other link-related information as content properties in the Virtual Content Repository.
Other types– A Placeholder passes the text directly to the JSP.
Caution:
The <EMBED> tags do not always work correctly in all browsers. The behavior depends on the plug-ins you have configured.If you are familiar with basic Java programming, you can write classes that enable Placeholders to generate HTML for additional MIME types. A video clip is an example of an additional MIME type.
Perform the following tasks to display additional MIME types in a Placeholder:
Create a utility or EJB project and add the Portal Web Application Services facet to the project. For general instructions, see Section 9.8.1.1, "Creating a Regular Event Class."
Create and compile a Java class to generate HTML.
Register the new class.
To generate the HTML that the browser requires to display the MIME type, use Oracle Enterprise Pack for Eclipse to create a utility or EJB project, add the Portal Web Application Services facet to the project with the web project's Properties dialog. (You can also add this facet to an existing utility or EJB project that is part of your EAR file.) The next steps is to create a Java class that implements the com.bea.p13n.ad.AdRenderableContentProvider interface. For information on this interface, see the Oracle Fusion Middleware Java API Reference for Oracle WebLogic Portal.
After you save the class in a directory that is in your CLASSPATH, you must notify WebLogic Portal of its existence. You can do this manually or with the Administration Console. Choose Section 7.1.1.2.1, "Method 1" or Section 7.1.1.2.2, "Method 2" to add the class to your CLASSPATH.
Perform the following steps to manually add the class to your CLASSPATH:
To add the class manually, stop the WebLogic Server.
Create a backup copy of your application's META-INF\wps-config.xml file.
Open the wps-config.xml file in a text editor and find the <AdService> element.
Add the following as a sub-element of <AdService>:
<AdContentProvider Name="MIME-type" Provider="YourClass.class" Properties="optional-properties-for-your-class" > </AdContentProvider>
Provide the following values for the attributes of the AdContentProvider element:
Name – The name of the MIME type that you want to support.
Provider – The name of the compiled Java file. If you saved the file below a directory that your CLASSPATH environment variable names, you must include the file's path name, starting one directory level below the directory in CLASSPATH.
Properties – Any additional properties or parameters want to pass to your object.
For example, if you added <PORTAL_APP>/classes to the system CLASSPATH, save your class to support AVI files as <PORTAL_APP>/classes/myclasses/MimeAvi.class. The following code sample shows sample attribute values:
<AdContentProvider Name="video/x-msvideo" Provider="myclasses.MimeAvi" Properties="" > </AdContentProvider>
Save your changes to the wps-config.xml file.
Restart the WebLogic Server.
You can also add the class to the CLASSPATH using the steps in Section 7.1.1.2.2, "Method 2."
Rather than manually adding the class to your CLASSPATH and activating the content provider, you can use the Administration Console to perform the following steps:
In Oracle Enterprise Pack for Eclipse, start the Administration Console by choosing Run > Open Portal Administration Console.
In the Administration Console, choose Configuration & Monitoring > Service Administration.
Select Interaction Management in the Resource Tree and click Ad Service in the Browse tab.
In the Ad Content Providers section, click Add Ad Content Provider.
Enter a Description and a Name for the new content provider. In the Content Provider field, specify the name of the class that generates the HTML elements that the browser requires to display an ad of this MIME type. If you write your own class, it must implement the com.bea.p13n.ad.adRenderableContentProvider interface.
Click Update.
After you add the content provider, you can add additional properties.
You can add specific properties to content items that support using content in Placeholders. See Chapter 3.
Creating a Placeholder involves two steps:
Create a Placeholder file in Oracle Enterprise Pack for Eclipse.
Use companion <ph:placeholder> JSP tags in any relevant JSPs. See the Oracle Fusion Middleware JSP Tag Java API Reference for Oracle WebLogic Portal for more information on the Java class.
Each <ph:placeholder> JSP tag must use its name attribute to reference a Placeholder you have created in Oracle Enterprise Pack for Eclipse.
This section contains the following topics:
A Placeholder is a predefined location in a JSP that displays a single piece of web content retrieved from the WLP Virtual Content Repository. A Placeholder uses queries to retrieve and display content.
By default, Placeholders support the following MIME types: HTML, XML, plain text, and images. To display additional MIME types in Placeholders, see Section 7.1.1, "Displaying Additional MIME Types in a Placeholder."
Content returned from a Placeholder is displayed in a portlet. When a user views a portlet or a portal desktop containing a Placeholder, the Placeholder's rules and back-end logic run a query, retrieve zero or more pieces of content matching the query, and display one of the returned items. If no content is retrieved, none is displayed.
The queries for a Placeholder originate from two different locations:
From the Placeholder itself – When you create a Placeholder in the Placeholder Editor, you can also define default queries to run in the Placeholder. Default queries run for all anonymous and authenticated visitors.
From a Campaign – When you create a Campaign in the Campaign Editor, one option is to display targeted personalized content in a Placeholder for a specific type of visitor.
Because a Placeholder can contain multiple queries, the Placeholder can display a different piece of content each time a user accesses the JSP containing the Placeholder. The following procedure includes a step that lets you set a query's priority to increase or decrease the chances that the query is run instead of other queries present in the Placeholder.
Placeholders are scoped to the enterprise application, so you can include Placeholders in any JSPs within the enterprise application.
Note:
The steps in this chapter refer to the data\src folder in the Package Explorer View. Your data and src directories might be named differently.Perform the following steps to create a Placeholder:
Start the WebLogic Server in Oracle Enterprise Pack for Eclipse by choosing Run As > Run on Server. For instructions on configuring the WebLogic Server, see the Oracle Fusion Middleware Portal Development Guide for Oracle WebLogic Portal.
In the Portal Perspective, right-click the <data>\src\placeholders folder in the Package Explorer View and choose New > Content Placeholder.
In the New Placeholder File window, enter a name for the Placeholder in the File name field. Keep the .pla file extension.
Click Finish. The Placeholder Editor appears.
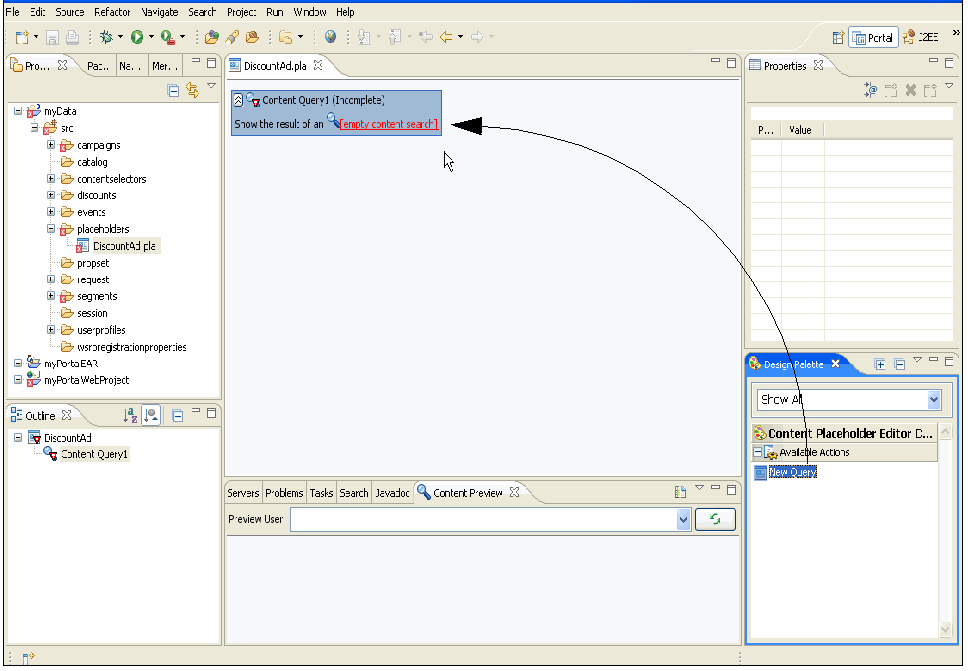
In the Design Palette tab, drag the New Query into the Placeholder Editor to define a default query, as shown in Figure 7-2.
Figure 7-2 Define a Default Query by Dragging the New Query into the Placeholder Editor

Every query you add to the Placeholder in this way is a default query (non-Campaign). Campaigns can also put queries in this Placeholder, but Campaign queries are not defined in the Placeholders themselves. They are defined in the Campaigns.
Note:
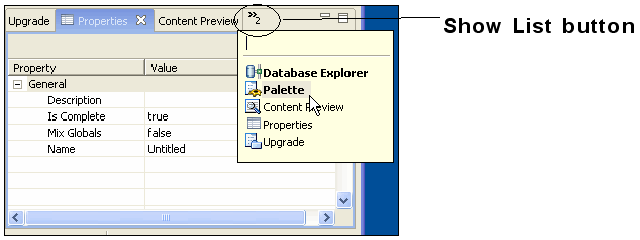
If you do not see the Design Palette tab, click Show List to see other tabs that are not visible, as shown in Figure 7-3.Figure 7-3 Click Show List to View Hidden Tabs

In the Property Editor window, set values for the following:
Name – Enter a name for the query. The query name is used only for display purposes.
Priority – Select the query's priority relative to other queries. A query with a higher priority is more likely to be run.
To define the query, click the empty content search link in the New Query item you added. You can define the query using WebLogic Portal's expression syntax (on the Advanced tab) or in graphical mode (on the Query tab).
Advanced Mode – In the Content Search window, click the Advanced tab and build a query using the instructions in Section 6.2.1.1, "Building a Content Query with Expressions."
Graphical Mode – Begin with Step a and build a content query by selecting content properties, comparators, and values to retrieve content items.
In the Content Search window, select the Query tab.
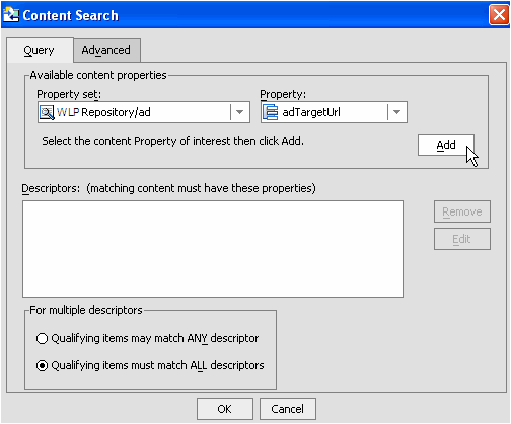
Select a content type in the Property set field, select a content property in the Property field, and click Add as shown in Figure 7-4. This example shows a content type of ad and a property of adTargetUrl. The adTargetUrl property makes an image clickable and provides a target for the clickthrough, expressed as a URL. See the Oracle Fusion Middleware Content Management Guide for Oracle WebLogic Portal for more information.
Figure 7-4 Choose a Content Type and a Content Property

Note:
The properties you select are content properties (types) rather than property set properties, such as User Profile or session properties.In the Content Search Values window that appears, select one of the following tabs:
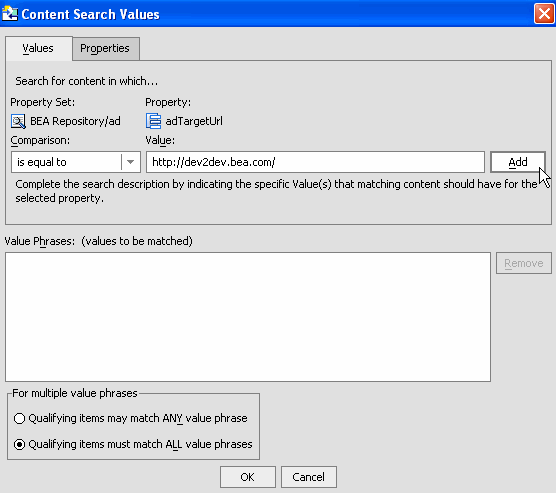
Values Tab – Define the query based on a comparison to a value you enter. For example, the query could be set to retrieve content with an investorRiskLevel property that is marked as high. The example in Figure 7-5 sets the query to retrieve an adTargetUrl of a web site.
Properties Tab – To define the content query based on the property value that is dynamically obtained from another type of property, such as a User Profile property. For example, instead of creating a query based on static content properties, you can create a query that reads the value of the current user's investorRiskLevel to populate the query. The query would be different for each user.
Figure 7-5 Select an Item for the Comparison Field and Enter a Value

Click Add. The query descriptor is added to the Value Phrases section.
You can add more value phrases to the query and then set the appropriate option in the For multiple value phrases section at the bottom of the window.
Click OK in the Content Search Values window.
Create additional queries as needed in the Content Search window. You can add more value phrases to the query in the Content Search window, and then set the appropriate option in the For multiple descriptors section at the bottom of the window. Click OK when you are done.
Click OK on the Content Search dialog.
You can preview the content that will be retrieved by the query by selecting the Content Preview tab below the Editor. If you defined the query to use values from a User Profile property, the retrieved content will be different for each user, so you must enter the user name of an existing user in the Preview User field to see the content that will be retrieved for that user.
The Content Preview window shows content that the query will retrieve. However, since a Placeholder can show only one piece of content at a time, the single piece of content that is displayed varies depending on which query is run (determined by the priority you set for a query and the settings for Campaign queries) and the adWeight property setting on content.
You must add the adWeight property to a content type as a single-value Integer. Content with a higher adWeight number has a higher likelihood of being selected for display in a Placeholder.
Save the Placeholder file.
Add the Placeholder JSP tag called <ph:placeholder> to the relevant JSP. You must add the Placeholder filename to the Placeholder tag and run the JSP to see the results.
Note:
An alternative to using Placeholders is using the <ad:adTarget> JSP tag to hard-code a content query within the tag. See Section 7.4, "Using the <ad:adTarget> Tag Instead of a Placeholder" for more information.Placeholders can run two types of queries: default queries and Campaign queries.
Both types of queries have the same structure but originate from different places:
Default Query – When you create a Placeholder file in Oracle Enterprise Pack for Eclipse, you can also add one or more queries to that Placeholder file that always remain with the Placeholder (unless you change or remove the queries in Oracle Enterprise Pack for Eclipse). These are called default queries. They return content from the virtual content repository regardless of who is viewing the portlet or JSP in your portal.
A Placeholder can run a default query every time a user loads a page that includes the Placeholder. For example, you define a header for a particular shell that contains a JSP file with a Placeholder. If that Placeholder contains a default query, a user is likely to see different content in the header each time the user visits or refreshes the desktop.
If a Campaign also targets the Placeholder, you can configure the Placeholder to show only content from that Campaign, or integrate Campaign content along with default query content.
Tip:
You should create a default query for a Placeholder, because it ensures that a content item always appears in the Placeholder.Campaign Queries – When you create a Campaign in Oracle Enterprise Pack for Eclipse, one of the things you might want to do is trigger Campaign-specific content to appear in a specific place on the desktop. Campaigns use Placeholders to display personalized content. When you define a content action in a Campaign, one of the steps is to select an existing Placeholder to run the Campaign query you define. Campaign content queries are dynamically placed by a Campaign when certain actions (events) occur. For example, a user who belongs to a certain User Segment logs into the desktop.
You can set default queries to not run when a query placed by a Campaign is present in the Placeholder.
Figure 7-6 shows the location on a page where the Placeholder displays an image, either from a default query or a Campaign query. The image is retrieved from the WLP Virtual Content Repository through a query. A Placeholder uses different factors to determine which query to run and then which retrieved content item to display.
Figure 7-6 Placeholders can Display Default Content or Campaign Content

You can use the WebLogic Portal Expression language in Oracle Enterprise Pack for Eclipse to build content queries. The advanced query-building window is available from content-related JSP tags and when building queries for Placeholders, Campaigns, and Content Selectors.
If more than one content query is registered for a Placeholder, for example, the Placeholder uses predefined queries and logic to determine which query to run and which content item to display. If a content query does not return data, the Placeholder runs another registered query, if there is one. Each query has a priority, or weight that determines the specific content to display.
A query contains three parts: <property> <comparator> <value>.
The following two types of properties are available for content, and you can use both in queries:
User-defined content properties
Explicit (system) content properties
See Section 6.2.1.1, "Building a Content Query with Expressions" for instructions and a list of explicit content properties.
Comparators provide the logic that compares a query's property to the value you enter. If a content item meets the conditions of the query, the content item is returned. See Section 6.2.1.1.3, "Using Comparators" for instructions.
Values represent the content you want the query to return. By supplying values to a query, you're telling the query which content to retrieve (or ignore) based on the values stored on the content items. See Section 6.2.1.1.4, "Supplying Values" for instructions.
You can combine multiple independent query clauses, tying them together with and (&&) and or (||) logic and controlling the order of evaluation with parentheses the way you would with algebraic expressions. This lets you create more complex queries. See the Oracle Fusion Middleware Content Management Guide for Oracle WebLogic Portal for instructions and a list of example queries.
Placeholders perform a two-step process to choose which content to display. This section describes the following tasks:
How a Placeholder chooses which query to run
Once a query runs, how a Placeholder chooses which content item to display from the query
When you add a default query to a Placeholder or create a Campaign query in Oracle Enterprise Pack for Eclipse, you can assign each query a priority: highest, high, normal, low, or lowest. The higher the priority, the higher the likelihood that the query will be run instead of other queries.
If a query does not find any documents, the Placeholder chooses another query and runs it.
You can also define default queries so that they do not run when Campaign queries are present. For instructions, see Chapter 14.
Depending on how broadly you define a query and on the number of documents in your Content Management system, a query could return multiple content items. By default, a Placeholder randomly selects a content item to display. To make this selection less of a random choice, you can add a property called adWeight to your content items, as described in Section 3.2, "Determining Content Priority."
The higher the adWeight number you assign to a content item, the better the chance that the content item will be displayed in a Placeholder when the content item is retrieved by a query.
After you create a Placeholder file in Oracle Enterprise Pack for Eclipse, you can use any of the following methods to add the Placeholder to a JSP in Oracle Enterprise Pack for Eclipse:
Drag a Placeholder from the Design Palette onto a page of an open portal file. When you do this, three things happen:
The Portlet Wizard appears, letting you quickly create a portlet that displays the Placeholder.
The resulting portlet is automatically added to the portal page.
A JSP file is automatically created for the Placeholder. The JSP file contains the Placeholder JSP tag with the name attribute automatically populated with the name of the Placeholder. The include statement for the tag library is automatically added.
Open the JSP where you want to add the Placeholder, and drag the Placeholder file from the Design Palette into the JSP in either Design View or Source View. The JSP tag is added automatically, the name attribute is automatically populated with the name of the Placeholder, and the tag library include statement is automatically added.
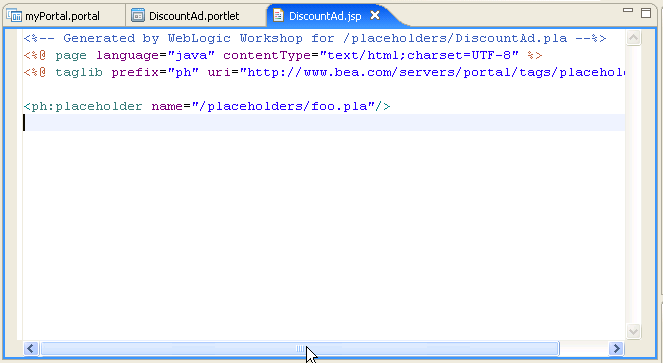
Drag the <ph:placeholder> JSP tag from the JSP Design Palette (the Portal Content Placeholder category) into an open JSP and populate the tag's name attribute manually. The tag library include statement is added automatically. In Figure 7-7, the Placeholder file is called foo, and the JSP tag references the Placeholder file.
Figure 7-7 The Two Parts of a Placeholder: a Placeholder File and a JSP Tag

You can use either of the following two ways to modify a Placeholder:
Developers can use Oracle Enterprise Pack for Eclipse – For instructions on modifying Placeholder properties or queries in Oracle Enterprise Pack for Eclipse, Chapter 14.
Portal administrators can use the WebLogic Portal Administration Console – For instructions on modifying Placeholder values in Administration Console, see Chapter 14.
Tip:
During the development phase of your project when you are updating content frequently, consider disabling or flushing the portal caches. To do this, use the Portal Cache Manager tool. To start this tool, select Run > Portal Cache Manager in Oracle Enterprise Pack for Eclipse.See Section 14.4, "Managing Placeholders for Optimal Performance" for information on changing Placeholders to improve performance.
You can also use the <ad:adTarget> JSP tag to display a content item on a JSP. This tag does not rely on a definition file like a Placeholder does. You simply add a query using the tag's query attribute. The query retrieves one or more content items (the same types of content items that Placeholders can display), and the tag chooses which content item to display in the same manner as the <ph:placeholder> tag. Campaigns do not put queries into an <ad:adTarget> tag, so the tag cannot display personalized content. You can also use <pz:contentQuery> and <cm:search> tags to execute runtime queries and return content that can be displayed.
Tip:
You can get rotating banner-style content on your portal by picking one content item and cycle through the matching items on subsequent requests. You can use the <ad:adTarget> JSP tag, which uses the AdConflictResolver to pick which content to show. That will get each node's adWeight property (converted to a number) as the relative weight of each node and then use a random number to pick which content to use. The higher the weight, the more likely the content is to be displayed. If the item doesn't have an adWeight property, it assumes a value of 1.For more information on the class for the <ad:adTarget> JSP tag, see the Oracle Fusion Middleware JSP Tag Java API Reference for Oracle WebLogic Portal.
The following code sample shows how to set up rotating banner-style content:
<%@ taglib uri="http://www.bea.com/servers/portal/tags/ad" prefix="ad"%>
<ad:adTarget query=" color == userProperty('GeneralInfo', 'FavoriteColor') "/>