6 Advanced Design Features
This chapter describes advanced features and component properties of the BI Mobile App Designer.
This chapter includes the following sections:
6.1 Working with Tables
The following sections describe advanced features of tables in the Mobile App Designer:
6.1.1 Customizing Alternating Row Colors
By default, alternating table rows in apps display a different gradient for easier viewing. You can customize the alternating row color.
To set an alternating row color:
-
Select the table.
-
Open the Properties pane.
-
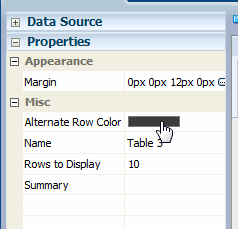
Click the value shown for Alternate Row Color to launch the color picker. Figure 6-1 shows the Alternate Row Color option.
-
Choose a color and click OK.
6.1.2 Setting Table Options
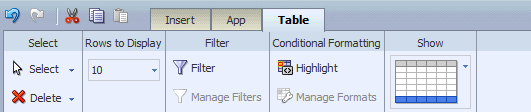
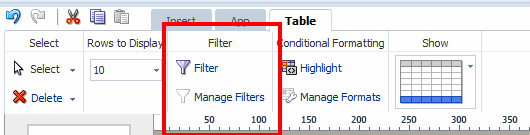
Figure 6-2 shows the Table toolbar.
Use the Table toolbar to perform the following:
6.1.2.1 Set the Number of Rows to Display
The Rows to Display property controls the number of rows of data displayed as follows:
-
When designing an app, this property sets the number of rows that are displayed for the table within the app designer.
-
When viewing the app, this property sets the size of the scrollable region for the table.
The default is 10 rows of data. You can select 10, 20, 30, 40, or All rows of data to be displayed. To set a custom value, open the Properties pane and enter the custom value for the Rows to Display property.
Note:
Displaying more rows of data can impact the performance of the app designer.
6.1.2.2 Define Filters for Data Displayed in the Table
See Section 6.3, "Adding Filters to Tiles, Charts, Tables, and Pivot Tables."
6.1.2.3 Apply Conditional Formats to a Table or Table Column
A conditional format changes the formatting of an element in the table based on a condition. Use this feature for highlighting target ranges of values in the table. For example, you could create a set of conditional formats for the table that display rows in different colors depending on threshold values.
6.1.2.4 Applying Conditional Formats to a Table or Table Column
To apply a conditional format:
-
Select the table or a specific table column.
-
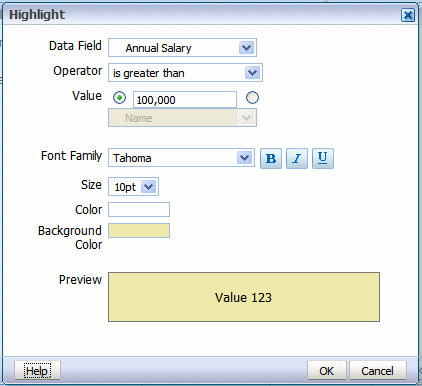
Click the Highlight button. This launches the Highlight dialog.
-
Enter the fields to define a condition and format to apply, as described in Table 6-1.
Table 6-1 Fields to Define Conditions and Formats
Field Description Data Field
Select the data field to apply the condition to. All elements are available regardless of whether they are included as table columns. For example, you may want to highlight in red all employees with salaries greater than $10,000, but not actually include the salary element in the table.
Operator
Select from the following operators: is equal to, is not equal to, is less than, is greater than, is less than or equal to, is greater than or equal to, is between
Value
Enter the value or values appropriate for the operator selected. You can enter a static text value or choose a data field
Important: If entering a date value, use one of the following XSL date or time formats: YYYY-MM-DD or YYYY-MM-DDTHH:MM:SS.
Font Family
Select the font to apply to the row of data that meets the condition. You can also apply bold, italic, or underline emphasis.
Size
Select the size of the font to apply to the row of data that meets the condition.
Color
Click the color box to open the Color Picker. Choose one of the predefined colors or click Custom Color to define a color to apply to the font.
Background Color
Click the color box to open the Color Picker. Choose one of the predefined colors or click Custom Color to define the background color to apply to the row.
6.1.2.5 Managing Formats
After you have added conditional formats, use the Manage Formats command to edit or delete a format.
To manage formats:
-
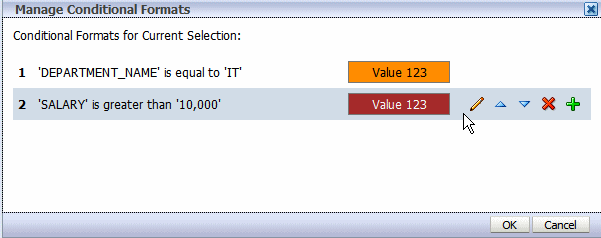
Click the Manage Formats button to launch the Manage Conditional Formats dialog.
-
Hover the cursor over an item to display the actions toolbar. Use the toolbar buttons to edit the format, move the format up or down in the order of application, delete, or add another format. The order of the conditions is important because only the first condition that is met is applied.
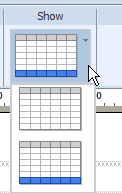
6.1.2.6 Show or Hide the Total Row
By default, the app designer inserts a total row in a table that sums numeric columns. To remove the total row, click the Show menu and select the table view without the highlighted total row. Figure 6-5 shows the Show menu options.
The total row can be further customized using the Total Cell toolbar and the Properties pane. For more information see Section 6.1.5, "Customizing Table Totals."
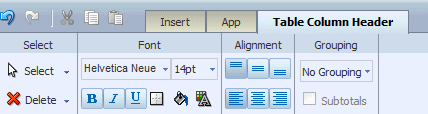
6.1.3 Customizing Column Headers
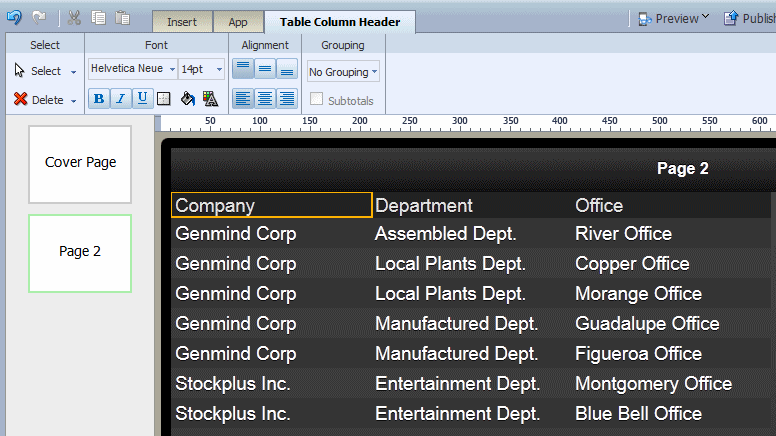
Figure 6-6 shows the Table Column Header toolbar.
Use the Table Column Header toolbar to perform the following:
-
Edit the font properties of the table header column
-
Edit the cell properties of the table header including border weight, style, and color and background fill color
-
Set the vertical and horizontal alignment of the table header
-
Apply grouping
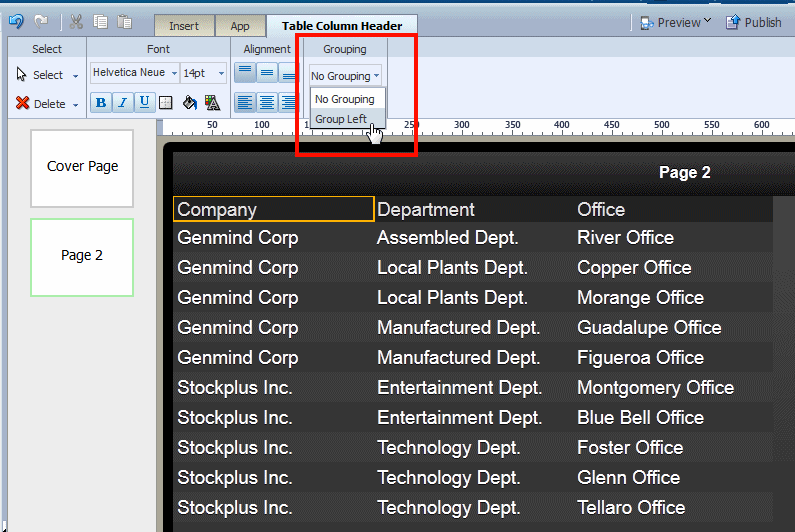
6.1.3.1 About Grouping
"Grouping" groups together elements in the data of the same value. In a table, applying grouping can make the table easier to read. After you group elements in a table, you can also add a subtotal row for each group. Grouping can be applied to a table column header or to a table column.
6.1.3.2 Apply Group Left
To apply group left to a table column:
-
Select the Table Column header.

-
On the Table Column Header toolbar, select Group Left.

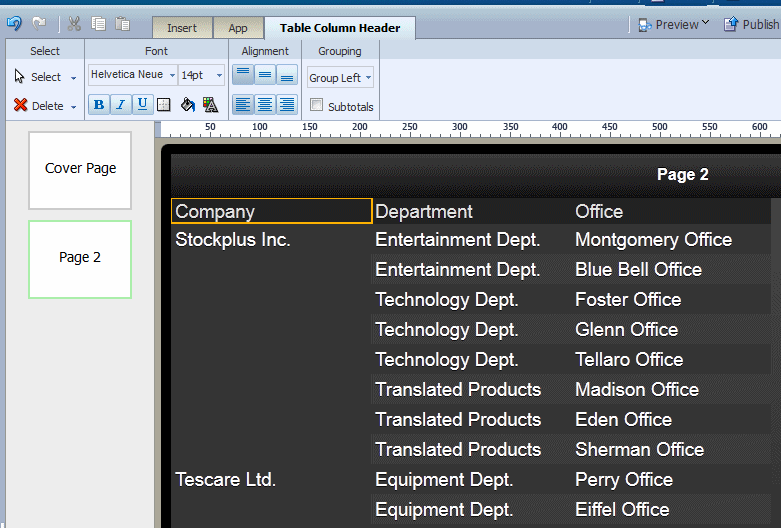
Like values are now grouped together for the selected column of your table.

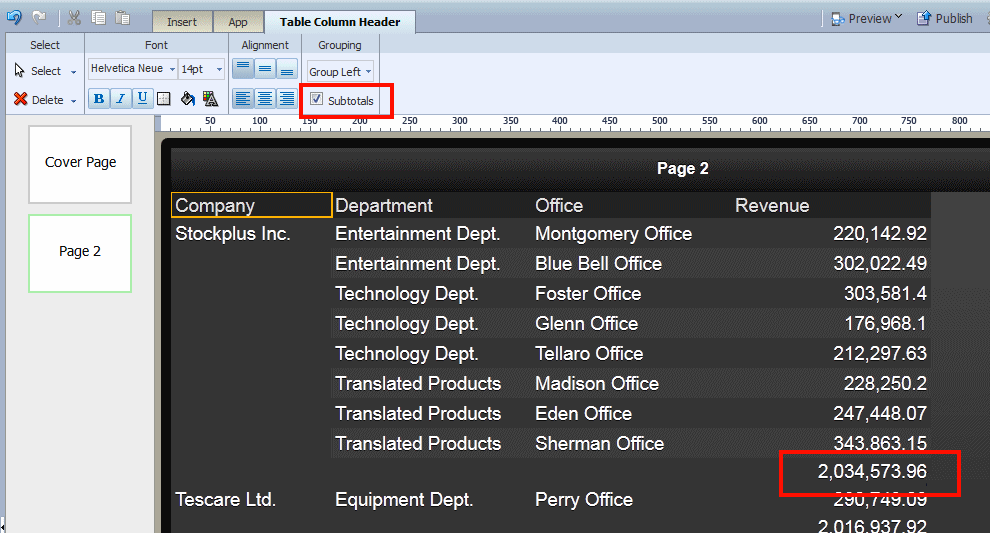
6.1.3.3 Applying Subtotals
To further enhance a table, you can add a subtotal row to display for each grouped occurrence of the element.
To apply subtotals for a grouped column:
-
Select the table column header of the grouped column.
-
On the Table Column Header toolbar, select Subtotals. Your table now shows a subtotal row for each group.

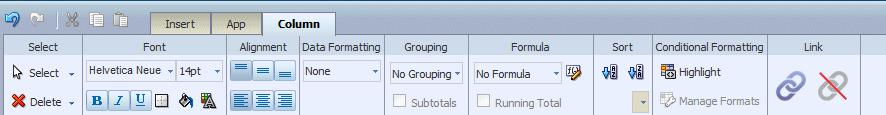
6.1.4 Customizing Table Data Display
The Column toolbar is enabled when you select a specific column in a table. Figure 6-7 shows the Column toolbar.
Use the Column toolbar to:
-
Edit the font properties of the column including style, size, and color
-
Edit the cell properties of the column including border weight, style, and color and background fill color
-
Set the vertical and horizontal alignment of the column contents
-
Apply formatting to the column data (see Section 6.1.4.1, "Setting Table Data Formatting Options")
-
Apply grouping (see Section 6.1.3.1, "About Grouping")
-
Apply a running total (or other formula) to the column data (see Section 6.1.4.5, "About the Formula Option")
-
Apply sorting and sort precedence (see Section 6.1.4.6, "About the Sort Option")
-
Apply conditional formatting to the column (see Section 6.1.2.3, "Apply Conditional Formats to a Table or Table Column")
-
Create links for table column data (see Section 6.5, "Adding Static or Dynamic Links")
6.1.4.1 Setting Table Data Formatting Options
The options you see in the Data Formatting region of the toolbar depend on the data type of the column you selected. The toolbar provides common options to choose from. If an option is not listed, you can enter a custom Oracle or Microsoft formatting mask in the Properties pane. You can also set a formatting mask dynamically by including the mask as a field in your data. These features are described in the following sections:
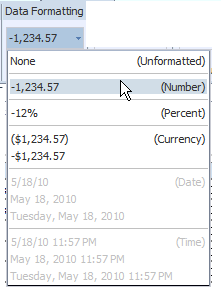
6.1.4.2 Formatting Numeric Data Columns
If the column contains numeric data, the following formatting options are available:
-
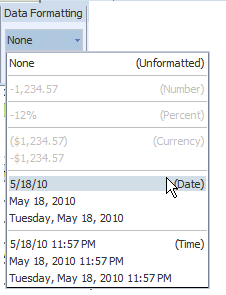
Format - Select one of the common number formats from the list. The format is applied immediately to the table column. The formats are categorized by Number, Percent, and Currency, as shown in Figure 6-8.
To apply a format not available from this list, see Section 6.1.4.4, "Custom and Dynamic Data Formatting."
-
Decimal position - Click the Move Left or Move Right to increase or decrease the decimal positions displayed. For example, 1,234.00 displays as 1,234 after you click Move Right twice.
-
Show/Hide Grouping Separator - Click this button to hide the grouping separator (for example, 1,234.00 displays as 1234.00). To show the grouping separator, click the button again.
6.1.4.3 Formatting Date Type Data Columns
If the column contains dates, the following formatting options are available:
-
Format - Select one of the common date formats from the list. The format is applied immediately to the table column. The formats are categorized by Date and Time, as shown in Figure 6-9.
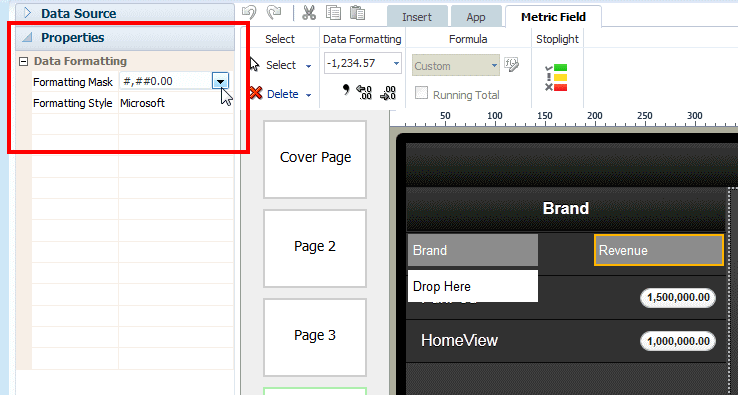
6.1.4.4 Custom and Dynamic Data Formatting
BI Mobile App Designer supports the use of the Oracle and Microsoft format masks for custom data formatting. The display of the output depends on the locale selected for viewing the app.
For more information on Microsoft format masks, see "Using Microsoft Number Format Masks" in Oracle Fusion Middleware Report Designer's Guide for Oracle Business Intelligence Publisher.
For more information on Oracle format masks, see "Using Oracle Format Masks" in Oracle Fusion Middleware Report Designer's Guide for Oracle Business Intelligence Publisher.
To apply custom data formatting:
-
Select a data field or column.
-
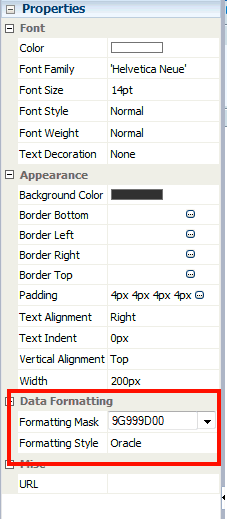
Click Properties. The Data Formatting options are displayed as shown in Figure 6-10.
-
From the Formatting Style drop-down list, select the Oracle or Microsoft formatting style. The Oracle formatting style is recommended.
-
In the Formatting Mask field, enter a formatting mask. For example, for a column that contains product totals, you can use the Oracle formatting style, and the 9G999D99 formatting mask to display total values with two zeros to the right of the decimal place.
Formatting masks can also be applied dynamically by either including the mask in a data field or in a parameter to the app. The mask is passed at run time and applied.
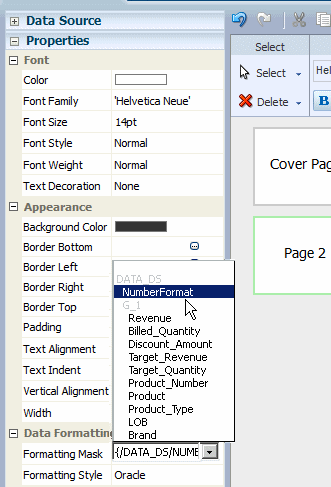
To enter a dynamic formatting mask, in the Formatting Mask field, choose the data field that defines the formatting mask. Figure 6-11 shows an example of setting a dynamic number format mask. For this example, a parameter called NumberFormat prompts the user to define a format mask when the app is viewed. The value is passed to the Formatting Mask property and applied to the data field in the app at run time.
If you use a parameter to pass the format mask ensure that you select the Include Parameter Tags option on the BI Publisher 'data model Properties page.
6.1.4.5 About the Formula Option
The options available from the Formula region of the column toolbar depend on the data type of the column.
For more information about applying formulas, see Section 6.1.5.2, "Applying a Formula."
6.1.4.6 About the Sort Option
To sort the data in a column, select the column, then under the Sort group click Ascending Order or Descending Order.
To sort by more than one column, select the column, the sort order, and then assign a Priority to each column. The priority list is a list of values beneath the sort order commands.
To apply multiple sort orders to a table:
-
Select the column.
-
On the Column tab, under Sort, click the appropriate Ascending or Descending Order button.
-
From the Priority list, select 1.
Figure 6-12 shows the Priority list.
-
Select the next column you want to sort by.
-
On the Column tab, under Sort, click the appropriate Ascending or Descending Order button.
-
From the Priority list, select 2.
-
Repeat Steps 1 - 6 for each column you want to sort by, applying the appropriate priority for each column.
6.1.4.7 Removing a Sort Order
To remove a sort order applied to a column:
-
Select the column.
-
From the Sort region on the Column tab, click the appropriate button of the sort order that has been applied. For example, to deselect the ascending order, click the Ascending Order button to remove the sort command.
6.1.5 Customizing Table Totals
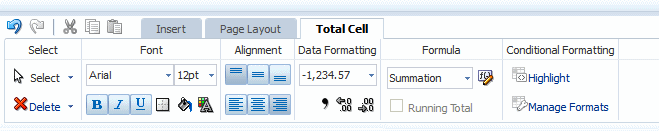
The app designer automatically inserts a grand total row when you insert a data table to the layout. As shown in the section on grouping, you can also insert subtotal rows within the table based on a grouping field. To edit the attributes of the cells in a grand total or subtotal row, select the cell that displays the total and use the options in the Total Cell toolbar shown in Figure 6-13.
The Total Cell toolbar enables you to perform the following:
-
Edit the font properties of the total cell
-
Edit the cell properties of the total cell including border weight, style, and color and background fill color
-
Set the vertical and horizontal alignment of the table header
-
Apply formatting to the cell data
-
Apply a formula to the cell
-
Apply conditional formatting to the cell
6.1.5.2 Applying a Formula
By default, the formula applied to a Total Cell within a numeric column is a sum of the column items. The Formula option enables you to apply a different formula.
Not all options available from the Formula region of the column toolbar are applicable to a Total Cell.
For more information about applying formulas, see Section 6.1.5.2, "Applying a Formula."
6.2 Working with Pivot Tables
This section includes the following topics about working with pivot tables in the Mobile App Designer:
6.2.1 About the Pivot Table Toolbar
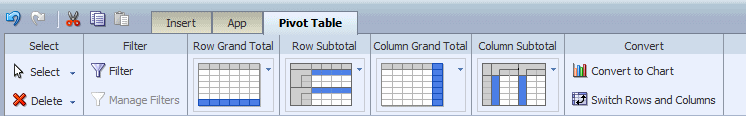
Figure 6-14 shows the Pivot Table toolbar.
Use the Pivot Table toolbar to:
-
Apply filters to the pivot table data
-
Customize the display of total rows
-
Convert the pivot table to a chart
-
Switch pivot table columns and rows
6.2.1.1 Applying Filters
See Section 6.1.2.2, "Define Filters for Data Displayed in the Table" for a description of he Filter and Manage Filters features.
6.2.1.2 Customizing the Display of Totals
The Pivot Table toolbar enables you to quickly customize the display of grand total and subtotal rows.
By default, the pivot table display the total and subtotal rows as shown in the toolbar:
-
Row Grand Total - Inserted at bottom of table
-
Row Subtotal - Inserted at top of each subgroup, with no row header
-
Column Grand Total - Inserted at the far right
-
Column Subtotal - Inserted to the left of each column subgroup, with no header
Change the positioning and display of totals and subtotals by clicking the appropriate group in the toolbar and selecting the desired layout pattern from the menu.
6.2.2 Customizing Pivot Table Headers
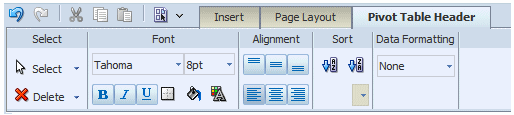
The Pivot Table Header toolbar is shown in Figure 6-15.
Select the column or row header of the pivot table and use the Pivot Table Header toolbar to perform the following:
-
Customize the fonts, colors, alignment and other display features of the header
-
Apply a sort order (for more information see Section 6.1.4.6, "About the Sort Option")
-
Apply data formatting for numbers and dates (see Section 6.1.4.1, "Setting Table Data Formatting Options")
6.2.3 Customizing Pivot Table Data
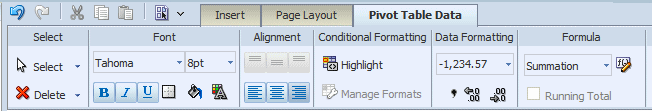
The Pivot Table Data toolbar is shown in Figure 6-16.
Select the data area of the pivot table and use the Pivot Table Data toolbar to perform the following actions. The commands in the Pivot Table Data toolbar are the same as the corresponding commands in the table Column toolbar. See the references for more information on their use.
-
Customize the fonts, colors, alignment and other display features of the data
-
Apply conditional formatting to the data (see Section 6.1.2.3, "Apply Conditional Formats to a Table or Table Column")
-
Apply data formatting (see Section 6.1.4.1, "Setting Table Data Formatting Options")
-
Apply a formula (see Section 6.1.5.2, "Applying a Formula")
6.3 Adding Filters to Tiles, Charts, Tables, and Pivot Tables
Apply a filter to refine the items displayed in tiles, charts, tables, and pivot tables. For example, apply a filter to:
-
Display only the top 10 salaries
-
Display only the bottom 25 store sales
-
Display only employees in the IT department
-
Display only sales that are between $10,000 and $20,000 and in the Southern region
You can add multiple filters and manage the order in which they are applied to the page component.
6.3.1 Applying Filters
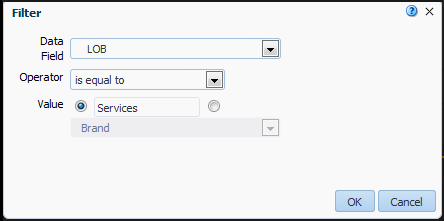
To define a filter:
-
Select the component in the page you want to apply the filter to (tile, chart, table, or pivot table) and click the Filter toolbar button.
This launches the Filter dialog.

-
Enter the fields to define the filter.
Table 6-2 Fields to Define Filters
Field Description Data Field
Select the data field to filter the table data by. All data fields are available regardless of whether they are included in the component or not.
Operator
Select from the following operators:
is equal to
is not equal to
is less than
is greater than
is less than or equal to
is greater than or equal to
is between
is in top
is in bottom
is null
is not null
contains
starts with
ends with
Value
Value is the value to which the data field you selected is compared. Enter the value for the operator selected. You can enter a static value or select a data field.
To enter another filter, follow this procedure again. To specify the order that multiple filters are applied, use Manage Filters.
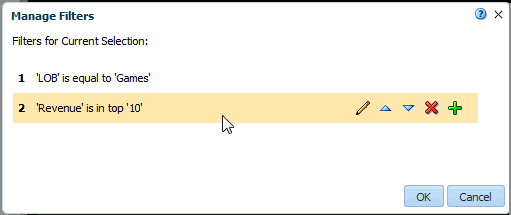
6.3.2 Managing Filters
After adding filters, use Manage Filters to edit, delete, or change the order that the filters are applied.
To manage filters:
-
Click the Manage Filters toolbar button to launch the Manage Filters dialog, as shown in Figure 6-18.
-
Hover the cursor over the filter to display the actions toolbar. Use the toolbar buttons to edit the filter, move the filter up or down in the order of application, delete, or add another filter.
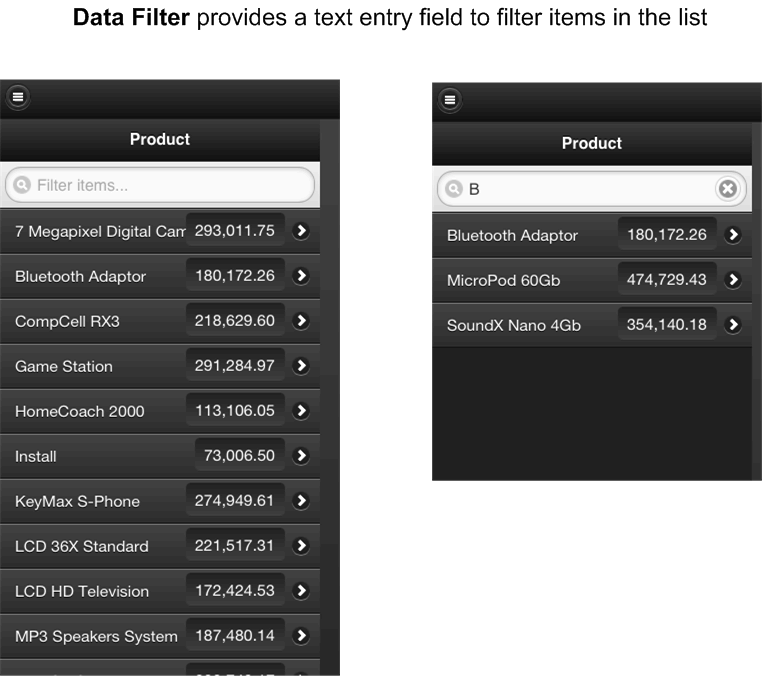
6.4 Adding a Search Filter to Navigation and Accordion Lists
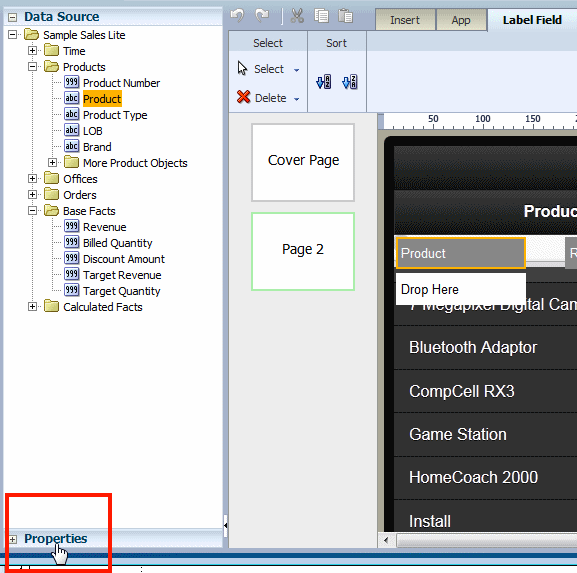
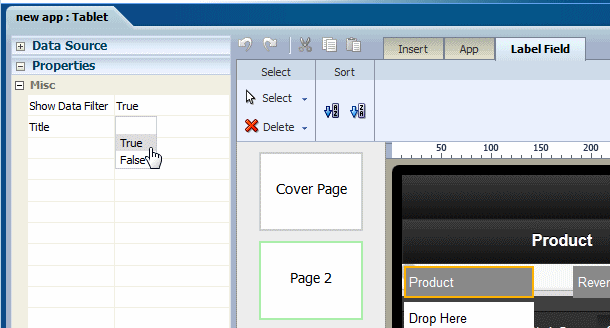
If the column that you select to create a navigation list or accordion list has many items, you can add a search filter to enable users to find specific items in the list more quickly. Figure 6-19 shows the data search filter option enabled for a navigation page.
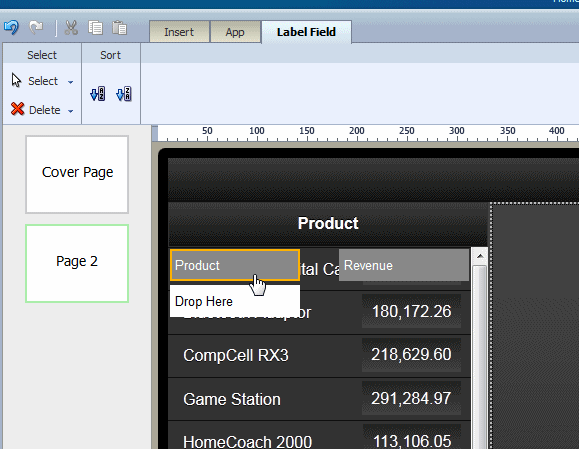
To add a search Data Filter for a Navigation or Accordion list:
-
Select the Label field on your Navigation or Accordion page. Figure 6-20 shows selecting the Label field of a Navigation page.
-
Open the Properties pane.

-
Set the Show Data Filter property to True.

Note that the data filter does not display during design time. To see how the data filter displays at run time, Preview the app.
6.5 Adding Static or Dynamic Links
You can add links to Data Field components or table Columns. Links can be to any of the following:
-
Web page - tapping the linked item in the app page opens a Web page in your mobile device browser.
-
E-mail - opens the mobile device mail app and populates the To: field with the e-mail address provided in the link.
-
Phone - when tapped on a phone, displays an alert to initiate dialing the number.
-
SMS - launches the message app to initiate a text message to the number.
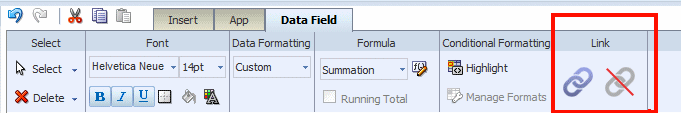
To add links:
-
Select the Data Field or the table Column in the app page for which you want to add a link. Figure 6-21 shows the Data Field toolbar.
-
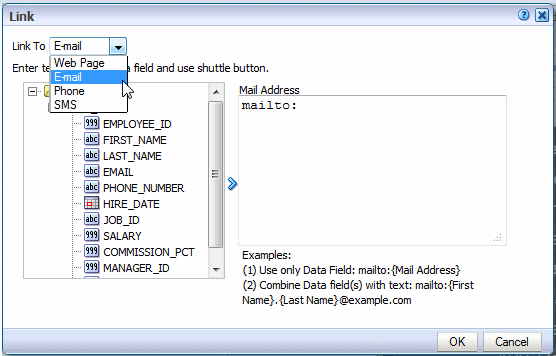
In the Link dialog, choose the type of link to add from the Link To menu. When you make a selection, the region where you define the link content displays the appropriate prompts.

-
Specify the link to associate with the data field or column data. You can specify a static link or build a dynamic link using fields from your data. You can combine static text with data fields. To use a data field in your link definition, select the data field from the list and use the shuttle button to move it to the link definition.
Example: Create E-Mail Link with Data Field Source
Assume your app includes a table of employees. Your app data includes e-mail address as a data field. To add the e-mail link to each employee name:
-
Select the table column to enable the Column toolbar.
-
Click the Link command.
-
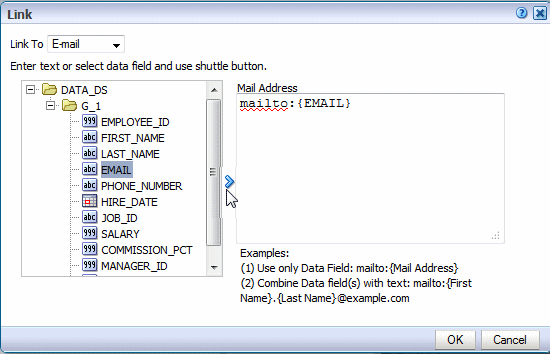
In the Link dialog, select E-mail from the Link To list.
-
Position your cursor to the right of
mailto: -
Select the data field that contains the e-mail address and click the shuttle button to move it to the link definition area. as shown in Figure 6-22.
Example: Create E-Mail Link from Combination Static Text and Data Field Source
Now assume you want to include the e-mail address for each employee, but the data does not contain the e-mail address field. Instead, you must construct the e-mail address from a combination of the FIRST_NAME and LAST_NAME fields and static text.
To construct the e-mail link:
-
Select the table column to enable the Column toolbar.
-
Click the Link command.
-
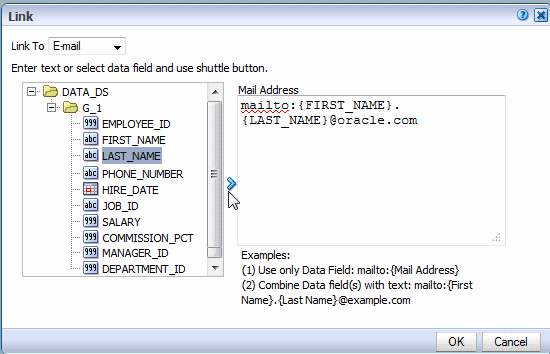
In the Link dialog, select E-mail from the Link To list.
-
Position your cursor to the right of
mailto: -
To construct the link:
-
Select the data field that contains FIRST_NAME and click the shuttle button to move it to the link definition area.
-
Enter a period.
-
Select the data field that contains LAST_NAME and click the shuttle button to move it to the link definition area.
-
Enter the domain:
@example.com
-
6.6 Features of Metric Fields
Metric fields are fields that calculate a measure, such as sum of revenue or count of orders. Examples of metric fields are the aggregated data fields you define for navigation and accordion pages.
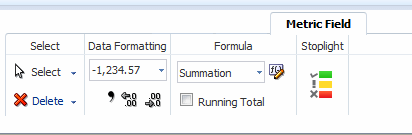
When you select the measure field on an app page, the metric field toolbar enables you to customize display and calculation options. Figure 6-24 shows the Metric Field toolbar.
Use the toolbar to perform the following tasks:
6.6.1 Apply Data Formatting
-
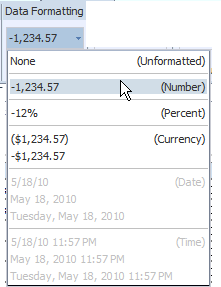
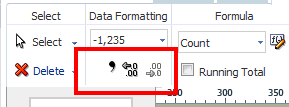
Data Formatting - Select one of the common number formats from the list. The format is applied immediately to the field. The formats are categorized by Number, Percent, and Currency, as shown in Figure 6-25.
To apply a format not available from this list, see Section 6.6.2, "Apply Custom Data Formatting."
-
Decimal position - Click the Move Left or Move Right to increase or decrease the decimal positions displayed.

-
Show/Hide Grouping Separator - Click this button to hide the grouping separator (for example, 1,234.00 displays as 1234.00). To show the grouping separator, click the button again.
6.6.2 Apply Custom Data Formatting
To apply custom data formatting:
-
Select the data field or table column.
-
Click Properties. The Data Formatting options are displayed.

-
For the Formatting Style property, select the Oracle or Microsoft formatting style. The Oracle formatting style is recommended.
-
In the Formatting Mask field, enter a formatting mask. For example, for a column that contains product totals, you can use the Oracle formatting style, and the 9G999D99 formatting mask to display total values with two zeros to the right of the decimal place.
To apply dynamic formatting masks, select the data field from the drop-down list that contains the formatting mask. See also Section 6.1.4.4, "Custom and Dynamic Data Formatting."
6.6.3 Add Formulas
Adding a formula is available from the following toolbars:
-
Column toolbar
-
Table Total Cell toolbar
-
Chart Measure Field toolbar
-
Pivot Table Data toolbar
Not all options are applicable to each component type.
6.6.3.1 Predefined Formulas Available from the Menu
The menu provides the predefined formulas described in Table 6-3.
| Formula | Description |
|---|---|
|
No Formula |
Removes any mathematical formula from a numeric column. |
|
Blank Text |
Removes the display of any data, text or numeric. |
|
Count |
Returns the count of the number of occurrences of the element in the current group. |
|
Count Distinct |
Returns a count of the distinct values of an element in the current group. |
|
Summation |
Sums the values of the element in the current group. |
|
Average |
Displays the average of the values in the current group. |
|
Maximum |
Displays the highest value of all occurrences in the current group. |
|
Minimum |
Displays the lowest value of all occurrences in the current group. |
For non-numeric data, only the following formula options are supported:
-
Blank Text
-
Count
-
Count Distinct
6.6.3.2 Applying Custom Formulas
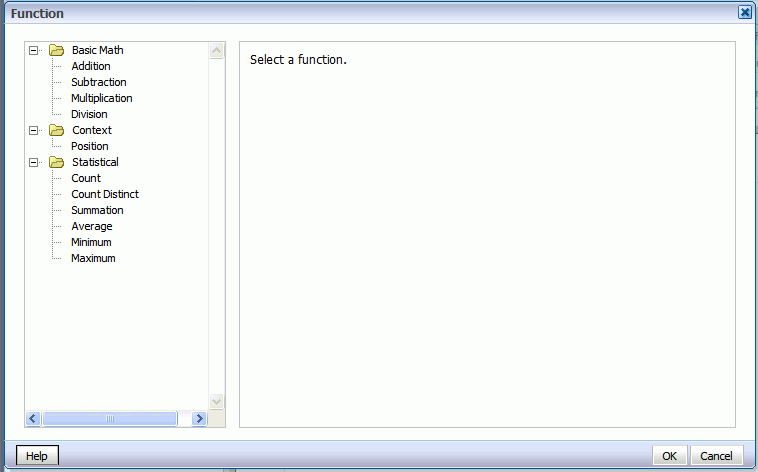
Click Define Custom Formula to define your own formula for a component. The Function dialog enables you to define Basic Math, Context, and Statistical functions in the layout.
Figure 6-26 shows the Function dialog.
6.6.4 Add Stoplight Formatting
For details on adding stoplight formatting, see Section 4.7.3, "Stoplight Formatting for Navigation and Accordion Pages."
6.7 Setting Borders
Several components enable setting a border around the item. For example:
-
Table columns
-
Table column headers
-
Table total cells
-
Frame cells
-
Text items
-
Filters
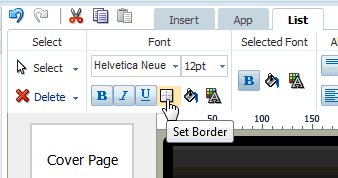
To set the border around an item:
-
Select the component in the app page to activate the component toolbar.
-
Click the Border icon.

-
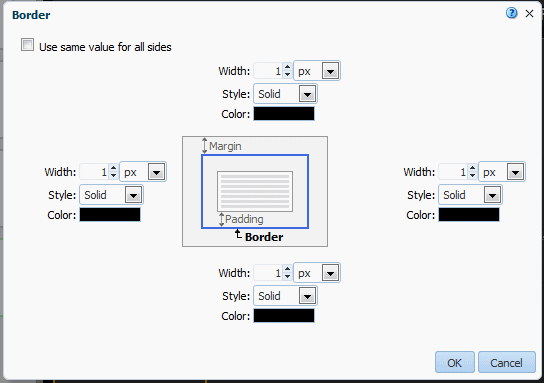
In the Border dialog set the following values for each border:
-
Width - enter a value in pixels (px), points (pt) inches (inch), or centimeters (cm)
-
Style - select from Solid, Double, Dotted, or Dashed
-
Color - click the color to launch the color picker

To use the same values for all borders, select Use same value for all sides and set the values for the top border only.
-
-
Click OK.
6.8 Setting Margins
Use the Margin dialog to set the margins for:
-
App pages
-
Tiles
-
Tables
To set margins:
-
Select the app page, tile or table component.
-
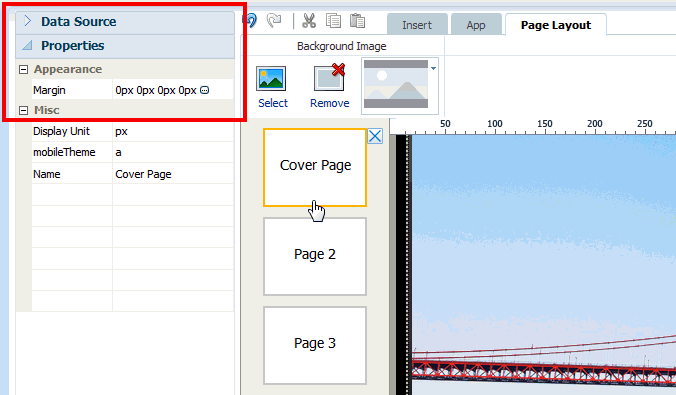
Click Properties. Figure 6-27 shows the Properties for an app page.
-
Click the value shown for Margin to launch the Margin dialog.
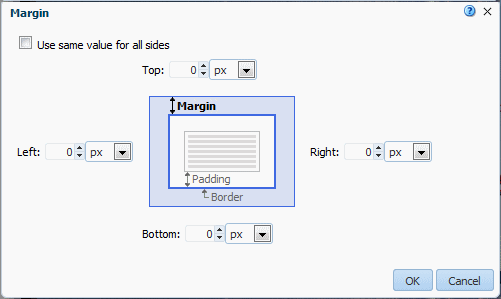
Figure 6-28 shows the Margin dialog.
-
Select the desired size for the margin. You can set the units to pixels (px), points (pt), inches (inch), or centimeters (cm).
-
Enter the value for the Top, Left, Right, and Bottom margins.
To automatically set the same value for all sides, select the box: Use same value for all sides. This action disables all but the Top margin entry. Enter the value in the Top to apply to all sides.
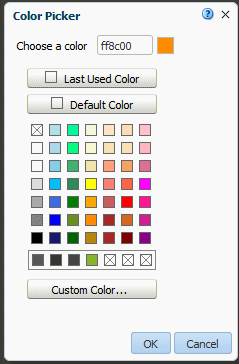
6.9 Using the Color Picker
The Color Picker enables you to change the color of the selected item.

You can select a new color in any of the following ways:
-
Enter the hexadecimal value for the color in the Choose a color text box.
-
Select the Last Used Color.
-
Select the Default Color.
-
Choose one of the common colors presented or recently used colors.
-
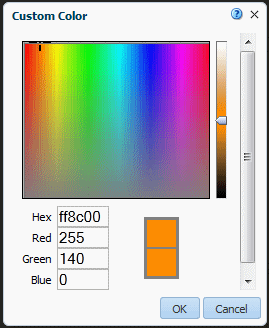
Click Custom Color to define a custom selection.

To define a custom color:
-
Drag your mouse over the color palette to the color desired; or, enter the Red, Green, and Blue color model values.
-
Use the slider bar to increase or decrease the color saturation.
-
Click OK.