3 Understanding Site Studio Web Sites
Site Studio provides a powerful set of tools that can make designing, building, and maintaining web sites simpler and more efficient. To get the most out of these tools, it is useful to understand some basic concepts about Site Studio web sites.
This section covers the following topics:
3.1 Managed Web Sites
What differentiates web sites created and managed using Site Studio from other, conventional sites is that all files associated with the site are stored and managed in a central repository (the content server). This server provides advanced content management features such as library services (check-in, check-out, and the like), versioning, workflow, content conversion, and more.
The files associated with a web site include files that are used to directly control the visual presentation of the site (page templates, cascading style sheets, and the like), and the actual content on the web pages (the "information"). In addition, there are several control and configuration files that work "behind the scenes" to ensure that the site works as it should. Since all files associated with a web site are stored together, they are much easier to control and maintain. For example, it is very easy to back up a complete site or replicate it for deployment. Also, if multiple sites are stored on the content server, then the different assets of the sites can all be maintained in a single location, but be used and reused across all company web sites.
3.2 Separation of Site Presentation and Content
One thing that makes Site Studio a valuable tool is that it allows web site content to be completely separate from web site presentation. This way, different people can manage and be responsible for the information on a web site without inadvertently affecting the layout, design, or look-and-feel of the site. In addition, the people assigned to manage the site content can make changes as necessary without having to send them to someone else to complete the task. This removes an important bottleneck that exists in many site management scenarios, where all site changes must be handled by a very limited number of site administrators.
With separation of site presentation and content in mind, the files associated with a web site can be divided into three main categories:
3.2.1 Site Presentation Files
A number of the files associated with a Site Studio web site are used to define what the site looks like in terms of page layout and formatting. They provide the design framework within which the site content is displayed. Any changes to these files typically affect the entire site (or large portions of it), and they are usually created and managed by dedicated site designers.
Site Studio uses the following files for site presentation:
-
Page templates: Fully-formed HTML files that define the layout and high-level look-and-feel of web pages, including the placement of contribution regions (that is, editable areas on the page), navigation aids (in the form of fragments) and site-wide images (banners and the like). Page templates are the highest-level site design object. For more information, see Section 3.12, "Page Templates."
-
Region templates: Partial HTML files (that is, without head and body sections) that define the layout and look-and-feel of the data in contribution regions within web pages. For more information, see Section 3.10, "Region Templates and Region Definitions."
-
Subtemplates: Partial HTML files (that is, without head and body sections) that can be inserted into placeholders on page templates to divide them into further smaller, reusable areas with their own placeholders and contribution regions. For more information, see Section 3.13, "Subtemplates."
-
Cascading style sheets (CSS): Files that provide control over how page content is displayed (more specifically, how different HTML elements, such as headers and links, appear on the page). Links to CSS files are often embedded in page templates, so their formatting rules apply to all web pages based on these templates. For more information, see Section 3.17, "Cascading Style Sheets."
In addition to these files, which directly affect the site presentation, there are also several files that work "behind the scenes" and also have an impact on what a Site Studio web site looks like. For more information, see Section 3.2.3, "Site Control and Configuration Files."
3.2.2 Site Content Files
The site content (that is, the actual information on the site) is stored in separately managed files, separate from the presentation context in which they appear. This enables them to be managed separately and reused within a web site, or even between web sites (providing these sites are all managed using the same content server).
Site Studio uses the following files for site content:
-
Contributor data files: Content files in XML format that are generated by Site Studio. Contributor data files are edited using the Site Studio Contributor application. For more infomtation, see Section 3.15, "Contributor Data Files and Native Documents."
-
Native documents: Content files created using familiar third-party applications such as Microsoft Word. Native documents are converted to HTML format using Dynamic Converter, and they are edited using their associated application. For more information, see Section 3.15, "Contributor Data Files and Native Documents."
-
Images: Graphic files (JPG, GIF, PNG) that are included in content files or page templates (for example, corporate banners or product images).
-
Other media: Any other media files that could be used on a web site, such as Flash animations, video files, audio files, and so on.
3.2.3 Site Control and Configuration Files
In addition to the files that directly affect site presentation, there are several files that also have an impact on what a Site Studio web site looks like. You generally do not see them visually represented on the web site, but they do work "behind the scenes" to make sure the site looks and functions as intended.
Site Studio uses the following files for site control and configuration:
-
Element definitions: Files that define the editing experience for element types. Specifically, they specify what a contributor can do when editing an element. For more information, see Section 3.9, "Elements and Element Definitions."
-
Region definitions: Files that define the type of content that elements of a particular type consists of. They also specify the content creation and switching options available to contributors for contribution regions, and set default metadata for content files associated with these regions. For more information, see Section 3.10, "Region Templates and Region Definitions."
-
Placeholder definitions: Files that define what region definitions, region templates, and subtemplates are allowed for the associated placeholders. They also specify what contributor actions are allowed for the placeholders. For more information, see Section 3.11, "Placeholders and Placeholder Definitions."
-
Scripts: JavaScript files that provide a series of commands that can be executed without user interaction. Scripts are often used to provide additional functionality to web pages.
-
Custom configuration scripts: JavaScript files that override the default Contributor editor configuration to provide contributors with a customized editing experience.
-
Custom element forms: HTML files that define custom forms for use in elements (for example, selection forms for specific file types). Site Studio comes with several predefined custom element forms (in [CS-Dir]\custom\SiteStudio\support). (These forms are also checked into the content server when the Site Studio component is installed.)
-
Validation scripts: JavaScript files that define the validation rules for element data to determine that the data meets the requirements (for example, it does not exceed a certain maximum length or contain some illegal characters).
-
Fragment libraries: Collections of chunks of code (fragments) that enhance the functionality of a Site Studio web site (for example, by providing dynamic navigation aids or a standard page footer).
-
Manager configuration settings: Files that define the functionality that is available in Site Studio Manager. Manager is a web-based tool that allows designated users (site managers) to modify the structure of a web site.
-
Conversion definitions: Files that specify the conversion rules for native documents on a web site.
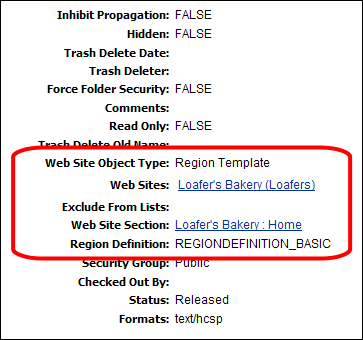
3.3 Site Asset Storage
All files associated with a Site Studio web site are stored and managed using Oracle Content Server. A number of custom metadata fields specific to Site Studio are used to specify where and how the files are used.
Figure 3-1 Site Studio Metadata Fields on Content Information Page of Site Asset

Description of "Figure 3-1 Site Studio Metadata Fields on Content Information Page of Site Asset"
Site Studio uses the following metadata fields for all site-related files:
-
Web Site Object Type: Specifies the type of file for the web site (for example, "Data File," Stylesheet," "Region Template," and "Placeholder Definition").
-
Web Sites: Lists the web site(s) that the file is associated with. This means that the file can be used on the listed site(s), although it is not necessary. A file may be associated with multiple web sites, which means it can be reused between sites. This makes multi-site management more efficient.
-
Exclude From Lists: Lists the web site(s) for which a contributor has specified that a particular content file (a contributor data file or native document) should not display in dynamic lists on the web site.
-
Web Site Section: Specifies where a content file is displayed by default on a web site (unless a target section is explicitly specified in the original hyperlink).
-
Region Definition: Specifies the region definition that a region template or content file (contributor data file or native document) is associated with. This determines how the file opens on the site and what contributors are allowed to do. A region template and content file can be associated with only one region definition, but a region definition may have many region templates and content files associated with it.
Please note that some fields are automatically set as the file is created and checked into the content server. Also, not all metadata fields are used for all site assets, since they may not be relevant. For example, the xRegionDefinition metadata field is not used for page template, since these are not associated with region definitions.
You can change the values of these fields on the content information page of a file, but be carefully when doing that, since this may affect the way the file is used on a site.
3.4 Site Roles
When the various roles for web site creation and management within the organization are determined, each can focus on specific tasks in making the web site work.
Designers would focus on how the web site looks: the structure of the pages, the way the pages are laid out, the imagery, and the corporate identity. This document focuses on the role of designers.
Contributors are then able to place the content on the page without having to code the pages. More importantly, the contributors can update and edit the content without affecting how the page is displayed, and without having to make multiple changes to multiple areas of the web site. The designer, for the most part, does not control the content, and contributors, for the most part, do not control how the content opens on the site. The contributor role is discussed in more detail in the Oracle WebCenter Content User's Guide for Site Studio Contributor.
Managers are able to reorganize the site navigation and hierarchy. They can add or remove sections to the site without using Site Studio Designer by using a web-based tool that the site designer makes available to them. The manager role is discussed in more detail in the Oracle WebCenter Content Administrator and Manager's Guide for Site Studio.
In addition to these three Site Studio roles, there may also be separate site administrators, who could take on responsibility for assigning web addresses to the site, backing up the site, replicating the site, and so on. All these administrative tasks are performed on the content server. The site administration tasks are discussed in more detail in the Oracle WebCenter Content Administrator and Manager's Guide for Site Studio.
3.5 Presentation Model
Site Studio completely separates the presentation layer from the content layer of a web site, as shown in Figure 3-2.
Figure 3-2 Presentation Model for Site Studio Web Sites

Description of "Figure 3-2 Presentation Model for Site Studio Web Sites"
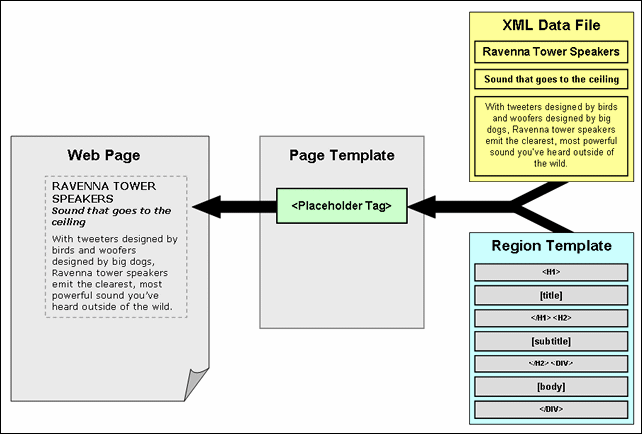
Page templates are used to define the site framework within which content is displayed. They contain standard HTML layout and formatting code, along with Site Studio tags to specify where fragments and/or placeholders go. Placeholders specify where the contribution regions (that is, editable areas) are on the page. Please note that they do not specify anything about what goes in these regions, both in terms of content and visual presentation. That is handled by region templates (with their associated region definitions).
Region templates define the layout and look-and-feel of the data in a contribution region (marked on a page template using a placeholder tag). They are separately managed site assets, which makes them easy to reuse within web sites, or even between web sites. (Please note that in Site Studio releases prior to 10gR4 region presentation was not separately managed, but included within page templates, or 'layout pages' as they were called in these previous releases.)
The content of contribution regions is stored in data files, which are also separately managed site assets. When it is time to generate a web page, Site Studio looks at the placeholder on the page template, takes its associated region template and data file, and merges these two to create HTML code that is inserted into the page template at the position of the placeholder tag. This creates the final web page, which all content in place, presented and formatted in accordance with the site and page settings.
3.6 Contribution Model
As with the presentation model, the contribution side of Site Studio web sites separates site content from presentation, as shown in Figure 3-3.
Figure 3-3 Contribution Model for Site Studio Web Sites

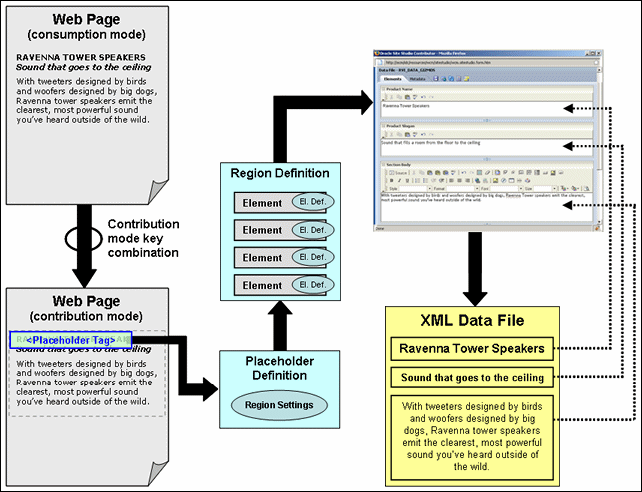
Description of "Figure 3-3 Contribution Model for Site Studio Web Sites"
When site contributors decide that they want to edit the contents of a web page, they press a key combination to reload the page in contribution mode. (The default key combination is Ctrl+Shift+F5, but this may be modified.)
After a page is in contribution mode, all contribution regions (that is, editable areas) on a web page are marked and underlying code has been added to the page to identify what placeholder is associated with the contribution region. Based on this information, Site Studio can establish what placeholder definition and region definition are used for the placeholder. The region definition identifies the structure of the content in the contribution region in terms of its constituent data segments (elements). Each element has an element definition, which defines what editing options are available to contributors for the element.
When the contributor decides to edit the content in a contribution region, its associated contributor data file is checked out of the content server. The structure of the data file matches that of its associated region definition in terms of number and types of elements. The data is loaded from the data file and presented in the Contributor editor. Each element in the data file is presented as an editable element in the editor, with the editing features as defined in the element definition for the element type.
When the contributor is done editing and clicks the Save icon in the Contributor editor, the data file is updated and checked into the content server again. The web page is then updated in accordance with the site update schedule.
Please note that the Contributor editor always shows all elements in the region definition (and hence, data file) associated with a contribution region, even if they are not used in that particular region. The other elements may be used elsewhere on the web site, so editing that information may affect other pages on the site.
3.7 Site Object Hierarchy
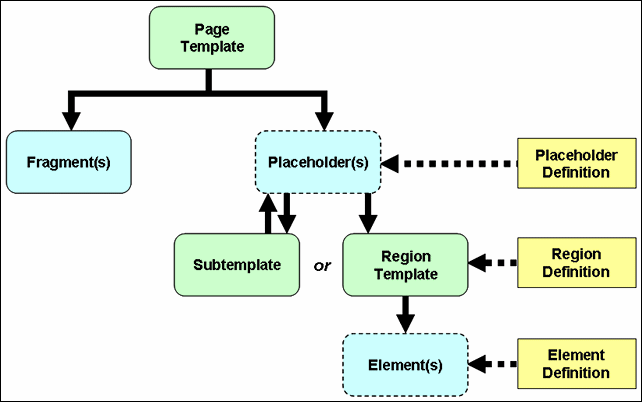
Figure 3-4 shows the hierarchy of site objects that are used to create and manage a Site Studio web site.
Page templates are at the top of the hierarchy. They provide the framework for the pages in a web site within which the site content is displayed. In addition to standard HTML layout and formatting code, they contain site-wide images and other assets, and tags for fragments and/or placeholders. Page templates are stored and managed on the content server. For more information, see Section 3.12, "Page Templates."
Fragments are chunks of code that can be added to a page template to enhance its functionality. Site Studio comes with several predefined fragments (for example, for dynamic navigation aids), but you can also create your own fragments. A page template may contain multiple fragments. Fragments are stored in fragment libraries. For more information, see Section 3.16, "Fragments."
A placeholder is no more than an insertion point (a tag) on a page template to identify where there is a contribution region (that is, editable area) on the web page. What that contribution region contains and what it looks like is defined using region templates and region definitions. A page template may contain multiple placeholders. There are no files associated with placeholders; that is, there are no "placeholder files" on the content server. Placeholders are controlled by placeholder definitions, which specify what content can go in the contribution region and how it is displayed, as well the actions available to contributors (for example, switching content or modifying metadata). A placeholder contains either one subtemplate or one region template. For more informatino, see Section 3.11, "Placeholders and Placeholder Definitions."
A subtemplate is a partial HTML file (that is, without a head and body section) that provides a mechanism to divide a placeholder on a page template into further smaller, reusable areas with their own placeholder(s). There is a circular relationship between placeholders and subtemplate; that is, a placeholder may contain a subtemplate, which, in turn, may include one or more placeholders. Subtemplates are stored and managed on the content server. For more information, see Section 3.13, "Subtemplates."
A region template is a partial HTML file (that is, without a head and body section) that defines the layout and look-and-feel of the data in a contribution region (marked on a page template using a placeholder tag). Region templates are controlled by region definitions, which define what kind of content can go in the region template. They also specify the content creation and switching options available to contributors for the contribution region, and set default metadata for content files associated with the region. Both region templates and region definitions are stored and managed as separate assets on the content server. A region template may have one or more references to elements. For more information, see Section 3.10, "Region Templates and Region Definitions."
Elements are the smallest chunks of reusable information in a Site Studio web site. They are referenced in region templates, which causes their data to be pulled into the region template using the layout and presentation defined in the template. A region template may contain multiple element references. There are no files associated with elements as such; that is, there are no "element files" on the content server. Groups of elements are arranged in region definitions, which specify site content types. Elements are controlled by element definitions, which specify the editing experience available to contributors for an element type. Specifically, they set the available editing features in the Contributor editor when a contributor is editing elements in a contributor data file. For more information, see Section 3.9, "Elements and Element Definitions."
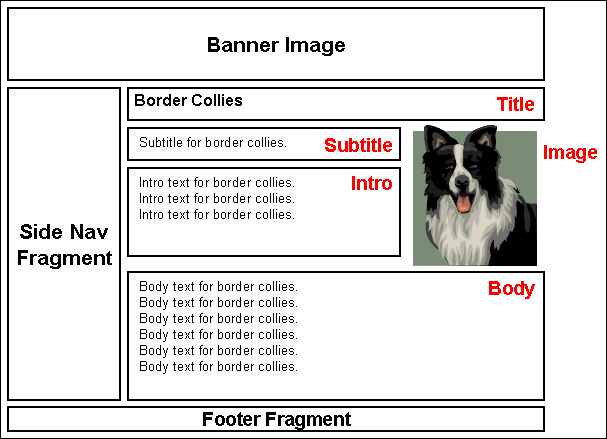
Figure 3-5 shows an example of a site object hierarchy.
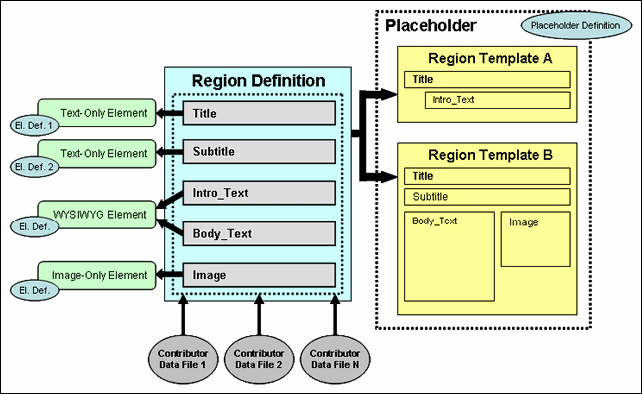
Figure 3-5 Example of Site Object Hierarchy

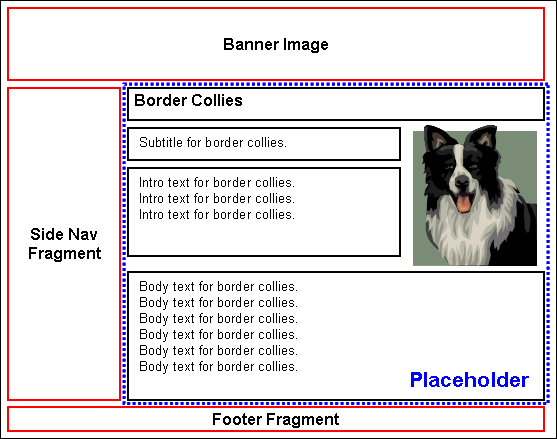
Description of "Figure 3-5 Example of Site Object Hierarchy"
In Figure 3-5, there is a placeholder (that is, an editable contribution region on a page template) that has two region templates available to it (as specified in the placeholder definition). Region template A shows a limited data view, with just the title and a brief introductory text. Region template B presents a more elaborate data view, with the title, subtitle, body text, and an image. Either can be used for the placeholder, depending on the site context. Both region templates are associated with a region definition that has elements for each of the reusable chunks of information (Title, Subtitle, Intro_Text, Body_Text, and Image). Each of these elements is associated with an element definition.
The Title and Subtitle elements are of the same type (text only), but they have different element definitions, which means that the editing features available to contributors are different. The Intro_Text and Body_Text elements are both WYSIWYG elements, which typically means that contributors have a broad array of editing options available to them when editing these elements (for example, the ability to add tables or use advanced text formatting). The editing experience for contributors is the same for these elements.
One or more contributor data files are associated with the region definition, and ultimately with the contribution region. Their structure matches that of the region definition. They contain the same elements: Title, Subtitle, Intro_Text, Body_Text, and Image. When a contributor decides to edit the content in a contribution region, its associated contributor data file is loaded into the Contributor editor, which provides one editing area for each element in the data file. The editing features available in each area are set by the element definition.
3.8 Reusing Site Assets
One of Site Studio's most useful and powerful features is the ability to reuse site assets within a web site and even across multiple sites (providing these sites are all managed on the same content server). When an asset is changed once, it is changed everywhere that asset is used. It is no longer necessary to keep track of all instances of a piece of data to ensure that all of the web pages are updated. This applies both to files associated with site presentation and site content (see Section 3.2, "Separation of Site Presentation and Content"). Page templates, region templates, elements, and the like are most efficiently used when they are used multiple times. Similarly, the same content files can be displayed in different locations on a site, either completely or partially (different segments), to suit the context.
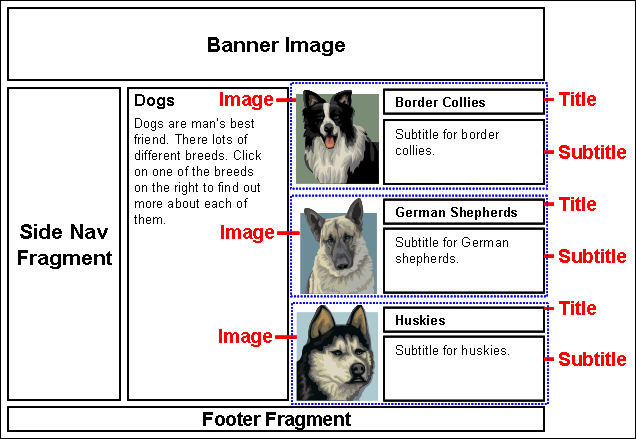
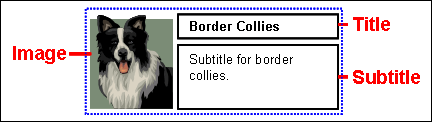
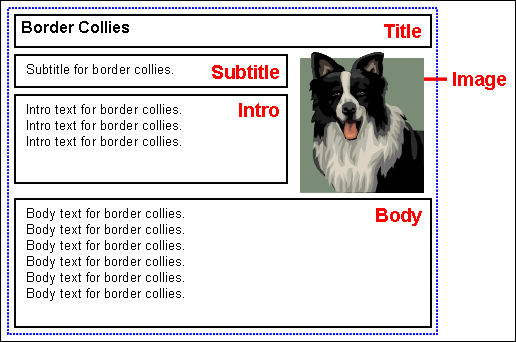
Figure 3-6 and Figure 3-7 show an example of site content being reused. In Figure 3-6, you can see a list of items consisting of a title, image, and subtitle. This information is taken from separate contributor data files. Each of these list items could be hyperlinked to open the full page as shown in Figure 3-7. In fact, this is the type of design that you see on many sites: a "teaser" of information opens on a landing page, and the full information is shown on a subsequent page when you click a teaser link.
Figure 3-6 Web Page With "Teaser" Content

Description of "Figure 3-6 Web Page With "Teaser" Content"
The web page in Figure 3-7 displays many of the same pieces of information. That is because the same data file is being used on both the region template in Figure 3-6 and the page in Figure 3-7. The elements are the same as well. An image-only element would be used to present the image, for instance, and a text-only element to present the title, with WYSIWYG possibly being the element type used to display the remaining information. There are few elements, typically, necessary in creating a web site, as one WYSIWYG element can be used anywhere on the web site where you may want that style of editing for the contributor.
Because site assets are intended to be reused across the web site, it is particularly important that the web site is fully planned out before the designer creates anything in the web site. For more information, see Chapter 4, "Efficient Web Site Planning."
3.9 Elements and Element Definitions
Elements are the smallest chunks of reusable information in a Site Studio web site (for example, a title, a product image, or the body text of a press release). Since element data can be reused within (or even between) web sites, you, as the site designer, should carefully consider how the site content should be broken up into segments. This may take some work up front, but maximizes reusability of site content and also makes managing the site content more efficient in the long run.
Each defined element is of a particular type: WYSIWYG, text only, image only, static list, dynamic list, or custom. These types characterize what the element content consists of, and, through element definitions, what editing options are available to contributors. For example, the title of a press release could be set up as a text-only element (which typically provides only limited editing options to contributors), whereas the actual press release text could be a WYSIWYG element (which typically gives contributors much more editing control, such as the capability to add images or tables).
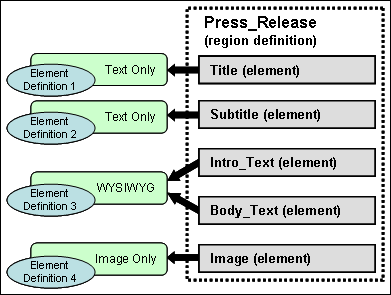
Elements are controlled by element definitions. An element is basically an instantiation of its associated element definition, which specifies the editing experience available to contributors for the element on the web page (specifically, what editing features are available in the Contributor editor). Element definitions are individually managed site assets, which means that they can be reused within a web site, or even across web sites (providing all sites are managed on the same content server). As shown in Figure 3-8, elements of the same type (Title and Subtitle) may have different element definitions associated with them to provide different editing environments for contributors depending on the context in which the element is used. Similarly, multiple elements (Intro_Text and Body_Text) may share the same element definition, providing the same editing experience to contributors for each of the elements.
Figure 3-8 Elements and Element Definitions

Description of "Figure 3-8 Elements and Element Definitions"
Individual elements are not separately managed site assets; that is, there are no "element files" on the content server. (Please note that there are element definition files.) Groups of elements are arranged in region definitions, which specify site content types. As shown in Figure 3-8, there could be a region definition called "Press_Release," which consists of the elements Title, Subtitle, Intro_Text, Body_Text, and Image. A region definition could thus be thought of as a 'content class'.
Element data is stored in contributor data files associated with region definitions. Each contributor data file contains an instance of each element from its associated region definition. In the example of Figure 3-8, the contributor data files would have five elements called Title, Subtitle, Intro_Text, Body_Text, and Image. Contributors can edit the element data in the contributor data files using the editing features available to them for each element, as set in the associated element definitions.
3.10 Region Templates and Region Definitions
Region definitions define the types of content used on a web site. They could be thought of as 'content classes'. They are essentially groups of individual elements which define the various chunks of reusable information for a particular site content type. For example, as shown in Figure 3-8, there could be a region definition ('content class') called "Press_Release," which consists of the elements Title, Subtitle, Intro_Text, Body_Text, and Image. Contributor data files are associated with a region definition to store the data for each element in the region definition. (What a contributor can do with the data is controlled by element definitions; see Section 3.9, "Elements and Element Definitions".)
In addition to defining site content types in terms of its constituent parts (elements), region definitions also specify the content creation and switching options available to contributors for its associated contribution region(s). For example, if a contribution region is set up to allow contributors to switch the content of that region, they might be allowed to use existing contributor data files on the server only (not native documents or new contributor data files). (Please note that placeholder definitions control whether contributors can actually switch content in contribution regions.) Finally, region definitions also set the default metadata for content in contribution regions as it is checked into the content server.
Region templates are partial HTML files that define the layout and look-and-feel of the data in contribution regions within web pages. They are partial HTML files in that they do not have a head and body section. This allows them to be inserted into other HTML code as the web pages are generated for the Site Studio site.
Region templates consist of standard HTML layout and formatting code, along with Site Studio tags to specify where elements (from contributor data files) or dynamic conversions (of native documents) are placed. Some elements from contributor data files may be displayed in some region templates, but not in others, which allows the information to be reused across different pages (as shown in Figure 3-5).
You, as the site designer, will probably create region templates more than any other site asset. Region templates allow you to present the information in contributor data files or native documents differently in various contexts of the web site. As with elements, it is worthwhile spending time considering how the information on your site should be presented through region templates. Judicious use of region templates maximizes the reusability of site content, and also makes site content management more efficient.
In short, region definitions specify what contribution regions on a web page contain, whereas region templates define what contribution regions look like. In other words, region definitions specify the structure (and attributes) of site content, and region templates define the visual presentation of that content on a web page.
There can be multiple region templates for each region definition. This allows site content to be displayed differently depending on the context within the site. If there are multiple region templates for a region definition, then the default region template is used unless a different one was specifically set to be used.
Region templates can be used to display information in multiple places in different layouts, while using data from the same data files. A common example of this is a "teaser" list of items showing, for example, a title, a brief subtitle, and a small image. An example of this is shown in Figure 3-9, which represents a region template (with sample content) that shows these three elements arranged with the image on the left and the title and subtitle on the right.
Figure 3-9 Region Template With Limited Element Set From Region Definition

Description of "Figure 3-9 Region Template With Limited Element Set From Region Definition"
The content in Figure 3-9 could be hyperlinked to open a new page with a different region template that shows the same data, but now with more elements from the data file. Figure 3-10 shows an example of such a region template (with sample content), with a title at the top and a subtitle, introductory text, and body text below it. The region template also includes the image (although sized and positioned differently). All content is taken from the same data file as used in Figure 3-9.
Figure 3-10 Region Template With Full Element Set From Region Definition

Description of "Figure 3-10 Region Template With Full Element Set From Region Definition"
In the case of Figure 3-9 and Figure 3-10, the contribution regions could be set up to allow contributors to edit the data on either page, but they would be editing the same data file and any changes would be reflected in all places where the data file is used. Please note that if contributors edited the data file from the region template showing the limited element set (Figure 3-9), they would see all elements of the data file in the Contributor editor, even though not all elements are being used in that particular context.
3.11 Placeholders and Placeholder Definitions
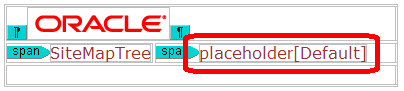
A placeholder is no more than an insertion point (a tag) on a page template (see Section 3.12, "Page Templates") to identify where there is a contribution region (that is, editable area) on the web page. Figure 3-11 shows a marker for a placeholder called "Default" in design view, with table layout being used for positioning objects on the page. In source view, a placeholder is represented by a simple tag: <!--$wcmPlaceholder("Name")-->.
Figure 3-11 Placeholder Marker in Design View

Description of "Figure 3-11 Placeholder Marker in Design View"
What the contribution region identified by the placeholder contains, and how it looks on the site, is defined using region templates and region definitions (see Section 3.10, "Region Templates and Region Definitions,"). A page template may contain multiple placeholders, each of which representing a contribution region on the page. There are no files associated with placeholders; that is, there are no "placeholder files" on the content server. Figure 3-12 shows a representation of a web page that contains one placeholder, marked with a dotted line (with sample content in place).
Figure 3-12 Placeholder on Web Page (With Sample Content)

Description of "Figure 3-12 Placeholder on Web Page (With Sample Content)"
When you insert a placeholder in a page template, all you are doing is marking a named position in the template where content may be inserted. To control how content is handled at that position, you must associate the placeholder name with a placeholder definition. Placeholder definitions specify what content can go in the contribution region and how it is displayed, and the actions available to contributors. For example, a placeholder may be set up to allow contributors to update the metadata of content displayed in the contribution region, or they may be allowed to switch the content of contribution regions. (Please note that region definitions control what kind of content contributors can switch to.)
Associating a placeholder with a placeholder definition (also called 'mapping') can be done in several ways:
-
At the site level (using global mappings): You can set up default placeholder mappings that apply to the entire site unless any section-level or placeholder-level overrides are specified. You do this in Designer by opening the Tools menu and then choosing Define Placeholder Definition Mappings. This enables you to associate placeholder names with placeholder definitions for primary and secondary pages. The placeholder names are subsequently referenced in page templates. Placeholder names may be used on multiple templates in multiple sections and the mappings still apply.
-
At the section level (using a section property): You can also set a specific placeholder definition mapping for the primary and/or secondary page of a site section. If you establish the mapping in this way, then it replaces any mapping that may have existed at the site-wide (global) level. Please note that the section where you do this now uses different mapping from any other section where the same placeholder is used.
-
At the placeholder level (using a parameter in the placeholder tag): You can also set a specific placeholder definition for a specific placeholder. You do this by adding the
placeholderDefinitionDocName=[NAME]to the placeholder tag (in source view). If you establish the mapping here, then this overrides all section-level and site-wide (global) mappings. It also means that this template uses this definition everywhere it used. The template then always uses the specified definition regardless of where in the site it is used. Also note that the only way to change this is to modify the template in source view. This would be considered the least flexible way of specifying a definition mapping as it is hard-coded, but this method can be used if desired. -
As a "catch-all" (using web site properties): You can set up a default placeholder definition that is used if none of the three other methods above apply. You do this by setting the Default Placeholder Definition property in the web site properties category of a site.
You can also set up a default placeholder definition, which serves as a "catch-all" placeholder (if no other applies).
Placeholder definitions specify what content can go in a contribution region (as marked by a placeholder tag) and how this content is displayed, as well the actions available to contributors. For example, a placeholder may be set up to allow contributors to update the metadata of content displayed in the contribution region, or they may be allowed to switch the content of contribution regions. (Please note that region definitions control what kind of content contributors can switch to.)
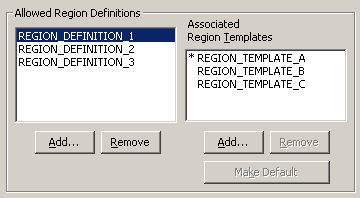
Placeholder definitions also specify what region definitions, region templates, and subtemplates are available for the associated placeholder (that is, contribution region) on the web page. Take, for example, the placeholder definition shown in Figure 3-13, which allows three region definitions: REGION_DEFINITION_1, REGION_DEFINITION_2, and REGION_DEFINITION_3.
Figure 3-13 Region Definitions and Templates Associated With a Placeholder Definition

Description of "Figure 3-13 Region Definitions and Templates Associated With a Placeholder Definition"
In Figure 3-13, region definition 1 has three associated region templates: A, B, and C, with region template A being the default one (indicated by the asterisk). This means that region template A is applied to all content files (contributor data files or native documents) associated with region definition 1 unless a different region template was specifically set. You generally associate a region definition with a content file when you create that file, although you can always change this association on the content information page (see Section 3.3, "Site Asset Storage").
3.12 Page Templates
Page templates are fully-formed HTML files that define the layout and high-level look-and-feel of web pages, including the placement of contribution regions (that is, editable areas on the page), navigation aids (in the form of fragments) and site-wide images (banners and the like). They provide the framework within which site content is displayed.
Page templates consist of standard HTML layout and formatting code, along with Site Studio tags to specify where fragments and/or placeholders go. As such, they are typically light-weight in that they only contain high-level references to where contribution regions go on the page; they do not specify anything about what goes in these regions, both in terms of content and visual presentation. (That is handled by region definitions and templates; see Section 3.10, "Region Templates and Region Definitions.") Page templates typically include site-wide graphics, such as corporate banners or page layout images, and recurring, non-editable content, such as navigation aids or standard page content (footers and the like).
The number of page templates required for a web site depends on the site complexity, but usually only a very limited number should be necessary. For example, it could be sufficient to use one page template for the home page, and another page template for all other pages. The variations of content displayed on the various web site pages could then be handled using region templates (and region definitions) within the placeholders on the page templates. With fewer page templates, a web site is easier to maintain. This does require more work up front; that is, more thought must be put into the design of a web site, how the materials are laid out, and what information appears in which sections of the web site, and so forth. This also means that the site designer should carefully consider what information contributors are allowed to change, and what should remain fixed.
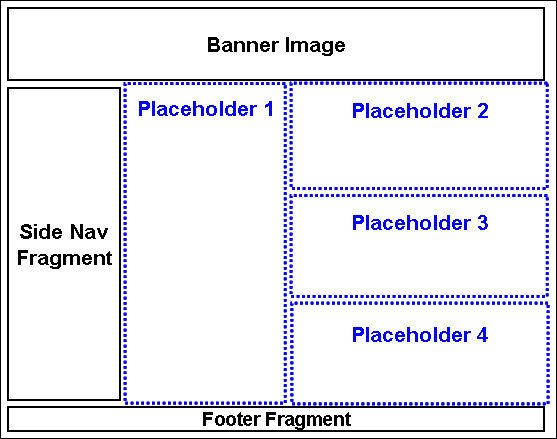
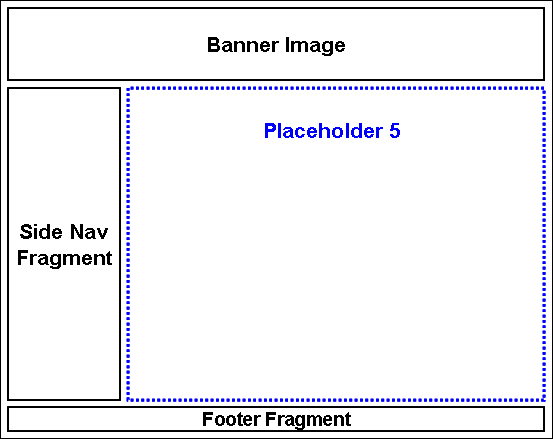
Figure 3-14 shows a generic page template that is often used for the homepage of a web site. It shows a banner image at the top, a navigation fragment on the left, a footer fragment at the bottom, and several small placeholders in the center, each of which representing some "teaser" content. (Please note that placeholders do not delineate any page areas. They are no more than insertion points that specify the location of a contribution region. What goes in these regions and how it is presented is handled by region templates and region definitions.) Site visitors can then click this "teaser" content to see the content in full. This full content could be displayed in a page template that could potentially be used for all site pages other than the homepage. Figure 3-15 shows a generic example of such a page template. The template is basically same as for the homepage (Figure 3-14), but the content area is now a single placeholder to show page content in full.
Figure 3-14 Generic Page Template for the Home Page of a Web Site

Description of "Figure 3-14 Generic Page Template for the Home Page of a Web Site"
Figure 3-15 Generic Page Template for All Other Pages of a Web Site

Description of "Figure 3-15 Generic Page Template for All Other Pages of a Web Site"
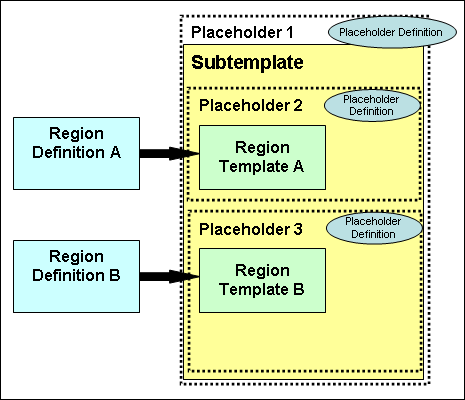
3.13 Subtemplates
Subtemplates are the same as page templates, but with one important difference: subtemplates do not have <HTML>, <HEAD>, and <BODY> sections. As such, they are essentially chunks of HTML code that can be inserted in page templates. Subtemplates may contain very simple HTML code, but they can also be quite complex, with their own scripts and the like. The code in a subtemplate is treated exactly as it would be when placed directly in a page template.
As shown in the site object hierarchy (Figure 3-4), subtemplates can only be placed within placeholders, and subtemplates may contain their own placeholder(s). Subtemplates are typically used as a method of dividing a placeholder (that is, contribution region) on a page template into further smaller, reusable areas with their own placeholders, as shown in Figure 3-16. A placeholder can contain a subtemplate that contains one of more other placeholders, each with their own subtemplate or region template.
Please note that a good site design does not necessarily need subtemplates, and many web sites do not use them at all, since the addition of a subtemplate does mean that the designer has an additional type of site asset to manage.
Subtemplates can be used to help reduce the number of page templates used in a web site. This would be done by creating one main page template that can be used as broadly as possible for ease of reuse, and then in certain cases using subtemplates to change a placeholder on the main page template into multiple placeholders using subtemplates. This further allows reusability. A site designer can create a large area with one placeholder, which can then be used and reused with a placeholder containing a subtemplate with multiple placeholders in different layouts.
3.14 Primary Pages and Secondary Pages
A primary page of a site section is its landing page; that is, the page that opens when a visitor first enters that section. Sections in the site hierarchy usually have a primary page assigned to them, but this is not required. For example, a search results page, which you do not want users to browse to directly, may only have a secondary page. You assign a page template as the primary page of a site section.
The information on a primary page is statically associated to the page. Contributors can change the contributor data file on the primary page using the Contributor editor, and native documents using their associated third-party application.
Secondary pages are optional for site sections, and they are typically used to dynamically present content on a web site. A secondary page can have static content, but what makes secondary pages useful is their ability to have dynamically placed and replaceable content. They are used to create multiple versions of the pages within a site section; they provide a different content view for a site section. Secondary pages allow you to handle large sites without needing to physically create thousands of pages.
Secondary pages are required if you allow contributors to add new contributor data files or native documents (both of which amount to new web pages) to the web site. These files are made available to the site when they are picked up by a dynamic list, a search, or the target of a link.
Since the best use of Site Studio is through reusing assets, it is very possible that you only have one page template across an entire site. The primary page would have a region whose content is stated within the project file; the secondary page content in the contribution region is specified by stating the content ID in the URL of the page. This means that the URLs of secondary pages are not "reader friendly" because the content ID must be stated in the URL, unlike primary pages, which are loaded when you use the URL of the section.
You can create a site comprised entirely of primary pages, but then you must create sections with new primary pages in order for the site to grow. By using primary pages, your site can grow on its own from additional content submitted by contributors, and you, the designer, do not have to do anything. Your site becomes much more scalable with secondary pages.
It is possible to get the same type of flow within your web site by using multiple primary pages rather than a secondary page. However, this type of setup would produce the same results at the cost of having a completely unmanageable site hierarchy. At best this would create more drag on the server performance in delivering pages, and more typically it would create confusion about where pages are located. Where previously something was located under http://www.example.com/programs/, it is now located under http://www.example.com/programs/family/, http://www.example.com/programs/educators/schools/, http://www.example.com/programs/educators/homeschool/, and so forth. This kind of site hierarchy would become unmanageable using only primary pages. Secondary pages allow you to control (in this example) all of your products under the simple http://www.example.com/programs/ with only one primary page and a secondary page. The best use of Site Studio is in its ability to increase asset reuse and simplify the site structure to allow for ease of site management and maintenance.
3.15 Contributor Data Files and Native Documents
The content of Site Studio web sites is stored in either of two file types: contributor data files or native documents. These content files are stored on the content server, and they are the files that contributors interact with when adding or editing web site content. You, as the site designer, decide which of these (or both) are used for a particular web site.
The content files for a web site (contributor data files or native documents) are initially selected (or created) by the designer or contributor, and modified by the contributor. Contributors may be able to switch the content file associated with a contribution region if the designer has specifically allowed this in the placeholder definition associated with that region.
When a web page displays site content in a contribution region, it displays the content through a region template and region definition, which define where and how each named part of a content file displays within the page. You can assign a unique contributor data file or native document to contribution regions, or assign the same file many times, depending on whether you want to reuse specific content on your site. You choose the name and metadata for the content file when you first create it and check it into the content server. The names that you use for content files may be useful when managing these files on your site. Also, the names that you choose may depend on how often you are reusing content. More information on how to best name site assets is in Chapter 4, "Efficient Web Site Planning."
Contributor data files are XML files that are created by Site Studio. Each contributor data file is associated with one (and only one) region definition that defines its 'content class' in terms of its constituent elements (see Section 3.10, "Region Templates and Region Definitions"). For example, if a region definition comprises four elements called Title, Subtitle, Body_Text, and Image, then all contributor data files associated with that region definition contain these same four elements. Each element in the contributor data file can be edited in accordance with the element definition associated with that element in the region definition (see Section 3.9, "Elements and Element Definitions"). The element definitions specify the editing options that are available to contributors when they edit an element in a contributor data file. Some elements may be set up to be plain text only with very limited formatting capability, while others might be WYSIWYG (What You See Is What You Get), which generally offers a much broader editing experience.
The content of contributor data files can easily be reused on a web site; that is, it can be displayed in different locations on a site, either completely or partially (different elements), depending on where it is used. It is worth noting that when contributors edit a contributor data file, they see all its elements in the Contributor editor, even if only some elements are actually displayed in the contribution region being edited. The other elements may be used elsewhere on the web site, so editing that information may affect other pages on the site.
See the Oracle WebCenter Content User's Guide for Site Studio Contributor for more information on working with contributor data files.
Native documents are files that are created using familiar third-party applications such as Microsoft Word. They are converted to HTML format using Dynamic Converter so that they are viewable on the web site. Dynamic Converter uses conversion rules and templates to decide how to convert a native document. Native documents are edited using their associated application (for example, Microsoft Word for '.doc' files).
The content of native documents can also be reused on a web site, although native documents are generally not as flexible in their reusability as contributor data files. Contrary to contributor data files, native documents are not necessarily segmented into small, reusable chunks of information; their structure is often much more "free-flowing." That said, judicious use of styles and other formatting features in Microsoft Word may overcome some reusability drawbacks of native documents. One important benefit of using native documents is that most contributors are already quite familiar with, say, Microsoft Word, which makes this application an easy and convenient editing environment for the site content.
For more information on native documents, see Section 10.8, "Working With Native Documents."
3.16 Fragments
Fragments are chunks of code that enhance the functionality of a Site Studio web site. They are essentially containers for HTML, Idoc Script, JavaScript, JSP, ASP, and referenced files (images, CSS, includes, and so on). Examples of fragments would be a breadcrumb trail, a navigation bar, or a copyright notice in a footer.
The fragment specification is written in XML and is stored in a fragment library (along with other fragments, if you choose). The fragment library comprises a single XML file that describes its contents and a zip file that stores all of the assets used by each fragment. Fragment libraries are stored in the content server. Several default fragment libraries with many predefined samples are automatically checked in when you install the Site Studio component on the content server.
The predefined fragments come in four categories: navigation fragments, dynamic list fragments, static list fragments, and other fragments. Each category contains a variety of fragments in multiple scripting languages. You can use any fragment as-is or copy and edit the fragment to suit your needs. You can also create fragments from scratch. For details on the fragments provided with Designer, seeAppendix C, "Sample Fragments."
As you start building your own fragments, you should create your own fragment libraries for these fragments. This offers several benefits:
-
You can easily track and organize where your fragments are.
-
You can easily move, copy, or back up your fragments when they are stored in your own fragment library.
-
You will not inadvertently alter a fragment created by another designer, which affects the web sites currently using that fragment.
-
If you create a fragment from an existing fragment, you can easily revert to the original fragment, if need be.
For more information, see Chapter 13, "Working With Fragments."
3.17 Cascading Style Sheets
Cascading style sheets (CSS) are a popular method to control positioning and layout of a page template. CSS files can be used in Site Studio web sites. They are separate site assets that are stored and managed on the content server. CSS files can be edited directly in Site Studio Designer. When a CSS file is selected for editing, it opens in source view.
To use CSS files on your web site, you must reference them directly on a page template, or you can wrap them in a fragment and include that on a page template.
An alternative method of controlling page layout is to use tables to place objects in specific locations on a web page. The advantage of using tables rather than CSS is that tables allow for more specific placement of objects in a more straightforward manner. Table-based page templates look more "natural" in design view than CSS-based page templates. However, tables can become very complex to create certain layouts, and also do not allow for other types of control that a CSS file would. For example, CSS enables you to control placement, fonts, paragraph styles, alignment, backgrounds, cell actions, and much more.
When CSS is used to control layout, the applicable CSS styles for the item that the contributor is editing are made available in the toolbar (if the designer has made that portion of the toolbar available in the element definition). Specific information on the capabilities of CSS is available online at www.w3c.org.
3.18 Project Files
Project files are XML files that store all information about a Site Studio web site on the content server. In fact, when you connect to a web site in Site Studio Designer, you essentially connect to its project file on the content server. Project files should never be edited outside of Site Studio Designer or Manager!
Project files store lots of site-related information including:
-
Site hierarchy
-
Properties of each site section (including associated page templates, region templates, and content files, and custom section properties)
-
Explicit data file associations (that is, what content files are used where in the site)
-
Mappings of placeholder names to placeholder definitions
-
Items in the asset pane (including how they are categorized)