| Oracle® Fusion Middleware Oracle Application Development Framework Fusion開発者ガイド 11gリリース1(11.1.1.6.0) B52028-04 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle Application Development Framework Fusion開発者ガイド 11gリリース1(11.1.1.6.0) B52028-04 |
|
 前 |
 次 |
この章では、ADFデータバインディングを使用して、データバインドされた選択リストとシャトル・コンポーネントをページに追加する方法を説明します。ここでは、問合せを使用して値リスト(LOV)コンポーネントを作成し、選択リストにデータを移入する方法を説明します。また、モデルドリブン・リスト、固定値リストまたは動的に生成されたリストを使用して、標準選択コンポーネントを作成する方法を説明します。さらに、ユーザーがコレクション内のオブジェクトのリストを介して操作できるようにするために、ナビゲーション・リストのバインディングを追加する方法も説明します。また、シャトル・コンポーネントを使用して、ユーザーが2つのリストの間ですばやくアイテムを移動できるようにする方法も説明します。
この章の内容は次のとおりです。
選択リストおよびシャトルは、標準的なJSFリスト・コンポーネントと同様に機能します。ただし、ADF Facesのリスト・コンポーネントには追加の機能(ラベルとメッセージの表示、自動フォーム送信、部分ページ・レンダリングのサポートなど)が備わっています。
値リスト(LOV)は、問合せにより生成されたリストからユーザーが選択して値を入力できるようにするUIコンポーネントです。LOVは、通常、検索機能を備えたモーダル・ポップアップ・ダイアログ内に表示されます。たとえば、af:inputListOfValuesおよびaf:inputComboboxListOfValuesコンポーネントは、LOVモーダル・ダイアログ内の検索フィールドや複数の表の列に基づいた問合せなど、選択リストでは使用できない追加機能を提供します。詳細は、『Oracle Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド』のG.2.6項「ポップアップ値リストの作成方法」を参照してください。
ユーザーがナビゲーション・リストから項目を選択すると、リストにバインドされた対応するコンポーネントでも、選択に応じて値が変更されます。たとえば、ユーザーがショッピング・リストから商品を選択すると、商品リストにバインドされている表が更新され、選択した商品の詳細が表示されます。
ユーザーはシャトルを使用して、利用可能なリストにある利用可能なアイテムと、選択されたリストにある選択されたアイテムを簡単に確認し、これらのアイテムを2つのリスト間ですばやくやりとりすることができます。
値リスト(LOV)コンポーネントは、問合せにより生成されたリストからユーザーが選択して値を入力できるようにする入力コンポーネントです。ADF Facesには、af:inputListOfValuesおよびaf:inputComboboxListOfValuesコンポーネントが用意されています。
検索フォームの一部に依存LOVを使用する場合は、必ず、af:queryコンポーネントとともに使用してください。検索フォームでのLOVコンポーネントの使用についての詳細は、27.1.6項「値リスト(LOV)入力フィールド」を参照してください。
図25-1に示すように、af:inputListOfValuesコンポーネントには、検索基準フィールドの横に検索アイコンがあります。
図25-2に示すように、af:inputComboboxListOfValuesコンポーネントには、PaymentOptionId属性のフィールドの横にドロップダウン・アイコンがあります。
af:inputComboboxListOfValuesの場合、ドロップダウン・アイコンをクリックすると、図25-3に示すように、LOVドロップダウン・リストと「詳細」または「検索」コマンド・リンクが表示されます。「検索」リンクは、LOV検索および選択ポップアップ・ダイアログに検索を絞込むための検索パネルが含まれている場合に表示されます。「詳細」リンクは、ポップアップ・ダイアログに値リストの表のみが含まれている場合に表示されます。
ユーザーは、ドロップダウン・リスト内の任意の項目を選択し、入力フィールドに移入できます。このドロップダウン・リストには、フィルタされた値リスト、および必要に応じて、最後に使用されたアイテムのリストが含まれます。このドロップダウン・リストに含まれる各属性の幅は、ビュー・オブジェクト定義で、その属性に対するDisplayWidth UIヒントを使用して設定します。ドロップダウン・リストの幅は、このリストに含まれる属性すべての幅の合計になります。
「検索および選択」ダイアログでは、searchContentファセットを使用して、レンダリングされるカスタム・コンテンツを作成できます。returnPopupDataValue属性を定義し、returnPopupListenerを実装する必要があります。カスタム・コンテンツの追加に関する詳細は、『Oracle Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド』の「値リスト・コンポーネントの使用方法」を参照してください。
このコンポーネントのreadOnly属性がtrueに設定されている場合、入力フィールドは無効化され、値を変更することはできません。デフォルトでは、readOnly属性はfalseに設定されています。これにより、editMode属性も有効化され、ユーザーはリストから値の選択のみを許可されているか(editModeにselectを設定)、入力フィールドに値を入力することもできるのか(editModeにinputを設定)が決定されます。
ユーザーが「検索」または「詳細」リンク(または、af:inputListOfValuesでは「検索」アイコン)をクリックすると、LOV検索および選択ダイアログにすべての値のリストが表形式で表示されます。図25-4は、「詳細」リンクから起動されたLOV検索および選択ダイアログです。
LOV検索および選択ダイアログは、ユーザーが新しい行を追加できるようにするための作成機能を持っています。LOV検索および選択ダイアログを使用して新しいレコードを作成している場合、LOVの「自動的に問合せ」コントロールのヒントがfalseに設定されていると、新しい行は空白行として表に現れますので注意してください。行のコンテンツは、「検索」ボタンを使用して問合せを実行したときに表示されます。
LOVが独立したデータ・コントロールを使用するタスク・フローの一部で、ユーザーが新しいレコードの追加に作成機能を使用した場合、新たに追加されたレコードは親ページには表示されません。これは、検索リージョンも独立したデータ・コントロール・スコープを使用しているため、基礎となるビュー・オブジェクトの更新が表示されないからです。
プログラム的にLOVをリフレッシュし、ビュー・オブジェクトの更新を表示するには、例25-1に類似するコードとともに、returnListenerをCreateリンクに追加します。
例25-1 LOVをリフレッシュするコード
public void refreshLOV() {
BindingContainer bindings = this.getBindings();
oracle.jbo.uicli.binding.JUCtrlListBinding lovBinding =
(oracle.jbo.uicli.binding.JUCtrlListBinding)
bindings.get("Description1");
JUIteratorBinding lovIter = lovBinding.getIteratorBinding();
RowSet rs = lovIter.getRowSetIterator().getRowSet();
rs.executeQuery();
//Add LOV as the partialTrigger
AdfFacesContext.getCurrentInstance().addPartialTarget(this.getPlatformDesc());
LOVは、ビュー・アクセッサ経由でデータ・ソースと関連付けられます。LOVに関連付けられているビュー・アクセッサには、1つ以上のビュー・クライテリアを適用できます。ビュー・アクセッサは、LOVデータ・ソースに永久フィルタを提供します。この永久フィルタのほかにもフィルタを適用できる可能性があります。
LOVダイアログには、ユーザーが値リストの検索に使用する基準を入力するための問合せパネルが含まれる場合も、また結果表が含まれる場合もあります。LOVをビュー・オブジェクトに定義するときに、UIヒントを使用して、リージョンを表示するかどうか、値リストを移入するための検索としてビュー基準を使用するかどうか、またどのLOVコンポーネントを使用するかを指定できます。図25-5に、「値リストの作成」ダイアログとそのオプションの一部を示します。この例では、検索リージョンは、問合せに使用されるAvailableLanguages1ViewCriteriaビュー基準、およびコンポーネントとしてのaf:inputComboboxListOfValuesとともに使用できるようになります。af:inputComboboxListOfValuesの便利なオプションには、「コンボ・ボックスに表示」オプションもあります。これは、ドロップダウン・リストと「検索および選択」ダイアログに表示される多数の属性を選択できるようにするものです。LOV UIヒントの詳細は、5.12.4項「ビュー・オブジェクトのLOV有効属性にユーザー・インタフェース・ヒントを設定する方法」を参照してください。
af:inputListOfValuesおよびaf:inputComboboxListOfValuesの両方について、ユーザーが入力検索フィールドに部分一致を入力し、[Tab]または[Enter]キーを押した場合、LOVは自動的にLOV検索および選択ダイアログを起動し、ユーザーが入力した部分一致の値を表す項目を1つ使って自動生成されたビュー基準の適用後に問合せを実行します。一致するものがある場合、LOV検索および選択ダイアログには部分一致基準を満たすエントリがすべて表示されます。入力された部分一致条件を満たすエントリがない場合、ダイアログにはすべてのエントリが表示されます。
また、ユーザーが値の一部を入力したときに、選択可能な推奨項目のリストを表示するように、LOVコンポーネントを設定することもできます。たとえば、ユーザーがCaと入力したときに、Caと部分的に一致する推奨リストが、推奨項目リストとして表示されます。ユーザーはこのリストから、入力フィールドに入力する項目を選択できます。この自動提案動作機能を追加するには、コンポーネント・パレットからaf:autoSuggestBehaviorタグをLOVに組込み、ADFモデルに実装されたsuggestedItemsメソッドにselectedItem属性を設定します。
LOVがaf:inputComboboxListOfValuesである場合、追加のビュー基準を適用して、ドロップダウン・リストで値をさらにフィルターし、スマート・リストを作成することができます。「コンボ・ボックスのフィルタ基準」UIヒントが適用されていない場合、ドロップダウン・リストは、ビュー・アクセッサに適用されたビュー基準によりフィルタされます。ただし、このスマート・リスト・フィルタはドロップダウン・リストにのみ適用されます。このリスト全体は、引き続き、検証、およびLOV検索および選択ポップアップ・ダイアログからの検索に用いられます。
LOVで自動提案動作とスマート・リスト・フィルタの両方が有効化されている場合、自動提案はまずスマート・リストを検索します。ユーザーがジェスチャをせずに2秒間待機すると、自動提案はさらにリスト全体を検索し、結果を付加します。また、返される推奨項目の数を指定するには、maxSuggestedItems属性を設定します(-1を指定すると、全リストが返されます)。maxSuggestedItems > 0の場合、「詳細」リンクがレンダリングされます。ユーザーがこのリンクをクリックすると、LOV検索および選択ダイアログが表示されます。例25-2は、自動提案動作とスマート・リストの両方が有効なLOVのコードを示しています。
例25-2 自動提案動作とスマート・リスト
af:autoSuggestBehavior
suggestItems="#{bindings.CountryName.suggestItems}"
smartList="#{bindings.CountryName.smartList}"
maxSuggestedItems="5"
/>
ビュー・オブジェクトで、1つの属性に1つ以上のLOVを定義できます。1つの属性に複数のLOVを定義した場合、LOVごとに、独自の名前、ビュー・アクセッサ、データ・マッピング、バリデータ、およびUIヒントが設定されます(ただし、デフォルトのリスト・タイプ・ヒントは例外で、属性に対して一度だけ定義されます)。LOVが複数ある場合は、実行時に使用するLOVを切り替えるためにLOV切替え機能が使用されます。LOV切替え機能は、タイプがStringの既存の属性を基礎にすることもできますし、LOV間での切替えのためにのみ、新たなString属性として作成することもできます。LOV切替え機能は、実行時に使用されるLOV名を返します。たとえば、Price属性に対して3種類のLOVを作成し、LOV切替え機能としてCountryCode属性を指定することができます。実行時には、CountryCodeの値により、Price属性が切り替えられ、その国の価格と通貨を反映したLOVが使用されます。
ある属性がLOVとして定義されている場合、そのビュー基準で「複数の値の選択をサポート」コントロールのヒントを設定し、ユーザーが検索基準フィールドで複数選択できるようにすることができます。LOV属性で複数選択が有効になっているときに、Equal toまたはNot equal to演算子を選択した場合、selectManyChoiceコンポーネントが問合せパネルにレンダリングされます。ユーザーは検索基準として複数の項目を選択できます。
LOVの値が別のLOVの値に依存している場合、この2つのLOVはカスケードLOVと呼ばれます。たとえば、City LOVの値リストは、選択されたCountry LOVの値によって変わります。LOVが名前付きバインド変数として定義されている、または検証が有効化されている場合、名前付きバインド変数でNull値が使用できるかどうかなどの条件に応じて、LOV問合せの動作が変わる可能性があります。バインド変数がNullの場合、LOV問合せに空リストが返されるようにすることもできます。ビュー基準のNull値の無視および検証オプションを使用して、LOV問合せの動作を定義できます。
ビュー・オブジェクトにバインド変数を持つLOVがある場合、ビュー・オブジェクトのバインド変数のコントロールのヒントを非表示に設定する必要があります。設定しなかった場合、このバインド変数はLOV検索および選択ポップアップ・ダイアログに表示されます。ビュー・オブジェクトの概要エディタにある「問合せ」タブで、バインド変数をダブルクリックし、「コントロール・ヒント」タブをクリックして、「ヒントの表示」ドロップダウン・リストから「非表示」を選択します。
|
ベスト・プラクティス: 「検索モード」イテレータを使用して手動で作成した検索では、LOVとして有効化された属性を検索基準として使用してはいけません。この方法で検索フォームを作成すると、SQL例外、java.sql.SQLException: Attempt to set a parameter name that does not occur in the SQLが発生します。検索フォームを作成するには、問合せコンポーネントおよびクイック問合せコンポーネントを使用するのが一番です。詳細は、第27章「ADFでデータバインドされた検索フォームの作成」を参照してください。 |
様々な使用法のシナリオと、その他のビュー基準オプションの詳細は、5.11.1項「名前付きビュー基準を宣言的に作成する方法」および5.11.3項「バインド変数オプションについて」を参照してください。
LOVの作成には、af:inputListOfValuesコンポーネントまたはaf:inputComboboxListOfValuesコンポーネントを使用できます。コンポーネントに自動提案動作を追加して、ユーザーの入力から、可能性のある一致のリストを表示できます。
作業を始める前に、次のようにします。
5.12項「ビュー・オブジェクト属性の値リスト(LOV)での作業」で説明されている手順に従って、ビュー・オブジェクトでLOVになる属性を定義します。
LOVを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「値リスト」→「ADF LOV入力」または「作成」→「値リスト」→「ADF LOV選択肢リスト」を選択します。
コンポーネント・パレットで「操作」ページを開き、ADF Facesパネルから自動提案動作を子としてドラッグし、LOVコンポーネントにドロップします。
プロパティ・インスペクタで、各自動提案属性について、次のように入力します。
suggestItemsメソッドに解決されるEL式。
smartListメソッドに解決されるEL式。
自動提案リストに表示されるアイテムの数。完全なリストを表示するには、-1を入力します。
例25-3は、自動提案動作とスマート・リスト機能を持つinputListOfValuesコンポーネントを示しています。
例25-3 自動提案動作を持つLOVコンポーネント
<af:inputListOfValues id="ProductsId"
popupTitle="Search and Select: #{bindings.Products.hints.label}"
value="#{bindings.Products.inputValue}"
label="#{bindings.Products.hints.label}"
model="#{bindings.Products.listOfValuesModel}"
required="#{bindings.Products.hints.mandatory}"
columns="#{bindings.Products.hints.displayWidth}"
shortDesc="#{bindings.Products.hints.tooltip}">
<f:validator binding="#{bindings.Products.validator}"/>
<af:autoSuggestBehavior suggestItems="#{bindings.Products.suggestedItems}"
smartList="#{bindings.Products.smartList}"
maxSuggestedItems="5"/>
</af:inputListOfValues>
自動提案動作を追加した場合、コンポーネントのautoSubmitプロパティをtrueに設定する必要があります。
「データ・コントロール」パネルから属性をドラッグ・アンド・ドロップすると、JDeveloperによって様々な処理が自動的に行われます。「データ・コントロール」パネルの使用時に実行される処理と作成される内容の詳細は、22.2.2項「テキスト・フィールドの作成時の処理」を参照してください。
LOVとして定義された属性を「データ・コントロール」パネルからドラッグし、inputListOfValuesまたはinputComboboxListOfValuesコンポーネントとしてJSFページにドロップすると、JDeveloperにより、例25-4に類似したコードがこのページに追加されます。CountryCodesビュー・オブジェクトのlanguage属性はLOVとして定義され、そのデフォルト・コンポーネントはinputComboboxListOfValuesになるように設定されています。このコンポーネントは、ビュー・オブジェクトで宣言的に定義されたコントロールのヒントからプロパティを取得します。自動提案動作を組み込む場合は、コンポーネント・パレットから手動でタグを追加する必要があります。
例25-4 JSFページのinputComboboxListOfValuesコンポーネント・コード
<af:inputComboboxListOfValues id="languageId"
popupTitle="Search and Select: #{bindings.Language.hints.label}"
value="#{bindings.Language.inputValue}"
label="#{bindings.Language.hints.label}"
model="#{bindings.Language.listOfValuesModel}"
required="#{bindings.Language.hints.mandatory}"
columns="#{bindings.Language.hints.displayWidth}"
shortDesc="#{bindings.Language.hints.tooltip}"
readOnly="false">
<f:validator binding="#{bindings.Language.validator}"/>
</af:inputComboboxListOfValues>
ページ定義ファイルに、例25-5に示すようなコードが、JDeveloperによって追加されます。ページ定義のバインディング・セクションでは、LOVがlanguage属性用であること、およびLOVの名前がLOV_languageであることを指定します。JDeveloperは、イテレータ・バインディング・オブジェクトの定義をexecutables要素に、値リストのバインディング・オブジェクトをbindings要素に追加します。
例25-5 ページ定義のinputComboboxListOfValuesコンポーネント・コード
<executables>
<variableIterator id="variables"/>
<iterator Binds="CountryCodesView1" RangeSize="25"
DataControl="AppModuleDataControl"
id="CountryCodesView1Iterator"/>
</executables>
<bindings>
<listOfValues StaticList="false" IterBinding="CountryCodesView1Iterator"
Uses="LOV_Language" id="Language"/>
</bindings>
ページ定義ファイルおよびADFデータ・バインディング式の詳細は、12.6項「ページ定義ファイルでの作業」および12.7項「ADFデータ・バインディングEL式の作成」を参照してください。
ADF Faces Coreには、リストから単一値および複数値を選択するコンポーネントが含まれています。表25-1で、選択リストについて説明します。
表25-1 ADF Facesの単一選択および複数選択リスト・コンポーネント
| ADF Facesコンポーネント | 説明 | 例 |
|---|---|---|
|
項目のリストから単一値を選択します。 |
 |
|
|
ラジオ・ボタンのセットから単一値を選択します。 |
 |
|
|
スクロール可能な項目のリストから単一値を選択します。 |
|
|
|
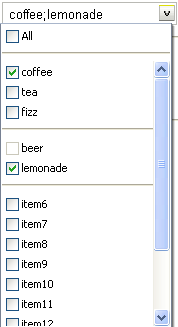
スクロール可能なチェック・ボックスのリストから複数値を選択します。リストの最上位に、選択した項目の名前が表示されます。 |
 |
|
|
チェック・ボックスのグループから複数値を選択します。 |
|
|
|
スクロール可能なチェック・ボックスのリストから複数値を選択します。 |
|
SelectOneChoice ADF Facesコンポーネントを使用して、選択リストを作成できます。作成の手順は、SelectOneRadioやSelectOneListboxのような他の単一値選択リストを作成する場合でも同様です。
データバインドされた選択リストは、データ・コントロール・コレクションまたは静的リストの値を表示し、ユーザーの選択に基づいて別のコレクションの属性またはメソッド・パラメータを更新します。リストにバインディングを追加する場合は、リストで選択された値によって移入されるデータ・コントロールの属性を使用します。
|
注意: selectOneChoiceコンポーネントでvaluePassThru=trueを指定して、ADFモデルのリスト・バインディングを使用することはサポートされていません。リスト・バインディングは、値ではなく索引を戻します。 |
選択リストを作成するには、「リスト・バインディングの編集」ダイアログでベース・データソースとリスト・データソースを選択します。
データ・コレクションは、ビュー・オブジェクトに基づいています。ビュー・オブジェクトの作成の詳細は、5.2.1項「エンティティ・ベースのビュー・オブジェクトの作成方法」を参照してください。
「リスト・バインディングの編集」ダイアログでは、次の3種類の選択リストを作成できます。
モデルドリブン・リスト: リストの選択は、データ・コレクションにバインドされた値リストに基づいています。この種類の選択リストは、25.3.2項「モデルドリブン・リストの作成方法」で説明しているように、他の2種類に比べ大きな利点があります。
静的リスト: リストの選択肢は、エディタに1つずつ値を入力して手動で作成した固定リストに基づいています。詳細は、25.3.3項「固定値を含む選択リストの作成方法」を参照してください。
動的リスト: リストの選択肢は、1つ以上のデータバインドされた属性値に基づいて動的に生成されます。詳細は、25.3.4項「動的に生成される値を含む選択リストの作成方法」を参照してください。
モデルドリブン・リストは、ビュー・データ・オブジェクトにバインドされた値リストに基づいています。通常、値リストはフォームで使用され、エンド・ユーザーは属性値を手動で入力する必要がなく、ドロップダウン・リストから選択できます。ユーザーが値を選択したフォームを送信すると、ADF ModelレイヤーのADFデータ・バインディングにより、データバインドされたフィールドに対応するビュー・オブジェクト属性の値が更新されます。
|
注意: モデルドリブン・リストを作成するには、データ・コントロール・パレットからJSFページにコレクションをドラッグし、ポップアップ・メニューでADF Formのいずれか1つを選択してデフォルトを受け入れるのも1つの方法です。この利点は、基礎となるビュー・オブジェクト属性でLOVが定義されている場合、フォーム全体のすべてのLOVが自動的に構成される点です。詳細は、5.12.1項「単一のLOVが有効なビュー・オブジェクトの属性を定義する方法」を参照してください。 |
選択リスト作成の基準として値リストを使用することもできます。値リストに基づいてモデルドリブン・リストを作成する利点は次のとおりです。
再利用: 値リストはビュー・データ・コレクションにバインドされています。データ・コレクションに基づいて作成した選択リストはすべて、同じ値リストを使用できます。ADFビジネス・コンポーネントを持つデータ・モデル・プロジェクトの個々の属性にLOVを定義するため、LOV使用をカスタマイズすると、ユーザー・インタフェース内のビジネス・コンポーネントが使用されている場所で変更を参照できます。
翻訳: 値リストの値は、翻訳に使用されるリソース・バンドルに含めることができます。
値リストの作成手順:
ビュー・オブジェクトを作成します。
オブジェクトにビュー・アクセッサを作成します。
ビュー・オブジェクトの属性に値リストを作成します。
手順の詳細は、5.12.1項「単一のLOVが有効なビュー・オブジェクトの属性を定義する方法」を参照してください。
作業を始める前に、次のようにします。
選択リスト用のベース・データソースの属性にバインドされた値リストを作成する必要があります。たとえば、Addressesビュー・データ・オブジェクトのCountryId属性にバインドされた値リストを作成できます。詳細は、5.12.1項「単一のLOVが有効なビュー・オブジェクトの属性を定義する方法」を参照してください。
モデルドリブン選択リストを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「単一選択」→「ADF選択肢を1つ選択」を選択します。
「リスト・バインディングの編集」ダイアログが表示されます。JSFページにドロップした属性を含むビュー・オブジェクト・コレクションが「ベース・データソース」リストでデフォルトで選択されています。
別のビュー・データ・コレクションを選択するには、リストの横にある「追加」アイコンをクリックします。
「モデルドリブン・リスト」ラジオ・ボタンを選択します。
「ベース・データソース属性」リストで、値リストの基礎とするCountryIdなどの属性を選択します。
リストには「ベース・データソース」リストで選択された、ビュー・データ・コレクション用のすべての属性が含まれます。
選択した属性に対する値リストが作成されている場合は、「サーバー・リスト・バインディング名」リストに表示されます。
たとえば、CountryId属性には値リストが作成されているため、「サーバー・リスト・バインディング名」でLOV_CountryIdを選択できます。
「OK」をクリックします。
他のデータソースから値を取得するのではなく、ユーザーが独自にコーディングした選択肢を含む選択リストを作成できます。別のデータ・ソースで動的に生成された値を選択リストに移入する方法についての詳細は、25.3.4項「動的に生成される値を含む選択リストの作成方法」を参照してください。
作業を始める前に、次のようにします。
固定リストとしてコンポーネントに組み込む値リストを準備します。
固定の値リストにバインドされたリストを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「単一選択」→「ADF選択肢を1つ選択」を選択します。
「リスト・バインディングの編集」ダイアログが表示されます。JSFページにドロップした属性を含むビュー・オブジェクト・コレクションが「ベース・データソース」リストでデフォルトで選択されています。
別のビュー・データ・コレクションを選択するには、リストの横にある「追加」アイコンをクリックします。
「固定リスト」ラジオ・ボタンを選択します。
「固定リスト」オプションにより、エンド・ユーザーは定義した静的リストから値を選択できます。
「ベース・データソース属性」リストで、属性を選択します。
「ベース・データソース属性」リストには、「ベース・データソース」リストで選択した、ビュー・データ・コレクション用のすべての属性が含まれています。たとえば、ベース・データソースとしてCountryCodesを選択した場合、リストでCountryNameを選択できます。
「一連の値」ボックスで、リストに表示するそれぞれの値を入力します。[Enter]キーを押して値を設定してから、次の値を入力します。たとえば、国コードIndia、JapanおよびRussiaを追加できます。
値を入力する順序は、実行時にSelectOneRadioコントロールにリスト項目が表示される順序です。
SelectOneRadioコンポーネントではnull値がサポートされています。このため、ユーザーが項目を選択しない場合、その項目のラベルがブランクとして表示され、コンポーネントの値がデフォルトで空の文字列に設定されます。ブランクまたは空の文字列を使用せずに、null値を表す文字列を指定できます。デフォルトでは、リストの先頭に新しい文字列が表示されます。
「OK」をクリックします。
実行時に、選択リスト・コンポーネントに動的に値を移入できます。
|
ヒント: もう1つ、静的なビュー・オブジェクトまたは共有アプリケーション・モジュール内にデータベース・ビュー・オブジェクトを作成する方法もあります。次に、モデルドリブンLOVを使用して、リストを作成します。これにより、キャッシュと翻訳が可能になります。 |
作業を始める前に、次のようにします。
2つのデータソースを定義します。1つは動的な値リストを提供するリスト・データソース用、もう1つはユーザーの選択に基づいて更新されるベース・データソース用です。
動的に生成される値を含むバインドされた選択リストを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「単一選択」→「ADF選択肢を1つ選択」を選択します。
「リスト・バインディングの編集」ダイアログが表示されます。JSFページにドロップした属性を含むビュー・オブジェクト・コレクションが「ベース・データソース」リストでデフォルトで選択されています。
別のビュー・データ・コレクションを選択するには、リストの横にある「追加」アイコンをクリックします。
「動的リスト」ラジオ・ボタンを選択します。
「動的リスト」オプションを使用すると、別のバインド値セットから更新される1つ以上のベース・データソース属性を指定できます。
「リスト・データソース」の横にある「追加」ボタンをクリックします。
「データソースの追加」ダイアログで、選択リストに値を移入するビュー・データ・コレクションを選択します。
たとえば、Fusion Order Demoアプリケーションでは、ProductQuantitiesを選択できます。
|
注意: リスト・コレクションとベース・コレクションはマスター/ディテール関係になっている必要はありませんが、リスト・コレクション内の属性のタイプはベース・コレクション属性と同じである必要があります。 |
デフォルトのイテレータ名のままにして、「OK」をクリックします。
「リスト・バインディングの編集」ダイアログの「データ・マッピング」セクションが、デフォルトのデータ値およびリスト属性で更新されます。「データ値」コントロールには、選択リストでユーザーが項目を選択すると更新される、データ・コレクションの属性が含まれます。「リスト属性」コントロールには、選択リストに値を移入する属性が含まれます。
デフォルト・マッピングのままにするか、「データ値」リストおよび「リスト属性」リストから別の属性項目を選択して、マッピングを更新できます。
2番目のマッピングを追加するには、「追加」をクリックします。
「OK」をクリックします。
「データ・コントロール」パネルから属性をドラッグ・アンド・ドロップすると、JDeveloperによって様々な処理が自動的に行われます。「データ・コントロール」パネルの使用時に実行される処理と作成される内容の詳細は、22.2.2項「テキスト・フィールドの作成時の処理」を参照してください。
例25-6に、モデルドリブン・SelectOneChoiceコンポーネントを追加した後のページのソース・コードを示します。
例25-6 JSFページのソース・コード内のモデルドリブンSelectOneChoiceリスト
<af:selectOneChoice value="#{bindings.CountryId1.inputValue}"
label="#{bindings.CountryId1.label}">
<f:selectItems value="#{bindings.CountryId1.items}"/>
</af:selectOneChoice>
選択項目のリストを提供するf:selectItemsタグは、バインディング・コンテナ内のCountryId1リスト・バインディング・オブジェクトのitemsプロパティにバインドされています。ADFデータ・バインディング式の構成の詳細は、12.5項「ADFバインディング・フィルタの構成」を参照してください。
ページ定義ファイルでは、bindings要素内にリスト・バインディング・オブジェクト定義が追加されます(例25-7を参照)。
例25-7 ページ定義ファイル内のモデルドリブン・リストに対するリスト・バインディング・オブジェクト
<bindings>
<list IterBinding="AddressesView1Iterator" id="CountryId"
Uses="LOV_AddressId" StaticList="false" ListOperMode="0">
<AttrNames>
<Item Value="AddressId"/>
</AttrNames>
</list>
<list IterBinding="AddressesView1Iterator" id="CountryId1"
Uses="LOV_CountryId" StaticList="false" ListOperMode="0">
<AttrNames>
<Item Value="CountryId"/>
</AttrNames>
</list>
</bindings>
list要素で、id属性は、リスト・バインディング・オブジェクトの名前を指定します。IterBinding属性は、現在の行が、バインディング・コンテナの各変数を表す属性の行である、変数イテレータを参照します。変数イテレータは、他のデータ・コレクションの場合と同じ方法で変数値をバインディングに公開します。AttrNames要素は、イテレータにより戻される属性値を指定します。
ページ定義ファイルおよびADFデータ・バインディング式の詳細は、12.6項「ページ定義ファイルでの作業」および12.7項「ADFデータ・バインディングEL式の作成」を参照してください。
固定選択リストを追加すると、JSFページにソース・コードが追加され、ページ定義ファイルにリスト・バインディング・オブジェクトとイテレータ・バインディング・オブジェクトが追加されます。
例25-8に、固定SelectOneChoiceコンポーネントを追加した後のページのソース・コードを示します。
例25-8 JSFページのソース・コード内の固定SelectOneChoiceリスト
<af:selectOneChoice value="#{bindings.CountryId.inputValue}"
label="#{bindings.CountryId.label}">
<f:selectItems value="#{bindings.CountryId.items}"/>
</af:selectOneChoice>
選択項目のリストを提供するためのf:selectItemsタグは、バインディング・コンテナ内のCountryIdリスト・バインディング・オブジェクトのitemsプロパティにバインドされています。ADFデータ・バインディング式の詳細は、12.7項「ADFデータ・バインディングEL式の作成」を参照してください。
ページ定義ファイルでは、executables要素内にイテレータ・バインディング・オブジェクトの定義が追加され、bindings要素内にリスト・バインディング・オブジェクトの定義が追加されます(例25-9を参照)。
例25-9 ページ定義ファイル内の固定選択リストに対するリスト・バインディング・オブジェクト
<executables>
<iterator Binds="Addresses1" RangeSize="10"
DataControl="StoreFrontModuleDataControl"
id="Addresses1Iterator"/>
</executables>
<bindings>
<list IterBinding="Addresses1Iterator" id="CountryId" ListOperMode="0"
StaticList="true">
<AttrNames>
<Item Value="CountryId"/>
</AttrNames>
<ValueList>
<Item Value="India"/>
<Item Value="Japan"/>
<Item Value="Russia"/>
</ValueList>
</list>
</bindings>
ページ定義ファイルの詳細は、12.6項「ページ定義ファイルでの作業」を参照してください。
リスト・バインディングを作成すると、リストの値へのアクセスが必要な場合があります。#{bindings.deptList.inputValue}などのEL式を直接使用してリスト・バインディングの値を取得しようとすると、リストの選択した項目の値ではなく、選択した項目を指定する索引番号が戻されます。
動的選択リストをページに追加すると、JSFページにソース・コードが追加され、ページ定義ファイルにリスト・バインディング・オブジェクトとイテレータ・バインディング・オブジェクトが追加されます。
例25-10に、動的SelectOneChoiceコンポーネントを追加した後のページのソース・コードを示します。
例25-10 JSFページのソース・コード内の動的SelectOneChoiceリスト
<af:selectOneChoice value="#{bindings.Quantity.inputValue}"
label="#{bindings.Quantity.label}">
<f:selectItems value="#{bindings.Quantity.items}"/>
</af:selectOneChoice>
選択項目のリストを提供するためのf:selectItemsタグは、バインディング・コンテナ内のQuantityリスト・バインディング・オブジェクトのitemsプロパティにバインドされています。ADFデータ・バインディング式の詳細は、12.7項「ADFデータ・バインディングEL式の作成」を参照してください。
ページ定義ファイルでは、executables要素内にイテレータ・バインディング・オブジェクトの定義が追加され、bindings要素内にリスト・バインディング・オブジェクトの定義が追加されます(例25-6を参照)。
例25-11 ページ定義ファイル内の動的選択リストに対するリスト・バインディング・オブジェクト
<executables>
<iterator Binds="OrderItems" RangeSize="-1"
DataControl="StoreFrontModuleDataControl1"
id="OrderItemsIterator"/>
<iterator Binds="ProductQuantities" RangeSize="10"
DataControl="StoreFrontModuleDataControl1"
id="ProductQuantitiesIterator"/>
</executables>
<bindings>
<list IterBinding="AddressesView1Iterator" id="CountryId"
Uses="LOV_AddressId" StaticList="false" ListOperMode="0">
<AttrNames>
<Item Value="AddressId"/>
</AttrNames>
</list>
<list IterBinding="ProductQuantities1Iterator" id="Quantity"
StaticList="false" ListOperMode="0" ListIter="OrderItems1Iterator">
<AttrNames>
<Item Value="Quantity"/>
</AttrNames>
<ListAttrNames>
<Item Value="Quantity"/>
</ListAttrNames>
<ListDisplayAttrNames>
<Item Value="OrderId"/>
</ListDisplayAttrNames>
</list>
</bindings>
デフォルトでは、OrderItemsイテレータ・バインディングのiterator要素のRangeSize属性が値-1に設定されるため、イテレータは選択対象として有効な商品の完全なリストを提供できます。list要素で、id属性は、リスト・バインディング・オブジェクトの名前を指定します。IterBinding属性は、ProductQuantitiesコレクションを反復処理するイテレータを参照します。ListIter属性は、ProductListコレクションを反復処理するイテレータを参照します。AttrNames要素は、ベース・イテレータにより戻されるベース・データソース属性を指定します。ListAttrNames要素は、ベース・データソース属性にマッピングされるリスト・データソース属性を定義します。ListDisplayAttrNames要素は、実行時にユーザーに表示される値をリストに移入するリスト・データソース属性を指定します。
ページ定義ファイルの詳細は、12.6項「ページ定義ファイルでの作業」を参照してください。
ナビゲーション・リスト・バインディングを使用すると、ユーザーがコレクション内のオブジェクトを移動できるようになります。ユーザーがナビゲーション・リスト・コンポーネントを使用して現在のオブジェクト選択を変更すると、属性を介して同じコレクションにバインドされている他のコンポーネントも、新しく選択したオブジェクトから表示されます。また、現在の行を変更するコレクションがデータ・モデルのマスター/ディテール関係のマスター・ビュー・オブジェクト・インスタンスである場合、ディテール・ビュー・オブジェクト・インスタンスの行セットが自動的に更新され、新規の現在のマスター行に適したデータが表示されます。
作業を始める前に、次のようにします。
データ・コレクションを定義します。
ナビゲーション・リスト・バインディングを使用するリストの作成方法:
「データ・コントロール」パネルから、コレクションをページにドラッグ・アンド・ドロップし、「作成」→「移動」→「ADFナビゲーション・リスト」を選択します。
「リスト・バインディングの編集」ダイアログの「ベース・データソース」ドロップダウン・リストからコレクションを選択します。このコレクションのメンバーがリストの作成に使用されます。
これは、「データ・コントロール」パネルからドラッグしたコレクションです。そのコレクションがドロップダウン・メニューに表示されない場合は、「追加」ボタンをクリックして目的のコレクションを選択します。
「属性の表示」ドロップダウン・リストから、リストに表示される属性を選択します。すべての属性を含む選択肢を指定し、「複数の選択」を選んで、選択ダイアログを開くことができます。
「複数の表示属性の選択」ダイアログで、表示する属性を「使用可能な属性」ペインから「表示する属性」ペインに移動します。「OK」をクリックして、ダイアログを閉じます。
「OK」をクリックします。
selectManyShuttleおよびselectOrderShuttleコンポーネントは、2つのリスト・ボックスと、ユーザーが先行(選択可能)リスト・ボックスから複数の項目を選択して項目を後続(選択済)リスト・ボックスに移動または往復させる(またはその逆を行う)ことのできるボタンをレンダリングします。図25-6は、レンダリングされたselectManyShuttleコンポーネントの例を示しています。リスト・ボックスの上に表示されるヘッダーには任意のテキストを指定できます。
selectManyShuttleとselectOrderShuttleで違う点は、selectOrderShuttleコンポーネントでは、ユーザーは横の上下矢印を使用して後続リスト・ボックス内の項目を並替えできることのみです。
Fusion Order DemoアプリケーションはselectManyShuttleコンポーネントを使用して、対象カテゴリリスト・ボックスから必要なカテゴリリスト・ボックスに顧客が興味を示しているカテゴリを選択します。左側の先行リスト・ボックスにはすべてのカテゴリが表示されます。右側の後続リスト・ボックスにはカスタマが選択したカテゴリが表示されます。
他のADF Faces選択リスト・コンポーネントと同様に、selectManyShuttleコンポーネントはf:selectItemsタグを使用して、先行リスト内で表示および選択するための使用可能な項目のリストを提供できます。
f:selectItemsタグをバインドする前に、シャトルを必要とするページによって使用される汎用クラスを作成します。使用可能なすべての選択肢のリスト(先行リスト、または使用可能な製品カテゴリ)、および選択された選択肢のリスト(後続リスト、または割り当てられた製品カテゴリ)で使用すべきビュー・オブジェクト・インスタンス名を記述するプロパティのgetterメソッドおよびsetterメソッドをこのクラスで宣言し、インクルードします。例25-12に、basicInformation.jsffページでシャトル・コンポーネントの移入および選択の状態を管理するために作成されたCustRegBasicInformationBeanクラスを示します。
例25-12 CustRegBasicInformationBeanクラス
package oracle.fodemo.storefront.account.view.managed;
import java.io.Serializable;
import java.util.List;
import javax.faces.application.FacesMessage;
import javax.faces.context.FacesContext;
import oracle.binding.OperationBinding;
import oracle.binding.BindingContainer;
import oracle.fodemo.storefront.adf.util.ADFUtils;
import javax.faces.event.ValueChangeEvent;
import oracle.fodemo.storefront.jsf.util.JSFUtils;
public class CustRegBasicInformationBean implements Serializable {
String allItemsIteratorName;
String allItemsValueAttrName;
String allItemsDisplayAttrName;
String allItemsDescriptionAttrName;
String selectedValuesIteratorName;
String selectedValuesValueAttrName;
List selectedValues;
List allItems;
private boolean refreshSelectedList = false;
public CustRegBasicInformationBean() {
}
public void setAllItemsIteratorName(String allItemsIteratorName) {
this.allItemsIteratorName = allItemsIteratorName;
}
public String getAllItemsIteratorName() {
return allItemsIteratorName;
}
// other getter and setter methods are omitted
public void setSelectedValues(List selectedValues) {
this.selectedValues = selectedValues;
}
public void refreshSelectedList(ValueChangeEvent event) {
refreshSelectedList = true;
}
public List getSelectedValues() {
if (selectedValues == null || refreshSelectedList) {
selectedValues =
ADFUtils.attributeListForIterator(selectedValuesIteratorName,
selectedValuesValueAttrName);
}
return selectedValues;
}
public void setAllItems(List allItems) {
this.allItems = allItems;
}
public List getAllItems() {
if (allItems == null) {
allItems =
ADFUtils.selectItemsForIterator(allItemsIteratorName,
allItemsValueAttrName,
allItemsDisplayAttrName,
allItemsDescriptionAttrName);
}
return allItems;
}
}
getAllItems()メソッドは、シャトルの先行リストを移入します。getSelectedValues()メソッドもListを戻しますが、このリストはシャトルの後続リスト内の項目を定義します。CustRegBasicInformationBeanクラスは、ADFUtilsクラス内の複数のユーティリティ・メソッドをコールしています。また、このクラスは基本beanのいくつかのプロパティの値を使用しますので注意してください。例25-13に、シャトル・コンポーネントを操作するためにcustomer-registration-task-flow.xml内で構成されているマネージドBeanおよび管理プロパティを示します。
例25-13 customer-registration-task-flowファイル内のシャトル・コンポーネントに対するマネージドBean
<managed-bean>
<managed-bean-name>
custRegBasicInformationBean</managed-bean-name>
<managed-bean-class>
oracle.fodemo.storefront.account.view.managed.CustRegBasicInformationBean
</managed-bean-class>
<managed-bean-scope>view</managed-bean-scope>
<managed-property>
<property-name>allItemsIteratorName</property-name>
<value>AvailableCategoriesShuttleListIterator</value>
</managed-property>
<managed-property>
<property-name>allItemsValueAttrName</property-name>
<value>CategoryId</value>
</managed-property>
<managed-property>
<property-name>allItemsDisplayAttrName</property-name>
<value>CategoryName</value>
</managed-property>
<managed-property>
<property-name>allItemsDescriptionAttrName</property-name>
<value>CategoryDescription</value>
</managed-property>
<managed-property>
<property-name>selectedValuesIteratorName</property-name>
<value>SelectedCategoriesShuttleListIterator</value>
</managed-property>
<managed-property>
<property-name>selectedValuesValueAttrName</property-name>
<value>CategoryId</value>
</managed-property>
</managed-bean>
basicInformation.jsffページでは、次のイテレータ・オブジェクトが使用されます。
CustomerRegistrationIterator: シャトルの上のフォームにコンテキストを提供するCustomerRegistrationコレクションを反復処理します。
SelectedCategoriesShuttleListIterator: 現在の顧客に割り当てられるカテゴリのリストを提供するSelectedCategoriesShuttleListコレクションを反復処理します。
AvailableCategoriesShuttleListIterator: 製品カテゴリを提供するAvailableCategoriesShuttleListコレクションを反復処理します。
basicInformation.jsffページのすべてのバインディングは、account_basicInformationPageDef.xmlファイルに定義されます。例25-14に、basicInformation.jsffページのページ定義ファイルの一部を示します。
例25-14 basicInformationページのページ定義ファイル
<?xml version="1.0" encoding="UTF-8" ?>
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
version="11.1.1.48.68" id="account_basicInformationPageDef"
Package="oracle.fodemo.storefront.pageDefs">
<parameters/>
<executables>
<page path="oracle.fodemo.storefront.pageDefs.
templates_StoreFrontTemplatePageDef"
id="pageTemplateBinding"/>
<iterator Binds="CustomerRegistration" RangeSize="25"
DataControl="StoreServiceAMDataControl"
id="CustomerRegistrationIterator" Refresh="ifNeeded"/>
<iterator id="SelectedCategoriesShuttleListIterator"
Binds="SelectedCategoriesShuttleList" RangeSize="-1"
DataControl="StoreServiceAMDataControl"/>
<iterator id="AvailableCategoriesShuttleListIterator"
Binds="AvailableCategoriesShuttleList" RangeSize="-1"
DataControl="StoreServiceAMDataControl"/>
<invokeAction Binds="setHelpId" id="invokeSetHelpId" Refresh="ifNeeded"/>
</executables>
作業を始める前に、次のようにします。
ページ定義ファイルに関連するイテレータ・バインディングを作成します。例25-14を参考にしてください。
CustRegBasicInformationBeanクラスのようなクラスを作成します。例25-12を参考にしてください。
タスク・フロー定義に必要なマネージドBeanと管理プロパティを構成します。バインドなしタスク・フローの場合はadfc-config.xmlファイルを構成します。例25-13を参考にしてください。
シャトル・コンポーネントを作成する手順:
コンポーネント・パレットの「共通コンポーネント」ページで、共通パネルから、SelectManyShuttleをドラッグし、このページにドロップします。図25-8に示すとおり、SelectManyShuttleの挿入ウィザードが表示されます。
「リストにバインド(項目を選択)」を選択し、「バインド」をクリックして「式ビルダー」を開きます。
式ビルダーで、「ADFマネージドBean」→「pageFlowScope」→CustRegBasicInformationBean→allItemsの順に展開し、式#{pageFlowScope.custRegBasicInformationBean.allItems}を構築して、「次へ」をクリックします。
これにより、f:selectItemsタグが、シャトルの先行リストにデータを移入するgetAllItems()メソッドにバインドされます。
「共通プロパティ」ページで、「値」フィールドの隣の「バインド」をクリックし、もう一度、式ビルダーを開きます。
式ビルダーで、「ADFマネージドBean」→「pageFlowScope」→CustRegBasicInformationBean→selectedValuesの順に展開し、式#{pageFlowScope.custRegBasicInformationBean.selectedValues}を構築して、「終了」をクリックします。
これにより、selectManyShuttleコンポーネントのvalue属性が、シャトルの後続リストにデータを移入するgetSelectedValues()メソッドにバインドされます。
例25-15に、「SelectManyShuttleの挿入」ダイアログを完了した後のselectManyShuttleコンポーネントのコードを示します。
例25-15 basicInformation.jsffファイルのSelectManyShuttleコンポーネント
<af:selectManyShuttle
value="#{pageFlowScope.custRegBasicInformationBean.selectedValues}"
leadingHeader="#{res['basicinfo.leadingHeader']}"
trailingHeader="#{res['basicinfo.trailingHeader']}"
leadingDescShown="true" size="8"
trailingDescShown="true"
inlineStyle="background-color:transparent;"
id="sms1">
<f:selectItems
value="#{pageFlowScope.custRegBasicInformationBean.allItems}"/>
</af:selectManyShuttle>