18 Designing Attribute Editors
An attribute editor specifies how data is entered for an attribute when that attribute is displayed on a New or Edit form for a flex asset or a flex parent asset in the WebCenter Sites interface on the management system.
When you assign an attribute editor to an attribute, it replaces the default input mechanism (style) that would otherwise be used for that attribute. The default input style is based on the data type of the attribute.
Because attribute editors format the input mechanism for attributes, you design your attribute editors as you design your flex attributes. Attribute editors are assets, which means you can use the workflow and revision tracking features to manage them as you do for any other type of asset.
This chapter contains the following sections:
18.1 Understanding Attribute Editors
There are three parts to an attribute editor, with an optional fourth and fifth:
-
The
presentationobject.dtdfile, located in the WebCenter Sites installation directory. (Required.) This is the DTD file that defines all the possible input styles (presentation objects) for flex attributes and their style tags. -
The attribute editor asset. (Required.) It holds or points to XML code that provides input options for the attribute it is associated with. You use the style tags defined in the DTD to create this XML code.
-
An element that formats the attribute, or, displays an edit mechanism, when that attribute appears in a New or Edit form. (Required.) This element must be located in the
OpenMarket/Gator/AttributeTypesdirectory in theElementCatalogtable to be able to find it and its name must exactly match the name of the style tag that invokes it from the attribute editor. (See below for more information.) -
An element that formats the attribute value when it appears in an Inspect form. (Optional.) This element must also be located in the
OpenMarket/Gator/AttributeTypesdirectory in theElementCatalogtable.The name of the element must use the convention
DisplayStyleTag, where StyleTag represents and must exactly match the name of the style tag that invokes it from the attribute editor. -
An element that formats the attribute data before it is saved in the database (Optional.) This element must also be located in the
OpenMarket/Gator/AttributeTypesdirectory in theElementCatalogtable.The name of the element must use the convention StyleTagFlexAssetGather, where StyleTag represents and must exactly match the name of the style tag that invokes it from the attribute editor.
WebCenter Sites provides the following items, by default, to support the development of your attribute editors:
-
The
presentationobject.dtdfile. It defines several input styles (presentation objects) that you can use in your attribute editors. This means you do not have to define your own unless the nine that are included do not cover your needs. -
Nine text files with sample XML that you can use to create attribute editor assets. You can cut and paste the sample XML into your attribute editor assets. These files are located in the installation directory under
Samples/Attribute_Editors. -
Ten display elements that work with the sample XML code for attribute editor assets. They are located in the
OpenMarket/Gator/AttributeTypesdirectory in theElementCatalogtable.
Remember that attribute editors are not required. When you do not use attribute editors, WebCenter Sites uses default input styles for the attributes, based on their data types. For a list of the default styles, see Section 11.3.3.2, "Default Input Styles for Attributes." If the default input styles are sufficient for your attributes, you do not need to create attribute editors.
This section contains the following topics:
18.1.1 The presentationobject.dtd File
The presentationobject.dtd file defines all of the input types (presentation objects) that you can implement through attribute editors. The default presentationobject.dtd file defines nine input style tags and the arguments that they can pass from the attribute editor to the display elements (described in Section 18.1.3, "The Attribute Editor Elements").
Following is the entire presentationobject.dtd file. It is located in the WebCenter Sites installation directory:
<!-- PRESENTATIONOBJECT: An editor -- PRESENTATIONOBJECT defines the presentation object for -- instances of Gator attribute types. A presentation object -- defines the properties of an editor for one of the following -- controls: Text field, Text area, Pulldown menu -- For additional information, refer to -- com.openmarket.gator.interfaces.IPresentationObject. -- You must specify one of TEXTFIELD, TEXTAREA, or PULLDOWN -- elements. --> <!ELEMENT PRESENTATIONOBJECT (TEXTFIELD | TEXTAREA | PULLDOWN | RADIOBUTTONS | CHECKBOXES | PICKASSET | FIELDCOPIER | DATEPICKER | IMAGEPICKER | CKEDITOR | FCKEDITOR | IMAGEEDITOR | TYPEAHEAD | UPLOADER)> <!ATTLIST PRESENTATIONOBJECT NAME CDATA #REQUIRED> <!-- TEXTFIELD: A text field of a specific width -- You must specify the x dimension; the maximum number of -- allowable characters defaults to 255. --> <!ELEMENT TEXTFIELD ANY> <!ATTLIST TEXTFIELD XSIZE CDATA #IMPLIED> <!ATTLIST TEXTFIELD WIDTH CDATA #IMPLIED> <!ATTLIST TEXTFIELD MAXCHARS CDATA "255"> <!ATTLIST TEXTFIELD BLANKED (YES | NO) "NO"> <!ATTLIST TEXTFIELD MAXVALUES CDATA #IMPLIED> <!-- TEXTAREA: A text area of a specific size -- The wrap style defaults to soft. --> <!ELEMENT TEXTAREA ANY> <!ATTLIST TEXTAREA XSIZE CDATA #IMPLIED> <!ATTLIST TEXTAREA YSIZE CDATA #IMPLIED> <!ATTLIST TEXTAREA WIDTH CDATA #IMPLIED> <!ATTLIST TEXTAREA HEIGHT CDATA #IMPLIED><!ATTLIST TEXTAREA WRAPSTYLE (OFF | SOFT | HARD) "SOFT"> <!ATTLIST TEXTAREA DEPTYPE CDATA #IMPLIED> <!ATTLIST TEXTAREA MAXVALUES CDATA #IMPLIED> <!ATTLIST TEXTAREA RESIZE CDATA #IMPLIED> <!-- PULLDOWN: A pulldown menu with an enumeration of items -- You can specify zero or more list items; the fontsize defaults -- to relative fontsize 3. --> <!ELEMENT PULLDOWN ((ITEM)* | QUERYASSETNAME)> <!ATTLIST PULLDOWN FONTSIZE CDATA #IMPLIED> <!-- RADIOBUTTONS: Radio buttons with an enumeration of items -- You can specify zero or more list items; the fontsize defaults to relative fontsize 3. --> <!ELEMENT RADIOBUTTONS ((ITEM)* | QUERYASSETNAME)> <!ATTLIST RADIOBUTTONS FONTSIZE CDATA #IMPLIED> <!ATTLIST RADIOBUTTONS LAYOUT (HORIZONTAL | VERTICAL) "VERTICAL"> <!-- CHECKBOXES: Check boxes with an enumeration of items -- You can specify zero or more list items; the fontsize defaults -- to relative fontsize 3. --> <!ELEMENT CHECKBOXES ((ITEM)* | QUERYASSETNAME)> <!ATTLIST CHECKBOXES FONTSIZE CDATA #IMPLIED> <!ATTLIST CHECKBOXES LAYOUT (HORIZONTAL | VERTICAL) "HORIZONTAL"> <!-- ITEM: A list item -- You can specify zero or more characters of text. --> <!ELEMENT ITEM (#PCDATA)*> <!-- SQL: Query to populate list of items -- You can specify zero or more characters of text. Query must -- return a 'value' column. --> <!ELEMENT QUERYASSETNAME (#PCDATA)*> <!ELEMENT CKEDITOR ANY> <!ATTLIST CKEDITOR ALLOWEDASSETTYPES CDATA #IMPLIED> <!ATTLIST CKEDITOR SCRIPT CDATA #IMPLIED> <!ATTLIST CKEDITOR IMAGEPICKERID CDATA #IMPLIED> <!ATTLIST CKEDITOR IMAGEASSETTYPE CDATA #IMPLIED> <!ATTLIST CKEDITOR TOOLBAR CDATA #IMPLIED> <!ATTLIST CKEDITOR DEPTYPE CDATA #IMPLIED> <!ATTLIST CKEDITOR WIDTH CDATA #IMPLIED> <!ATTLIST CKEDITOR HEIGHT CDATA #IMPLIED> <!ATTLIST CKEDITOR MAXVALUES CDATA #IMPLIED> <!ATTLIST CKEDITOR RESIZE CDATA #IMPLIED> <!ATTLIST CKEDITOR CONFIG CDATA #IMPLIED> <!ATTLIST CKEDITOR CONFIGOBJ CDATA #IMPLIED> <!-- Deprecated in Oracle Web Center Sites 11gR1 release. --> <!ELEMENT FCKEDITOR ANY> <!ATTLIST FCKEDITOR XSIZE CDATA #IMPLIED> <!ATTLIST FCKEDITOR YSIZE CDATA #IMPLIED> <!ATTLIST FCKEDITOR LAZYLOAD CDATA #IMPLIED> <!ATTLIST FCKEDITOR ALLOWEDASSETTYPES CDATA #IMPLIED> <!ATTLIST FCKEDITOR SCRIPT CDATA #IMPLIED> <!ATTLIST FCKEDITOR IMAGEPICKERID CDATA #IMPLIED> <!ATTLIST FCKEDITOR TOOLBAR CDATA #IMPLIED> <!ATTLIST FCKEDITOR DEPTYPE CDATA #IMPLIED> <!ATTLIST FCKEDITOR WIDTH CDATA #IMPLIED> <!ATTLIST FCKEDITOR HEIGHT CDATA #IMPLIED> <!ATTLIST FCKEDITOR MAXVALUES CDATA #IMPLIED> <!-- PICKASSET: When the tree is active, it's the "add from tree" -- button. -- When the tree is disabled, it's The Content Centre remember -- widget. --> <!ELEMENT PICKASSET ANY> <!ATTLIST PICKASSET MAXVALUES CDATA #IMPLIED> <!ATTLIST PICKASSET DISPLAYELEMENT CDATA #IMPLIED> <!-- TYPEAHEAD: Type And Select the asset. --> <!ELEMENT TYPEAHEAD ANY> <!ATTLIST TYPEAHEAD MAXVALUES CDATA #IMPLIED> <!ATTLIST TYPEAHEAD DISPLAYELEMENT CDATA #IMPLIED> <!ATTLIST TYPEAHEAD PAGESIZE CDATA #IMPLIED> <!-- UPLOADER: Upload a file from local disc. --> <!ELEMENT UPLOADER ANY> <!ATTLIST UPLOADER MAXVALUES CDATA #IMPLIED> <!ATTLIST UPLOADER MAXFILESIZE CDATA #IMPLIED> <!ATTLIST UPLOADER FILETYPES CDATA #IMPLIED> <!ATTLIST UPLOADER MINWIDTH CDATA #IMPLIED> <!ATTLIST UPLOADER MAXWIDTH CDATA #IMPLIED> <!ATTLIST UPLOADER MINHEIGHT CDATA #IMPLIED> <!ATTLIST UPLOADER MAXHEIGHT CDATA #IMPLIED> <!-- FIELDCOPIER: A hidden field whose value is set from another -- field. -- ex. If you want an attribute whose value is always the name of -- the asset: -- <FIELDCOPIER SOURCEFIELD="name"/> --> <!ELEMENT FIELDCOPIER ANY> <!ATTLIST FIELDCOPIER SOURCEFIELD CDATA #REQUIRED> <!-- This describe the Date Picker --> <!ELEMENT DATEPICKER ANY> <!ATTLIST DATEPICKER COMPARETOFIELD CDATA #REQUIRED> <!ATTLIST DATEPICKER MAXVALUES CDATA #IMPLIED> <!-- This describe the ImagePicker --> <!ELEMENT IMAGEPICKER ANY> <!ATTLIST IMAGEPICKER ASSETTYPENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER ATTRIBUTETYPENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER ATTRIBUTENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER CATEGORYATTRIBUTENAME CDATA #IMPLIED> <!ATTLIST IMAGEPICKER RESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEPICKER MAXVALUES CDATA #IMPLIED> <!-- Image Editor --> <!ELEMENT IMAGEEDITOR ANY> <!ATTLIST IMAGEEDITOR EDITORTYPE (oie | clarkii) "oie"> <!ATTLIST IMAGEEDITOR HEIGHT CDATA #REQUIRED> <!ATTLIST IMAGEEDITOR WIDTH CDATA #REQUIRED> <!ATTLIST IMAGEEDITOR FITIMAGE (true | false) "true"> <!ATTLIST IMAGEEDITOR SNAPSHOTPANEL (true | false) "false"> <!ATTLIST IMAGEEDITOR LIMITCROPPING (true | false) "false"> <!ATTLIST IMAGEEDITOR CROPHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR CROPWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ENABLEOIEFORMAT (true | false) "false"> <!ATTLIST IMAGEEDITOR LIMITSIZE (true | false) "false"> <!ATTLIST IMAGEEDITOR MAXHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MINHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MINWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR AUTORESAMPLE (true | false) "false"> <!ATTLIST IMAGEEDITOR AUTORESAMPLEPROPORTIONAL (true | false) "false"> <!ATTLIST IMAGEEDITOR DEFAULTTEXTFONT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR DEFAULTTEXTSIZE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR DEFAULTTEXTCOLOR CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ASSETTYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ATTRIBUTETYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR CATEGORYATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR RESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ENABLEIMAGEPICKER (true | false) "false"> <!ATTLIST IMAGEEDITOR OIEASSETTYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEATTRIBUTETYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIECATEGORYATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIERESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEENABLEIMAGEPICKER (true | false) "false"> <!ATTLIST IMAGEEDITOR TAGEDIT (true | false) "false"> <!ATTLIST IMAGEEDITOR BASE64JPEGQUALITY CDATA "95"> <!ATTLIST IMAGEEDITOR ASKTOSAVELOCALLY (true | false) "false"> <!ATTLIST IMAGEEDITOR DEFAULTSAVINGTYPE (gif | jpg | jpe | png | tif | bmp | oie) "gif"> <!ATTLIST IMAGEEDITOR ENABLEGIFSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEJPEGSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEPNGSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLETIFFSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEBMPSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR GRIDVISIBLE (true | false) "false"> <!ATTLIST IMAGEEDITOR GRIDSNAP (true | false) "true"> <!ATTLIST IMAGEEDITOR GRIDSPACINGX CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR GRIDSPACINGY CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXTHUMBNAILHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXTHUMBNAILWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR THUMBNAILFORMAT (gif | jpg | jpe | png | tif | bmp | oie) "gif"> <!ATTLIST IMAGEEDITOR MAXVALUES CDATA #IMPLIED>
18.1.1.1 Conventions for the presentationobject.dtd File
If you want to create custom attribute editors other than the ones made possible by default, you must first define an XML input style tag, a PRESENTATIONOBJECT tag, in the presentationobject.dtd file. To define a new PRESENTATIONOBJECT tag, you must do the following:
-
Add the new tag (presentation object) to the list in the
<!ELEMENT PRESENTATIONOBJECT...>statement. -
Add a
<!ELEMENT...>section that defines the new tag (presentation object) and the arguments that it takes. Follow the normal syntax rules for a .dtdfile and follow the conventions used in thepresentationobject.dtdfile.
18.1.2 The Attribute Editor Asset
The attribute editor asset either holds XML code or points to an .xml file.
That XML code does one thing: if the input type is one that provides options (check boxes, radio options, drop-down lists, and so on), it provides the values of those options.
Although WebCenter Sites provides nine text files with sample code that you can use to create new attribute editor assets, it does not provide any attribute editor assets because you need to customize the sample code so that any options are appropriate for your data.
When you create your attribute editors, you can either cut and paste the code from HTML version of this book (samples follow this section) or you can use the text files located in the Samples subdirectory of the installation directory on your system.
This section contains the following topics:
18.1.2.1 The Syntax and the Default Tags
The code in an attribute editor asset has the following basic format:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="SomeName"> ... ... ... </PRESENTATIONOBJECT>
The tag that describes the format of the input style (presentation object) is embedded between the pair of PRESENTATIONOBJECT tags and it can have additional nested tags in it. Although the NAME attribute is required for the PRESENTATIONOBJECT tag, it is not used yet; it is reserved for future use.
The name of any PRESENTATIONOBJECT tag that you include in the code for an attribute editor asset must be defined in the presentationobject.dtd file. This .dtd file has the following PRESENTATIONOBJECT tags defined by default (listed in alphabetic order):
-
CHECKBOXES -
CKEDITOR -
DATEPICKER -
FIELDCOPIER -
IMAGEEDITOR -
IMAGEPICKER -
PICKASSET -
PICKFROMTREE(deprecated; usePICKASSETinstead) -
PULLDOWN -
RADIOBUTTONS -
TEXTAREA -
TEXTFIELD -
TYPEAHEAD -
UPLOADER
Note that the PRESENTATIONOBJECT tag that you use in the attribute editor code must exactly match the name of the display element that you want to use for the attribute editor. Therefore, if you decide to define a new tag for a custom attribute editor, the element that you create must use the same name as the tag.
For a description of the elements, see Section 18.1.3, "The Attribute Editor Elements." For code samples for attribute editors, see the following sections:
18.1.2.2 CHECKBOXES Example
The presentationobject.dtd defines a CHECKBOXES tag, an attribute editor that uses the tag invokes the CHECKBOXES element, which creates a set of check boxes for the attribute.
The CHECKBOXES tag takes the following parameters:
-
ITEMorQUERYASSETNAME: the source of the names listed next to the check boxes. To specify the names, use theITEMparameter. To specify a query asset that obtains the names dynamically from a database table, use theQUERYASSETparameter.Note the following:
-
You cannot use a SQL statement. You must use a query asset if you want to use a query.
-
The SQL in the query asset must return a "value" column. For example:
select name as value from shippingtype -
If the data type of the attribute using the attribute editor is "asset", the query must also return the assets' IDs. For example:
select name as value, id as assetid from Product where...
-
-
LAYOUT: whether the check boxes should be positioned in a vertical list or spread out in a horizontal row. Valid options areHORIZONTALorVERTICAL. The default isHORIZONTAL.
The following attribute editor code specifies that the CHECKBOXES element should use the results of a query asset named A Prods for the names of a vertical list of check boxes:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CheckBox"> <CHECKBOXES LAYOUT="VERTICAL"> <QUERYASSETNAME>A Prods</QUERYASSETNAME> </CHECKBOXES> </PRESENTATIONOBJECT>
For example code that shows the use of the ITEM parameter, see Section 18.1.2.5, "PULLDOWN Example."
A CHECKBOXES attribute editor is appropriate for attributes with the following data types:
-
date
-
float
-
integer
-
money
-
string
-
asset (if asset, you must supply the name of the query asset that returns the names of the assets)
18.1.2.3 CKEditor Example
The presentationobject.dtd defines a CKEDITOR tag. An attribute editor that uses the tag invokes the CKEDITOR element, which launches the CKEditor. The person creating the flex asset enters the value for the attribute in that window.
-
You must have the CKEditor application installed and configured correctly.
-
It is highly recommended that you use CKEditor only when the data type of the attribute is set to blob. If you use blob as the data type, you do not have to worry about sizing the field.
The CKEDITOR tag takes the following parameters:
The following code includes a CKEDITOR tag that creates a text box that is 400 pixels wide by 200 pixels high:
-
EMBEDDEDLINKS: Lets users to create links to other assets, if set to YES. Default value: NO -
ALLOWEDASSETTYPES: Lets you define which asset types can be included or linked to by means of CKEditor. Default value: ALL -
IMAGEASSETTYPE: Specifies the asset type of the image to be used by Image Picker. -
DEPTYPE: The approval dependency between the main asset and an embedded asset. Valid options are EXISTS and EXACT. Default value: EXACT -
MAXVALUES: This parameter limits the number of values that can be added to a multi-valued attribute. For example, if MAXVALUES is set to 10, then only ten values can be added (using the Add button). No default value. -
SCRIPT: Allows scripts to be run inside the editor. Takes a true/false value. Default value: false -
MAXLENGTH: The number of characters in the CKEditor's source view (displayed when you click the CKEditor's Source button). Default value: -1 (unlimited) -
INSTRUCTION: Used to provide help for the field.
The CKEDITOR tag also takes parameters for customizing the appearance of CKEditor instances. One set of parameters is defined in WebCenter Sites. The other set is available on the CKEditor website.
Parameters defined in WebCenter Sites must be added directly to the XML field of a CKEditor instance in order to be recognized by WebCenter Sites:
-
TOOLBAR: The name of the toolbar, which is read from the configuration file specified in theCONFIGparameter (for example,CONFIG="myconfig.js"). -
WIDTH: The text box width in pixels. If you do not specify a value forWIDTH, WebCenter Sites sets a default width. Sample value:700px. -
HEIGHT: The text box height in pixels. If you do not specify a value for HEIGHT, WebCenter Sites sets a default height. Sample value:300px.Note:
The
WIDTHandHEIGHTparameters replace the deprecatedXSIZEandYSIZEparameters. SettingXSIZEandYSIZEhas no effect. -
RESIZE: allows users to resize the text area, if set totrue. Default value:false.
Parameters listed on the CKEditor website must be specified either in a configuration file, named in the CONFIG parameter, or in the CONFIGOBJ parameter. Except for the TOOLBAR parameter, they will not be recognized by WebCenter Sites if they are added to the CKEditor's XML field. The following is a description of the CONFIG and CONFIGOBJ parameters:
-
CONFIG: Specifies the relative path to the default or custom CKEditor configuration file. For example, settingCONFIG="myconfig.js"will load the custommyconfig.jsfile from the CKEditor base path (CKEditor source folder). The base path is defined in thexcelerate.ckeditor.basepathproperty, in thefuturetense_xcel.inifile.Within the configuration file is a
CKEDITOR.editorConfigfunction, where you specify the CKEditor parameters listed athttp://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.html#.editorConfig.The list includes theTOOLBARparameter. -
CONFIGOBJ: Takes a JSON string, which can contain any of the parameters listed athttp://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html. (The list includes theTOOLBARparameter.)The JSON string format uses double quotes:
'{foo1:"value1",foo2:"value2"}' ...For example:
CONFIGOBJ='{width:"300px",height:"300px",toolbar:"SITES",fullPage:true}'
Note:
CKEditor parameters are recognized and used in the following hierarchical order:
Parameters in the CKEditor's XML field override parameters in CONFIGOBJ, which override parameters in the configuration file named in the CONFIG parameter.
For example, the TOOLBAR parameter in a CKEditor's XML field overrides the toolbar parameter in CONFIGOBJ='{toolbar: "SITES",fullPage:true}', which overrides the toolbar parameter in the configuration file myconfig.js (specified as CONFIG='myconfig.js'). The fullPage parameter in CONFIGOBJ overrides the same parameter in myconfig.js.
To avoid potential conflicts, specify each parameter only once, in the place where it is recognized, either in the editor's XML field, in the CONFIGOBJ parameter, or in the configuration file that is specified in the CONFIG parameter.
The following code includes a CKEDITOR tag that creates a CKEditor box 400 pixels wide by 200 pixels high:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CKEditorTest"> <CKEDITOR WIDTH="400px" HEIGHT="200px"> </CKEDITOR> </PRESENTATIONOBJECT>
The best choice for the data type of an attribute that uses a CKEDITOR attribute editor is blob. You can use string or text but it is problematic because it is hard to predict how large the data entered into the attribute's field will be because each HTML marker counts toward the limit. The string data type is limited to 256 characters and text is limited to 2000. It is recommended that you use blob as the data type for attributes that use CKEDITOR as their input mechanism.
18.1.2.4 PICKASSET Example
The presentationobject.dtd defines a PICKASSET tag. An attribute editor that uses the tag invokes the PICKASSET element, which creates a Drop Zone field into which a user can drag and drop an asset from a tree or search results list. When an asset is dropped into the Drop Zone, the name of the asset is displayed in a box outlined with a dashed border. When you point to the name of the asset, a tooltip opens displaying information about the asset. To change the behavior of the PICKASSET attribute editor, for example, to customize the look and feel of the tooltip.
This tag can take the MAXVALUES parameter. The MAXVALUES parameter limits the number of values that can be added to a multi-valued attribute. For example, if MAXVALUES is set to 10, then only ten values can be added (using the Add button). No default value.If you wish to customize the PICKASSET attribute editor, see Part III, "Customizing the Contributor Interface."
Below is the code to create a PICKASSET attribute editor:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="PickAsset"> <PICKASSET> </PICKASSET> </PRESENTATIONOBJECT>
A PICKASSET attribute editor is only appropriate for attributes with a data type of asset.
18.1.2.5 PULLDOWN Example
The presentationobject.dtd defines a PULLDOWN tag. An attribute editor that uses the tag invokes the PULLDOWN element, which formats a field with a drop-down list of values.
This tag takes the following parameters:
-
ITEMorQUERYASSETNAME: the source of the names in the drop-down list. To specify the names, use theITEMparameter. To specify a query asset that obtains the names dynamically from a database table, use theQUERYASSETparameter.Note the following:
-
You cannot use a SQL statement. You must use a query asset if you want to use a query.
-
The SQL in the query asset must return a "value" column. For example:
select name as value from shippingtype -
If the data type of the attribute using the attribute editor is "asset", the query must also return the assets' IDs. For example:
select name as value, id as assetid from Product where...
-
The following attribute editor code specifies that the list holds the items red, green, and blue:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="PulldownTest"> <PULLDOWN> <ITEM>Red</ITEM> <ITEM>Green</ITEM> <ITEM>Blue</ITEM> </PULLDOWN>
For example code that shows how to use the QUERYASSETNAME parameter rather than ITEM, see Section 18.1.2.2, "CHECKBOXES Example."
A PULLDOWN attribute editor is appropriate for attributes with the following data types:
-
date
-
float
-
integer
-
money
-
string
-
asset
A drop-down list is the default input style for attributes of type asset. The list displays all the assets of that type. Use a PULLDOWN attribute editor when you want to further restrict the items in the drop-down list with a query asset so that the list doesn't display every asset of that type.
18.1.2.6 RADIOBUTTONS Example
The presentationobject.dtd defines a RADIOBUTTONS tag. An attribute editor that uses the tag invokes the RADIOBUTTONS element, which creates a set of radio options for the attribute.
The RADIOBUTTONS tag takes the following parameters:
-
ITEMorQUERYASSETNAME: the source of the names listed next to the radio options. To specify the names, use theITEMparameter. To specify a query asset that obtains the names dynamically from a database table, use theQUERYASSETparameter.Note the following:
-
You cannot use a SQL statement. You must use a query asset if you want to use a query.
-
The SQL in the query asset must return a "value" column. For example:
select name as value from shippingtype -
If the data type of the attribute using the attribute editor is "asset", the query must also return the assets' IDs. For example:
select name as value, id as assetid from Product where...
-
-
LAYOUT: whether the buttons should be positioned in a vertical list or spread out in a horizontal row. Valid options areHORIZONTALorVERTICAL. The default isHORIZONTAL.
The following attribute editor code specifies that the RADIOBUTTONS element should use the results of a query asset named A Prods for the names of a vertical list of buttons:
<?XML VERSION="1.0"?>
<!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd">
<PRESENTATIONOBJECT NAME="RadioButtonTest">
<RADIOBUTTONS LAYOUT="VERTICAL">
<QUERYASSETNAME>A Prods</QUERYASSETNAME>
</RADIOBUTTONS>
</PRESENTATIONOBJECT>
For example code that shows the use of the ITEM parameter, see Section 18.1.2.5, "PULLDOWN Example."
A RADIONBUTTON attribute editor is appropriate for attributes with the following data types:
-
date
-
float
-
integer
-
money
-
string
-
asset (if asset, you must supply the name of the query asset that returns the names of the assets)
Note:
RadioButton atttribute editor of type date would interpret the date values entered in the presentation.dtd in server's timezone (or the timezone set in the JVM). This value will be converted to user's timezone when the asset form is rendered.
If users want to see the same date value irrespective of the timezone, they should consider using an attribute editor of type string.
18.1.2.7 TEXTAREA Example
The presentationobject.dtd defines a TEXTAREA tag. An attribute editor that uses the tag invokes the TEXTAREA element, which creates a text box field for the attribute, and a pair of radio buttons that allows users to specify whether or not that attribute should display embedded link buttons.
The TEXTAREA tag takes the following parameters:
-
WIDTH: the text box width, in pixels. If you do not specify a value forWIDTH, WebCenter Sites sets a default width. Sample value:700px -
HEIGHT: the text box height, in pixels. If you do not specify a value forHEIGHT, WebCenter Sites sets a default height. Sample value:300pxNote:
The
WIDTHandHEIGHTparameters replace the deprecatedXSIZEandYSIZEparameters. SettingXSIZEandYSIZEhas no effect. -
RESIZE: allows users to resize the text area, if set totrue. The default value isfalse. -
WRAPSTYLE: whether the text in the box wraps at all, and, if it does whether it wraps automatically (soft) or only when the user presses the Enter key (a hard return). Valid options areSOFT,HARD, andOFF. The default isOFF. -
DEPTYPE: the approval dependency between the main asset and an embedded asset. Valid options areEXISTSandEXACT. The default isEXACT.-
EXISTS: when the main asset is edited, approved, and re-published, the embedded asset does not need to be approved and re-published as long as a version of the asset already exists at the destination. -
EXACT: when the main asset is edited, approved, and re-published, the embedded asset, if it was edited, must be approved and re-published as well.
-
The following attribute editor code defines the XSIZE as 40 pixels, the YSIZE as 5 pixels, disables text wrapping by setting WRAPSTYLE to OFF, and sets the approval dependency for embedded assets to EXISTS:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextAreaTest"> <TEXTAREA XSIZE="40" YSIZE="5" WRAPSTYLE="OFF" DEPTYPE="EXISTS"> </TEXTAREA> </PRESENTATIONOBJECT>
A TEXTAREA attribute editor is appropriate for attributes with the data type of text and blob. Use the text data type when you need to store up to 2000 characters. If you need to store more than 2000 characters, use the blob data type.
18.1.2.8 TEXTFIELD Example
The presentationobject.dtd defines a TEXTFIELD tag. An attribute editor that uses the tag invokes the TEXTFIELD element from the New and Edit forms, which creates a text field for the attribute. When the attribute is displayed on the Inspect form, however, it uses the DisplayTEXTFIELD element.
The TEXTFIELD tag takes the following parameters:
-
XSIZE: the length of the field, in characters. -
MAXCHARS: the number of characters, up to 256, allowed in the field. -
BLANKED: whether the attribute's value is replaced with a string of asterisks when it is displayed in the Inspect form. For example, if you created a "password" attribute, you would not want the value of the password displayed in an Inspect form. Valid options areYESandNO. The default isNO.Because using the
BLANKEDparameter automatically means that you need the field to behave differently on the New and Edit forms than it does on the Inspect form, theTEXTFIELDtag is delivered with both of the two possible elements by default.
The following attribute editor code defines the XSIZE as 60 and the maximum number of characters as 80:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextFieldTest"> <TEXTFIELD XSIZE="60" MAXCHARS="80"> </TEXTFIELD> </PRESENTATIONOBJECT>
A TEXTFIELD attribute editor is appropriate for attributes with the following data types:
-
float
-
integer
-
money
-
string
-
url
18.1.2.9 TYPEAHEAD Example
The presentationobject.dtd defines a TYPEAHEAD tag. An attribute editor that uses the tag invokes the TYPEAHEAD element, which creates a type ahead input box with a drop-down menu attribute. When the attribute is displayed in the New and Edit views of an asset, and the down-arrow in the drop-down field is clicked, the drop-down menu lists the names of the assets from which the user can choose.
The TYPEAHEAD tag takes the following parameters:
-
PAGESIZE: limits the number of results that are shown in the drop-down menu at one time for each type ahead search. For example, ifPAGESIZEis set to 5, then only five assets will be displayed in the drop-down menu at one time. The default value is 10. -
MAXVALUES: limits the number of values that can be added to a multi-valued attribute. For example, ifMAXVALUESis set to 10, then only ten values can be added using the Add button). No default value.
The PAGESIZE parameter can be used to limit the number of results shown in the drop-down at one time. This paginates the results listed in the drop-down menu. For example, if the PAGESIZE parameter is set to show 10 assets at a time in the drop-down menu, a user can see the next 10 assets in the list by clicking More choices. Similarly, to go back to the last 10 assets that were listed, the user can click the Previous choices link.
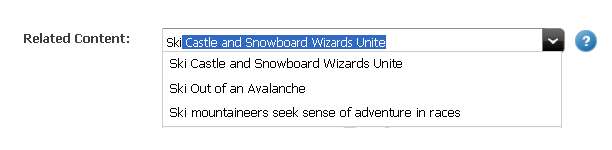
The list of results can also be filtered by typing the first couple of letters that the desired asset starts with into the input box. For example, if "Ski" is typed into the input box, the results that are displayed in the drop-down menu (in alphabetic order) will all start with "Ski." This is similar to running the query Ski*, which finds all assets that begin with the letters or word "Ski." As you type into the type ahead input box, it auto-fills with the first result in the drop-down menu (as shown below).

Description of the illustration typeahead_field.png
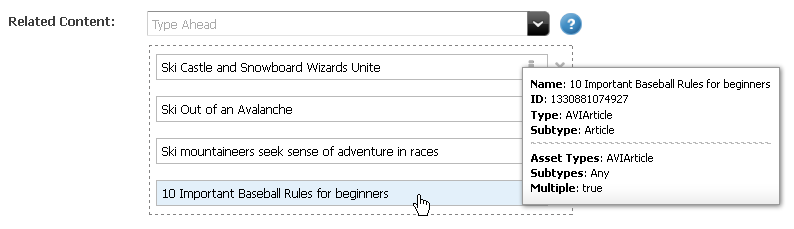
Users can press Enter on their keyboards, if they want to select the auto-filled asset. Users can also select any result, one at a time, from the drop-down menu, either by selecting the desired asset (navigating the drop-down menu with the up and down arrow keys on the keyboard) and then pressing the Enter key or by using the mouse to click the desired asset. Once you select an asset, it is displayed below the drop-down menu. When a user points to a selected asset, a tooltip is shown (as shown below).

Description of the illustration typeahead_tooltip.png
To change the behavior of the TYPEAHEAD attribute editor, for example, to customize the look and feel of the tooltip, see Part III, "Customizing the Contributor Interface."
A TYPEAHEAD attribute editor is appropriate only for attributes of data type asset.
18.1.2.10 UPLOADER Example
The presentationobject.dtd defines an UPLOADER tag. An attribute editor that uses the tag invokes the UPLOADER element, which creates an upload attribute. The upload field can upload files of any type. However, to restrict the types of files that can be uploaded, use the FILETYPES parameter.
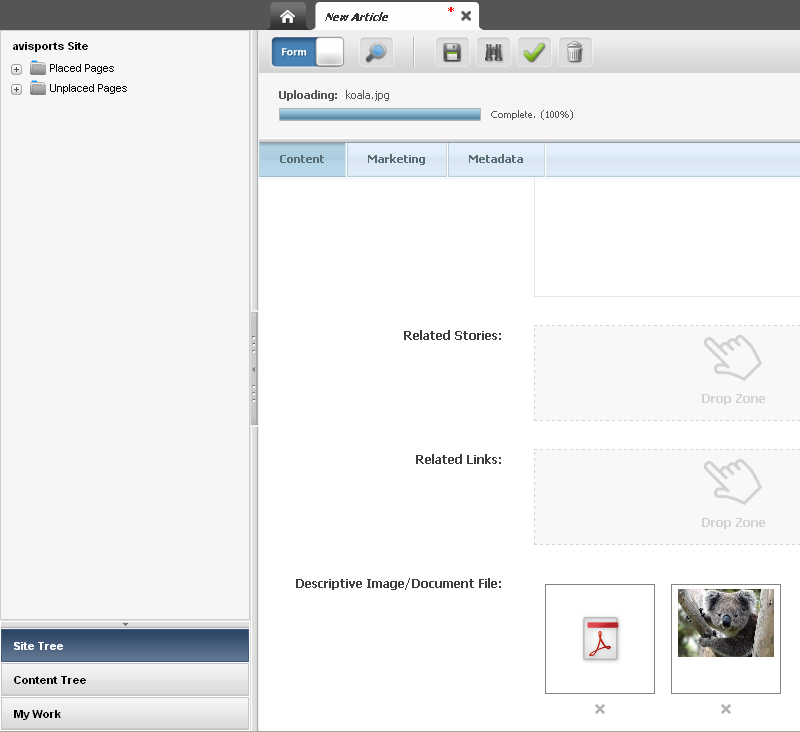
When a user clicks to upload a file, the progress of the upload is shown in the asset's toolbar (as shown below).

Description of the illustration uploader_field.png
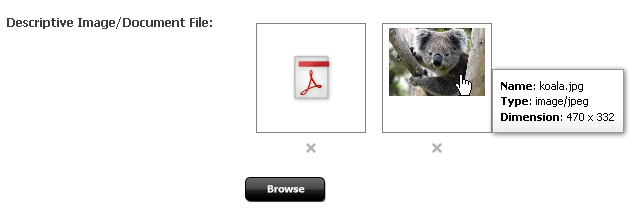
A thumbnail image for each uploaded file is displayed in the Uploader field. When a user clicks the thumbnail of an uploaded image file, the image is displayed in an overlay at its actual size. If the uploaded files are not images, WebCenter Sites displays a thumbnail image specific to that file type in the Uploader field.If WebCenter Sites does not have a thumbnail image for a particular file type, an arbitrary image is shown, instead.
When a user points to the thumbnail image of an image file, the file's name, type, and dimensions are displayed in a tooltip. When a user points to the thumbnail of a file that is not an image, the file's name and type is displayed in a tooltip.

Description of the illustration uploader_thumbnails.png
The UPLOADER tag takes the following parameters:
-
MAXFILESIZE: lets you specify the maximum size of the files that can be uploaded. Valid units for this parameter areB,KB,MB, andGB. Default value:1024MB. Default unit:KB -
FILETYPES: lets you specify the types of files that can be uploaded. For example,*.jpg*. If you do not specify a value for this parameter, the default value is any (*.*). -
MINWIDTH: lets you specify the minimum width (in pixels) of the files that can be uploaded. For example, ifMINWIDTHis set to 700px, then users can only upload files with a width that is no less than 700px. If you do not specify a value for this parameter, the default value is any width. Valid unit:px -
MAXWIDTH: lets you specify the maximum width (in pixels) of the files that can be uploaded. For example, ifMAXWIDTHis set to 700px, then users can only upload files with a width that is no more than 700px. If you do not specify a value for this parameter, the default value is any width. Valid unit:px -
MINHEIGHT: lets you specify the minimum height (in pixels) of the files that can be uploaded. For example, ifMINHEIGHTis set to 700px, then users can only upload files with a height that is no less than 700px. If you do not specify a value for this parameter, the default value is any height. Valid unit:px -
MAXHEIGHT: lets you specify the maximum height (in pixels) of the files that can be uploaded. For example, ifMAXHEIGHTis set to 700px, then users can only upload files with a height that is no more than 700px. If you do not specify a value for this parameter, the default value is any height. Valid unit:px -
MAXVALUES: limits the number of values that can be added to a multi-valued attribute. For example, ifMAXVALUESis set to 10, then only ten values can be added (using the Add button). No default value.
A UPLAODER attribute editor is appropriate only for attributes of data type blob.
18.1.3 The Attribute Editor Elements
The elements that take the input values passed to them from their attribute editor counterparts supply the logic behind the format and behavior of the attribute when it is displayed on a form. For example, it might perform a loop sequence for multivalue attributes so that additional values can be entered in the field.
Following are the default flex attribute display elements located in the ElementCatalog table under OpenMarket/Gator/AttributeTypes. The names of these elements match exactly the names of the custom XML tags defined in the presentationobject.dtd file:
Table 18-1 Attribute Editor Elements
| Element | Description |
|---|---|
|
|
Formats the input style of the attribute as a set of check box options. The attribute editor must either define the names of the options or provide the name of a query asset to use to obtain the names. |
|
|
Invokes the CKEditor text editor. The attribute editor must specify the height and width pixel dimensions for the text box. |
|
|
Formats the input style of the attribute as a select field with a drop-down list. The attribute editor must either specify the items that are displayed in the list or provide the name of a query asset to use to obtain the values. |
|
|
Formats the input style of the attribute as a set of radio options. The attribute editor must define the names of the options or provide the name of a query asset to use to obtain the names. |
|
|
Formats the input style of the attribute as a text box and displays radio buttons that allow the user to specify whether or not the text box will allow embedded links. The attribute editor must define the x and y dimensions of the box. |
|
|
Formats the input style of the attribute as a text field. The attribute editor must define the length of the field and the number of characters that are allowed in the field. |
|
|
Formats the appearance of the text field attribute's value when it is displayed on the Inspect form. If the attribute editor sets the |
|
|
Formats the input style of the attribute as a Drop Zone field into which a user can drag and drop an asset from a tree or search results list. |
|
|
Deprecated. Use |
|
|
Formats the input style of the attribute as a type ahead input box with a drop-down menu. When the asset is displayed in the New or Edit view of an asset, and the down-arrow in the drop-down field is clicked, the drop-down menu lists the names of the assets from which the user can choose. Use the |
|
|
Creates an upload attribute. The upload field can upload files of any type. Use the |
18.1.4 Conventions for the Attribute Editor Elements
In order for WebCenter Sites to use an element for an attribute editor, that element must conform to the following rules:
-
It must have the same name as the input style tag that calls it from the attribute editor code. For example, the default
CHECKBOXEStag has a defaultCHECKBOXES.xmlelement. -
The element must be placed in the
ElementCatalogusing the following naming conventions:OpenMarket/Gator/AttributeTypes/name
If you want to create your own display elements to use with custom attribute editors, it is best to find one that is the closest to the attribute editor element that you want to create and then copy as much of it as possible.
For help, examine the code in the default attribute editor elements and read the following descriptions of the variables and syntax in them.
When WebCenter Sites loads a form that uses the attribute editor, it calls the element with the computer name. It passes the information in the following variables to the display element:
-
PresInst: the instance of the current presentation object -
AttrName: the name of the current attribute -
AttrType: the data type of the current attribute -
EditingStyle: whether the attribute can take more than one value (based on the value in the Number of Values field for the attribute). This variable is set to eithersingleormultiple. -
RequiredAttr: whether or not the attribute is required for the current asset. The variable is set to eithertrueorfalse. -
MultiValueEntry: instructs WebCenter Sites how to handle the values for an attribute that can take more than one value.When this value is set to
yes, the display element is called once, under the assumption that the widget created by the element enables the user to select more than one value in it (a multi-select drop-down list, for example).When this value is set to
no, WebCenter Sites calls the display element once for each possible value for the attribute and displays one widget for each value that can be stored.Note that this value is always set to
yesinitially. -
doDefaultDisplay: whether to use the default input style for an attribute of this type. For a list, see Section 11.3.3.2, "Default Input Styles for Attributes." When WebCenter Sites calls the display element, this variable is initially set toyes. To use the input widget created by the element, the element must reset this variable tono. -
AttrValueList: the list of all the values for this attribute. -
TempVal: the value of a single attribute value.
The code in the display element must also use the following conventions:
-
It must store information about how to validate the attribute values in a variable named
RequireInfo. WebCenter Sites passes this variable elements use JavaScript to validate the attribute values. Those elements are:OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1 OpenMarket/Gator/FlexibleAssets/FlexGroups/ContentForm1
This JavaScript performs prescribed error checking and validation based on the type of control, the data type, and other predictable characteristics. The information passed in the
RequireInfovariable informs the JavaScript about the custom requirements for the attribute editor. -
The name of the widget in the display element (the
INPUT NAME) must use the following convention:-
For a single-value attribute, the name of the attribute.
-
For a multi-value attribute, it must use a 1-based counter prepend the attribute name for each attribute value (for example, 1color, 2color, 3color).
-
For an example, see Section 18.3, "Customizing Attribute Editors."
18.2 Creating Attribute Editors
To create an attribute editor using the sample XML code provided in this chapter or in the sample text files, complete the following steps:
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Click New and select New Attribute Editor from the shortcut list
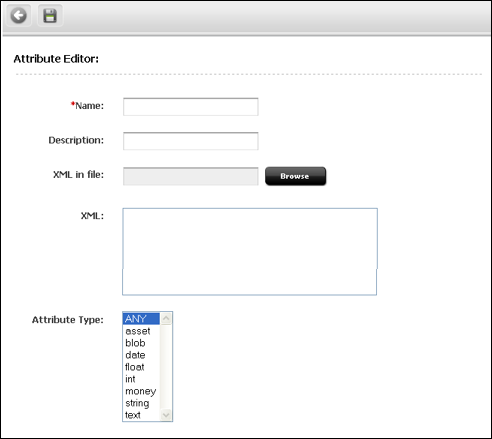
The New Attribute Editor form appears:

Description of the illustration l_attributeeditor_small.png
-
Click in the Name field and enter a unique name of up to 64 characters, excluding spaces.
-
Click in the Description field and enter a short phrase that describes the purpose of the attribute editor.
-
Click in the XML field. Either cut and paste the appropriate sample XML attribute editor code from the HTML version of this guide or from the sample text files provided in the
Samplessubdirectory of the installation directory. -
Edit the code as needed. For example, if you are creating a
CHECKBOXESor aRADIOBUTTONSattribute editor, you must provide names for the check boxes or radio buttons. If you are creating aPULLDOWNattribute editor, you must provide the values for the drop-down list.See Section 18.1.2, "The Attribute Editor Asset" for more information about coding the attribute editor.
-
Click Save.
Note:
Another option is to code the XML for the attribute editor in a separate .
xmlfile. In this case, rather than enter the code directly into the XML field, click the Browse button next to the XML in file field and select the file. -
Before this attribute editor can be published to the management system, you must Approve it.
Note:
If you are using a query asset with this attribute editor, be sure to approve both the attribute editor and the query asset.
Because the dependency between an attribute editor and its query asset is specified in the XML code in the attribute editor, the approval system can not detect the dependency and verify that the query asset exists on the management system.
18.3 Customizing Attribute Editors
If you need to create your own custom attribute editor, the best thing to do is to copy as much as you can from the sample attribute editor code and the sample display elements.
If you determine that you must create a new input style (you cannot use any of the default PRESENTATIONOBJECT tags), you must add a new PRESENTATIONOBJECT section to the presentationobject.dtd file that defines the attribute editor. For information about adding to this file, see Section 18.1.1, "The presentationobject.dtd File."
When you create a custom PRESENTATIONOBJECT tag, you must also supply the appropriate display elements for it:
-
Required: An element that formats the attribute (displays an edit mechanism) when that attribute appears in a New or Edit form.
-
Optional: An element that formats the attribute when it appears in the Inspect form.
-
Optional: An element that formats the attribute data before it is saved in the database.
For information about the variables and conventions used in the display elements for an attribute editor, see Section 18.1.3, "The Attribute Editor Elements."
If you are creating or customizing an attribute editor into which a file can be uploaded (for example, if you are customizing the UPLOADER attribute editor), you can add custom logic to the attribute editor code which will ensure that the file being uploaded is valid. For more information, see Section 18.3.2, "Adding Custom Logic to Validate an Uploaded File."
18.3.1 Example: Customized Attribute Editor
This example demonstrates how you could customize the description of the TEXTAREA tag in the presentationobject.dtd file and the TEXTAREA element to create an attribute editor that disables a text box if the user does not have the proper permissions.
There are three steps:
-
Step 1: Editing the description of the
TEXTAREAtag in thepresentationobject.dtdto support a new parameter namedPERMISSIONS. -
Step 2: Writing the code for the attribute editor and creating the attribute editor.
-
Step 3: Editing the
TEXTAREAelement to check the value ofPERMISSIONS.
Step 1: Editing the presentationobject.dtd file
To support the new parameter, you add a single line of code to the TEXTAREA description in the presentationobject.dtd. The new line of code is line 8. Lines 1 through 7 are the default description of the TEXTAREA tag.
-
<!-- TEXTAREA: A text area of a specific size. You must specify
-
-- the x and y dimensions; the wrap style defaults to soft.
-
-->
-
<!ELEMENT TEXTAREA ANY>
-
<!ATTLIST TEXTAREA XSIZE CDATA #REQUIRED>
-
<!ATTLIST TEXTAREA YSIZE CDATA #REQUIRED>
Step 2: Example Code for the Example Attribute Editor
Here is the example code with the new parameter. It specifies that a user must have "Administrators" as the value for PERMISSION in order to see the field:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextAreaTest"> <TEXTAREA XSIZE="40" YSIZE="10" WRAPSTYLE="SOFT" PERMISSION="Administrators"> </TEXTAREA> </PRESENTATIONOBJECT>
Step 3: Editing the TEXTAREA Element
The third step is editing the TEXTAREA element. Lines 56 through 70, 123 through 125, and 172 through 174 are the new code that enables or disables the field, based on the value of the PERMISSION parameter:
-
<?XML VERSION="1.0" ?>
-
<!DOCTYPE FTCS SYSTEM "futuretense_cs.dtd">
-
<FTCS Version="1.1">
-
<!-- OpenMarket/Gator/AttributeTypes/TEXTAREA
-
--
-
-- INPUT
-
--
-
-- OUTPUT
-
--
-
-->
-
<!-- Display one TEXTAREA per attribute value -->
-
<IF COND="Variables.MultiValueEntry=no">
-
<THEN>
-
<!-- Don't want default display field -->
-
<setvar NAME="doDefaultDisplay" VALUE="no"/>
-
<!-- Get all parameters from Attribute Editor xml -->
-
<presentation.getprimaryattributevalue
-
NAME="Variables.PresInst"
-
ATTRIBUTE="FONTSIZE" VARNAME="FONTSIZE"/>
-
<if COND="Variables.errno!=0">
-
<then>
-
<setvar NAME="FONTSIZE" VALUE="2"/>
-
</then>
-
</if>
-
<presentation.getprimaryattributevalue
-
NAME="Variables.PresInst"
-
ATTRIBUTE="WRAPSTYLE" VARNAME="WRAPSTYLE"/>
-
<if COND="IsVariable.WRAPSTYLE!=true">
-
<then>
-
<setvar NAME="WRAPSTYLE" VALUE="OFF"/>
-
</then>
-
</if>
-
<presentation.getprimaryattributevalue
-
NAME="Variables.PresInst"
-
ATTRIBUTE="XSIZE" VARNAME="XSIZE"/>
-
<if COND="IsVariable.XSIZE!=true">
-
<then>
-
<setvar NAME="XSIZE" VALUE="24"/>
-
</then>
-
</if>
-
<presentation.getprimaryattributevalue
-
NAME="Variables.PresInst"
-
ATTRIBUTE="YSIZE" VARNAME="YSIZE"/>
-
<if COND="IsVariable.YSIZE!=true">
-
<then>
-
<setvar NAME="YSIZE" VALUE="20"/>
-
</then>
-
</if>
-
<presentation.getprimaryattributevalue
-
NAME="Variables.PresInst"
-
ATTRIBUTE="PERMISSION" VARNAME="PERMISSION"/>
-
<if COND="IsVariable.PERMISSION=true">
-
<then>
-
<setvar NAME="errno" VALUE="0"/>
-
<USERISMEMBER GROUP="Variables.PERMISSION"/>
-
<IF COND="Variables.errno=0">
-
<THEN>
-
<setvar NAME="disableTextArea" VALUE="yes"/>
-
</THEN>
-
</IF>
-
</then>
-
<tr>
-
<!-- Standard element to display attribute name or description
-
-->
-
<callelement NAME="OpenMarket/Gator/FlexibleAssets/Common
-
/DisplayAttributeName"/>
-
<td></td>
-
<td>
-
<!-- Single valued attributes -->
-
<if COND="Variables.EditingStyle=single">
-
<then>
-
<!-- Special case: TEXTAREA for URL attributes -->
-
<IF COND="Variables.AttrType=url">
-
<THEN>
-
<setvar NAME="errno" VALUE="0"/>
-
<BEGINS STR="AttrValueList.urlvalue"
-
WHAT="AttrValueList."/>
-
<IF COND="Variables.errno=1">
-
<THEN>
-
<setvar NAME="filename" VALUE="CS.UniqueID.txt"/>
-
</THEN>
-
<ELSE>
-
<setvar NAME="filename"
-
VALUE="AttrValueList.urlvalue"/>
-
</ELSE>
-
</IF>
-
<INPUT TYPE="hidden" NAME="Variables.AttrName_file"
-
VALUE="Variables.filename"
-
REPLACEALL="Variables.AttrName,Variables.filename"/>
-
<setvar NAME="errno" VALUE="0"/>
-
<BEGINS STR="AttrValueList.@urlvalue"
-
WHAT="AttrValueList."/>
-
<IF COND="Variables.errno=1">
-
<THEN>
-
<setvar NAME="MyAttrVal" VALUE="Variables.empty"/>
-
</THEN>
-
<ELSE>
-
<setvar NAME="MyAttrVal"
-
VALUE="AttrValueList.@urlvalue"/>
-
</ELSE>
-
</IF>
-
</THEN>
-
</IF>
-
<!-- Display a TEXTAREA with all parameters from Attribute
-
--Editor xml -->
-
<!-- The NAME of the input must be the attribute name -->
-
<THEN>
-
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
-
WRAP="Variables.WRAPSTYLE"
-
REPLACEALL="Variables.AttrName,Variables.XSIZE,
-
Variables.YSIZE,Variables.WRAPSTYLE,Variables.empty">
-
<!-- For most single valued attrs, the value is contained in
-
MyAttrVal -->
-
<csvar NAME="Variables.MyAttrVal"/>
-
</TEXTAREA>
-
</THEN>
-
<ELSE>
-
<TEXTAREA NAME="Variables.AttrName"
-
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
-
WRAP="Variables.WRAPSTYLE"
-
REPLACEALL="Variables.AttrName,Variables.XSIZE,
-
Variables.YSIZE,Variables.WRAPSTYLE,Variables.empty">
-
<!-- For most single valued attrs, the value is
-
contained in MyAttrVal -->
-
<csvar NAME="Variables.MyAttrVal"/>
-
</TEXTAREA>
-
</ELSE>
-
</IF>
-
</then>
-
<else>
-
<!-- Multiple valued attributes -->
-
<!-- For single value attributes we can usually use the
-
default RequireInfo -->
-
<!-- For multiple value attributes we need to append to
-
RequireInfo for each value -->
-
<if COND="Variables.RequiredAttr=true">
-
<then>
-
<setvar NAME="RequireInfo"
-
VALUE="Variables.RequireInfo*Counters.TCounterVariables.
-
AttrName*ReqTrue*Variables.AttrType!"/>
-
</then>
-
<else>
-
<setvar NAME="RequireInfo"
-
VALUE="Variables.RequireInfo*Counters.TCounterVariables
-
.AttrName*ReqFalse*Variables.AttrType!"/>
-
</else>
-
</if>
-
<!-- Display a TEXTAREA with all parameters from Attribute
-
Editor xml -->
-
<!-- The NAME of the input must be the attribute name
-
prepended by the TCounter counter -->
-
<THEN>
-
<TEXTAREA DISABLED ="yes" NAME="Counters.TCounterVariables.AttrName"
-
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
-
WRAP="Variables.WRAPSTYLE"
-
REPLACEALL="Counters.TCounter,
-
Variables.AttrName,Variables.XSIZE,
-
Variables.YSIZE,Variables.WRAPSTYLE">
-
<csvar NAME="Variables.tempval"/> </TEXTAREA>
-
</THEN>
-
<ELSE>
-
<TEXTAREA NAME="Counters.TCounterVariables.AttrName"
-
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
-
WRAP="Variables.WRAPSTYLE"
-
REPLACEALL="Counters.TCounter,
-
Variables.AttrName,Variables.XSIZE,
-
Variables.YSIZE,Variables.WRAPSTYLE">
-
<csvar NAME="Variables.tempval"/> </TEXTAREA>
-
</ELSE>
-
</IF>
-
</else>
-
</if>
-
</td>
-
</tr>
-
</THEN>
-
</IF> <!-- MultiValueEntry -->
-
</FTCS>
18.3.2 Adding Custom Logic to Validate an Uploaded File
The following steps describe how to add custom logic to an attribute editor's code in order to validate an uploaded file.
To add custom logic to an attribute editor's code to validate an uploaded file
-
Create a JSP element with the name
ValidateFileUploadin the pathCustomElements/fatwire/ui/util. -
In the JSP element, retrieve the file name and the byte array containing the uploaded file data in the request scope by calling
ics.GetVar("filename")andics.GetVar("filebytes"). -
(Optional) Write your custom logic to ensure that the uploaded file data is valid:
-
If the file data is valid, set the variable
fileValidatedtotrueby callingics.SetVar("fileValidated","true"). This ensures that the file will be uploaded to the WebCenter Sites server. -
If the file data is invalid, set the variable
fileValidatedtofalseby callingics.SetVar("fileValidated","false"). This rejects the data uploaded by the user and displays an error message.
-
Note:
Sample code (except validation logic) is available in the base element fatwire/ui/util/ValidateFileUpload. This element should not be modified and the custom code must be written in the CustomElements path as specified in step 1.
18.4 Editing Attribute Editors
Note the following when editing an attribute editor:
-
You can change the Name without causing a schema change.
-
You can change the Description without causing data loss.
-
If you change code in the attribute editor:
-
You can add input options.
-
If you have existing data, you should not remove input options. If you do, some of your existing data will no longer be valid and you will have to search through the database and fix it.
-
If you change the input style, you risk a data mismatch.
-