78 WEM Framework: Registering Applications Manually
Registration exposes applications in the WEM Framework, as described in Chapter 70, "WEM Framework: Understanding the Framework and Services." Registering an application manually requires using the WebCenter Sites Admin interface to create an asset for the application, create an asset for each of its views, and associate the view assets with the application asset. The registration asset types FW_Application and FW_View are enabled on AdminSite.
This chapter contains the following sections:
78.1 Registration Steps
To manually register an application and view
The section uses code from the "Articles" sample application to illustrate the registration process. "Articles" has a single view of type iframe. The same steps apply to JavaScript and HTML views.
-
Create or get an icon to represent your application. (The icon will be displayed in the applications bar.)
The "Articles" sample application uses the
articles.pngimage file located in:/sample app/articles/src/main/webapp/images/ -
Create a file that specifies the layout of the application in HTML, i.e., for each view, create a placeholder element to hold the content rendered by the view. Applications and views are related as shown in Figure 72–4.
For example,
layout.jsp(for the "Articles" sample application) contains the following line:<div id="articles" style="float:left;height:100%;width:100%" class="wemholder"></div>
The view's content will be rendered within the placeholder element when the application is displayed (
layout.apprenders the application's layout;home.apprenders the view).Note:
When creating the layout file, specify a unique
idfor the placeholder element. You will specify the sameidfor the Parent Node attribute when creating the view asset. Useclass="wemholder"for the placeholder elements. -
Register the view and application.
-
Log in to the WebCenter Sites Admin interface as a general administrator, navigate to the AdminSite and click the Admin tab, where the
FW_ViewandFW_Applicationasset types are enabled.(We assume you will create the view and application assets in the same session, in which case both assets will be listed on the History tab. When creating the application asset, you will select the view asset from the History tab and associate it with the application asset. The History tab is volatile; it is cleared at the end of the user's session. Assets can be permanently placed on the Active List tab. For instructions, see the Oracle Fusion Middleware WebCenter Sites Administrator's Guide.)
-
Create an instance of the
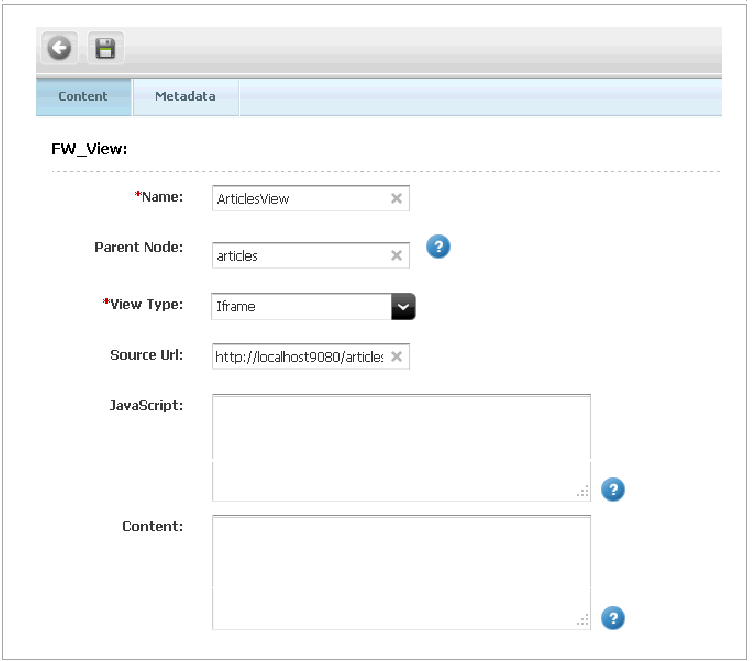
FW_Viewasset type:Click New, select New FW_View, and set attributes as shown below this figure. (This figure displays attribute values for the view asset of the "Articles" sample application.)

Description of the illustration assetapp1.gif
Name: Enter a short descriptive name for this view asset.
Parent Node: Enter the
idof the placeholder element (defined in step 2 of Section 78.1, "Registration Steps") that will hold the content rendered by the view.View Type: Select one of the following options to specify how the view's content should be rendered in the placeholder:
-
Iframe: Renders the view in an iframe into the placeholder element -
IncludeHTML: Renders HTML into the placeholder element -
IncludeJavaScript: Renders JavaScript into the placeholder element
Source URL: Enter the URL that provides content for the view. For example, Source URL for the "Articles" sample application takes the following value:
http://localhost:9080/articles-1.0/home.app -
-
Create an instance of the
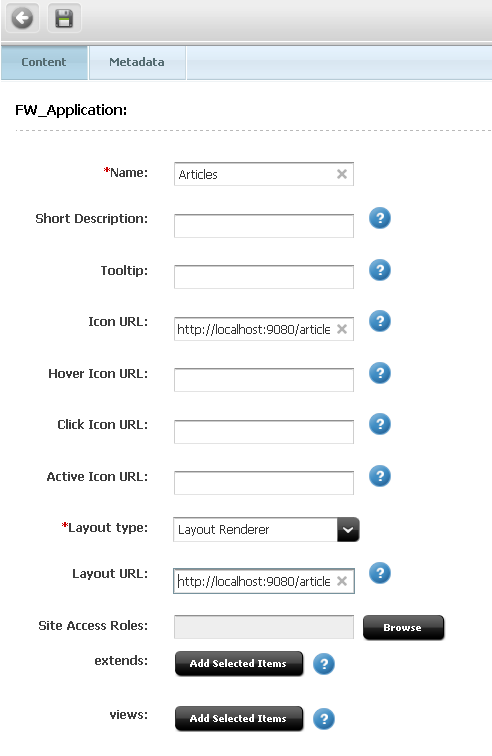
FW_Applicationasset type:Click New, select New FW_Application, and set attributes as shown below this figure. (This figure displays attribute values for the application asset of the "Articles" sample application.)

Description of the illustration fw_application.png
Name: Enter a short descriptive name for this application asset.
ToolTip: Enter the text that will be displayed over the application's icon when users mouse over the icon.
Icon URL: Enter the URL of the icon that represents the application. The icon will be displayed on the login page and at the top of the WEM interface. For example, the Icon URL for the "Articles" sample application takes the following value:
http://localhost:9080/articles-1.0/images/articles.pngHover Icon URL: Enter the URL of the icon that represents the application when users mouse over the icon.
Click Icon URL: Enter the URL of the icon that represents the application when users click on the icon.
Active Icon URL: Enter the URL of the icon that represents the application when it is in use.
Layout Type:
LayoutRenderer(the default and only value). Layout Type is used by the UI container to render the application's views by using the application's layout page (specified below in the Layout URL attribute).Layout URL: Enter the URL of the page that displays the application's layout. The layout page has only HTML placeholder elements (such as
div) for placing the view(s).For example, Layout URL for the "Articles" sample application takes the value:
"http://localhost:9080/articles-1.0/layout.app"rather than".../layout.jsp", given the Spring MVC framework.Related: Associated FW_View: views: Select the view asset created in step 3 of Chapter 78, "Registration Steps" (click the History tab, select the view asset, and click Add Selected Items).
-
78.2 Reference: Registration Asset Types
This section contains the following topics:
78.2.1 FW_View Asset Type
This asset type is used to register the views of an application. For each view, create an instance of FW_View. Attributes of FW_View are listed below as they appear in the WebCenter Sites Admin interface and in the Oracle Fusion Middleware WebCenter Sites REST API Bean Reference. Shading indicates a required attribute. This asset type is enabled on the site named 'AdminSite.'
Table 78-1 FW_View Asset Type Attributes
| Attribute: WebCenter Sites Interface | Attribute: REST API | Description |
|---|---|---|
|
Name |
name |
Short descriptive name for this view asset. |
|
Description |
description |
Description of this view asset. |
|
Parent Node |
parentnode |
ID of the placeholder element in the application's layout file. The placeholder element will hold the content rendered by the view. The layout file has only HTML placeholder elements (such as |
|
View Type |
viewtype |
How the view should be rendered. The following view types are available: Iframe: renders the view in an iframe into the placeholder element IncludeHTML: renders HTML into the placeholder element IncludeJavaScript: renders JavaScript into the placeholder element |
|
Source URL |
sourceurl |
URL that provides content for the view. |
|
JavaScript |
javascriptcontent |
Required if IncludeJavaScript is the view type and Source URL is not specified. The content specified by this attribute is included in a script tag if IncludeJavaScript is specified as the view type. If |
|
Content |
includecontent |
Required if IncludeHTML is the view type and Source URL is not specified. The content specified by this attribute is included in the placeholder element tag if IncludeHTML is specified as the view type. If |
78.2.2 FW_Application Asset Type
This asset type is used to register the application. The asset type is enabled on AdminSite. Attributes of FW_Application are listed below as they appear in the WebCenter Sites Admin interface and in the Oracle Fusion Middleware WebCenter Sites REST API Bean Reference. Shading indicates a required attribute.
Table 78-2 FW_Application Asset Type Attributes
| Attribute: WebCenter Sites Interface | Attribute: REST API | Description |
|---|---|---|
|
Name |
name |
Short descriptive name for this application asset. |
|
Description |
description |
Description of this application asset. |
|
Tooltip |
tooltip |
Text that will be displayed on the application's icon when users mouse over the icon. |
|
iconurl |
URL of the icon that represents the application in the WEM Framework. |
|
|
Hover Icon URL |
iconurlhover |
URL of the icon that represents the application when users mouse over the icon. |
|
Click Icon URL |
clickiconurl |
URL of the icon that represents the application when users click on the icon. |
|
Active Icon URL |
iconurlactive |
URL of the icon that represents the application while it is in use. |
|
Layout Type |
layouttype |
Type of layout. The value is Layout Type is responsible for rendering the application's views by using the application's layout page (specified in the Layout URL attribute, below). |
|
layouturl |
URL of the page where the application's layout is displayed. This page has only HTML placeholder elements (such as |
|
|
Related: Associated FW_Application: extends |
parentnode |
Parent application which the current application extends. |
|
Related: Associated FW_View: views |
views |
List of view assets used in this application. |