| Oracle® Fusion Middleware Oracle Application Development Framework Java EE開発者ガイド 11g リリース2(11.1.2.4.0) B66160-04 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle Application Development Framework Java EE開発者ガイド 11g リリース2(11.1.2.4.0) B66160-04 |
|
 前 |
 次 |
この章では、ページに選択リスト・コンポーネントを追加する方法について説明します。固定値のリストや動的に生成されるリストで選択コンポーネントを作成するための手順について説明します。また、ナビゲーション・リスト・バインディングを追加して、ユーザーがコレクション内のオブジェクトのリストを移動できるようにする方法についても説明します。
この章には、次の項が含まれます:
選択リストは、標準的なJSFリスト・コンポーネントと同様に機能します。ただし、ADF Facesのリスト・コンポーネントには追加の機能(ラベルとメッセージの表示、自動フォーム送信、部分ページ・レンダリングのサポートなど)が備わっています。
ユーザーがナビゲーション・リストから項目を選択すると、リストにバインドされた対応するコンポーネントでも、選択に応じて値が変更されます。たとえば、ユーザーがショッピング・リストから商品を選択すると、商品リストにバインドされている表が更新され、選択した商品の詳細が表示されます。
ADF Faces Coreには、リストから単一値および複数値を選択するコンポーネントが含まれています。たとえば、selectOneChoiceを使用するとドロップダウン・リストから項目を1つ選択でき、selectManyChoiceを使用するとチェック・ボックスのリストから項目を複数選択できます。表7-1で、選択リスト・コンポーネントについて説明します。
表7-1 ADF Facesの単一選択および複数選択リスト・コンポーネント
| ADF Facesコンポーネント | 説明 | 例 |
|---|---|---|
|
|
項目のリストから単一値を選択します。 |
 |
|
|
ラジオ・ボタンのセットから単一値を選択します。 |
 |
|
|
スクロール可能な項目のリストから単一値を選択します。 |
|
|
|
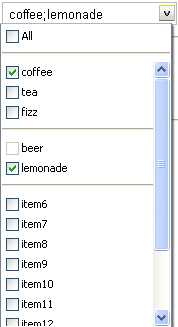
スクロール可能なチェック・ボックスのリストから複数値を選択します。リストの最上位に、選択した項目の名前が表示されます。 |
 |
|
|
チェック・ボックスのグループから複数値を選択します。 |
|
|
|
スクロール可能なチェック・ボックスのリストから複数値を選択します。 |
|
|
|
ラジオ・ボタンのグループで1つのラジオ・ボタンを選択します。ボタンは、ページ上のどこにでも配置できます。 |
 |
|
|
選択状態と選択解除状態を切り替えるチェック・ボックスを選択します。 |
 |
SelectOneChoice ADF Facesコンポーネントを使用して、選択リストを作成できます。作成の手順は、SelectOneRadioやSelectOneListboxのような他の単一値選択リストを作成する場合でも同様です。
データバインドされた選択リストは、アクセッサ戻りコレクションまたは静的リストの値を表示し、ユーザーの選択に基づいて別のコレクションの属性またはメソッド・パラメータを更新します。リストにバインディングを追加する場合は、リストで選択した値に基づいてデータが移入されるデータ・コントロールの属性を使用します。
|
注意:
|
選択リストを作成するには、「リスト・バインディングの編集」ダイアログでベース・データソースとリスト・データソースを選択します。
ベース・データソース: ユーザーの選択に応じて更新される属性を含むアクセッサ戻りコレクションを選択します。これがコントロールにバインドされます。
リスト・データソース: 表示する属性を含むアクセッサ戻りコレクションを選択します。
「リスト・バインディングの編集」ダイアログでは、次の2種類の選択リストを作成できます。
静的リスト: リストの選択は、エディタに1つずつ値を入力して手動で作成した固定リストに基づいています。
動的リスト: リストの選択肢は、1つ以上のデータバインドされた属性値に基づいて動的に生成されます。
他のデータソースから値を取得するのではなく、ユーザーが独自にコーディングした選択肢を含む選択リストを作成できます。
始める前に:
固定リストとしてコンポーネントに組み込む値リストを準備します。
固定の値リストにバインドされたリストを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「単一選択」→「ADF選択肢を1つ選択」を選択します。
「リスト・バインディングの編集」ダイアログが表示されます。JSFページにドロップした属性を含むアクセッサ戻りコレクションが「ベース・データソース」リストでデフォルトで選択されています。
別のアクセッサ戻りコレクションを選択するには、リストの横にある「追加」アイコンをクリックします。
「固定リスト」ラジオ・ボタンを選択します。
「固定リスト」オプションを使用すると、定義済の静的リストからエンド・ユーザーが値を選択できます。
「ベース・データソース属性」リストで、属性を選択します。
「ベース・データソース属性」リストには、「ベース・データソース」リストで選択したコレクションのすべての属性が含まれています。
「一連の値」ボックスで、リストに表示するそれぞれの値を入力します。[Enter]キーを押して値を設定してから、次の値を入力します。たとえば、支払タイプにATMおよびcheckを追加できます。
値を入力する順序は、実行時にSelectOneChoiceコントロールにリスト項目が表示される順序です。
SelectOneChoiceコンポーネントではnull値がサポートされています。このため、ユーザーが項目を選択しない場合、その項目のラベルがブランクとして表示され、コンポーネントの値がデフォルトで空の文字列に設定されます。ブランクまたは空の文字列を使用せずに、null値を表す文字列を指定できます。デフォルトでは、リストの先頭に新しい文字列が表示されます。
「OK」をクリックします。
実行時に、選択リスト・コンポーネントに動的に値を移入できます。
始める前に:
2つのデータソースを定義します。1つは動的な値リストを提供するリスト・データソース用、もう1つはユーザーの選択に基づいて更新されるベース・データソース用です。
動的に生成される値を含むバインドされた選択リストを作成する手順:
「データ・コントロール」パネルから、属性をJSFページにドラッグ・アンド・ドロップし、「作成」→「単一選択」→「ADF選択肢を1つ選択」を選択します。
「リスト・バインディングの編集」ダイアログが表示されます。JSFページにドロップした属性を含むアクセッサ戻りコレクションが「ベース・データソース」リストでデフォルトで選択されています。
別のアクセッサ戻りコレクションを選択するには、リストの横にある「追加」アイコンをクリックします。
「動的リスト」ラジオ・ボタンを選択します。
「動的リスト」オプションを使用すると、別のバインド値セットから更新される1つ以上のベース・データソース属性を指定できます。
「リスト・データソース」の横にある「追加」ボタンをクリックします。
「データソースの追加」ダイアログで、選択リストに値を移入するアクセッサ戻りコレクションを選択します。
|
注意: リスト・コレクションとベース・コレクションはマスター/ディテール関係になっている必要はありませんが、リスト・コレクション内の属性のタイプはベース・コレクション属性と同じである必要があります。 |
デフォルトのイテレータ名のままにして、「OK」をクリックします。
「リスト・バインディングの編集」ダイアログの「データ・マッピング」セクションが、デフォルトのデータ値およびリスト属性で更新されます。「データ値」コントロールには、選択リストでユーザーが項目を選択すると更新される、アクセッサ戻りコレクションの属性が含まれます。「リスト属性」コントロールには、選択リストに値を移入する属性が含まれます。
デフォルト・マッピングのままにするか、「データ値」リストおよび「リスト属性」リストから別の属性項目を選択して、マッピングを更新できます。
2番目のマッピングを追加するには、「追加」をクリックします。
「OK」をクリックします。
固定選択リストを追加すると、JSFページにソース・コードが追加され、ページ定義ファイルにリスト・バインディング・オブジェクトとイテレータ・バインディング・オブジェクトが追加されます。
例7-1に、固定SelectOneChoiceコンポーネントを追加した後のページのソース・コードを示します。
例7-1 JSFページのソース・コード内の固定SelectOneChoiceリスト
<af:selectOneChoice value="#{bindings.paymentType.inputValue}"
label="#{bindings.paymentType.label}"
required="#{bindings.paymentType.hints.mandatory}"
shortDesc="#{bindings.paymentType.hints.tooltip}" id="soc1">
<f:selectItems value="#{bindings.paymentType.items}" id="si1"/>
</af:selectOneChoice>
選択項目のリストを提供するためのf:selectItemsタグは、バインディング・コンテナ内のpaymentTypeリスト・バインディング・オブジェクトのitemsプロパティにバインドされています。
JDeveloperにより、ページ定義ファイルのexecutables要素内にイテレータ・バインディング・オブジェクトの定義が、bindings要素内にリスト・バインディング・オブジェクトの定義が追加されます(例7-2を参照)。
例7-2 ページ定義ファイル内の固定選択リストに対するリスト・バインディング・オブジェクト
<executables>
<variableIterator id="variables"/>
<iterator Binds="root" RangeSize="25" DataControl="OrdersSessionEJBLocal"
id="OrdersSessionEJBLocalIterator"/>
<accessorIterator MasterBinding="OrdersSessionEJBLocalIterator"
Binds="customerFindAll" RangeSize="25"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Customer" id="customerFindAllIterator"/>
<accessorIterator MasterBinding="customerFindAllIterator"
Binds="SOrdList" RangeSize="25"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Ord" id="SOrdListIterator"/>
<iterator Binds="root" RangeSize="25" DataControl="OrdersSessionEJBLocal"
id="OrdersSessionEJBLocalIterator1"/>
<accessorIterator MasterBinding="OrdersSessionEJBLocalIterator1"
Binds="empFindAll" RangeSize="-1"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Emp" id="empFindAllIterator"/>
</executables>
<bindings>
<list IterBinding="SOrdListIterator" id="paymentType" DTSupportsMRU="true"
StaticList="true">
<AttrNames>
<Item Value="paymentType"/>
</AttrNames>
<ValueList>
<Item Value="CASH"/>
<Item Value="CREDIT"/>
</ValueList>
</list>
</bindings>
動的選択リストをページに追加すると、JSFページにソース・コードが追加され、ページ定義ファイルにリスト・バインディング・オブジェクトとイテレータ・バインディング・オブジェクトが追加されます。
例7-3に、動的SelectOneChoiceコンポーネントを追加した後のページのソース・コードを示します。
例7-3 JSFページのソース・コード内の動的SelectOneChoiceリスト
<af:selectOneChoice value="#{bindings.salesRepId.inputValue}"
label="#{bindings.salesRepId.label}"
required="#{bindings.salesRepId.hints.mandatory}"
shortDesc="#{bindings.salesRepId.hints.tooltip}" id="soc2">
<f:selectItems value="#{bindings.salesRepId.items}" id="si2"/>
</af:selectOneChoice>
選択項目のリストを提供するためのf:selectItemsタグは、バインディング・コンテナ内のsalesRepIdリスト・バインディング・オブジェクトのitemsプロパティにバインドされています。
ページ定義ファイルでは、executables要素内にイテレータ・バインディング・オブジェクトの定義が追加され、bindings要素内にリスト・バインディング・オブジェクトの定義が追加されます(図7-1を参照)。
例7-4 ページ定義ファイル内の動的選択リストに対するリスト・バインディング・オブジェクト
<executables>
<variableIterator id="variables"/>
<iterator Binds="root" RangeSize="25" DataControl="OrdersSessionEJBLocal"
id="OrdersSessionEJBLocalIterator"/>
<accessorIterator MasterBinding="OrdersSessionEJBLocalIterator"
Binds="customerFindAll" RangeSize="25"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Customer" id="customerFindAllIterator"/>
<accessorIterator MasterBinding="customerFindAllIterator"
Binds="SOrdList" RangeSize="25"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Ord" id="SOrdListIterator"/>
<iterator Binds="root" RangeSize="25" DataControl="OrdersSessionEJBLocal"
id="OrdersSessionEJBLocalIterator1"/>
<accessorIterator MasterBinding="OrdersSessionEJBLocalIterator1"
Binds="empFindAll" RangeSize="-1"
DataControl="OrdersSessionEJBLocal"
BeanClass="model.Emp" id="empFindAllIterator"/>
</executables>
</bindings>
<list IterBinding="SOrdListIterator" id="salesRepId" DTSupportsMRU="true"
StaticList="false"
ListIter="empFindAllIterator">
<AttrNames>
<Item Value="salesRepId"/>
</AttrNames>
<ListAttrNames>
<Item Value="id"/>
</ListAttrNames>
<ListDisplayAttrNames>
<Item Value="firstName"/>
<Item Value="lastName"/>
</ListDisplayAttrNames>
</list>
</bindings>
AttrNames要素は、ベース・イテレータにより戻されるベース・データソース属性を指定します。ListAttrNames要素は、ベース・データソース属性にマッピングされるリスト・データソース属性を定義します。ListDisplayAttrNames要素は、実行時にユーザーに表示される値をリストに移入するリスト・データソース属性を指定します。
ナビゲーション・リスト・バインディングを使用して、ユーザーがコレクション内のオブジェクトを移動できるようにします。ユーザーがナビゲーション・リスト・コンポーネントを使用して現在のオブジェクト選択を変更すると、属性を介して同じコレクションにバインドされている他のコンポーネントも、新しく選択したオブジェクトから表示されます。
また、コレクションの現在の行を変更したときに、そのコレクションがデータ・モデルのマスター/ディテール関係におけるマスター・コレクションである場合、ディテール・コレクションの行セットが自動的に更新され、新規の現在のマスター行に適したデータが表示されます。
始める前に:
「データ・コントロール」パネルでアクセッサ戻りコレクションを作成します。
ナビゲーション・リスト・バインディングを使用するリストの作成手順:
「データ・コントロール」パネルから、アクセッサ戻りコレクションをページにドラッグ・アンド・ドロップし、「作成」→「移動」→「ADFナビゲーション・リスト」を選択します。
「リスト・バインディングの編集」ダイアログの「ベース・データソース」ドロップダウン・リストからコレクションを選択します。このコレクションのメンバーがリストの作成に使用されます。
これは、「データ・コントロール」パネルからドラッグしたコレクションです。そのコレクションがドロップダウン・メニューに表示されない場合は、「追加」ボタンをクリックして目的のコレクションを選択します。
「属性の表示」ドロップダウン・リストから、属性を1つまたはすべて選択するか、「複数の選択」を選択して選択ダイアログを開きます。
「複数の表示属性の選択」ダイアログで、表示する属性を「使用可能な属性」ペインから「表示する属性」ペインに移動します。「OK」をクリックして、ダイアログを閉じます。
「OK」をクリックします。