7.6 Runtime Developer Toolbar
Tip:
The Runtime Developer toolbar only displays if the Availability, Status attribute on the Application Definition page is set to Available with Developer Toolbar
Note:
The Runtime Developer toolbar does not display on locked packaged applications pages or on jQuery Mobile Smartphone pages.
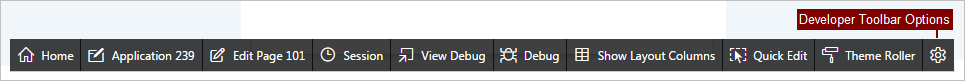
The Runtime Developer toolbar contains of the following controls:
-
Home links to the Workspace home page. See "Understanding the Workspace Home Page."
-
Application links to the Application home page. See "Using the App Builder Home Page."
-
Edit Page displays the currently running page ID.
-
Session links you to session state information for the current page. See "Using the Session Page."
-
View Debug displays the Debug reports. See "Using the Session Page."
-
Debug toggles the page between Debug and No Debug mode. See "Utilizing Debug Mode."
-
Show Layout Columns toggles between Show Layout Columns and Hide Layout Columns. This option only applies if a layout is used and that layout supports showing layout columns and the page has more than one column.
-
Quick Edit enables developers to enter either Quick Edit mode or access Live Template Options.
-
Access Quick Edit Mode — Click Quick Edit and then select the desired component to instantly access the component in Page Designer. Press
ESCAPEor click outside a component to exit quick edit mode. -
Edit Live Template Options — Click Quick Edit and then move the mouse over the component for which you want to modify template options and click the Wrench icon in the upper right corner. See "Using Quick Edit to Modify Live Template Options."
Theme Roller enables developers to easily customize the appearance of an application by selecting colors from color picker and setting values. Only displays for themes supporting Theme Roller. See "Using Theme Styles."
-
-
Developer Toolbar Options displays on the far right and resembles a mechanical gear. Clicking Developer Toolbar Options to customize how the Runtime Developer Toolbar displays. Available controls include:
-
Auto Hide
-
Show Icons Only
-
Display Position (Top, Left, Bottom, Right)
-