6 ADF Faces
This chapter provides a high-level overview of the ADF Faces framework and component features. It includes information on the component set, including advanced visualization (DVT) components, and on features such as Ajax support, client-side events, user personalization, and additional memory scopes.
This chapter includes the following sections:
6.1 About ADF Faces
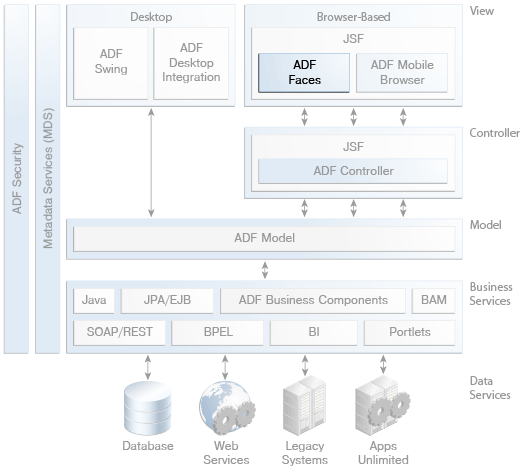
ADF Faces is an implementation of JSF web components that provides enhanced functionality for developers and users of sophisticated web applications. You can use ADF Faces components in an application either with or without other Oracle ADF features, such as ADF Model and ADF Controller. Figure 6-1 shows how ADF Faces fits into an enterprise application.
6.2 Core Benefits of ADF Faces
ADF Faces provides the following benefits for web application developers:
-
Large set of fully featured rich components
The library provides over 150 Rich Internet Application (RIA) components, including geometry-managed layout components, text and selection components, sortable and hierarchical data tables and trees, menus, in-page dialogs, data visualization components such as graphs and treemaps, and general controls.
-
Built-in Ajax support
Many ADF Faces components have Ajax-style functionality implemented natively, which simplifies development of responsive user interfaces. For example, the ADF Faces table component lets you scroll through the table, sort the table by clicking a column header, mark a row or several rows for selection, and even expand specific rows in the table, all without requiring the page to be submitted to the server, and with no coding needed.
-
Limited need for developers to write JavaScript
ADF Faces hides much of the complex JavaScript from you. Instead, you declaratively control how components function. You can implement a rich, functional, attractive Web UI using ADF Faces in a declarative way that does not require the use of any JavaScript at all.
-
Enhanced lifecycle on both server and client
ADF Faces extends the standard JSF page request lifecycle. Examples include a client-side value lifecycle, a subform component that allows you to create independent submittable regions on a page without needing multiple forms, and an optimized lifecycle that can limit the parts of the page submitted for processing.
-
User-driven personalization
Many ADF Faces components allow users to change the display of the component at runtime. By default, these changes live only as long as the page request. However, you can configure your application so that the changes can be persisted through the length of the user's session.
-
End-user drag and drop
The ADF Faces framework allows the user to move data from one location to another by dragging and dropping one component onto another.
-
Integration with other Oracle ADF technologies
You can use ADF Faces in conjunction with the other Oracle ADF technologies, including ADF Business Components, ADF Controller, and ADF Databinding. For more information about using ADF Faces with the ADF technology stack, see Developing Fusion Web Applications with Oracle Application Development Framework
-
Integrated declarative development with Oracle JDeveloper
JDeveloper contains built-in declarative support for ADF Faces components, including a visual layout editor, a Components window that allows you to drag and drop an ADF Faces component onto a page, and a Properties window where you declaratively configure component functionality.
6.3 Key Concepts of ADF Faces
This section provides an overview of the key aspects of ADF Faces and how they work within ADF applications.
The ADF Faces framework is based on the following principles and features:
-
Built to the JavaServer Faces (JSF) specification
ADF Faces supports JSF features such as Facelets. Some JSF features that were introduced in JSF 2.0 have parallel functionality in ADF Faces. To understand the functional overlap that exists between ADF Faces and JSF, see the JavaServer Faces 2.0 Overview and Adoption Roadmap in Oracle ADF Faces and Oracle JDeveloper 11g whitepaper on OTN at
http://www.oracle.com/technetwork/developer-tools/adf/learnmore/adffaces-jsf20-190927.pdf. -
Partial page rendering (PPR)
Many ADF Faces components have partial page rendering, which is an Ajax-style functionality implemented natively. For example, you can update a graph based on user input in another component on the page, all without requiring the page to be submitted to the server, and with no coding needed.
-
Partial page navigation
ADF Faces applications can use PPR for navigation, which eliminates the need to repeatedly load JavaScript libraries and style sheets when navigating between pages.
-
Client-side validation, conversion, and messaging
ADF Faces validators can operate on both the client and server side. Client-side validators are written in JavaScript and validation errors caught on the client-side can be processed without a round-trip to the server.
-
Additional memory scopes
The ADF Faces framework includes additional shared memory scopes that complement other features, such as page fragments and ADF task flows.
-
pageFlowScope: The object is available as long as the user continues navigating from one page to another within a given task flow. If the user opens a new browser window or tab and begins navigating, that window will have its ownpageFlowScopescope. -
backingBeanScope: Used for managed beans for page fragments and declarative components only. The object is available for the duration between the time an HTTP request is sent until a response is sent back to the client. This scope is needed because there may be more than one page fragment or declarative component on a page, and to avoid collisions between values, any values must be kept in separate scope instances. -
viewScope: The object is available until the ID for the current view changes. Unlike the JSFviewScope, objects stored in the ADF FacesviewScopewill survive page refreshes and redirects to the same view ID.
-
-
Server-side push and streaming
The ADF Faces framework includes server-side push that allows you to provide real-time data updates for ADF Faces components.
-
Active geometry management
ADF Faces provides a client-side geometry management facility that allows components to determine how best to make use of available screen real-estate. The framework notifies layout components of browser resize activity, and they in turn are able to resize their children. This allows certain components to stretch or shrink, filling up any available browser space.
-
Advanced templating and declarative components
You can create page templates, as well as page fragments and composite components made up of multiple components, which can be used throughout your application.
-
Advanced visualization components
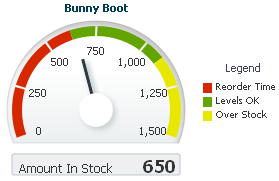
ADF Faces includes data visualization (DVT) components, which are capable of rendering dynamic charts, graphs, gauges, and other graphics that provide a real-time view of underlying data. Figure 6-2 shows a gauge component that graphically represents the current stock level of a given product.
-
Event handling
ADF Faces adheres to standard JSF event handling techniques, as well as offering a complete client-side event model.
-
Skins
You can declaratively create or modify an ADF skin, which is a type of CSS file that determines the look and feel of ADF Faces components. Oracle provides the standalone ADF Skin Editor to create ADF skins for multiple releases of Oracle ADF. You can also create a skin from within JDeveloper, though such skins only work for the release of Oracle ADF which that release of JDeveloper supports.
-
Messaging and help
The framework provides the ability to display tooltips, messages, and help for input components, as well as the ability to display global messages for the application. The help framework allows you to create messages that can be reused throughout the application. You create a help provider using a Java class, a managed bean, an XLIFF file, or a standard properties file, or you can link to an external HTML-based help system.
-
Internationalization
To simplify the process of creating and maintaining localizable text resources, JDeveloper uses resource bundles to store any component text that you add or edit using visual editors or the Properties window. In addition, ADF skins support pseudo-classes that you can use to change how an application renders in a particular locale. You can also configure your JSF page or application to use different locales so that it displays the correct language based on the language setting of a user's browser.
-
Accessibility
ADF Faces components have built-in accessibility that work with a range of assistive technologies, including screen readers. ADF Faces accessibility audit rules provide direction to create accessible images, tables, frames, forms, error messages, and popup windows using accessible HTML markup.
For a complete guide to using ADF Faces technology, see Developing Web User Interfaces with Oracle ADF Faces.
6.4 Key Components of ADF Faces
ADF Faces components can be broken down into the following categories:
-
General controls
General controls include the following types of components:
-
Navigation components: Allow users to go from one page to the next. ADF Faces navigation components include buttons and links, as well as the capability to create more complex hierarchical page flows accessed through different levels of menus. In addition, ADF has a train component that enables you to structure the order in which a user navigates multi-step processes.
-
Images and icon components: Allow you to display images ranging in complexity from icons to video.
-
-
Text and selection components
These components allow you to display output text, accept input text, or enable users to select from a pre-populated list. These components fall into the following sub-categories:
-
Output components: Display text and graphics, and can also play video and music clips.
-
Input components: Allow users to enter data or other types of information, such as color selection or date selection. ADF Faces also provides simple lists from which users can choose the data to be posted, as well as a file upload component.
-
List-of-Values (LOV) components: Allow users to make selections from lists driven by a model that contains functionality like searching for a specific value or showing values marked as favorites. These LOV components are useful when a field used to populate an attribute for one object might actually be contained in a list of other objects, as with a foreign key relationship in a database.
-
-
Data Views
ADF Faces provides a number of different ways to display complex data, including the following:
-
Table and tree components: Display structured data in tables or expandable trees. ADF Faces tables provide functionality such as sorting column data, filtering data, and showing and hiding detailed content for a row. Trees have built-in expand/collapse behavior. Tree tables combine the functionality of tables with the data hierarchy functionality of trees.
-
Data visualization components: Allow users to view and analyze complex data in real time. ADF data visualization components include graphs, gauges, pivot tables, geographic maps, Gantt charts, hierarchy viewers, treemaps, sunbursts, and timelines.
-
Query components: Allow users to query data. The query component can support multiple search criteria, dynamically adding and deleting criteria, selectable search operators, match all/any selections, seeded or saved searches, a basic or advanced mode, and personalization of searches.
-
Specialty display components: The calendar component displays activities in day, week, month, or list view. You can implement popup components that allow users to create, edit, or delete activities. The carousel component allows you to display a collection of images in a scrollable manner.
-
-
Menus and toolbars
ADF Faces provides navigation components that render items such as tabs and breadcrumbs for navigating hierarchical pages. The framework provides an XML-based menu model that, in conjunction with a metadata file, contains all the information for generating the appropriate number of hierarchical levels on each page, and the navigation items that belong to each level.
-
Layout components
Layout components act as containers to determine the layout of the page, ADF Faces layout components also include interactive container components that can show or hide content, or that provide sections, lists, or empty spaces. JDeveloper provides prebuilt quick-start layouts that declaratively add layout components to your page based on how you want the page to look.
In addition to standard layout components, ADF Faces also provides the following specialty layout components:
-
Explorer-type menus and toolbar containers: Allow you to create menu bars and toolbars. Menus and toolbars allow users to select from a specified list of options (in the case of a menu) or buttons (in the case of a toolbar) to cause some change to the application.
-
Secondary windows: Display data in popup windows or dialogs. In addition, ADF Faces provides a dialog framework to support creating popup browser windows that are separate from the parent page and managing their interaction without JavaScript.
-
Core structure components and tags: Provide the tags needed to create pages and layouts, such as documents, forms and subforms, and resources.
-
-
Operation Tags
These tags work with components to provide additional functionality, such as drag and drop, validation, and a variety of event listeners.
6.5 Overview of the ADF Faces Process Flow
Creating an ADF Faces view consists of the following basic steps:
-
In JDeveloper, create an application workspace from one of the templates in the New Gallery.
Alternatively, open an existing application workspace that contains business services or other code that you want to integrate with the application and add a new project to that workspace for ADF Faces components.
-
In the ADF Faces project, create page flows. These can be either basic JSF page flows or ADF Controller task flows.
-
Create the pages using either JavaServer Pages (JSP) or Facelets templates and insert them into the page flows.
-
Design the pages by using drag-and-drop to add ADF Faces components to the pages and using the Properties window to adjust their attributes.
Part of this process is likely to include the creation of Expression Language (EL) expressions to define various aspects of component behavior, and possibly the creation of managed beans that you then reference from EL expressions.
-
Test run the application using the Integrated WebLogic Server from within JDeveloper.
6.6 Learning More About ADF Faces
The following resources provide detailed information about using ADF Faces in applications:
-
"Creating a Databound Web User Interface" in Developing Fusion Web Applications with Oracle Application Development Framework
-
JDeveloper Tutorials on ADF Faces
-
The Oracle ADF Faces page on Oracle Technology Network:
http://www.oracle.com/technetwork/developer-tools/adf/overview/index-092391.html -
The JavaServer Faces 2.0 Overview and Adoption Roadmap in Oracle ADF Faces and Oracle JDeveloper 11g whitepaper on OTN at
http://www.oracle.com/technetwork/developer-tools/adf/learnmore/adffaces-jsf20-190927.pdf