24 Using Gauge Components
This chapter describes how to use the ADF Data Visualization gauge component to display data in gauges using simple UI-first development. The chapter defines the data requirements, tag structure, and options for customizing the look and behavior of the components.
If your application uses the Fusion technology stack, then you can use data controls to create gauges. For more information, see the "Creating Databound Graph and Gauge Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
This chapter includes the following sections:
24.1 About the Gauge Component
Gauges are measuring instruments for indicating a quantity such as sales, stock levels, temperature, or speed. Gauges typically display a single data value, often more effectively than a graph. Gauges can show state information such as acceptable or unacceptable ranges using color. For example, a gauge value axis might show ranges colored red, yellow, and green to represent low, medium, and high states. When you need to compare many data values at a glance, multiple gauges can be shown inside table cells, or in a vertical, horizontal, or grid layout as a gauge set.
Best Practice Tip:
When multiple data values, such as the text values of thresholds and the current value are required, a list or table component may be a better choice than a gauge.
The gauge component supports four categories of gauge types: dial, status meter, vertical status meter, and LED. All gauge types can display a title, bottom label, data label, and legend.
24.1.1 Gauge Component Use Cases and Examples
Gauges are typically used to display a single data point. The following types of gauges are supported by the gauge component:
-
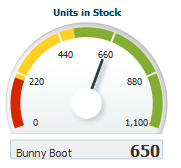
Dial: Indicates its metric along a configurable arc value axis. This is the default gauge type. Dial gauges can display as a simple gauge, a gauge with thresholds, or as a set of dial gauges.
Figure 24-1 shows a dial gauge with thresholds indicating a beginner's ski boot stock level within an acceptable range.
-
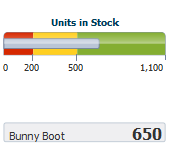
Status Meter: Indicates the progress of a task or the level of some measurement along a horizontal rectangular bar. An inner rectangle shows the current level of a measurement against the ranges marked on an outer rectangle. Status meter gauges can display as a simple gauge, a gauge with thresholds, or as a set of status meter gauges.
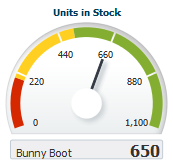
Figure 24-2 shows the Bunny Boot stock level using a status meter gauge.
-
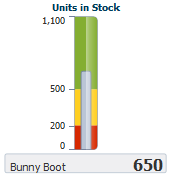
Status Meter (vertical): Indicates the progress of a task or the level of some measurement along a vertical rectangular bar. Vertical status meter gauges can display as a simple gauge, a gauge with thresholds, or as a set of vertical status meter gauges.
Figure 24-3 shows the Bunny Boot stock level using a vertical status meter gauge.
-
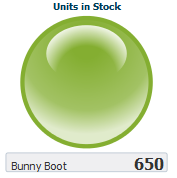
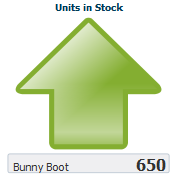
LED (light-emitting diode): Graphically depicts a measurement, such as a key performance indicator (KPI). Several styles of graphics are available for LED gauges, such as round or rectangular shapes that use color to indicate status, and triangles or arrows that indicate good (up), fair (left- or right-pointing), or poor (down) states in addition to a color indicator. LED gauges can also display as a gauge set.
Figure 24-4 shows the Bunny Boot stock level using a LED bulb indicator using color to indicate status.
Figure 24-5 shows the same stock level using a LED arrow.
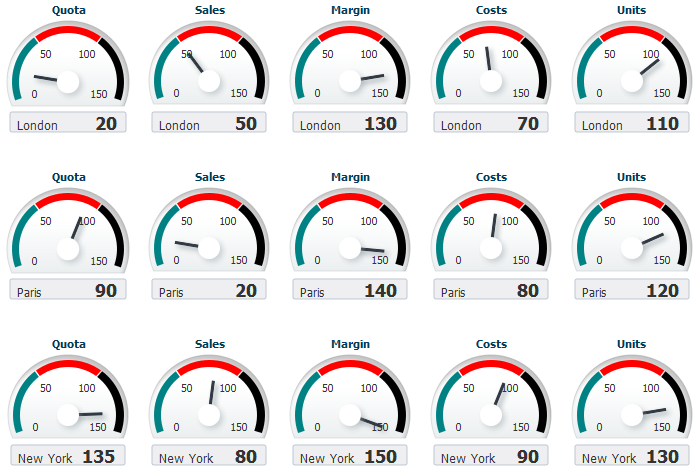
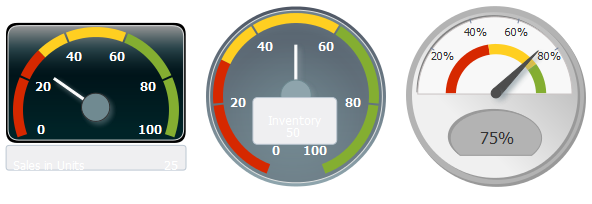
All gauge types can be displayed as a set of gauges in a built-in grid layout. Gauge sets are useful when displaying individual values for a group of related items. Figure 24-6 shows a gauge set comparing performance measures across three cities.
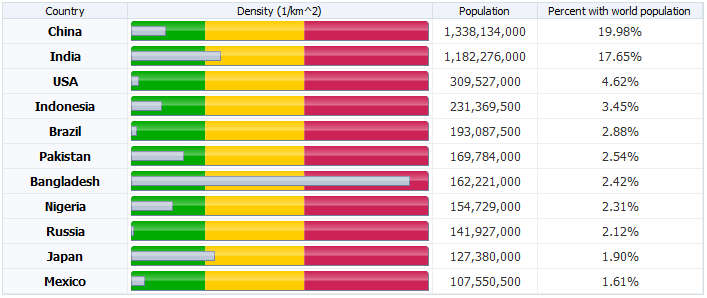
Horizontal status meter and LED gauges are well-suited for display in table cells where users can see and compare them alongside related information such as labels, links, and icons. Figure 24-7 shows a table comparing the population density in countries with the highest population in 2010.
24.1.2 End User and Presentation Features of Gauge Components
To understand how gauges are used and can be customized, it may be helpful to review these elements and features:
-
Display elements including:
-
Gauge and gauge set backgrounds
-
Gauge frames
-
Dial gauge plot area
-
Indicators and indicator bars
-
Gauge top, bottom, and metric labels
-
Thresholds and labels
-
Legends
-
Tick marks and labels
-
-
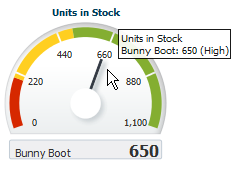
Tooltips: A tooltip of contextual information automatically displays when a user moves a cursor over the plot area, indicator, or threshold region. Figure 24-8 shows the indicator tooltip for a dial gauge.
24.1.3 Additional Functionality of Gauge Components
You may find it helpful to understand other ADF Faces features before you implement your gauge component. Additionally, once you have added a gauge component to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that gauge components can use:
-
Partial page rendering: You may want a gauge to refresh to show new data based on an action taken on another component on the page. For more information, see Chapter 8, "Rerendering Partial Page Content."
-
Personalization: When enabled for users to change the way the gauge displays at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For information, see Chapter 35, "Allowing User Customization on JSF Pages."
-
Accessibility: You can make your gauge components accessible. For more information, see Chapter 33, "Developing Accessible ADF Faces Pages."
-
Skins and styles: You can customize the appearance of gauge components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see Chapter 31, "Customizing the Appearance Using Styles and Skins." -
Touch devices: When you know that your ADF Faces application will be run on touch devices, the best practice is to create pages specific for that device. For additional information, see Appendix D, "Creating Web Applications for Touch Devices Using ADF Faces."
-
Automatic data binding: If your application uses the Fusion technology stack, then you can create automatically bound gauges based on how your ADF Business Components are configured. For more information, see the "Creating Databound Graph and Gauge Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
Note:
If you know the UI components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see the "Designing a Page Using Placeholder Data Controls" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Additionally, data visualization components share much of the same functionality, such as how data is delivered, automatic partial page rendering (PPR), and how data can be displayed and edited. For more information, see Section 22.2, "Common Functionality in Data Visualization Components."
24.2 Using the Gauge Component
Gauges display the following kinds of data values:
-
Metric: The value that the gauge is to plot. This value can be specified as static data in the Gauge Data attributes category in the Properties window. It can also be specified through data controls or through the
tabularDataattribute of thegaugetag. This is the only required data for a gauge. The number of metric values supplied affects whether a single gauge is displayed or a series of gauges are displayed in a gauge set. -
Minimum and maximum: Optional values that identify the lowest and highest points on the gauge value axis. These values can be provided as dynamic data from a data collection. They can also be specified as static data in the Gauge Data attributes category in the Properties window for the
gaugetag. -
Threshold: Optional values that can be provided as dynamic data from a data collection to identify ranges of acceptability on the value axis of the gauge. You can also specify these values as static data using gauge threshold tags in the Properties window. For more information, see Section 24.3.1, "How to Configure Gauge Thresholds."
24.2.1 Configuring Gauges
The properties for the gauge component are sufficient to produce a gauge, but you can also add and configure child components or supported facets to customize the display and behavior of the gauge or gauge set. The prefix dvt:occurs at the beginning of each gauge component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library. You can configure gauge child components and supported facets in the following areas:
-
Gauge display elements:
-
Gauge background (
gaugeBackground) and gauge set background (gaugeSetBackground): Bounded area behind the gauge or gauge set. -
Gauge frame (
gaugeFrame): Refers to the decorative frame that encloses the plot area on dial gauges. -
Plot area (
gaugePlotArea): Indicates the graphical representation of the metric value of the gauge. -
Indicator (
indicator): Points to the value that is plotted in a dial gauge, typically in the form of a line or an arrow. -
Indicator bar (
indicatorBar): The inner rectangle in a status meter gauge. -
Indicator base (
indicatorBase): The circular base of a line or needle style indicator in a dial gauge. -
Gauge labels:
-
Top label (
topLabel): Shows the gauge title appearing at the top or inside of a gauge. You can configure an upper label frame (upperLabelFrame) for this label to specify border color and fill color. Turn off the default title separator when using this frame. -
Bottom label (
bottomLabel): Refers to an optional label that appears below or inside the gauge. By default, displays the label for the data row. You can configure a lower label frame (lowerLabelFrame) for this label to specify border color and fill color. -
Metric label (
metricLabel): Shows the value of the metric that the gauge is plotting in text.
-
-
Thresholds and legend: Use a threshold set (
thresholdSet) to specify the threshold sections (threshold) for the metrics of a gauge. You can create an unlimited number of thresholds for a gauge.A legend displays a description of the threshold set with the color and the name or range of each threshold. Legend elements include legend area (
gaugeLegendArea), text (gaugeLegendText), and title (gaugeLegendTitle). -
Tick marks (
tickMark): Refers to the markings along the value axis of the gauge. These can identify regular intervals, from minimum value to maximum value, and can also indicate threshold values. Tick marks can specify major increments that may include tick mark labels (tickLabel) or minor increments. -
Context menus (
bodyContextMenufacet): Use this facet to support a singleaf:popupcomponent containing a context menu that will be shown on the JSP or JSPX page when you right-click on any non selectable object within the component. Theaf:popupmust contain anaf:menuto display the context menu. Facets on facelet pages support multipleaf:popupcomponents.
-
-
Data values: Format categorical and numeric data values with standard ADF converters. For more information, see Section 24.5, "Formatting Numeric Data Values in Gauges."
-
Interactivity: Use a shape attributes set (
shapeAttributesSet) to configure behavior properties for gauge child elements. For example, thealttext of a gauge plot area can be displayed as a tooltip when the user moves the mouse over that area at runtime. For more information, see Section 24.6.3, "How to Add Interactivity to Gauges." -
Custom shapes: You can use a set of prebuilt custom styles for gauges, or specify a vector graphics file that is used for output by setting the
customShapesPathattribute. For more information, see Section 24.7, "Using Custom Shapes for Gauges." -
Image formats: Gauges support the following image formats: HTML5, Flash, and PNG. By default, gauges in new applications display in HTML5, but you can change the default image format. You can also disable Flash across your application or customize its behavior on client platforms. For more information, see Section 24.2.5, "What You May Need to Know About Gauge Image Formats."
24.2.2 How to Add a Gauge to a Page
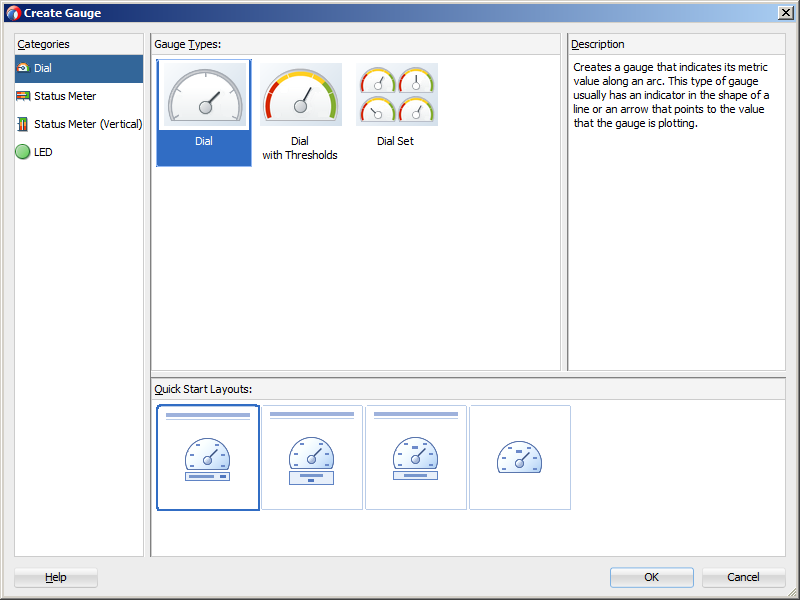
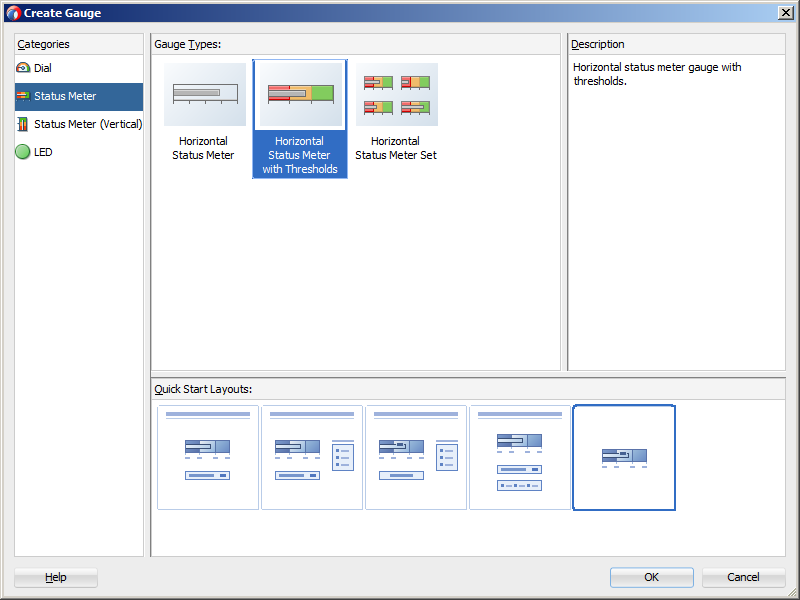
When you are designing your page using simple UI-first development, you use the Components window to add a gauge to a JSF page. When you drag and drop a gauge component onto the page, a Create Gauge dialog displays available categories of gauge types, with descriptions, to provide visual assistance when creating gauges. You can also specify a quick start layout of the gauge's title and legend. Figure 24-9 shows the Create Gauge dialog with the dial gauge type selected.
Once you complete the dialog, and the gauge is added to your page, you can use the Properties window to specify data values and configure additional display attributes for the gauge.
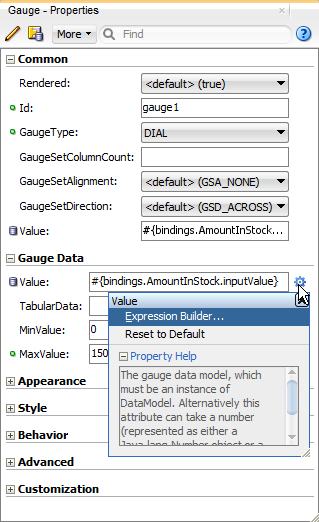
In the Properties window you can click the icon that appears when you hover over the property field to display a property description or edit options. Figure 24-10 shows the Property menu for a gauge component value attribute.
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a gauge and the binding will be done for you. For more information, see the "Creating Databound Graph and Gauge Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework
It may be helpful to have an understanding of how gauge attributes and gauge child components can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
-
In the ADF Data Visualizations page of the Components window, from the Graph and Gauge panel, drag and drop a Gauge onto the page to open the Create Gauge dialog in the Components window.
-
Use the dialog to select the gauge category and type, and the quick start layout for display of gauge title, legend, and labels. For help with the dialog, press F1 or click Help.
-
In the Create Gauge dialog, click OK to add the gauge to the page.
-
In the Properties window, view the attributes for the gauge or gauge set. Use the Component Help button to display the complete tag documentation for the
gaugecomponent. -
Expand the Gauge Data section. Specify data values for the gauge by setting the value in these fields:
-
Value: For a single gauge, specify the data model, which can be an attribute from a data control or an instance of
DataModel, using an EL Expression. Alternatively, set a metric numeric value as either aJava.lang.Numberobject or aString. -
TabularData: For a gauge set, specify a tabular data set as a
Java.util.Listobject. For more information, see Section 24.2.4, "How to Create a Gauge Using Tabular Data." -
MinValue and MaxValue: Optionally, set the lowest and greatest values on the gauge axis. These values are set automatically if not specified.
-
-
Expand the Appearance section. Specify display attributes by setting the value in these fields:
-
LedStyle: If you wish to change the shape of the LED gauge, use the dropdown list to select any of the following valid values:
LS_DOT,LS_ARROW,LS_RECTANGLE, orLS_TRIANGLE. You can also use theLS_CUSTOMvalue if you wish to specify a custom image. -
ThresholdDialStyle: If you wish to change the default style (
TDS_SEGMENTS) of thresholds in dial gauges, use the dropdown list to either of the following valid values:TDS_PIE_FILL,TDS_RING_FILL. -
AngleExtent: Use to specify the range of degrees that sweeps through angles other than the standard 220-degree arc in a dial gauge.
-
CustomShapesPath: Use to specify the path to the custom shape definition file. For more information, see Section 24.7, "Using Custom Shapes for Gauges."
-
ShortDesc: Enter a description of the gauge. This description is accessed by screen reader users.
-
AnimationOnDisplay, AnimationOnDataChange, AnimationDuration (Animation sub-section): Use one or more of these attributes to set animation effects for the gauge. For more information, see Section 24.6.4, "Animating Gauges."
-
The gauge will display on the client in the HTML5 image format if the client supports it. For more information about gauge image formats, see Section 24.2.5, "What You May Need to Know About Gauge Image Formats."
24.2.3 What Happens When You Add a Gauge to a Page
When a gauge component is inserted into a JSF page using the Components window, a set of child tags that support customization of the gauge is automatically inserted. Example 24-1 shows the code inserted in the JSF page for a dial gauge with the quick-start layout selected in the Create Gauge dialog in Figure 24-9.
Example 24-1 Gauge Sample Code
<dvt:gauge id="gauge1" gaugeType="DIAL">
<dvt:gaugeBackground>
<dvt:specialEffects/>
</dvt:gaugeBackground>
<dvt:gaugeFrame/>
<dvt:indicator/>
<dvt:indicatorBase/>
<dvt:gaugePlotArea/>
<dvt:tickLabel/>
<dvt:tickMark/>
<dvt:topLabel/>
<dvt:bottomLabel/>
<dvt:metricLabel position="LP_WITH_BOTTOM_LABEL"/>
</dvt:gauge>
24.2.4 How to Create a Gauge Using Tabular Data
A gauge set is created when a grid of data is used for the gauge component. The tabularData attribute of a gauge component lets you specify a list of values that the gauge uses to create a grid and to populate itself. To create a gauge using tabular data you must store the data in a method in the gauge's managed bean and then use the gauge component's tabularData attribute to reference the data. For more information about creating and using managed beans, see Section 3.6, "Creating and Using Managed Beans."
When you provide only the metric value through the tabularData attribute, each value in the grid is represented by a separate gauge. In this case you must specify any desired thresholds and minimum or maximum values through the Properties window.
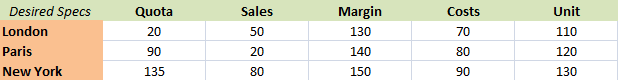
For example, the table in Figure 24-11 has five columns: Quota, Sales, Margin, Costs, and Units, and three rows: London, Paris, and New York. This data produces a gauge set with five gauges in each row similar to the gauge set in Figure 24-6 and lets you compare values such as sales across the three cities.
In a managed bean, the structure of the list of tabular data consists of a three-member Object array for each data value to be passed to the gauge. The members of each array must be organized as follows:
-
The first member (index 0) is the column label of the data value in the grid. This is generally a
String. -
The second member (index 1) is the row label of the data value in the grid. This is generally a
String. -
The third member (index 2) is the data value, which is usually
Double.
Example 24-2 shows code in a managed bean method that creates the list of tabular data required for the gauge that compares annual results for three cities displayed in Figure 24-11.
Example 24-2 Managed Bean Method to Create a List of Tabular Data for Annual Results
public List getGaugeData()
{
ArrayList list = new ArrayList();
String[] rowLabels = new String[] {"London", "Paris", "New York"};
String[] colLabels = new String[] {"Quota", "Sales", "Margin", "Costs", "Units"};
double [] [] values = new double[][]{
{20, 90, 135},
{50, 20, 80},
{130, 140, 150},
{70, 80, 90},
{110, 120, 130}
};
for (int c = 0; c < colLabels.length; c++)
{
for (int r = 0; r < rowLabels.length; r++)
{
list.add (new Object [] {colLabels[c], rowLabels[r],
new Double (values [c][r])});
}
}
return list;
}
To provide the metric value and threshold, minimum, and maximum values, use data specification to set the columns or rows of data through the gauge's value attribute.
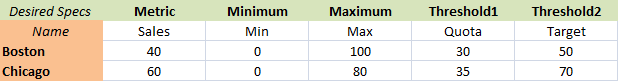
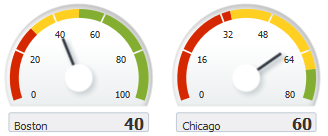
For example, the data in Figure 24-12 provides the metric values and minimum, maximum, and threshold values for two cities. The data produces a gauge set of two gauges comparing sales results by desired specifications.
Example 24-3 shows code in a managed bean method that creates the list of tabular data required for the gauge that compares sales results by specification for two cities displayed in Figure 24-12.
Example 24-3 Managed Bean Method to Create a List of Tabular Data for Sales Results
public GaugeDataModel getGaugeData()
{
// Set up values for data source
Object[] colLabels = { "Sales", "Min", "Max", "Quota", "Target" };
Object[] rowLabels = { "Boston", "Chicago" };
Double[][] values = { {40.0, 60.0}, {0.0,0.0}, {100.0,80.0}, {30.0,35.0}, {50.0,70.0} };
LocalXMLDataSource dataSource =
new LocalXMLDataSource(colLabels, rowLabels, values);
// Set up values for data specification
DataSpecification dataSpec = new DataSpecification();
dataSpec.setMetric("Sales");
dataSpec.setMinimum ("Min");
dataSpec.setMaximum ("Max");
ArrayList threshdata = new ArrayList ();
threshdata.add ("Quota");
threshdata.add ("Target");
dataSpec.setThresholds(threshdata);
return new GaugeDataModel(dataSource, dataSpec);
}
Figure 24-13 shows the gauge set that is rendered on the page if you add the method in Figure 24-12 to a dial gauge set.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge set on your page. If you do not, follow the instructions in this chapter to create a gauge set. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To create a gauge set using tabular data from a managed bean:
-
Add the method to create tabular data to the gauge's managed bean. For additional help, see Section 3.6, "Creating and Using Managed Beans."
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In the Properties window, expand the Gauge Data section.
-
From the TabularData or Value attribute dropdown menu, choose Expression Builder.
-
Locate the managed bean node and expand it.
-
Select the method that creates the list of tabular data and click OK.
The Expression is created.
For example, if the name of the managed bean is
sampleGaugeand the name of the method that creates the list of tabular data isgetGaugeData, the Expression Builder generates the code#{sampleGauge.gaugeData}as the value for thetabularDataattribute of thegaugecomponent. -
Use the Properties window to configure any desired properties for the gauge.
For example, if you used the sample method in Example 24-2 to create a gauge set displaying five gauges in each row, set the GaugeSetColumnCount in the Common section to 5.
24.2.5 What You May Need to Know About Gauge Image Formats
Gauges support the following image formats: HTML5, Flash, and PNG. The image format used depends upon the application's settings and the client's environment.
You can configure your application to use a specific image format by setting or changing the following parameters:
-
oracle.adf.view.rich.dvt.DEFAULT_IMAGE_FORMATThis context initialization parameter is automatically added to
web.xmlfor all new applications and defaults to HTML5. For more information, see Section A.2.3.28, "Graph and Gauge Image Format." -
Skin style
Gauges will be displayed in the HTML5 image format when using the Skyros skin. New applications default to this skin. For more information about skinning and styles, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
-
flash-player-usageYou can disable the use of Flash content across the entire application by setting a
flash-player-usagecontext parameter inadf-config.xml. For more information, see Section A.4.3, "Configuring Flash as Component Output Format."
If the specified image format is not available on the client, the application will default to an available format. For example, if the client does not support HTML5, the application will use:
-
Flash, if the Flash Player is available.
-
Portable Network Graphics (PNG) output format. A PNG output format is used also when printing gauges. Although static rendering is fully supported when using a PNG output format, certain interactive features are not available including:
-
Animation
-
Context menus
-
Popup support
-
Interactivity
-
All image formats for gauges support bi-directional locales. Support includes text strings containing bi-directional characters, label positions, legend display, and gauge set display.
24.2.6 How to Add Gauges to Tables
You can display gauges in table cells where users can see and compare them alongside related information. The immediate children of an ADF table component must be column components. Each visible column component is displayed as a separate column in the table. Column components contain components used to display content, images, or provide further functionality.
The child components of each column display the data for each row in that column. The column does not create child components per row; instead, the table uses stamping to render each row. Each child is stamped once per row, repeatedly for all the rows. As each row is stamped, the data for the current row is copied into a property that can be addressed using an EL expression. You specify the name to use for this property using the var property on the table. Once the table has completed rendering, this property is removed or reverted back to its previous value.
Example 24-4 shows sample code for displaying gauges in the Oracle ADF table component shown in Figure 24-7. In this example, the table's var property is testvar, and the table's value is stored in a managed bean named gaugeData. The gauge's metric is set in the value field to #{testvar.density}.
Example 24-4 Gauge Component Stamped in Table Column
<af:table summary="table" value="#{gaugeData.gaugeTableData}" var="testvar"
rowBandingInterval="0" id="t1" columnStretching="last"
inlineStyle="height:400px" styleClass="AFStretchWidth">
<af:column rowHeader="true" sortable="false" headerText="Country"
align="center" id="c1" width="120"
inlineStyle="font-weight:bold; font-size: 12px;">
<af:outputText value="#{testvar.name}" id="ot1"/>
</af:column>
<af:column sortable="true" headerText="Density (1/kmî2)"
align="center" id="c2" width="300"
sortProperty="density">
<dvt:gauge shortDesc="Gauge" id="gauge77" gaugeType="STATUSMETER"
dynamicResize="DYNAMIC_SIZE"
value="#{testvar.density}"
inlineStyle="height:22px" styleClass="AFStretchWidth"
minValue="0.0" maxValue="1200.0">
<dvt:indicatorBar/>
<dvt:thresholdSet>
<dvt:threshold fillColor="#00aa00" thresholdMaxValue="300"/>
<dvt:threshold fillColor="#ffcc00" thresholdMaxValue="700"/>
<dvt:threshold fillColor="#cc2255"/>
</dvt:thresholdSet>
<dvt:topLabel position="LP_NONE"/>
<dvt:bottomLabel position="LP_NONE"/>
<dvt:metricLabel position="LP_NONE"/>
</dvt:gauge>
</af:column>
<af:column sortable="false" width="100" inlineStyle="font-size: 12px;"
headerText="Population" align="center" id="c3">
<af:outputText value="#{testvar.population}" id="ot3">
<af:convertNumber type="number" pattern="#,##0"/>
</af:outputText>
</af:column>
<af:column sortable="false" width="100" inlineStyle="font-size: 12px;"
headerText="Percent with world population" align="center" id="c4">
<af:outputText value="#{testvar.percent}" id="ot4">
<af:convertNumber type="percent" pattern="#.00%"/>
</af:outputText>
</af:column>
</af:table>
Example 24-5 shows the sample code for the gaugeData managed bean. In this example, the class is named GaugeTableData.
Example 24-5 Managed Bean Code for Gauge in Table Example
public class GaugeTableData {
private List<CountryData> _gaugeTableData;
public GaugeTableData() {
ArrayList<CountryData> list = new ArrayList<CountryData>(11);
list.add(new CountryData("China", 1338134000,139.434));
list.add(new CountryData("India", 1182276000, 359.654));
list.add(new CountryData("USA", 309527000,32.145));
list.add(new CountryData("Indonesia", 231369500,121.481));
list.add(new CountryData("Brazil", 193087500, 22.676));
list.add(new CountryData("Pakistan", 169784000, 211.19));
list.add(new CountryData("Bangladesh", 162221000,1126.55));
list.add(new CountryData("Nigeria", 154729000, 167.498));
list.add(new CountryData("Russia", 141927000,8.301));
list.add(new CountryData("Japan", 127380000,337.097));
list.add(new CountryData("Mexico", 107550500,54.923));
_gaugeTableData = list;
}
public List<CountryData> getGaugeTableData(){
return _gaugeTableData;
}
public static class CountryData {
private String _name;
private long _population;
private double _percent;
private double _density;
private static long worldPopulation = 6697254000L;
public CountryData(String name, int population, double density) {
_name = name;
_population = population;
_density = density;
_percent = (double)population / (double)worldPopulation;
}
public String getName() {
return _name;
}
public double getPercent() {
return _percent;
}
public long getPopulation() {
return _population;
}
public double getDensity() {
return _density;
}
}
}
When configuring gauges in table cells, use these guidelines to improve usability:
-
Use horizontal status meters, dial or LED gauges. Avoid the use of vertical status meters because the table rows would have to be very tall to accommodate them.
-
Make gauges as small as possible while maintaining legibility.
-
To maximize use of space, use table column and row headers to describe gauges, rather than using gauge titles or bottom labels.
-
Use only one type of gauge per column or row, and use the same axis values and thresholds.
-
Display horizontal status meters in columns, and dial and LED gauges in rows or columns.
-
Avoid displaying so many gauges that users must scroll to see them all.
If your application uses the Fusion technology stack, then you can use data controls to create a databound ADF table and add the gauge during table creation. For more information, see the "Creating Databound Graph and Gauge Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You must complete the following tasks:
-
Create the managed bean that contains the data for the table and gauge.
To duplicate the table displayed in Figure 24-7, create a managed bean named
gaugeDataand add the code in Example 24-5. For help with managed beans, see Section 3.6, "Creating and Using Managed Beans." -
Create the ADF table.
Example 24-4 shows the code used to display the table in Figure 24-7. By default, the gauge component is not listed as an option during table creation. Configure the column that will contain the gauge as any valid component. You will delete the component when you add the gauge to the table.
If you need help creating the table, see Section 12.3.4, "How to Display a Table on a Page."
-
In the Structure window, expand af:table.
-
Right-click the component that the gauge will replace and choose Delete.
For example, if you configured the table column to use
af:outputText, right-click it and choose Delete. -
Right-click the column that will contain the gauge and choose Insert Inside Column > ADF Data Visualizations > Gauge.
-
In the Create Gauge dialog, choose the gauge type and a quick start layout that does not include labels.
Figure 24-14 shows the Create Gauge dialog for the gauge displayed in Figure 24-7.
-
Click OK to add the gauge to the table.
-
In the Structure window, right-click the dvt:gauge node and choose Go to Properties.
-
In the Properties window, in the Value field, enter the metric value that the gauge is to display.
For example, to set the gauge to the value used by the gauge in Figure 24-7, enter:
#{testvar.density}. -
If you selected a quick start layout that includes thresholds, in the Properties window, enter values for each of the thresholds.
For help with configuring thresholds, see Section 24.3.1, "How to Configure Gauge Thresholds."
-
Format the gauge style elements as needed.
For example, the code example in Example 24-4 sets values for height and size to the following:
inlineStyle="height:22px" styleClass="AFStretchWidth"
For help with configuring gauge style elements, see Section 24.4, "Formatting Gauge Style Elements."
24.3 Configuring Gauge Display Elements
You can customize gauge display elements including thresholds, labels, indicators, and tick marks.
24.3.1 How to Configure Gauge Thresholds
Thresholds are numerical data values in a gauge that highlight a particular range of values. Thresholds must be values between the minimum and the maximum value for a gauge. The range identified by a threshold is filled with a color that is different from the color of other ranges.
The data collection for a gauge can provide dynamic values for thresholds when the gauge is databound. For information about using dynamic values for thresholds, see the "Creating Databound Graph and Gauge Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
After the gauge is created, you can also specify static threshold values by configuring a thresholdSet child component that wraps an unlimited number of threshold child components in a gauge. If threshold values are supplied in both the data collection and in threshold components, the gauge honors the values in the threshold components. You can also add a legend to the threshold set to provide a visual definition of the threshold values for the user.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
If you create a gauge using a gauge type with thresholds in the Create Gauge dialog, a dvt:thresholdSet component and dvt:threshold component children are automatically added to the dvt:gauge component in the Structure window.
If you choose a quick start layout that includes a legend, a dvt:gaugeLegendTitle and dvt:gaugeLegendArea are also automatically added to the dvt:gauge component in the Structure window.
To add static thresholds to a gauge:
-
In the Structure window, right-click the dvt:gauge component and choose Insert Inside Gauge > ADF Data Visualizations > Threshold Set.
Right-click the dvt:thresholdSet component and choose Insert Inside Threshold Set > Threshold.
In the Properties window, set the following attributes:
-
ThresholdMaxValue: Specify the maximum value for the threshold section you are configuring. Values can be an integer or an EL expression.
Note:
For the final threshold, the maximum value of the gauge is used as the threshold maximum value regardless of any entry you make in the ThresholdMaxValue attribute for the final threshold.
-
FillColor and BorderColor: Optionally, specify a RGB value for the fill color and border color respectively for the threshold section you are configuring. You can also change the color from opaque to transparent. For more information, see Section 24.4.2, "Specifying Transparency for Gauge Elements."
-
Text: Optionally, specify the text to be displayed in the legend to identify this threshold. You can also bind the text to a text resource. For more information about text formatting, see Section 24.4.3, "How to Format Gauge Text." For more information about text resources, see Section 24.4.4, "How to Specify a Gauge Text Resource."
-
-
Repeat Step 2 and Step 3 to create each threshold in the gauge from the lowest minimum value to the highest maximum value.
Note:
You have the option of adding any number of thresholds to gauges. However, arrow and triangle LED gauges support thresholds only for the three directions to which they point.
To add an optional legend to the gauge's threshold set:
-
In the Structure window, right-click the dvt:gauge component and choose Insert Inside Gauge > ADF Data Visualizations > Legend Area.
-
In the Properties window, set the following attributes:
-
Position: Specify the legend's position in relation to the gauge.
By default, the legend's position is set to
LAP_BOTTOM, and the legend displays below the gauge. UseLAP_LEFT,LAP_RIGHT, orLAP_TOPto display the legend on the left, right, or top of the gauge, respectively. -
BorderColor and FillColor: Optionally, set a border and fill color for the legend.
Specify the RGB value in hexadecimal notation (
#000000, for example), or choose Edit from the attribute's dropdown menu to set the color with the Edit Border Property dialog.
-
-
To add a title to the legend:
-
In the Structure window, right-click the dvt:gauge component and choose Insert Inside Gauge > ADF Data Visualizations > Legend Title.
-
Right-click the dvt:gaugeLegendTitle component and choose Go to Properties.
-
In the Text field, enter the title for the legend.
-
-
To configure the legend text:
-
In the Structure window, right-click the dvt:gauge component and choose Insert Inside Gauge > ADF Data Visualizations > Legend Text.
-
Right-click the dvt:gaugeLegendText component and choose Go to Properties.
-
In the MinLength field, enter the minimum length of text to display when truncation is needed to fit text into the available space.
-
In the NumberType field, use the attribute's dropdown menu to set the legend's number type to NT_PERCENT (default) or NT_NUMBER.
Note:
The gaugeLegendText component is only required to define a
minLengthor to change the defaultnumberTypeto NT_NUMBER.
-
24.3.2 How to Customize Gauge Labels
By default gauges display a metric label and optional top and bottom labels using the child components metricLabel, topLabel, and bottomLabel. You can customize the display and positioning of each label, as well as control the fill and border colors of the optional top and bottom gauge label frames.
The categorical data value represented by the top or bottom label can also be customized using an attributeFormat tag and ADF Faces converter tags to format percents, scale numbers, control the number of decimal places, placement of signs, and so on. For more information, see Section 24.5.1, "How to Format Numeric Data Values in Gauges."
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child label components are automatically added to the gauge component. The default location, if any, of each gauge label is specified in the position attribute of the component, based on the choice you make for a quick start layout option in the Create Gauge dialog.
-
In the Structure window, select the gauge child label component (dvt:metricLabel, dvt:topLabel, or dvt:bottomLabel) you wish to configure.
-
In the Properties window, set the following attributes:
-
Position: Use to specify the location, if any, of the gauge label. Valid values include:
-
LP_NONE: No label is displayed. -
LP_INSIDE_GAUGE: Label is displayed inside the plot area of the gauge. Labels are horizontally centered across a gauge. When set to this value, top and bottom labels are also vertically centered inside the plot area. This is a good choice for the LED gauge. -
LP_INSIDE_GAUGE_RIGHTandLP_INSIDE_GAUGE_LEFT: Metric label is displayed either to the right or left of the plot area. -
LP_ABOVE_GAUGE: The default value for the top label. Displays the label above the gauge. -
LP_BELOW_GAUGE: The default value for the bottom label. Displays the label below the gauge. If the position of both the bottom and metric labels are set to this value, then both labels are displayed below the gauge. However, the bottom label is displayed above the metric label. -
LP_WITH_BOTTOM_LABEL: The default value for the metric label. Displays the label beside the bottom label.
-
-
Text: The text displayed in the top or bottom label. In the attribute menu, enter the text to display or choose Select Text Resources for a dialog to associate the text with application text resources. For more information, see Section 24.4.4, "How to Specify a Gauge Text Resource."
-
NumberType, Scaling, and AutoPrecision: Available only for metric labels. Use these attributes to configure the display of numeric data values in the gauge. For more information, see Section 24.5.2, "What You May Need to Know About Automatic Scaling and Precision."
-
-
If you wish to configure the text font used in the gauge label, do the following:
-
In the Structure window, right-click the gauge child label component (dvt:metricLabel, dvt:topLabel, or dvt:bottomLabel) you wish to configure and choose Insert Inside Label > ADF Data Visualizations > Font.
-
Right-click the dvt:gaugeFont node and choose Go to Properties.
-
In the Properties window, set the attributes for the font. For more information, see Section 24.4.3, "How to Format Gauge Text."
-
-
If you wish to configure a frame around the top or bottom gauge label, do the following:
-
In the Structure window, right-click the dvt:gauge component and choose Insert Inside Gauge > Upper Label Frame or Lower Label Frame.
-
Right-click the dvt:upperLabelFrame or dvt:lowerLabelFrame and choose Go to Properties.
-
In the Properties window, specify a RGB value for the FillColor and BorderColor attributes for the label frame you are configuring. You can also change the color from opaque to transparent. For more information, see Section 24.4.2, "Specifying Transparency for Gauge Elements."
-
24.3.3 How to Customize Gauge Indicators and Tick Marks
Gauges use a graphic to indicate the precise gauge value. By default gauges display a line for dial gauges using the child component indicator, and a bar inside status meter or vertical status meter gauges using the child component indicatorBar. The child component indicatorBase is used to set the fill properties of the circular base of all indicators of a dial gauge. You can customize the appearance of gauge indicators.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child indicator components are automatically added to the gauge component based on the gauge type you chose in the Create Gauge dialog. LED gauges do not have indicators.
To customize the appearance of gauge indicators:
-
For dial gauge indicators, do the following:
-
In the Structure window, right-click the dvt:indicator node and choose Go to Properties.
-
In the Properties window, set the following attributes:
-
Type: Identifies the kind of indicator: a line indicator (default), a fill indicator, or a needle indicator.
-
BorderColor: Specifies the color of the border of the indicator.
-
FillColor: Specifies the color of the fill for the indicator.
-
UseThresholdFillColor: Determines whether the color of the threshold area in which the indicator falls should override the specified color of the indicator.
-
-
In the Structure window, right-click the dvt:indicatorBase node and choose Go to Properties.
-
In the Properties window, set the following attributes:
-
Rendered: Indicates whether or not the indicator base is displayed. The default value is
true. -
BorderColor: Specifies the color of the border of the indicator.
-
FillColor: Specifies the color of the fill for the indicator.
-
-
-
For status meter and vertical status meter gauges, do the following:
-
In the Structure window, select the dvt:indicatorBar component.
-
In the Properties window, set the following attributes:
-
BorderColor: Specifies the color of the border of the indicator.
-
FillColor: Specifies the color of the fill for the indicator.
Note:
If you want to specify that the color of the threshold area in which the indicator bar falls should override the specified color of the indicator, add an
indicatorcomponent to the gauge, and set itsUseThresholdFillColorattribute totrue. -
-
Tick marks are incremental marks along the gauge value axis for dial, status meter, and vertical status meter gauges. LED gauges do not have tick marks. By default, gauges display tick marks using the gauge child tickMark component to specify the display, spacing, and color of major and minor tick marks.
The gauge child tickLabel component identifies major tick labels to specify the location of the labels (interior or exterior of the gauge), and the format for numbers displayed in the tick labels. Minor tick marks do not support labels.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child tick mark and tick mark label components are automatically added to the gauge component based on the choices you make in the Create Gauge dialog. LED gauges do not have tick marks.
To customize the tick marks and tick labels for a gauge:
-
To customize the gauge's tick marks, in the Structure window, right-click the dvt:tickMark node and choose Go to Properties.
-
In the Properties window, set values for the following attributes:
-
MajorIncrement and MinorIncrement: Sets the distance between two major tick marks and two minor tick marks, respectively. If the value is less than zero for either attribute, the tick marks are not displayed.
-
MajorTickColor and MinorTickColor: Sets the hexidecimal color of major tick marks and minor tick marks, respectively.
-
Content: Specifies where tick marks occur within a gauge set. Valid values are any combination separated by spaces or commas including:
-
TC_INCREMENTS: Display tick marks in increments. -
TC_MAJOR_TICK: Display tick marks for minimum, maximum, and incremental values. -
TC_MIN_MAX: Display tick marks for minimum and maximum values. -
TC_METRIC: Display tick marks for actual metric values. -
TC_NONE: Display no tick marks. -
TC_THRESHOLD: Display tick marks for threshold values.
If you do not specify a value for Content, the tick mark display defaults to
TC_MIN_MAX TC_INCREMENTSwhich will display tick marks for minimum, incremental, and maximum values. -
-
-
To customize the gauge's tick labels, in the Structure window, right-click the dvt:tickLabel node and choose Go to Properties.
-
In the Properties window, set values for the following attributes:
-
Position: By default, the dial gauge displays interior tick labels to provide a cleaner look when the gauge is contained entirely within the gauge frame. Because the tick labels lie within the plot area, the length of the tick labels must be limited to fit in this space. You can customize your gauge to use exterior labels by setting the value for this attribute to
TLP_EXTERIORfrom the defaultTLP_INTERIOR. -
Content: Specifies which tick marks in a gauge have labels. Valid values are any combination separated by spaces or commas including:
-
TC_INCREMENTS: Display tick labels in increments. -
TC_MAJOR_TICK: Display tick labels for minimum, maximum, and incremental values. -
TC_MIN_MAX: Display tick labels for minimum and maximum values. -
TC_METRIC: Display tick labels for actual metric values. -
TC_NONE: Display no tick labels. -
TC_THRESHOLD: Display tick labels for threshold values.
If you do not specify a value for Content, the tick label display defaults to
TC_MAJOR_TICKwhich will display tick labels for minimum, incremental, and maximum values. -
-
NumberType, Scaling, and AutoPrecision: Available only for metric and tick labels. Use these attributes to configure the display of numeric data values in the gauge. For more information, see Section 24.5.1, "How to Format Numeric Data Values in Gauges."
-
24.4 Formatting Gauge Style Elements
You can customize the styling of gauges to change the initial size or a gauge, specify dynamic resizing to fit the presentation area of a gauge, and apply style elements. You can also use text formatting and text resource, and transparency in gauges.
24.4.1 How to Change Gauge Size and Apply CSS Styles
Gauges are displayed in a default size of 200 X 200 pixels. You can customize the size of a gauge or specify dynamic resizing to fit an area across different browser window sizes. When gauges are displayed in a horizontally or vertically restricted area, for example in a web page sidebar, the gauge is displayed in a small image size. Although fully featured, the smaller image is a simplified display.
You can customize the width and height of a gauge, and you can allow for dynamic resizing of a gauge based on changes to the size of its container. These two aspects of a gauge are interrelated in that they share the use of the gauge inlineStyle attribute.
You can also apply CSS styles such as active, focus, hover, link, and visited to use for a gauge.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To specify the size of a gauge:
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In Properties window, expand the Style section. Specify the initial size of the gauge in the InlineStyle attribute. If you do not also provide for dynamic resizing of the gauge, then the initial size becomes the only display size for the gauge. For example,
width:200px;height:200px
If you are specifying dynamic resizing for the gauge, you can enter a fixed number of pixels or a relative percent for both width and height. For example, to create a gauge that fills 50% of its container's width and has a height of 200 pixels, use the following setting for the InlineStyle attribute:
width:50%;height:200px
Best Practice Tip:
Instead of specifying width at 100% in the
inlineStyleattribute, set thestyleClassattribute toAFStretchWidth. -
If you want to specify dynamic resizing for the gauge, expand the Behavior section. From the DynamicResize attribute dropdown list, select
DYNAMIC_SIZE.
To apply CSS styles to a gauge:
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In the Properties window, expand the Style section and enter the name of the style class in the StyleClass field.
For information about applying CSS styles, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
24.4.2 Specifying Transparency for Gauge Elements
You can specify that various elements of a gauge display a transparent color instead of the default opaque color by setting the borderColor and fillColor attributes on the gauge child components related to those elements. These color properties accept a 6 or 8 RGB hexidecimal value. When an 8-digit value is used, the first two digits represent transparency. For example, you can set transparency by using a value of 00FFFFFF.
Any gauge child component that supports borderColor or fillColor attributes can be set to transparency. The following are examples of gauge child components that support transparency:
-
gaugeBackground -
gaugeFrame -
gaugePlotArea -
gaugeLegendArea
24.4.3 How to Format Gauge Text
You can format the text in gauges using a gaugeFont component as a child for any of the gauge child components that represent titles and labels in a gauge:
-
bottomLabel -
metricLabel -
gaugeLegendText -
gaugeLegendTitle -
tickLabel -
topLabel
The attributes of the gaugeFont component allow you to specify these font attributes for the gauge child element:
-
name: Specifies the name of the font, for exampleSan Serif. -
size: Specifies the font size in pixels, for example11. -
color: Specifies the color of the font. This color property accepts a 6 or 8 RGB hexidecimal value. When an 8-digit value is used, the first two digits represent transparency. For example, you can set transparency by using a value of00FFFFFF. -
bold: Specifies whether or not the font is bold. The default value isFALSE. -
italic: Specifies whether or not the text is in italics. The default value isFALSE.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child components for titles or labels are automatically added to the gauge component, based on the choices you make in the Create Gauge dialog.
To specify a text font for a gauge title or label component:
-
In the Structure window, right-click the gauge child component for a title or label and choose Insert Inside Title or Label > Font.
For example, to specify a text font for the gauge's metric label, choose Insert Inside Metric Label > Font. If the component is not available, right-click the dvt:gauge component and choose Insert Inside Gauge > ADF Data Visualization > gauge child title or label component.
-
Right-click the dvt:gaugeFont node and choose Go to Properties.
-
In the Properties window, set values for one or more of the dvt:gaugeFont component attributes. Click Help or press F1 to display the complete tag documentation for the
dvt:gaugeFontcomponent.
You can also set the font attributes of gauge components globally across all pages in your application by using a cascading style sheet (CSS) to build a skin, and configuring your application to use the skin. By applying a skin to define the fonts used in gauge components, the pages in an application will be smaller and more organized, with a consistent style easily modified by changing the CSS file. For more information, see Section 24.4.5, "How to Set Gauge Styles Globally Using a Skin."
24.4.4 How to Specify a Gauge Text Resource
JDeveloper supports easy localization of data visualization components using the abstract class java.util.ResourceBundle to provide locale-specific resources. For those gauge child components that represent titles and labels in a gauge, you can associate a text resource referenced in an application resource bundle. For more information, see Chapter 32, "Internationalizing and Localizing Pages."
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To specify a text resource for a gauge title or label component:
-
In the Structure window, select a gauge child label or title component and choose Go to Properties.
For example, to access the properties for the gauge's top label, right-click dvt:topLabel and choose Go to Properties.
-
In the Properties window, in the text attribute menu, choose Select Text Resources.
-
In the Select Text Resources dialog, associate the component text with a text resource.
For help with the dialog, click Help or press F1.
24.4.5 How to Set Gauge Styles Globally Using a Skin
You can set the font and other style attributes of gauge components globally across all pages in your application by using a cascading style sheet (CSS) to build a skin and configuring your application to use the skin. By applying a skin to define the styles used in gauge components, the pages in an application will be smaller and more organized, with a consistent style easily modified by changing the CSS file.
You can use the ADF Data Visualization Tools Skin Selectors to define the styles for gauge components. Gauge component skin selectors that support styling include the following:
-
af|dvt-gauge -
af|dvt-bottomLabel -
af|dvt-gaugeBackground -
af|dvt-gaugeFrame -
af|dvt-gaugeSetBackground -
af|dvt-indicator -
af|dvt-indicatorBar -
af|dvt-indicatorBase -
af|dvt-gaugeLegendArea -
af|dvt-gaugeLegendText -
af|dvt-gaugeLegendTitle -
af|dvt-lowerLabelFrame -
af|dvt-metricLabel -
af|dvt-gaugePlotArea -
af|dvt-threshold -
af|dvt-tickLabel -
af|dvt-tickMark -
af|dvt-topLabel -
af|dvt-upperLabelFrame
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To use a custom skin to set gauge styles:
-
Add a custom skin to your application containing the defined skin style selectors for the gauge subcomponents.
For example, specify the font family for all top labels in a
mySkin.cssfile as follows:af|dvt-topLabel { -tr-font-family:SansSerif; }For help with creating a custom skin, see the "Creating an ADF Skin File" section in Creating ADF Skins with Oracle ADF Skin Editor.
-
Configure the application to use the custom skin in the
trinidad-config.xmlfile.For help with configuring the application, see the "Applying the Finished ADF Skin to Your Web Application" chapter of Creating ADF Skins with Oracle ADF Skin Editor.
For additional information about using styles and skins, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
24.5 Formatting Numeric Data Values in Gauges
Gauge child components including metricLabel, tickLabel, and gaugeLegendText display numeric data values in gauges. Each component has a numberType attribute that lets you specify whether you want to display the value itself or a percentage that the value represents. In some cases, this might be sufficient numeric formatting.
If you wish to further format the gauge metric or tick label value, you can use an ADF Faces standard converter, af:convertNumber. For example, you may wish to display the value as currency or display specific decimal settings.
24.5.1 How to Format Numeric Data Values in Gauges
The metrics represented in gauges are numeric data values. You can apply specific formatting rules to these values.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child components that display configurable data values are automatically added to the gauge component, based on the choices you make in the Create Gauge dialog.
To format numeric data values in a gauge:
-
In the Structure window, select the gauge child component displaying data values (dvt:metricLabel, dvt:tickLabel, or dvt:gaugeLegendText) that you wish to configure and choose Go to Properties.
If the component is not available, right-click the dvt:gauge component, and choose Insert Inside Gauge > ADF Data Visualization > (Metric Label, Tick Label, or Legend Text).
-
In the Properties window, if you want to display the data value as a percentage rather than as a value, set the NumberType attribute of the component to
NT_PERCENT. -
If you want to specify additional formatting for the data values displayed in the gauge metric or tick label, do the following:
-
In the Structure window, right-click the dvt:metricLabel or dvt:tickLabel, and choose Insert Inside (Metric Label or Tick Label) > Convert Number.
-
Right-click the af:convertNumber node and choose Go to Properties.
-
In the Properties window, specify values for the attributes of the af:convertNumber component to produce additional formatting. Click Help or press F1 to display the complete tag documentation for the
af:convertNumbercomponent.
-
Note:
When the numberType attribute of metric or tick labels is set to percent (NT_PERCENT), a child af:convertNumber tag, if used, will be automatically set to percent for its type attribute. When af:convertNumber is forced to percent, gauge clears the pattern attribute. This means that patterns are ignored when a gauge forces percent formatting.
24.5.2 What You May Need to Know About Automatic Scaling and Precision
In order to achieve a compact and clean display, gauges automatically determine the scale and precision of the values being displayed in metric labels and tick labels. For example, a value of 40,000 will be formatted as 40K, and 0.230546 will be displayed with 2 decimal points as 0.23.
Automatic formatting still occurs when af:convertNumber is specified. Gauge tags that support af:convertNumber child tags have scaling and autoPrecision attributes that can be used to control the gauge's automatic number formatting. By default, these attribute values are set to scaling="auto" and autoPrecision="on". Fraction digit settings specified in af:convertNumber, such as minFractionDigits, maxFractionDigits, or pattern, are ignored unless autoPrecision is set to off.
24.6 Adding Gauge Special Effects and Animation
You can add special features to a gauge such as applying gradient effects to parts of a gauge, adding interactivity to gauges, animating gauges, and taking advantage of gauge support for active data.
24.6.1 How to Add Gradient Special Effects to a Gauge
A gradient is a special effect in which an object changes color gradually. Each color in a gradient is represented by a stop. The first stop is stop 0, the second is stop 1, and so on. You must specify the number of stops in the special effects for a child component of a gauge that supports special effects.
You can define gradient special effects for the following child components of a gauge:
-
gaugeBackground -
gaugeSetBackground -
gaugePlotArea -
gaugeFrame -
gaugeLegendArea -
lowerLabelFrame -
upperLabelFrame -
indicator -
indicatorBar -
indicatorBase -
threshold
For each child component of a gauge to which you want to add special effects, you must insert a child specialEffects component. For example, if you want to add a gradient to the background of a gauge, then you would add a child specialEffects component to the background component. You must also set the specialEffects component fillType attribute to FT_GRADIENT.
Then, optionally if you want to control the rate of change for the fill color of the child component, you add as many gradientStopStyle components as you need to control the color and rate of change for the fill color of the component. The gradientStopStyle components are added as child components to the specialEffects component.
The approach that you use to define gradient special effects is identical for each child component of the gauge that supports these effects. The procedure defines how to add gradient special effects to the gauge.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
Note:
When you add a gauge to your page, gauge child components are automatically added to the gauge component based on the gauge type you chose in the Create Gauge dialog.
To add a gradient special effect to a gauge:
In the Structure window, select the node that supports gradient special effects (dvt:gaugeBackground, for example), and expand if needed to display the child nodes.
-
If the selected node's children do not include a dvt:specialEffects component, right-click the node and choose Insert Inside node > Special Effects.
-
Right-click the dvt:specialEffects node and choose Go to Properties.
-
In the Properties window, set the following attributes:
-
FillType: From the dropdown list select
FT_GRADIENT. -
GradientDirection: From the dropdown list select the direction of change that you want to use for the gradient fill. The default value is
GD_RIGHT. -
NumStops: Enter the number of stops to use for the gradient.
-
Optionally, in the Properties window, click Configure Gradient Stops to control the color and rate of change for the first gradient stop.
-
In the Properties window, set the following attributes:
-
StopIndex: Enter a zero-based integer as an index for the component.
-
GradientStopColor: Specify a RGB value for the color that you want to use at this specific point along the gradient. You can also change the color from opaque to transparent. For more information, see Section 24.4.2, "Specifying Transparency for Gauge Elements."
-
GradientStopPosition: Enter the proportional distance along a gradient for the identified stop color. The gradient is scaled from 0 to 100. If 0 or 100 is not specified, default positions are used for those points.
-
If you wish to configure additional gradient stops, in the Structure window, right-click the dvt:specialEffects component and choose Insert Inside Special Effects > Gradient Stop Style.
-
Repeat Step 5 through Step 7 for each gradient stop you want to configure.
24.6.2 What Happens When You Add a Gradient Special Effect to a Gauge
When you add a gradient fill to the background of a gauge, specify two stops, and configure the color and rate of change for each stop, XML code is generated. Example 24-6 shows the XML code that is generated.
Example 24-6 XML Code Generated for Adding a Gradient to the Background of a Gauge
<dvt:gauge>
<dvt:gaugeBackground borderColor="#848284">
<dvt:specialEffects fillType="FT_GRADIENT" gradientDirection="GD_RADIAL">
<dvt:gradientStopStyle stopIndex="0" gradientStopPosition="60"
gradientStopColor="FFFFCC"/>
<dvt:gradientStopStyle stopIndex="1" gradientStopPosition="90"
gradientStopColor="FFFF99"/>
</dvt:specialEffects>
</dvt:gaugeBackground>
</dvt:gauge>
24.6.3 How to Add Interactivity to Gauges
Interactivity in gauges involves associating a specified part of a gauge with an HTML attribute such as a hyperlink, or a JavaScript event such as a user moving the cursor over that part of the gauge. For example, a gauge indicator could be associated with a hyperlink, or a tooltip of a gauge indicator could change from "Indicator" to "Indicator is Clicked" when the user clicks the indicator.
You specify interactivity properties on one or more shapeAttributes components wrapped in a gauge child shapeAttributesSet component. The interactivity provides a connection between the gauge subcomponent, as specified in the component attribute of a shapeAttributes component, and an HTML attribute or a JavaScript event. Each shapeAttributes component must contain a subcomponent and at least one attribute in order to be functional.
The valid values for gauge subcomponents, as specified in the component attribute of the shapeAttributes component, are:
-
GAUGE_BOTTOMLABEL: the label below the gauge -
GAUGE_INDICATOR: the indicator in the gauge -
GAUGE_LEGENDAREA: the legend area of the gauge -
GAUGE_LEGENDTEXT: the text label of the legend area -
GAUGE_METRICLABEL: the label showing the metric value -
GAUGE_TOPLABEL: the label above the gauge -
GAUGE_PLOTAREA: the area inside the gauge -
GAUGE_THRESHOLD: the threshold area of the gauge
Interactivity attributes associated with the gauge subcomponent can be any of the following:
-
Behavior attributes: An attribute such as
onClick,onMouseMove,onKeyDown, or any attribute with a prefix ofonthat takes a string containing JavaScript code or a reference to a managed bean method that returns JavaScript code as its value. If the value is a managed bean method, the method takes the subcomponent handle as its input parameter. -
Common attributes: An HTML attribute such as
alt,href,nohref,target,title, andtabindixthat takes a string or a managed bean method that returns a string as its value. The value can be a string or a boolean depending on the attribute. Other attributes control the basic settings of the interactivity, such asclickable,clickAction, andclickListenerto control the click events, andidto reference the subcomponent.
For example, Example 24-7 shows the code for a dial gauge where the tooltip of the indicator changes from "Indicator" to "Indicator is Clicked" when the user clicks the indicator, and the tooltip for the gauge metric label displays "Metric Label" when the user mouses over that label at runtime.
Example 24-7 Sample Code for Gauge shapeAttributes Component
<dvt:gauge>
<dvt:shapeAttributesSet>
<dvt:shapeAttributes component="GAUGE_INDICATOR" alt="Indicator"
onClick="document.title="onClick";"/>
<dvt:shapeAttributes component="GAUGE_METRICLABEL" alt="Metric Label"
onMouseMove="document.title="onMouseMove";"/>
</dvt:shapeAttributesSet>
</dvt:gauge>
You can also use a managed bean method to return the value of the interactivity attribute. Example 24-8 shows a managed bean sample code.
Example 24-8 Sample Managed Bean Code
public String alt(oracle.dss.dataView.ComponentHandle handle) {
return handle.getName(); }
public String onClick(oracle.dss.dataView.ComponentHandle handle) {
return ("document.title=\"onClick\";"); }
public String onMouseMove(oracle.dss.dataView.ComponentHandle handle) {
return ("document.title=\"onMouseMove\";"); }
Example 24-9 shows sample code for referencing the managed bean in a shapeAttributes component.
Example 24-9 Gauge shapeAttributes Component Referencing a Managed Bean
<dvt:gauge>
<dvt:shapeAttributesSet>
<dvt:shapeAttributes component="GAUGE_INDICATOR" alt="#{sampleGauge.alt}"
onClick="#{sampleGauge.onClick}"/>
<dvt:shapeAttributes component="GAUGE_METRICLABEL"
alt="#{sampleGauge.alt}"
onMouseMove="#{sampleGauge.onMouseMove}"/>
</dvt:shapeAttributesSet>
</dvt:gauge>
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may find it helpful to understand how managed beans are used in JDeveloper. For more information, see Section 3.6, "Creating and Using Managed Beans."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To add interactivity to a gauge subcomponent:
-
In the Structure window, right-click the dvt:gauge component, and choose Insert Inside Gauge > ADF Data Visualizations > Shape Attributes Set.
Right-click the dvt:shapeAttributesSet node, and choose Insert Inside Shape Attributes Set > Shape Attributes.
-
Right-click the dvt:shapeAttributes node and choose Go to Properties.
-
In the Properties window, expand the Common Section. For the Component attribute, use the dropdown list to select the gauge subcomponent to which you are adding interactivity.
For example, to add interactivity to the gauge's indicator, choose
GAUGE_INDICATORfrom the Component dropdown list. -
Set one or more of the other attributes in this section to specify the interactivity properties for the subcomponent.
Note:
You can use the attribute dropdown menu on the attributes in this section to choose a Method Expression Builder dialog when creating a reference to a managed bean. For some attributes you can also choose Edit > Edit Property to select an available managed bean from a dropdown list, or choose New to create a managed bean using the Create Managed Bean dialog.
Expand the Behavior section. Use this section to set one or more of these attributes with a prefix of
onthat takes a string containing JavaScript code or a reference to a managed bean method that returns JavaScript code as its value.-
If you wish to configure additional interactivity effects for a gauge subcomponent, repeat Step 2 through Step 6 for each subcomponent.
24.6.4 Animating Gauges
You can animate gauges (not gauge sets) upon initial display or to show changes in data. Animation effects are specified in the gauge's animationOnDisplay and animationOnDataChange properties. For example, a dial gauge indicator can change color at initial display or when a data value increases or decreases. Figure 24-15 shows a dial gauge with the dial indicator animated to display the data change at each threshold level.
Animation effects can also be performed using active data. The Active Data Service (ADS) allows you to bind ADF Faces components to an active data source using the ADF Model layer. To allow this, you must configure the components and the bindings so that the components can display the data as it is updated in the source. Alternatively, you can configure the application to poll the data source for changes at prescribed intervals.
24.6.5 How to Specify Animation Effects for Gauges
You can set animation effects for gauges upon initial display, or upon data change associated with partial page rerendering (PPR), or Active Data Service (ADS). For more information about PPR, see Chapter 8, "Rerendering Partial Page Content." For more information about ADS, see Chapter 38, "Using the Active Data Service with an Asynchronous Backend."
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand additional functionality that can be added using other ADF Faces components. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To specify animation effects for a gauge:
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In the Properties window, expand the Appearance section if needed. Use the Animation subsection to set these attributes:
-
AnimationOnDisplay: Use to specify the type of initial rendering effect to apply. Valid values are:
-
NONE(default): Do not show any initial rendering effect. -
AUTO: Apply an initial rendering effect automatically chosen based on graph or gauge type.
-
-
AnimationOnDataChange: Use to specify the type of data change animation to apply. Valid values are:
-
NONE: Apply no data change animation effects. -
AUTO(default): Apply Active Data Service (ADS) data change animation events. For more information about ADS, see Section 24.6.6, "How to Configure Gauges to Display Active Data." -
ON: Apply partial page refresh (PPR) data change animation events.Use this setting to configure the application to poll the data source for changes at prescribed intervals.
-
-
AnimationDuration: Use to specify the animation duration in milliseconds. The default value is
1000.
-
24.6.5.1 What You May Need to Know About Skinning and Gauge Animation Effects
You can also use the ADF Data Visualization Tools Skin Selectors to define the animation effects and style globally across all pages in your application by using a cascading style sheet (CSS) to build a skin. By applying a skin to define the animation, the pages in an application will be smaller and more organized, with a consistent style easily modified by changing the CSS file.
Example 24-10 shows an example of using skinning keys to define animation effects.
Example 24-10 Using Skinning Keys to Define Animation Effects
af:dvt-gauge
{
-tr-animation-duration:500;
-tr-animation-indicators:auto;
-tr-animation-on-data-change:on;
-tr-animation-on-display:auto;
}
For additional information about using skinning and styles, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
24.6.6 How to Configure Gauges to Display Active Data
Animation effects using Active Data Service (ADS) can be added to dial and status meter gauge types. ADS allows you to bind ADF Faces components to an active data source using the ADF Model layer. To allow this, you must configure the components and the bindings so that the components can display the data as it is updated in the data source. For more information about ADS and configuring your application, see the "Using the Active Data Service" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
You configure a databound gauge to display active data by setting a value on the binding element in the corresponding page definition file.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand additional functionality that can be added using other ADF Faces components. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should have a data source that publishes events when data is changed, and you should have created business services that react to those events and the associated data controls to represent those services. For additional information, see the "Using the Active Data Service" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To configure a databound gauge to display active data:
-
In the Structure window, right-click the dvt:gauge component, and choose Go to Page Definition.
-
In the Structure window, expand Bindings, and select the node that represents the attribute binding for the component.
-
In the Properties window, expand the Advanced section, and from the ChangeEventPolicy attribute dropdown list, select
Push.
24.7 Using Custom Shapes for Gauges
A set of prebuilt custom shapes styles are provided for the gauge component. You can also create and use a graphics file to create a custom shape for a gauge. Set the customShapesPath attribute for the gauge component to use an available custom shapes style or to point to the vector graphics file that is processed into the graphics used for output.
24.7.1 How to Use Prebuilt Custom Shapes Styles
You can choose from a set of prebuilt custom shapes styles to specify a custom shape for a gauge. The custom shapes styles are:
-
Rounded rectangle
-
Full circle
-
Beveled circle
Figure 24-16 shows a dial gauge displayed with each of the custom shapes styles applied.
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To apply a custom shapes style to a gauge:
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In the Properties window, expand the Appearance section, and select the custom shapes style from the CustomShapesPath attribute dropdown list. Valid values include:
Rounded Rectangle,Full Circle, andBeveled Circle.
24.7.2 How to Use a Custom Shapes Graphic File
Due to the requirements for rotating and resizing a gauge's components, such as the plot area or tick marks, a vector graphics file is required when creating a custom shapes graphic file. Scalable Vector Graphics (SVG) is the supported file format for creating custom shapes for gauges.
After designing the gauge and exporting it to an SVG file, a designer can add information to identify, scale, and position the gauge shapes and components, and to specify other metadata used in processing.
In the SVG file, gauge components are identified using an ID. For example, an SVG file with <polygon id="indicator"/> would be interpreted as using a polygon shape for the indicator component. To specify multiple shapes to create the desired visual for a component, the ID can be modified as in id="indicator_0", id="indicator_1", and id="indicator_2".
Table 24-1 shows the gauge component IDs and their descriptions.
Table 24-1 Gauge Component IDs for Custom Shapes
| ID | Description |
|---|---|
|
|
Points to the value represented by the gauge. If not specified, the gauge will use the indicator specified in the application. For the dial gauge, the For the status meter gauge, the indicator should be specified with its full extent, and the gauge will be cropped to point to the metric value. |
|
|
For a dial gauge, refers to the object that appears at the base of the |
|
|
Refers to the optional component that adds visual distinction to the |
|
|
Refers to the frame that contains the |
|
|
For the dial gauge, refers to the circular area within which the indicator moves. For the status meter gauge, refers to the area that contains the indicator. For the LED gauge, refers to the area that contains any graphics that will not be filled with the LED fill color. When a |
|
|
Used to define increments on the gauge. When a set of tick marks is specified with no |
|
|
Refers to the frame that contains the |
Table 24-2 shows the metadata IDs and the descriptions used for internal calculations, not rendered in the gauge.
Table 24-2 Metadata IDs for Custom Shapes
| ID | Description |
|---|---|
|
|
Specifies the box containing the minimum and maximum extent of the indicator bar. If not specified, the bounding box is taken to be the entire indicator as specified in the input file. |
|
|
Specifies the center of rotation for the indicator that rotates around in a dial gauge. The center of the shape with this ID is considered to be the indicator center. If not specified, it is assumed to be the center of the bottom edge of the plot area for an 180-degree dial gauge, and the center of the plot area for an N-degree dial gauge. |
|
|
Specifies the area of the LED gauge that should be filled with the appropriate threshold color. If not specified, then the entire |
|
|
For complex |
|
|
Specified the bounding box for the |
|
|
Defines the area that will be filled with the threshold colors. For a dial gauge, specifies the For a status meter gauge, specifies the |
|
|
Defines the path in which to draw tick marks. This is necessary for the gauge to calculate where tick marks should be drawn on a custom plot area, and the gauge will be unable to change the |
|
|
For complex |
Example 24-11 shows a sample SVG file used to specify custom shapes for the components of a gauge.
Example 24-11 Sample SVG File Used for Gauge Custom Shapes
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.0">
<rect width="264.72726" height="179.18887" rx="8.2879562"
ry="10.368411" x="152.76225" y="202.13995"
style="fill:#c83737;fill-opacity:1;stroke:none"
id="gaugeFrame"/>
<rect width="263.09058" height="42.581127" rx="3.0565372"
ry="3.414634" x="155.11697" y="392.35468"
fill="#c83737"
id="lowerLabelFrame" />
<rect width="241.79999" height="120.13961"
x="164.2415" y="215.94714"
style="fill:#ffeeaa"
id="plotAreaBounds"/>
<rect width="74.516975" height="44.101883"
rx="2.6630435" ry="3.5365853"
x="247.883" y="325.4415"
style="fill:#ffd5d5;fill-opacity:1;stroke:none"
id="indicatorBase"/>
<rect width="6.0830183" height="98.849045" rx="2.6630435"
ry="2.2987804" x="282.86035" y="237.23772"
style="fill:#00aa00;fill-opacity:1;stroke:none"
id="indicator"/>
</svg>
It may be helpful to have an understanding of how gauge attributes and gauge child tags can affect functionality. For more information, see Section 24.2.1, "Configuring Gauges."
You may also find it helpful to understand additional functionality that can be added using other ADF Faces features. For more information, see Section 24.1.3, "Additional Functionality of Gauge Components."
You should already have a gauge on your page. If you do not, follow the instructions in this chapter to create a gauge. For information, see Section 24.2.2, "How to Add a Gauge to a Page."
To use an existing custom shapes graphics file for a gauge:
-
Import the SVG file into your application and make a note of its location.
For help with importing files, see the "Managing Applications and Projects" section in Developing Applications with Oracle JDeveloper.
-
In the Structure window, right-click the dvt:gauge component and choose Go to Properties.
-
In the Properties window, expand the Appearance section.
-
From the CustomShapesPath attribute dropdown menu, choose Expression Builder and enter the relative path to the SVG file to be used to specify the custom shapes for your gauge.
For example, if you imported your file into an
Imagesdirectory under theWeb Contentdirectory in your project structure, enter the following path in the CustomShapesPath field:Images/customShapesFile.svg
24.7.3 What You May Need to Know About Supported SVG Features
The custom shapes available to you support the following SVG features:
-
Transformations
-
Paths
-
Basic shapes
-
Fill and stroke painting
-
Linear and radial gradients
SVG features that are not supported by custom shapes include:
-
Unit Identifiers: All coordinates and lengths should be specified without the unit identifiers, and are assumed to be in pixels. The parser does not support unit identifiers, because the size of certain units can vary based on the display used. For example, an inch may correspond to different numbers of pixels on different displays. The only exceptions to this are gradient coordinates, which can be specified as percentages.
-
Text: All text on the gauge is considered data, and should be specified through the tags or data binding.
-
Specifying Paint: The supported options are
none, 6-digit hexadecimal, and a<uri>reference to a gradient. -
Fill Properties: The
fill-ruleattribute is not supported. -
Stroke Properties: The
stroke-linecap,stroke-linejoin,stroke-miterlimit,stroke-disarray, andstroke-opacityattributes are not supported. -
Linear Gradients and Radial Gradients: The
gradientUnits,gradientTransform,spreadMethod, andxlink:hrefare not supported. Additionally, ther,fx, andfyattributes on the radial gradient are not supported. -
Elliptical Arc Out-of-Range Parameters: If
rx,ry, andx-axis-rotare too small such that there is no solution, the ellipse should be scaled uniformly until there is exactly one solution. The SVG parser will not support this. -
General Error Conditions: The SVG input is expected to be well formed and without errors. The SVG parser will not perform any error checking or error recovery for incorrectly formed files, and it will stop parsing when it encounters an error in the file.