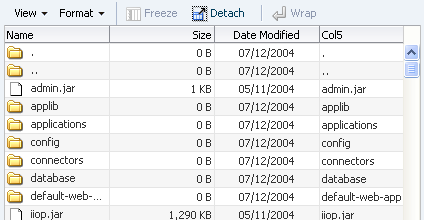
Screen Shot(s)

A panelCollection component containing a table.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 12c (12.1.2) E23188-01 |
UIComponent class: oracle.adf.view.rich.component.rich.output.RichPanelCollection
Component type: oracle.adf.RichPanelCollection
Naming container: Yes. When referring to children of this component ("partialTriggers", findComponent(), etc.), you must prefix the child's ID with this component's ID and a colon (':')
Unsupported agents: pda
A panel component that aggregates collection components like table, treeTable and tree to display standard/application menus, toolbars and statusbar items.
The default top level menu and toolbar items vary depending on the component used as the child of the panelCollection.
Table, treeTable and tree must be a direct child of this component. For example, a switcher holding tables, treeTables or trees is not accepted as a valid child component.
Context menus and other popups can be displayed for the encapsulated table, treeTable and tree by placing an "af:popup" component inside this component.
Please note that panelCollection is a naming container so if you want to add its contained components as partialTriggers (for e.g. table), you need to make them a fully qualified name. For e.g. if you have a panelCollection with id="entriesCollection" and a table inside it with id="deptTable" and if you want to update a panelForm on the selection change of the table, you need to declare it as follows:
<panelForm partialTriggers="entriesCollection:deptTable">
<af:panelCollection binding="#{editor.component}" id="pc1">
<af:table var="test1" value="#{tableTestData}" id="table"
columnSelection="multiple"
rows="25" summary="table data">
<af:column headerText="Name" id="c1">
<af:outputText value="#{test1.name}" id="ot2"/>
</af:column>
<af:column headerText="Size" align="end" id="c2">
<af:outputText value="#{test1.size}" id="ot3"/>
</af:column>
<af:column headerText="Date Modified" align="center" id="c3">
<af:outputText value="#{test1.date}" id="ot4"/>
</af:column>
</af:table>
</af:panelCollection>
| Type | Phases | Description |
|---|---|---|
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| afterToolbar | Insert what you would like to appear inside the second toolbox row of the panelCollection. Valid entries match what is allowed in a toolbox row, which is an "af:toolbar", an "af:menuBar", or an "af:group" containing toolbar components. The afterToolbar contents appear in a separate row below the toolbox row containing the normal group of toolbars. |
| menus | Insert a menu (an "af:menu" component) into this facet to include your own custom menu. This menu will be the first menu shown on the panelCollection menuBar, and is followed by the "View" and "Format" menus that are provided by the panelCollection compoent. You can not add more than one top level menu item. This menu item can have as many nested children as you want. The menubar is the first child compoent of the toolbox. The toolbox manages two types of elements menubars and toolbars. In the panel collection we create one menu bar and one toolbar. There are three more facets that allow developers to add toolbars or menuBars of their choosing. These are called the "toolbar", "secondaryToolbar" and "afterToolbar" facets. You must select either an "af:toolbar" or an "af:menuBar" for the "toolbar" and "secondaryToolbar" facets. The "afterToolbar" is displayed in a separate row inside the toolbox. This facet can contain anything that would normally go in a toolbox row, namely an "af:toolbar", an "af:menuBar" or an "af:group" containing toolbar components. |
| secondaryToolbar | Insert a toolbar (either an "af:toolbar" or "af:menuBar") element in this facet to contain additional toolbar items. This toolbar is displayed after the standard toolbar provided by the panelCollection. The secondaryToolbar is is the right most toolbar in the toolbox row. |
| statusbar | Insert a toolbar (either an "af:toolbar" or "af:menuBar") element in this facet to include extra statusbar items. These statusbar items are merged with the standard items shown in the status bar at the bottom of the panelCollection. |
| toolbar | Insert a toolbar (either an "af:toolbar" or "af:menuBar") element in this facet to contain additional toolbar items. This toolbar is displayed after the standard menubar and before the standard toolbar inserted by the panelCollection. |
| viewMenu | Used to add items to the panelCollection's "View" menu. A single menu item (meaning an "af:menu", "af:commandMenuItem", or "af:goMenuItem") can be added to this facet. Alternately, you can add a group (an "af:group" component) into this facet to include multiple grouped menu items in the "View" menu. |
| Name | Type | Supports EL? | Description | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. | ||||||||||||||||||||||||||||||||||||||||||||
| binding | oracle.adf.view.rich.component.rich.output.RichPanelCollection | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. | ||||||||||||||||||||||||||||||||||||||||||||
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. |
||||||||||||||||||||||||||||||||||||||||||||
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. | ||||||||||||||||||||||||||||||||||||||||||||
| defaultToolbarItemDisplay | String | Yes | Valid Values: iconAndText, icon Default Value: iconAndText Attribute used to hide the text for the default toolbar items. Use "icon" to hide the text or "iconAndText" to display the text with the icon |
||||||||||||||||||||||||||||||||||||||||||||
| featuresOff | java.util.Set | Yes | a space-separated list of default features to turn off for the panelCollection. Supported values are:
|
||||||||||||||||||||||||||||||||||||||||||||
| id | String | No | the identifier for the component. Every component may be named by a component identifier that must conform to the following rules:
|
||||||||||||||||||||||||||||||||||||||||||||
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. | ||||||||||||||||||||||||||||||||||||||||||||
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. | ||||||||||||||||||||||||||||||||||||||||||||
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
||||||||||||||||||||||||||||||||||||||||||||
| shortDesc | String | Yes | the short description of the component. The shortDesc text may be used in two different ways, depending on the component.
For components with images, the shortDesc is often used to render an HTML alt attribute for the image. Please see the accessibility guidelines section for correct alt text usage of the shortDesc attribute. shortDesc is also commonly used to render an HTML title attribute, which is used by user agents to display tooltip help text. In this case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute and are not using the shortDesc as image alt text, it is recommended that helpTopicId is used instead of shortDesc as it is more flexible and provides more accessible descriptive text than the use of the title attribute. |
||||||||||||||||||||||||||||||||||||||||||||
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. | ||||||||||||||||||||||||||||||||||||||||||||
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. Note that when you are able to set a property on the client, you will be allowed to by using the the .setProperty('attribute', newValue) method, but not the .setXXXAttribute(newValue) method. For example, if you have unsecure="disabled", then on the client you can use the method .setProperty('disabled', false), while the method .setDisabled(false) will not work and will provide a javascript error that setDisabled is not a function. | ||||||||||||||||||||||||||||||||||||||||||||
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |