10 Working with At-Rules
This chapter describes how to work with at-rules. Information on how to create, modify, and apply an at-rule is provided in addition to describing the various types of at-rule that the ADF skinning framework defines.
This chapter includes the following sections:
10.1 About At-Rules
CSS at-rules (at-rules) are a way to define style properties for when an application's page renders in a particular environment such as, for example, a browser, platform, or locale. The ADF skinning framework defines a number of at-rules that allow you to define properties for selectors that you want to apply to a particular environment.
For example, you may need to add some padding in Internet Explorer that you do not need on any other browser or maybe you want a font style to be different on a Linux platform than it is on other platforms. To style a selector for a particular user environment, put that skinning information inside an at-rule.
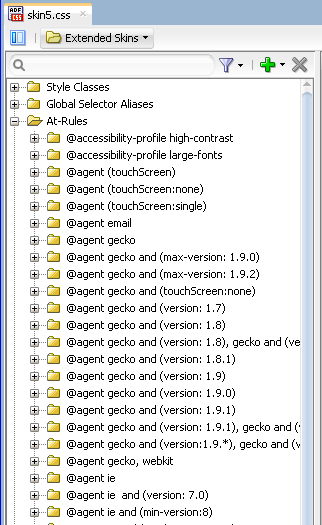
The selectors editor in the ADF Skin Editor and in JDeveloper supports the creation of at-rules in your ADF skin, as described in Section 10.2, "Creating an At-Rule." At-rules defined in the ADF skins that your ADF skin extends or at-rules that you define in your ADF skin appear in the Selector Tree under the At-Rules node, as illustrated in Figure 10-4
Apart from the at-rules described in this chapter, you can also use the @import at-rule to import another ADF skin into your ADF skin. For more information, see Section 4.4, "Importing One or More ADF Skins Into the Current ADF Skin."
10.2 Creating an At-Rule
You can create a new at-rule in your ADF skin or override an at-rule that your ADF skin inherits from the ADF skin that it extends. After you create an at-rule, you modify it to define the style properties that you want it to contain.
Table 10-1 lists a number of the at-rules that the ADF skinning framework supports. Apart from the rules listed in Table 10-1, one of the most frequently used at-rules is the @agent at-rule that enables you to define styles to apply to one or more browsers.
The supported values to set a browser agent-specific style are:
-
blackberry -
email -
gecko -
genericDesktop -
genericpda -
googlebot -
ie -
konqueror -
mozilla -
msnbot -
nokia_s60 -
opera -
oracle_ses -
unknown -
webkit(maps to Safari and Google Chrome)
Using the @agent at-rule, you can:
-
Specify styles for any version of Internet Explorer:
@agent ie -
Optionally, specify a specific version of the agent using the
andkeyword. For example, to specify version 9 of Internet Explorer:@agent ie and (version: 9) -
Use comma-separated rules to specify styles for a number of agents. For example, use the following rule to specify styles for Internet Explorer 8.x, Internet Explorer 9.x, or Gecko 1.9:
@agent ie and (version: 8), ie and (version: 9), gecko and (version: 1.9) -
Note that the following two syntax examples specify the same rule:
@agent ie and (version: 8.*)@agent ie and (version: 8)To specify a rule for styles to apply only to Internet Explorer 8.0.x, write the following:
@agent ie and (version: 8.0.x) -
Use the
max-versionandmin-versionkeywords to specify a range of versions. For example, you can rewrite the following rule:@agent ie and (version: 8), ie and (version: 9)as:
@agent ie and (min-version: 8) and (max-version: 9)to apply styles that you define to all versions of Internet Explorer 8 and 9.
You can also use the @agent rule to determine styles to apply to agents that are touch devices. The following examples show the syntax that you write in an ADF skin file to configure this capability.
@agent (touchScreen) {
/* Touchscreen specific styles for all touch devices: both single and multiple touch. */
}
@agent (touchScreen:single) {
/* Styles specific for a touch device with single touch. */
}
@agent (touchScreen:multiple) {
/* Styles specific for a touch device with multiple touch. */
}
Use the @agent (touchScreen:none) at-rule to specify styles that you do not want to render on a touch device. For example, the Fusion Simple family of ADF skin (fusionFx-simple-v1.2 and later) applies this at-rule to selectors configured to use the :hover pseudo class. This is because the :hover pseudo-class is not appropriate for use on a touch device. The @agent (touchScreen:none) at-rule wraps selectors that use the :hover pseudo-class, as in the following example:
@agent (touchScreen:none){
af|breadCrumbs:step:hover{
text-decoration:underline;
}
}
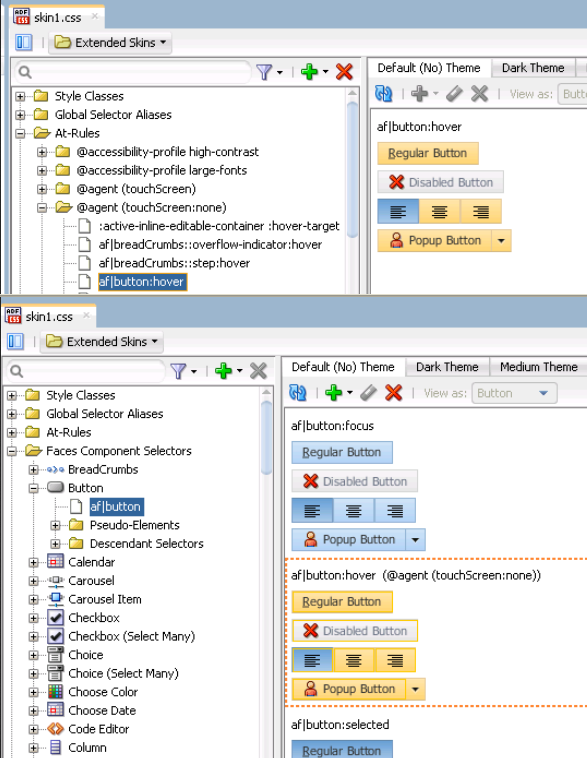
Figure 10-2 shows how the Selector Tree displays selectors to which the @agent (touchScreen:none) at-rule is applied.
For more information about creating applications to render in touch devices, see the "Creating Web Applications for Touch Devices Using ADF Faces" appendix in Developing Web User Interfaces with Oracle ADF Faces (for the release that pertains to the application you are skinning).
Table 10-1 At-Rules for ADF Skins
| Name | Description |
|---|---|
|
|
Defines styles for For more information about the |
|
|
Specify a locale to define styles only for a particular language and country. You can specify either only the language or both the language and the country. Example 10-1 demonstrates how you can set the color of text rendered by the Note that the ADF skinning framework does not support the |
|
|
Defines styles for when a page renders in a particular mode. This at-rule supports the following values:
|
|
|
Define platform styles. Supported values are:
|
10.2.1 How to Create an At-Rule
You can create an at-rule to specify that style properties for one or more selectors render in a particular way when a condition specified by the at-rule is met.
-
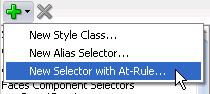
In the Selector Tree of the selectors editor, select New Selector with At-Rule from the dropdown list, as illustrated in Figure 10-3.
Tip:
If you know the name of the selector for which you want to configure an at-rule, right-click it in the Selector Tree and, from the context menu, choose New Selector with At-Rule. This populates the Selector field in the Create At-Rule Declaration dialog with the name of the selector that you right-clicked.
-
In the Create At-Rule Declaration dialog, select the at-rule that you want to configure from the Rule dropdown list.
For more information about the supported at-rules, see Section 10.2, "Creating an At-Rule."
-
Click OK.
-
In the Selector Tree, select the newly-created at-rule and, in the Properties window, configure the properties that you want this at-rule to apply.
10.2.2 What Happens When You Create an At-Rule
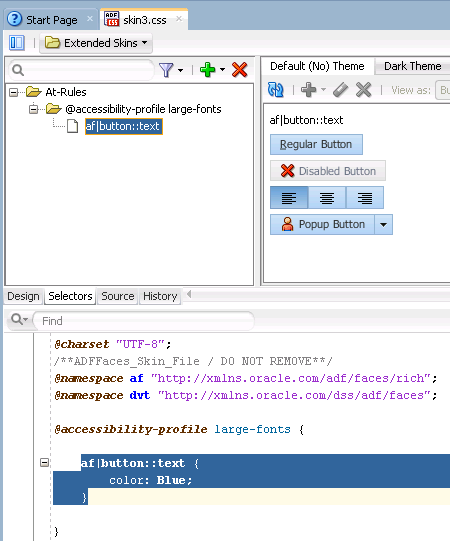
The at-rule appears under the At-Rules node in the Selector Tree and a visual representation as it applies to a component appears in the Preview Pane, as shown in Figure 10-4. CSS syntax for the at-rule that you create and any properties that you modified also appear in the source file of the ADF skin, as shown in Figure 10-4.
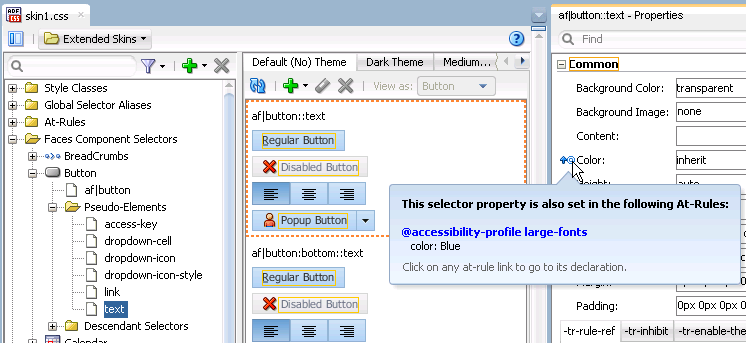
In the Properties window for the selector property on which you set an at-rule, an icon appears to indicate that an at-rule is set, as illustrated in Figure 10-5.
10.2.3 What You May Need to Know About At-Rules
At runtime, the ADF skinning framework picks the styles with at-rules based on the HTTP request information, such as agent and platform, and merges them with the styles without rules. Those style properties that match the rules get merged with those outside of any rules. The most specific rules that match a user's environment take precedence.
Example 10-1 shows several selectors in the source file of an ADF skin that will be merged together to provide the final style.
Example 10-1 Merging of Style Selectors in an ADF Skin
/** For IE and Gecko on Windows, Linux and Solaris, make the color pink. **/
@platform windows,linux,solaris{
@agent ie, gecko
{
af|inputText::content {background-color:pink}
}
}
/** Define default properties for the af|panelFormLayout selector. **/
af|panelFormLayout {
color: red;
width: 10px;
padding: 4px
}
/** Define at-rule for af|panelFormLayout on Internet Explorer (IE). We need
to increase the width, so we override the width. We still want the color
and padding; this gets merged in. We want to add height in IE. */
@agent ie{
af|panelFormLayout {width: 25px; height: 10px}
}
/** For IE 8 and 9, we also need some margins.*/
@agent ie( version:8)and( version:9){
af|panelFormLayout {margin: 5px;}
}
/** For Firefox 3 (Gecko 1.9) use a smaller margin.*/
@agent gecko( version:1.9){
af|panelFormLayout {margin: 4px;}
}