31 HTML Conversion Templates
This chapter covers the following topics:
31.1 About Templates
A template is a set of formatting instructions you can associate with a source document. When you check a document into Content Server, you either associate it with a default conversion template, or you can create a new customized template.
The following template options are available:
-
HTML Conversion templates: These are the newest template types, which can be configured in a cross-platform editor.
-
Classic HTML Conversion templates: These were previously known as GUI templates. There is no direct migration path from the GUI templates to the HTML Conversion templates. If you select a Classic HTML Conversion template, you may also select a Classic HTML Conversion layout.
-
Script templates: These run with default settings, and can be edited with a text editor.
After you have chosen a template type to associate with your document, and named the template, you can edit the template. There is a template editing utility called the HTML Conversion Editor which can be used to edit the HTML Conversion Templates. This utility allows you to customize the appearance of native documents converted to an HTML format. This template editor is used to control the look and feel of the web pages you create. The Classic HTML Conversion Template Editor is not available in WebCenter Content 12c. Templates created in earlier versions can still be used, but cannot be created or edited in 12c.
To turn a source document into a web page, you can use the default settings to perform a conversion. Alternatively, you can create an HTML template, associate it with the document, and then edit the template using the HTML Conversion Editor.
The following sections describe tasks for the HTML Conversion Editor:
31.1.1 Creating a New HTML Conversion Template
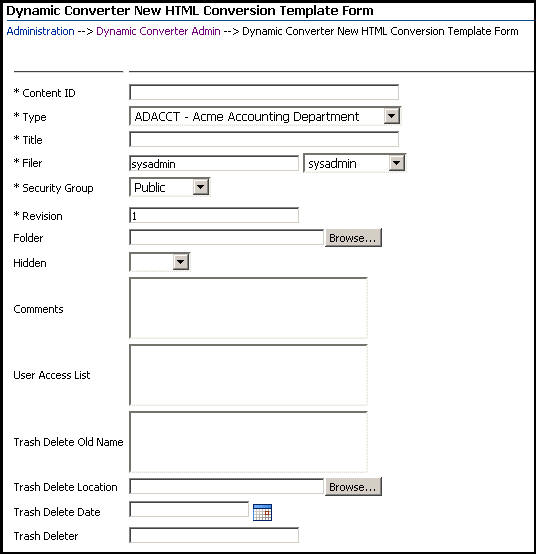
Use the Dynamic Converter New HTML Conversion Template Form to create a new HTML Conversion Template. To access this page, click Create New Template on the Dynamic Converter Admin page.
Figure 31-1 New HTML Conversion Template Form

Description of "Figure 31-1 New HTML Conversion Template Form"
Note:
For more information about checking content into the Content Server, see Using Oracle WebCenter Content.
To create a new HTML Conversion template:
- Open the Dynamic Converter Admin page.
- Click Create New Template.
- Specify all other required metadata for the template.
- When you have completed the form, click Check In to check the HTML Conversion template file into the Content Server.
After checking a new HTML Conversion template into the Content Server, you can edit it using the Template Editor (see Editing an Existing HTML Conversion Template).
31.1.2 Editing an Existing HTML Conversion Template
The HTML Conversion Template Editor requires Internet Explorer on a Windows XP or greater system. To edit an existing HTML Conversion Template (that is, one that is already checked into the Content Server):
You can now edit the HTML Conversion template in the Template Editor.
You can also edit an existing HTML Conversion template from the Template Selection Rules page.
Note:
The Template Editor comes with its own extensive help system, which can be called from the application's user interface.
31.2 Using the HTML Conversion Template Editor
This section provides a description of the HTML Conversion Template Editor. More detail can be found in Template Editor Guide for Dynamic Converter.
The HTML Conversion Editor allows you to set various options that affect the content and structure of the output. The HTML Conversion Editor is Java-based and can run in any browser instance where a JRE is present.
The following topics are covered in this section:
31.2.1 Formatting Different File Types
The top item in the left-hand navigation pane of the HTML Conversion Editor allows you to set up custom formatting for different file types. Each file type uses a layout, either the default layout, or one created under Output Page Layouts. The exported files will use the same template as the root conversion.
These file types have slightly different options for formatting:
-
Text/Word Processing: Allows you to set options for bullets, footnotes and endnotes, handling character styles and embedded graphics, and setting pagination.
-
Spreadsheets: Allows you to set up section formatting and labeling, display grid lines, and size embedded graphics.
-
Presentations: Allows you to set up section formatting and labeling, and size slides.
-
Images: Allows you to set up section formatting and labeling, and size images.
-
Archives: Allows you to display either Filenames (the names of files and folders in the archive will be output) or Decompressed files (the file names will be output as links to the exported files). The exported files use the same template as the root conversion.
-
Database: Allows you to set up section formatting and labeling, and set the number of records per page.
31.2.2 Adding Document Properties
This item allows you to add predefined and custom properties. You can assign default values, metatag names, and output format to these properties
By default, no document properties are defined. In order to include them in the output from the conversion, each document property must first be defined here. They must then be added to the output from the conversion by inserting them into page layouts defined in the Output Page Layouts item.The most common predefined properties are as follows:
-
Primary author
-
Title
-
Subject
-
Keywords
-
Content
Several more less common predefined properties are also available.
For a custom property, you can create a descriptive name, and then assign default values, metatag names, and output formats.
31.2.3 Adding Text Elements
Text elements allow the user to insert strings into the output. Each text element is defined as a name-value pair with an optional output format that will be used to format the text.
If an output format is not specified, the text will be inserted into the output as-is, with no additional markup.
31.2.4 Adding Navigation Elements
Navigation elements allow you to have navigation links generated in the output. There are three kinds of navigation elements:
-
Document Navigation: This allows you to link to various items in the source document based on the document's structure. A common example of how one would use this type of navigation is to create links to all the paragraphs marked with outline level 1 (such as "Heading 1" paragraphs) in the document. Before using this form of navigation, link mapping rules must first be added. Link mapping rules establish which parts of the input document will be used to create links.
-
Page Navigation: This provides a way to link to certain key pages in the output (first page, next page, and so forth). It also provides a way to link to external pages.
-
Section Navigation: This provides navigation for multi-section documents, such as spreadsheets and presentations.
Once you have added one of these, the left hand side of the editor displays expanded levels. You can specify information about the link, link set markup and formatting, and create link mapping rules. Link mapping rules allow you to match on a paragraph outline level or paragraph style name in order to generate navigation based on these two aspects of the source document. Once you define rules, click back on the Link Mapping Rules page to determine the sequence of the rules. The mapping rules are ordered so that the first rule that matches is the one that is applied.
31.2.5 Configuring HTML Settings
There are six major categories that you can configure:
-
HTML Settings: Allows you to set the HTML DOCTYPE and Language string.
-
CSS options: Allows you to specify whether Cascading Style Sheet ("CSS") formatting will be used, and if so, the method of CSS presentation. By default, the CSS is embedded in the HTML of each output file. You may also choose to output CSS styles in a separate file. The external stylesheet option allows you to specify a stylesheet with user-generated styles that will be referenced by the conversion.
-
Character set: Allows you to specify which character set should be used in the output file. Source documents that contain characters from many character sets will look best only when this option is set to Unicode or UTF-8. You may also select a character to be used when a character cannot be found in the output character set (unmappable).
-
Graphics output: Allows you to specify the format of the graphics produced by the technology: GIF, JPG, PNG, or none. Other options in this section allow you to specify quality and sizing of the graphic output.
-
Link options: This option allows you to specify how the browser should select which frame or window in which to open source document links. This value is used for the target attribute of the links the technology generates. This target value will be applied to all such links encountered in the source document.
-
Output formatting: This option causes the technology to write new blank lines to the output strictly to make the generated HTML more readable and visually appealing. While setting this option will make it easier to read the generated markup in a text editor, it does not affect the browser's rendering of the document. You can also include information about source document style names and how they are mapped, and the user can see what format has been mapped to a particular paragraph or text sequence by mousing over it.
31.2.6 Adding Output Markup Items
Markup items are HTML fragments that may be inserted directly into the output HTML as part of a page layout (see Adding Output Page Layouts). Each markup item is a name/value pair. The name is what will appear in the screens for editing page layouts. The value is a block of HTML that will be inserted into the output HTML wherever the markup item appears in a page layout.
Click the Add button and specify a Name to use for referencing this piece of markup. Then enter the HTML into the Markup text box.
31.2.7 Adding Output Text Formats
Output text formats define text and formatting attributes of output document text. This allows you to standardize the look of the output despite differing formatting styles used by the various authors of the source documents. Text formats are only applied to text from word processing files. They cannot be used to change the formatting of text that is rendered as part of any graphics generated by the conversion. They are also not applied to text inside spreadsheets.
31.2.8 Adding Format Mapping Rules
Once you have defined text formats, you must define rules to map output text formats to output text.
31.2.9 Adding Output Page Layouts
The Output Page Layouts section allows you to define the content of a set of output files. Page layouts are used to organize how the various pieces of the output are arranged.
31.2.10 Previewing Your Content
The HTML Conversion Editor provides two options for previewing your content. They are both located in the Tools menu at the top of the interface.
-
View XML Structure: Click this option to display the XML structure viewer, which shows a text-based XML version of your chosen template options.
-
Set preview document: Click this option to enter the Content ID of the source document, and then click Preview Conversion. Your browser will open and display how the current template settings would affect the converted output.