Style
Mit dieser Option werden die Stilattribute für eine Zeile, Spalte, Zelle, einen benutzerdefinierten Header oder einen Dimensionsheader angegeben. Verwenden Sie diese Option in Zeilen-, Spalten- oder Zellenüberschreibungsdefinitionen oder in Definitionen für benutzerdefinierte Header oder Headeroptionen.
Achtung:
Gehen Sie bei der Anwendung von Stilattributen auf ein Formular sorgfältig vor. Die Option "Style" ist eine leistungsfähige Funktion. Wenn sie falsch eingesetzt wird, kann sich die Formulardarstellung erheblich verändern.
Hinweis: Beim Exportieren in Excel bleibt die Stilformatierung erhalten.
Syntax
Jede Stileigenschaft setzt sich aus dem Namen der Eigenschaft, einem Doppelpunkt und dem Wert zusammen. Bei dem Wert kann es sich um ein oder mehrere durch Leerzeichen getrennte Wörter handeln, z.B.:
Style:color:red;text-align:right
Die Option "Format" wird vom Browser interpretiert, nicht von Oracle Hyperion Financial Management. Sie ist also nur durch den Umfang der Unterstützung durch den Browser eingeschränkt. Für die Option "Style" werden die vom World Wide Web Consortium (W3C) unterstützten Standards verwendet.
Sie können das Schlüsselwort "Style" einmal in einer Zeile verwenden und so viele Property:Value-Paare wie gewünscht hinzufügen. Beispiel:
C3=S#Actual.Y#@CUR(-1),Style:font-color:blue;background-color:red;font-weight:bold
Die Tabelle "Stilbeispiele" enthält einige der Eigenschaften und potenziellen Werte, die verwendet werden können. Eine vollständige Liste finden Sie im "Property Index" im W3C.
Tabelle 7-6 Formatbeispiele
| Eigenschaft | Wert |
|---|---|
|
Color (foreground) Background-color |
Der Farbname oder die standardmäßige hexadezimale RGB-Notation. Beispiel:
|
|
Font-family |
Der Name der Schriftart. Beispiel:
|
|
Font |
Das Format der Schriftart. Beispiel:
Sie können maximal sechs Schriftarteigenschaften für einen Wert der Option "Style" kombinieren. Beispiel:
|
|
Font-weight |
Die Schriftbreite. Verfügbare Werte sind "demi-bold", "demi-light", "extra-bold", "light", "extra-light", "demi-light". Beispiel:
|
|
Font-size |
Die Punktgröße der Schriftart. Beispiel:
|
|
Alignment |
Die Ausrichtung des Textes. Verfügbare Werte sind "left", "right", "center" und "justify". Beispiel: Style: text-align: center |
Sie können Stile an Zeilen- und Spaltenschnittpunkten kombinieren, indem Sie für eine Zeile ein Semikolon als erstes Zeichen im Textfeld "Stil" oder "Benutzerdefiniertes Headerformat" einfügen. Beachten Sie, dass ohne das Semikolon der für die Zeile definierte Stil verwendet wird, da Zeilenwerte Vorrang vor Spaltenwerten haben, wenn im Formular ein entsprechender Konflikt vorliegt.
Jede Zelle im Raster verfügt über einen eigenen rechten und unteren Rand, so dass aneinandergrenzende Zellen durch ein einzelnes Pixel getrennt werden. Mit dem Schlüsselwort "Style" können Sie dem rechten oder unteren Rand eine andere Farbe zuweisen oder ihn als gepunktete Linie formatieren. Wenn Sie jedoch den oberen oder den linken Rand aktivieren, wird dieser zusätzlich zum unteren Rand der darüber liegenden Zelle und dem rechten Rand der links angrenzenden Zelle angezeigt. Es werden also zwei Ränder angezeigt. Doppelte Ränder lassen sich durch Deaktivieren des angrenzenden Randes vermeiden.
Darüber hinaus müssen Sie das Schlüsselwort CustomHeaderStyle für die entsprechende Achse festlegen, um die Header im Raster auszurichten.
Beispiel
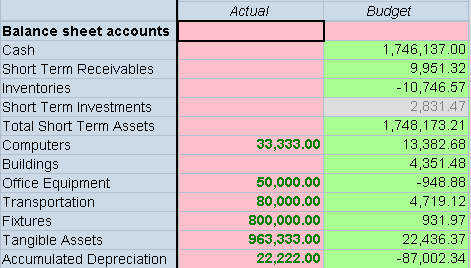
Im folgenden Beispiel werden die Stile aus Zeile 1 (pinkfarbener Hintergrund) und Spalte 1 (pinkfarbener Hintergrund und Fettformatierung, grüner Text) kombiniert, indem in der Zeilendefinition ein Semikolon hinter dem Schlüsselwort "Style" eingefügt wird. Das Beispiel für SuppressColHeaderRepeats zeigt ein Beispieleingabeformular, wenn diese Syntax verwendet wird.
R1=Blank, CustomheaderStyle: font-weight: bold, CustomHeader: Balance sheet accounts, Style:; Background-color: pink
C1=S#Actual.Y#@CUR, Style: Background-color: pink; color: green;
font-weight: bold