Style
Use esta opção para especificar o estilo de uma linha, coluna, célula, cabeçalho personalizado ou cabeçalho da dimensão. Use esta opção dentro da definição de linha, coluna, substituição de célula, cabeçalho personalizado ou opção de cabeçalho.
Cuidado:
Tome cuidado ao aplicar atributos de estilo a um formulário. A opção de Estilo é um recurso poderoso e, se usado incorretamente, pode alterar significantemente a aparência de um formulário.
Observação: Quando você exporta para o Excel, a formatação do estilo é mantida.
Sintaxe
Cada propriedade de estilo consiste em um nome da propriedade, uma vírgula e o valor. O valor pode ser uma ou mais palavras separadas por espaços, por exemplo:
Style:color:red;text-align:right
A opção Style é interpretada pelo navegador, e não pelo Oracle Hyperion Financial Management, portanto ela é limitada apenas pelo que o navegador suporta. A opção Style usa os padrões suportados pelo W3C (World Wide Web Consortium).
Você pode usar a palavra-chave de opção Style uma vez em uma linha e adicionar diversos pares Propriedade/Valor. Por exemplo:
C3=S#Actual.Y#@CUR(-1),Style:font-color:blue;background-color:red;font-weight:bold
A tabela de Exemplo de Estilos lista algumas das propriedades e valores potenciais que podem ser usados. Para obter uma lista completa, consulte o Índice de Propriedade do W3C.
Tabela 7-6 Exemplos de Estilo
| Propriedade | Valor |
|---|---|
|
Color (foreground) Background-color |
O nome da cor ou a notação RGB hexadecimal padrão. Por exemplo:
|
|
Font-family |
O nome da fonte. Por exemplo:
|
|
Font |
O estilo da fonte. Por exemplo:
É possível combinar até seis propriedades de fonte em um valor Estilo. Por exemplo:
|
|
Font-weight |
O peso da fonte. Os valores incluem demi-bold, demi-light, extra-bold, light, extra-light, demi-light. Por exemplo:
|
|
Font-size |
O tamanho da fonte. Por exemplo:
|
|
Alignment |
O alinhamento do texto. Os valores incluem à esquerda, à direita, centralizado e justificado. Por exemplo: Style: text-align: center |
É possível combinar estilos nas interseções de linha e coluna incluindo, para uma linha, uma semi-vírgula como o primeiro caractere na caixa de texto Estilo ou na caixa de texto Estilo de Cabeçalho Pers. Observe que sem um ponto-e-vírgula depois da palavra-chave Style, o estilo definido para a linha é usado porque os valores da linha ultrapassam os valores da coluna quando eles entram em conflito no formulário.
Cada célula na grade exibe apenas suas bordas direitas e inferiores, de forma que um único pixel separa células juntas. Você pode usar Style para alterar a cor ou definir a linha como tracejada para as bordas da direita ou inferior. No entanto, se você ativar a borda superior ou esquerda, ela aparecerá junto com a borda inferior da célula de cima e a borda direita da célula à esquerda, respectivamente. Isso significa que você terá duas bordas. Você pode evitar bordas duplas desativando a borda adjacente.
Você também deverá definir o CustomHeaderStyle de um eixo para manter os cabeçalhos alinhados com a grade.
Exemplo
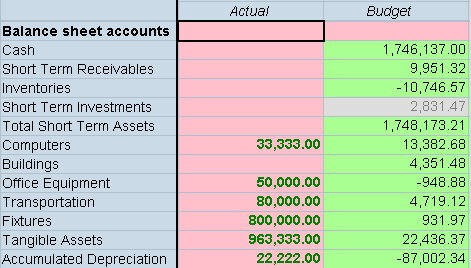
No exemplo a seguir, os estilos da Linha 1 (plano de fundo rosa) e da Coluna 1 (plano de fundo rosa e texto verde negrito) são combinados adicionando um ponto-e-vírgula depois da palavra-chave Style na definição da linha. O exemplo de SuppressColHeaderRepeats mostra um formulário de entrada de dados de exemplo, caso essa sintaxe seja usada.
R1=Blank, CustomheaderStyle: font-weight: bold, CustomHeader: Balance sheet accounts, Style:; Background-color: pink
C1=S#Actual.Y#@CUR, Style: Background-color: pink; color: green;
font-weight: bold