6 Building an Application
This section describes how to use Application Builder to build an application and application components. It includes instructions for creating an application and adding pages as well as adding components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (menus, lists, or tabs).
This section contains the following topics:
Creating an Application
An application is a collection of pages which share a common session state and authentication. You create a new application in Oracle HTML DB using a wizard. You delete an application from the Application Builder home page.
Topics in this section include:
About Creating an Application Using a Wizard
When you click Create on the Application Builder home page, you must choose one of the following options:
-
Create Application. Creates an application based on SQL queries or database tables. You can define blank pages or pages that contain reports, forms, tabular forms, or a report with a linked form. See "About the Create Application Wizard".
-
Create Application from Spreadsheet. Creates an application based on spreadsheet data. You can upload or paste spreadsheet data to create a table and then add a user interface. In the resulting application, users can create queries, add, insert, or update records, or analyze the data. See "About the Create Application from Spreadsheet Wizard".
-
Demonstration Application. Installs or uninstalls demonstration applications. Use demonstration applications to learn how to build applications. See "About Demonstration Applications".
|
See Also: "Adding Pages to an Application" for information about adding reports and forms by creating a new page |
About the Create Application Wizard
The Create Application wizard enables you to create a fully functional application based on any number of tables. You can use the Create Application Wizard to create blank pages, or pages based on SQL queries or database tables. You can create SQL queries by manually typing SQL or by using the graphical user interface of Query Builder. Applications based on tables can consist of a simple report, a form and report, or a tabular form. When creating pages on tables, you have the option to generate analysis pages. Analysis pages extend a simple report or a report on a form to include multiple drilldown reports and charts.
Topics in this section include:
Creating an Application Based on Tables or Queries
You can create an application based on a table, query, or drill-down query by selecting Create Application in the Create Application Wizard.
To create an application based on a table, query, or drill-down query:
-
Click the Application Builder icon on the Workspace home page.
-
Click the Create button.
-
Select Create Application and click Next.
-
Enter the basic application details and click Next:
-
Name - Enter a name to identify the application.
-
Application - Enter an unique integer value to identify the application.
-
Create Application - Select a creation method:
-
From scratch enables you to add pages manually
-
Based on existing application model enables you to copy page definitions from a previous application model.
Note that you will still have to define all other application attributes, or you can choose to copy some attributes using by choosing to copy shared components from another application (See step 7).
-
-
Schema - Your application will obtain its privileges by parsing all SQL as a specific database schema. Identify the database schema owner.
Note that the list of available schemas is limited to those associated with your workspace.
Next, add pages to your application.
-
-
Under Add Pages:
-
Select the type of page you want to add. Options include:
-
Blank creates a page with no built-in functionality.
-
Report creates a page the contains the formatted result of a SQL query. You can choose to build a report based on a table you select, or based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
-
Form creates a form to update a single row in a database table.
-
Tabular Form creates a form to perform update, insert, and delete operations on multiple rows in a database table.
-
Report and Form builds a two page report and form combination. On the first page, users select a row to update. On the second page users can add a new record or update or delete an existing record.
Action displays the currently selected page type. For each selection, the wizard prompts you for a variety of different types of information.
Report pages include the Include Analysis Pages check box. Select this option and follow the wizard prompts to extend a simple report or a report on a form to include multiple drilldown reports and charts.
-
-
Click Add Page.
The page (or pages) appear at the top of the page. To delete a page, click Delete icon.
-
Repeat the previous steps until all pages have been added.
-
Click Next.
-
-
Determine whether to include tabs in your application and click Next.
-
Determine whether to import shared components from another application. Shared components are common elements that can display or be applied on any page within an application.
To include shared components:
-
From Source Application, select the application from which you want to import shared components.
-
From Select Components to Import, select the components to import.
-
Click Next.
-
-
Select the following authentication and globalization preferences:
-
Default Authentication Scheme - Identify an authentication scheme you would like to use by default.
Authentication is the process of establishing users' identities before they can access an application.
-
Language - Select the primary language for this application.
This attribute identifies the language in which an application is developed. This language is the base language from which all translations are made.
-
User Language Preference Derived From - Specifies how the engine determines the application language. The application primary language can be static (that is, derived from the Web browser language) or determined from a user preference or item. The database language setting determines date display and sorting characteristics.
-
Click Next.
-
-
Select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application.
-
Confirm your selections. To return to a previous wizard page, click Previous. To accept your selections, click Finish.
About Application Models and User Interface Defaults
The Create Application Wizard is designed with the assumption that the developer may run it multiple times. To facilitate this iterative approach to application development, every time you run the wizard it saves the page definitions to an application model.
Consider the following example. You create a new application by running the Create Application Wizard. After viewing the application, you realize it is not quite what you wanted. Instead of altering it, you can run the wizard again and select an application model. By selecting an existing application model when you rerun the wizard, you can quickly improve your application with minimal time and effort.
Another way to increase your productivity when creating an application is to specify user interface defaults. User interface defaults are metadata that enable you to assign default user interface properties to a table, column, or view within a specified schema.
Leveraging Application Models and User Interface Defaults
You can increase your productivity when creating applications by leveraging application models and user interface defaults. Consider the following scenario:
-
Create an application based on tables or views by running the Create Application Wizard.
-
Run the generated application. Note any functional deficiencies.
-
Evaluate whether to create or edit user interface defaults.
For example, you can use user interface defaults to control how form field or report labels display. You can also utilize user interface defaults to display specific columns or have columns display in an alternate order.
-
Navigate to the Application home page and create a new application by clicking Create.
-
Select Create Application.
-
When prompted to enter application details, specify the following:
-
Name - Enter a name to identify the application.
-
Application - Enter an unique integer value to identify the application or accepts the default.
-
Create Application - Select Based on existing application model.
-
-
Select an application model.
Note the pages you previously created already appear.
-
Add pages, edit pages, or remove pages.
-
Complete the wizard.
-
Repeat steps 2 through 9 until the application meets your functional requirements.
About the Create Application from Spreadsheet Wizard
You can create an application based on spreadsheet data by selecting Create Application from Spreadsheet in the Create Application Wizard.
To create an application from spreadsheet data:
-
Click the Application Builder icon on the Workspace home page.
-
Click the Create button.
-
Select Create Application from Spreadsheet.
-
Specify how spreadsheet data will be uploaded and click Next. Options include:
-
Upload file (comma-delimited or tab-delimited)
-
Copy and paste (up to 30KB)
-
-
Review the preview of how your table will display and click Next. You can modify the table name, change the column names or data types, or specify which columns to include.
-
Review the displayed Singular Name and enter a Plural Name.
Column User Interface Defaults display default label names.
-
(Optional) Under Column User Interface Defaults, edit the displayed Label names and click Next.
-
For Summary By Column, select the columns for which data will be summarized in reports and charts and click Next.
-
This wizard creates several summary reports. Select columns for which values will be aggregated in summary reports.
-
Aggregate by Column - Choose one or more columns for which you want data summarized or averaged.
-
Aggregate Function to Use - Select the aggregate function to use in the report (Sum or Average).
-
Click Next.
-
-
Select Application Options:
-
Application Name - Enter an alphanumeric name for this application.
-
Specify a Create Mode:
-
Read and Write includes insert and update pages.
-
Read Only does not include insert and update pages.
-
-
Select a chart type.
-
Click Next.
-
-
Select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application.
-
Confirm your selections. To return to a previous wizard page, click Previous. To accept your selections, click Create.
About Demonstration Applications
Oracle HTML DB installs with a number of demonstration applications. Use these applications to learn more about the different types of functionality you can include in your applications.
Accessing Demonstration Application
To access demonstration applications:
-
Click the Application Builder icon on the Workspace home page.
-
Click the Create button.
-
Select Demonstration Application.
The Demonstration Applications page appears, displaying links to the following applications:
-
To install a demonstration application, scroll down to the application you want to install, click Install.
Installed appears as the Status.
-
To edit an installed demonstration application, click Edit.
-
To run an installed demonstration application, click Run.
-
To reinstall a demonstration application, click Re-Install.
Deleting an Application
You can delete an application from within Application Builder, or while editing application attributes. If you delete an application you also delete all defined components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (breadcrumbs, lists, and tabs, but not user interface defaults).
Topics in this section include:
Deleting an Application from Application Builder
To delete an application from Application Builder:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, verify the application ID and name at the top of the page.
-
From the Tasks list, select Delete this Application.
-
Follow the on-screen instructions.
Deleting an Application from Edit Application Attributes
To delete an application from Edit Application Attributes:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Edit Attributes.
-
Click Edit Standard Attributes.
-
Verify the application ID and name.
-
Click Delete at the top of the page.
Adding Pages to an Application
You can add a new page or add a component to an existing page by running the Create Page Wizard. You can access this wizard by:
-
Clicking Create Page on the Applications home page
-
Clicking Create on the Page Definition
-
Selecting the Create link on the Developer toolbar
|
Note: You can also add a component (that is, a report, chart, form, wizard, a calendar, or tree) to an existing page using the Create Page Wizard. When prompted, specify an existing page ID. |
Topics in this section include:
|
See Also: "Creating Reports", "Creating Charts", "Creating Forms", "Creating Calendars", and "Creating Trees" |
Creating a Page from Application Home Page
To create a new page from the Application home page:
-
Navigate to Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Create Page.
-
Select the type of page you want to create:
-
Blank Page
-
Multiple Blank Pages
-
Report
-
Chart
-
Form
-
Wizard
-
Calendar
-
Tree
-
Login Page
-
-
Follow the on-screen instructions.
Creating a Page from the Page Definition
To create a new page while viewing a Page Definition:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
From the navigation bar at the top of the page, click the Create button.
-
Select the type of page you want to create:
-
New Page
-
Region on this page
-
Page control on this page
-
Shared Control
Table 6-1 describes the various selections available based on the type of page you select.
Create Page Options Available Selections New Page Available page types: -
Blank age
-
Multiple blank pages
-
Report
-
Chart
-
Form
-
Wizard
-
Calendar
-
Tree
-
Login Page
Region on this page Regions function as containers for content. Available region types: -
HTML
-
Report
-
Form
-
Chart
-
Breadcrumb
-
PL/SQL Dynamic Content
-
Tree
-
URL
-
Calendar
-
Multiple HTML
-
Help Text
Page control on this page Page controls: -
Item
-
Button
-
Branch
-
Computation
-
Process
-
Validation
Shared control Shared component options: -
Navigation Bar icon
-
Parent tab
-
Standard tab
-
List of values
-
List
-
Breadcrumb
-
-
Follow the on-screen instructions.
Creating a Page from the Developer Toolbar
Users who log in to Oracle HTML DB having developer privileges have access to the Developer toolbar. The Developer toolbar displays at the bottom every page and offers a quick way create a new page.
To create a new page from the Developer toolbar:
-
On the Developer toolbar, select Create.
-
Select the type of component you want to create and click Next. Available options include:
-
New Page
-
Region on this page
-
Page control on this page
-
Shared control
Table 6-1 describes the various selections available based on the type of page you select.
-
-
Follow the on-screen instructions.
Running a Page or Application
The HTML DB engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the HTML DB engine. As you create new pages you can run them individually, or run an entire application. You can run an application by clicking the Run Application icon.
Topics in this section include:
-
Running an Application from the Application Builder Home Page
-
Running a Page from the Pages List on the Application Home Page
About the Run Application Icon
The Run Application icon resembles a traffic light. A large colored Run Application icon appears on the Application home page.
Many pages within Application Builder also feature a smaller, light green version of this icon. Clicking this smaller Run icon runs the current application or individual pages depending upon the context. For example, clicking the Run icon on the Application home page runs the entire application. Clicking the icon on the Page Definition runs the current page.
Running an Application from the Application Builder Home Page
To run an entire application from the Application Builder home page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
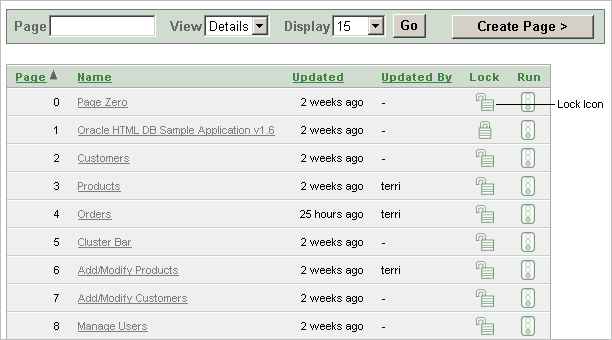
From the View list, select Details and click Go.
-
Locate the application in the Applications list.
-
Click the Run icon in the far right column.
Running an Application from the Application Home Page
To run an entire application from the Application home page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
The Application Builder home page appears.
-
Select on application.
-
Click the Run icon.
Running a Page from the Pages List on the Application Home Page
To run a page from the Pages list:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the View list, select Details and click Go.
-
From the Pages list, locate the page you want to run and click the Run icon in the far right column.
Grouping Pages
Use page groups to organize and manage the pages within an application. To use page groups, you create a group and then assign pages to the group. To view existing groups within an application, navigate to
Page groups do not have any function other then to help a developer organize their application pages.
You can make the pages within your application easier to access by organizing them into page groups.
Topics in this section include:
Viewing the Page Group Report
The Page Group report offers a comprehensive list of which pages in an application are assigned to a group and which pages are unassigned.
Viewing Page Groups from the Application Home Page
To view the Page Group report from the Application home page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
From the Tasks List on the right side of the page, select Manage Page Groups.
-
From the Tasks list, select Report Page Groups.
Creating a Page Group
To create a page group:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the Tasks List on the right side of the page, select Manage Page Groups.
-
On the Page Groups page, click Create.
-
Enter a name, a description (optional), and click Create.
Assigning Pages to a Page Group
To assign pages to page group:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the Tasks List on the right side of the page, select Manage Page Groups.
-
From the Tasks list, select Report Unassigned Pages.
The Unassigned Pages page appears.
-
From Page Group, select a group to which you want to assign pages.
-
Select the pages to be assigned.
-
Click Assigned Checked.
Selecting the page ID takes you to the Page Attributes page. Selecting the Page Name links to the Page Definition.
Locking and Unlocking a Page
You can prevent conflicts during application development by locking pages in your application. By locking a page, you prevent other developers from editing it.
Topics in this section include:
Determining If a Page Is Locked
A lock icon indicates whether a page is currently locked. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. A lock icon appears on the following pages:
-
Application home page. Select Details from the Display list. A list of pages appears. The lock icon appears under the Lock column.
-
Page Definition. The lock icon appears on the far right side of the page across from the breadcrumb menu.
Locking a Page
You can lock pages from the Page Locks page, the Pages list, and from a Page Definition.
Locking a Page the Page Locks Page
To lock a page of your application:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the Tasks List on the right side of the page, select Manage Page Locks.
-
Select the appropriate pages and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Pages List
To lock a page from the Pages list:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the View list, select Details and click Go.
-
In the Pages list, locate the page you want to lock and click the Lock icon.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Page Definition
To lock a page from the Page Definition:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Click the Lock icon in the upper right corner above Shared Components.
-
Select the appropriate pages and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Unlocking Pages
Only the developer who locked a page can unlock it. However, a developer with administrative privileges can unlock pages locked by other developers.
Unlocking Pages as a Workspace Administrator
To unlock a page as a workspace administrator:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
From the Tasks List on the right side of the page, select Administer Locks.
-
Select the pages to be unlocked and click Unlock Page(s).
Unlocking Pages from the Page Locks Page
To unlock a page from the Page Locks page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
From the Tasks List on the right side of the page, select Manage Page Locks.
-
Select the appropriate pages.
-
Click UnLock Checked.
Unlocking Pages from the from the Pages List
To unlock a page from the Pages list:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the View list, select Details and click Go.
-
In the Pages list, locate the page you want to unlock and click the Lock icon.
The Edit Lock Comment page appears.
-
Click UnLock.
Unlocking Pages from the Page Definition
To unlock pages from the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
Select the Page you want to unlock in the Pages list.
-
Click the Lock icon in the upper right corner above Shared Components.
The Page Locks page appears.
-
Select the Page you want to unlock and click Unlock Checked.
Accessing Alternative Locked Pages Views
You can access a number of different views of Locked Pages on the Locked Pages page.
To access different views of locked pages:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
From the Tasks List on the right side of the page, select Manage Page Locks.
-
From the Tasks list, select one of the following:
-
Show Locked Pages displays only locked pages within the current application.
-
Show All Pages displays all pages within the current application.
-
Show Unlocked Pages display only unlocked pages within the current application.
-
Administer Locks enables workspace administrators to unlock any pages locked by a developer.
-
Deleting a Page
You can delete a page from the Page Definition or while editing page attributes.
Topics in this section include:
Deleting a Page from the Page Definition
To delete a page from the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
Verify the page name.
-
From the navigation bar at the top of the page, click Delete.
-
Follow the on-screen instructions.
Deleting a Page While Editing Page Attributes
To delete a page while editing page attributes:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
Click the Edit Attributes icon.
-
Click Edit Standard Attributes.
-
Verify the application ID and page name.
The Edit Application Attributes page appears.
-
Click Delete.
-
Follow the on-screen instructions.
Creating Reports
In Oracle HTML DB, a report is the formatted result of a SQL query. You can generate reports by selecting and running a built-in query, or by defining a report region based on a SQL query.
Topics in this section include:
Creating a Report Using a Wizard
Oracle HTML DB includes a number of built-in wizards for generating reports.
To create a report using a wizard:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
Click Create Page.
-
Select Report.
-
Select one of the following report types:
-
Wizard Report - Does not require any SQL knowledge. Select the appropriate schema, table, columns, and result set display.
-
SQL Report - Creates a report based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
-
-
Follow the on-screen instructions.
Editing Report Attributes
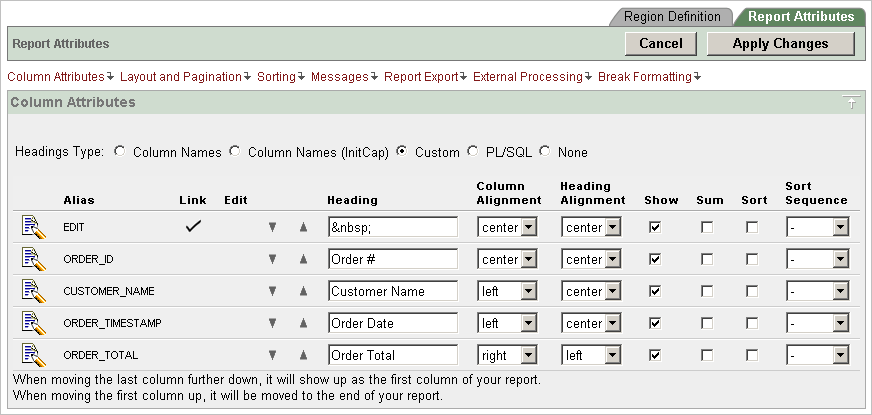
You can use the Report Attributes and Column Attributes pages to precisely control the definition of report pages. For example, you can use these attributes to alter column heading text, change column positioning, hide a column, create a sum of a column, or select a sort sequence.
On the Page Definition, you can access the Report Attributes page by clicking either Report or RPT, adjacent to the report region you want to edit. Report indicates the report is a regular report, and RPT indicates the report is an wizard report. You can also navigate to the Report Attributes page by clicking the region name and then selecting the Report Attributes tab.
To access the Report Attributes page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select the application.
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click Report next to the name of the report region you want to edit.
The Report Attributes page appears.
Heading Type identifies how the heading was generated for the report. Use the Column Attributes section to control report column appearance and functionality. The Link column indicates if a a column link is currently defined. The Edit column indicates whether or not a column is currently updatable.
Table 6-2 describes common report column edits.
Table 6-2 Common Report Column Edits
Description Developer Action Alter column display sequence. Click the up and down arrows. Alter heading alignment. Under Column Alignment, select a new column alignment. Change column heading text. Under Heading, enter different heading text. Control which columns display. Click Show to indicate a column should display. Enable an unique sort sequence. Click Sort and select a sequence number from Sort Sequence. Any number of columns can be sort enabled. However, at least one column must have a Sort Sequence defined.
Enable the sum of a column. Click Sum to enable the sum of a column. You can further refine the attributes of a specific column on the Column Attributes page.
-
To access the Column Attributes page, click the Edit icon adjacent to the appropriate column Alias.
See online Help for more information about a specific attribute.
Controlling Report Pagination
You control report pagination by:
-
Including a pagination substitution string in the report template
-
Making selections from Layout and Pagination on the Report Attributes page
You control how pagination displays by making selections from the Layout and Pagination attributes on the Report Attributes page.
To access the Layout and Pagination section of the Report Attributes page:
-
Create a report. See "Creating a Report Using a Wizard".
-
Under Regions, click the appropriate report attributes link (Report or RPT).
The Report Attributes page appears.
-
Scroll down to Layout and Pagination.
You use the Layout and Pagination attributes to select a pagination style, determine where pagination displays, and specify the number of rows that display on each page. Table 6-3 describes the most commonly used Layout and Pagination attributes.
Table 6-3 Layout and Pagination Attributes
| Attribute | Description |
|---|---|
| Report Template | Specifies a template to be applied to this report. Report templates provide control over the results of a row from your SQL query. You can choose from a number of default templates, or pick a custom build template. |
| Pagination Scheme | Specifies a pagination scheme for this report.
Pagination provides the user with information about the number of rows and the current position within the result set. Pagination also defines the style of links or buttons used to navigate to the next or previous page. For more information, see the Help for this item. |
| Display Position | Defines where pagination displays.
If you choose to display pagination above a report, the selected report template needs to support that type of display. |
| Number of Rows | Defines the maximum number of rows to display on each page. |
| Strip HTML | Specifies whether or not to remove HTML tags from the original column values for HTML expressions and column links.
If you select values from the database that already contain HTML tags, then those tags can cause conflicts with the HTML generated for your columns links or HTML expressions. When this option is enabled, only the actual data portion of your column value is used. |
Including Pagination After the Rows in a Report
To include pagination after the rows in a report:
-
Create a report. See "Creating a Report Using a Wizard".
Next, select the appropriate Layout and Pagination attributes.
-
Navigate to the Report Attributes page:
-
Navigate to the Page Definition.
-
Under Regions, click the appropriate report attributes link (Report or RPT).
The Report Attributes page appears.
-
-
Under Layout and Pagination, select the following:
-
Report Template - Select a report template (optional).
-
Pagination Scheme - Select a pagination scheme.
-
Display Position - Select a display position.
-
Number of Rows - Specify how many rows display on each page.
-
Click Apply Changes.
-
-
Edit the report template:
-
Navigate to the Page Definition.
-
Under Templates, select the report template name.
-
Include the
#PAGINATION#substitution string in the After Rows attribute. -
Click Apply Changes.
-
-
Run the page.
Including Pagination Before the Rows in a Report
To include pagination before the rows in a report:
-
Create a report. See "Creating a Report Using a Wizard".
Next, select the appropriate Layout and Pagination attributes.
-
Navigate to the Report Attributes page:
-
Navigate to the Page Definition.
-
Under Regions, click the appropriate report attributes link (Report or RPT).
The Report Attributes page appears.
-
-
Under Layout and Pagination:
-
Report Template - Select a report template (optional).
-
Pagination Scheme - Select a pagination scheme.
-
Display Position - Select a position that contains the word top.
-
Number of Rows - Specify how many rows display on each page.
-
Click Apply Changes.
-
-
Edit the report template.
-
Navigate to the Page Definition.
-
Under Templates, select the report template name.
-
Include the
#TOP_PAGINATION#substitution string in the Before Rows attribute. -
Click Apply Changes.
-
-
Run the page.
Enabling Column Sorting
You enable column sorting on the Report Attributes page.
To enable column sorting:
-
Navigate to the Report Attributes page. See "Editing Report Attributes".
-
Under Report Column Attributes, select the Sort check box adjacent to the columns to be sorted.
-
From Sort Sequence, select a sequence number.
Sort Sequence is optional. However, if there are one or more sort enabled columns, then at least one column needs a defined Sort Sequence.
-
Scroll down to Sorting.
-
Specify ascending and descending image attributes or click set defaults.
Adding a CSV Link to a Report
You can create a link within a report that enables users to export the report as a comma-delimited file (.csv) file. To add a CSV link to a report you need to enable the CSV output option. When using the CSV output option, the report template is not important. You can include a CSV link with any report template that has the CSV export substitution string defined.
Enabling the CSV Output Option
To enable the Enable CSV output option:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Scroll down to Report Export.
-
From Enable CSV output, select Yes.
-
(Optional) In the Separator and Enclosed By fields, define the separator and delimiter.
The default Enclosed By by characters are a double quotation marks (" "). The default delimiter is either a comma or a semicolon depending upon your current NLS settings.
-
In the Link Label field, enter link text. This text will display in your report and enable users to invoke a download.
-
(Optional) To specify a default export file name, enter a name in the Filename field.
By default, the HTML DB engine creates an export file name by taking the region name and adding the appropriate file name extension (
.csvor.xml). -
Click Apply Changes.
Exporting a Report as an XML File or a CSV File
You can export a report as an XML files by selecting a report template.
To export a report as a file:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Scroll down to Layout and Pagination.
-
From the Report Template list, select export: XML or export: CSV.
Selecting export: XML prevents the HTML DB engine from rendering the page and dumps the content to an XML file.
-
Click Apply Changes.
Creating a Column Link
Use the Column Link attributes to create a link from a report to another page in your application or to a URL.
To create a column link to another page:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Under Report Column Attributes, locate the column to contain the link.
-
Click the Edit icon adjacent to the column name.
The Column Attributes page appears.
-
Scroll down to Column Link.
-
To create a column link to another page:
-
From Target, select Page in this Application.
-
(Optional) In Link Attributes, specify additional column link attributes that will be included in the
<a href= >tag (for example, a link target, classes, or styles). -
In Link Text, enter the text to be displayed as a link, specify an image tag, or pick from the list of default images.
-
In Page, specify the target page ID. To reset the pagination for this page, select Reset Pagination.
-
In Request, specify the request to be used.
-
In Clear Cache, specify the pages (that is, the page IDs) on which to clear cache. You can specify multiple pages by listing the page IDs in a comma-delimited list.
-
Use the Name and Value fields to specify session state for a specific item.
-
-
Click Apply Changes.
To create a column link to a URL:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Access the Column Attributes page by clicking the Edit icon adjacent to the appropriate column.
The Column Attributes page appears.
-
Scroll down to Column Link.
-
Under Column Link, make the following selection:
-
From Target Type, select URL.
-
In Link Text, enter the text to be displayed as a link and select a substitution string.
-
(Optional) In Link Attributes, specify additional column link attributes that will be included in the
<a href= >tag (for example, a link target, classes, or styles). -
In URL, enter the appropriate address.
-
-
Click Apply Changes.
Defining an Updatable Column
You can make a column updatable by editing Tabular Form Element attributes on the Column Attributes page. Note that the HTML DB engine can only perform updates if:
-
A multirow update is defined
-
A PL/SQL process is implemented to process updated data
-
When using the built-in tabular form elements and display types, then the report has to be defined using the type SQL Query (updatable report)
To define updatable column attributes:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Access the Column Attributes page by clicking the Edit icon adjacent to the appropriate column.
The Column Attributes page appears.
-
Scroll down to Tabular Form Element.
-
Under Tabular Form Element, make the following selections:
-
Display As - Select a type of updatable column.
Use this option to make a column updatable. Updates can only be performed if a multirow update is defined, or PL/SQL process is implemented to process updated data.
-
Date Picker Format Mask - Make a selection if you selected the Display As type of Date Picker.
-
Element Width - Specify the width of the form item.
-
Number of Rows - Specify the height of a form item (applicable to text areas).
-
Element Attributes - Define a style or standard form element attribute.
-
Element Option Attributes - Specify form element attributes for items in a radio group or check box.
-
Primary Key Source Type - Identify the default type.
-
Primary Key Source - Identify the default source.
If the current column is part of the primary key defined in an MRU process, only the primary key source type and source appear.
Otherwise, Default and Default Type appear. Use Default and Default Type to establish a relationship between two master records in a master detail form, or to set the default values for new rows.
-
Reference Table Owner - Identify the owner of the referenced table. Use this attribute to build User Interface Defaults for reports.
-
Reference Table Name - Identify the table or view that contains the current report column.
-
Reference Column Name - Identify the column name that this report column references
-
-
Click Apply Changes.
Defining a Column as a List of Values
Report columns can be rendered as lists of values. For example, a column can be rendered using a select list or a popup list of values. Or, a column can also be rendered as read-only text based on a list of values.
This last approach is an effective strategy when creating display lookup values and is particularly useful in regular, nonupdatable reports. This approach enables you to display the value of a column without having to write a SQL JOIN statement.
To render a report column as a list of values:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Access the Column Attributes page by clicking the Edit icon adjacent to the appropriate column.
The Column Attributes page appears.
-
Scroll down to List of Values.
-
From Named LOV, make a selection from the List of Values repository.
-
To include a null value in a list of values:
-
In Display Null, select Yes.
-
In Null Text, specify the value that displays.
A column can also have a value that does not display in its list of values.
-
-
To define a value that does not display in the list of values:
-
From Display Extra Value, select Yes.
The extra value is used if the actual column value is not part of the LOV. In that situation, the actual value is shown. If you do not display extra values, you may end up with the wrong value and unintentionally update your data incorrectly.
-
In Null Value, specify the value that displays.
-
If you have not selected a Named LOV, enter the query used to display a select list in the LOV Query field.
-
-
If you have not selected a Named LOV, enter the query used to display a select list in LOV Query.
-
Click Apply Changes.
Controlling When Columns Display
You can use the Authorization and Condition column attributes to control when a column displays.
Authorization enables you to control access to resources (such as a report column) based on predefined user privileges. For example, you could create an authorization scheme in which only managers can view a specific report column. Before you can select an authorization scheme, you must first create it.
A condition is a small unit of logic that enables you to control the display of a column based on a predefined condition type. The condition evaluates to true or false based on the values you enter in the Expressions fields.
To specify Authorization and Condition attributes:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Access the Column Attributes page by clicking the Edit icon adjacent to the appropriate column.
The Column Attributes page appears.
-
Under Authorization, make a selection from the Authorization Scheme list.
-
Under Conditions, make a selection from the Condition Type list, and depending upon your selection, enter an expression or value in the appropriate Expression fields.
If the authorization is successful and the condition type display evaluates to true, the column displays.
Controlling Column Breaks
You can control if a specific column repeats and how column breaks appear when printed using Break Formatting attributes. For example, suppose your report displays employee information by department number. If multiple employees are members of the same department, you can increase the readability by specifying the department number only appears once.
To create this type of column break:
-
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
-
Scroll down to Break Formatting.
-
Make a selection from the Breaks list.
Creating Forms
You can include a variety of different types of forms in your applications. You can include forms that enable users to update just a single row in a table or multiple rows at once. Oracle HTML DB includes a number of wizards you can use to create forms automatically, or you can create forms manually.
Topics in this section include:
Creating a Form Using a Wizard
The easiest way to create a form is to use a wizard. For example, the Form on Table or View Wizard creates one item for each column in a table. It also includes the necessary buttons and processes required to insert, update, and delete rows from the table using a primary key. Each region has a defined name and display position; all other attributes are items, buttons, processes, and branches.
To create a form using a wizard:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
Select Form.
-
Under Forms, select a type of form page as described in Table 6-4.
Form Page Type Description Form on a Procedure Builds a form based on stored procedure arguments. Use this approach when you have implemented logic or data manipulation language (DML) in a stored procedure or package. Form on a SQL Query Creates a form based on the columns returned by a SQL query such as an EQUIJOIN. Form on a Table or View Creates a form that enables users to update a single row in a database table. Form on a Table with Report Creates two pages. One page displays a report. Each row provides a link to the second page to enable users to update each record. Note: This wizard does not support tables having more than 127 columns. Selecting more than 127 columns generates an error.
Form on Web Service Creates a page with items based on a Web service definition. This wizard creates a user input form, a process to call the Web service, and a submit button. See Also: "Creating a Form on a Web Service"
Form and Report on Web Service Creates a page with items based on a Web service definition. This wizard creates a user input form, a process to call the Web service, a submit button, and displays the results returned in a report. See Also: "Creating an Input Form and Report on a Web Service"
Master Detail Form Creates a form that displays a master row and multiple detail rows within a single HTML form. With this form, users can query, insert, update, and delete values from two tables or views. See Also: "Building a Master Detail Form"
Summary Page Creates a read-only version of a form. Typically used to provide a confirmation page at the end of a wizard. Tabular Form Creates a form in which users can update multiple rows in a database. See Also: "Creating a Tabular Form"
-
Follow the on-screen instructions.
Creating a Tabular Form
A tabular form enables users to update multiple rows in a table. The Tabular Form Wizard creates a form to perform update, insert, and delete operations on multiple rows in a database table.
To create a tabular form:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
Select Form.
-
Select Tabular Form.
The Tabular Form Wizard appears.
-
On Identify Table/View Owner:
-
Specify the table or view owner on which you want to base your tabular form.
-
Select the operations to be performed on the table (for example, Update, Insert and Delete).
-
-
On Identify Table/View Name, select a table.
-
On Identify Columns to Display:
-
Specify whether or not to use user interface defaults. Select Yes or No.
User interface defaults enable you to assign default user interface properties to a table, column, or view within a specified schema.
-
Select the columns (updatable and nonupdatable) to include in the form.
You can modify the column order or your SQL query after you create the page.
-
-
On Identify Primary Key, select the Primary Key column and a secondary Primary Key column (if applicable).
-
On Defaults for Primary and Foreign Keys, select a source type for the primary key column. Valid options include:
-
Existing trigger - Select this option if a trigger is already defined for the table. You can also select this option if you plan on specifying the primary key column source later after completing the form.
-
Custom PL/SQL function - Select this option if you wish to provide a PL/SQL function to generate returning key value.
-
Existing sequence - Select this option is you wish to pick the sequence from a list of sequences available in the selected schema.
-
-
On Updatable Columns, select which columns should be updatable.
-
On Identify Page and Region Attributes.
-
Specify page and region information.
-
Select a region template.
-
Select a report template.
-
-
On Identify Tab, specify a tab implementation for this page.
-
On Button Labels, enter the display text to appear for each button.
-
On Identify Branching, specify the pages to branch to after the user clicks the Submit and Cancel buttons.
-
Click Finish.
|
Note: Do not modify the select list of a SQL statement of a tabular form after it has been generated. Doing so can result in a checksum error when you alter data in the form. |
Building a Master Detail Form
A master detail form reflects a one-to-many relationship between two tables in a database. Typically, a master detail form displays a master row and multiple detail rows within a single HTML form. With this form, users can insert, update, and delete values from two tables or views.
To create a master detail form:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
Select Form.
-
Select Master Detail Form.
The Master Detail Wizard appears.
-
On Define Master Table:
-
Select a table or view owner.
-
Select a table or view name.
-
Select the columns to display.
-
-
On Define Detail Table:
-
Specify to show only related tables.
-
Select the table or view owner.
-
Select the table or view name.
-
Select the columns to display.
-
-
On Define Primary Key, select the primary key column for the master table, and then select the primary key column for the detail table.
-
On Define Master and Detail, define the relationships between master and detail tables.
-
Specify the source for the master table and detail table primary key columns.
-
On Define Master Options, specify whether or not to include master row navigation.
If you include master row navigation, define navigation order columns. If a navigation order column is not defined, the master update form navigates by the primary key column.
-
On Choose Layout, specify the layout of the master detail pages.
You can include the master detail as a tabular form on the same page, or add the master detail on a separate page.
-
On Page Attributes, review and edit the master page and detail page information.
-
On Identify Tabs, specify whether or not to include an optional tab set.
-
Click Create.
Creating a Form Manually
You can also create a form manually by performing the following steps:
-
Create an HTML region (to serve as a container for your page items)
-
Create items to display in the region
-
Create processes and branches
To create a form manually by creating and HTML region:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Create an HTML region:
-
Under Regions, click the Create icon.
-
Select the region type HTML.
-
Follow the on-screen instructions.
-
-
Start adding items to the page:
-
Under Items, click the Create icon.
-
Follow the on-screen instructions.
-
Processing a Form
Once you create a form, the next step is to process the data a user types by inserting into or updating the underlying database tables or views. There are three ways to process a form:
Creating an Automatic Row (DML) Processing Process
One common way to implement a form is to manually create an Automatic Row Processing (DML) process. This approach offers three advantages. First, you are not required to provide any SQL coding. Second, Oracle HTML DB performs DML processing for you. Third, this process automatically performs lost update detection. Lost update detection ensures data integrity in applications where data can be accessed concurrently.
To implement this approach you need to:
-
Add items, define the Item Source Type as Database Column, and specify a case-sensitive column name.
-
Select the option Always overrides the cache value.
To create an Automatic Row Processing (DML) process:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Processes, click the Create icon.
-
Select the process enter Data Manipulation.
-
Select the process category Automatic Row Processing (DML).
-
Specify the following process attributes:
-
In the Name field, enter a name to identify the process.
-
In the Sequence field, specify a sequence number.
-
From the Point list, select the appropriate processing point. In most instances, select Onload - After Header.
-
From the Type list, select Automated Row Processing (DML).
-
-
Follow the on-screen instructions.
Creating a Process that Contains One or More Insert Statements
In this approach to form handling, you create one or more processes to handle insert, update, and delete actions. Instead of having the HTML DB engine handling everything transparently, you are in complete control.
For example, suppose you have a form with three items:
-
P1_ID- A hidden item to store the primary key of the currently displayed row in a table. -
P1_FIRST_NAME- A text field for user input. -
P1_LAST_NAME- A text field for user input.
Assume also there are three buttons labeled Insert, Update, and Delete. Also assume you have a table T that contains the columns id, first_name, and last_name. The table has a trigger that automatically populates the ID column when there is no value supplied.
To process the insertion of a new row, you create a conditional process of type PL/SQL that executes when the user clicks the Insert button. For example:
BEGIN
INSERT INTO T ( first_name, last_name )
VALUES (:P1_FIRST_NAME, :P1_LAST_NAME);
END;
To process the updating of a row, you create another conditional process of type PL/SQL. For example:
BEGIN
UPDATE T
SET first_name = :P1_FIRST_NAME,
last_name = :P1_LAST_NAME
WHERE ID = :P1_ID;
END;
To process the deletion of a row, you create a conditional process that executes when the user clicks the Delete button. For example:
BEGIN
DELETE FROM T
WHERE ID = :P1_ID;
END;
Using a PL/SQL API to Process Form Values
For certain types of applications, it is appropriate to centralize all access to tables in a single or a few PL/SQL packages. If you created a package to handle DML operations, you can call procedures and functions within this package from an After Submit PL/SQL process to process insert, updates, and delete requests.
Populating Forms
Oracle HTML DB populates a form on load, or when the HTML DB engine renders the page. You can populate a form in the following ways:
-
Create a process and define the type as Automated Row Fetch.
-
Populate the form manually by referencing a hidden session state item.
To create an Automated Row Fetch process:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Processes, click Create.
-
Select the process type Data Manipulation.
-
Select the process category Automatic Row Fetch.
-
Specify the following process attributes:
-
In the Name field, enter a name to identify the process.
-
In the Sequence field, specify a sequence number.
-
From the Point list, select the appropriate processing point.
-
From the Type list, select Automated Row Fetch.
-
-
Follow the on-screen instructions.
You can also populate a form manually by referencing a hidden session state item. For example, the following code in an Oracle HTML DB process of type PL/SQL would set the values of ename and sal. The example also demonstrates how to manually populate a form by referencing a hidden session state item named P2_ID.
FOR C1 in (SELECT ename, sal
FROM emp WHERE ID=:P2_ID)
LOOP
:P2_ENAME := C1.ename;
:P2_SAL := C1.sal;
END LOOP;
In this example:
-
C1is an implicit cursor. -
The value of
P2_IDhas already been set. -
The process point for this process would be set to execute (or fire) on or before Onload - Before Regions.
Validating User Input in Forms
You can use validations to check data a user enters before processing. Once you create a validation and the associated error message, you can associate it with a specific item. You can choose to have validation error messages display inline (that is, on the page where the validation is performed) or on a separate error page.
Creating an inline error message involves these steps:
-
Create a new validation and specify error message text.
-
Associate the validation with a specific item.
Creating a Validation
To create a new validation:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Validations, click the Create icon.
-
When the Create Validations Wizard appears, follow the on-screen instructions.
Validations Types are divided into two categories:
-
Item. These validations start with the term Item and provide common checks you may want to perform on the item with which the validation is associated.
-
Code. These validations require you provide either a piece of PL/SQL code or SQL query that defines the validation logic. Use this type of validation to perform custom validations that require verifying values of more than one item or accessing additional database tables.
-
-
Follow the on-screen instructions.
|
Note: Validations cannot contain more than 3,950 characters. |
Associating a Validation with a Specific Item
To associate an item with a validation and specify error message text:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Validations, select the validation item you want to associate.
The attributes page for the validation appears.
-
Scroll down to Error Message:
-
In Error message display location, verify the display location.
-
In Associated Item, select the item you want to associate with this validation.
-
-
Click Apply Changes.
About Error Message
Error message display location identifies where a validation error message displays. Validation error messages can display on an error page or inline within the existing page. Inline error messages can display in a notification area (defined as part of the page template) or within the field label.
To create a hard error that stops processes, including any remaining validations, you must display the error on an error page.
Creating Calendars
Oracle HTML DB includes a built-in wizard for generating a calendar. Once you specify the table on which the calendar is based, you can create drill-down links to information stored in specific columns.
Topics in this section include:
About Creating Calendars
Oracle HTML DB supports two calendar types:
-
Easy Calendar creates a calendar based on schema, table, and columns you specify. The wizard prompts you to select a date column and display column.
-
SQL Calendar creates a calendar based on a SQL query you provide. The SQL SELECT statement you provide must include at least two columns: a date column and display column.
Supported Calendar Substitution Strings
Oracle HTML DB supports a number of date format substitution strings. You can view a complete list of supported substitution strings on the Calendar Templates page.
To view a list of supported substitution strings for calendars:
-
Navigate to the appropriate calendar template.
-
Expand the Substitution Stings list on the right side of the page.
Creating a New Calendar
How you create a calendar depends upon if you are adding a calendar to an existing page or adding a calendar on a new page. When creating calendars remember:
-
You can only create one calendar for each page.
-
The date column determines which days on the calendar will contain entries.
-
The display column defines a specific row that will display a calendar date.
Adding a Calendar to an Existing Page
To add a calendar to an existing page:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click the Create icon.
-
Select Calendar.
-
Select the type of calendar you want to create:
-
Easy Calendar creates a calendar based on the date column and display column you specify.
-
SQL Calendar creates a calendar based on a SQL query you provide.
-
-
Follow the on-screen instructions.
Adding a Calendar to a New Page
To create a calendar on a new page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
Select Calendar.
-
Select the type of calendar you want to create:
-
Easy Calendar creates a calendar based on the date column and display column you specify.
-
SQL Calendar creates a calendar based on a SQL query you provide.
-
-
Follow the on-screen instructions.
Converting an Easy Calendar to a SQL Calendar
Creating an Easy Calendar is the simplest way to create a calendar in Oracle HTML DB. However, if you find the resulting calendar does not meet your needs, you can quickly convert it to a SQL Calendar.
To convert an Easy Calendar to a SQL Calendar:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click CAL next to the region name.
The Calendar Attributes page appears.
-
From the Tasks list, select Convert to SQL Based calendar.
Converting an Easy Calendar to a SQL Calendar, adds a Region Source section to the Region Definition. The Region Source contains the original SQL query that creates the calendar. By having accessing the Region Source, you can edit the query to meet your needs.
Editing a Calendar Title
The title that appears at the top of calendar corresponds to the region title.
To alter the region title:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, select the region name.
The Region Definition appears.
-
Under Region, enter a new title.
-
Click Apply Changes.
Editing Calendar Attributes
Once you have created a calendar, you can alter how it appears by editing its attributes.
Topics in this section include:
Accessing the Calendar Attributes Page
To access the Calendar Attributes page:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click CAL next to the region name.
The Calendar Attributes page appears. The topics that follow describe the specific sections of the Calendar Attributes page.
Calendar Display
Use Calendar Display to specify a calendar template, date columns, and general calendar formatting.
Calendar Template determines what template is used when the HTML DB engine renders a calendar. Date Column defines the column from the table or query containing the dates to be placed on the calendar. Display Column defines a specific row that displays on a calendar date.
To select another Display Column:
-
Navigate to the appropriate Calendar Attributes page.
-
Locate the Calendar Display section.
-
To specify another display column, make a selection from the Display Column list.
-
Click Apply Changes.
To specify a custom Display Column:
-
Navigate to the appropriate Calendar Attributes page.
-
Locate the Calendar Display section.
-
From Display Type, select Custom.
-
In Column Format, enter a custom column format. You can use an HTML expression and supported substitution strings.
-
Click Apply Changes.
Calendar Interval
Use Calendar Interval to define the dates that are included in the calendar.
Begin At Start Of Interval determines when the calendar should start. Selecting this option creates a calendar that spans an entire interval (for example, a month). For example:
-
If Begin at start of interval is selected, the date is June 15th, and the display is monthly, the resulting calendar spans from June 1st to June 30th.
-
If Begin at start of interval is not selected, the date is June 15th, and the display is monthly, the resulting calendar spans from June 15th to June 30th.
Date Item holds the date on which the calendar is based.
The next two attributes define which items hold the calendar start date and end date. You can use these attributes to create calendars that span multiple months at a time. Item Containing Start Date points to an item that holds the start date of the calendar. Item Containing End Date points to an item that holds the end date of calendar. Note that format of the date of either item must be YYYMMDD.
Start of Week determines the day of the week on which the calendar starts.
Column Link
Use Column link to create a link on the column in the calendar.
To create a column link to another page:
-
Navigate to the appropriate Calendar Attributes page.
-
Scroll down to Column Link.
-
From Target is a, select Page in this Application.
-
In Page, specify the target page ID. To reset the pagination for this page, select reset pagination for this page.
-
In Request, specify the request to be used.
-
In Clear Cache, specify the pages (that is, the page IDs) on which to clear cache. Specify multiple pages by listing the page IDs in a comma-delimited list.
You can set session state (that is, give a listed item a value) using the next two attributes: the Set these items attribute and the With these values attribute.
-
To set session state:
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items specified in the previous step.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon (:). Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Click Apply Changes.
To create a column link to a URL:
-
Navigate to the appropriate Calendar Attributes page.
-
Scroll down to Column Link.
-
From Target is a, select URL.
-
In URL, enter the appropriate address.
-
Click Apply Changes.
Day Link
Use Day link to create a link on a day in the calendar. This attribute creates a link on an actual number (or day) on the calendar.
To create a day link to another page:
-
Navigate to the appropriate Calendar Attributes page.
-
Scroll down to Day Link.
-
From Target is a, select Page in this Application.
-
In Page, specify the target page ID.
To reset the pagination for this page, select reset pagination for this page.
-
In Request, specify the request to be used.
-
In Clear Cache, specify the pages (that is, the page IDs) on which to clear cache. Specify multiple pages by listing the page IDs in a comma-delimited list.
You can set session state (that is, give a listed item a value) using the next two attributes: Set these items and With these values.
-
To set session state:
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items specified in the previous step.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon (:). Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Click Apply Changes.
To create a day link to a URL:
-
Navigate to the appropriate Calendar Attributes page.
-
Scroll down to Day Link.
-
From Target is a, select URL.
-
In URL, enter the appropriate address.
-
Click Apply Changes.
Creating Charts
Oracle HTML DB includes built-in wizards for generating HTML and Scalable Vector Graphics (SVG) charts. Oracle HTML DB supports two types of graphical charts:
-
HTML
-
SVG
SVG is an XML-based language for Web graphics from the World Wide Web Consortium (W3C). SVG charts are defined using an embed tag. When evaluating whether or not a SVG chart is the appropriate chart type for your application remember that:
-
Some Web browsers do not support SVG charts.
-
Most Web browsers that support SVG charts require users download an SVG plug-in.
Topics in this section include:
About SVG Plug-in Support
The Adobe SVG plug-in can handle data encoded in UTF-8, UTF-16, ISO-8859-1, and US-ASCII. Encoding of an SVG chart is determined by the database access descriptor (DAD) database character set. If the DAD character set is not UTF8, AL32UTF8, AL16UTF16, WE8ISO8859P1, or US7ASCII, SVG charts may not render properly in the Adobe SVG plug-in.
About Creating Charts
You define a chart in Oracle HTML DB using a wizard. For most chart wizards, you select a chart type and provide a SQL query using the following syntax:
SELECT link, label, value FROM ...
Where:
-
linkis a URL. -
labelis the text that displays in the bar. -
valueis the numeric column that defines the bar size.
For example:
SELECT null, ename, sal FROM scott.emp WHERE deptno = :P101_DEPTNO
To create a dial chart, select a dial chart type and provide a SQL query using the following syntax:
SELECT value , maximum_value [ ,low_value [ ,high_value] ] FROM ...
Where:
-
valueis the starting point on the dial. -
maximum_valueis the possible highest point on the dial. -
low_valueandhigh_valueare the historical low and high values.
For example:
SELECT dbms_random.value(500, 1200), 1300, dbms_random.value(100, 200) FROM DUAL
Table 6-5 describes the chart types available in Oracle HTML DB.
Table 6-5 Available Chart Types
| Chart Type | Description |
|---|---|
| Bar (HTML) | Bar chart showing one data series with each data point represented by a bar.
HTML-based. Does not require a plug-in. |
| Bar, Horizontal | Single series-based bar chart oriented horizontally with each data point in the series represented by a bar.
SVG-based. Requires a SVG plug-in. |
| Bar, Vertical | Single series-based bar chart oriented vertically with each data point in series represented by a bar.
SVG-based. Requires a SVG plug-in. |
| Cluster Bar, Horizontal | Multiple series-based bar chart oriented horizontally and clustered by a common variable with each data point in the series represented by a bar (for example, Department sales total clustered by month of year).
SVG-based. Requires a SVG plug-in. |
| Cluster Bar, Vertical | Multiple series-based bar chart oriented vertically clustered by a common variable with each data point in series represented by a bar (for example, Department sales total clustered by month of year).
SVG-based. Requires a SVG plug-in. |
| Dial - Sweep | Also known as an angular gauge; this chart shows either percentage of maximum value or absolute value compared to a maximum value represented as a solid area.
SVG-based. Requires a SVG plug-in. |
| Dial | Also known as angular gauge; this chart shows either percentage of maximum value or absolute value compared to maximum value represented as a line.
SVG-based. Requires a SVG plug-in. |
| Line | Multiple series-based line chart oriented with each line representing all data points in the series.
SVG-based. Requires a SVG plug-in. |
| Pie | Single series-based pie chart with each slice representing a data point in the series.
SVG-based. Requires a SVG plug-in. |
| Stacked Bar, Horizontal | Multiple series-based bar chart oriented horizontally with each data point being an absolute value in the series representing a segment of a single bar.
SVG-based. Requires a SVG plug-in. |
| Stacked Bar, Vertical | Multiple series-based bar chart oriented vertically with each data point being an absolute value in the series representing a segment of a single bar.
SVG-based. Requires a SVG plug-in. |
| Stacked Percentage Bar, Horizontal | Multiple series-based bar chart oriented horizontally with each data point being an percentage of 100% of the series represented by a segment of a single bar.
SVG-based. Requires a SVG plug-in. |
| Stacked Percentage Bar, Vertical | Multiple series-based bar chart oriented vertically with each data point being an percentage of 100% of the series represented by a segment of a single bar
SVG-based. Requires a SVG plug-in. |
|
Note: Do not change the type of an existing chart. Instead, delete the existing chart and then re-create it. |
Creating a New Chart
How you create a chart depends upon whether you are adding the chart to an existing page, or adding a chart on a new page.
Adding a Chart to an Existing Page
To add a chart to an existing page:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click the Create icon.
The Create Region Wizard appears.
-
Select Chart.
-
Select the type of chart you want to create. See Table 6-5.
-
Follow the on-screen instructions.
Adding a Chart to a New Page
To create a chart on a new page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
Select Chart.
-
Select the type of chart you want to create. See Table 6-5.
-
Follow the on-screen instructions.
Editing Chart Attributes
Once you have created a chart, you can alter its display by editing chart attributes on the Chart Attributes page.
To access the Chart Attributes page:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click Chart next to the name of the chart region you want to edit.
The Chart Attributes page appears.
Note that removing the chart title (that is, the Chart Title attribute) may negatively impact the location and display of the chart legend.
Understanding Chart Cascading Style Sheet Classes
When you create a new chart, Oracle HTML DB renders it based on cascading style sheet (CSS) classes associated with the current theme. You can change the appearance of a chart by referencing another CSS or by overriding individual classes in the CSS section of the Edit Attributes page
The following sample contains the CSS classes for the dial chart in Sample Application. This example contains all the available CSS classes. Class names appear in boldface.
text{font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;fill:#000000;} tspan{font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;fill:#000000;} text.title{font-weight:bold;font-size:14;fill:#000000;} text.moredatafound{font-size:12;} rect.legend{fill:#EEEEEE;stroke:#000000;stroke-width:1;} text.legend{font-size:10;} #background{fill:#FFFFFF;stroke:none;} rect.chartholderbackground{fill:#ffffff;stroke:#000000;stroke-width:1;} #timestamp{text-anchor:start;font-size:9;} text.tic{stroke:none;fill:#000000;font-size:12} line.tic{stroke:#000000;stroke-width:1px;fill:none;} #dial{stroke:#336699;stroke-width:2px;fill:#336699;fill-opacity:.5;} #dial.alert{fill:#FF0000;fill-opacity:.5;} #dialbackground{stroke:#000000;stroke-width:none;fill:none;filter:url(#MyFilter);} #dialcenter{stroke:none;fill:#111111;filter:url(#MyFilter);} #dialbackground-border{stroke:#DDDDDD;stroke-width:2px;fill:none;filter:url (#MyFilter);}#low{stroke-width:3;stroke:#336699;} #high{stroke-width:3;stroke:#FF0000;} #XAxisTitle{letter-spacing:2;kerning:auto;font-size:14;fill:#000000;text-anchor:middle;} #YAxisTitle{letter-spacing:2;kerning:auto;font-size:14;fill:#000000;text-anchor:middle;writing-mode:tb;} .XAxisValue{font-size:8;fill:#000000;} .YAxisValue{font-size:8;fill:#000000;text-anchor:end;} .nodatafound{stroke:#000000;stroke-width:1;font-size:12;} .AxisLine{stroke:#000000;stroke-width:2;fill:#FFFFFF;} .GridLine{stroke:#000000;stroke-width:0.3;stroke-dasharray:2,4;fill:none;} g.dataholder rect{stroke:#000000;stroke-width:0.5;} .legenditem rect{stroke:#000000;stroke-width:0.5;}
Table 6-6 describes all supported CSS classes. Note that certain classes only apply to specific chart types.
Table 6-6 Available Chart CSS Classes
| Class | Description |
|---|---|
text |
Defines the appearance of text that displays in a chart. |
tspan |
Defines the appearance of text that displays in a chart. tspan should match the definition of text. |
text.title |
Overrides the default chart text. Use this class for title text. |
text.moredatafound |
Defines the appearance of more datafound text. |
rect.legend |
Creates the rectangular box that holds the chart legend.
To a remove the legend border, change
rect.legend{fill:#CCCC99;stroke:none;}
|
text.legend |
Defines the text that appears in the chart legend. |
#background |
Creates the entire background for the SVG plug-in.
For a solid white background with no border, change
#background{fill:#FFFFFF;stroke:#FFFFFF;stroke-width:2;}
|
rect.chartholderbackground |
Not applicable to pie and dial charts. Creates the background of the rectangle that holds the chart data.
For a clear background, change rect.chartholderbackground(display:none;) |
#timestamp |
Only applicable if the Asynchronous Update chart attribute is set to Yes. Controls the appearance of the update timestamp test.
To disable the display of the timestamp, use defines
"#timestamp{display:none;}"
See Also: "Enabling Asynchronous Updates" |
text.tic |
Dial charts only. Defines the numbers on a dial chart. |
line.tic |
Dial charts only. Defines the graduation mark that displays directly beneath the number on a dial chart. |
#dial |
Dial charts only. Defines the value that displays on the dial chart. |
#dial.alert |
Dial charts only. Defines a value (called an alert value) that renders on in a dial chart using a different display. |
#dialbackground |
Dial charts only. Creates the background of a dial chart. |
#dialcenter |
Dial charts only. Creates the center of the dial on a dial chart. |
#dialbackground-border |
Dial charts only. Works in conjunction with #dialbackground to create specific graphic effect. |
#low |
Dial charts only. Defines a historical low watermark of the data being displayed on a chart. |
#high |
Dial charts only. Defines historical high watermark of the data being displayed on a chart. |
#XAxisTitle |
Defines the title that appears on the x-axis |
#YAxisTitle |
Defines the title that appears on the y-axis. |
.XAxisValue |
Defines the value that appears on the x-axis. |
.YAxisValue |
Defines the value that appears on the y-axis. |
.AxisLabel |
Similar to the axis value. |
.nodatafound |
Defines the text element that displays if no information is available. |
.AxisLine |
Indicates zero on charts that have negative values. |
.GridLine |
Creates the horizontal and vertical lines on the chart. |
g.dataholder rect |
Applies a blanket style to all data that displays in the chart. |
.legenditem rect |
Applies a blanket style to all rectangular items in the legend. |
Referencing a Custom Cascading Style Sheet
You can reference a custom cascading style sheet for a chart using the CSS section of the Chart Attributes page. When you reference an external CSS, you can reference it entirely or simply override specific styles.
To reference a custom chart CSS:
-
Upload the CSS to Oracle HTML DB. See "Uploading Cascading Style Sheets".
-
Create a chart. See "Creating a New Chart".
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
-
Scroll down to the CSS section.
-
From Use Custom CSS, select Yes.
-
To reference an external CSS exclusively:
-
In Custom CSS, Link, enter a link to a custom CSS. For example:
#IMAGE_PREFIX#themes/theme_4/svg.css
-
Specify that the CSS should be used exclusively. In Custom CSS, Inline enter the following:
/**/
-
-
To reference a custom CSS and override specific styles:
-
In Custom CSS, Link, enter a link to a custom style sheet. For example:
#IMAGE_PREFIX#themes/theme_4/svg.css
-
In Custom CSS, Inline, enter the custom CSS styles you want to override.
-
Specifying Custom CSS Styles Inline
You can override specific styles within the default CSS, using the Custom CSS, Inline attribute on the Chart Attributes page.
To override specific styles within the default CSS:
-
Create a chart. See "Creating a New Chart".
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
-
Scroll down to CSS.
-
From Use Custom CSS, select Yes.
-
In Custom CSS, Inline, enter the custom CSS styles you want to override.
Enabling Asynchronous Updates
You can create charts that monitor information by enabling the Asynchronous Update attribute on the Chart attributes page. Enabling this attribute updates the chart to reflect changes in the underlying data within a specified time interval.
To enable asynchronous updates:
-
Create a chart. See Creating a New Chart.
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
-
Scroll down to Refresh.
-
From Asynchronous Update, select Yes.
-
In Update Interval (Seconds), enter the interval in seconds between chart updates. For optimal performance, select an interval that is greater than 2 seconds.
When Asynchronous Update is enabled, a timestamp displays on the chart indicating that last update.
To disable the Asynchronous Update timestamp:
-
Navigate to the Chart Attributes page.
-
Locate the CSS section.
-
From Use Custom CSS, select Yes.
-
In Custom CSS, Inline edit
#timestampas follows:#timestamp{display:none;}
Displaying Charts in Other Languages
To display a chart in another language, you edit the text and tspan classes to reflect the correct language.
To display a chart in another language:
-
Navigate to the Chart Attributes page. See "Editing Chart Attributes".
-
Scroll down to CSS.
-
From Use Custom CSS, select Yes.
-
In Custom CSS, Inline, edit the
textandtspanclasses to reflect the correct language. The following example demonstrates how to change a chart to Korean:text{font-family:Batang;fill:#000000;} tspan{font-family:Batang;fill:#000000;}
Creating Buttons
As you design your application, you can use buttons to direct users to a specific page or URL, or to post or process information (for example, by creating Create, Cancel, Next, Previous, or Delete buttons).
Buttons can perform two different types of actions. A button can submit a page and then redirect to a URL. Alternately, a button can branch to a URL without submitting the page.
Topics in this section include:
Creating a Button Using a Wizard
You create a button by running the Create Button Wizard from the Page Definition. Each button resides in a region. A region is an area on a page that serves as a container for content.
To create a new button:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
If necessary, create an HTML region. See "Customizing Regions".
-
Under Buttons, click the Create icon.
The Create Button Wizard appears.
-
Select a region to contain the button.
-
Select a position for the button:
-
Create a button displayed among this region's items
-
Create a button in a region position
Select Create a button displayed among this region's items to add a button to a region as if it was an item (for example, to add a button directly to the right of a form field).
-
-
If you select Create a button in a region position:
-
Specify the Button Name and Label.
-
Select a Button Type: HTML Button (Default), Image, or Template Driven
Select Button is Reset to create an Undo button. When enabled, this type of button resets the page values to the state they were in when the page was initially rendered.
-
Select an Action.
Selecting Submit page and redirect to URL submits the current page to the HTML DB engine whenever a user clicks the button.
Selecting Redirect to URL without submitting page avoids submitting the page. Choose this action when submitting the page for processing is not necessary (for example, a Cancel button). This action avoids processing in the database and therefore reduces the load.
-
-
If you select Create a button displayed among this region's items:
-
Specify the Button Name and Sequence.
-
Specify if the button displays at the beginning of a new line or new field.
-
Specify a Label.
-
Enter the value of Request.
-
Select the Button Style.
-
-
Follow the on-screen instructions
Creating an HTML Button
Buttons can be placed in a predefined region template position or among items in a form. To create an HTML button, select one of the following while running the Create Button Wizard:
-
Under Task, select Create a button in a region position.
-
Under Button Type, select a button type and then HTML Button (default).
Creating Multiple Buttons
You can create multiple buttons within the same region at once using the Create Multiple Buttons Wizard.
To create multiple buttons at once:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
If necessary, create an HTML region. See "Customizing Regions".
-
Under Buttons, click the Create icon.
The Create Button Wizard appears.
-
Select Create Multiple Buttons at the bottom of the page.
The Create Multiple Button Wizard appears.
-
From Place Buttons in Region, select the region to contain the buttons.
-
From Template, select a template.
-
In HTML Attributes, specify HTML attributes for these buttons. This text will be added to the HTML element definition. For example, you could set the class of a text button as follows:
class="myclass"
-
To quickly populate the remaining fields, make a selection from the Quick Button list on the right side of the page.
-
Click Create Buttons.
Understanding the Relationship Between Button Names and REQUEST
The name you give a button determines the value of the built-in attribute REQUEST. You can reference the value of REQUEST from within PL/SQL using the bind variable :REQUEST. By using this bind variable, you can conditionally process, validate, or branch based on which button the user clicks. You can also create processes that execute when the user clicks a button. You can also use a more complex condition as demonstrated in the following examples:
If :REQUEST in ('EDIT','DELETE') then ...
If :REQUEST != 'DELETE' then ...
These examples assume the existence of buttons named EDIT and DELETE. You can also use this syntax in PL/SQL Expression conditions. Be aware, however, that the button name case is preserved. In other words, if you name a button LOGIN, then a request looking for the name Login will fail. For example:
<input type="BUTTON" value="Finish" onClick="javascript:doSubmit('Finish');">
Note that in this example Finish is the name of the REQUEST and this example is case-sensitive.
About Branching with Buttons
Each page can include any number of branches. A branch links to another page in your application or to a URL. The HTML DB engine considers branching at different times during page processing. You can choose to branch before processing, before computation, before validation, and after processing. Like any other control in Application Builder, branching can be conditional. For example, you can branch when a user clicks a button. When you create a branch, you associate it with a specific button. The branch will only be considered if a user clicks the button.
Displaying Buttons Conditionally
You can choose to have a button display conditionally by editing attributes on the Edit Pages Button page.
To have a button display conditionally:
-
Create the button. See "Creating a Button Using a Wizard".
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Buttons, select the button name.
The attributes page for the button appears.
-
Scroll down to Conditional Button Display.
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
Click Apply Changes.
Creating Items
An item is part of an HTML form. An item can be a text field, text area, password, select list, check box, and so on. Item attributes affect the display of items on a page. For example, these attributes can impact where a label displays, how large an item will be, and if the item will display next to or below the previous item.
There are two types of items: page items and application items. Page items are placed on a page and have associated user interface properties, such as Display As, Label and Label Template. Application items are not associated with a page and therefore have no user interface properties. You can use an application item as a global variable.
Topics in this section include:
Creating a Page-Level Item
You create a page-level item by running the Create Item Wizard from the Page Definition.
To create a new page-level item:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
If necessary, create an HTML region. See "Customizing Regions".
-
Under Items, click the Create icon.
-
Select an item type. See "About Item Types".
-
Follow the on-screen instructions
About Item Naming Conventions
When specifying an item name, remember the following rules. Item names must:
-
Not have quotation marks
-
Begin with a letter or a number, and subsequent characters can be letters, numbers, or underscore characters,
-
Be case-insensitive.
-
Should not exceed 30 characters.
-
Cannot contain letters outside the base ASCII character set.
About Item Types
When you create an item, you specify an item type. Once you create an item, these types appear on the Display As list on the Edit Page Item page. Table 6-7 describes available item types.
Table 6-7 Available Item Types
| Item Type | Description |
|---|---|
| Check box | Displayed using a list of values. A list of values is required for items displayed as check boxes. The value corresponding to a checked box is returned in a single colon-delimited string.
The following example demonstrates how to create a single check box that returns SELECT NULL display_text, 'YES' return_value FROM DUAL; This example includes the additional text Click to select. SELECT 'Click to select' display_text, 'YES' return_value FROM DUAL; See Also: "HTMLDB_UTIL" for information about breaking up returned values |
| Date Picker | Displays a text field with a Calendar icon next to it. When clicked, this icon displays a small calendar from which the user can select a date and a time (optional).
If the format you need is not included in the Display As list, select Date Picker (use application format mask). When using a format mask, your application looks for the format in an item called |
| Display Only | Oracle HTML DB uses HTML tables to render items. Use this item to control the layout of items in forms by closing a table and starting a new one. |
| File Browse | Displays a text field with a Browse... button. This enables the user to locate a file on a local file system and upload it. Oracle HTML DB provides a table for these files to be uploaded to as well as an API to retrieve the files. |
| Hidden | Renders an HTML hidden form element. Session state can be assigned and referenced just like a text field. |
| List Managers | Based on a list of values. This item enables you to manage a list of items by selecting and adding to a list. The list of values display as a popup. |
| Multiple Select | Renders as a multiselect HTML form element. When submitted, selected values are returned in a single colon-delimited string. You can break up the values using the HTMLDB_UTIL API.
|
| Password | Renders as an HTML password form element. |
| Popup List of Values | Renders as a text field with an icon. When the user clicks the icon, a popup window appears with a list of values represented as a series of links. When the user makes a selection from this list, the selected value will be placed in the text field. You control popup LOVs through templates. You can only specify one popup LOV template for each application
Using a popup LOV is a good choice for lists of values that are too large to return on a single page. There are two types of Popup LOVs: one that fetches a set of rows when the window pops up and one that does not. Popup LOVs must be based on a query that selects two columns with different column aliases. For example: SELECT ename name, empno id FROM emp If one of the columns is an expression, remember to use an alias. For example: SELECT ename||' '||job display_value, empno FROM emp |
| Radio | Renders as an HTML radio group form element, based on a list of values. Choose Radiogroup with Submit to have the page submitted when the radio button is selected.
The following example displays employee names ( SELECT ename, empno FROM emp |
| Select List | Displays using a list of values. A list of values is required for items displayed as a select list. Select lists are rendered using the HTML form element <select>. The values in a select list are determined using a named list of values or a list of values defined at the item level. You can specify the NULL display value and NULL return value.
The following example would return employee names ( SELECT ename display_text, empno return_value FROM emp Oracle HTML DB provides additional enhancements to a standard HTML select list:
Note: Long select lists can result in error. If you have a long select list that generates an error try using a Popup List of Values instead. |
| Stop and Start Table | Forces the close of an HTML table using the </table> tag and starts a new HTML table. You can use this item type of reset the column width in the middle of the region.
Note that a Stop and Start Table item only displays its label. You can prevent the label from displaying at all by setting it to null. To do this, you simply remove the default label. |
| Text | Displays as an HTML text field containing a maximum of 30,000 bytes of text. You control the maximum length and display width by editing the Height and Width item attribute.
Available Text display options include:
|
| Text Area | Renders as an HTML text area. There is no maximum length for an item displayed as a text area. You control the height and width by editing the Height and Width item attribute. Additional available Text Area Display As options include:
|
Referencing Item Values
You can reference item values stored in session state in regions, computations, processes, validation, and branches. Table 6-8 describes the supported syntax for referencing item values.
Table 6-8 Syntax for Referencing Item Values
| Type | Syntax | Description |
|---|---|---|
| SQL | :MY_ITEM |
Standard bind variable syntax for items whose names are no longer than 30 bytes. Use this syntax for references within a SQL query and within PL/SQL. |
| PL/SQL | V('MY_ITEM') |
PL/SQL syntax referencing the item value using the V function.
See Also: "Oracle HTML DB APIs" |
| PL/SQL | NV('MY_NUMERIC_ITEM') |
Standard PL/SQL syntax referencing the numeric item value using the NV function.
See Also: "Oracle HTML DB APIs" |
| Static Text | &MY_ITEM |
Static text. |
| Static Text (exact) | &MY_ITEM. |
Static text. Exact Substitution. |
You can set the value of an item in your application using any of the following methods:
-
For page items, use the Source Attribute to set the item value.
From the Page Definition, select the item name to view the Edit Page Item page. Scroll down to Source and edit the appropriate fields.
You can also set the value of an item in any region based on PL/SQL or a process using the following syntax:
BEGIN :MY_ITEM := 'new value'; END;
-
Pass the value on a URL reference using
f?psyntax. For example:f?p=100:101:10636547268728380919::NO::MY_ITEM:ABC
-
Set the value using a computation. Computations are designed to set item values. For example:
TO_CHAR(SYSDATE,'Day DD Month, YYYY');
-
Use the PL/SQL API to set an item value within a PL/SQL context. For example:
HTMLDB_UTIL.SET_SESSION_STATE('MY_ITEM',SYSDATE);
Editing Page Item Attributes
Once you create an item, you can edit it on the Edit Page Item page.
To edit item attributes:
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Items, select the item name.
The attributes page for the item appears.
-
Edit the appropriate item attributes. For information on a specific attribute, see item Help.
-
Click Apply Changes.
Displaying Conditional or Read-Only Page Items
You can choose to have an item display conditionally or as read-only by editing attributes on the Edit Pages Item page.
To display a conditional or read-only item:
-
Create the item. See "Creating a Page-Level Item".
-
Navigate to the appropriate Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Items, select the item name.
The attributes page for the item appears.
-
To display an item conditionally:
-
Scroll down to Conditions.
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
-
To make an item read-only:
-
Scroll down to Read Only Display Settings.
-
Make a selection from the Read Only Condition Type list.
-
Enter an expression in the fields provided.
-
-
Click Apply Changes.
Working with a Multiple Select List Item
A multiple select item renders as a multiple select list form element. When submitted, selected values are returned in a single colon-delimited string. You can handle values in this format in two ways:
-
Using the
INSTRfunction -
Using the
HTMLDB_UTIL.STRING_TO_TABLEfunction
Using HTMLDB_UTIL.STRING_TO_TABLE to Convert Selected Values
For example, suppose you had a report on the EMP and DEPT tables that is limited by the departments selected from a Department multiple select list. First, you create the multiple select item, P1_DEPTNO, using the following query:
SELECT dname, deptno FROM dept
Second, you return only those employees within the selected departments as follows:
SELECT ename, job, sal, comm, dname
FROM emp e, dept d
WHERE d.deptno = e.deptno
AND instr(':'||:P1_DEPTNO||':',':'||e.deptno||':') > 0
Next, assume you want to programmatically step through the values selected in the multiple select item, P1_DEPTNO. To accomplish this, you would convert the colon-delimited string into a PL/SQL array using the HTMLDB_UTIL.STRING_TO_TABLE function. The following example demonstrates how to insert the selected departments into an audit table containing the date of the query.
DECLARE
l_selected HTMLDB_APPLICATION_GLOBAL.VC_ARR2;
BEGIN
--
-- Convert the colon separated string of values into
-- a PL/SQL array
l_selected := HTMLDB_UTIL.STRING_TO_TABLE(:P1_DEPTNO);
--
-- Loop over array to insert department numbers and sysdate
--
FOR i IN 1..l_selected.count
LOOP
INSERT INTO report_audit_table (report_date, selected_department)
VALUES (sysdate, l_selected(i));
END LOOP;
END;
Creating an Application-Level Item
Application level items do not display, but are used as global variables to the application.
To create a new application-level item:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, click Shared Components.
-
Under Logic, select Items.
The Application Items page appears.
-
To create a new application item, click Create.
-
Follow the on-screen instructions.
About the Application Items Page
Once you create a application item, it appears on the Application Items page. You control how the Application Items page displays by making a selection from the View list. Available options include:
-
Icons (the default) displays each application item as a large icon. To edit an application item, click the appropriate icon.
-
Details displays each application item as a line in a report. To edit an application item, click the name.
Populating an Alternative Date Picker Format
If you need to create a Date Picker item, but the format you need does not appear in the Display As list, select Date Picker (use application format mask). When an application uses this type of date picker, the HTML DB engine derives the date format from an item named PICK_DATE_FORMAT_MASK. You can populate this item in two ways:
-
By defining an application substitution string named
PICK_DATE_FORMAT_MASK -
By creating an application-level item named
PICK_DATE_FORMAT_MASK
Defining PICK_DATE_FORMAT_MASK as an Application Substitution String
One approach to populating PICK_DATE_FORMAT_MASK is to create an application substitution string. You define application-level substitution strings on the Edit Application Attributes page. Remember that an application-level substitution string is a static value and cannot be altered at run time.
To define a new application substitution string named PICK_DATE_FORMAT_MASK:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
Application Builder appears.
-
Click the Edit Attributes icon.
-
Click Edit Standard Attributes.
-
Scroll down to Static Substitution Strings.
-
Create a new static substitution string named
PICK_DATE_FORMAT_MASK:-
In Substitution String, enter the name
PICK_DATE_FORMAT_MASK. -
In Substitution Value, enter a value for your date format (for example,
Month DD, YYYY).
-
Defining an Application-Level Item Named PICK_DATE_FORMAT_MASK
Another approach to populating PICK_DATE_FORMAT_MASK is to create an application-level item named PICK_DATE_FORMAT_MASK. This approach enables you to control any items rendered as Date Picker (use application format mask) by simply setting the value of this item. Plus, you can set the value of PICK_DATE_FORMAT_MASK using a computation from anywhere within your application.
If you want to provide the user with a list of date formats as preferences, you will need to create an application-level item named PICK_DATE_FORMAT_MASK and then use a computation to set the value of this item based upon the user's selection.
Creating Lists of Values
A list of values (LOV) is a static or dynamic set of values used to display a specific type of page item, such as popup lists of values, a select list, a check box, a radio group, or multiple select lists.
Topics in this section include:
Creating Named LOVs at the Application Level
You define named (or shared) LOVs at the application level by running the Create LOV Wizard and adding them to the List of Values repository. All LOVs can be defined as static or dynamic. Static lists are based on predefined pairs of display values and return values. Dynamic lists are based on a SQL query you write that selects values from a table.
To create a named LOV:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click the Shared Components icon.
-
Under User Interface, select Lists of Values.
-
To create a new LOV, click Create.
-
Follow the on-screen instructions.
New named LOVs are added to the List of Values repository.
About the List of Values Page
Once you create a LOV, it appears on the List of Values page. You control how the page displays by making a selection from the View list. Available options include:
-
Icons (the default) displays each LOV as a large icon. To edit a LOV, click the appropriate icon.
-
Details displays each LOV as a line in a report. To edit a LOV, click the name.
About Static LOVs
Static LOVs are based on a static list of display values and return values you specify when you run the Create LOV Wizard. To create a static LOV, you run the Create LOV Wizard and select the LOV type Static. Oracle HTML DB stores the display values, return values, and sort sequence you specify in the List of Values repository. Once you add a static LOV to the repository, you can create an item and display it as a check box, radio group, select list, or popup list based on this definition.
Editing an Existing LOV
To edit an existing LOV, select the LOV on the Lists of Values page.
To edit a LOV:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Shared Components.
-
Under User Interface, select Lists of Values.
-
Select an LOV.
The Edit List of Values page appears.
-
Edit the appropriate attributes and click Apply Changes.
Bulk Edit of Static LOVs
You can edit the display values of all static LOVs by clicking the Grid Edit button on the Edit List of Values page.
To perform a bulk edit of static LOVs:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Click Shared Components.
-
Under User Interface, select Lists of Values.
By default, LOVs display as icons.
-
Change the default display. Select Details from the View list and click Go.
-
Locate Static LOV and select the LOV name.
-
Click the Grid Edit button located under Subscription.
-
Edit the appropriate display values and click Apply Changes.
Referencing Session State Within a LOV
You can reference session state by using bind variables. In the following example, this LOV only works if the item called my_deptno contains a valid department number.
SELECT ename, empno FROM emp WHERE deptno = :my_deptno
Referencing a Null Value in an Item Based on a LOV
When you derive an item's source from an LOV and select a null value, if the null value specified by the developer in the item attributes is not a visible non-null text value, the value POSTed when the page is submitted is often the string %null% and not an Oracle null value.
Be aware of this behavior when writing code to evaluate submitted values. For example, suppose a page evaluates the submitted item P1_X and you need to use the PL/SQL expression replace(:P1_X,'%'||'null%',null) to prepare the item for permanent storage in session state or for passing to DML or other APIs.
To avoid problems, be aware of the appropriate way to code %null% in expressions that occur in page computations, processes, and validations. You must break up the string so that the application does not replace %null% with a null value in the page metadata when it is saved. Consider the following example:
'%'||'null%'
Accessing LOV Reports
Application Builder includes a number of reports designed to help you better manage LOVs.
To access LOV reports:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, click Shared Components.
-
Under User Interface, select Lists of Values.
-
Select one of the following tabs at the top of the page:
-
Search
-
Subscription
-
Utilization
-
History
-
-
Follow the on-screen instructions.
Search
Click Search to display the Search Dynamic Lists of Values page. Use this page to search the queries that makes up dynamic LOVs. Enter a query in the Query Contains field and click Go.
Subscription
Click Subscription to display the List of Values Subscription page. This page displays all subscribed LOVs in your application.
Using Shortcuts
By using shortcuts you can avoid repetitive coding of HTML or PL/SQL functions. You can use a shortcut to define a page control such as a button, HTML text, a PL/SQL procedure, or HTML. Once defined, you can invoke a shortcut using specific syntax unique to the location in which the shortcut is used. Shortcuts can be referenced many times, thus reducing code redundancy.
This section contains the following topics:
About Shortcut Types
When you create a new shortcut, you must specify the type of shortcut you want to create. Oracle HTML DB supports the following shortcut types:
Text with JavaScript Escaped Single Quotes
Use this type of shortcut to reference a shortcut inside of a JavaScript literal string. This shortcut defines a text string. When the shortcut is referenced, it escapes the single quotation marks required for JavaScript.
Message
Use this type of shortcut to reference a translatable message at run time. Note that since this shortcut does not have a shortcut body, the name of the shortcut must match the corresponding message name. At run time, the name of the shortcut expands to the text of the translatable message for the current language.
Defining Shortcuts
Before you can incorporate a shortcut in your application, you must define it and add it to the Shortcuts repository. You reference new shortcuts using the following syntax:
"MY_SHORTCUT"
Note that the shortcut name must be capitalized and enclosed in quotation marks.
To define a new shortcut:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, click Shared Components.
-
Under User Interface, select Shortcuts.
-
Click Create.
-
Select one of the following creation methods:
-
From Scratch
-
As a Copy of an Existing Shortcut
-
-
Follow the on-screen instructions.
New shortcuts are added to the Shortcut repository and are available for use within the following locations:
-
The Region Source attribute of regions defined as HTML Text (with shortcuts). See "Customizing Regions".
-
Region Header and Footer Text attribute. See "Specifying a Region Header and Footer".
-
Item Label attributes and Default Value attribute. See "Items".
-
Region Templates attributes. See "Editing Templates".
About the Shortcuts Page
Once you create a shortcut, it appears on the Shortcuts page. You control how the page displays by making a selection from the View list. Available options include:
-
Icons (the default) displays each shortcut as a large icon. To edit a shortcut, click the appropriate icon.
-
Details displays each shortcut as a line in a report. To edit a shortcut, click the name.
Accessing Shortcut Reports
Application Builder includes a number of reports designed to help you better manage LOVs.
To access shortcut reports:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, click Shared Components.
-
Under User Interface, select Shortcuts.
-
Click one of the following buttons:
-
Subscription
-
History
Note:
The Subscription and History buttons only appear after you create a shortcut. -
Subscribed Shortcuts
Click Subscription to display the Subscribed Shortcuts page. This page displays all subscribed shortcuts in your application.
Incorporating JavaScript into an Application
Adding JavaScript to a Web applications is a great way to add features that mimic those found client/server applications without sacrificing all of the benefits of Web deployment. Oracle HTML DB includes multiple built-in interfaces especially designed for adding JavaScript.
Remember that JavaScript is not appropriate for data intensive validations. For example, to verify that a name is contained within a large database table, you would need to pull down every record to the client, creating a huge HTML document. In general, complex operations are much better suited for server-side HTML DB validations instead of JavaScript.
This section contains the following topics:
Referencing Items Using JavaScript
When you reference an item, the best approach is to reference by ID. If you view the HTML source of an Oracle HTML DB page in a Web browser, you would notice that all items have an ID attribute. This ID corresponds to the name of the item, not the item label. For example, if you create an item with the name P1_FIRST_NAME and a label of First Name, the ID will be P1_FIRST_NAME.
Knowing the item ID enables you to use the JavaScript function getElementById to get and set item attributes and values. The following example demonstrates how to reference an item by ID and display its value in an alert box.
<script language="JavaScript1.1" type="text/javascript">
function firstName(){
alert('First Name is ' + document.getElementById('P1_FIRST_NAME').value );
}
// or a more generic version would be
function displayValue(id){
alert('The Value is ' + document.getElementById(id).value );
}
</script>
// Then add the following to the "Form Element Attributes" Attribute of the item:
onChange="javascript:displayValue('P1_FIRST_NAME');"
Incorporating JavaScript Functions
There are two primary places to include JavaScript functions:
-
In the HTML Header attribute of the page
-
In a .js file in the page template
|
See Also: "Text with JavaScript Escaped Single Quotes" for information about referencing a shortcut inside of a JavaScript literal string |
Incorporating JavaScript in the HTML Header Attribute
One way to include JavaScript into your application is to add it to the HTML Header attribute of the page. This is a good approach for functions that are very specific to a page as well as a convenient way to test a function before you include it in the .js file.
You can add JavaScript functions to a page by simply entering the code into the HTML Header attribute of the Page Attributes page. For example, adding the following would make the test function accessible from anywhere on the current page:
<script language="JavaScript1.1" type="text/javascript">
function test(){
alert('This is a test.');
}
</script>
Including JavaScript in a .js File in the Page Template
In Oracle HTML DB you can reference a .js file in the page template. This approach makes all the JavaScript in that file accessible to the application. This is the most efficient approach since a .js file loads on the first page view of your application and is then cached by the browser.
The following demonstrates how to include a .js file in the header section of a page template:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<script src="#APP_IMAGES#custom.js" type="text/javascript"></script>
</head>
<body #ONLOAD#>#FORM_OPEN#
Calling JavaScript from a Button
Calling a JavaScript from a button is a great way to confirm a request. Oracle HTML DB uses this technique for the delete operation of most objects. For example, when you delete a button, a JavaScript message appears asking you to confirm your request. Consider the following example:
<script language="JavaScript1.1" type="text/javascript">
function deleteConfirm(msg)
{
var confDel = msg;
if(confDel ==null)
confDel= confirm("Would you like to perform this delete action?");
else
confDel= confirm(msg);
if (confDel== true)
doSubmit('Delete');
}
</script>
This example creates a function to confirm a delete action and then calls that function from a button. Note that the function optionally submits the page and sets the value of the internal variable :REQUEST to Delete, thus performing the delete using a process that conditionally executes based on the value of request.
Note that when you create the button you would need to select Action Redirect to URL without submitting page. Then, you would specify a URL target such as the following:
javascript:confirmDelete('Would you like to perform this delete action?');
Creating Dependent Select Lists
You can use a select list to determine the range of values of another select list on the same page. You can achieve this functionality by having a driving select list submit values to a subsequent select list. You incorporate these values in the subsequent select list as a bind variable in the WHERE clause of its query.
You can have one LOV drive another LOV by:
-
Creating a basic form.
-
Defining two list of values. Note that the driving LOV must submit the page after a value is chosen.
-
Defining a branch that branches back to the current page.
Consider the following example. The first LOV enables the user to pick a state.
SELECT state_name d, state_id v FROM states
The second LOV selects the country name and country ID based on the state selected in the first LOV.
SELECT county_name d, county_id v FROM counties WHERE state_id = :Px_STATE_ID
Creating a Help Page
Oracle HTML DB includes built-in attributes to create Help for your application. Creating Help for your application involves the following steps:
-
Create a dedicated Help page and Help region
-
Define page Help text
-
Define item Help text
-
Create a navigation bar icon to link to your Help page
Help created in Oracle HTML DB displays on a dedicated Help page. To access Help, users click a link that takes them to a dedicated Help page. This Help page displays page and item Help topics specific to the page they are viewing.
Topics in this section include:
Creating a Help Page and Region
The first step in creating Help for your application it to create a dedicated page and Help Text region.
To create a new Help Text region:
-
Create new page for your Help. See "Adding Pages to an Application".
-
Navigate to the Page Definition of your Help page. See "Accessing a Page Definition".
-
Under Regions, the Create icon.
-
When prompted to select a region type, select Help Text.
-
Follow the on-screen instructions.
Defining Help Text
You define Help text for a page or single item by editing attributes. Ideally, you would define these attributes as you create your application. For simplicity, however, the following procedures describe how to define this text after the fact.
To define page Help text:
-
Navigate to the Page Definition for the page for which you want to add page Help.
-
Click Edit Attributes to view the existing page attributes.
-
Scroll down to Page Help Text.
-
Enter your Help text in the field provided.
-
Click Apply Changes.
Repeat the previous procedure for each page requiring page Help text.
To define item Help text for each page:
-
Navigate to the Page Definition for the page for which you want to add item Help.
-
Under Items, click name of the item you want to edit.
-
Scroll down to Help Text.
-
Enter your Help text in the field provided.
-
Click Apply Change.
Repeat the previous procedure for each item requiring Help text.
Editing Multiple Item Help Topics at Once
If you are including item Help in your application, you can edit multiple item Help topics at once using the Bulk Edit Item Help report.
Accessing the Bulk Edit Item Help Report
To view the Bulk Edit Item Help report:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
From the Tasks list, select View Application Reports.
-
Click Page Components.
-
Select Item Help Text.
A report displays at the bottom on the page.
-
In Bulk Item Help Report you can:
-
Update existing Help topics. Edit the Help text that appears and click Apply Changes.
-
Link to the Page Definition containing the item by clicking the page ID.
-
Link to the Page Item by clicking the item name.
-
Seeding Item Help Topics
If you application does not yet contain item Help, you perform a mass update of default Help text.
To seed item Help topics:
-
Access the Bulk Edit Item Help report.
-
Click Seed Item Help Text.
-
In Default Help Text, enter the default text to appear in all Help topics.
-
Click Apply Changes.
Searching for Existing Item Help Topics
You can search for existing Help text, or for an item label.
To search for existing item Help topic:
-
In Help Contains, enter keywords.
-
Click Go.
Creating a Help Navigation Bar Entry
Once you have created your Help, the next step is to create a navigation bar entry so users can link to it.
To create a navigation bar entry:
-
Navigate to the Page Definition:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
Under Navigation Bar, click the Create icon.
-
Specify the appropriate navigation bar entry attributes:
-
Sequence
-
Alt Tag Text
-
Icon Image Name
-
Image Height and Image Width
-
Text
Specify the target location.
-
-
To specify the target location:
-
From Target type, select Page in this application.
-
In Page, specify the page ID.
-
In Request, type:
&APP_PAGE_ID.
By specifying substitution string
&APP_PAGE_IDas the Request, you are instructing the HTML DB engine to display Help text for the current page when the user clicks this icon. -