10 How to Incorporate JavaScript into an Application
Adding JavaScript to a Web application is a great way to add features that mimic those found in client/server applications without sacrificing all of the benefits of Web deployment. Oracle Application Express includes multiple built-in interfaces especially designed for adding JavaScript.
Remember that JavaScript is not appropriate for data intensive validations. For example, to verify that a name is contained within a large database table, you would need to pull down every record to the client, creating a huge HTML document. In general, complex operations are much better suited for server-side Application Express validations instead of JavaScript.
This tutorial describes some usage scenarios for JavaScript and includes details about how to implement them in your application.
This section contains the following topics:
Understanding How to Incorporate JavaScript Functions
There are two primary places to include JavaScript functions:
-
In the HTML Header attribute of a page
-
In a .js file in the page template
Topics in this section include:
Incorporating JavaScript in the HTML Header Attribute
One way to include JavaScript into your application is to add it to the HTML Header attribute of the page. This is a good approach for functions that are specific to a page as well as a convenient way to test a function before you include it in the .js file.
You can add JavaScript functions to a page by entering the code in the HTML Header attribute on the Page Attributes page.
To add JavaScript code in the HTML Header attribute:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
The Application home page appears, displaying its set of pages.
-
Click a page.
The Page Definition for that page appears.
-
Under Page, click the Edit page attributes icon.
The Page Attributes page appears.
-
Scroll down to HTML Header.
-
Enter code into HTML Header and then click Apply Changes.
For example, adding the following code would test a function accessible from anywhere on the current page.
<script type="text/javascript">
function test(){
window.alert('This is a test.');
}
</script>
Including JavaScript in a .js File Referenced by the Page Template
In Oracle Application Express you can reference a .js file in the page template. This approach makes all the JavaScript in that file accessible to the application. This is the most efficient approach because a .js file loads on the first page view of your application, and is then cached by the browser.
The following code demonstrates how to include a .js file in the header section of a page template. Note the line script src= that appears in bold.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<script src="http://myserver.myport/my_images/custom.js" type="text/javascript"></script>
</head>
<body #ONLOAD#>#FORM_OPEN#
See Also:
"Customizing Templates" in Oracle Database Application Express User's GuideAbout Referencing Items Using JavaScript
When you reference an item, the best approach is to reference by ID. If you view the HTML source of an Oracle Application Express page in a Web browser, you will notice that all items have an id attribute. This ID corresponds to the name of the item, not the item label. For example, if you create an item with the name P1_FIRST_NAME and a label of First Name, then the id will be P1_FIRST_NAME.
The item ID enables you to use the JavaScript method getElementById() to get and set item attributes and values. The following example demonstrates how to reference an item by ID and display its value in an alert box.
<script type="text/javascript">
function firstName(){
window.alert('First Name is ' + document.getElementById('P1_FIRST_NAME').value );
}
// or a more generic version would be
function displayValue(id){
alert('The Value is ' + document.getElementById(id).value );
}
</script>
// Then add the following to the "Form Element Attributes" Attribute of the item:
onchange="displayValue('P1_FIRST_NAME');"
Calling JavaScript from a Button
Calling a JavaScript from a button is a great way to confirm a request. Oracle Application Express uses this technique for the delete operation of most objects. For example, when you delete a button, a JavaScript message appears asking you to confirm your request. Consider the following example:
<script type="text/javascript">
function deleteConfirm(msg)
{
var confDel = msg;
if(confDel ==null)
confDel= confirm("Would you like to perform this delete action?");
else
confDel= confirm(msg);
if (confDel== true)
doSubmit('Delete');
}
</script>
This example creates a function to confirm a delete action and then calls that function from a button. Note that the function optionally submits the page and sets the value of the internal variable :REQUEST to Delete, thus performing the delete using a process that conditionally executes based on the value of request.
Note that when you create the button, you need to select Action Redirect to URL without submitting page. Then, you specify a URL target, such as the following:
confirmDelete('Would you like to perform this delete action?');
Creating a Client Side JavaScript Validation
Client side validations give immediate feedback to users using a form. One very common JavaScript validation is field not null. For example, you can create a function in the HTML Header attribute of a page and then call that function from an item.
To complete this exercise, you need to run a script to create database objects for a fictional Human Resources department. See "Installing the HR Database Objects".
Creating this type of JavaScript validation involves the following steps:
-
Create a new application on the
EMPLOYEEStable. -
Create an item on page 1 called P2_LAST_NAME that has a label of Last Name.
-
Add a function to the HTML Header attribute on page
2. -
Edit the P2_LAST_NAME item on page 2 to call the function.
Topics in this section include:
Create an Application on the EMPLOYEES Table
To create a new application on the EMPLOYEES table:
-
On the Workspace home page, click Application Builder.
-
Click Create.
-
For Method, select Create Application and then click Next.
-
For Name:
-
In Name, enter a name that describes the application.
-
For Application, accept the default.
-
For Create Application, select From scratch.
-
For Schema, accept the default.
-
Click Next.
-
-
Add a blank page containing a report:
-
Under Select Page Type, select Report and Form.
-
From Table Name, select EMPLOYEES.
-
Click Add Page.
The new pages appear in the list at the top of the page. Next, change the name of page 2 to Update Form.
-
-
To change the name of page 2:
-
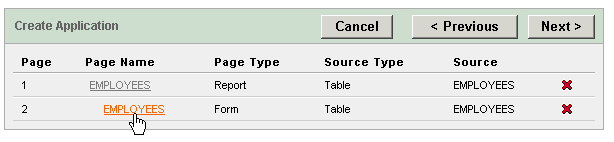
Under Create Application at the top of the page, click the page name Employees for page 2 as shown in Figure 10-1.
The Page Definition appears.
-
In Page Name, enter
Update Formand then click Apply Changes. -
Click Next.
-
-
For Tabs, select One Level of Tabs and then click Next.
-
For Shared Components, accept the default, No, and click Next.
-
For Attributes, accept the defaults for Authentication Scheme, Language, and User Language Preference Derived From and click Next.
-
For User Interface, select Theme 2 and then click Next.
-
Click Create.
The Application home page appears. Note the new application contains three pages:
-
1 - EMPLOYEES
-
2 - Update Form
-
101 - Login
-
To view the application:
-
Click the Run Application icon as shown in Figure 10-2.
-
When prompted for a user name and password, enter your workspace username and password and click Login.
A standard report appears. To view the update form, click either the Create button or Edit icon.
-
Click Edit Application on the Developer toolbar to return to the Application home page.
Add a Function to the HTML Header Attribute
Next, you need to add a function to the HTML Header attribute on page 2 that displays a message when the Last Name field does not contain a value.
To add a function to the HTML Header attribute on page 2:
-
On the Application home page, click 2 - Update Form.
The Page Definition appears.
-
Under Page, click the Edit page attributes icon.
The Page attributes page appears.
-
Scroll down to HTML Header. Note that HTML Header already contains a script.
-
In HTML Header, scroll down and place your cursor after the last
</script>tag. -
After the last
</script>tag, enter the following script:<script type="text/javascript"> function notNull(object){ if(object.value=="") alert('This field must contain a value.'); } </script> -
At the top of the page, click Apply Changes.
Edit an Item to Call the Function
Next, you need to edit the P2_LAST_NAME item to call the function. In the running form, the P2_LAST_NAME item displays as the Last Name field.
To edit the P2_LAST_NAME item to call the function:
-
Navigate to the Page Definition for page 2 - Update Form.
-
Under Items, click P2_LAST_NAME.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter the following:
onblur="notNull(this);"
-
At the top of the page, click Apply Changes.
The Page Definition appears.
-
Enter
1in the Page field and then click Go. -
Click the Run Page icon in the upper right corner.
-
When the application appears, click Create.
The Update Form appears.
-
Position your cursor in the Last Name field and then click Create. The following message appears:
This field must contain a value.
Enabling and Disabling Form Elements
While Oracle Application Express enables you to conditionally display a page item, it is important to note that a page must be submitted for any changes on the page to be evaluated. The following example demonstrates how to use JavaScript to disable a form element based on the value of another form element.
First, you write a function and place it in the HTML Header attribute of the page containing your update form. Second, you call the function from an item on the page. The following example demonstrates how to add a JavaScript function to prevent users from adding commissions to employees who are not in the Sales Department (P2_DEPARTMENT_ID = 80).
Topics in this section include:
Add a Function to the HTML Header Attribute
To add a function to the HTML Header attribute on page 2:
-
Navigate to the Page Definition for page 2.
-
Under Page, click the Edit page attributes icon.
The Page attributes page appears.
-
Scroll down to HTML Header.
-
In HTML Header, scroll down and place your cursor after the last
</script>tag. -
After the last
</script>tag, enter the following script:<script language="JavaScript1.1" type="text/javascript"> function html_disableItem(nd,a){ var lEl = document.getElementById(nd); if (lEl && lEl != false){ if(a){ lEl.disabled = false; lEl.style.background = '#ffffff'; }else{ lEl.disabled = true; lEl.style.background = '#cccccc'; }} return true;} function disFormItems(){ var lOptions = document.getElementById('P2_DEPARTMENT_ID').options var lReturn; for(var i=0;i<lOptions.length;i++){ if(lOptions[i].selected==true){lReturn = lOptions[i].value;} } var lTest = lReturn == '80'; html_disableItem('P2_COMMISSION_PCT',lTest); } </script> -
Click Apply Changes.
Edit an Item to Call the Function
The next step is to edit the P2_DEPARTMENT_ID item and add code to the HTML Form Element Attributes attribute to call the function.
To edit the P2_DEPARTMENT_ID item to call the function:
-
Navigate to the Page Definition for page 2.
-
Under Items, select P2_DEPARTMENT_ID.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter the following:
onchange="disFormItems()"
-
Click Apply Changes.
Change P2_DEPARTMENT_ID to a Select List
To change the P2_DEPARTMENT_ID to display as a select list:
-
Navigate to the Page Definition for page 2.
-
Under Items, select
P2_DEPARTMENT_ID. -
From the Display As list in the Name section, select Select List.
-
Scroll down to List of Values.
-
Under List of Values:
-
From Display Null, select No.
-
In List of Values definition, enter:
SELECT department_name, department_id FROM departments
-
-
Click Apply Changes.
Create a Call to the disFormItems Function
Finally, you need to create a call to the disFormItems function after the page is rendered to disable P2_COMMISSION_PCT if the selected employee is not a Sales representative. A good place to make this call would be from the Page HTML Body Attribute.
To create a call to the disFormItems function:
-
Navigate to the Page Definition for page 2.
-
Under Page, click the Edit page attributes icon.
The Page attributes page appears.
-
Scroll down to On Load.
Next, unset this option to set the focus.
-
In the Page HTML Body Attribute, enter the following:
onload="disFormItems(); first_field();"
-
Click Apply Changes.
-
Run the page.
Figure 10-3 demonstrates the completed form. Note that Department ID displays as a select list. Also notice that the Commission Pct field is unavailable since the Department ID is Administration.
Changing the Value of Form Elements
In the following example, there are four text boxes in a region. The fourth text box contains the sum of the other three. To calculate this sum, you add a JavaScript function to the HTML Header attribute and then call that function from the first three items.
To add a function to the HTML Header attribute:
-
Navigate to the appropriate Page Definition.
-
Under Page, click the Edit page attributes icon.
The Page attributes page appears.
-
In HTML Header, enter the following:
<script type="text/javascript"> function sumItems(){ function getVal(item){ if(document.getElementById(item).value != "") return parseFloat(document.getElementById(item).value); else return 0; } document.getElementById('P1_TOTAL').value = getVal('P1_ONE') + getVal('P1_TWO') + getVal('P1_THREE'); } </script> -
Click Apply Changes.
To call the function from all three items:
-
Navigate to the appropriate Page Definition.
-
For each item:
-
Select the item name by clicking it.
-
Scroll down to Element.
-
In HTML Form Element Attributes, enter:
onchange="sumItems();"
-
Click Apply Changes.
-