| Oracle® Application Development Framework Developer's Guide 10g Release 3 (10.1.3.0) Part Number B28967-02 |
|
|
View PDF |
| Oracle® Application Development Framework Developer's Guide 10g Release 3 (10.1.3.0) Part Number B28967-02 |
|
|
View PDF |
Before examining the individual web pages and their source code in depth, you may find it helpful to become familiar with the functionality of the Oracle ADF Service Request demo (SRDemo) application.
This chapter contains the following sections:
Section 2.1, "Introduction to the Oracle ADF Service Request Demo"
Section 2.2, "Setting Up the Oracle ADF Service Request Demo"
Section 2.3, "Quick Tour of the Oracle ADF Service Request Demo"
The SRDemo application is a simplified, yet complete customer relationship management sample application that lets customers of a household appliance servicing company attempt to resolve service issues over the web. The application, which consists of sixteen web pages, manages the customer-generated service request through the following flow:
A customer enters the service request portal on the web and logs in.
A manager logs in and assigns the request to a technician.
Additionally, while logged in, managers can view and adjust the list of products that technicians are qualified to service.
The technician logs in and reviews their assigned requests, then supplies a solution or solicits more information from the customer.
The customer returns to the site to check their service request and either provides further information or confirms that the technician's solution resolved their problem.
The technician returns to view their open service requests and closes any confirmed by the customer as resolved.
While a request is open, managers can review an existing request for a technician and if necessary reassign it to another technician.
After the user logs in, they see only the application functionality that fits their role as a customer, manager, or technician.
Technically, the application design adheres to the Model-View-Controller (MVC) architectural design pattern and is implemented using these existing J2EE application frameworks:
EJB Session Bean to encapsulate the application services of the entity classes
JavaBean entity classes created from TopLink mappings and database tables
JavaServer Faces navigation handler and declarative navigation rules
Oracle ADF Faces user interface components in standard JSF web pages
Oracle ADF Model layer components to provide data binding
As with all MVC-style web applications, the SRDemo application has the basic architecture illustrated in Chapter One, "Getting Started with Oracle ADF Applications".
This developer's guide describes in detail the implementation of each of these layers. Each chapter describes features of Oracle JDeveloper 10g and how these features can be used to build J2EE web applications using techniques familiar to enterprise J2EE developers.
The SRDemo application has the following basic requirements:
An Oracle database (any edition) is required for the sample schema.
You must create a database connection named "SRDemo" to connect to the SRDemo application schema. If you install the SRDemo application using the Update Center, this connection will have been created for you (see Section 2.2.3, "Creating the Oracle JDeveloper Database Connection").
The JUnit extension for JDeveloper must be installed. If you install the SRDemo application using the Update Center, this extension will also be installed for you (see Section 2.2.5, "Running the Oracle ADF Service Request Demo Unit Tests in JDeveloper").
Figure 2-1 shows the schema for the SRDemo application.
The schema consists of five tables and three database sequences. The tables include:
USERS: This table stores all the users who interact with the system, including customers, technicians, and managers. The e-mail address, first and last name, street address, city, state, postal code, and country of each user is stored. A user is uniquely identified by an ID.
SERVICE_REQUESTS: This table represents both internal and external requests for activity on a specific product. In all cases, the requests are for a solution to a problem with a product. When a service request is created, the date of the request, the name of the individual who opened it, and the related product are all recorded. A short description of the problem is also stored. After the request is assigned to a technician, the name of the technician and date of assignment are also recorded. All service requests are uniquely identified by a sequence-assigned ID.
SERVICE_HISTORIES: For each service request, there may be many events recorded. The date the request was created, the name of the individual who created it, and specific notes about the event are all recorded. Any internal communications related to a service request are also tracked. The service request and its sequence number uniquely identify each service history.
PRODUCTS: This table stores all of the products handled by the company. For each product, the name and description are recorded. If an image of the product is available, that too is stored. All products are uniquely identified by a sequence-assigned ID.
EXPERTISE_AREAS: This table defines specific areas of expertise of each technician. The areas of expertise allow service requests to be assigned based on the technician's expertise.
The sequences include:
USERS_SEQ: Populates the ID for new users.
PRODUCTS_SEQ: Populates the ID for each product.
SERVICE_REQUESTS_SEQ: Populates the ID for each new service request.
These instructions assume that you are running Oracle JDeveloper 10g, Studio Edition, version 10.1.3.x. The application will not work with earlier versions of JDeveloper. To obtain JDeveloper, you may download it from the Oracle Technology Network (OTN):
http://www.oracle.com/technology/software/products/jdev/index.html
To complete the following instructions, you must have access to an Oracle database, and privileges to create new user accounts to set up the sample data.
The SRDemo application is available for you to install as a JDeveloper extension. In JDeveloper, you use the Check for Updates wizard to begin the process of installing the extension.
To install the SRDemo application from the Update Center:
If you are using JDeveloper, save your work and close. You will be asked to restart JDeveloper to complete the update.
Open JDeveloper and choose Help > Check for Updates.
In the wizard, click Next and make sure that Search Update Centers and Internal Automatic Updates are both selected. Click Next.
Among the available updates, locate Oracle ADF SRDemo Application and select it. Click Next to initiate the download.
Note that the Update Center may display two versions of the SRDemo Sample application. For this guide, you want to choose the one that shows "EJB 3.0 session beans and TopLink persistence" in the description.
When prompted, restart JDeveloper.
When JDeveloper restarts, select Yes to open the SRDemo application workspace in the Application Navigator.
JDeveloper displays the SRDemo Application Schema Install dialog to identify the database to use for the sample data.
If you want to install the sample data and have access to a SYSTEM DBA account, enter the connection information in the Sample Install dialog.
Note: The connection information you provide may be for either a local or a remote database, and that database may be installed with or without an existing SRDemo schema.
The SRDemo application will appear in the directory <JDEV_INSTALL>/jdev/samples/SRDemoSample. The Update Center also installs the extension JAR file <JDEV_INSTALL>/jdev/extensions/oracle.jdeveloper.srdemo.10.1.3.jar which allows JDeveloper to create the SRDemo application workspace.
The SRDemo schema is defined in a series of SQL scripts stored in the <JDEV_INSTALL>/jdev/samples/SRDemoSample/DatabaseSchema/scripts directory. The schema will automatically be created when you install the application using the Update Center; however, for manual purposes, you can install or reinstall the schema in several ways.
Note:
You may skip the following procedure if you installed the SRDemo application using the Update Center in JDeveloper and proceeded with the schema installer. For details, see Section 2.2.1, "Downloading and Installing the Oracle ADF Service Request Application".Follow these instructions to manually create the SRDemo schema.
To manually install the SRDemo schema:
From the command line, run the SRDemoInstall.bat/.sh command line script from the SRDemoSample root directory.
or
In JDeveloper, open the ANT build file build.xml in the BuildAndDeploy project of the SRDemoSample workspace and run the setupDBOracle task by choosing Run Ant Target from the task's context menu.
or
From SQL*Plus, run the build.sql script when connected as a DBA such as SYSTEM.
When you install the schema manually, using the setupDBOracle task, the following questions and answers will appear:
----------------------------------------------------------- SRDemo Database Schema Install 10.1.3 (c) Copyright 2006 Oracle Corporation. All rights reserved. ----------------------------------------------------------- This script installs the SRDemo database schema into an Oracle database. The script uses the following defaults: Schema name: SRDEMO Schema password: ORACLE Default tablespace for SRDEMO: USERS Temp tablespace for SRDEMO: TEMP DBA account used to create the Schema: SYSTEM If you wish to change these defaults update the file BuildAndDeploy/build.properties with your values -----------------------------------------------------------
What happens next depends on how the demo was installed and what kind of JDeveloper installation yours is (either FULL or BASE).
If the SRDemo application was installed manually and is not in the expected <JDEV_HOME>/jdev/samples/SRDemoSample directory, you will be prompted for the JDeveloper home directory.
If JDeveloper is a BASE install (one without a JDK), then you will be prompted for the location of the JDK (1.5).
If the SRDemo application was installed using the Update Center into a FULL JDeveloper install. The task proceeds.
You will next be prompted to enter database information. Two default choices are given, or you can supply the information explicitly:
Information about your database: --------------------------------------------- Select one of the following database options: 1. Default local install of Oracle Personal, Standard or Enterprise edition Host=localhost, Port=1521, SID=ORCL 2. Default local install of Oracle Express Edition Host=localhost, Port=1521, SID=XE 3. Any other non-default or remote database install Choice [1]:
If you choose 1 or 2, the install proceeds to conclusion. If you choose 3, then you will need to supply the following information: (defaults shown in brackets)
Host Name or IP Address for your database machine [localhost]: Database Port [1521]: Database SID [orcl]:
The final question is for the DBA Account password:
Enter password for the SYSTEM DBA account [manager]:
The install continues.
You must create a database connection called "SRDemo" to connect to the sample data schema. If you installed the SRDemo application using the Update Center, this connection will have been created for you.
Note:
You may skip the following procedure if you installed the SRDemo application using the Update Center in JDeveloper. In that case, the database connection will automatically be created when you download the application.Follow these instructions to manually create a new database connection to the Service Request schema.
To manually create a database connection for the SRDemo application:
In JDeveloper, choose View > Connections Navigator.
Right-click the Database node and choose New Database Connection from the context menu.
Click Next on the Welcome page.
In the Connection Name field, type the connection name SRDemo. Then click Next.
Note: The name of the connection (SRDemo) is case sensitive and must be typed exactly to match the SRDemo application's expected connection name.
On the Authentication page, enter the following values. Then click Next.
Username: SRDEMO
Password: Oracle
Deploy Password: Select the checkbox.
On the Connection page, enter the following values. Then click Next.
Host Name: localhost
JDBC Port: 1521
SID: ORCL (or XE)
Note: If you are using Oracle 10g Express Edition, then the default SID is "XE" instead of "ORCL".
Click Test Connection. If the database is available and the connection details are correct, then continue. If not, click the Back button and check the values.
Click Finish. The connection now appears below the Database Connection node in the Connections Navigator.
You can now examine the schema from JDeveloper. In the Connections Navigator, expand Database > SRDemo. Browse the database elements for the schema and confirm that they match the schema definition described in Section 2.1.2, "Overview of the Schema".
If you installed the SRDemo application using the Update Center, choose Help > Open SRDemo Application Workspace to open the application workspace.
Run the application in JDeveloper by selecting the UserInterface project in the Application Navigator and choosing Run from the context menu, as shown in Figure 2-3.
Tip:
The UserInterface project definesindex.jspx to be the default run target. This information appears in the Runner page of the Project Properties dialog for the UserInterface project. This allows you to simply click the Run icon in the JDeveloper toolbar when this project is active, or right-click the project and choose Run. To see the project's properties, select the project in the navigator, right-click, and choose Property Properties.Running the index.jspx page from inside JDeveloper will start the embedded Oracle Application Server 10g Oracle Containers for J2EE (OC4J) server, launch your default browser, and cause it to request the following URL:
http://130.35.103.198:8988/SRDemo/faces/app/SRWelcome.jspx
If everything is working correctly, the index.jspx page's simple scriptlet response.sendRedirect("faces/app/SRWelcome.jspx"), will redirect to display the login page of the SRDemo application, as shown in Figure 2-4.
Tip:
If your machine uses DHCP to get an automatically-assigned IP address, then after JDeveloper launches your default browser and starts embedded OC4J you may see an HTTP error stating that the web page does not exist. To correct this issue, you can specify the host name, localhost. Choose Embedded OC4J Preferences from the Tools menu and on the Startup tab set the Host Name or IP Address Used to Refer to the Embedded OC4J preference to use the Specify Host Name option, and enter the valuelocalhost. Then, edit the URL above to use localhost instead of 130.35.103.198.See Section 2.3, "Quick Tour of the Oracle ADF Service Request Demo" to become familiar with the web pages that are the subject of this developer's guide. Additionally, read the tour to learn about ADF functionality used in the SRDemo application and to find links to the implementation details documented in this guide.
JUnit is a popular framework for building regression tests for Java applications. Oracle JDeveloper 10g features native support for creating and running JUnit tests, but this feature is installed as a separately downloadable JDeveloper extension. You can tell if you already have the JUnit extension installed by choosing File > New from the JDeveloper main menu and verifying that you have a Unit Tests (JUnit) category under the General top-level category in the New Gallery.
If you do not already have the JUnit extension installed, then use the Update Center in JDeveloper to install it.
Note:
You may skip the following procedure if you installed the SRDemo application using the Update Center in JDeveloper. In that case, the JUnit extension will automatically be installed when you download the application.To install the JUnit extension from the Update Center:
If you are using JDeveloper, save your work and close. You will be asked to restart JDeveloper to complete the update.
Open JDeveloper and choose Help > Check for Updates.
In the wizard, click Next and make sure that Search Update Centers and Internal Automatic Updates are both selected. Click Next.
Among the available updates, locate JUnit Integration 10.1.3.xx and select it. Click Next to initiate the download.
When prompted, restart JDeveloper.
When JDeveloper restarts, the new extension will be visible in the Unit Tests category in the New Gallery.
The UnitTests project in the SRDemo application workspace contains a suite of JUnit tests that are configured in the AllModelTests.java class shown in Figure 2-5. To run the regression test suite, select the AllModelTests.java class in the Application Navigator and choose Run from the context menu. Since this class is configured as the default run target of the UnitTests project, alternatively you can select the project itself in the Application Navigator and choose Run from its context menu.
JDeveloper opens the JUnit Test Runner window to show you the results of running all the unit tests in the suite. Each test appears in a tree display at the left, grouped into test cases. Green checkmark icons appear next to each test in the suite that has executed successfully, and a progress indicator gives you visual feedback on the percentage of your tests that are passing.
Tip:
You can find more details on JUnit on the web athttp://www.junit.org/index.htm.The SRDemo application is a realistic web portal application that allows customers to obtain appliance servicing information from qualified technicians. After the customer opens a new service request, a service manager assigns the request to a technician with suitable expertise. The technician sees the open request and updates the customer's service request with information that may help the customer solve their problem.
The application recognizes three user roles (customer, manager, and technician). As the following sections show, the application features available to the user depend on the user's role.
Note:
The remainder of this chapter provides an overview of the web pages you will see when you run the SRDemo application. You can quickly find implementation details in this guide from the list at the end of each section. For an overview of the underlying business logic, read Chapter Three.Enter the log in information for a customer:
User name: dfaviet
Password: welcome
Click the Sign On button to proceed to the web portal home page.
To enter the web portal click the Start button.
This action displays the customer's list of open service requests, as shown in Figure 2-6.
When you log in as the customer, the list page displays a menu with only two tabs, with the subtabs for My Service Requests selected.
Note that additional tabs will be visible when you log in as the manager or technician.
Select the menu subtab All Requests to display both closed and open requests.
To browse the description of any request, select the radio button corresponding to the row of the desired request and click View.
![]()
The same operation can also be performed by clicking on the service request link in Request Id column.
The customer uses the resulting page to update the service request with their response. To append a note to the current service request, click Add a note.
![]()
Figure 2-7 shows an open service request selected by a customer and the note they are about to append. Notice that the buttons above the text input field appear disabled to prevent the user from selecting those operations until the task is completed. Below the note field, is the list of previous notes for this master service request.
Where to Find Implementation Details
The Oracle ADF Developers Guide describes the following major features of this section.
Using dynamic navigation menus: The menu tabs and subtabs which let the user access the desired pages of the application, are created declaratively by binding each menu component to a menu model object and using the menu model to display the appropriate menu items. See Section 11.2, "Using Dynamic Menus for Navigation".
Displaying data items in tables: The list of service requests is formatted by a UI table component bound to a collection. The Data Control Palette lets you easily drop databound components into your page. See Section 7.2, "Creating a Basic Table".
Displaying a page by passing parameter values: The user may select a service request from the list of open requests and edit the details in the edit page. The commandLink is used to both navigate to the detail page and to send the parameters that the form creation method uses to display the detail page data. See Section 10.4, "Setting Parameter Values Using a Command Component".
Using a method with parameters to create a form: The user drills down to a browse form that gets created using a finder method from the service. Instead of the method returning all service requests, it displays only the specific service request passed by the previous page. See Section 10.6, "Creating a Form or Table Using a Method that Takes Parameters".
Displaying master-detail information: The user can browse the service history for a single service request in one form. The enter form can be created using the Data Control Palette. See Section 8.3, "Using Tables and Forms to Display Master-Detail Objects".
To create a new service request, select the New Service Request tab.

This action displays the first page of a two-step process train for creating the service request. Figure 2-8 shows the first page.
The input fields that your page displays can raise validation errors when the user fails to supply required information. To see how the application handles a validation error, by clicking the Logout menu item before entering a problem description for the new service request.
Figure 2-9 shows the validation error that occurs in the create-service-request page when the problem description is not entered. The error message that displays below the problem description field directs the user to enter a description.
You can see another way of handling validation errors by clicking the Continue button before entering a problem description.
Figure 2-10 shows the validation error that displays within a dialog when the problem description is not entered.
To proceed to the next page of the process train, first type some text into the problem description field, then either choose Confirm from the dropdown menu or click the Continue button.

In the next step, the customer confirms that the information is correct before submitting the request. Figure 2-11 shows the final page. Notice that the progress bar at the top of the page identifies Confirm is the last step in this two-page create-service-request process chain.
Click the Submit Request button to enter the new service request into the database. A confirmation page displays after the new entry is created, showing the service request ID assigned to the newly created request.
To continue the application as the manager role, click the Logout menu item to return to the login page.
Where to Find Implementation Details
The Oracle ADF Developers Guide describes the following major features of this section.
Creating a new record: The user creates a new service request using a form that commits the data to the data source. JDeveloper lets you create default constructor methods on the service as an easy way to drop record creation forms. Alternatively, custom methods on the service may be used. See Section 10.7, "Creating an Input Form for a New Record".
Multipage process: The ADF Faces components processTrain and processChoiceBar guide the user through the process of creating a new service request. See Section 11.5, "Creating a Multipage Process".
Showing validation errors in the page: There are several ways to handle data-entry validation in an ADF application. You can take advantage of validation rules provided by the ADF Model layer. See Section 12.3, "Adding Validation".
Handling page navigation using a command button: The application displays the appropriate page when the user chooses the Cancel or Submit button. Navigation rules, with defined outcomes, determine which pages is displayed after the button click. See Section 9.1, "Introduction to Page Navigation".
Enter the log in information for a manager:
User name: sking
Password: welcome
Click the Sign On button to proceed to the web portal home page.
Click the Start button.
This action displays the manager's list of open service requests. The list page displays four menu tabs, with the subtabs for the My Service Requests tab selected.

To see a description of any request, select a radio button corresponding to the row of the desired request and click View.
![]()
Figure 2-12 shows an open service request. Notice that when logged in as the manager, the page displays an Edit button and a Delete Service History Record button. These two operations are role-based and only available to the manager.
To edit the current service request, click Edit.
![]()
Figure 2-13 shows the detail edit page for a service request. Unlike the page displayed for the technician, the manager can change the status and the assigned technician.
To find another technician to assign, click the symbol next to the assigned person's name.
![]()
Figure 2-14 shows the query by criteria search page that allows the manager to search for staff members (managers and technicians). This type of search allows wild card characters, such as the % and * symbols.
To assign another staff member to this service request, click the selection button next to the desired staff's name.
![]()
To update the open service request with the selected staff member, click the Select button.
![]()
Where to Find Implementation Details
The Oracle ADF Developers Guide describes the following major features of this section.
Databound dropdown lists: The ADF Faces component selectOneChoice allows the user to change the status of the service request or to pick the type of service request to perform a search on. See Section 11.7, "Creating Databound Dropdown Lists".
Searching for a record: The user can search existing service requests using a query-by-example search form. In this type of query, the user enters criteria info a form based on known attributes of an object. Wild card search is supported. See Section 10.8, "Creating Search Pages".
Using a popup dialog: At times you may prefer to display information in a separate dialog that lets the user postback information to the page. The search window uses a popup dialog rather than display the search function in the page. See Section 12.7, "Displaying Error Messages" and Section 11.3, "Using Popup Dialogs".
Using Partial Page Rendering: When the user clicks the flashlight icon (which is a commandLink component with an objectImage component), a popup dialog displays to allow the user to search and select a name. After selecting a name, the popup dialog closes and the Assigned to display-only fields are refreshed with the selected name; other parts of the edit page are not refreshed. See Section 11.4, "Enabling Partial Page Rendering".
Using managed bean to store information: Pages often require information from other pages in order to display correct information. Instead of setting this information directly on a page, which essentially hardcodes the information, you can store this information on a managed bean. For example, the managed bean allows the application to save the page which displays the SREdit page and to use the information in order to determine where to navigate for the Cancel action. See Section 10.2, "Using a Managed Bean to Store Information".
Passing parameters between pages: The commandLink component is used to both navigate to the SREdit page and to set the needed parameter for the findServiceRequestById(Integer) method used to create the form that displays the data on the SREdit page. You can use the ADF Faces setActionListener component to set parameters. See Section 10.4, "Setting Parameter Values Using a Command Component".
To access the manager-only page, select the Management tab.

This action displays the staff members and their service requests in a master-detail ADF Faces tree table component. Figure 2-15 shows the tree table with an expanded technician node.
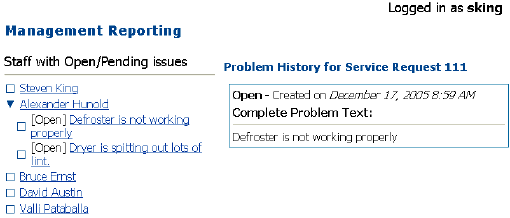
Each child node in the tree table is linked to a detail service request report. Click the child node link Defroster is not working properly to display the detail:

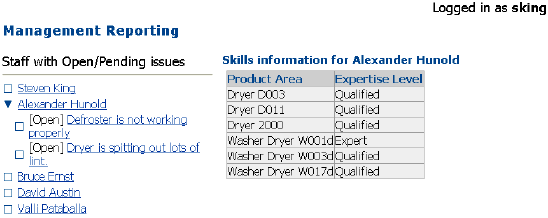
Each staff name is linked to a detail of the staff member's assigned skills. Click the staff name link Alexander Hunold to display the list of assigned skills:

To access the skills assignment page, select the Technician Skills subtab.
This action displays a staff selection dropdown list and an ADF Faces shuttle component. Figure 2-16 shows the shuttle component populated with the skills of the selected staff member.
Use the supplied Move, Move All, Remove, or Remove All links to shuttle items between the two lists. The manager can make multiple changes to the Assigned Skills list before committing the changes. No changes to the list are committed until the Save skill changes button is clicked.
To continue the application as the technician role, click the Logout menu item to return to the login page.
Where to Find Implementation Details
The Oracle ADF Developers Guide describes the following major features of this section.
Creating a shuttle control: The ADF Faces component selectManyShuttle lets managers assign product skills to a technician. The component renders two list boxes, and buttons that allow the user to select multiple items from the leading (or "available") list box and move or shuttle the items over to the trailing (or "selected") list box, and vice versa. See Section 11.8, "Creating a Databound Shuttle".
Role-based authorization: You can set authorization policies against resources and users. For example, you can allow only certain groups of users the ability to view, create or change certain data or invoke certain methods. Or you can prevent components from rendering based on the group a user belongs to. See Section 18.7, "Implementing Authorization Programmatically".
Enter the log in information for a technician:
User name: ahunold
Password: welcome
Click the Sign On button to proceed to the web portal home page.
Click the Start button.
This action displays the technician's list of open service requests. The list page displays two tabs, with the subtabs for the My Service Requests tab selected.

To open a request, select a radio button corresponding to the row with the desired request and click View.
![]()
The technician uses the displayed page to update the service request with their response. To attach a document to the current service request, click Upload a document.
![]()
Figure 2-17 shows the file upload window. (Please note the SRDemo application currently provides no means to view the contents of the uploaded document.)
Where to Find Implementation Details
File uploading: Standard J2EE technologies such as Servlets and JSP, and JSF 1.1.x, do not directly support file uploading. The ADF Faces framework, however, has integrated file uploading support at the component level via the inputFile component. See Section 11.6, "Providing File Upload Capability".
Changing application look and feel: Skins allow you to globally change the appearance of ADF Faces components within an application. A skin is a global style sheet that only needs to be set in one place for the entire application. Instead of having to style each component, or having to insert a style sheet on each page, you can create one skin for the entire application. See Section 14.3, "Using Skins to Change the Look and Feel".
Automatic locale-specific UI translation: ADF Faces components provide automatic translation. The resource bundle used for the components' skin (which determines look and feel, as well as the text within the component) is translated into 28 languages. For example, if a user sets the browser to use the German language, any text contained within the components will automatically display in German. See Section 14.4, "Internationalizing Your Application".