| Oracle® Universal Content Management 10g Release 4 (10.1.4) |
 Contents |
 Index |
 Previous |
 Next |
Site Studio Designer Guide > Understanding Site Studio W... > Page Templates
| Oracle® Universal Content Management 10g Release 4 (10.1.4) |
 Contents |
 Index |
 Previous |
 Next |
Site Studio Designer Guide > Understanding Site Studio W... > Page Templates
Page templates are fully-formed HTML files that define the layout and high-level look-and-feel of web pages, including the placement of contribution regions (that is, editable areas on the page), navigation aids (in the form of fragments) and site-wide images (banners and the like). They provide the framework within which site content is displayed.
Page templates consist of standard HTML layout and formatting code, along with Site Studio tags to specify where fragments and/or placeholders go. As such, they are typically light-weight in that they only contain high-level references to where contribution regions go on the page; they do not specify anything about what goes in these regions, both in terms of content and visual presentation. (That is handled by region definitions and templates; see Region Templates and Region Definitions.) Page templates typically include site-wide graphics, such as corporate banners or page layout images, and recurring, non-editable content, such as navigation aids or standard page content (footers and the like).
The number of page templates required for a Web site depends on the site complexity, but usually only a very limited number should be necessary. For example, it could be sufficient to use one page template for the home page, and another page template for all other pages. The variations of content displayed on the various Web site pages could then be handled using region templates (and region definitions) within the placeholders on the page templates. With fewer page templates, a Web site is easier to maintain. This does require more work up front; that is, more thought must be put into the design of a Web site, how the materials are laid out, and what information appears in which sections of the Web site, and so forth. This also means that the site designer should carefully consider what information contributors are allowed to change, and what should remain fixed.
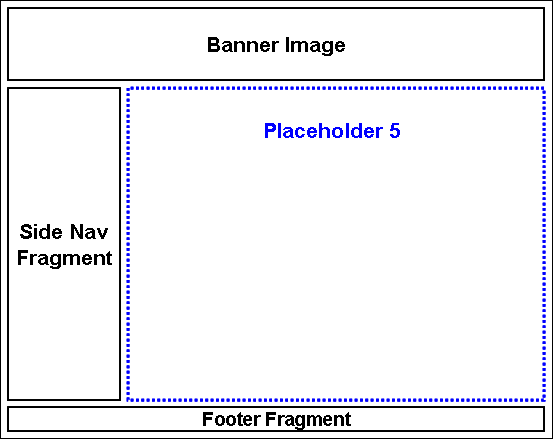
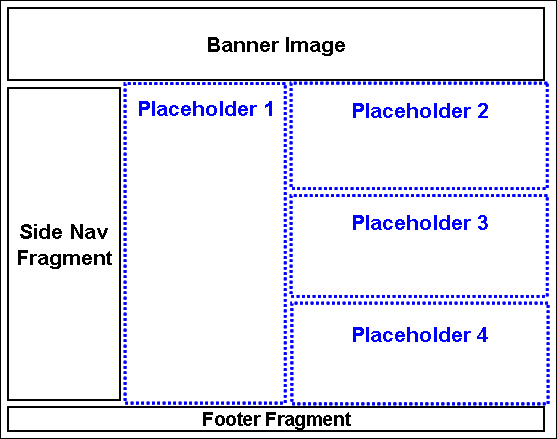
Figure shows a generic page template that is often used for the homepage of a Web site. It shows a banner image at the top, a navigation fragment on the left, a footer fragment at the bottom, and several small placeholders in the center, each of which representing some "teaser" content. (Please note that placeholders do not delineate any page areas. They are no more than insertion points that specify the location of a contribution region. What goes in these regions and how it is presented is handled by region templates and region definitions.) Site visitors can then click this "teaser" content to see the content in full. This full content could be displayed in a page template that could potentially be used for all site pages other than the homepage. Figure shows a generic example of such a page template. The template is basically same as for the homepage (Figure), but the content area is now a single placeholder to show page content in full.
Generic Page Template for the Home Page of a Web Site

Generic Page Template for All Other Pages of a Web Site