33 Using Different Output Modes
This chapter describes how you can have your pages display in modes suitable for printing and emailing.
This chapter includes the following sections:
33.1 Introduction to Using Different Output Modes
ADF Faces allows you to output your page in a simplified mode either for printing or for emailing. For example, you may want users to be able to print a page (or a portion of a page), but instead of printing the page exactly as it is rendered in a web browser, you want to remove items that are not needed on a printed page, such as scroll bars and buttons. If a page is to be emailed, the page must be simplified so that email clients can correctly display it.
For displaying printable pages, ADF Faces offers the showPrintablePageBehavior tag that, when used in conjunction with a command component, allows users to view a simplified version of the page in their browser, which they can then print.
For email support, ADF Faces provides an API that can be used to convert a page to one that is suitable for display in either Microsoft Outlook 2007 or Mozilla Thunderbird 2.0.
Tip:
The current output mode (email or printable) can be reached from AdfFacesContext. Because this context is EL reachable, you can use EL to bind to the output mode from the JSP page. For example, you might allow a graphic to be rendered only if the current mode is not email using the following expression:
<af:activeImage source="/images/stockChart.gif" rendered="#{adfFacesContext.outputMode != "email"}"/>
You can determine the current mode using AdfFacesContext.getOutputMode().
33.2 Displaying a Page for Print
You place the showPrintablePageBehavior tag as a child to a command component. When clicked, the framework walks up the component tree, starting with the component that is the parent to the printableBehavior tag, until it reaches a panelSplitter or a panelAccordion or the root of the tree (whichever comes first). The tree is rendered from there. Additionally, certain components that are not needed in print version (such as buttons, tabs, and scrollbars) are omitted.
For example, in the File Explorer application, you could place a commandButton component inside the toolbar of the panelCollection component that contains the table, as shown in Figure 33-1.
When the user clicks the button, the page is displayed in a new browser window (or tab, depending on the browser) in a simplified form, as shown in Figure 33-2.
Only the contents of the table are displayed for printing. All extraneous components, such as the tabs, the toolbar, and the scroll bars, are not rendered.
When the button is clicked, the action event is canceled. Instead, a request is made to the server for the printable version of the page.
33.2.1 How to Use the showPrintablePageBehavior Tag
The showPrintablePageBehavior tag is used as a direct child of a command component.
To use the showPrintablePageBehavior tag:
-
In one of the layout components, add a command component in the facet that contains the content you would like to print. For procedures, see Section 18.2.1, "How to Use Command Buttons and Command Links."
Note:
While you can insert ashowPrintablePageBehaviorcomponent outside of a layout component to allow the user to print the entire page, the printed result will be roughly in line with the layout, which may mean that not all content will be visible. Therefore, if you want the user to be able to print the entire content of a facet, it is important to place the command component and theshowPrintablePageBehaviorcomponent within the facet whose contents users would typically want to print. If more than one facet requires printing support, then insert one command component andshowPrintablePageBehaviortag into each facet. To print all contents, the user then has to execute the print command one facet at a time. -
In the Component Palette, from the Operations panel, drag a Show Printable Page Behavior and drop it as a child to the command component.
33.3 Creating Emailable Pages
There may be occasions when you need a page in your application to be emailed. For example, purchase orders created on the web are often emailed to the purchaser at the end of the session. However, because email clients do not support external stylesheets which we use to render to web browsers, you can't email the same page, as it would not be rendered correctly.
The ADF Faces framework provides you with automatic conversion of a JSF page so that it will render correctly in the Microsoft Outlook 2007 and Mozilla Thunderbird 2.0 email clients.
Not all components can be rendered in an email client. The following components can be converted so that they can render properly in an email client:
-
document -
panelHeader -
panelFormLayout -
panelGroupLayout -
panelList -
spacer -
showDetailHeader -
inputText(renders as readOnly) -
inputComboBoxListOfValues(renders as readOnly) -
inputNumberSlider(renders as readOnly) -
inputNumberSpinbox(renders as readOnly) -
inputRangeSlider(renders as readOnly) -
outputText -
selectOneChoice(renders as readOnly) -
panelLabelAndMessage -
image -
table -
column -
goLink(renders as text)
33.3.1 How to Create an Emailable Page
You notify the ADF Faces framework to convert your page to be rendered in an email client by appending the following the request parameter to the URL for the page to be emailed:
org.apache.myfaces.trinidad.agent.email=true
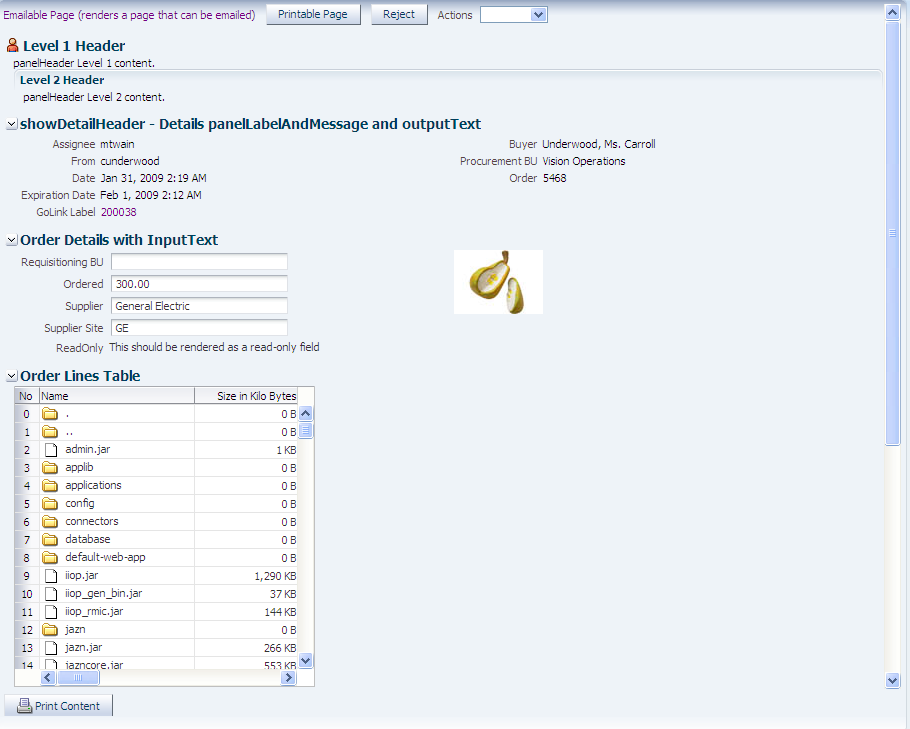
For example, say you have a page that displays a purchase order, as shown in Figure 33-3.
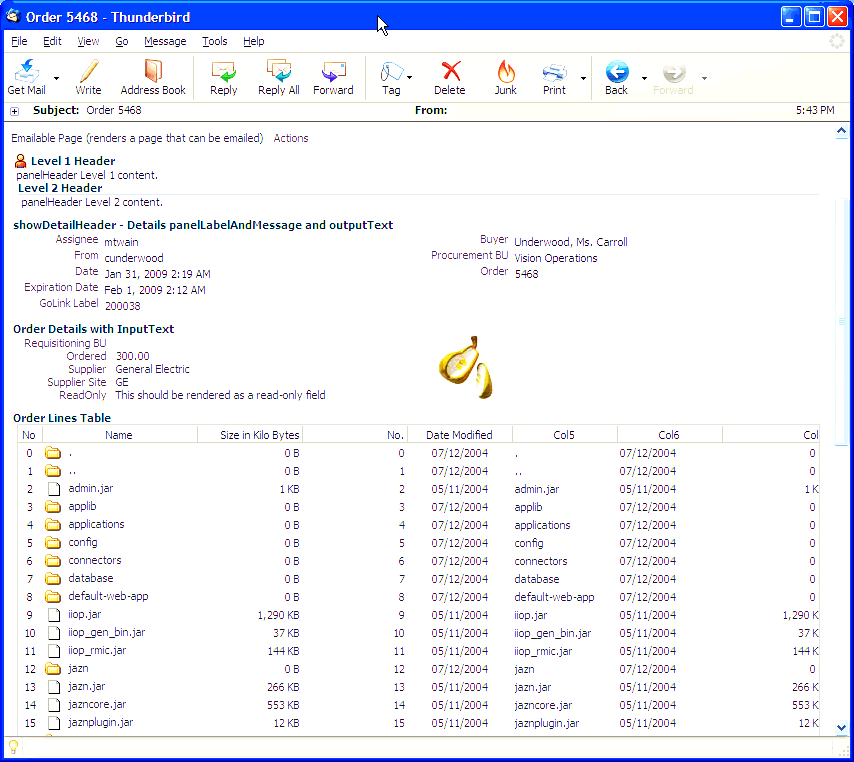
When the user clicks the Emailable Page link at the top, an actionListener method or another service appends org.apache.myfaces.trinidad.agent.email=true to the current URL and emails the page. Figure 33-4 shows the page as it appears in an email client.
33.3.2 How to Test the Rendering of a Page in an Email Client
Before you complete the development of a page, you may want to test how the page will render in an email client. You can easily do this using a goButton component.
-
In the Component Palette, from the Common Components panel, drag and drop a Go Button anywhere onto the page.
-
In the Property Inspector, expand the Common section and set the Destination to be the page's name plus org.apache.myfaces.trinidad.agent.email=true.
For example, if your page's name is
myPage, the value of the destination attribute should be:myPage.jspx?org.apache.myfaces.trinidad.agent.email=true
-
Right-click the page and choose Run to run the page in the default browser.
-
Once the page displays in the browser, click the
goButtonyou added to the page. This will again display the page in the browser, but converted to a page that can be handled by an email client. -
In your browser, view the source of the page. For example, in Mozilla Firefox, you would select View > Page Source. Select the entire source and copy it.
-
Create a new message in your email client. Paste the page source into the message and send it to yourself.
Tip:
Because you are pasting HTML code, you will probably need to use an insert command to insert the HTML into the email body. For example, in Thunderbird, you would choose Insert > HTML. -
If needed, create a skin specifically for the email version of the page using an agent. Example 33-1 shows how you might specify the border on a table rendered in email.
Example 33-1 Skin for Emailable Page
af|table { border: 1px solid #636661; } @agent email { af|table {border:none} } af|table::column-resize-indicator { border-right: 2px dashed #979991; }For more information about creating skins, see Chapter 20, "Customizing the Appearance Using Styles and Skins."
33.3.3 What Happens at Runtime: How ADF Faces Converts JSF Pages to Emailable Pages
When the ADF Faces framework receives the request parameter org.apache.myfaces.trinidad.agent.email=true in the Render Response phase, the associated phase listener sets an internal flag that notifies the framework to do the following:
-
Remove any JavaScript from the HTML.
-
Add all CSS to the page, but only for components included on the page.
-
Remove the CSS link from the HTML.
-
Convert all relative links to absolute links.
-
Render images with absolute URLs.