3 Adding Content to A Page
Monica, the Vice President of Sales for Storefront, Inc., has decided that she needs a new business role page for her organization. A business role page is a page that is assigned to a specific role within the WebCenter Spaces membership. Every user belonging to that role—in this case, the Sales role—will automatically see the newly created business role page within their personal spaces. In other words, the page will be pushed to potentially hundreds of users, simply by assigning it to a single role.
Only WebCenter Spaces adminstrators can create a business role page, so Monica has asked her administrator to create a page called Sales (if you're curious about how a business role page is created, read through Section 1.2.3, "Create a Business Role Page"). She's also asked the administrator to grant her edit privileges on the page so she can add content that is relevant to her staff. Let's see how she goes about adding that content.
3.1 Step 1: Log On
To log on as Monica:
-
Click the Login link in the Banner area.
-
Enter the user ID
Monica. -
Enter the password
welcome1. -
Click OK.
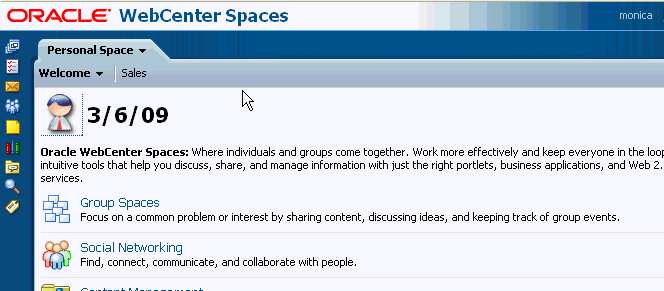
The first thing you see when you log on is your personal space—specifically, the Welcome page:
The Welcome page describes tasks that are commonly performed within WebCenter Spaces, along with links to where those tasks are described in the WebCenter Spaces online help. By default, the Welcome Page also contains a Worklist area, which reflects notifications stemming from your company's workflow processes, as well as a Recent Documents area, which presents a handy list of the documents you've recently accessed within the WebCenter Spaces instance. We'll learn more about documents in the next step.
Notice the Sales page in your personal space, the business role page that the administrator created for you. You'll add some content to that page in a moment, but first you have to make sure that the document you want to add is in the right place.
3.2 Step 2: Upload a Document
In response to a request from the HR Director, you just finished describing the promotion structure for Sales in a Human Resources Guidelines and Process document. You know your team will be interested in this document, so it seems a likely candidate for your new business role page. To be able to add this document, you first have to make it available to WebCenter Spaces through the Documents service.
By default, your personal space does not display the Documents page, so you have to display it yourself. You can do this easily in just a few quick steps.
-
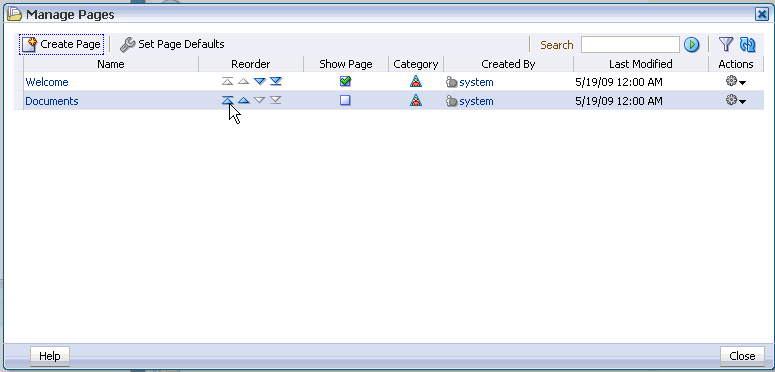
Click Page Actions->Manage Pages:
Over time, it's likely that you'll visit and re-visit a tremendous number of pages. Some you'll use regularly, others infrequently, and some only once or twice. Leaving all these pages open as tabs within your personal space is probably not the most effective way to move among them. To help you manage your display, WebCenter Spaces lets you decide what you want to display through the Show Page column. In the Show Page column, the green checks indicate which pages are currently displayed as tabs in your personal space. To hide a page, simply click a green arrow to clear the check box.
-
Click Close.
-
Click Documents to display that page.
The Documents page doesn't have much on it right now, just the Public folder. As WebCenter Spaces becomes more integrated in your daily life, you'll no doubt use the Create a new folder icon frequently to incrementally build your own folder hierarchy. For now, though, the Public folder is all you need. Documents that you intend to share with others must reside in your Public folder.
-
On the Documents page, click the Public folder to select it, then click the Upload document icon as shown:
Assuming your WebCenter administrator followed the steps in Chapter 1, "Preparing for the Tutorial", the document you want to add should be on a server available to you. Make sure you know where this document lives before proceeding.
-
Click Browse and locate HR_Process_and_Guidelines.doc on the server.
-
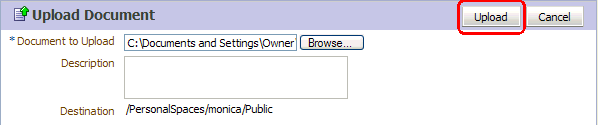
When back on the Upload Documents page, click Upload:
Because you highlighted the Public folder, the Word document is uploaded there.
Now that you've got the document where it needs to be, you're ready to add it to your business role page.
3.3 Step 3: Add Content to the Page
-
In your personal space, click Sales.
-
Click Page Actions->Edit Page.
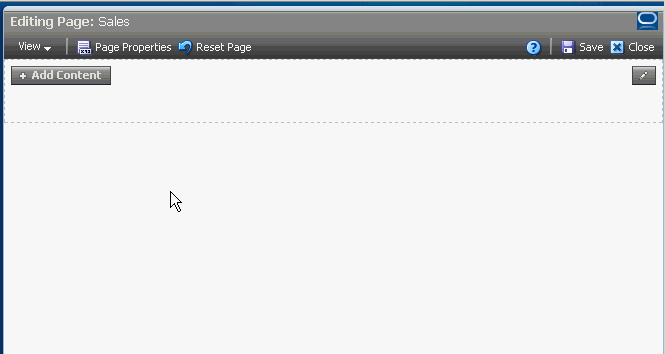
Your screen should look like this:
You are now editing the Sales page using the Oracle Composer. Among other things, the Oracle Composer allows you to add content to the page, change the layout, set properties for the page, and so on. We'll explore several of those options in the course of this tutorial.
In this chapter, you'll first add a title to the page, then some content that you know your Sales staff needs: the Word document you just uploaded, a spreadsheet detailing Storefront's discount structure, and a carousel-style presentation of some photographs to liven things up.
3.3.1 Add a Title to the Page
We want the title of the page to appear at the top left. For this we'll need a text editor, which we can access through Oracle Composer's Layout component.
-
Click Add Content:
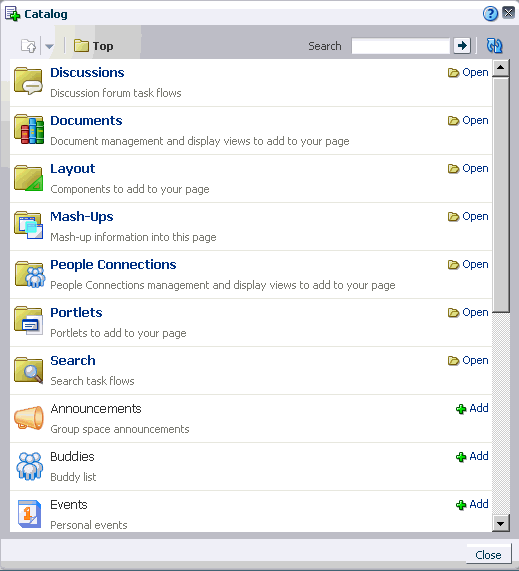
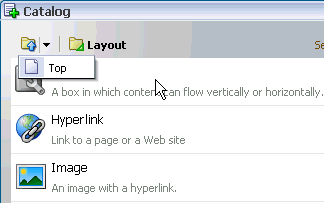
The component Catalog appears, as shown here:
The component Catalog (or simply, "the Catalog") provides you with a wide range of services and useful components, so you can create rich pages in a matter of minutes.
-
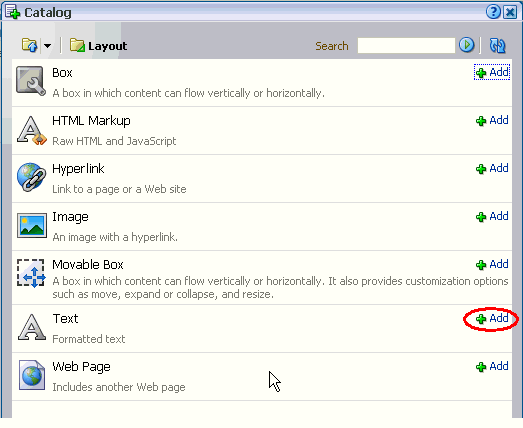
Click Layout.
-
Next to Text, click Add to add a rich text editor to the page.
-
Click the X at the top right of the Catalog to close it.
-
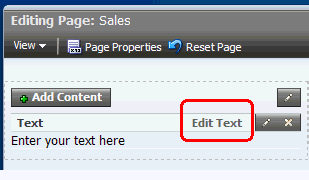
Click Edit Text to display the editor's full range of controls:
-
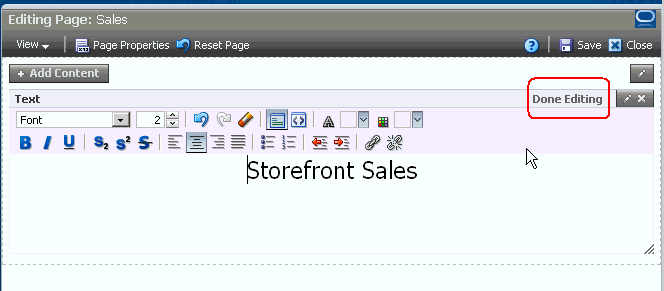
In the editor, highlight the default text "Enter your text here" and type
Storefront Sales. -
Highlight this text and experiment with the controls to center the title, make it larger, change its color, and so on. When you have the title looking the way you'd like it to look on your page, click Done Editing.
Now let's add some "real" content to this page, in the form of a Word document.
3.3.2 Add a Word Document
The Human Resources Guidelines and Process document contains extensive information on the bonus structure and promotion requirements for the Sales team, so it's probably a good idea to add the document to this page.
-
Click Add Content to re-open the Catalog.
The Catalog is open to the component you last used, which was the Layout component. We don't need this component now; rather, we need to move up the folder tree so we can see the top level of the Catalog.
-
Click the arrow in the upper left corner of the Catalog, which takes you to the top of the Catalog:
-
In the Catalog, click Documents.
The documents you can add to your WebCenter Spaces pages are accessible through the Documents component. In most cases, the content you'll add to your pages will be located in either Personal Documents, which contains all the documents you have uploaded or created on the Documents page in your personal space, or All Documents, which lists all the documents you can access, including those from the various group spaces of which you are a member.
The Documents categories provide a synthesized view of all the content repositories your WebCenter Administrator has configured for WebCenter Spaces. You don't need to know or care which repositories those are, or where they physically reside—the Documents service treats them as a single, cohesive whole.
-
Click Open next to Personal Documents.
-
Click Public, which houses content that other users are authorized to see.
If you add a document to a page from any other folder, other WebCenter Spaces users won't be able to see it. Because you already added HR_Process_and_Guidelines.doc to this folder in Section 3.2, "Step 2: Upload a Document", you should see it there now.
-
Next to HR_Process_and_Guidelines.doc, click Add.
A pop-up is displayed, asking if you want to display the content as a link, or if you want to display the content of the document directly on the screen through the Content Presenter. The Content Presenter gives you the option of displaying the contents of a single HTML document, the contents of a folder, results from a search query, or a list of items that you specify, right on the screen. You also have the option of applying a template to your document(s), giving you more control over the appearance of the content. We'll explore the Content Presenter more fully later in this chapter. For now, let's display HR_Process_and_Guidelines.doc as a link on the page.
-
Click Link.
-
Close the Catalog.
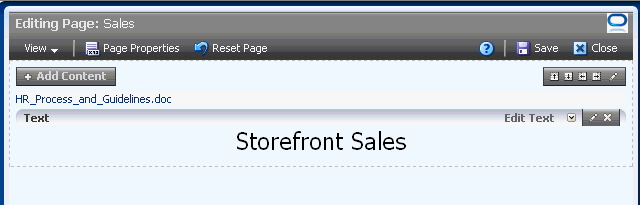
Your screen should now look like this:
As you can see, a link to the document you just added appears on the page—only above the title, instead of below it. That's easy to fix.
-
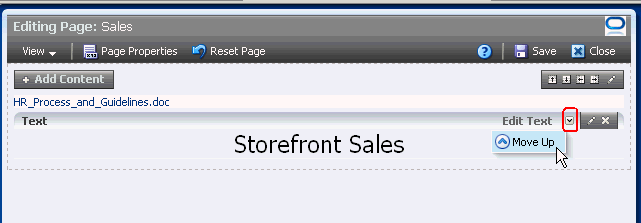
Click the arrow beside Edit Text in the Text box:
-
Click Move Up.
The title now appears above the link to the Word document, which is exactly where you want it. When users click this link, the Process and Guidelines document will open in another browser window.
What other kind of content might the Sales team find useful? You recall seeing a spreadsheet on the standard discounts that Salesfront offers, and realize that it might be useful to turn that spreadsheet into a portlet. This can be easily accomplished through the use of an OmniPortlet.
3.3.3 Add an OmniPortlet
OmniPortlet is a subcomponent of Oracle WebCenter Framework that enables you to easily publish data from various data sources using a variety of layouts—without writing any code. You can base an OmniPortlet on almost any kind of data source, such as a Web service, a SQL database, spreadsheet, XML, and even application data from an existing Web page. When you use an OmniPortlet, the data displays directly on the page, as opposed to the link you get with a Word document. Let's see how you might use an OmniPortlet to display a spreadsheet you know your team would find extremely valuable, StandardDiscounts.csv.
-
Click Add Content.
-
Click the arrow in the upper left corner of the Catalog, then click Top.
-
Click Portlets.
-
Click wc_OmniPortlet.
-
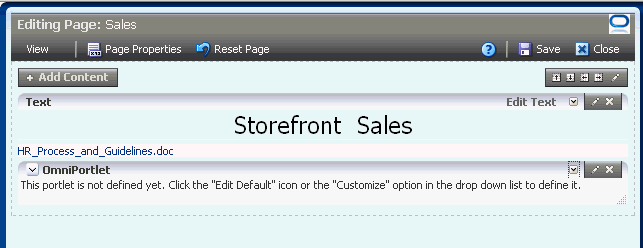
Click Add beside OmniPortlet and close the Catalog.
The OmniPortlet is placed above the Human Resources document and the title, which is not what you want. It's a simple matter to switch the positions of the two pieces of content.
-
Use the arrows to move the content around so your page looks like this:
Time now to configure the OmniPortlet so it displays the spreadsheet.
-
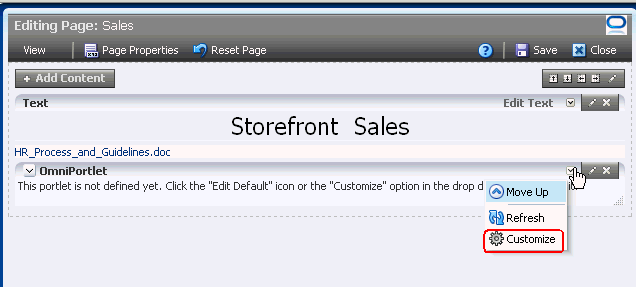
Click the little arrow in the portlet's header (shown in Figure 3-15) to display the available actions, then click Customize.
The OmniPortlet wizard opens, which guides you through the steps for adding content to and selecting a layout for the portlet.
-
On the Type screen, click Spreadsheet, then click Next.
-
On the Source screen, in the CSV URL field, enter the location of the StandardsDiscount.csv spreadsheet given to you by your WebCenter administrator.
-
Click Next.
-
We don't need to specify anything on the Filter screen, so click Next.
-
On the View screen, type
Standard Discountsin the Title field. -
Under Layout Style, click Tabular.
-
Click Next.
-
On the Layout screen, use the Column Label fields to rename the columns to more meaningful headings: Plan, Revenue, Discount Percentage, and Warranty Extension.
-
Click Finish.
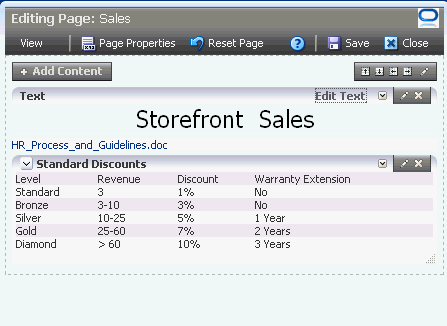
The information contained in the .csv file is now displayed on the page, readily available to all Sales employees:
Now let's take a look at a tool very similar to OmniPortlet, Content Presenter. Whereas OmniPortlet is useful for displaying numeric data in several pre-determined formats, Content Presenter allows you to create your own formatting templates to display any document in the Document library in creative and interesting ways.
3.3.4 Add a Carousel of Images
While the Sales page now contains some meaningful content, it's not very interesting to look at. You want to jazz it up a bit with a series of photographs recently released by the Marketing department that depict some current initiatives going on within Storefront, Inc. Using the Content Presenter, you can display a set of images through a carousel, an animation effect that switches the emphasis successively between images as the user moves the mouse across them.
You're going to work with four .png images that your administrator should have placed on the server for you: atv_news.png, global_phone.png, mobile_world.png, and now_event.png. The first thing you need to do is create a subdirectory in your Public documents folder to house these images.
-
Click Close to exit the Composer, taking care to save your changes.
-
In your Personal Space, click Documents.
-
Highlight Public, then click Create a new folder:
-
In the Folder Name field, type
Carousel. -
Click Create.
-
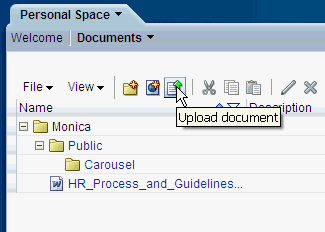
Click Upload document:
-
Click Browse next to the Document to Upload field.
-
Navigate to the server where the .png images are stored.
-
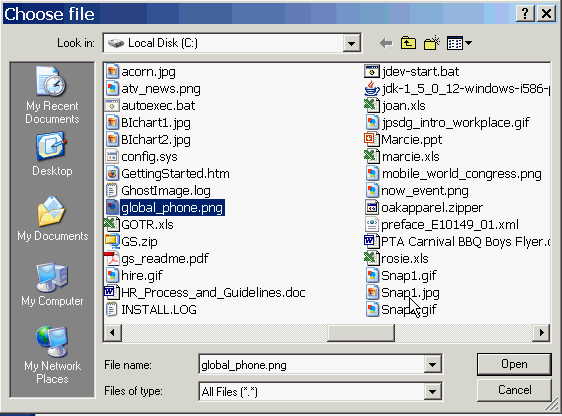
Select the first file, then click Open:
-
Click Upload.
-
Repeat steps 6-10 for the remaining three images.
Now it's time to add the images to the page through the Content Presenter.
-
Click Sales, then Page Actions->Edit Page.
-
Click Add Content.
-
In the Catalog, click Documents.
-
Click Personal Documents, then Public.
-
Next to the Carousel folder, click Add.
-
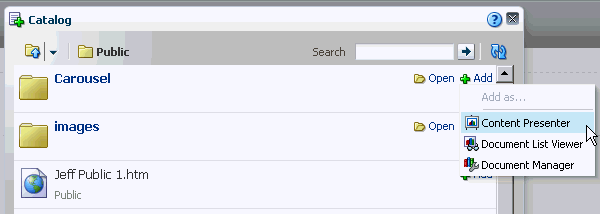
When the pop-up asks you how you want to display the content in the Carousel folder, select Content Presenter:
-
Close the Catalog.
-
Use the arrows to move the Content Presenter right beneath the title, but above the HR_Process_and_Guidelines.doc link.
The Content Presenter wizard allows you to select the content you want to display, then the template you want to use to display it. You can then see a preview of your work so you can make any necessary adjustments before adding the content to your page. You've already selected the content you want to display, so now you just have to choose the template.
-
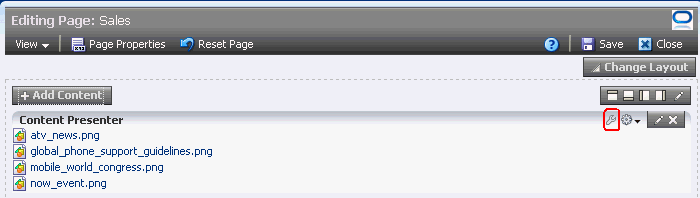
Click the wrench icon to display the Content Presenter wizard:
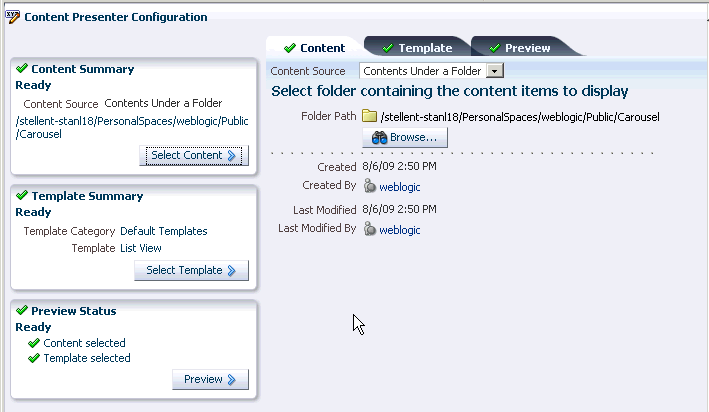
The Content Presenter wizard is displayed:
-
As you can see on the Content tab, the folder path for your Carousel folder has already been selected (Folder Path field), and you have specified that you want to display the content of that folder (Content Source field). If you like, take a moment to see what other content sources are available in this drop-down list.
-
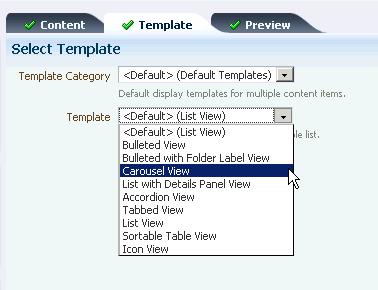
Click the Template tab.
-
From the Template, list, select Carousel View:
-
Click Preview to see your carousel in action:
Take a moment to click the different images and watch them "spin" through the carousel.
-
You're finished adding content to the Sales page, so click Close at the top of editing session and answer Save on the Confirm Close pop-up.
Your finished page should look something like this:
Let's leave the Sales page now and explore some other important WebCenter Spaces features.