4. Navigating Web Pages
In this section, you will learn how to navigate within a web page using
the tag selector. You will also learn how you can use Workshop to easily
navigate through JSP include tags and Java resource bundles. You will
also learn how to navigate to resources using the AppXNavigator.
The AppXNavigator introduces hyperlink style navigation to jsp and struts
development. Hovering the mouse over any element in a page, whether it is
another jsp, image file, or tld allows you to navigate to the resource. This
feature streamlines development by allowing you to navigate to external files
while maintaining focus on the current source editor instead of hunting for
dependencies in the traditional file explorers.
Using the tag selector
The tag selector shows the bread-crumb style hierarchical view of the
currently selected tag.
-
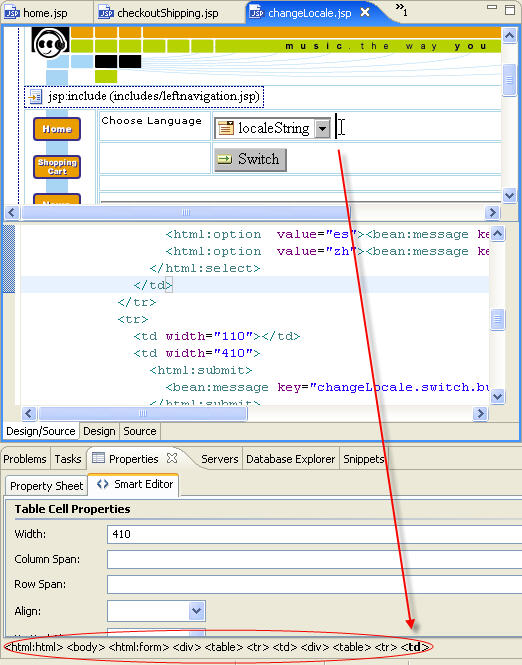
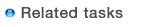
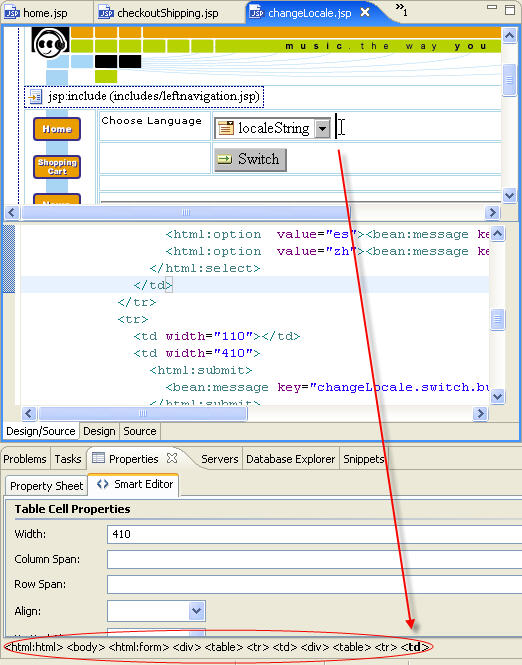
Double-click changeLocale.jsp in the AppXplorer to open this page.
-
Click after the localeString selection element in the Design pane.
The tag selector shows this hierarchy: <html:html><body><html:form><div><table><tr><td><div><table><tr><td>

- Notice that the Smart Editor (in the Properties view)
for the table is activated.
Locating included content
-
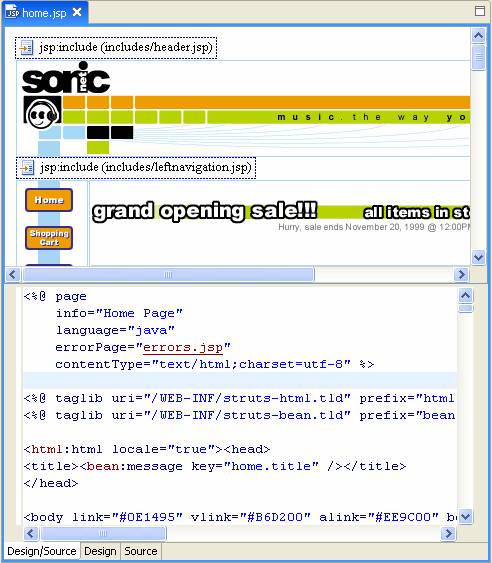
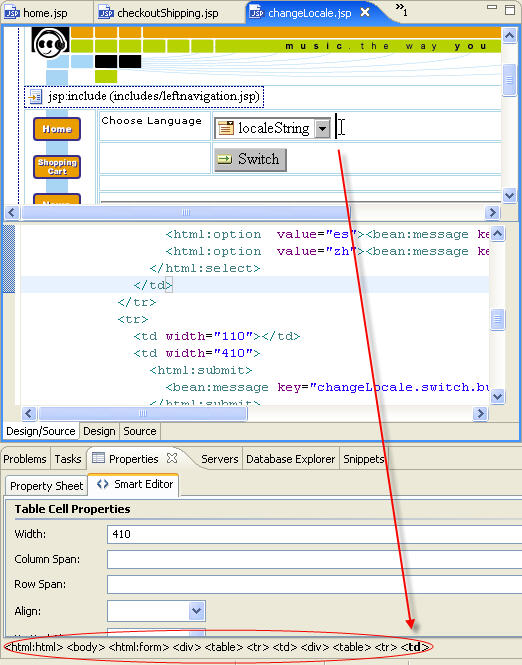
Double-click home.jsp in the AppXplorer to open this page.
-
Click on the Sonic image at the top of the page.
Note the message at the bottom of the Properties view. It indicates that
the image content cannot be modified because the image has been included
from another page. Then it specifies the path to the included page.
-
In the Design editor, double-click the jsp:include tag displayed just above the image.
This opens the included JSP page.
Navigating to external resources with AppXNavigator
-
To navigate to a jsp through AppXNavigator
-
Double-click home.jsp in
the AppXplorer to open this page.
-
Locate the scriptlet at the top of the page:
<% page info="Home Page"
-
While holding the Ctrl button, hover the mouse pointer over errors.jsp and
notice that the resource becomes underlined. Left clicking on this element
will navigate to the errors.jsp page.

Note: AppXNavigator is not limited to jsp
resources and can navigate to any element recognized by AppXRay.
-
To navigate to a TLD using AppXNavigator
-
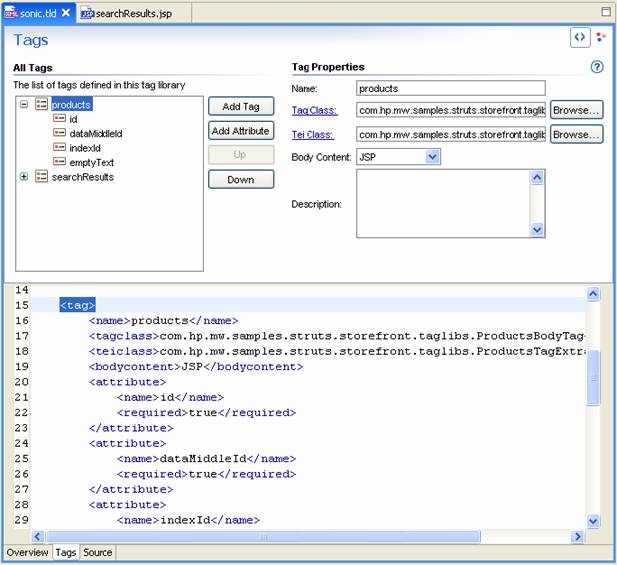
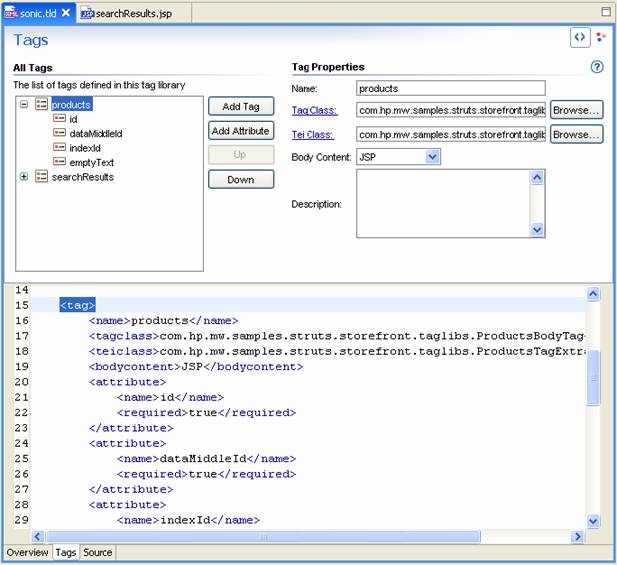
Double click searchResults.jsp in the AppXplorer to
open this page.
-
Locate the uri for sonic.tld
<% taglib uri="/WEB-INF/sonic.tld"
-
While holding Ctrl, select "/WEB-INF/sonic.tld" to
launch the tld editor.

Note that the same navigation technique can be used in an XML file. For
example in a struts-config.xml file, control-clicking on an action class
name will jump to the Java source.
Opening resources
-
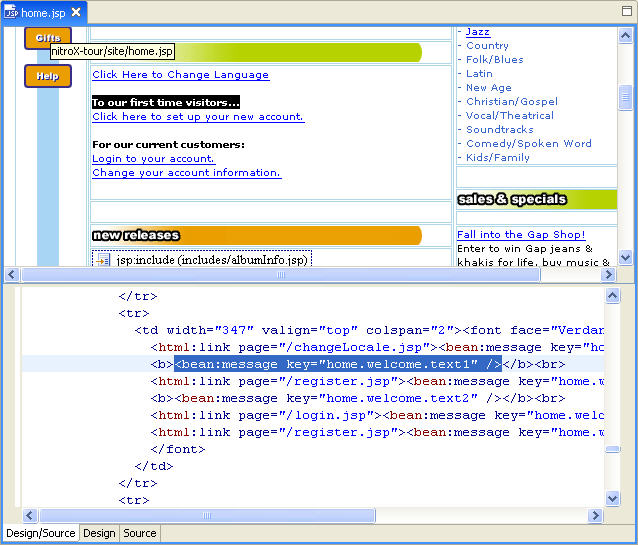
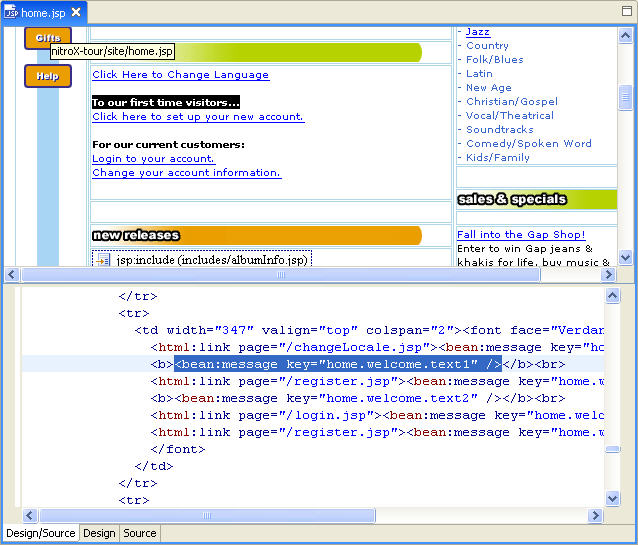
Double-click home.jsp in the AppXplorer to open this page.
-
Click on the string ‘To our first time visitors...’ displayed in bold in the Design editor.
The Source editor highlights the corresponding source
code:
<bean:message key="home.welcome.text1" />
This code indicates that this text is defined in the default resource bundle using the home.welcome.text1 key

-
In the Design editor, double-click the string ‘To our first time visitors...’ .
The resource file (in this case StorefrontResources.properties) is opened at the location defining this resource key.

Viewing included pages
Viewing web pages in a different locale
Click one of the following arrows to navigate through the tutorial:
Still need help? Post a question on the Workshop
newsgroup.





![]()