6. Previewing Internationalized Pages
During developing an internationalized application, sometimes it is necessary
to view the JSP pages in the different languages to fix the localization and
web design issues related to internationalization.
Workshop's JSF support includes design
time support for localization resource bundles.
6.1. Configure the application for French
- Open the JSF configuration file workshop-jsf-tutorial/web/WEB-INF/config/faces-config.xml.
- Locate the <application> element
specifying the resource bundle and default locale for the application.
- In the <locale-config> element add
a <supported-locale> element for the
French locale as shown below in bold
text.
<application>
<message-bundle>resources.application</message-bundle>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr_FR</supported-locale>
</locale-config>
</application>
|
- Save the faces-config.xml
file.
- You need to create the properties
file with key-value pairs for French
language support. You can import the file application_fr_FR.properties
from the folder workshop-jsf-tutorial/web/Resources
to the resources package.
6.2. Localize the view at design time
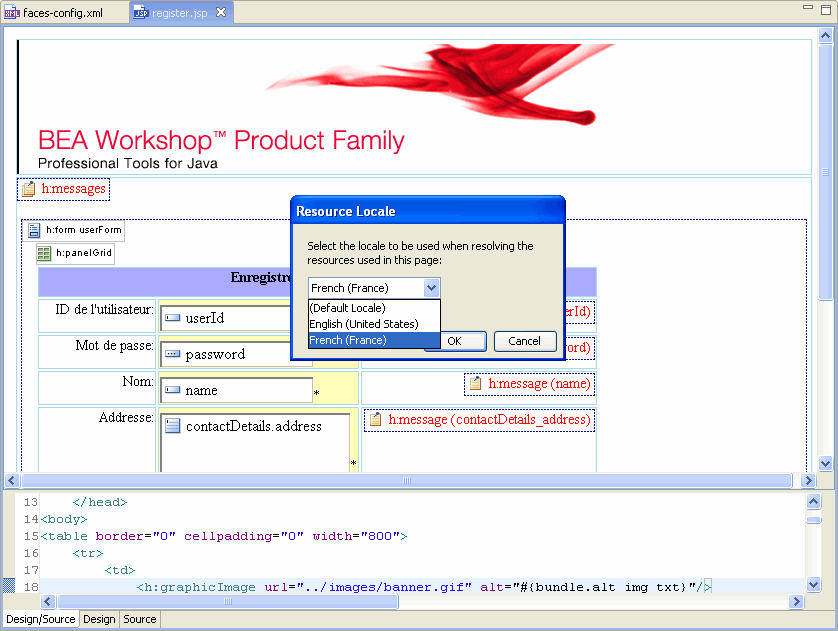
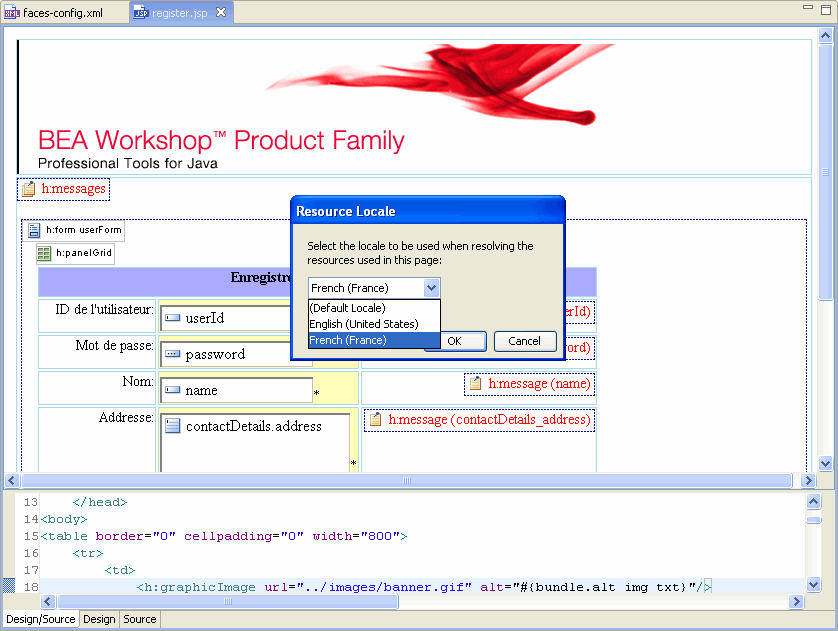
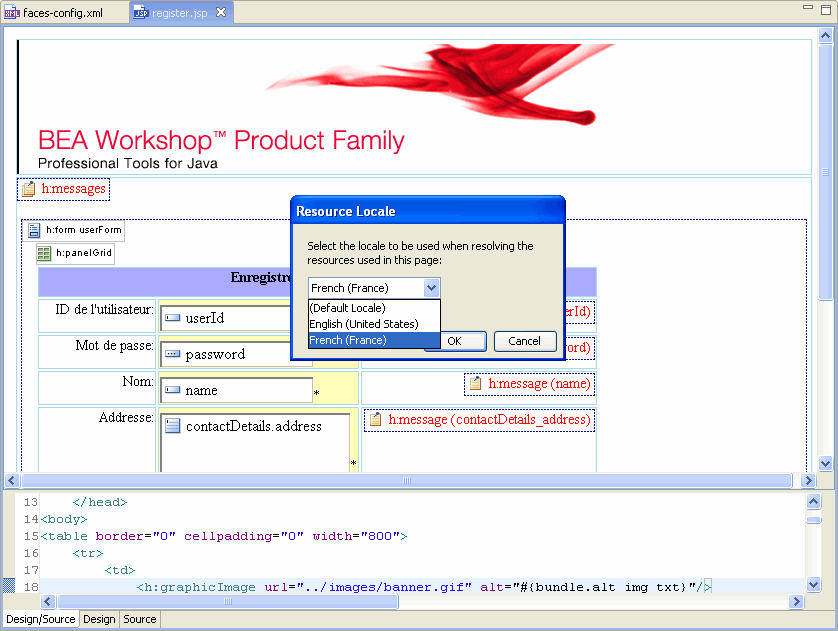
- Open register.jsp and click the Design tab.
- In the Workshop main menu bar select Text > Resource Locale.
The Resource Locale dialog is displayed, allowing you to
select configured locales for the web application.

- Select the French (France)
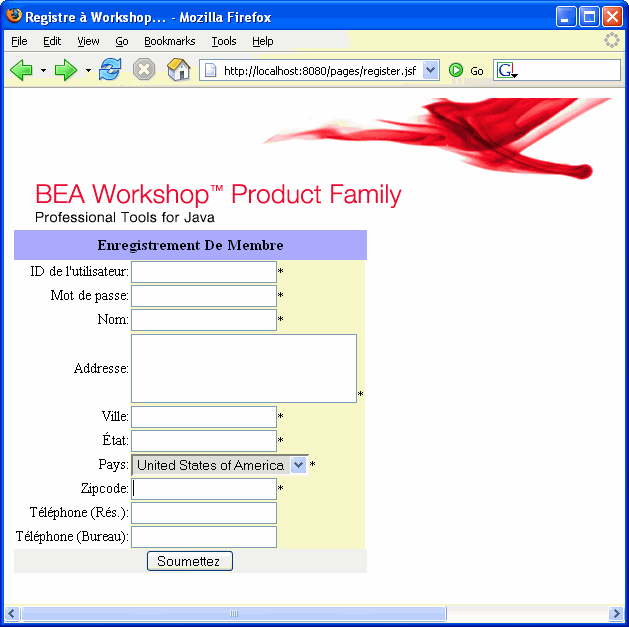
locale and click OK. Notice that the text in register.jsp is
now in French
- Reset the locale to English.
6.3. Localize the view at design time [Optional]
The locale-config
element in faces-config.xml lists the
default locale and the other supported locales. The locale-config element
enables
the system to find the correct locale based on the browser's language
settings. In register.jsp page we will
manually set the French locale to
override these settings.
- In register.jsp, add following lines of code after
the tag libraries definitions and before the <f:loadBundle>
tag.
<%
javax.faces.context.FacesContext ctx
=javax.faces.context.FacesContext.getCurrentInstance( );
ctx.getViewRoot( ).setLocale(new
java.util.Locale("fr", "FR"));
%> |
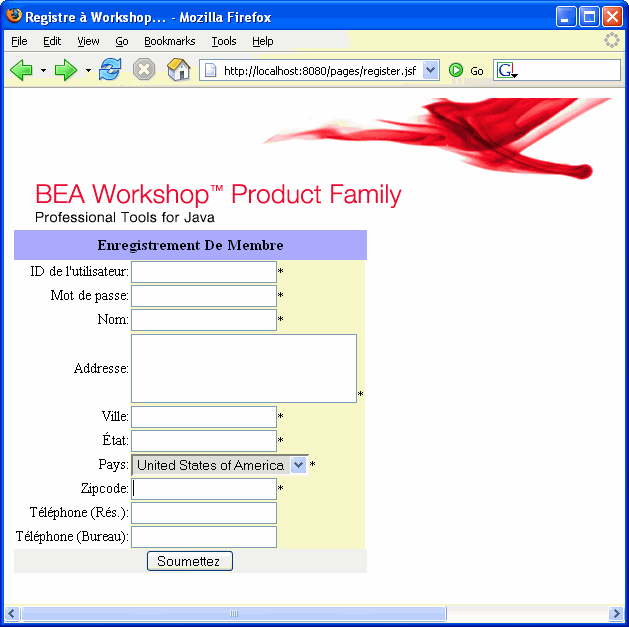
- Save the register.jsp page and run the application on the
server.
- Refresh the web brower. It displays application component
labels and messages in French.

- Comment (/* … */) the
above code which sets the French locale
manually and save the register.jsp
page.
- Refresh the register.jsf page
in Web browser and verify that it displays the
application in English language.
- Stop the
server.
Click one of the following arrows to navigate through the tutorial:
Still need help? Post a question on the Workshop
newsgroup.