28 Using ADF Gantt Chart Components
This chapter describes how to use a databound ADF Gantt chart component to display data, and provides the options for customizing Gantt charts.
This chapter includes the following sections:
-
Section 28.1, "Introduction to the ADF Gantt Chart Components"
-
Section 28.3, "Understanding Gantt Chart User Interactivity"
-
Section 28.4, "Understanding Data Requirements for the Gantt Chart"
-
Section 28.6, "Customizing Gantt Chart Legends, Toolbars, and Context Menus"
-
Section 28.7, "Working with Gantt Chart Tasks and Resources"
-
Section 28.8, "Specifying Nonworking Days, Read-Only Features, and Time Axes"
-
Section 28.10, "Using Gantt Charts as a Drop Target or Drag Source"
For information about the data binding of ADF Gantt charts, see the "Creating Databound ADF Gantt Charts" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
28.1 Introduction to the ADF Gantt Chart Components
A Gantt chart is a type of horizontal bar graph that you use to plan and track projects. It shows resources or tasks in a time frame with a distinct beginning and end. An ADF Gantt chart component is composed of two regions, one displaying the Gantt chart data in a table, and the other displaying the Gantt chart data graphically with a resizable splitter between the two regions. The table and chart regions share the same data and selection model, supporting and synchronizing scrolling, and expanding and collapsing of rows between the two regions.
At runtime, Gantt charts provide interaction capabilities in the table region to the user such as entering data, expanding and collapsing rows, showing and hiding columns, navigating to a row, and sorting and totaling columns. In the chart region, users can drag a task to a new date, select multiple tasks to create dependencies, and extend the task date. A Gantt chart toolbar is available to support user operations such as changing or filtering the view of the data, and creating, deleting, cutting, copying, and pasting tasks.
Both Gantt chart regions are based on an ADF Faces tree table component. For more information about ADF tree tables, including virtualization of rows, see Chapter 10, "Using Tables and Trees".
28.1.1 Types of Gantt Charts
The Gantt chart provides the following components:
-
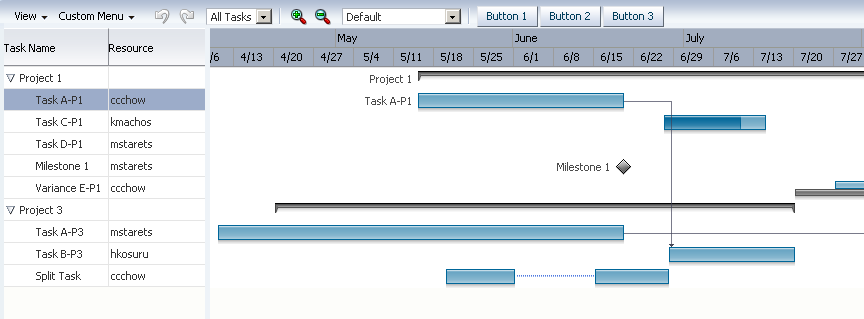
Project Gantt chart: A project Gantt chart is used for project management. The chart lists tasks vertically and shows the duration of each task as a bar on a horizontal time line. It graphs each task on a separate line as shown in Figure 28-1.
-
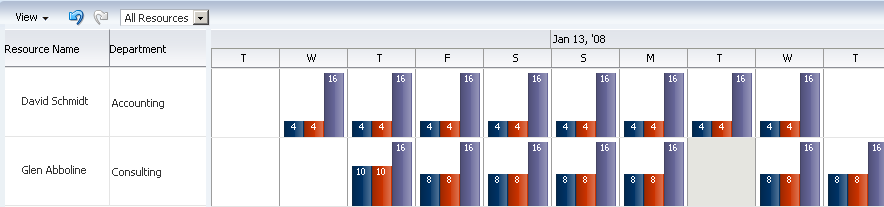
Resource Utilization Gantt chart: A resource utilization Gantt chart graphically shows the metrics for a resource, for example, whether resources are over or under allocated. It shows resources vertically while showing their metrics, such as allocation and capacity on the horizontal time axis. Figure 28-2 shows a resource utilization Gantt chart illustrating how many hours are allocated and utilized for a particular developer resource in a given time period.
-
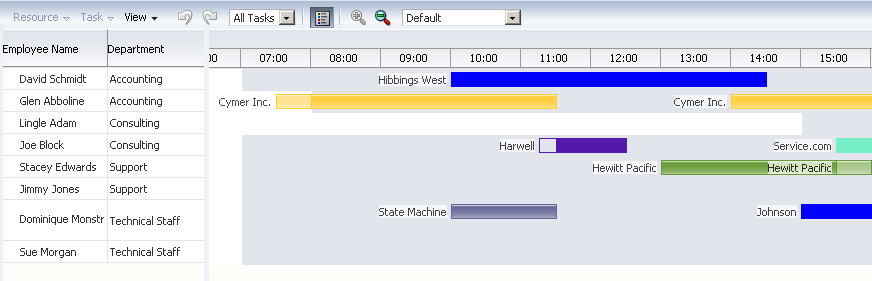
Scheduling Gantt chart: A scheduling Gantt chart is used for resource scheduling. The chart is based on manual scheduling boards and shows resources vertically, with corresponding activities on the horizontal time axis. Examples of resources include people, machines, or rooms. The scheduling Gantt chart uses a single line to graph all the tasks that are assigned to a resource as shown in Figure 28-3.
28.1.2 Functional Areas of a Gantt Chart
A Gantt chart consists of the following functional areas:
-
Table region: Displays Gantt chart data attributes in a table with columns. The table region requires a minimum of one column, but you can define attributes for as many columns as desired in the Gantt chart data binding dialogs.
For example, in Figure 28-1, the table region contains the following columns: Name (of the task), Priority, Orig. Est., Curr. Est., Elapsed (days), Remaining (days), and Resources.
-
Chart region: Displays a bar graph of the Gantt chart data along a horizontal time axis. The time axis provides for major and minor settings to allow for zooming. The major setting is for larger time increments and the minor setting is for smaller time increments.
For example, in Figure 28-1, the chart region graphs tasks on a time axis that shows days within weeks.
-
Information panel: Displays both the information region that displays text about the selected task or metrics about the selected resource, and the optional legend that displays task types in the area beneath the table region and the chart region. Note that the Gantt chart legend is not present unless you insert the legend child tag inside the parent Gantt chart tag.
-
Toolbar: Lets users perform operations on the Gantt chart. The toolbar is visible in the Gantt chart by default. You can change the visibility of the toolbar by setting the
ShowToolbarattribute on the Appearance page of the Property Inspector for the Gantt chart.The toolbar consists of the following sections:
-
Menu bar: The left section of the toolbar contains a set of menus for the Gantt chart. Each Gantt chart type has a set of default options. Figure 28-4 displays the menu bar, which is visible in the Gantt chart by default. You can change the visibility of the menu bar by setting the
ShowMenuBarattribute in the Appearance page of the Property Inspector for the Gantt chart. You can customize menu items by using themenubarfacet.Note:
The View menu items do not require that you write application code to make them functional. However, you must provide application code for any items that you want to use on the other menus. -
Toolbar buttons: The right section of the toolbar displays a set of action buttons for working with the Gantt chart. Each Gantt chart type has a set of default options. Figure 28-5 shows a sample toolbar for a project Gantt chart.
You can customize toolbar buttons by using the
toolbarfacet. -
-
Context menu: Right-clicking in the Gantt chart table or chart regions provides a popup context menu with a standard set of menu items. You can provide your own set of menu items by using the
tablePopupMenuorchartPopupMenufacet. -
Printing service: The Gantt chart provides printing capability in conjunction with XML Publisher by generating PDF files. For more information, see Section 28.9, "Printing a Gantt Chart".
28.1.3 Description of Gantt Chart Tasks
Project and scheduling Gantt charts use predefined tasks with a set of formatting properties that describe how the tasks will be rendered in the chart area. All supported tasks must have a unique identifier. The following describes the supported tasks and how they appear in a Gantt chart:
-
Normal: The basic task type. It is a plain horizontal bar that shows the start time, end time, and duration of the task.
-
Summary: The start and end date for a group of subtasks. A summary task cannot be moved or extended. Instead, it is the responsibility of the application to execute code to recalculate the start and end date for a summary task when the date of a subtask changes. Summary tasks are available only for the project Gantt chart.
-
Milestone: A specific date in the Gantt chart. There is only one date associated with a milestone task. A milestone task cannot be extended but it can be moved. A milestone task is available only for the project Gantt chart.
-
Recurring: A task that is repeated in a Gantt chart, each instance with its own start and end date. Individual recurring tasks can optionally contain a subtype. All other properties of the individual recurring tasks come from the task which they are part of. However, if an individual recurring task has a subtype, this subtype overrides the task type.
-
Split: A task that is split into two horizontal bars, usually linked by a line. The time between the bars represents idle time due to traveling or down time.
-
Scheduled: The basic task type for a scheduling Gantt chart. This task type shows the starting time, ending time, and duration of a task, as well as startup time if one is specified.
For normal, summary, and milestone tasks, additional attributes are supported that would change the appearance and activity of a task. These style attributes include:
-
percentComplete,completedThrough: An extra bar would be drawn to indicate how far the task is completed. This is applicable to normal and summary task types. -
critical: The color of the bar would be changed to red to mark it as critical. This is applicable to normal, summary, and milestone task types. -
actualStartandactualEnd: When these attributes are specified, instead of drawing one bar, two bars are drawn. One bar indicates the base start and end date, the other bar indicates the actual start and end date. This is applicable to normal and milestone task types.
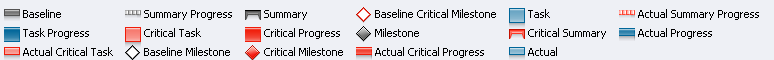
Figure 28-6 displays a legend that shows common task types in a project Gantt chart.
28.2 Understanding Gantt Chart Tags and Facets
The three Gantt chart components beginning with the prefix dvt: for each Gantt chart tag name indicates that the tag belongs to the ADF Data Visualization Tools (DVT) tag library:
-
dvt:projectGantt -
dvt:resourceUtilizationGantt -
dvt:schedulingGantt
All Gantt chart components support the child tag dvt:ganttLegend to provide an optional legend in the information panel of a Gantt chart. Some menu bar and toolbar functions may or may not be available depending on whether the Gantt legend is specified.
In the Gantt chart table region, the ADF Faces af:column tag is used to specify the header text, icons and alignment for the data, the width of the column, and the data bound to the column. To display data in hierarchical form, a nodeStamp facet specifies the primary identifier of an element in the hierarchy. For example, the "Task Name" column might be used as the nodeStamp facet for a project Gantt chart. Example 28-1 shows sample code for a project Gantt chart with "Task Name" as the nodeStamp facet, with columns for Resource, Start Date, and End Date.
Example 28-1 Sample Code for Project Gantt Chart Columns
<dvt:projectGantt startTime="2008-04-12"
endTime="2009-04-12"
value="#{project.model}"
var="task">
<f:facet name="major">
<dvt:timeAxis scale="months"/>
</f:facet>
<f:facet name="minor">
<dvt:timeAxis scale="weeks"/>
</f:facet>
<f:facet name="nodeStamp">
<af:column headerText="Task Name">
<af:outputText value="#{task.taskName}"/>
</af:column>
</f:facet>
<af:column headerText="Resource">
<af:outputText value="#{task.resourceName}"/>
</af:column>
<af:column headerText="Start Date">
<af:outputText value="#{task.startTime}"/>
</af:column>
<af:column headerText="End Date">
<af:outputText value="#{task.endTime}"/>
</af:column>
</dvt:projectGantt>
In addition to the nodeStamp facet, other facets are used for customizations by the Gantt chart components. Table 28-1 shows the facets supported by Gantt chart components.
Table 28-1 Facets Supported by Gantt Chart Components
| Name | Description |
|---|---|
|
Specifies the component to use to identify additional controls to appear in the context menu of the chart region. Must be an |
|
|
Specifies the component to use to identify controls to appear in the custom tab of the task properties dialog. |
|
|
Specifies the component to use to identify the major time axis. Must be a |
|
|
Specifies the component to use to identify additional controls to appear in the Gantt menu bar. Must be an |
|
|
Specifies the component to use to identify the minor time axis. Must be a |
|
|
Specifies the component to use to stamp each element in the Gantt chart. Only certain types of components are supported, including all components with no activity and most components that implement the |
|
|
Specifies the component to use to identify additional controls to appear in the context menu of the table region. Must be an |
|
|
Specifies the component to use to identify additional controls to appear in the Gantt toolbar. Must be an |
For complete descriptions of all the Gantt chart tags, their attributes, and a list of valid values, consult the DVT tag documentation. To access this documentation for a specific tag in JDeveloper, select the tag in the Structure window and press F1. To access the full ADF Data Visualization Tools tag library in JDeveloper Help, expand the Javadoc and Tag Library References node in the online Help Table of Contents and click the link to the tag library in the JDeveloper Tag Library Reference topic.
28.3 Understanding Gantt Chart User Interactivity
At runtime, users can perform a wide range of operations on a Gantt chart, including navigation and display, as well as actions that change the data in the table or chart region.
When a user interaction involves a change in data, the Gantt chart processes the change by performing validation, event handling, and update of the data model. Validation ensures that the data submitted meets basic requirements, for example, that a date is valid and does not fall into a nonworking time period. When validation fails, the update of the data model is omitted, and an error message is returned.
When a Gantt chart server-side event is fired, an event with validated information about the change is sent to the registered listener. The listener is then responsible for updating the underlying data model. A customized event handler can be registered by specifying a method binding expression on the dataChangeListener attribute of the Gantt chart component.
Server-side events supported by the Gantt chart include:
-
Update of data in the table cells of the Gantt chart table region
-
Create, update, delete, move, cut, copy, paste, indent, outdent of tasks
-
Reassignment of resource by dragging the task bar from one row to another
-
Drag the task bar to another date
-
Extend the duration of a task
-
Link or unlink tasks
-
Select a row or multiple rows in the Gantt chart table region
-
Undo or redo of user actions
-
Double-click on a task bar
Users can filter the data in a Gantt chart using a dropdown list from the toolbar. You can create a custom filter.
28.3.1 Navigating in a Gantt Chart
You can browse through Gantt chart regions by scrolling, or you can access a specific date in the chart region. You can also control if columns in the table region are visible.
28.3.1.1 Scrolling and Panning the List Region or the Chart Region
The Gantt chart design lets you perform horizontal scrolling of the table and the chart regions independently. This is especially helpful when you want to hold specific task or resource information constant in the table region while scrolling through multiple time periods of information in the chart region.
Users can also zoom in and out on the time scale of a Gantt chart by holding the Ctrl key and using the mouse scroll wheel.
In project and scheduling Gantt charts, users can pan the chart area by dragging it vertically and horizontally using the mouse. A move cursor displays when the user clicks inside the chart area, other than on a task.
28.3.1.2 How to Navigate to a Specific Date in a Gantt Chart
You can move the chart region of the Gantt chart rapidly to a specific date.
To navigate to a specific date in a Gantt chart:
-
From the View menu, choose Go to Date.
-
In the Go to Date dialog, specify the desired date by clicking the Select Date icon and indicating the date in the calendar.
-
Click OK.
The display of the chart region of the Gantt chart begins at the date you requested.
28.3.1.3 How to Control the Visibility of Columns in the Table Region
By default, all the columns that you define when you create a databound Gantt chart are visible in the table region. You can selectively cause one or more of these columns to be hidden.
To control the display of columns in the table region of a Gantt chart:
-
From the View menu, select List Pane.
-
From the context menu, select Columns.
-
In the Columns menu, deselect any column that you want to be hidden in the table region of the Gantt chart. You can also select any column that you want to make visible in the table region.
Note:
You must keep at least one column visible in the table region.
28.3.2 How to Display Data in a Hierarchical List or a Flat List
If a Gantt chart is using a hierarchical data model, then you have the option of displaying all the Gantt chart data in a collapsed form or in an expanded form.
To control the display of Gantt chart data in a list:
-
From the View menu, select List Pane.
-
From the ensuing menu, select either Show As List, for an expanded list, or Show As Hierarchy, for a collapsed list.
28.3.3 How to Change the Gantt Chart Time Scale
You can change the time scale display in a Gantt chart and you can zoom in and out on a time axis to display the chart region in different time units. You can also use a specialized zoom-to-fit feature in which you select the amount of time that you want to display in the chart region without a need to scroll the chart.
To change the settings of a time axis:
-
From the View menu, select Time Scale.
-
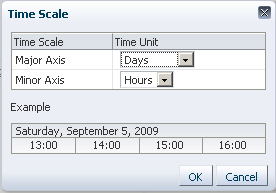
In the ensuing Time Scale dialog, in the Time Unit column, select a new unit value for either the major axis, the minor axis, or both axes. A sample box displays sample settings for the time unit that you select. Figure 28-7 shows the Time Scale dialog.
-
Click OK.
To zoom in or out on a time axis:
-
Optionally, on the toolbar, click the Zoom In icon to display the time axis at a lower level time unit.
-
Optionally, on the toolbar, click the Zoom Out icon to display the time axis at a higher level time unit.
-
Optionally, in the box on the toolbar after the zoom icons, select a time period that represents the amount of time on the chart that you want to display without the need to scroll.
-
Optionally, right-click the time axis for which you wish to change the scale and select an available time unit from the submenu.
28.4 Understanding Data Requirements for the Gantt Chart
The data model for a Gantt chart can be either a tree (hierarchical) model or a collection model that contains a row set or flat list of objects. For more information, see the "Creating Databound ADF Gantt Charts" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
When you bind a Gantt chart to a data control, you specify how the collection in the data control maps to the node definitions of the Gantt chart.
28.4.1 Data for a Project Gantt Chart
The data model for a project Gantt chart supports hierarchical data and uses TreeModel to access the data in the underlying list. The specific model class is org.apache.myfaces.trinidad.model.TreeModel.
The collection of objects returned by the TreeModel must have, at a minimum, the following properties:
-
taskId: The ID of the task. -
startTime: The start time of the task. -
endTime: The end time of the task.
Optionally, the object could implement the oracle.adf.view.faces.bi.model.Task interface to ensure it provides the correct properties to the Gantt chart.
When binding the data to an ADF data control, the following node definitions are available in a project Gantt chart:
-
Task node: Represents a collection of tasks. The task node definition has the following types of optional accessors:
-
subTask(available only for project Gantt chart) -
splitTask
-
-
Split task node: Represents a collection of split tasks. A split task node definition does not have accessors.
-
Dependency node: Represents a collection of dependencies for a task. A dependency node definition does not have accessors.
-
Recurring task node: Represents a collection of recurring tasks. A recurring task node definition does not have accessors.
Table 28-2 shows a complete list of data object keys for the project Gantt chart.
Table 28-2 Data Object Keys for Project Gantt Chart
| Data Object Key | Data Type and Description |
|---|---|
|
|
Date. The actual end time for normal and milestone tasks. |
|
|
Date. The actual start time for normal and milestone tasks. |
|
|
Date. Completed through for normal and summary tasks. |
|
|
Boolean. Specifies whether or not the task is critical for all tasks. |
|
Dependency (node) |
A list of dependencies for a task. Data object keys for dependencies include:
|
|
|
Date. The end time for all tasks. |
|
|
String. The first icon associated with the task bar for all tasks. The icon might change depending on other attributes |
|
|
String. The second icon associated with the tasks bar for all tasks. |
|
|
String. The third icon associated with the tasks bar for all tasks. |
|
|
String. The alignment of the icon in the task bar for all tasks. Valid values are |
|
|
Boolean. Specifies whether or not a node definition is a container. |
|
|
String. The label associated with the task bar for all tasks. |
|
|
String. The alignment of the label in the task bar for all tasks. Valid values are |
|
|
Integer. Percentage completed for normal and summary tasks. |
|
Recurring tasks (node) |
The list of recurring tasks for all tasks. |
|
Split tasks (node) |
The list of tasks without a continuous time line for all tasks. |
|
|
Date. The starting time for all tasks. |
|
Subtasks (node) |
An optional list of subtasks for all tasks. |
|
|
String. The unique identifier for all tasks. |
|
|
Sting. The type of the tasks for all tasks. |
28.4.2 Data for a Resource Utilization Gantt Chart
The data model for a resource utilization Gantt chart supports hierarchical data and uses TreeModel to access the data in the underlying list. The specific model class is org.apache.myfaces.trinidad.model.TreeModel.
The collection of objects returned by TreeModel must have, at a minimum, the following properties:
-
resourceId: The ID of the task. -
timeBuckets: A collection of time bucket objects for this resource.
Optionally, the object could implement the oracle.adf.view.faces.bi.model.Resource interface to ensure it provides the correct properties to the Gantt chart.
The collection of objects returned by the timeBuckets property must also have the following properties:
-
time: The date represented by the time bucket. -
values: A list of metrics for this resource.
When binding the data to an ADF data control, the following node definitions are available in a Resource Utilization Gantt chart:
-
Resource node: Represents a collection of resources. The resource node definition has an optional
subResourcesaccessor that returns a collection of subresources for the current resource. -
Time bucket node: Represents a collection of time slots with metrics defined.
Table 28-3 shows a complete list of data object keys for the resource utilization Gantt chart.
Table 28-3 Data Object Keys for the Resource Utilization Gantt Chart
| Data Object Key | Data Type and Description |
|---|---|
|
|
String. The label associated with the task bar. |
|
|
String. The alignment of the label in the task bar. Valid values are |
|
|
String. The unique identifier of a resource. |
|
|
List. The list of tasks associated with a resource. |
|
|
Date. The start time of the time bucket. |
|
|
Double. The values of the metrics. |
28.4.3 Data for a Scheduling Gantt Chart
The data model for a scheduling Gantt chart supports hierarchical data and uses TreeModel to access the data in the underlying list. The specific model class is org.apache.myfaces.trinidad.model.TreeModel.
The collection of objects returned by TreeModel must have, at a minimum, the following properties:
-
resourceId: The ID of the task. -
tasks: A collection of task objects for this resource.
Optionally, the object could implement the oracle.adf.view.faces.bi.model.ResourceTask interface to ensure it provides the correct properties to the Gantt chart.
The collection of objects returned by the tasks property must also have the following properties:
-
taskId: The ID of the task. -
startTime: The start time of the task. -
endTime: The end time of the task.
When binding the data to an ADF data control, the scheduling Gantt chart has a Resource node definition. The Resource node has the following types of accessors:
-
subResources: Returns a collection of subresources for the current resource. This accessor is optional. -
tasks: Returns a collection of tasks for the current resource. This accessor is required. Tasks can also include asplitTaskaccessor.
Table 28-4 shows a complete list of data object keys for a scheduling Gantt chart.
Table 28-4 Data Object Keys for Scheduling Gantt Charts
| Data Object Key | Data Type and Description |
|---|---|
|
Dependency (node) |
A list of dependencies for a task. Data object keys for dependencies include:
|
|
|
Date. The end time for the all tasks. |
|
|
String. The first icon associated with the task bar for all tasks. The icon might change depending on other attributes. |
|
|
String. The second icon associated with the task bar for all tasks. |
|
|
String. The third icon associated with the task bar for all tasks. |
|
|
String. The alignment of the icon in the task bar for all tasks. Valid values are |
|
|
Boolean. Specifies whether or not a node definition is a container. |
|
|
String. The label associated with the task bar for all tasks. |
|
|
String. The alignment of the label in the task bar for all tasks. Valid values are |
|
Recurring tasks (node) |
A list of recurring tasks for all tasks. |
|
|
String. The unique identifier of a resource. |
|
Split tasks (node) |
A collection of tasks without a continuous time line for all tasks. |
|
|
Date. The start time for all tasks. |
|
|
Date. The startup time before a task begins. |
|
Tasks (node) (required) |
A list of tasks associated with a resource. |
|
|
String. The unique identifier of the task for all tasks. |
|
|
String. The type of the task for all tasks. |
|
|
Object. A list of the working days of the week. |
|
|
Date. The work end time for the resource. |
|
|
Date. The work start time for the resource. |
28.5 Creating an ADF Gantt Chart
You can use any of the following data sources to create an ADF Faces Gantt chart component:
-
ADF Data Controls: You declaratively create a databound Gantt chart by dragging and dropping a data collection from the ADF Data Controls panel. You can create a Gantt chart using a data collection that provides row set data as described in the "Creating Databound ADF Gantt Charts" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
-
Data Model: You programmatically specify the data model for the Gantt chart by providing an EL expression that references a backing bean method using the
valueattribute of the Gantt tag.
28.6 Customizing Gantt Chart Legends, Toolbars, and Context Menus
You can modify default Gantt chart features including the information panel and legend that are displayed below the Gantt chart, menu bar options and toolbar buttons, and the popup menu that is displayed when you right-click in the Gantt chart table or chart regions.
28.6.1 How to Customize a Gantt Chart Legend
The optional Gantt chart legend subcomponent includes an area that displays detailed information about the selected task, or metrics about the selected time bucket, and a legend that displays the symbol and color code bar used to represent each type of task in a Gantt chart. At runtime, users can hide or show the information panel using a toolbar button.
The dvt:ganttLegend tag must be added as a child of the Gantt chart tag in order to provide the legend areas. The content of the legend areas is automatically generated based on the properties for each type of task registered with the taskbarFormatManager.
You can customize the information displayed when a task or time bucket is selected by using the keys and label attributes on the Gantt chart legend tag. The keys attribute should specify the data object keys used to retrieve the value to display and the labels attribute should contain the corresponding labels for the values retrieved with the keys. If these attributes are not specified, the legend will use the entire space of the information panel.
You can also add icons to the legend by using the iconKeys and iconLabels attributes on the Gantt chart legend tag. Icons will be automatically resized to 12 by 12 pixels if the icon size is too large.
Example 28-2 show sample code to display information about an On Hold task in the legend of a project Gantt chart.
28.6.2 Customizing Gantt Chart Toolbars
The Gantt chart toolbar subcomponent allows users to perform operations on the Gantt chart. The left section of the toolbar is a menu bar that contains a set of default menu options for each Gantt chart type. The right section of the toolbar displays a set of default action buttons for working with each Gantt chart type.
You can supply your own menu items and toolbar buttons by using the menu and toolbar facets in your Gantt chart. The Gantt chart merges the new menu items with the standard items in the Gantt chart. Example 28-3 shows sample code for specifying a new menu item.
Example 28-3 Sample Code for Custom Menu Item
<dvt:projectGantt var="task">
<f:facet name=”menus”>
<af:menu text=”My Menu”>
<af:commandMenuItem text="Add..." />
<af:commandMenuItem text="Create.." />
</af:menu>
</f:facet>
</dvt:projectGantt>
Example 28-4 shows sample code for specifying a new toolbar button.
Example 28-4 Sample Code for Custom Toolbar Button
<dvt:schedulingGantt var="task">
<f:facet name="toolbar">
<af:toolbar>
<af:commandToolbarButton text="Custom" disabled="true"/>
</af:toolbar>
</dvt:schedulingGantt>
Actions initiated on the menu bar and toolbar buttons are handled through a registered listener, DataChangeListener, on the Gantt chart component. For example, when a user presses the delete button in the toolbar, a DataChangeEvent with the ID of the task selected for deletion would be fired on the server. The registered listener is then responsible for performing the actual deletion of the task, and the Gantt chart data model is refreshed with the updated information.
You can register DataChangeListener by specifying a method binding using the dataChangeListener attribute on the Gantt chart tag. For example, if you put the code in a backing bean in a method called handleDataChange, then the setting for the dataChangeListener attribute becomes: "#{myBackingBean.handleDataChange}".
Example 28-5 shows sample code in a backing bean.
28.6.3 Customizing Gantt Chart Context Menus
When users right-click in the Gantt chart table or chart regions, a context menu is displayed to allow users to perform operations on the Gantt chart. A standard set of options is provided for each region.
You can supply your own menu items using the tablePopupMenu and chartPopupMenu facets in your Gantt chart. The Gantt chart merges the new menu items with the standard items in the Gantt chart. Example 28-6 shows sample code for specifying a custom menu item in the table region context menu.
Example 28-6 Sample Code for Custom Context Menu Item
<dvt:projectGantt startTime="#{test.startTime}" endTime="#{test.endTime}"
value="#{test.treeModel}" var="task">
<f:facet name="tablePopupMenu">
<af:popup>
<af:commandMenuItem text="Custom" disabled="true"/>
</af:popup>
</f:facet>
</dvt:projectGantt>
You can also dynamically change the context menu at runtime. Example 28-7 shows sample code to update a custom popup menu on a task bar based on which task is selected in the chart region of a project Gantt chart.
Example 28-7 Sample Code for Dynamic Context Menu
<dvt:projectGantt var="task"
taskSelectionListener="#{backing.handleTaskSelected}">
<f:facet name="chartPopupMenu">
<af:popup id="p1" contentDelivery="lazyUncached">
<af:menu>
</af:menu>
</af:popup>
</f:facet>
</dvt:projectGantt>
The handleTaskSelected method is specified in a backing bean. Example 28-8 shows sample code for the backing bean.
Example 28-8 Backing Bean for Handling Task Selection
public void handleTaskSelected(TaskSelectionEvent evt)
{
JUCtrlHierNodeBinding _task = (JUCtrlHierNodeBinding)evt.getTask();
String _type = _task.getAttribute("TaskType");
RichPopup _popup = m_gantt.getFacet("chartPopupMenu");
if (_popup != null)
{
RichMenu _menu = (RichMenu)_popup.getChildren().get(0);
_menu.getChildren().clear();
if ("Summary".equals(_type))
{
RichCommandMenuItem _item = new RichCommandMenuItem();
_item.setId("i1");
_item.setText("Custom Action 1");
_menu.getChildren().add(_item); }
else if ("Normal".equals(_type))
{
RichCommandMenuItem _item = new RichCommandMenuItem();
_item.setId("i1");
_item.setText("Custom Action 2");
_menu.getChildren().add(_item); }
}
}
For more information about using the af:popup components see Chapter 13, "Using Popup Dialogs, Menus, and Windows".
28.7 Working with Gantt Chart Tasks and Resources
You can customize Gantt chart tasks to create a new task type, specify a custom data filter, and add a double-click event to a task bar.
28.7.1 How to Create a New Task Type
A task type is represented visually as a bar in the chart region of a Gantt chart. You can create a new task type in one of three ways:
-
Defining the task type style properties in the
.jspxfile or in a separate CSS file. -
Defining a
TaskbarFormatobject and registering the object with thetaskbarFormatManager. -
Modifying the properties of a predefined task type by retrieving the associated
TaskbarFormatobject and updating its properties through asetmethod.
The TaskBarFormat object exposes the following properties:
-
Fill color
-
Fill image pattern
-
Border color
-
Images used for a milestone task
-
Images used for the beginning and end of a summary task
For tasks that have more than one bar, such as a split or recurring task, properties are defined for each individual bar.
Example 28-9 shows sample code to define the properties for a custom task type in the .jspx file.
Example 28-9 Sample Code to Define Custom Task Type Properties
<af:document>
<f:facet name="metaContainer">
<f:verbatim>
<![CDATA[
<style type="text/css">
.onhold
{
background-image:url('images/Bar_Image.png');
background-repeat:repeat-x;
height:13px;
border:solid 1px #000000;
}
</style>
]]>
</f:verbatim>
</f:facet>
shows sample code to define a TaskbarFormat object fill and border color and register the object with the taskbarFormatManager.
Example 28-10 Custom TaskbarFormat Object Registered with TaskbarFormat Manager
TaskbarFormat _custom = new TaskbarFormat("Task on hold", null, "onhold", null);
// _gantt.getTaskbarFormatManager().registerTaskbarFormat("FormatId", _custom);
TaskbarFormat _custom = new TaskbarFormat("Task on hold", "#FF00FF", null, "#00FFDD", 13);
// _gantt.getTaskbarFormatManager().registerTaskbarFormat("FormatId", _custom);
28.7.2 How to Specify Custom Data Filters
You can change the display of data in a Gantt chart using a data filter dropdown list on the toolbar. Gantt charts manage all predefined and user-specified data filters using a FilterManager. Filter objects contain information including:
-
A unique ID for the filter
-
The label to display for the filter in the dropdown list
-
An optional JavaScript method to invoke when the filter is selected
You can define your own filter by creating a filter object and then registering the object using the addFilter method on the FilterManager. Example 28-11 shows sample code for registering a Resource filter object with the FilterManager.
Example 28-11 Custom Filter Object Registered with FilterManager
FilterManager _manager = m_gantt.getFilterManager(); // ID for filter display label javascript callback (optional) _manager.addFilter((new Filter(RESOURCE_FILTER, "Resource...", "showResourceDialog")));
When the user selects a filter, a FilterEvent is sent to the registered FilterListener responsible for performing the filter logic. The filterListener attribute on the Gantt chart component is used to register the listener. When implemented by the application, the data model is updated and the Gantt chart component displays the filtered result. Example 28-12 shows sample code for a FilterListener.
Example 28-12 FilterListener for Custom Filter
public void handleFilter(FilterEvent event)
{
String _type = event.getType();
if (FilterEvent.ALL_TASKS.equals(_type))
{
// update the gantt model as appropriate
}
}
To specify a custom data filter:
-
In the Structure window, right-click the Gantt chart node and choose Go to Properties.
-
In the Behavior category of the Property Inspector, in the
FilterListenerfield, enter a method reference to theFilterListeneryou defined. For example,"#{project.handleFilter}".
28.7.3 How to Add a Double-Click Event to a Task Bar
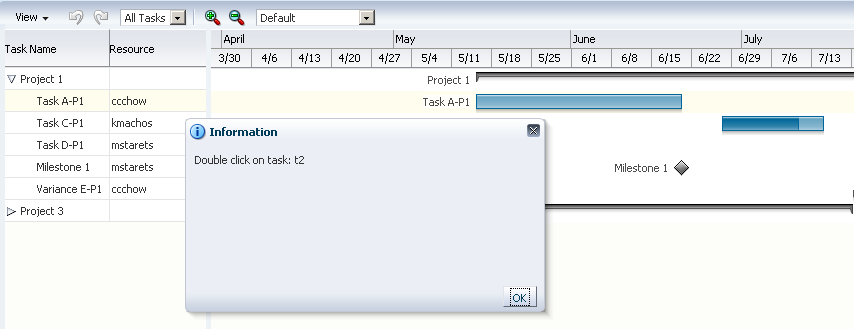
Gantt chart components support a double-click event on a task bar. For example, you may want to display detailed information about a task in a popup window. Figure 28-8 shows a project Gantt chart with a double-click event on a task bar.
Example 28-13 show sample code for adding a double-click event to a task bar.
Example 28-13 Sample Code for Double-Click Event
<dvt:projectGantt id="projectGanttDoubleClick"
startTime="2008-04-01" endTime="2008-09-30"
value="#{projectGanttDoubleClick.model}"
var="task"
doubleClickListener="#{projectGanttDoubleClick.handleDoubleClick}">
</dvt:projectGantt>
Implement the handleDoubleClick method in a backing bean, for example:
public void handleDoubleClick(DoubleClick event)
28.8 Specifying Nonworking Days, Read-Only Features, and Time Axes
You can customize a Gantt chart to display nonworking days of the week, turn off user interaction features, and specify the time axes.
28.8.1 Identifying Nonworking Days in a Gantt Chart
You can specify nonworking days in a Gantt chart. By default, nonworking days are shaded gray, but you can select a custom color to be used for nonworking days.
28.8.1.1 How to Specify Weekdays as Nonworking Days
If certain weekdays are always nonworking days, then you can indicate the days of the week that fall in this category.
To identify weekdays as nonworking days:
-
In the Structure window, right-click a Gantt chart node and choose Go to Properties.
-
In the Appearance category of the Property Inspector, in the
NonWorkingDaysOfWeekfield, enter the string of days that you want to identify as nonworking days for each week. For example, to specify that Saturday and Sunday are nonworking days, enter the following string:"sat sun".Alternatively, you can create a method in a backing bean to programmatically identify the nonworking days. For example, if you put the code in a backing bean in a method called
getNonWorkingDaysOfWeek, then the setting for thenonWorkingDaysOfWeekattribute becomes:"#{myBackingBean.nonWorkingDays}". Example 28-14 shows sample code in a backing bean. -
Optionally, specify a custom color in the
NonWorkingDaysColorfield. The value you enter for this attribute must be a hexadecimal color string.
28.8.1.2 How to Identify Specific Dates as Nonworking Days
You can enter specific dates as nonworking days in a Gantt chart when individual weekdays are not sufficient.
To identify specific dates as nonworking days:
-
In the Structure Window, right-click a Gantt chart and choose Go to Properties.
-
In the Property Inspector, select the Appearance attributes category.
-
In the
nonWorkingDaysfield, enter the string of dates that you want to identify as nonworking days. For example:"2008-07-04 2008-11-28 2008-12-25".Alternatively, for more flexibility, you can create a method in a backing bean to programmatically identify the nonworking days. For example, if you put the code in a backing bean in a method called
getNonWorkingDays, then the setting for thenonWorkingDaysattribute becomes:"#{myBackingBean.nonWorkingDays}". -
Optionally, specify a custom color in the
nonWorkingDaysColorfield. The value you enter for this attribute must be a hexadecimal color string.
28.8.2 How to Apply Read-Only Values to Gantt Chart Features
User interactions with a Gantt chart can be customized to disable features by setting the featuresOff property to specify read-only values. Table 28-5 shows the valid values and the disabled feature for the Gantt chart types.
Table 28-5 Valid Values for Read-Only Attributes
| Value | Feature Disabled |
|---|---|
|
|
Cut, copy, and paste tasks for all Gantt charts. |
|
|
Changes to the data model for all Gantt charts. |
|
|
Indent and outdent tasks for project and scheduling Gantts charts. |
|
|
Hide and show legend and task information for all Gantt charts. |
|
|
Link and unlink tasks for scheduling Gantt charts. |
|
|
Print task for all Gantt charts. |
|
|
Show property dialogs for all Gantt charts. |
|
|
Split task for project Gantt. |
|
|
Undo and redo tasks for all Gantt charts. |
|
|
Show as list, Show as hierarchy, Columns, Expand and Collapse tasks for all Gantt charts. |
|
|
Changes to the zoom level for all Gantt charts. |
To set read-only values on Gantt chart features:
-
In the Structure window, right-click the Gantt chart node and choose Go to Properties.
-
In the Behavior attributes category of the Property Inspector, for the
featuresOffattribute, enter one or more String values to specify the Gantt chart features to disable.For example, to disable user interactions for editing the data model, printing, or changing the zoom level of a Gantt chart, use the following setting for the
featuresOffattribute:edit print zoomAlternatively, you can create a method in a backing bean to programmatically identify the features to be disabled. For example, if you put the code in a backing bean in a method called
whatToTurnOffthat returns a String array of the values, then the setting for thefeaturesOffattribute becomes:"#{BackingBean.whatToTurnOff}".
28.8.3 Customizing the Time Axis of a Gantt Chart
Every Gantt chart is created with a major time axis and a minor time axis. Each time axis has a facet that identifies the level of the axis as major or minor. The default time axis settings for all Gantt charts are:
-
Major time axis: Weeks
-
Minor time axis: Days
You can customize the settings of a time axis. However, the setting of a major axis must be a higher time level than the setting of a minor axis. The following values for setting the scale on a dvt:timeAxis component are listed from highest to lowest:
-
twoyears -
year -
halfyears -
quarters -
twomonths -
months -
twoweeks -
weeks -
days -
sixhours -
threehours -
hours -
halfhours -
quarterhours
Example 28-18 shows sample code to set the time axis of a Gantt chart to use months as a major time axis and weeks as the minor time axis.
Example 28-15 Gantt Chart Time Axis Set to Months and Weeks
<f:facet name="major"> <dvt:timeAxis scale="months"/> </f:facet> <f:facet name="minor"> <dvt:timeAxis scale="weeks"/> </f:facet>
The time units you specify for the major and minor axes apply only to the initial display of the Gantt chart. At runtime, the user can zoom in or out on a time axis to display the time unit level at a different level.
28.8.3.1 How to Create and Use a Custom Time Axis
You can create a custom time axis for the Gantt chart and specify that axis in the scale attribute of dvt:timeAxis. The custom time axis will be added to the Time Scale dialog at runtime.
To create and use a custom time axis:
-
Implement the
CustomTimescale.javainterface to call the methodgetNextDate(Date currentDate)in a loop to build the time axis. Example 28-16 show sample code for the interface. -
In the Structure window, right-click a Gantt chart node and choose Go to Properties.
-
In the Other attributes category of the Property Inspector, for the CustomTimeScales attribute, register the implementation of the interface for the custom time axis.
The
customTimeScalesattribute's value is ajava.util.Mapobject. The specified map object contains pairs of key/values. The key is the time scale name (fiveyears), and the value is the implementation of theCustomTimeScale.javainterface. For example:customTimesScales="#{project.customTimescales}" -
Also in the Property Inspector, set the Scale attribute for major and minor time axis, and specify the ZoomOrder attribute to zoom to the custom times scales. Example 28-17 shows sample code for setting a
threeyearsminor time axis and afiveyearsmajor time axis.
28.9 Printing a Gantt Chart
The ADF Gantt chart provides a helper class (GanttPrinter) that can generate a Formatted Object (FO) for use with XML Publisher to produce PDF files.
28.9.1 Print Options
In general, the GanttPrinter class prints the Gantt chart content as it appears on your screen. For example, if you hide the legend in the Gantt chart, then the legend will not be printed. Similarly, if you deselect a column in the List Pane section of the View Menu, then that column will not be visible in the Gantt chart and will not appear in the printed copy unless you take advantage of the column visibility print option.
You can use the following print options in the GanttPrinter class:
-
Column visibility: The
setColumnVisiblemethod lets you control whether individual columns in the list region of the Gantt chart will appear in the printed output.For example, to hide the first column in the list region of a Gantt chart, use the following code, where the first parameter of the method is the zero-based index of the column and the second parameter indicates if the column should be visible in the printed Gantt chart:
_printer.setColumnVisible(o, false); -
Margins: The
setMarginmethod of theGanttPrinterlets you specify the top, bottom, left, and right margins in pixels as shown in the following code, where_printeris an instance of theGanttPrinterclass:_printer.setMargin(25, 16, 66, 66); -
Page size: The
setPageSizemethod of theGanttPrinterclass lets you specify the height and width of the printed page in pixels as shown in the following code, where_printeris an instance of theGanttPrinterclass:_printer.setPageSize (440, 600); -
Time period: The
setStartTimeandsetEndTimemethods of theGanttPrinterclass let you identify the time period of the Gantt chart that you want to print.Example 28-18 shows sample code for setting a specific time period in the Gantt chart for printing, where
startDateandendDateare variables that represent the desired dates and_printeris an instance of theGanttPrinterclass.
28.9.2 Action Listener to Handle the Print Event
The Gantt chart toolbar includes a print button that initiates a print action. To print a Gantt chart, you must create an ActionListener to handle the print event. The code in the ActionListener should include the following processes:
-
Access the servlet's output stream.
-
Generate the FO. This process includes creating an instance of the
GanttPrinterclass and entering the code for any print options that you want to use. -
Generate the PDF.
Example 28-19 shows the code for an ActionListener that handles the print event. This listener includes settings for all the print options available in the GanttPrinter helper class.
Example 28-19 Sample ActionListener for Handling the Gantt Chart Print Event
public void handleAction(GanttActionEvent evt)
{
if (GanttActionEvent.PRINT == evt.getActionType())
{
FacesContext _context = FacesContext.getCurrentInstance();
ServletResponse _response = (ServletResponse)
_context.getExternalContext().getResponse();
_response.setContentType("application/pdf");
ServletOutputStream _sos = _response.getOutputStream();
// Generate FO.
GanttPrinter _printer = new GanttPrinter(m_gantt);
// Set column visibility by column index.
_printer.setColumnVisible(0, false);
// Set start and end date.
_printer.setStartTime(startDate);
_printer.setEndTime(endDate);
// Set top, bottom, left, and right margins in pixels.
_printer.setMargin(25, 16, 66, 66);
// Set height and width in pixels.
_printer.setPageSize(440, 660);
File _file = File.createTempFile("gantt", "fo");
OutputStream _out = new FileOutputStream(_file);
_printer.print(_out);
_out.close();
// generate PDF.
FOProcessor _processor = new FOProcessor();
_processor.setData(new FileInputStream(_file),"UTF-8"));
_processor.setOutputFormat(FOProcessor.FORMAT_PDF);
_processor.setOutput(_sos);
_processor.generate();
_context.responseComplete();
}
}
28.10 Using Gantt Charts as a Drop Target or Drag Source
You can add drag and drop functionality that allows users to drag an item from a collection, for example, a row from a table, and drop it into another collection component, such as a tree. Project and scheduling Gantt chart components can be enabled as drag sources as well as drop targets for ADF table or tree table components. A resource utilization Gantt chart component can be enabled only as a drop target.
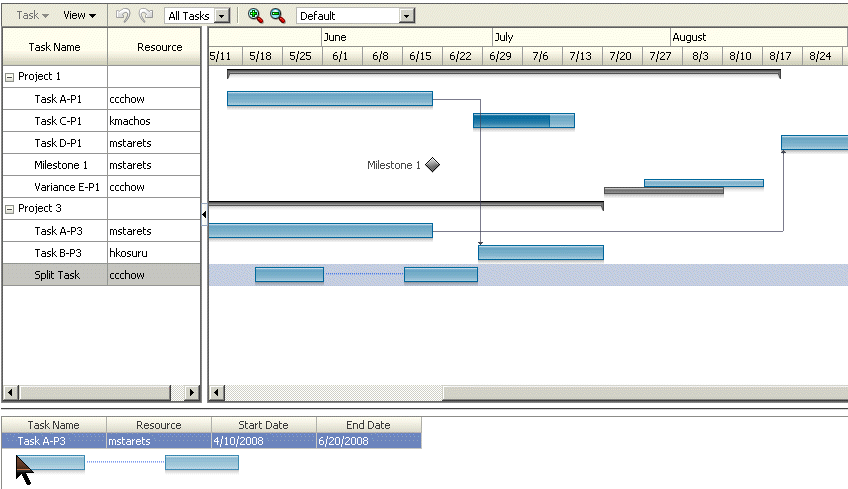
The application must register the Gantt chart component as a drag source or drop target by adding the af:collectionDragSource or af:collectionDropTarget behavior tags respectively as a child to the Gantt tag. For example, you can use the af:collectionDragSource to register a drop listener that would be invoked when a project Gantt chart task is dragged from a table region onto a separate table. shows a project Gantt chart with tasks dragged from the table region onto a table of tasks.
Example 28-20 shows sample code for adding drag and drop functionality to a scheduling Gantt chart.
Example 28-20 Sample Code for Adding Drag and Drop Functionality
<dvt:schedulingGantt value="#{test.treeModel}"
.............
<af:schedulingDragSource actions="COPY MOVE" modelName="treeModel" />
</dvt:projectGantt>
Example 28-21 shows sample code for the listener method for handling the drop event.
Example 28-21 Event Handler Code for a dropListener for a Collection
public DnDAction onTableDrop(DropEvent evt)
{
Transferable _transferable = evt.getTransferable();
// Get the drag source, which is a row key, to identify which row has been dragged.
RowKeySetImpl _rowKey = (RowKeySetImpl)_transferable.getTransferData(DataFlavor.ROW_KEY_SET_FLAVOR).getData();
// Set the row key on the table model (source) to get the data.
// m_tableModel is the model for the Table (the drag source).
object _key = _rowKey.iterator().next();
m_tableModel.setRowKey(_key);
// See on which resource this is dropped (specific for scheduling Gantt chart).
String _resourceId = _transferable.getData(String.class);
Resource _resource = findResourceById(_resourceId);
// See on what time slot did this dropped.
Date _date = _transferable.getData(Date.class);
// Add code to update your model here.
// Refresh the table and the Gantt chart.
RequestContext.getCurrentInstance().addPartialTarget(_evt.getDragComponent());
RequestContext.getCurrentInstance().addPartialTarget(m_gantt);
// Indicate the drop is successful.
return DnDAction.COPY;
}
For a detailed procedure about adding drag and drop functionality for collections, see Section 32.4, "Adding Drag and Drop Functionality for Collections".