2 Getting Started with ADF Faces
This chapter describes how to use JDeveloper to declaratively create ADF Faces applications.
This chapter includes the following sections:
2.1 Developing Declaratively in JDeveloper
Using JDeveloper 11g with Oracle ADF Faces and JSF provides a number of areas where page and managed bean code is generated for you declaratively, including creating EL expressions and automatic component binding. Additionally, there are a number of areas where XML metadata is generated for you declaratively, including metadata that controls navigation and configuration.
At a high level, the development process for an ADF Faces view project usually involves the following:
-
Creating an application workspace
-
Designing page flows
-
Designing and creating the pages using either JavaServer Pages (JSPs) or Facelet pages
Ongoing tasks throughout the development cycle will probably include the following:
-
Creating managed beans
-
Creating and using EL expressions
-
Viewing ADF Faces source code and Javadoc
JDeveloper also includes debugging and testing capabilities. For more information, see the "Testing and Debugging ADF Components" chapter of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
2.2 Creating an Application Workspace
The first steps in building a new application are to assign it a name and to specify the directory where its source files will be saved. By creating an application using application templates provided by JDeveloper, you automatically get the organization of your workspace into projects, along with many of the configuration files and libraries required by the type of application you are creating.
2.2.1 How to Create an Application Workspace
You create an application workspace using the Create Application wizard.
-
In the JDeveloper main menu, choose File > New.
The New Gallery opens, where you can select different application components to create.
-
In the New Gallery, expand the General node, select Applications and then Java EE Web Application, and click OK.
This template provides the building blocks you need to create a web application that uses JSF for the view and Enterprise JavaBean (EJB) session beans and Java Persistence API (JPA) entities for business services. All the files and directories for the business layer of your application will be stored in a project that by default is named
Model. All the files and directories for your view layer will be stored in a project that by default is namedViewController.Note:
This document covers only how to create the ADF Faces project in an application, without regard to the business services used or the binding to those services. For information about how to use ADF Faces with the ADF Model layer, the ADF Controller, and ADF Business Components, see the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. -
In the Create Java EE Web Application dialog, set a name, directory location, and package prefix of your choice and click Next.
-
In the Name Your Project page, you can optionally change the name and location for your web project. On the Project Technologies tab, double-click ADF Faces to move that technology to the Selected pane. This automatically adds the necessary libraries and metadata files to your web project. Click Next.
-
In the Configure Java Settings page, optionally change the package name, Java source path, and output directory for your view layer. Click Next.
-
In the Name Your Project page, you can optionally change the name and location for your Java project. By default, the necessary libraries and metadata files for Java EE are already added to your data model project. Click Next.
-
In the Configure Java Settings page, optionally change the package name, Java source path, and output directory for your model layer. Click Next.
-
Configure the EJB settings as needed. For help on this page, click Help or press F1. Click Finish.
2.2.2 What Happens When You Create an Application Workspace
When you create an application workspace using the Java EE Web Application template, JDeveloper creates a project named Model that will contain all the source files related to the business services in your application. JDeveloper automatically adds the libraries needed for your EJB project. For example, if you kept the default EJB settings, JDeveloper adds the EJB 3.0 library.
JDeveloper also creates a project named ViewController that will contain all the source files for your ADF Faces view layer. JDeveloper automatically creates the JSF and ADF configuration files needed for the application. Additionally, JDeveloper adds the following libraries to your view project:
-
JSF 1.2
-
JSTL 1.2
-
JSP Runtime
The ADF Faces and other runtime libraries are added when you create a JSF page in your project.
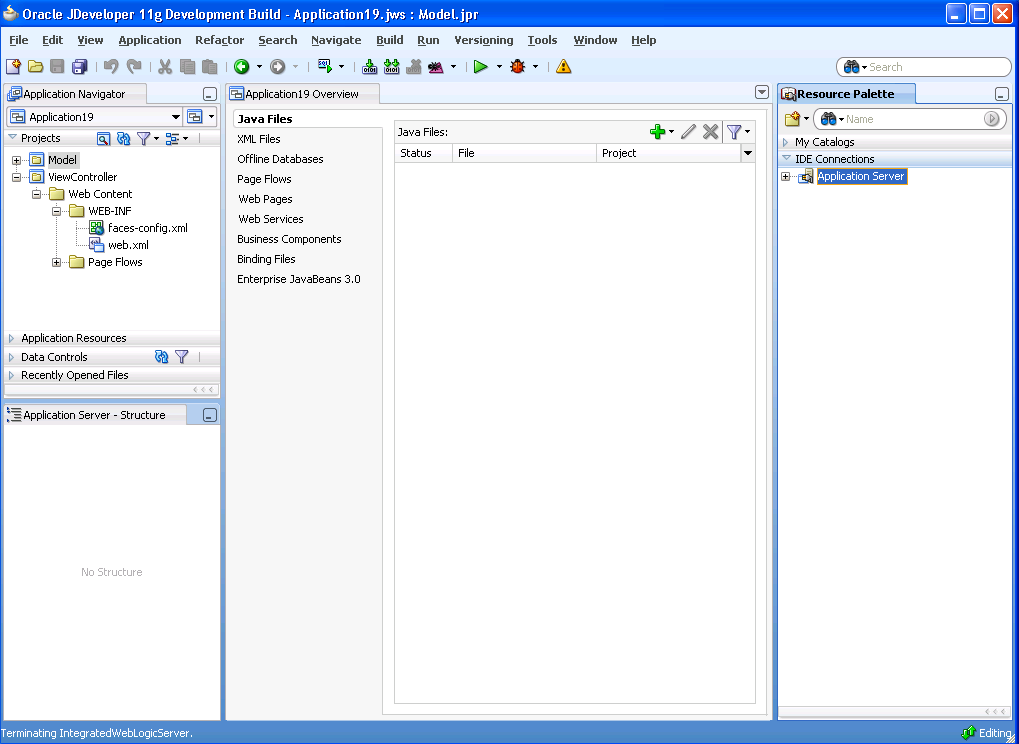
Once the projects are created for you, you can rename them. Figure 2-1 shows the workspace for a new Java EE Web application.
JDeveloper also sets configuration parameters in the configuration files based on the options chosen when you created the application. In the web.xml file, these are configurations needed to run a JSF application (settings specific to ADF Faces are added when you create a JSF page with ADF Faces components). Example 2-1 shows the web.xml file generated by JDeveloper when you create a new Java EE application.
Example 2-1 Generated web.xml File
<?xml version = '1.0' encoding = 'windows-1252'?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee">
<description>Empty web.xml file for Web Application</description>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
</web-app>
Configurations required for specific ADF Faces features are covered in the respective chapters of this guide. For example, any configuration needed in order to use the Change Persistence framework is covered in Chapter 31, "Allowing User Customization on JSF Pages." For comprehensive information about configuring an ADF Faces application, see Appendix A, "ADF Faces Configuration."
2.3 Defining Page Flows
Once you create your application workspace, often the next step is to design the flow of your UI. As with standard JSF applications, ADF Faces applications use navigation cases and rules to define the page flow. These definitions are stored in the faces-config.xml file. JDeveloper provides a diagrammer through which you can declaratively define your page flow using icons.
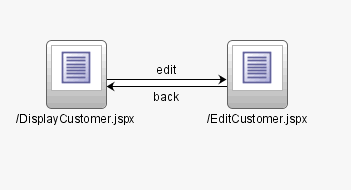
Figure 2-2 shows the navigation diagram created for a simple page flow that contains two pages: a DisplayCustomer page that shows data for a specific customer, and an EditCustomer page that allows a user to edit the customer information. There is one navigation rule that goes from the display page to the edit page and one navigation rule that returns to the display page from the edit page.
Note:
If you plan on using Oracle ADF Model data binding and the ADF Controller, then instead of using standard JSF navigation rules, you use task flows. For more information, see the "Getting Started With ADF Task Flows" chapter of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.For more information on how navigation works in a JSF application, see the Java EE 5 tutorial on Sun's web site (http://java.sun.com).
2.3.1 How to Define a Page Flow
You use the navigation diagrammer to declaratively create a page flow using JSP or JSPX pages. When you use the diagrammer, JDeveloper creates the XML metadata needed for navigation to work in your application in the faces-config.xml file.
Note:
The diagrammer supports only pages created as JSP and JSPX files. If you need to create navigation for XHTML pages, you must code the XML manually.-
In the Application Navigator, double-click the
faces-config.xmlfile for your application. By default, this is in the Web Content/WEB-INF node. -
In the editor window, click the Diagram tab to open the navigation diagrammer.
-
If the Component Palette is not displayed, from the main menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.
-
In the Component Palette, use the dropdown menu to choose JSF Diagram Objects.
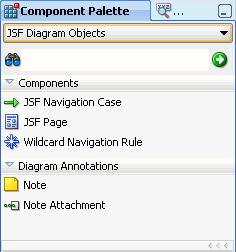
The components are contained in two accordion panels: Components and Diagram Annotations. Figure 2-3 shows the Component Palette displaying JSF navigation components.
-
Select the component you wish to use and drag it onto the diagram.
JDeveloper redraws the diagram with the newly added component.
Tip:
You can also use the overview editor to create navigation rules and navigation cases by clicking the Overview tab. Press F1 for details on using the overview editor to create navigation.Additionally, you can manually add elements to the faces-config.xml file by directly editing the page in the source editor. To view the file in the source editor, click the Source tab.
Once the navigation for your application is defined, you can create the pages and add the components that will execute the navigation. For more information about using navigation components on a page, see Chapter 18, "Working with Navigation Components."
2.3.2 What Happens When You Use the Diagrammer to Create a Page Flow
When you use the diagrammer to create a page flow, JDeveloper creates the associated XML entries in the faces-config.xml file. Example 2-2 shows the XML generated for the navigation rules displayed in Figure 2-2.
Example 2-2 Navigation Rules in faces-config.xml
<navigation-rule>
<from-view-id>/DisplayCustomer.jspx</from-view-id>
<navigation-case>
<from-outcome>edit</from-outcome>
<to-view-id>/EditCustomer.jspx</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/EditCustomer</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/DisplayCustomer</to-view-id>
</navigation-case>
</navigation-rule>
2.4 Creating a View Page
From the page flows you created during the planning stages, you can double-click the page icons to create the actual JSP files. When you create a JSP for an ADF Faces application, you can choose to create an XML-based JSP document (which uses the extension *.jspx) rather than a *.jsp file.
Best Practice:
Using an XML-based document has the following advantages:-
It simplifies treating your page as a well-formed tree of UI component tags.
-
It discourages you from mixing Java code and component tags.
-
It allows you to easily parse the page to create documentation or audit reports.
If you want to use Facelets instead of JSP in your application, you can instead create XHTML files. Facelets is a JSF-centric declarative XML view definition technology that provides an alternative to using the JSP engine.
Best Practice:
Use Facelets to take advantage of the following:-
The Facelets layer was created specifically for JSF, which results in reduced overhead and improved performance during tag compilation and execution.
-
Facelets is considered the primary view definition technology in JSF 2.0.
-
Some future performance enhancements will only be available with Facelets
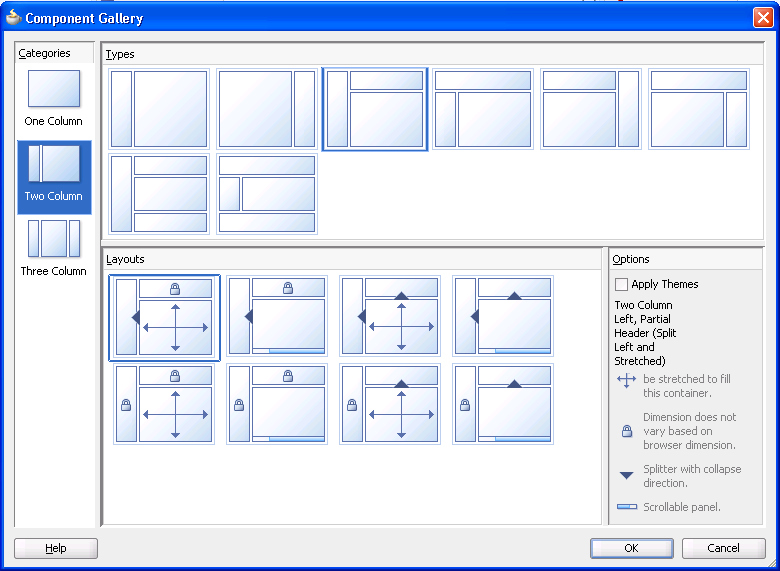
ADF Faces provides a number of components that you can use to define the overall layout of a page. JDeveloper contains predefined quick start layouts that use these components to provide you with a quick and easy way to correctly build the layout. You can choose from one, two, or three column layouts, and then determine how you want the columns to behave. For example, you may want one column's width to be locked, while another column stretches to fill available browser space. Figure 2-4 shows the quick start layouts available for a two-column layout with the second column split between two panes. For more information about the layout components, see Chapter 8, "Organizing Content on Web Pages."
Along with adding layout components, you can also choose to apply a theme to the chosen quick layout. These themes add color styling to some of the components used in the quick start layout. To see the color and where it is added, see Appendix D, "Quick Start Layout Themes." For more information about themes, see Section 20.3.4, "How to Apply Themes to Components."
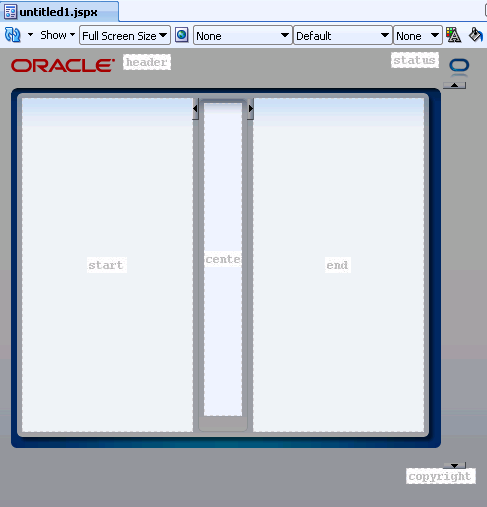
When you know you want to use the same layout on many pages in your application, ADF Faces allows you to create and use predefined page templates. When creating templates, the template developer can not only determine the layout of any page that will use the template (either by selecting a quick layout design, as shown in Figure 2-4, or by building it manually) but can also provide static content that must appear on all pages, as well as create placeholder attributes that can be replaced with valid values for each individual page. For example, ADF Faces ships with the Oracle Three-Column-Layout template. This template provides areas for specific content, such as branding, a header, and copyright information, and also displays a static logo and busy icon, as shown in Figure 2-5.
Whenever a template is changed, for example if the layout changes, any page that uses the template will also be automatically updated. For more information about creating and using templates, see Section 19.3, "Using Page Templates."
At the time you create a JSF page, you can also choose to create an associated backing bean for the page. Backing beans allow you to access the components on the page programmatically. For more information about using backing beans with JSF JSP pages, see Section 2.4.3, "What You May Need to Know About Automatic Component Binding."
You can also choose to have your page available for display in mobile devices. Once your page files are created, you can add UI components and work with the page source.
2.4.1 How to Create JSF JSP Pages
You create JSF JSP pages using the Create JSF Page dialog.
-
In the Application Navigator, right-click the directory where you would like the page to be saved, and choose New. In the New Gallery, expand the Web Tier node, select JSF and then JSF Page, and click OK.
OR
From a navigation diagram, double-click a page icon for a page that has not yet been created.
-
Complete the Create JSF Page dialog. For help, click Help in the dialog. For more information about the Page Implementation option, which can be used to automatically create a backing bean and associated bindings, see Section 2.4.3, "What You May Need to Know About Automatic Component Binding."
2.4.2 What Happens When You Create a JSF JSP Page
When you use the Create JSF Page dialog to create a JSF page, JDeveloper creates the physical file and adds the code necessary to import the component libraries and display a page. The code created depends on whether or not you chose to create a .jspx document. Example 2-3 shows a .jspx page when it is first created by JDeveloper.
Example 2-3 Declarative Page Source Created by JDeveloper
<?xml version='1.0' encoding='windows-1252'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=windows-1252"/>
<f:view>
<af:document id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
</jsp:root>
If you chose to use one of the quick layouts, then JDeveloper also adds the components necessary to display the layout. Example 2-4 shows the generated code when you choose a two-column layout, where the first column is locked and the second column stretches to fill up available browser space, and you also choose to apply themes.
<?xml version='1.0' encoding='windows-1252'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=windows-1252"/>
<f:view>
<af:document id="d1">
<af:form id="f1">
<af:panelStretchLayout startWidth="100px" id="psl1">
<f:facet name="start"/>
<f:facet name="center">
<!-- id="af_twocol_left_sidebar_stretched" -->
<af:decorativeBox theme="dark" id="db2">
<f:facet name="center">
<af:decorativeBox theme="medium" id="db1">
<f:facet name="center"/>
</af:decorativeBox>
</f:facet>
</af:decorativeBox>
</f:facet>
</af:panelStretchLayout>
</af:form>
</af:document>
</f:view>
</jsp:root>
If you chose to automatically create a backing bean using the Page Implementation section of the dialog, JDeveloper also creates and registers a backing bean for the page, and binds any existing components to the bean. Example 2-5 shows the code created for a backing bean for a page.
Example 2-5 Declarative Backing Bean Source Created by JDeveloper
package view.backing;
import oracle.adf.view.rich.component.rich.RichDocument;
import oracle.adf.view.rich.component.rich.RichForm;
public class MyFile {
private RichForm f1;
private RichDocument d1;
public void setF1(RichForm f1) {
this.f1 = f1;
}
public RichForm getF1() {
return f1;
}
public void setD1(RichDocument d1) {
this.document1 = d1;
}
public RichDocument getD1() {
return d1;
}
}
Tip:
You can access the backing bean source from the JSF page by right-clicking the page in the editor, and choosing Go to and then selecting the bean from the list.Additionally, JDeveloper adds the following libraries to the view project:
-
ADF Faces Runtime 11
-
ADF Common Runtime
-
ADF DVT Faces Runtime
-
Oracle JEWT
-
ADF DVT Faces Databinding Runtime
JDeveloper also adds entries to the web.xml file, as shown in Example 2-6.
Example 2-6 Code in the web.xml File After a JSF JSP Page is Created
<?xml version = '1.0' encoding = 'windows-1252'?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5" xmlns="http://java.sun.com/xml/ns/javaee">
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<param-name>oracle.adf.view.rich.versionString.HIDDEN</param-name>
<param-value>false</param-value>
</context-param>
<filter>
<filter-name>trinidad</filter-name>
<filter-class>org.apache.myfaces.trinidad.webapp.TrinidadFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>trinidad</filter-name>
<servlet-name>Faces Servlet</servlet-name>
<dispatcher>FORWARD</dispatcher>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>resources</servlet-name>
<servlet-class>
org.apache.myfaces.trinidad.webapp.ResourceServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.graph.GraphServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGAUGESERVLET</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.gauge.GaugeServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>MapProxyServlet</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.geoMap.servlet.MapProxyServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>GatewayServlet</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.graph.FlashBridgeServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/adf/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/afr/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<url-pattern>/servlet/GraphServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGAUGESERVLET</servlet-name>
<url-pattern>/servlet/GaugeServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>MapProxyServlet</servlet-name>
<url-pattern>/mapproxy/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/bi/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>GatewayServlet</servlet-name>
<url-pattern>/flashbridge/*</url-pattern>
</servlet-mapping>
</web-app>
In the faces-config.xml file, when you create a JSF JSP page, JDeveloper creates an entry that defines the default render kit (used to display the components in an HTML client) for ADF Faces, as shown in Example 2-7.
Example 2-7 Generated faces-config.xml File
<?xml version="1.0" encoding="windows-1252"?>
<faces-config version="1.2" xmlns="http://java.sun.com/xml/ns/javaee">
<application>
<default-render-kit-id>oracle.adf.rich</default-render-kit-id>
</application>
</faces-config>
An entry in the trinidad-config.xml file defines the default skin used by the user interface (UI) components in the application, as shown in Example 2-8.
Example 2-8 Generated trinidad-config.xml File
<?xml version="1.0" encoding="windows-1252"?> <trinidad-config xmlns="http://myfaces.apache.org/trinidad/config"> <skin-family>fusion</skin-family> </trinidad-config>
When the page is first displayed in JDeveloper, it is displayed in the visual editor (accessed by clicking the Design tab), which allows you to view the page in a WYSIWYG environment. You can also view the source for the page in the source editor by clicking the Source tab. The Structure window located in the lower left-hand corner of JDeveloper, provides a hierarchical view of the page.
2.4.3 What You May Need to Know About Automatic Component Binding
Backing beans are managed beans that contain logic and properties for UI components on a JSF page (for more information about managed beans, see Section 2.6, "Creating and Using Managed Beans"). If when you create your JSF JSP page you choose to automatically expose UI components by selecting one of the choices in the Page Implementation option of the Create JSF Page dialog, JDeveloper automatically creates a backing bean (or uses a managed bean of your choice) for the page. For each component you add to the page, JDeveloper then inserts a bean property for that component, and uses the binding attribute to bind component instances to those properties, allowing the bean to accept and return component instances.
Specifically, JDeveloper does the following when you use automatic component binding:
-
Creates a JavaBean using the same name as the JSP or JSPX file, and places it in the
view.backingpackage (if you elect to have JDeveloper create a backing bean). -
Creates a managed bean entry in the
faces-config.xmlfile for the backing bean. By default, the managed bean name isbacking_<page_name>and the bean uses therequestscope (for more information about scopes, see Section 4.6, "Object Scope Lifecycles").Note:
JDeveloper does not create managed bean property entries in thefaces-config.xmlfile. If you wish the bean to be instantiated with certain property values, you must perform this configuration in thefaces-config.xmlfile manually. For more information, see Section A.3.1, "How to Configure for ADF Faces in faces-config.xml." -
On the newly created or selected bean, adds a property and accessor methods for each component tag you place on the JSP. JDeveloper binds the component tag to that property using an EL expression as the value for its binding attribute.
-
Deletes properties and methods for any components deleted from the page.
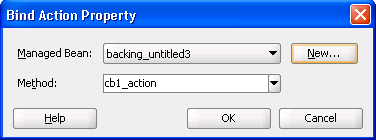
Once the JSP is created and components added, you can then declaratively add method binding expressions to components that use them by double-clicking the component in the visual editor, which launches an editor that allows you to select the managed bean and method to which you want to bind the attribute. When automatic component binding is used on a JSP and you double-click the component, skeleton methods to which the component may be bound are automatically created for you in the page's backing bean. For example, if you add a command button component and then double-click it in the visual editor, the Bind Action Property dialog displays the page's backing bean along with a new skeleton action method, as shown in Figure 2-6.
You can select from one these methods, or if you enter a new method name, JDeveloper automatically creates the new skeleton method in the page's backing bean. You must then add the logic to the method.
Note:
When automatic component binding is not used on a JSP, you must select an existing managed bean or create a new backing bean to create the binding.For example, suppose you created a JSP with the file name myfile.jspx. If you chose to let JDeveloper automatically create a default backing bean, then JDeveloper creates the backing bean as view.backing.MyFile.java, and places it in the \src directory of the ViewController project. The backing bean is configured as a managed bean in the faces-config.xml file, and the default managed bean name is backing_myfile.
Example 2-9 shows the code on a JSP that uses automatic component binding, and contains form, inputText, and commandButton components.
Example 2-9 JSF Page Code with Automatic Component Binding
<f:view>
<af:document id="d1" binding="#{backing_myfile.d1}">
<af:form id="f1" binding="#{backing_myfile.f1}">
<af:inputText label="Label 1" binding="#{backing_MyFile.inputText1}"
id="inputText1"/>
<af:commandButton text="commandButton 1"
binding="#{backing_MyFile.cb1}"
id="cb1"/>
</af:form>
</af:document>
</f:view>
Example 2-10 shows the corresponding code on the backing bean.
Example 2-10 Backing Bean Code Using Automatic Component Binding
package view.backing;
import oracle.adf.view.rich.component.rich.RichDocument;
import oracle.adf.view.rich.component.rich.RichForm;
import oracle.adf.view.rich.component.rich.input.RichInputText;
import oracle.adf.view.rich.component.rich.nav.RichCommandButton;
public class MyFile {
private RichForm f1;
private RichDocument d1;
private RichInputText inputText1;
private RichCommandButton cb1;
public void setForm1(RichForm f1) {
this.form1 = f1;
}
public RichForm getF1() {
return f1;
}
public void setD1(RichDocument d1) {
this.d1 = d1;
}
public RichDocument getD1() {
return d1;
}
public void setIt1(RichInputText inputText1) {
this.inputText1 = inputText1;
}
public RichInputText getInputText1() {
return inputText1;
}
public void setCb1(RichCommandButton cb1) {
this.commandButton1 = commandButton1;
}
public RichCommandButton getCb1() {
return cb1;
}
public String cb1_action() {
// Add event code here...
return null;
}
}
Example 2-11 shows the code added to the faces-config.xml file to register the page's backing bean as a managed bean.
Example 2-11 Registration for a Backing Bean
<managed-bean> <managed-bean-name>backing_MyFile</managed-bean-name> <managed-bean-class>view.backing.MyFile</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean>
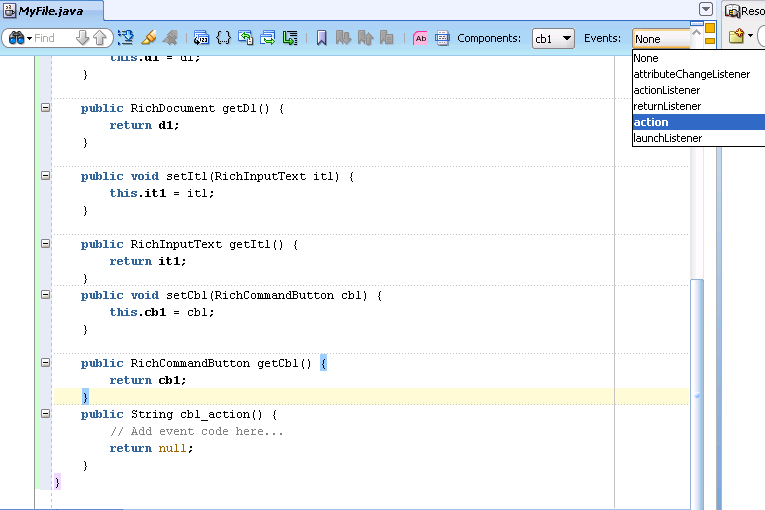
In addition, when you edit a Java file that is a backing bean for a JSP, a method binding toolbar appears in the source editor for you to bind appropriate methods quickly and easily to selected components in the page. When you select an event, JDeveloper creates the skeleton method for the event, as shown in Figure 2-7.
Once you create a page, you can turn automatic component binding off or on, and you can also change the backing bean to a different Java class. Open the JSP in the visual Editor and from the JDeveloper menu, choose Design > Page Properties. Here you can select or deselect the Auto Bind option, and change the managed bean class. Click Help for more information about using the dialog.
Note:
If you turn automatic binding off, nothing changes in the binding attributes of existing bound components in the page. If you turn automatic binding on, all existing bound components and any new components that you insert are bound to the selected managed bean. If automatic binding is on and you change the managed bean selection, all existing bindings and new bindings are switched to the new bean.You can always access the backing bean for a JSP from the page editor by right-clicking the page, choosing Go to, and then choosing the bean from the list of beans associated with the JSP.
2.4.4 How to Create a Facelets XHTML Page
You use the Create Facelets Page dialog to create the XHTML file.
-
In the Application Navigator, right-click the directory where you would like the page to be saved, and choose New. In the New Gallery, expand the Web Tier node, select Facelets and then Facelets Page and click OK.
Tip:
Click the All Technologies tab in the New Gallery if Facelets is not a listed technology. -
Complete the Create Facelets Page dialog. For help, click Help in the dialog.
2.4.5 What Happens When You Create a JSF XHTML Page
When you use the Create Facelets Page dialog to create an XHTML page, JDeveloper creates the physical file and adds the code necessary to import the component libraries and display a page. Example 2-3 shows an .xthml page when it is first created by JDeveloper.
Example 2-12 Declarative Page Source Created by JDeveloper
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EE"
"http://www.w3.org/TR/xhtml1/DTD/xhtall-transitional.dtd">
<f:view xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:document>
<af:form/>
</af:document>
</f:view>
Additionally, JDeveloper adds the following libraries to the view project:
-
Facelets Runtime
-
ADF Faces Runtime 11
-
ADF Common Runtime
-
ADF DVT Faces Runtime
-
Oracle JEWT
-
ADF DVT Faces Databinding Runtime
JDeveloper also adds entries to the web.xml file, as shown in Example 2-13.
Example 2-13 Code in the web.xml File After a JSF XHTML Page is Created
<?xml version = '1.0' encoding = 'windows-1252'?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5" xmlns="http://java.sun.com/xml/ns/javaee">
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<param-name>oracle.adf.view.rich.versionString.HIDDEN</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.trinidad.FACELETS_VIEW_MAPPINGS</param-name>
<param-value>*.xhtml</param-value>
</context-param>
<context-param>
<param-name>facelets.SKIP_XML_INSTRUCTIONS</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>org.apache.myfaces.trinidad.ALTERNATE_VIEW_HANDLER</param-name>
<param-value>
org.apache.myfaces.trinidadinternal.facelets.TrinidadFaceletViewHandler
</param-value>
</context-param>
<context-param>
<param-name>facelets.DEVELOPMENT</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>facelets.SKIP_COMMENTS</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>facelets.DECORATORS</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfTagDecorator
</param-value>
</context-param>
<context-param>
<param-name>facelets.RESOURCE_RESOLVER</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfFaceletsResourceResolver
</param-value>
</context-param>
<filter>
<filter-name>trinidad</filter-name>
<filter-class>org.apache.myfaces.trinidad.webapp.TrinidadFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>trinidad</filter-name>
<servlet-name>Faces Servlet</servlet-name>
<dispatcher>FORWARD</dispatcher>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>resources</servlet-name>
<servlet-class>
org.apache.myfaces.trinidad.webapp.ResourceServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.graph.GraphServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGAUGESERVLET</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.gauge.GaugeServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>MapProxyServlet</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.geoMap.servlet.MapProxyServlet
</servlet-class>
</servlet>
<servlet>
<servlet-name>GatewayServlet</servlet-name>
<servlet-class>
oracle.adfinternal.view.faces.bi.renderkit.graph.FlashBridgeServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/adf/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/afr/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<url-pattern>/servlet/GraphServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGAUGESERVLET</servlet-name>
<url-pattern>/servlet/GaugeServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>MapProxyServlet</servlet-name>
<url-pattern>/mapproxy/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/bi/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>GatewayServlet</servlet-name>
<url-pattern>/flashbridge/*</url-pattern>
</servlet-mapping>
</web-app>
An entry is also created in the faces-config.xml file for the view handler, as shown in Example 2-14.
Example 2-14 Generated faces-config.xml File for an XHTML Page
<?xml version="1.0" encoding="windows-1252"?>
<faces-config version="1.2" xmlns="http://java.sun.com/xml/ns/javaee">
<application>
<default-render-kit-id>oracle.adf.rich</default-render-kit-id>
</application>
</faces-config>
An entry in the trinidad-config.xml file defines the default skin used by the user interface (UI) components in the application, as shown in Example 2-15.
Example 2-15 Generated trinidad-config.xml File
<?xml version="1.0" encoding="windows-1252"?> <trinidad-config xmlns="http://myfaces.apache.org/trinidad/config"> <skin-family>fusion</skin-family> </trinidad-config>
When the page is first displayed in JDeveloper, it is displayed in the visual editor (accessed by clicking the Design tab), which allows you to view the page in a WYSIWYG environment. You can also view the source for the page in the source editor by clicking the Source tab. The Structure window located in the lower left-hand corner of JDeveloper, provides a hierarchical view of the page.
2.4.6 How to Add ADF Faces Components to JSF Pages
Once you have created a page, you can use the Component Palette to drag and drop components onto the page. JDeveloper then declaratively adds the necessary page code and sets certain values for component attributes.
Tip:
For detailed procedures and information about adding and using specific ADF Faces components, see Part III, "Using ADF Faces Components".Note:
You cannot use ADF Faces components on the same page as MyFaces Trinidad components (tr: tags) or other AJAX-enabled library components. You can use Trinidad HTML tags (trh:) on the same page as ADF Faces components, however you may experience some browser layout issues. You should always attempt to use only ADF Faces components to achieve your layout.
Note that your application may contain a mix of pages built using either ADF Faces or other components.
To add ADF Faces components to a page:
-
In the Application Navigator, double click a JSF page to open it in the editor.
-
If the Component Palette is not displayed, from the menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.
-
In the Component Palette, use the dropdown menu to choose ADF Faces.
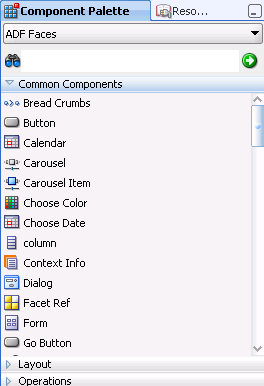
The components are contained in three accordion panels: Common Components, Layout, and Operations. Figure 2-8 shows the Component Palette displaying the Common Components for ADF Faces.
-
Select the component you wish to use and drag it onto the page.
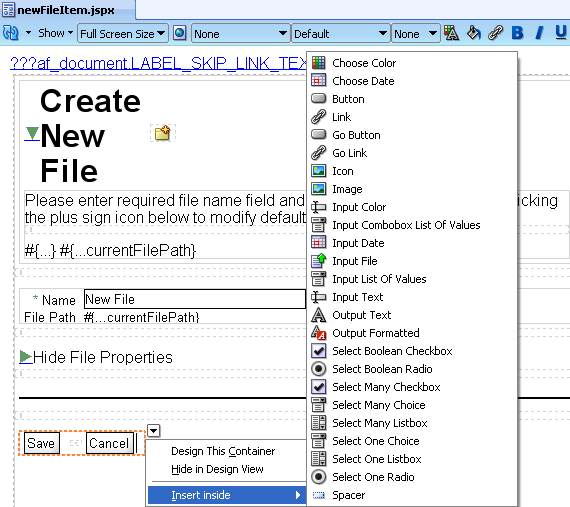
JDeveloper redraws the page in the visual editor with the newly added component. In the visual editor, you can directly select components on the page and use the resulting context menu to add more components. Figure 2-9 shows a page in the visual editor.
Tip:
You can also drag and drop components from the palette into the Structure window or directly into the code in the source editor.You can always add components by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the window.
2.4.7 What Happens When You Add Components to a Page
When you drag and drop components from the Component Palette onto a JSF page, JDeveloper adds the corresponding code to the JSF page. This code includes the tag necessary to render the component, as well as values for some of the component attributes. Example 2-16 shows the code when you drop an Input Text and a Button component from the palette.
Example 2-16 JDeveloper Declaratively Adds Tags to a JSF Page
<af:inputText label="Label 1" id="it1"/> <af:commandButton text="commandButton 1" id="cb"/>
Note:
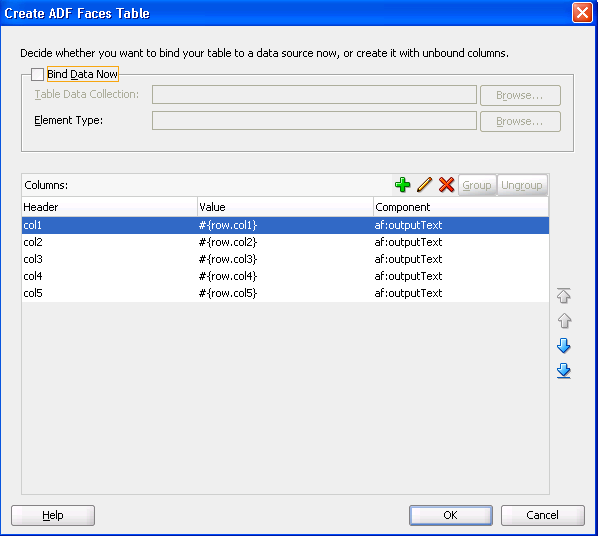
If you chose to use automatic component binding, then JDeveloper also adds thebinding attribute with its value bound to the corresponding property on the page's backing bean. For more information, see Section 2.4.3, "What You May Need to Know About Automatic Component Binding."When you drop a component that contains mandatory child components (for example a table or a list), JDeveloper launches a wizard where you define the parent and also each of the child components. Figure 2-10 shows the Table wizard used to create a table component and the table's child column components.
Example 2-17 shows the code created when you use the wizard to create a table with three columns, each of which uses an outputText component to display data.
Example 2-17 Declarative Code for a Table Component
<af:table var="row" id="t1">
<af:column sortable="false" headerText="col1" id="c1">
<af:outputText value="#{row.col1}" id="ot1"/>
</af:column>
<af:column sortable="false" headerText="col2" id="c2">
<af:outputText value="#{row.col2}" id="ot2"/>
</af:column>
<af:column sortable="false" headerText="col3" id="c3">
<af:outputText value="#{row.col3}" id="ot3"/>
</af:column>
</af:table>
2.4.8 How to Set Component Attributes
Once you drop components onto a page you can use the Property Inspector (displayed by default at the bottom right of JDeveloper) to set attribute values for each component.
Tip:
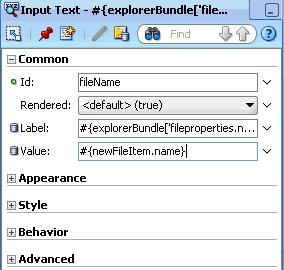
If the Property Inspector is not displayed, choose View > Property Inspector from the main menu.Figure 2-11 shows the Property Inspector displaying the attributes for an inputText component.
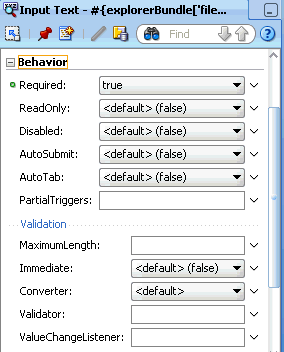
The Property Inspector has sections that group similar properties together. For example, the Property Inspector groups commonly used attributes for the inputText component in the Common section, while properties that affect how the component behaves are grouped together in the Behavior section. Figure 2-12 shows the Behavior section of the Property Inspector for an inputText component.
-
Select the component, in the visual editor, in the Structure window, or by selecting the tag directly in the source editor.
-
In the Property Inspector, expand the section that contains the attribute you wish to set.
Tip:
Some attributes are displayed in more than one section. Entering or changing the value in one section will also change it in any other sections. You can search for an attribute by entering the attribute name in the search field at the top of the inspector. -
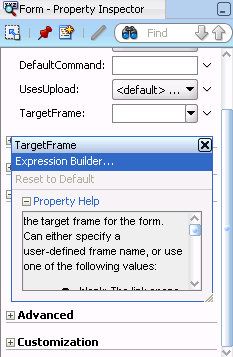
Either enter values directly into the fields, or if the field contains a dropdown list, use that list to select a value. You can also use the dropdown to the right of the field, which launches a popup containing tools you can use to set the value. These tools are either specific property editors (opened by choosing Edit) or the Expression Builder, which you can use to create EL expressions for the value (opened by choosing Expression Builder). For more information about using the Expression Builder, see Section 2.5, "Creating EL Expressions." This popup also displays a description of the property, as shown in Figure 2-13.
2.4.9 What Happens When You Use the Property Inspector
When you use the Property Inspector to set or change attribute values, JDeveloper automatically changes the page source for the attribute to match the entered value.
Tip:
You can always change attribute values by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the window.2.5 Creating EL Expressions
You use EL expressions throughout an ADF Faces application to bind attributes to object values determined at runtime. For example, #{UserList.selectedUsers} might reference a set of selected users, #{user.name} might reference a particular user's name, while #{user.role == 'manager'} would evaluate whether a user is a manager or not. At runtime, a generic expression evaluator returns the List, String, and boolean values of these respective expressions, automating access to the individual objects and their properties without requiring code.
At runtime, the value of certain JSF UI components (such as an inputText component or an outputText component) is determined by its value attribute. While a component can have static text as its value, typically the value attribute will contain an EL expression that the runtime infrastructure evaluates to determine what data to display. For example, an outputText component that displays the name of the currently logged-in user might have its value attribute set to the expression #{UserInfo.name}. Since any attribute of a component (and not just the value attribute) can be assigned a value using an EL expression, it's easy to build dynamic, data-driven user interfaces. For example, you could hide a component when a set of objects you need to display is empty by using a boolean-valued expression like #{not empty UserList.selectedUsers} in the UI component's rendered attribute. If the list of selected users in the object named UserList is empty, the rendered attribute evaluates to false and the component disappears from the page.
In a typical JSF application, you would create objects like UserList as a managed bean. The JSF runtime manages instantiating these beans on demand when any EL expression references them for the first time. When displaying a value, the runtime evaluates the EL expression and pulls the value from the managed bean to populate the component with data when the page is displayed. If the user updates data in the UI component, the JSF runtime pushes the value back into the corresponding managed bean based on the same EL expression. For more information about creating and using managed beans, see Section 2.6, "Creating and Using Managed Beans." For more information about EL expressions, see the Java EE 5 tutorial at http://java.sun.com.
2.5.1 How to Create an EL Expression
You can create EL expressions declaratively using the JDeveloper Expression Builder. You can access the builder from the Property Inspector.
To use the Expression Builder:
-
In the Property Inspector, locate the attribute you wish to modify and use the right most dropdown menu to choose Expression Builder.
-
Create expressions using the following features:
-
Use the Variables tree to select items that you want to include in the expression. The tree contains a hierarchical representation of the binding objects. Each icon in the tree represents various types of binding objects that you can use in an expression.
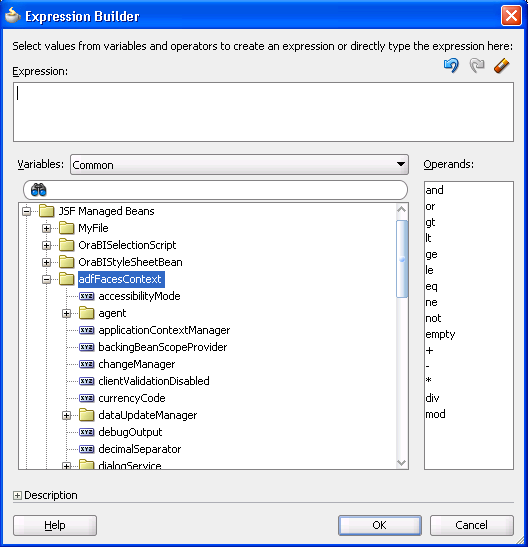
To narrow down the tree, you can either use the dropdown filter or enter search criteria in the search field. The EL accessible objects exposed by ADF Faces are located under the adfFacesContext node, which is under the JSF Managed Beans node, as shown in Figure 2-14.
Tip:
For more information about these objects, see the ADF Faces Javadoc.Selecting an item in the tree causes it to be moved to the Expression box within an EL expression. You can also type the expression directly in the Expression box.
-
Use the operator buttons to add logical or mathematical operators to the expression.
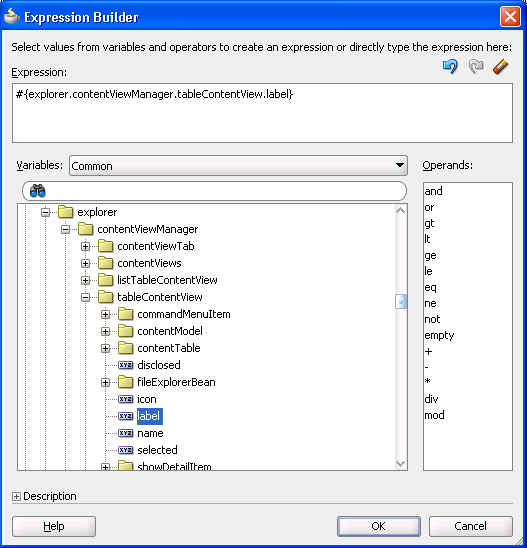
Figure 2-15 shows the Expression Builder dialog being used to create an expression that binds to the value of a label for a component to the
labelproperty of theexplorermanaged bean. -
2.5.2 How to Use EL Expressions Within Managed Beans
While JDeveloper creates many needed EL expressions for you, and you can use the Expression Builder to create those not built for you, there may be times when you need to access, set, or invoke EL expressions within a managed bean.
Example 2-18 shows how you can get a reference to an EL expression and return (or create) the matching object.
Example 2-18 Resolving an EL Expression from a Managed Bean
public static Object resolveExpression(String expression) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
return valueExp.getValue(elContext);
}
Example 2-19 shows how you can resolve a method expression.
Example 2-19 Resolving a Method Expression from a Managed Bean
public static Object resloveMethodExpression(String expression,
Class returnType,
Class[] argTypes,
Object[] argValues) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
MethodExpression methodExpression =
elFactory.createMethodExpression(elContext, expression, returnType,
argTypes);
return methodExpression.invoke(elContext, argValues);
}
Example 2-20 shows how you can set a new object on a managed bean.
Example 2-20 Setting a New Object on a Managed Bean
public static void setObject(String expression, Object newValue) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
//Check that the input newValue can be cast to the property type
//expected by the managed bean.
//Rely on Auto-Unboxing if the managed Bean expects a primitive
Class bindClass = valueExp.getType(elContext);
if (bindClass.isPrimitive() || bindClass.isInstance(newValue)) {
valueExp.setValue(elContext, newValue);
}
}
2.6 Creating and Using Managed Beans
Managed beans are Java classes that you register with the application using various configuration files. When the JSF application starts up, it parses these configuration files and the beans are made available and can be referenced in an EL expression, allowing access to the beans' properties and methods. Whenever a managed bean is referenced for the first time and it does not already exist, the Managed Bean Creation Facility instantiates the bean by calling the default constructor method on the bean. If any properties are also declared, they are populated with the declared default values.
Often, managed beans handle events or some manipulation of data that is best handled at the front end. For a more complete description of how managed beans are used in a standard JSF application, see the Java EE 5 tutorial on Sun's web site (http://java.sun.com).
Best Practice:
Use managed beans to store only bookkeeping information, for example the current user. All application data and processing should be handled by logic in the business layer of the application.In a standard JSF application, managed beans are registered in the faces-config.xml configuration file.
Note:
If you plan on using Oracle ADF Model data binding and ADF Controller, then instead of registering managed beans in thefaces-config.xml file, you may need to register them within ADF task flows. For more information, refer to the "Using a Managed Bean in a Fusion Web Application" section of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.2.6.1 How to Create a Managed Bean in JDeveloper
You can create a managed bean and register it with the JSF application at the same time using the overview editor for the faces-config.xml file.
To create and register a managed bean:
-
In the Application Navigator, open the
faces-config.xmlfile. -
In the editor window, click the Overview tab.
-
In the overview editor, click the Managed Beans tab.
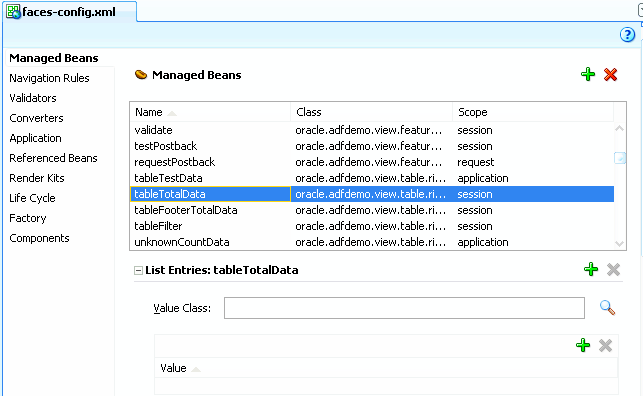
Figure 2-16 shows the editor for the
faces-config.xmlfile used by the ADF Faces demo that contains the File Explorer application. -
Click the Add icon to add a row to the Managed Bean table.
-
In the Create Managed Bean dialog, enter values. Click Help for more information about using the dialog. Select the Generate Class If It Does Not Exist option if you want JDeveloper to create the class file for you.
-
You can optionally add managed properties for the bean. When the bean is instantiated, any managed properties will be set with the provided value. With the bean selected in the Managed Bean table, click the New icon to add a row to the Managed Properties table. In the Property Inspector, enter a property name (other fields are optional).
Note:
While you can declare managed properties using this editor, the corresponding code is not generated on the Java class. You must add that code by creating private member fields of the appropriate type, and then by choosing the Generate Accessors menu item on the context menu of the code editor to generate the correspondinggetandsetmethods for these bean properties.
2.6.2 What Happens When You Use JDeveloper to Create a Managed Bean
When you create a managed bean and elect to generate the Java file, JDeveloper creates a stub class with the given name and a default constructor. Example 2-21 shows the code added to the MyBean class stored in the view package.
Example 2-21 Generated Code for a Managed Bean
package view;
public class MyBean {
public MyBean() {
}
}
You now must add the logic required by your page. You can then refer to that logic using an EL expression that refers to the managed-bean-name given to the managed bean. For example, to access the myInfo property on the my_bean managed bean, the EL expression would be:
#{my_bean.myInfo}
JDeveloper also adds a managed-bean element to the faces-config.xml file. Example 2-22 shows the managed-bean element created for the MyBean class.
2.7 Viewing ADF Faces Source Code and Javadoc
You can view the ADF Faces Javadoc directly from JDeveloper.
-
From the main menu, choose Navigate > Go to Javadoc.
-
In the Go to Javadoc dialog, enter the class name you want to view. If you don't know the exact name, you can either begin to type the name and JDeveloper will provide a list of classes that match the name. ADF Faces components are in the
oracle.adf.view.richpackage.Tip:
When in a Java class file, you can go directly to the Javadoc for a class name reference or for a JavaScript function call by placing your cursor on the name or function and pressing Ctrl+D.